#100DaysOfCode
Explore tagged Tumblr posts
Text
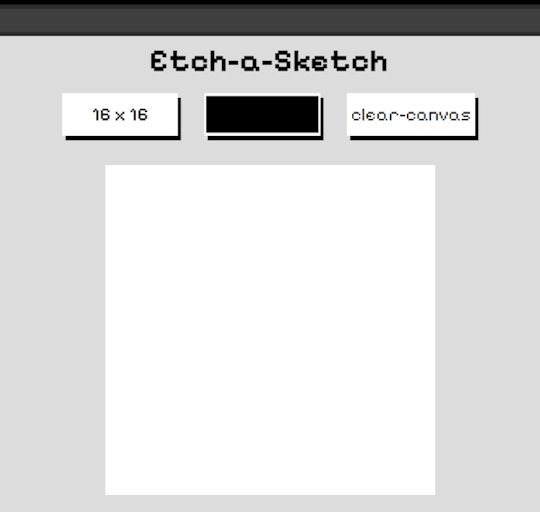
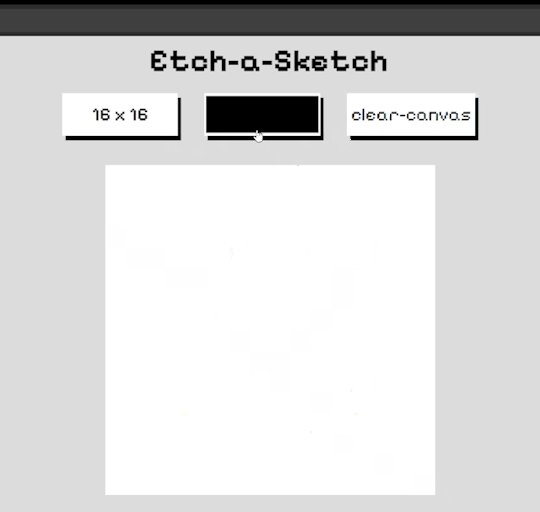
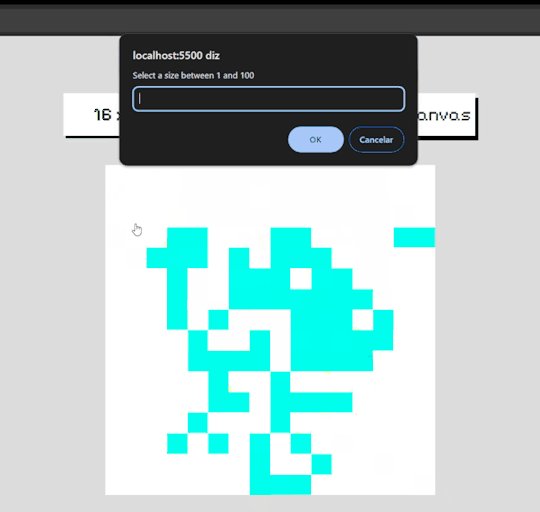
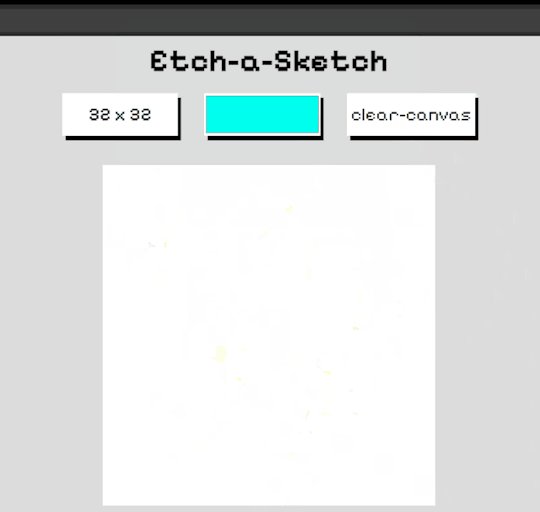
100 days of code - day 16
31.10.23 again ?
Hello! 😊
Today I did a project with HTML, JS and CSS. It is like a pixel art canvas, you can pick a color and draw some pixels.
I'm impressed with the reduction of time that I made the project, if compared with yesterday project I was I little faster today :)
I struggled a little when trying to make the dynamic size for the canvas and the click + holding event to draw the line, but after a lot of googling I managed to do it.

This project was so fun to make. I always got excited when saw it slowly taking form.
I also added some cool buttons style:

Now I have only one project left to finish the foundation path!

That's it, I also made some rust exercises on rustlings, but not too much.
Now I'm going to 🛌😴😴😪

#day 16#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#Rust#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
144 notes
·
View notes
Text

Day 6 — 10/ 100 Days of Code
✧˖° ♡ This week' progress
I think I finally built a steady studying routine - over the past few days, I managed to wake up every day at 6 a.m. and take the first hour to work on coding.
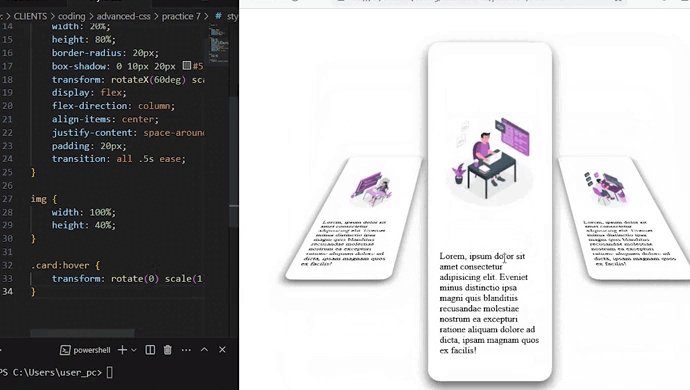
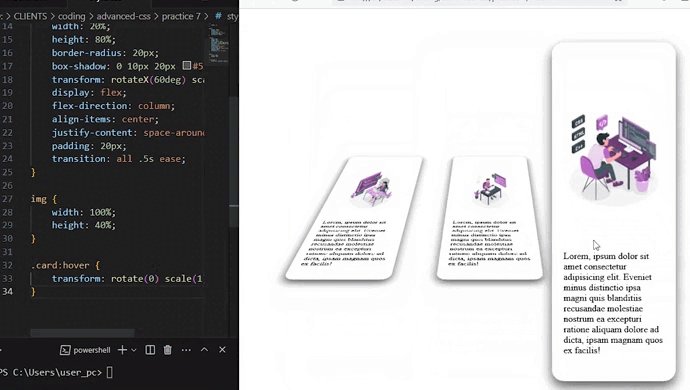
My focus was on exploring CSS transition and keyframe animations.
I discovered that the secret to
✧˖ cool CSS animation ˖✧
is the right manipulation of transition-duration, delay, and timing-function.
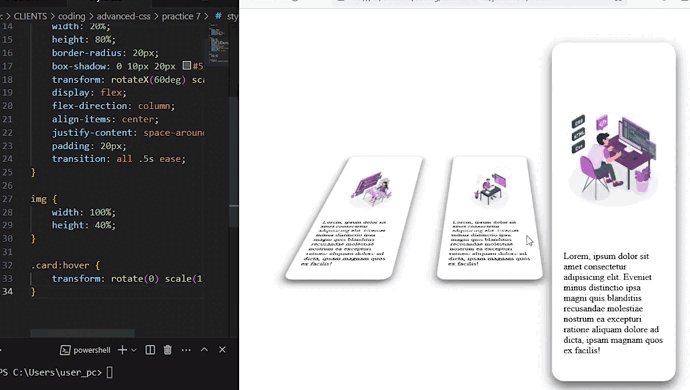
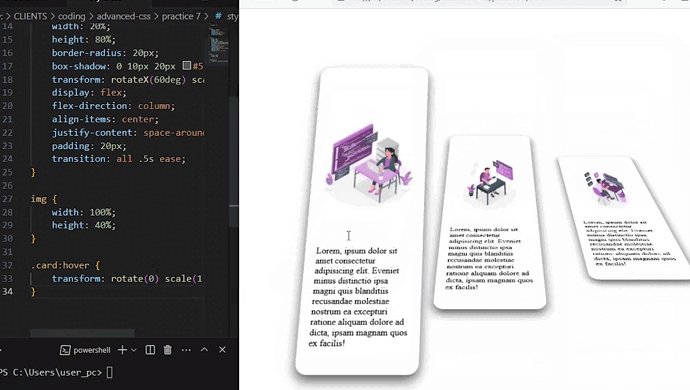
I also learned how to transform elements in 2D and 3D space by using a set of CSS properties ( rotate, skew, scale, transform-origin ), and setting the perspective.
As a strong believer of the theory "learn through doing", I based my study plan on 20% theory, 80% experimenting with css and creating silly animations

#5-10 June 23#100 days of code journal#learning#webdevelopment#codeblr#studyblr#growing#imporving#self improvement#cs#computer science#programming#codenewbie#tech#learn to code#frontend#100daysofcode#coding blog#htlm#css#JavaScript#Photo by Emile Perron on Unsplash#coding
286 notes
·
View notes
Text



Friday 22nd September 2023
I have been doing some coding the past few days but simply forgot to post about it... I have been working on doing the Computer Science path on codeacademy, learning about Python dictionaries and working with files like .csv and .txt!
Last night and today I have been working on the random project to test my skills with jQuery and SCSS!
Subjects I have been studying: ✧ Python (completed) ✧ SCSS (completed) ✧ jQuery (completed)


#xc: 100DoC#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#100 days of code#100daysofcode#study challenge#studyblr challenge#comp sci#programmer
96 notes
·
View notes
Text
I'm starting the 25 Days of productivity challenge from 9th Feb 2025 , because I realised all those visions on your board, all those Pinterest boards I have saved , all those dreams of whatever I wanna do including grades , opportunities, all that adrenaline rush of doing , believing , all that mental pictures will stay there until move , until I get up and become uncomfortable with this life given to me not by chance but with purpose and belief from that almighty God .
I have STs coming up( 17th Feb) , which are basically the tests but have high importance and if I did my best for them , then end terms will be in my favour obviously. So rules are all uncomfortable, all difficult but uncomfortable = success chances are high . Secondly believe in yourself.
Try to:
1. Wake up at 5:00 AM everyday.
2. Yoga for body .
3. Meditation is mandatory for mind
4. Min 4 hours ( deep work) of study everyday.
5. Journaling everyday( grateful, thoughts)
6. 1.5 hr of coding everyday.( Practice)
7. Read the Joe dispenza book (becoming supernatural) , second read at night ( pragmatic programmer). = 1hr of reading / daily.
8. Drink 1.5 L water 🌊 ( 1.5 bottle of water).
9.
#study challange#level up journey#self improvement#self growth#studyblr#study inspiration#100 days of self discipline#becoming that girl#2025 vision board#self love#30 days of challenge#100 days of productivity#100daysofcode#30 days of code#skz code#codeblr#csblr#programming#coding resources#computer science#studyspo#vision
10 notes
·
View notes
Text


The third HTML, CSS and BOOTSTRAP (intermediate) project CH#03 Contact-Us-page(06) 's snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
7 notes
·
View notes
Text
100 Days of Code - Day 6 ・゜゜・.

✧*6/28/2023*✧
finally added a much wanted feature to my todo app! ( ◡̀_◡́)ᕤ
!!!saving tasks in local storage!!!
⁽ᴵ ᵃˡˢᵒ ᵃᵈᵈᵉᵈ ᵃⁿ ᵃᵈᵈ ᵗᵃˢᵏ ᵇᵘᵗᵗᵒⁿ ᵇᵘᵗ ᵗʰᵃᵗˢ ⁿᵒᵗ ᵃˢ ⁱᵐᵖᵒʳᵗᵃⁿᵗ⁾
so when you refresh or close the page and come back to it your tasks still stay there wooooo ৻( •̀ ᗜ •́ ৻)
it still looks absolutely terrible but its one step forward!!
next steps/future features:
✧ delete task button ✧ rearrange tasks
. • ☆ . ° .• °:. *₊ ° . ☆ . • ☆ . ° .• °:. *₊ ° . ☆ . • ☆ . ° .• °:. *₊ ° . ☆

. • ☆ . ° .• °:. *₊ ° . ☆ . • ☆ . ° .• °:. *₊ ° . ☆ . • ☆ . ° .• °:. *₊ ° . ☆
#codeblr#progblr#programming#tech#coding#resources#frontend#comp sci#studyblr#aesthetic#100daysofcode#Day 6#vercel#nextjs#javascript#reactjs
119 notes
·
View notes
Text

I'm back ...and I'm back to say that I want to write 100 days of code in c++ language.
First post will be more for presentation of what is the language itself. Intent is to expose small snippets of code making remarks about.
52 notes
·
View notes
Text
100 Days Of Code Challenge - day 11/100

16/01/2024
Day 11:
Hi guys!!!!
Yesterday I managed to finish correcting all the observations made by the tech leader, and they approved my Pull Request wiiiiiiiiiiii! Since I had some time, as I had completed my tickets, I decided to throw a lifeline to my colleague who was struggling to fetch an endpoint from the backend. After several hours and a lot of coffee, we were able to finish all the code. Today, I'll be assisting him with integration tests. I'm proud not only to learn new things but also to be able to help others.
If there's time, I'll try to finish the practice CRUD I'm working on to learn Nest
#100daysofcode#coder#coderlife#codeblr#coding#developers & startups#developers#html5#development#javascript#html#programming#latest tech#web developers#web development#technology#tech#study notes#geek#reactnative#reactjs#studygram#learning#studyblr#computer science#techcrunch#virtual reality#github
24 notes
·
View notes
Text

Hi everyone!
A little introduction post is needed before really starting my journey, I guess. So here I am, rediscovering the joy of coding, relearning DSA, and catching up on IT trends after a chaotic work experience (lhamdouli'Allah for the job, though ~).
Expect coding, fun projects, daily life posts, and lots of figuring things out along the way.
Welcome again, and let's learn together!
#algeria#algerian#muslimah#computerscience#devlife#coder#programmer#softwaredeveloper#softwareengineering#100daysofcode#womaninstem#womanintech#edtech#explore#الجزائر#northafrica
3 notes
·
View notes
Text
Expert React & Laravel Solutions for Modern Businesses!
#Laravel#LaravelPHP#LaravelDeveloper#LaravelBackend#LaravelFramework#PHPFramework#PHPDeveloper#BackendDevelopment#BackendDeveloper#WebDevelopment#WebDev#PHPBackend#APIDevelopment#RESTAPI#GraphQL#SoftwareDevelopment#MySQL#PostgreSQL#DatabaseOptimization#EloquentORM#QueryBuilder#LaravelSecurity#LaravelSanctum#LaravelPassport#CloudHosting#ServerManagement#DevOps#CodeWithMe#100DaysOfCode#WomenWhoCode
2 notes
·
View notes
Text


day 11/? of code
today i studied the arrays module, and finished the lab project which was a list, the "lunch picker program", where you add and remove items from a list.
also started watching dandadan and !!! it's so fun??? im really into anime these days.
2 notes
·
View notes
Text
100 days of code - day 20
Hi! 😵💫😊
Today I continued working on the calculator from the last time. I've added some style and completed the logic for the calculations.
It isn't "done" yet, I can add support to float numbers, power, and handle keyboard input. But since these features are more of the same, I don't know if I'm really going to add them 😅😴.


GIF 1 just a simple usage of the calc, GIF 2 I'm manually going to 2^31 -1, max int in C ☠️. It would be easier if I had added the power operator 😭😵💫.
With this project, I've completed the foundation course, and I'm going to take the node.js path. This is just the beginning !!

That's it, nothing really new for today, just practicing the concepts I learned the past week.

#day 20#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
63 notes
·
View notes
Text

Day 19 — 21/ 100 Days of Code
✧˖° ♡ progress update
I started the JS Functions chapter, and things are getting so much more interesting. I thought by now I would have finished all the simple function exercises that I found on W3Resources, but it seems I still have much work to do to improve my problem-solving skills.
I always try to find the answer on my own and check the solution only after I hit a wall. My approach is to start by:
Defining the task that I want to achieve.
Making a flowchart and designing the steps that the computer will perform.
And lastly, coding each step.
Even though sometimes the process can be tedious, the feeling you get after you press enter and it runs with no issues is surreal. Is this how you all have been feeling when coding ( ⸝⸝´꒳`⸝⸝)
#learning#coding#webdevelopment#codeblr#studyblr#growing#imporving#self improvement#cs#computer science#programming#codenewbie#tech#learn to code#frontend#100daysofcode#coding blog#htlm#css#JavaScript#problem solving
167 notes
·
View notes
Text



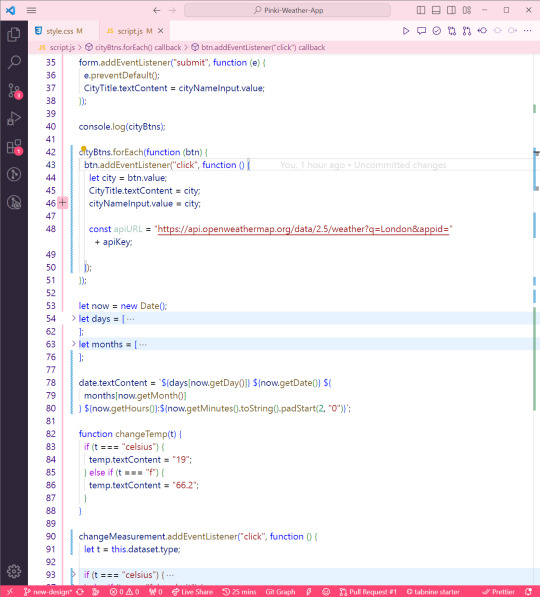
Tuesday 3rd October 2023
I literally slept most of the day but I managed to get some work done on SheCodes with my Pinki Weather Web App and oh my goodness I am stuck. Does anyone know how to use API with keys? I say 'with keys' because I know how to use them without keys and it's worked in the past but now it's not working for me?
The functionality I want is when you click the button, get the value of the button which would be the city's name, push it through the API's URL and get the object back so I can play around and get the specific data I want. You would think that's relevantly easy for me but I've been struggling! Just not working when I tried to make a function around the apiURL. Also I am using the Open Weather Map API!

🍂How long have you been programming for?
From around 2017-2019 off and on with HTML and CSS and the around 2020 I took programming more seriously and started off with JavaScript and Python! So, around 5-6 years coding in general but I would say 3 years taking it seriously! 🥰👍🏾
{ @multidimensionalsock's Codetober challenge | previous post }

#xc: 100DoC#codetober#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#100 days of code#100daysofcode#study challenge#studyblr challenge
69 notes
·
View notes
Text
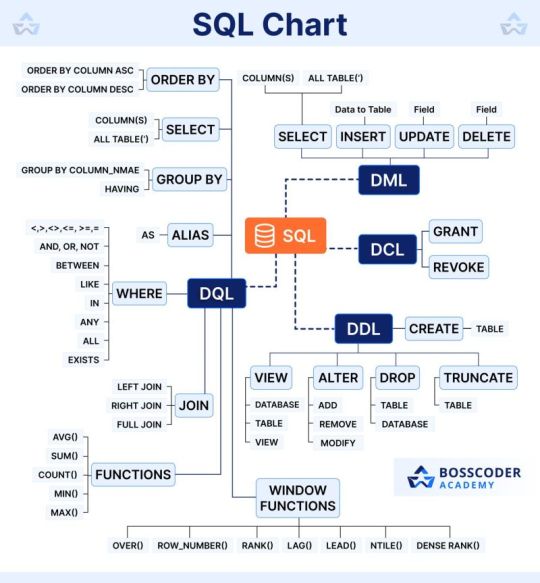
SQL Chart !

#software development#web development#100daysofcode#developerlife#web developers#developers#devs#worldcode#developers & startups#backenddevelopment#sql#programadores
5 notes
·
View notes
Text
Well well, hello guys.
I am making this Tumblr to have a track of my progress on programming, also to motivate myself and engage in the community.
Always accepting tips and tricks, if you find anything on my code that can be made in a different way please DM me!
#studyblr#coding#codeblr#100daysofcode#study code#programming#linux#programmer#java#arch linux#journal#study blog#learn to code#entry
50 notes
·
View notes