#lazy drafts cleanup
Explore tagged Tumblr posts
Text
If a girl had me chained up to her radiator I would vote
10 notes
·
View notes
Text

is it foreplay if they both die?
#hoffstrahm#coffinshipping#i was originally gonna go in and make a cleanup layer but then i got lazy-#also dont mind the writing#i just went with the first draft in my notes v.v#djhfkjadhf#saw franchise#sawposting#saw iv#saw v#suggestive
128 notes
·
View notes
Note
Hi, I'm very much a person who 100% believes you need trauma to have DID but I keep getting told "there's been cases of DID without trauma" (they never give me sources) and like. How do I debunk this shit to them quickly. Because I don't got all day to tell people you need trauma for a fking disorder thats caused by trauma.
They're only ever referring to three different articles. I have never seen another article about this.
ALTHOUGH, there was a VERY old one dropped recently about autism that I haven't read yet, so I acknowledge more could come out of the woodworks, but it hasn't happened yet.
The first is the man who displayed "MPD-like" symptoms after a head injury. Upon reading, they were going for more of a jekyll and hyde situation, where he would fly into screaming fits like "a completely different person."
The other is veterans with MPD. There's two articles in this case, both with problems. The first was written as a cash grab by a very shitty person who fucked over his patient. The other actually proposed that it was a result of early childhood trauma and that the war exacerbated their symptoms. It also purposes what would become OSDD 2 as a potential diagnosis.
#i got way too lazy to go find the links and it's been sitting since#I'm still too lazy and I'm allowed to be lazy#syscourse#draft cleanup
17 notes
·
View notes
Note
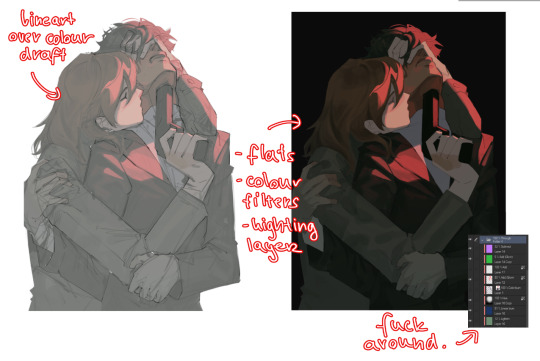
have u ever talked anywhere about your coloring or composition processes? u are honestly one of my favorite artists and i would love to hear any insight on how you make pieces 💓
wahh thank you TTT !!! I did sorta give a very simplistic answer here but it was more of my simpler sketchy style so lemme redo that, ill try to be consise and make this understandable ?? its a bit hard cuz it honest to god depends on what Kind of piece im even drawing, cuz for some i go the whole length of doing lineart flats and all that, others i just just fuck around untill it looks right?
i do usually start with a rough sketch or colour draft, especially with more compley pieces this helps with figuring out the feel, honestly i should spend more time drafting properly, figuring out poses and such but im so lazy i just go w the first thing that looks good

then just lines over the colour draft, fixing lots of anatomy and proportion stuff, and depending on how i wanna do the colours ill either keep the colour layers or merge them together and have the edited colours as the base colour (this might not even make sense help)

see this piece at the time gave me an insane ammount of trouble with lighting and colours, so after trying to render i ended up merging everything together....which i dont USUALLY do but the rendering is pretty similar except usually i have colours be seperated by layer,
ANYWAYS sadly i dont have a process on how it got from flats to this specific render for this piece...but i still followed my initial drafts/plans with vibe and colours and just painted over it, its why i make it after all!

but honestly a lot of times its just very simple colours and just trying to mainting good contrast and values !!!! and THEN fucking around with colours and rextures, for other pieces i kinda just paint as i go? i have this timelapse of my justice piece that may be a bit more help!
it includes the initial colour draft, the cleanup/lining process, flats, rendering, and all that so its probs the most accurate timelapse of my morecomplex work processes, with stuff that doesnt include heavier backgrounds, which is a whole OTHER topic honestly
im sorry if i cant explain it more cohesively, i genuinely barely know what im doing most times and go by muscle memory and stuff i Know but cant. Explain? like i know how light and folds work since i observed and studied them but i cannot put it into words at all )--)0
my brushes also contribute a lot to how i render and colour, depending on what i use, you can find the swatches for them here !
153 notes
·
View notes
Text


Not only is this allowed but it's something i encourage all writers of any kind to play with! :D
The idea that all writers know what to say all the time and just splash fully-formed drafts out one word after the other is false. There are some who can do it, but i think most of us... can't. Which is why we need tricks like square bracket notes! They're not cheats or lazy writing or some other flavour of Not Allowed, but instead really really important tools that we should use as much as we need to.
Some of the most helpful tricks I've collected over the years are:
make some notes in square brackets – e.g., I had to write a scene on a sailboat, but I know nothing about sailing so i literally just had notes like [boat part] and [how to do X thing?]. If you use square brackets as punctuation anyway, use something else like [[double square brackets]] or a unique letter combination like XY at the start of the note; the point is to pick something you can search for easily later on.
(You can also style inline comments in a different font/colour. Scrivener has an inline annotation feature; if you use Word, you can make a specific Style to make notes stand out at a glance, etc.)
bullet-point your way through any tricky parts – this can be pure stream-of-consciousness vague ideas. it only needs to make sense to me later. much more helpful than just leaving big blank gaps that Future Me has to work out how to fill, but also better than dwelling on a piece of writing forever.
use comment tools – mostly do this if I have ideas for alternate events and/or phrasing, or if I want to check something for continuity purposes.
write out of order – Best advice i ever got for academic writing is to know or even write your conclusion first and your introduction last, which your main argument in between. Similar principles apply in fiction, or any kind of creative writing. If there's a part of the essay that I can visualise clearly or a part of the story that is particularly exciting or important, I might write that first, then figure out how it fits/how everything fits around it.
keep a loose scenes and/or "outtakes" folder – anything that i write out of order goes here, along with any notes for how I think I want to incorporate it into the full text. In the same vein, if I delete something but don't know for sure it will never be relevent ever again, it gets cut and pasted into an outtakes folder.
Basic rule though is that you do not have to get your writing perfect on the first try. This is where drafts come in. The way I see it is to treat each draft as a fresh start – I create/open a new document (well, new Scrivener file) and start over as if from scratch. Each draft gets a narrower focus than the last. This is my process, as an example:
first draft is the word vomit. You do whatever you need to do to get it onto the page, and it can be terrible. In fact, it probably should be terrible. You can fix everything later. it's fine.
The second draft is a half-hearted cleanup attempt. I'll re-type everything because everything is subject to change, from the characters' personalities to the pacing to the order of events. It's all primordial goop, basically. i'm just poking and prodding and making a few adjustments, but mostly trying to create a more stable version of the first draft. All shortcut tricks continue to be my best friend.
By draft three I'll let myself copy-paste between documents if I'm particularly happy with a passage, but try not to get hung up on anything specific. I'll still make liberal use of square brackets etc. as I need to, but try to address as many from the previous draft as I can. This is where I get more brutal with making decisions and trying to fix parts of the story in place.
Draft four is usually my final draft, but there's literally no rules about how many drafts you're allowed to write. It's at this point that I try to keep square brackets etc. to a minimum (unless i've diverged significantly from the plot of a previous draft and having to rewrite large chunks), and make sure to address all the notes and problems encountered in previous drafts.
This is when I move on to revisions. Revisions are the "final do-overs", for me. I start them when I'm satisfied with all the large-scale aspects: plot and chronology; characters' personalities, motivations and arcs; large-scale pacing (so the over-arcing pace, rather than the pacing in individual scenes); backstories; and worldbuilding. I'll copy the last draft's document instead of starting with a blank one. First I run through those large scale things one more time and tweak until I'm happy, not just satisfied. Then I shrink my focus to in-scene pacing, dialogue, and the quality of the writing itself.
I'll also rewrite my plot outline between each draft, too. The act of actually re-writing stuff is very helpful for making your brain think about it.
Drafting like this isn't for everyone, but realising that you can just bullshit your way through chunks of text was a massive game-changer for me. Some people will do a draft, then work on something else, then come back and do another draft, work on something else, etc. Some people's drafting process will look more like what I consider to be revisions. Do whatever works for you. Just remember that from the moment you first decide you Want to Write a Thing to the moment you hit "post" or "publish" or give your manuscript over to a publisher, you can keep making as many changes as you like in any way you like. (And if you go the querying to traditional publishing route, you'll probably get suggestions for, and have space/time to make, changes to the manuscript quite far into the process).
favourite things about first drafts:
square brackets with notes to self mid-line like [does this make sense with worldbuilding?]
ah yes, Main Character and their closest friends, Unnamed Character A and Unnamed Character B.
bullshitting your way through something that you probably definitely need to research later
also square brackets to link up scenes. [scene transition idk] my beloved
the total freedom of word vomits
"I'll fix that later"
the moment when the world and characters start to gain a life of their own
pieces falling into place as you write that you were uncertain about before you started
the accomplishment of Made A Thing
4K notes
·
View notes
Text
WordPress Optimization Plugin: The Secret to Lightning-Fast Websites

Table of Contents
Introduction
What is a WordPress Optimization Plugin?
Why WordPress Optimization is Crucial for Website Performance
How Does a WordPress Optimization Plugin Work?
The Key Features to Look for in a WordPress Optimization Plugin
RocketPress: The WordPress Optimization Plugin for Fast and Reliable Websites
Top WordPress Optimization Plugins for 2024
7.1. RocketPress Optimization Plugin
7.2. WP Rocket
7.3. W3 Total Cache
7.4. Autoptimize
7.5. Smush Image Compression and Optimization
Choosing the Right WordPress Optimization Plugin for Your Site
How to Set Up a WordPress Optimization Plugin
Advanced WordPress Optimization Techniques
Troubleshooting and Common Issues with WordPress Optimization Plugins
Conclusion
1. Introduction
When it comes to creating a successful website, speed is essential. A slow-loading website not only frustrates visitors but also negatively impacts your SEO rankings. In fact, Google has made it clear that page speed is a ranking factor in search engine results. As the demand for faster and more efficient websites continues to grow, optimizing your WordPress site is more important than ever.
One of the most effective ways to enhance website speed and performance is by using a WordPress optimization plugin. These powerful plugins help streamline various aspects of your website, from caching and image optimization to database management and code minification.
In this comprehensive guide, we’ll explore how a WordPress optimization plugin can drastically improve your site’s speed, delve into the essential features you should look for, and highlight some of the best plugins available in 2024. Additionally, we’ll introduce you to RocketPress, an optimization plugin designed to give your WordPress site the boost it needs to stay competitive.
2. What is a WordPress Optimization Plugin?
A WordPress optimization plugin is a tool that helps improve the speed, performance, and overall efficiency of your WordPress website. These plugins tackle multiple performance-related aspects of your site, including caching, image compression, database cleanup, code minification, and lazy loading.
WordPress optimization plugins generally focus on reducing the page load time of your website, which improves user experience, reduces bounce rates, and boosts SEO rankings. Some of the common features provided by these plugins include:
Caching: Storing a static version of your site to reduce server load.
Image Optimization: Compressing and resizing images to reduce their file size without compromising quality.
Minification: Removing unnecessary characters from CSS, JavaScript, and HTML files to make them smaller.
Database Optimization: Cleaning up unused data, such as post revisions, drafts, and spam comments.
Lazy Loading: Loading images only when they appear in the user’s viewport to reduce initial page load time.
With the right WordPress optimization plugin, you can ensure that your site loads quickly, even under heavy traffic, while also providing a seamless experience for your visitors.
3. Why WordPress Optimization is Crucial for Website Performance
In today’s digital world, speed is a critical factor for success. Websites that load quickly tend to have better user engagement, higher conversion rates, and improved SEO rankings. Let’s take a closer look at why WordPress optimization is crucial for your website’s performance.
a. Faster Loading Speeds Improve SEO
Google has explicitly stated that page load speed is a ranking factor in its search algorithms. A faster website is more likely to rank higher in search engine results, making it easier for users to find you. With a WordPress optimization plugin, you can improve your site’s loading speed and enhance its chances of ranking higher in search results.
b. Better User Experience
Visitors expect websites to load quickly. In fact, studies have shown that 47% of users will abandon a page if it takes more than 2 seconds to load. Slow websites lead to higher bounce rates, which not only affects user satisfaction but can also hurt your SEO rankings. Optimizing your WordPress site can significantly enhance the user experience by reducing load times and providing a smooth browsing experience.
c. Increased Conversion Rates
Site speed also plays a significant role in conversion rates. Whether you’re running an e-commerce store or a service-based website, slow load times can cause potential customers to abandon their shopping carts or leave your site without taking action. A fast website, on the other hand, fosters trust and encourages users to complete desired actions, such as making a purchase or filling out a contact form.
d. Mobile Optimization
With mobile traffic surpassing desktop traffic, optimizing your website for mobile devices is more critical than ever. A WordPress optimization plugin helps ensure that your site is mobile-friendly by reducing page load times and optimizing images and other elements for mobile devices.
4. How Does a WordPress Optimization Plugin Work?
A WordPress optimization plugin works by optimizing various aspects of your website to improve its speed and performance. Let’s break down the key processes that these plugins typically handle:
a. Caching
Caching is one of the most effective ways to speed up a WordPress website. When a user visits a webpage, the server usually processes dynamic content (e.g., PHP scripts, database queries) to generate the page. This process can be time-consuming. Caching plugins create static versions of the page that can be served to subsequent visitors, reducing server load and speeding up page load times.
b. Image Optimization
Images are often the largest files on a webpage, which can slow down loading times. WordPress optimization plugins can automatically compress and optimize images without losing quality. This significantly reduces their file size, making pages load faster.
c. Minification
Minification is the process of removing unnecessary characters, such as white spaces and comments, from CSS, JavaScript, and HTML files. This makes the files smaller and quicker to load. WordPress optimization plugins can automatically minify these files for you, improving your site’s load time.
d. Database Optimization
WordPress websites accumulate unnecessary data over time, such as post revisions, spam comments, and drafts. These excess files can bloat your database, slowing down your website. WordPress optimization plugins can clean up your database by removing this unnecessary data, improving performance.
e. Lazy Loading
Lazy loading delays the loading of non-essential content (like images and videos) until the user scrolls down to them. This technique reduces the initial page load time and ensures that only the content the user sees is loaded, improving overall performance.
5. The Key Features to Look for in a WordPress Optimization Plugin
Not all WordPress optimization plugins are created equal. When choosing a plugin, look for the following features:
Caching: Look for a plugin that offers robust caching features, including page caching, browser caching, and object caching.
Image Optimization: The ability to compress and resize images without sacrificing quality.
Minification: Support for minifying CSS, JavaScript, and HTML files.
Lazy Loading: Ensure the plugin includes lazy loading capabilities to speed up page loading.
Database Optimization: The ability to clean up your WordPress database by removing unnecessary data.
User-Friendliness: A simple, intuitive interface with easy-to-understand settings.
Mobile Optimization: Optimization for mobile devices, ensuring fast load times on smartphones and tablets.
CDN Integration: Integration with Content Delivery Networks (CDNs) to deliver content from the server closest to the user.
Compatibility: The plugin should work seamlessly with your theme, other plugins, and your hosting environment.
6. RocketPress: The WordPress Optimization Plugin for Fast and Reliable Websites
Introducing RocketPress—a WordPress optimization plugin designed to enhance your site’s performance effortlessly. Whether you’re running a blog, an e-commerce store, or a corporate website, RocketPress can help you optimize your WordPress site and improve load times significantly.
Key Features of RocketPress:
All-in-One Optimization: RocketPress combines multiple optimization techniques, including caching, image compression, database optimization, and code minification, into a single powerful plugin.
Easy Setup: With its user-friendly interface, RocketPress can be set up in just a few clicks, even by users with little technical experience.
Advanced Caching: RocketPress offers both server-side and browser caching, reducing server load and speeding up your site.
Automatic Image Optimization: Automatically compresses and optimizes images as you upload them to your WordPress media library.
Database Cleanup: RocketPress cleans up unnecessary data, including post revisions, drafts, and spam comments, to keep your database lean and fast.
Mobile Optimization: Ensures that your site loads quickly on mobile devices, improving the user experience for your mobile visitors.
Dedicated Support: RocketPress offers dedicated customer support to help with any optimization-related issues.
With RocketPress, you can be sure that your WordPress website will load faster, run more efficiently, and provide a better experience for your visitors.
7. Top WordPress Optimization
Plugins for 2024
In addition to RocketPress, there are several other top-notch WordPress optimization plugins that can help you enhance your site’s performance.
7.1. WP Rocket
WP Rocket is one of the most popular premium optimization plugins. It offers a wide range of features, including caching, image optimization, minification, and lazy loading. Its user-friendly interface and powerful capabilities make it a top choice for many WordPress site owners.
7.2. W3 Total Cache
W3 Total Cache is a free and feature-rich optimization plugin that offers advanced caching options, minification, and CDN integration. While it may be more complex to set up than other plugins, it offers extensive customization for advanced users.
7.3. Autoptimize
Autoptimize focuses on code optimization, including the minification of CSS, JavaScript, and HTML files. It is a lightweight plugin that can be used in combination with other caching plugins for added performance benefits.
7.4. Smush Image Compression and Optimization
Smush is an excellent image optimization plugin that automatically compresses images as you upload them. It also includes bulk image optimization and lazy loading features to improve site speed.
7.5. WP Fastest Cache
WP Fastest Cache is a simple and easy-to-use caching plugin that offers caching, minification, and GZIP compression. It is a great option for users who want a straightforward solution without too many complicated settings.
8. Choosing the Right WordPress Optimization Plugin for Your Site
When selecting a WordPress optimization plugin, consider the following:
Website Needs: If image optimization is a priority, look for plugins that focus on image compression, like RocketPress or Smush. If you need full-scale optimization, WP Rocket or W3 Total Cache might be better options.
Ease of Use: Some plugins, like RocketPress, are designed with beginners in mind and have easy-to-use interfaces.
Compatibility: Ensure the plugin is compatible with your theme and other plugins.
Budget: Free plugins like Autoptimize or W3 Total Cache can be great choices if you’re on a budget, but premium options like WP Rocket offer additional features and support.
9. How to Set Up a WordPress Optimization Plugin
Setting up a WordPress optimization plugin is usually a simple process. Here’s a general guide:
Install the Plugin: Navigate to the “Plugins” section in your WordPress dashboard and click “Add New.” Search for your desired plugin and click “Install.”
Activate the Plugin: Once installed, activate the plugin.
Configure Settings: Most plugins come with an easy-to-follow setup wizard. Choose the optimization options you want to enable.
Test Your Website: After activation, use tools like Google PageSpeed Insights or GTMetrix to measure your site’s performance and verify that the plugin has improved loading times.
10. Advanced WordPress Optimization Techniques
For more advanced optimization, consider the following techniques:
Content Delivery Networks (CDNs): A CDN distributes your website’s content across multiple servers worldwide, ensuring that your site loads quickly regardless of the user’s location.
Server-Side Caching: Implement server-side caching for dynamic content to reduce the load on your web server.
PHP Optimization: Ensure that your website is running the latest version of PHP for optimal performance.
11. Troubleshooting and Common Issues with WordPress Optimization Plugins
Sometimes, you might encounter issues after installing a WordPress optimization plugin. Common problems include:
Plugin Conflicts: Some plugins may conflict with one another, causing your website to malfunction. Ensure compatibility before installation.
Broken Layouts: Minifying or combining CSS/JavaScript files can sometimes break page layouts. Use exclusion settings in the plugin to prevent this.
Caching Issues: Cached pages may sometimes display outdated content. Clear your cache regularly to avoid this.
12. Conclusion
A WordPress optimization plugin is essential for any website owner who wants to enhance their site’s performance and speed. By optimizing various aspects of your WordPress site, including caching, image compression, and database cleanup, you can significantly improve user experience, SEO rankings, and conversion rates.
If you’re looking for an easy-to-use, powerful optimization plugin, look no further than RocketPress. With its robust set of features, including advanced caching, automatic image optimization, and mobile optimization, RocketPress is designed to help your website perform at its best.
By choosing the right WordPress optimization plugin and implementing best practices, you can unlock the full potential of your website and provide a lightning-fast experience for your visitors.
0 notes
Text
I've been kind of neglectful here, mostly drafting and/or not tagging things oopss;;;
I went to look for something in my art blog's drafts and...yikes, there's a bunch of things I should have just reblogged here cluttering things up!
Just on the off change someone checks in confused or I start getting lazy and don't add any other tag I'm going to be tagging these posts: draft cleanup
#Latee speaks#aside from a few things from when I just started it#and any prompts I'd be directly adding to#I want to keep my art blog mostly my own stuff#first though I need to make myself take a break#it's 2am and I'm /should/ be preparing for bed#to pin#I really need to make and update some tag posts across a few blogs#draft cleanup
0 notes
Text
Promise (Tate x Reader)
word count: 1.2k warnings: noneee, just fluff (thank you @cleanup-aisle5 for the idea, you’re asleep right now but i said i would post something from my drafts tonight so here it is <3)
“Okay, there’s a step infront of you - yeah, that’s it.” You giggled as Tate guided you through the house, his hands tightly covering your eyes. “Almost there.” He murmured in your ear and you grinned, reaching your hands out to make sure that you didn’t walk into anything. “What? Don’t you trust me?” Tate asked, his voice dripping with mock annoyance. “Not really no,” you giggled, allowing Tate to manoeuvre you to the side slightly. “I could let you walk into a wall right now, be nice.” He whispered, his breath hot on your ear. “Are you excited?” He enquired as his hands fell onto your shoulders, halting your blind shuffling. “Yes, I am.” You squealed softly, your hands finding Tate’s and trying to pry them off your face. “Hold on - geez. Impatient.” Tate huffed, a smile obvious in his tone. “Alright, keep your eyes shut.” He ordered, his hands lifting off your face as he stepped away from you, the air at your back turning suddenly cold at the loss of his presence. You squeezed your eyes shut tight as slight shuffling sounded in front of you. “Okay. Open!” Tate said gleefully. You eyes fell open, a broad grin already spread across your face as you beheld your boyfriend and the room before you.
Your hands moved of their own accord to cover your mouth in awe as you surveyed Tate’s handiwork. You were stood in the small spare room on the top floor of the house, but it was nearly unrecognisable. The room was usually used for storage, a few cardboard boxes and old or broken pieces of furniture usually presiding here, but as you spun around in wonder you marvelled at how the room had been changed beyond recognition. The middle of the wooden floor was piled high with soft blankets, fluffy quilts and an impressive array of pillows and cushions. The walls were strung with an uncountable amount of fairy lights, all of them twinkling and softly flashing their golden light in sync. On the other side of the nest of blankets and pillows was a low table, stocked full of all your favourite snacks, two tall flutes of sparkling champagne completing the spread. You laughed, your hands moving to clasp beneath your chin, knowing full well that Tate absolutely hated champagne. On the wall directly behind the table, Tate had projected the Netflix homescreen onto the black space. You ginned, noticing the list of all your favourite movies that Tate had compiled on the screen, waiting for you to watch them. And in the middle, Tate stood smiling widely, his eyes gleaming with pride. “Oh my god.” You gushed, unable to find the words to express to Tate how lovely this was. Instead, you opted to hurriedly pick your way through the piles of fluffy blankets, throwing yourself onto your boyfriend with enough force that he barely caught you, collapsing to the side and sending the both of you sprawling onto the mercifully soft floor. Rolling quickly so that Tate was beneath you, you leaned down, raining little kisses all over his face. “Oh my god, Tate!” You repeated, sitting back to look at him. “This is so perfect, I can’t believe you did this for me.” You gushed, shifting off him and pulling him up by the hand so that you were sat cross-legged on the floor, your knees touching. “I’m glad you like it.” Tate replied, leaning in to land a proper kiss on your lips before you pulled away in excitement. “How long did this take you?” “I’ve been collecting everything for a few weeks,” he began, his beam as bright as yours, “it was hard setting it all up with everyone around. But it didn’t take too long.” When you fell silent, taking in the room around you once more, Tate ventured softly, “do you like it?” Your head snapped to his, nodding profusely. “Yes, of course I like it. I love it!” You proclaimed, throwing your arms around his neck once more and squeezing tightly. Tate giggled, pushing you away slightly so that he could look at you. “I don’t know if you know this,” he began, his tone becoming slightly more serious. “But, today marks one year since you died.” He explained, watching as your face lit up with surprise and understanding, then amusement. “We’re celebrating my death?” You exclaimed incredulously, laughter lacing your tone. “No! No,” Tate said hurriedly, his hands taking yours in earnest as he giggled slightly. “No, I mean more so that it’s been a year since we’ve spent every day together, y’know? I thought that it’s actually kinda special.” You nodded, your heart warming at his sincerity as he looked down at your joined hands, a little blush creeping onto his cheeks. Leaning in, your pressed a lingering kiss to his lips. “I love it. I love you.” You expressed, resting your forehead on his, Tate sighing in contentment. “I love you, too.” He murmured, pulling away from you slightly and reaching into his back pocket, causing you to sit up straight and peer curiously at his hand that produced a small velvet black box. Your eyes shot to his, eyebrows raising in confusion and slight concern. “Relax.” Tate smiled, opening the lid of the box and holding it between you so that you could see inside. Inside was a ring, it’s silver band shining bright in the gleam of the fairy lights, a small tear-drop shaped diamond resting atop it. “It’s a promise ring.” You took the box from Tate, examining the jewellery closely, your mouth falling open at its simplistic beauty. “A promise ring?” You breathed mindlessly, your eyes filling with tears. “Yeah,” Tate plucked the ring out of the box, taking your left hand in his and sliding it onto your middle finger. “Just so that you know, and I hate being corny so give me a second,” he grinned as you titled your hand in awe, beaming at the way the light refracted off the stone, “that I am fully committed to you. I have been since you first set foot in this house.” You met his gaze, allowing your love to shine clear in your eyes. “I know one year may not seem that long to some, but I figured that since we’ve lasted in this house together for so long with minimal arguments, I doubt anything is going to happen that would tear us apart.” You nodded, sucking your bottom lip into your mouth and chewing it to stop it from wobbling as a few tears fell. “Thank you.” You whispered, pulling him into a gentle embrace. “It’s beautiful. Fuck, I love you so much.” Tate giggled, pushing you back by waist so that he could have access to your lips. His mouth was warm and soft on yours and you smiled into him, allowing Tate to manoeuvre you so that your back was pressed against the blankets, him coming to straddle you lightly, all the while keeping his lips connected to yours. You opened for him, allowing his tongue to make a lazy sweep of your mouth, your own tongue timidly roving against his. You forced yourself to pull away as Tate attempted to deepen the kiss, your own stomach fluttering in excitement. With a happy sigh, you took his face in your hands. “Later. I wanna watch a movie first.” You whispered sweetly up at him. Tate smiled softly as you reached with a thumb for his bottom lip, rubbing the pad of your thumb over its softness. “Of course, baby. Which one first?”
154 notes
·
View notes
Text
mari’s master blog list
@livingisharderz - DBZ multimuse
@plethoraofpokegals - Pokemon multimuse
@prettyguardianjustice - Sailor Moon multimuse
@duelsfordays - Yu-Gi-Oh! multimuse
@notsomerciful - Saiyuki multimuse
@notaprincessaqueen - miscellaneous multimuse (POTC mainly)
@westerosiqueens - Game of Thrones/A Song of Ice and Fire multimuse
@spacebabeswithguns - Star wars multimuse
@reginahistoria - historical multimuse
@queensofsmut - sideblog featuring characters from the above sfw blogs that I’m willing to write smut with
my rules!
Rules/About
Cliffnotes version: Please don’t be a dick, and tell me if you have a problem with something. If you have OCs, please get to know me, preferably through canon muse interactions, before we talk about something with OCs.
OC Policy
I am OC skeptical. That doesn’t mean there’s anything wrong with your OC or that I look down on you for having an OC. I have many myself. However, I also grew up roleplaying on the internet and have dealt with way too many badly crafted OCs and had too many bad experiences with OCs and threads and verses that go nowhere. I’d like to RP with canons first while we’re getting to know each other before bringing OCs into the mix. If you don’t have any canons, it’s going to take a very compelling plot idea to get me interested in roleplaying with your OC, and I’m not even remotely interested in “let’s have them meet and see where it goes” threads; bitch ain’t got time or energy for that. Generally speaking, I am not interested in shipping your OC with my muses unless we have established a good writing relationship already.
PLEASE ALSO NOTE: I will not be writing threads with any Visenya (daughter of Rhaenyra), or other Rhaenyra daughter OCs I don't already wrote with.
General
nerdqueenmari is the hub/personal blog from which all of my follows, likes, and comments will come. You are welcome to follow whichever of my blogs you like, but be aware that if you are mutuals only and you do not follow this blog, I may be unable to tell if we are or are not mutuals, so I may inadvertently unfollow you on a blog cleanup.
I am an impulsive roleplayer who follows the inspiration. I try to stay on top of my drafts and ongoing threads, but if you roleplay with me, you need to be ready to be patient. I am a human being who suffers from anxiety and depression, and real life concerns and needs will always take precedence over roleplay.
I am picky. I do my best to be friendly and open to everyone, but I am selective about who makes it into my “regular��� circle and from there into my squad. If we don’t click, we don’t click, and that’s okay - I’m not going to be offended, but I do expect that we will treat each other with mutual courtesy.
I try to stay on top of my notifications. With tumblr being as unreliable as it is, it is entirely possible that I have missed or accidentally overlooked your attempt to interact with me. It’s okay to message me to ask about the status of something, as long as it’s just a gentle reminder, and not a passive aggressive attempt to get me to prioritize your thread or something. If you have a habit of poking me in a way that is stressful, I will simply not respond. Please be respectful when asking me about something.
Please don’t ask me if I want to RP with you. I probably do, but the question itself makes me really nervous, though, because I’m never quite sure how to answer. Please read over my rules and send a starter, tag or meme! If you aren’t sure how our characters would meet, it’s okay to message me, but I’d prefer an ask that I can respond to without the anxiety that comes with being in any instant messaging format.
You do not need to comply with any particular format of posting or writing to roleplay with me. I generally do not format posts, though I do trim longer posts and try not to reblog asks directly. You are more than welcome to use icons or not, although be aware that I am likely not to. #lazy
I welcome threads of any length, so never feel like you have to send me a multi-para reply or like you can’t expand a quickie/one-liner if the situation seems right for it. As with being an impulsive roleplayer, I think it’s more important to keep things moving than to necessarily match length and style. Longer replies WILL take me longer, so if you prefer multi-para/novella, please be aware that our rp together is likely going to be very slow.
I follow the “yes, and” and “no, but” philosophies of roleplaying. If you don’t give me anything to work with, the thread is going to get dropped.
I will not be offended if you drop a thread with me or let me know you’re not interested in something I proposed. Roleplay is meant to be fun, and we are all responsible for our own online experiences; if one of us isn’t on board with something, then we should try something else!
General Shipping Rules
Chemistry and canon are the bywords here. If there is a feasible canon basis for shipping a thing, then I will ship the thing and write that ship with few exceptions (noted on a muse by muse basis as necessary). If there is no canon basis for shipping a thing, but we have noticed that the muses in question have good chemistry, I will probably ship the thing and write that ship. Please check relevant blog muse lists for any ship specific notes
NSFW
I am 21+, and comfortable with most things. I do attempt to always tag anything NSFW. Smut takes place on my smut sideblog @queensofsmut
I do not follow minors and would prefer that minors not follow me. I am a lot older than you guys and paling around with you just makes me feel skeevy.
93 notes
·
View notes
Text

SO! My lazy ass never got around to it, but I have finally posted the first draft of my map reference that I'm gonna be using for my novel :) It's gonna get a cleanup and a makeover after I finish the descriptions of each country, but for now, feel free to give me your thoughts on this piece of absolute crap lol
#art#my trashy art#what#schist#fantasy#fantasy map#uncolored#hey there people#hope you like this#i hate it#quarantine#oh look its from hell#lmal#this is dumb#this is ridiculous#:))) this is fine#no its not#good day#my personal projects
2 notes
·
View notes
Photo

Speed Up WordPress With a Free Performance Plugin
In this post, I'll show you how to install and configure the WP-Optimize plugin and explain how it will help speed up your WordPress website.
This video is part of my course Essential WordPress Plugins. You can watch the entire course for free here on Envato Tuts+.
WordPress
Essential WordPress Plugins
Rachel McCollin
How to Use the WP-Optimize to Speed Up Your Site
The WP-Optimize Plugin
First, you need to install the WP-Optimize plugin. Starting in the plugins section of the WordPress admin dashboard search for performance, and scroll down to find WP-Optimize. Then click on Install to install the plugin, then click activate.
The plugin is now activated. To access the settings, go to WP-Optimize in the navigation menu running down the left hand side.
This takes you to a WP-Optimize admin panel where the settings can be changed according to user requirements. There’s a link to documentation, for further reference, and a link to a premium version that gives extra features. Start by dismissing the information box about WP-Optimize to get to the options.
There are three main settings in which we’re interested when looking at the WP-Optimize plugin. They are:
Optimise Database
Image Compression
Caching Pages
Optimise the Database to Speed Up Your Site
Optimising the database means clearing out anything that is not required in order to help the database run more smoothly.
Because I am already running UpdraftPlus, I can tick this box in order to make a backup of the site before conducting any changes. It’s a good idea to backup a WordPress site before optimising the database because if something were to go wrong, the website would break. If something does go wrong, this means that the backup can be restored to regain full functionality of the website.
The default settings are:
Clean all post revisions—each revision to a post creates another entry in the wp-posts table, but you can delete old revisions to save space.
Clean all auto-draft posts—this is where WordPress creates an automatic draft post. Often these are created and never used, but they still go in the database!
Clean all trashed posts—does what it says, removes all posts that have been marked as trash, thereby cleaning more data out of the database.
Remove spam and trashed comments—again, does what it says thereby clearing the database of useless information.
Remove unapproved comments—to keep the database as lean as possible and save the need for this to be done manually in the WordPress admin back-end.
Then there are a number of settings to remove expired transient options, remove pingbacks, remove trackbacks, clean post meta data, clean comment meta data and to clean orphaned relationship data.
In this example, there’s not yet any data to be cleaned up by the plugin.
If you use post revisions, perhaps reverting to previous revisions of a post, or if you find that particular function useful, it may be wise to untick this option.
This is particularly important if more than one person has access to the content. Perhaps, for example, the client has access and screws something up then the post revision function would save them by easily reverting to an older revision of that post.
When you’re happy with the selections made, click Run Selected Optimizations.
If you now review the options, you’ll see that there are no longer any items like post revisions or comments to be optimised.
By clicking on the Tables tab at the top, it's possible to look at all of the database tables. It’s possible to remove those tables that belong to plugins that are no longer used.
Ideally, when a plugin is uninstalled (not just deactivated) it is good practice that it removes any custom database tables, though this does not always happen.
This is where the WP-Optimize plugin comes in useful by removing tables that are no longer needed.
Image Compression to Speed Page and Image Loading
Image Compression
By compressing images to the size that is actually needed on the web page, a lot of space can be saved both on the server and you can speed up your site's page load times.
The compression of images can really speed up any website, not just a WordPress site. For example if you upload an image that is 2,000 pixels wide that is only required to be displayed at 500 pixels wide, then that’ll take longer to load.
WP-Optimize allows uploaded images to be automagically compressed and optimised. It’s also allows you to adjust the balance between compression and image quality. It also enables the compression of existing uploaded images.
Image Compression
There are also options to further optimise images in the premium version of the plugin, such as lazy loading.
Speed up Your Site by Caching Pages
Caching Pages
If your hosting provider already provides caching in the hosting plan then you should not enable this setting. By default it is turned off.
If enabled, the caching ensures that every time a page is loaded, it is converted to plain HTML. Each subsequent time that page is requested, it loads the HTML page which is quicker than serving dynamic pages from WordPress.
Options within this section allow for separate files for mobile devices, how long to cache pages for and an option to purge the entire cache if required.
Preloading Pages
Preload Pages
Normal caching means that if a page is visited a cached page is created for subsequent visits. Preloading means that the plugin visits every page on the site and generates a preloaded HTML version and stores it in the cache.
Advanced settings allow for exclusions such as pages with required dynamic processes. GZip compression is enabled by defaults and contributes to page loading speeds.
Other Optimization Settings
Other Settings
This section enables you to schedule cleanups, save log files and to change settings with discussions, with trackbacks and comments, that may help to speed up the site a little bit as particular posts aren’t going out looking for trackbacks.
Conclusion
WP-Optimize not only makes the optimisation of a WordPress site easy, it enables the scheduling and automation of ongoing optimisation to keep the site running smoothly.
The Best WordPress Themes and Plugins on Envato Market
Explore thousands of the best WordPress themes ever created on ThemeForest and leading WordPress plugins on CodeCanyon. Purchase these high-quality WordPress themes and plugins and improve your website experience for you and your visitors.
Here are a few of the best-selling and up-and-coming WordPress themes and plugins available for 2020.
Inspiration
15+ Best WordPress Portfolio Themes for Creatives
Brenda Barron
WordPress
17 Best WordPress Slider & Carousel Plugins of 2020
Daniel Strongin
WordPress
20 Best WordPress Calendar Plugins and Widgets
Daniel Strongin
WordPress Themes
23+ Best Responsive WordPress Themes (For Sites in 2020)
Brenda Barron
WordPress
24 Best WPBakery Page Builder (Visual Composer) Addons & Plugins of 2020
Daniel Strongin
WordPress Themes
20+ Best Coaching & Consulting WordPress Themes (2020)
Brenda Barron
by Rachel McCollin via Envato Tuts+ Code https://ift.tt/3eV8Fzp
0 notes
Text
I said I'd go before us, and show the way back home
New Year’s resolutions are for shit, and this one is no exception: I will become a more regular blogger in 2017. I’m not saying every damn day or anything, but I didn’t mean to let this go for so long. There’s no good reason, except that things got crazy and I got distracted and this wasn’t a priority. I’d like to make it a priority again. It helps me focus. Kind of. For lack of a better way of putting it.
Let’s see…what’s been up since November 22nd, the last time I posted here?
Pet news is a mixed bag. The ElderCat’s kidney numbers are declining, and her fluid schedule has been upped to twice a week. I don’t honestly know how much longer we can expect her to be with us, but we will keep her here, and keep her happy, as long as she’s interested in remaining. For now, she is feisty and funny, and in command of the entire household – even though she’s lost almost two pounds in the last four months. At present, she is literally half the size she was when we first adopted her in February of 2002. (Back then she was described as being “several” years old, so her precise age is unknown.)

Over Christmas, we took the dogs to my dad’s place in Kentucky and left the cats at home, to be house-sat by my cousin and her boyfriend – as well as our friends/neighbors around the corner. The cats were fine, but the dogs…had issues. Rather, Lucy had issues.
It was all too much for her, being taken to a different place with Big Dogs in Residence…and she got turfy. She got resource-guardy. She got Very Rude, and we ended up having to relegate her to “dog jail” when we couldn’t keep one solid eye on her. She simply couldn’t be trusted. (Dog jail was a 2-story sunroom with all the amenities. She wasn’t exactly locked into Alcatraz.) When we got home, we signed her up for behavior/training classes at a local place that has a good reputation for dealing with these kinds of issues. She had her first class today, and she did very well.

When all is said and done, Lucy will have four weeks of general behavior training, and then four weeks that address her nervous aggression. Actually, we’re hoping that the general training will take the edge off it – and we might just go on to the advance course. The trainer thinks it’s possible. Training will give her some confidence.
Fingers crossed.
Greyson continues to do well, but then, he always does. He’s an easy dog – laid back and lazy, with no interest in oh, say, stealing a bowl full of beef stroganoff and shattering that bowl for funsies and eating some of the contents while slinging the rest around your husband’s office. Or taking a big dump in your office. Hypothetically.
He’s just cool like that.

Quinnie is also doing great. She still gets along well with both dogs – mostly playing with Lucy, mostly cuddling with Greyson. Once in a blue moon, she gets the little old lady cat to play with her a little. But more often than not, she’s napping in an outrageously posh fashion that interrupts my ability to make up the bed in the morning. All in all, it’s a pretty good life.

* * *
I got a new piercing. I had one cartilage hole on my left ear that’s been bugging me for twenty years – it kept trying to close up, and sometimes got infected (even after all this time). Yes, it was done in a mall with a gun, because I used to not know any better. Now I do.
Rather than get it re-done properly, I’ve decided to let it go – and I got the right side pierced instead.

A friend recommended Monarch Body Piercing, and I’m very glad she did. If you’re in the Chattanooga area, trust me – it’s worth the drive to Hixson to have Kelly do the job. She was a total pro, and entirely pleasant. Go check out her shop!
* * *
In writing news, I wrote another 53,000 words on – and finally finished a (truly terrible) Draft Zero of – The Toll, bringing my 2016 fiction word count to approximately 156,500 words. Not my best effort, but not my worst, either. I hope to to better in 2017, but I have a lot of production stuff in the queue – so maybe I won’t be able to.
Rewrites for The Agony House are breathing down my neck, and likewise so is cleanup for a good Draft One of The Toll (which is already decidedly late). After that…perhaps by March?…I’ll start working on something new. I’m not sure what yet.
Or, hell. Maybe I’ll just give up and take a break.
* * *
In publishing news, I only had one novel released in 2016 (The Family Plot) – plus a couple of short stories: “The Knoxville Girl” – in Out of Tune II from JournalStone, and “The Mermaid Aquarium” – in Scary Out There from Simon and Schuster.
2017 is going to be a whole lot busier on the publishing end of things. Depending on how publishing schedules do or do no shake out, I should have at least two books appear on shelves – Brimstone in April (Ace), and The Agony House sometime in the fall (Scholastic). Perhaps three, but I’d be a little surprised to see The Toll squeak in under the wire at this point. Still, you never know.
I’ll also have several other projects hitting the streets – a contribution to the next Wild Cards project (Mississippi Roll, slated for December – via Tor) called “Death on the Water,” as well as another collaborative project with Christopher Golden and others called Indigo (slated for June, from St. Martin’s Press). Throw in another short project (“Good Night Prison Kings”, in Dark Cities from Titan in May)… and that’s a pretty decent showing to come.
* * *
Right. Well. I’ve spent over an hour sitting down to write this, so I’ll just wrap it up. Thanks so much for reading, and I hope you’ll tune in again. Stick with me. There’s more to come.
I said I’d go before us, and show the way back home was originally published on The Haunt*
2 notes
·
View notes
Text
10 Silent killers that affect your website speed
Time is the most valuable asset. Nothing is more frustrating than slow page loading. A slow website kills conversions and impacts search rankings. Google stated that it is important to consider website speed when determining search rankings.
Here are some interesting website load statistics:
An Akamai study showed that 47% of customers expect websites to load in a few seconds or less.
One second delay on Amazon could cost $1.6 billion on sales every year.
According to Pingdom, 78% of the top 100 retail websites take under three seconds to load.
One second delay on your page load results in a seven percent reduction in conversions.
The average load time on the desktop is 1.286 and 2.594 seconds on mobile.
Optimizing your website’s speed is not a necessity, but a must-have, especially if you want to beat out the slower competition. Once you notice that your site is loading more than three seconds, it’s time to figure out things that can slow down your website speed and improve the overall performance.
Let’s discover lesser-known causes of website slowdown and find the best solutions to deal with each one.
1. Caching issues
Browser caching is very important for repeat visitors. Every time users come to your website for the first time, their browser stores all the files like images, CSS, and Java files for a specified period. The next time the visitors come back to the web page, browser caching allows these stored files to be served quickly upon the user’s next visit.
Reducing the number of round-trips results in faster page load times and improve user experience. Caching can definitely help you speed your website, but it’s not without its issues. If you don’t set up caching properly, it can hurt user interaction. It’s essential to develop a solid caching strategy to maintain strong user experiences.
If you don’t use WordPress, you can add the Cache-Control and Entity tags (ETags) headers to HTTP response headers. ETags are used to validate whether the client has the recent version of a record. While Cache-control is used to define browser caching policies in client and server responses. As a result, these headers help you reduce the need for visitors to download the same files from the server twice and reduce the number of HPPT requests.
If your website is running on WordPress, you can use cache plugins for better performance. WP Rocket is a great premium cache plugin that includes a lot of extra features like lazy loading, database cleanup, CDN integrations, and many more. You don’t have any technical skills to set it up to have faster websites.
2. Overloaded database
An overloaded database can be a silent killer when it comes to website performance. One of the pitfalls with WordPress websites is that your database is overloaded with multiple post revisions, deactivated plugins, saved drafts, and others. Trackbacks and pingbacks don’t have any practical use in WordPress. Ensure to disable both of them because they clog up your database and increase the number of requests.
Make sure to delete other garbage files like spam and trash folders, transients, and database tables that can also slow down your website. As I mentioned above, WP Rocket is one of the easiest ways to schedule and clean up these files every week. You can optimize your database using the ‘Database’ tab.
Source: Screenshot made by the author
Using WP Rocket, you can also schedule an automatic database cleanup.
3. Outdated CMS
Running an outdated version of your CMS can slow down your website and cause different security vulnerabilities. Most CMS like WordPress, Joomla, or Drupal let you know once any update is available. Having the latest versions of plugins and any software will result in faster load times.
In case you haven’t still updated your CMS or don’t get any notice, run a regular page speed test on different pages of your website to find out whether the latest updates or versions of the software are compatible with your web hosting or available fixes that can improve the overall performance of your website by making them faster to load.
4. Excessive usage of social media scripts
Social media has become a crucial part of every website. No matter how large your website is, you still need to connect social media to your site and make it easier for users to share your posts. The excessive usage of social media scripts and plugins can kill your site’s performance.
Limit the number of social media plugins and scripts that you don’t use at all and find alternate ways to schedule and automate your social media tasks. Zapier is a great website service that can help you automate these tasks and reduce the burden on server resources and your website.
When it comes to sharing options at the end of each post, it’s a great way to easily share your publications, but these options can add a lot of load to your website. Try not to use them at every single page of your website and include only the essentials.
5. The use of chatbots
Chatbots are great for handling customer inquiries. According to Salesforce, 69% of customers want to use chatbots to speed up their communication with a brand. But there are two sides to the coin. Chatbots can hurt your website speed in case the script isn’t implemented properly and can take your website longer to load.
It’s important to ensure that your chatbot is loading asynchronously. I mean when your chatbot performs any action on your website like initiating a conversation with a customer or sending pings, this action should be routed by external servers. So, make sure to use the right code that enables this action. Check whether there is any problem with a chatbot script using Google’s PageSpeed Tools.
For easier set-up and simple communication, you can use an out-of-the-box solution like Tidio that doesn’t require any coding skills and takes only a moment to create a chatbot. The best thing is the ability to communicate with customers in one simple dashboard. The tool also integrates with different third-party apps to provide better customer service.
Source: Screenshot by Tidio
6. Broken links
Broken links are not only a pain for website visitors but a real drain on bandwidth. I’ve recently made a detailed analysis of one of my clients and have detected a lot of 404 errors in Google Webmaster Tools. Once I’ve fixed them, the average load time per user boosted from seven seconds to two seconds, and there was a huge decrease in bounce rate.
So, if you have many broken links on your website, you are just wasting resources. Moreover, they can hurt user behavior metrics and negatively affect your rankings. To detect broken links, I would recommend getting audit reports with the SE Ranking Website Audit. The tool sorts all your web pages by status code to view which ones are 404.
Source: Screenshot by SE Ranking
One of its major benefits is the ability to go deeper than others and find out crawl errors that other tools don’t. Once you get these broken links, you can fix or remove them for good.
7. Render-blocking JavaScript
Every time your website loads in the browser, it sends out calls to every script in a queue. That queue of these scripts should be empty before the website appears in the browser. If this queue is very long, it can slow down your web pages without allowing visitors to fully view the site. These kinds of script queues are called the render-blocking JavaScript and CSS files.
To make your web pages load faster, Google recommends eliminating render-blocking scripts. Before removing them, identify which scripts cause problems using Google’s PageSpeed Insights.
Most website owners use different traffic and conversion analytics platforms to analyze and measure any type of traffic and conversions with one click. Most of them are installed by using JavaScript code that can slow down your website. The best way to track different events is to use Finteza whose main tracking script (downloaded from the Finteza server) doesn’t impact website performance and can be embedded into the page asynchronously.
Source: Screenshot by Finteza
8. Accelerated mobile pages (AMP)
Everyone knows that Accelerated Mobile Pages (AMP) is a Google project created to speed up web pages on mobile devices by adding an “AMP” stamp next to your mobile snippets. While the idea of having a fast mobile website with content sounds like a great idea, there are some challenges when it comes to AMP.
While creating AMP improves website performance, it removes all of the dynamic features that slow down websites. In other words, it changes the design of your website and provides less functionality for your visitors that can result in reducing conversions. According to this case study, Kinsta saw their mobile leads drop by 59% after adding AMP, so they disabled it.
So, use AMP carefully as it can lower your mobile conversions. If you still want to use them, do it properly (more instructions here). Make sure to validate AMP for Google Search and fix any possible issues.
9. Gravatars
While Gravatars offer convenience and easy customization to your user base, there is one drawback, speed. This is not really visible on smaller websites, but if you have a large website with a lot of blog comments, you will notice much of a slowdown. You have some options to fix that:
Disable Gravatars in WordPress
Remove comments that don’t have value
Use caching Gravatars like Harrys or Optimum Gravatar Cache
Reduce your Gravatar image sizes
Paginate comments in WP Disable
10. Invalid HTML and CSS
If you stop using invalid HTML and CSS codes, that will increase the rendering time of web pages and the overall site performance. Make sure to create HTML and CSS that aligns with the W3C standards if you want browsers to interpret your site more consistently.
Check your HTML through the W3C HTML Validator and CSS through the W3C CSS validator. One of the options is to validate HTML with the Grunt HTML validation package and Stylelint.
Bottom line
A slow-loading website is something that will turn your customers away before they can visit your website. To keep your site running well and loading fast, you need to focus on these web performance killers and do the best to prevent these issues and make your site more efficient.
Irina Weber is Brand Manager at SE Ranking. She can be found on Twitter @irinaweber048.
The post 10 Silent killers that affect your website speed appeared first on Search Engine Watch.
from Digital Marketing News https://www.searchenginewatch.com/2020/03/17/10-silent-killers-that-affect-your-website-speed/
0 notes
Text
Tonite 29/08/2017
Currently listening to Robbie Williams sing ‘Somewhere under the sea’ while on hold with Affinity Water. Lots of hustle and bustle outside the window too, building works and trucks - makes it a little hard to concentrate in the living room.
Luckily I’ve got a nice desk set up next to a window in our bedroom. It’s nice as I can swap desks when I need to refresh. The place is really clean and has a good amount of light in it so I’m quite pleased :)
This past week I’ve been working on this new idea about an art gallery assistant who has to protect a priceless painting from a hoard of school children. It’s pixar-y and would be really fun to watch. It also has no dialogue and takes place pretty much in one room which has been difficult. The most difficult part is knowing whether it’s getting too baggy and bloated. The assistant, Garth, is eventually fired and the kids hatch a plan to get back at the evil manager who fired him - It’s a burn down bureaucracy kind of thing.
At the moment we have:
- The boss firing a co-worker for the tiniest finger smudge. An austere gallery of modern art.
- Garth watching a bunch of school kids come in looking dangerous.
- 3 kids play with Garth at his end of the gallery, threatening a prized painting.
- They’re called away by the teacher. One kid - yo-yo, stays.
- Yo-yo faces off Garth and makes him touch the painting. The boss notices and fires Garth on the spot.
- The kids feel bad about Garth being fired. Decide to get back at the boss.
- Garth starts to gather courage in his car. Decides to walk back in. Meanwhile, a woman in a white suit - the super boss, walks in too.
- The kids have gathered around the prized painting enticing the boss. The kids part to reveal Yo-yo, who whips & grabs the boss’s hand and yanks him towards the painting. The boss touches the painting. Garth walks in prepared for confrontation. The super boss walks in & fires the boss. Rips off his boss badge and sticks it on Garth. The kids cheer.
- The gallery is now open for spray painting/finger painting/messiness now it’s out of the control of an arsy boss.
See that is a lot of plot for a neat little short :/ It’s a shame as people really respond to it, but you can definitely feel that they’re thinking: ‘get to the point’. I also just feel nauseous at the size of the project. I’m currently trying to find ways to strip it way back, but of-course, scared of major structural changes and quite lazy about it .What if it was just a french family? Not as much of a threat as a horde of school kids but could be simpler. The other idea is to ditch the firing scene and just have an inspection. Could be done as Garth would just have to be antagonised and then we move on. But clearly, the bulk is in the latter stages of the structure...
I’m going to finish a proper 2nd draft today so that Chris has something to argue with and chew on. Otherwise I think I’m going to toy with this absurdist comedy idea I’ve had.
Think I mentioned it last time about the estate agent who is also a serial killer. Am looking to have some real fun with a project and hope I can take it out on this. I’ve got a vague structure that’s inexpensive, I just need to figure out a way to either shoot in the flat and make it look messy (how?!) or rework the story, or shoot elsewhere (hmm :/).
In other news, I am going to have a quick cleanup of Smugglers Cove before sending it off to Joe Savage. I also sometimes wake up with romantic thoughts of getting a small crew together and shooting a short with 3 young british actors down in Dorset, based on this screenplay. Then I think of my Worth Matravers short from ages ago - the rip off of the Ghost Writer and wonder whether I should tackle that instead etc etc. A guilty and maybe more practical part of me is saying I should work harder on the medium script to do something with Emma.
So many different options but for now, I can only do what I want to naturally gravitate towards. I wonder whether I need a good hard look in the mirror and truthfully assess what would be best for my career but that feels wrong.
I can’t justify the time for this when I have things on my plate, but I know it would help a lot in the long run. I think once Jo’s finished I’ll be able to sort something out as that will be a big relief.
Will chase up Rodrigo now.
0 notes