#responsive web development
Explore tagged Tumblr posts
Text

#seo#seo agency edmonton#webdesign#digitalmarketing#edmonton seo agency#egghead marketers#seo services edmonton#webdevelopment#digital marketing#responsive web development#smm#smm services#search engine optimization#seo services#online marketing#email marketing
31 notes
·
View notes
Text

3D Responsive Image Gallery
#3d responsive image gallery#responsive web design#html css#divinector#webdesign#css3#css#frontenddevelopment#html#responsive web development#image gallery html css#flip card animation#css animation#learn to code
4 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#responsive web design#responsive website#responsive web development
2 notes
·
View notes
Text







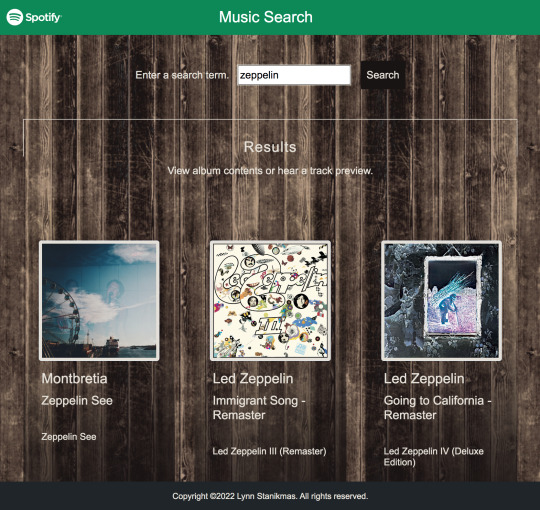
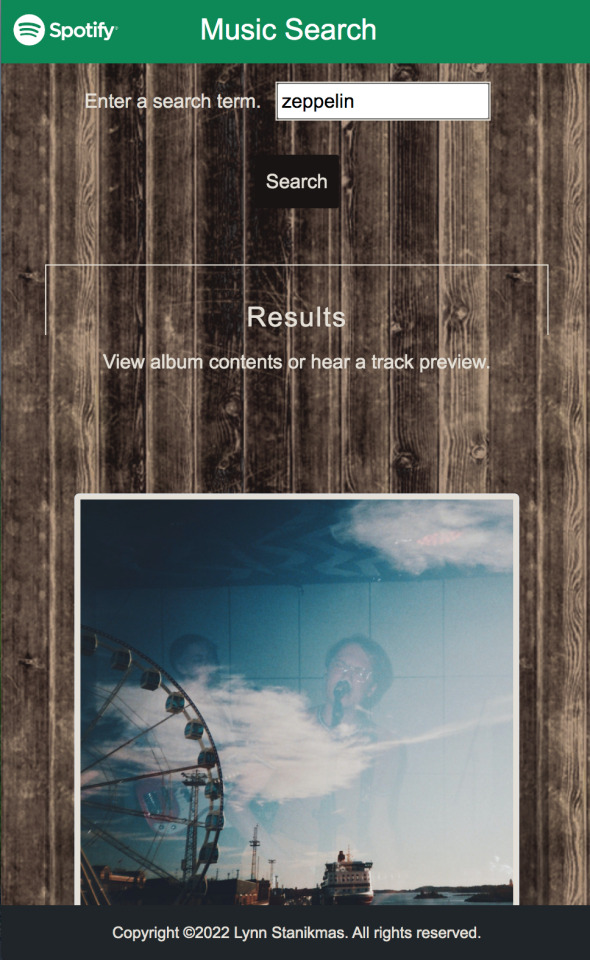
Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
2 notes
·
View notes
Text
Create a Digital Presence Using Expert Web Development

Take advantage of our tailored web development solutions to maximize your online platform's potential. With a focus on design and functionality, we create websites that stand out from the competition.
#best web development company#web development#website development#web development company in usa#responsive web development#web development services#website design#web design
2 notes
·
View notes
Text
These owls found the fun of way. :)
#animals#owls#fun#web design#responsive web design company#responsive web development#web development#frontend#ui#uidesign#frontenddeveloper
2K notes
·
View notes
Text
#digital marketing#seo services#search engine optimization#search engine marketing#contentmarketing#localseo#pay per click#ad campaign#social media management#social media campaign#facebook marketing services#instagrammarketing#website design#web development#responsive wordpress template#responsive web development
1 note
·
View note
Text
Unlocking Digital Potential: Your Partner in Mobile App Development with Y2Code
In today's interconnected world, a digital presence isn't just an advantage – it's a necessity. From the bustling streets of London to the vibrant markets of Dubai, businesses are recognizing the undeniable power of a well-crafted mobile app. But creating an app that truly resonates with your audience, that’s where the real magic happens. At Y2Code, we understand this deeply. We're not just a mobile app development company; we're your dedicated partners in transforming your vision into a robust, intuitive, and highly functional digital reality.
Think about it: how many times a day do you reach for your smartphone? Your customers are doing the same. A well-designed mobile application places your brand directly in their hands, offering unparalleled convenience, engagement, and a direct line to your services. This isn't just about having an app; it's about leveraging the power of mobile technology to expand your reach, streamline your operations, and ultimately, drive your business forward.
Beyond the Screen: The Y2Code Approach to Mobile App Development
At Y2Code, we believe in a holistic approach to digital transformation. While our expertise shines brightly in mobile app development services, we understand that a truly successful digital strategy often encompasses more. This is why we also excel as a leading website development company, providing a comprehensive suite of services that ensure your brand is strong and consistent across all digital touchpoints.
When it comes to building your mobile application, we don't just jump into coding. We begin by understanding your core business objectives, your target audience, and the unique challenges you aim to solve. This meticulous planning phase is crucial, setting the foundation for an app that not only looks fantastic but also delivers tangible results. Our team, comprised of seasoned developers and innovative designers, brings a wealth of experience to the table, ensuring that every line of code and every pixel of design contributes to a seamless user experience.
Whether you're targeting the vast market of the USA or the burgeoning digital landscape of Saudi Arabia, our solutions are built with scalability and adaptability in mind. We pride ourselves on creating apps that are not only powerful today but are also future-proof, capable of evolving alongside your business and technological advancements.
Crafting Excellence: Our Mobile App Development Expertise
The world of mobile operating systems is diverse, and your app needs to thrive in each. That's why our proficiency extends across various platforms. When you choose Y2Code, you're partnering with a mobile development company that truly understands the nuances of the mobile ecosystem.
Our expertise in android application development is second to none. Given Android's global reach, especially in markets like the UK and the UAE, a well-optimized Android app is often a cornerstone of a successful mobile strategy. We build native Android applications that leverage the full power of the platform, offering superior performance, a rich user interface, and seamless integration with device features.
But our capabilities aren't limited to a single platform. We specialize in developing cross-platform solutions that deliver a consistent and compelling user experience across both iOS and Android. This strategic approach allows you to reach a wider audience efficiently, without compromising on quality or performance. We utilize cutting-edge technologies and frameworks to ensure your app is robust, secure, and user-friendly, no matter the device it’s running on.
The Interconnected Digital Ecosystem: Website and Mobile Harmony
In the modern digital landscape, your mobile app and your website are often two sides of the same coin. They complement each other, providing different avenues for your customers to interact with your brand. This is why, as a comprehensive web development company, Y2Code places significant emphasis on ensuring seamless integration and a consistent brand experience across both your mobile app and your web presence.
Our skilled professionals, including expert website designers for small business and large enterprises alike, understand the critical role a strong website plays. We design and develop websites that are not only visually appealing but also highly functional and user-centric. We specialize in responsive web development, ensuring your website adapts flawlessly to any screen size, from a desktop monitor to a smartphone. This commitment to responsive web page design guarantees that your users, regardless of how they access your content, will have an optimal Browse experience.
From crafting a sophisticated website design for company needs to providing ongoing website management services, we cover all bases. Our team includes professional website designers who are adept at creating compelling online experiences. Whether you need a simple informational site or a complex e-commerce platform, we have the expertise to bring your vision to life.
And speaking of e-commerce, our ability to create attractive designs for your e-commerce store is a game-changer. We empower you to expand your business worldwide, reaching customers in diverse markets with a user-friendly and visually engaging online storefront. We leverage powerful platforms like Shopify and Magento, building bespoke solutions that cater to your specific business requirements and facilitate seamless online transactions.
Beyond the Basics: Advanced Web Development Prowess
Our commitment to cutting-edge technology extends to our web development services. We have deep expertise in various programming languages and frameworks, ensuring that we can tailor solutions to meet your precise needs. Whether you're looking for dynamic web applications or robust back-end systems, we’ve got you covered.
Our developers are highly proficient in PHP, a widely used server-side scripting language known for its flexibility and power. We leverage PHP to build scalable and high-performance web applications that form the backbone of your digital operations. Furthermore, our expertise extends to frameworks like CakePHP, which allows us to accelerate development time and build robust, maintainable web applications with elegant architectures.
For businesses seeking open-source content management solutions, our Joomla Web Development services are unparalleled. Joomla provides a powerful and flexible platform for building a wide range of websites, from corporate portals to community-driven sites. We help you harness its full potential, customizing it to fit your unique workflows and content requirements.
The Y2Code Difference: Agility, Innovation, and Partnership
At Y2Code, we aren't just service providers; we are your strategic partners. We understand that every project is unique, and we embrace an Agile Work Approach to deliver optimized solutions cost-effectively. This iterative and collaborative methodology ensures transparency, flexibility, and continuous improvement throughout the development lifecycle. It allows us to adapt to evolving requirements and deliver results within agreed timelines, a critical factor for businesses operating in dynamic markets like the UK, USA, UAE, and Saudi Arabia.
Our website designing and development experts provide next-level cross-platform software solutions, serving clients across India and the Middle East, and extending our reach globally. We strive to empower businesses with modern-day tech infrastructure, bringing new opportunities to the tech economy. Our professionals act as your business partners, working diligently to bring innovative solutions to resolve your responsive web design issues and any other digital challenges you may face.
We believe that great technology is built on strong relationships and a shared vision. When you choose Y2Code, you're not just getting a service; you're gaining a dedicated team committed to your success. We are here to bring new opportunities to the tech economy and help your business thrive in the digital age.
Ready to unlock the full potential of your business with a powerful mobile app or a compelling web presence? Reach out to Y2Code today, and let's start building your digital future, together. Sources
See more
website design for company
responsive web development
responsive web page design
professional website designer
website designers for small business
#See more#website design for company#responsive web development#responsive web page design#professional website designer#website designers for small business
0 notes
Text
Responsive Web Design Challenges And How To Overcome Them In 2025

Introduction
Imagine this scenario: One day, you are using your smartphone as a browser to access the internet with joy to investigate the new restaurant’s menu. You come across their website and whenever you try to visit it, reading the text is almost impossible, the images appear blurry and if you want to find your way around the site, you are in for a big surprise. Angry, you exit the site and think about how to find another solution. This is the reality in a world that is still breathing heavily in a new age of web design responsiveness or lack of it.
Read more articles: Startmetric Services
What is Responsive Web Design?
Responsive web design is a concept that enables the web design of a page to automatically adjust its width and content depending on the nature of the visitor’s gadget. This means that if someone uses a smartphone, tablet, or desktop computer their view will be most favorable. The purpose is to preserve content’s usability regardless of its implementation to users with disabilities.
Top Responsive Web Design Challenges and Solutions for 2025
Responsive Web design (RWD) is mandatory for designing a website that will be comfortable on desktop and mobile devices. But, of course, as with any progressing technology, new issues arise when it comes to the topic of responsive design. Some of these challenges are as follows which businessmen need to track while operating in 2025 to get a proper user experience.
Quick Reference Table
Web Design ChallengesSolution SummarySite PerformanceImage optimization, CDN use, lazy loadingNavigation DifficultiesHamburger menus, sticky navigationContent PrioritizationMobile-first layout, progressive enhancementBrowser CompatibilityCross-browser testing with Browser StackAccessibility ConcernsFollow WCAG standards, add ARIA attributesMobile-First IndexingOptimize for mobile-first designTesting Across DevicesReal device testing, use Viewport ResizerSEO OptimizationUse LSI keywords, Core Web Vitals, Yoast SEOUser Experience (UX) DesignUsability testing, optimize visual appealKeeping Up with TrendsContinuous learning through blogs, webinars
Responsive web design (RWD) also improves SEO performance as Google gives preference to mobile-friendly websites in search rankings. By ensuring your website is responsive, you can increase your visibility and reach more potential customers. This article discusses the leading issues that affect the process of creating responsive web design, and how they can be solved.
Responsive Web Design Challenges and Their Solutions
1. Optimize Site Performance
Challenge
The greatest difficulty in responsive web design challenges is achieving good performance across all devices. Users are likely to be discouraged by heavy images and complex layouts due to slow connection that is agreed to extra charges on social mobile networks.
Solution
Use image optimization tools like Tiny PNG or Image Optimize to reduce file sizes without compromising quality.
Implement lazy loading, so images load only when visible on the screen.
Limit complex scripts and host content on a Content Delivery Network (CDN) to improve load times.
Example: Airbnb achieved a 30% increase in site speed by compressing images and reducing server requests.
2. Navigation Difficulties
Challenge
As screens shrink, navigation turns into a problem. If menus are not well planned, users may find it difficult to achieve that which they are looking for.
Solution
Use simplified menus, like pull-down or hamburger menus, for easy access.
Keep essential links accessible and ensure readability.
Implement a sticky navigation bar that remains fixed as the user scrolls.
Example: Uber’s mobile site uses clear sections like ‘Ride’ and ‘Eat’ in its navigation bar for ease of use.
3. Content Prioritization
Challenge
By applying fixed sizes to all content, navigation on smaller screens is often restricted and too much information is presented to a user.
Solution
Begin with a mobile-first layout, prioritizing essential information for small screens.
Use progressive enhancement to include new features for larger screens.
Example: Amazon’s mobile site displays only critical functions, reserving additional features for larger screens.
4. Browser Compatibility
Challenge
Responsive designs tend to look slightly different across browsers, and since there are multiple ways to create a specific design, your site may not look the same in all browsers.
Solution
Use tools like Browser Stack or Cross Browser Testing to ensure consistent appearance and functionality across browsers.
Test early and frequently to identify and resolve compatibility issues.
5. Accessibility Concerns
Challenge
Unfortunately, many of these designs exclude or lack accessibility features making Websites unusable for people with disabilities.
Solution
Follow Web Content Accessibility Guidelines (WCAG) and use ARIA (Accessible Rich Internet Applications) attributes.
Ensure color contrast is sufficient and offer alt text for images.
Enable keyboard navigation and use semantic HTML tags to improve accessibility.
6. Mobile-First Indexing for SEO
Challenge
Google now uses the mobile versions of the site for indexing and ranking which can become a problem if your site is not mobile-friendly.
Solution
Design with a mobile-first approach, optimizing for mobile devices first.
Ensure a smooth and engaging mobile experience that aligns with Google’s indexing criteria.
7. Testing Across Devices
Challenge
The maintenance of a similar interface across different devices may take much time and can be rather challenging.
Solution
Plan a testing strategy that includes real device testing along with emulator tools.
Consider user testing to gather feedback on functionality and appearance.
Use tools like Viewport Resizer to quickly test how the site appears on different screen sizes.
8. SEO Optimization
Challenge
Responsive websites must also be optimized for SEO, and this is not a simple task, it calls for planning and process.
Solution
Structure the website to be intuitive for search engines and users alike.
Use relevant LSI keywords thoughtfully and avoid keyword stuffing.
Focus on Core Web Vitals, voice search optimization, and tools like Yoast SEO to ensure effective SEO practices.
9. User Experience (UX) Design
Challenge
A significant challenge when designing for responsive design is the ability to combine beauty with practicality.
Solution
Implement usability testing with real users to assess visual quality and interactions.
Collect feedback from both desktop and mobile users to make necessary design improvements.
10. Keeping Up with Trends
Challenge
The nature of the digital environment is constantly evolving which means it might be hard to keep up with the new trends in the field of responsive web design.
Solution
Regularly expand knowledge through resources like blogs, webinars, and courses.
Follow web design authorities such as Smashing Magazine and A List Apart for updates on trends and best practices.
Which Design Approach is Better for SEO: Adaptive vs. Responsive web design
Examining the world of SEO, we can state that responsive web design is preferred to adaptive web design. Responsive web design is more popular than adaptive design in SEO reality. Here is a quick comparison of their implications for SEO –
Responsive Design Benefits
Single URL structure, mobile-first indexing, and a seamless user experience contribute to higher SEO rankings.
Adaptive Design Challenges
Requires multiple URLs, higher maintenance, and often leads to an inconsistent user experience, which can negatively impact SEO.
Recommendation for Business Owners
Choose the design approach that best aligns with your SEO goals and budget. For most, responsive web design is the ideal choice.
Both strategies, namely, Responsive Web Design and Adaptive Web Design, come with their list of pros and cons. Such a decision entirely depends on expectations, financial status, and ultimate prospects of the student involved.
To do that, you need to have a grasp of the key distinctions that will allow for the best online experience across multiple devices; as well as align with business goals and strategies.
Future proof Your Website with Responsive Web Design
Responsive web design is a crucial feature that any business enterprise will need to put in mind in their business in the world today. When focusing on performance, navigation, SEO and the user experience, you can guarantee a happy user on any device.
StartMetric Services can help you with responsive web design challenges and their solutions. Our team will come up with unique designs for your company to help you to stand out in today’s market.
#responsive web design company#responsivewebsite#responsivedesign#responsive web design#responsive web development
0 notes
Text

In the digital landscape, your choice of a web development company significantly impacts your online success. Consider various factors like portfolio, references, technology expertise, communication, budget, support, and timeline. Armed with this guide, you can make an informed decision. Transform your online vision into reality with Egghead Marketers. Begin your remarkable web development journey here.
#webdesign#responsive web development#webdevelopment#seo#digitalmarketing#web development company#edmonton seo agency#web development#wordpress development#website development#website design#web developers#web design
6 notes
·
View notes
Text

Animated Responsive Pricing Table Design
#responsive pricing table#responsive price plan design#responsive web design#html css#divinector#css#frontenddevelopment#webdesign#html#css3#responsive web development#css animation tutorial#css animation examples#html css animation#pure css animation
3 notes
·
View notes
Text

Proud to unveil Qala Architects latest architectural triumph—where form, function, and aesthetics come together seamlessly. We are honored to capture their incredible journey from blueprint to reality.
#web design#website#responsive web development#web design company#architecture#responsivedesign#architectdesign#web development
0 notes
Text

#website#web design#ireland#web development#county kildare#graphic design#websolutions#logo design#design#kildare#dublin#county dublin#naas#newbridge#carlow#wicklow#edenderry#responsive wordpress themes#responsivewebsite#responsivedesign#responsive web development
0 notes
Text
Responsive Design: A Must Have for Modern Websites
In today's digital era, a website is the face of your business, often serving as the first point of interaction with potential customers. With the rapid growth of mobile and tablet use, having a website that looks good only on a desktop is no longer sufficient. Enter responsive design—a critical component of website development that ensures your site performs well across all devices. For any business looking to succeed online, partnering with a website development company or a digital marketing agency to implement a responsive design is not just an option; it's a necessity. Here’s why responsive design is a musthave for modern websites.
1. Enhances User Experience Across Devices
A responsive website automatically adjusts its layout, images, and text to fit any screen size, whether it’s a smartphone, tablet, or desktop computer. This adaptability ensures that users have a seamless experience regardless of the device they are using. A positive user experience (UX) is crucial for retaining visitors and reducing bounce rates. When users can easily navigate your website, find information quickly, and enjoy a visually appealing layout, they are more likely to stay longer and engage with your content. By working with a digital marketing and advertising agency to create a responsive website, you cater to the needs of all users, improving satisfaction and encouraging repeat visits.
2. Improves Search Engine Rankings
Responsive design is not just about user experience; it also plays a significant role in search engine optimization (SEO). Search engines like Google prioritize websites that are mobilefriendly, meaning a responsive design can improve your website's rankings. When you invest in responsive website development, you are also investing in better visibility on search engines. This is especially important as mobile searches continue to outnumber desktop searches. By optimizing your website for all devices, you make it easier for search engines to crawl and index your content, leading to improved rankings and more organic traffic.
3. Reduces Maintenance Costs and Time
A responsive website eliminates the need for multiple versions of the same site, such as separate desktop and mobile versions. Managing a single, responsive site is far more costeffective and timeefficient than maintaining multiple versions. With a responsive design, you can update content, images, and other elements in one place, ensuring consistency across all devices. Partnering with a website development company that specializes in responsive design means fewer resources spent on maintenance, allowing you to focus on other aspects of your digital marketing strategy.
4. Boosts Conversion Rates
A welldesigned, responsive website can significantly boost conversion rates. When users have a consistent experience across all devices, they are more likely to trust your brand and complete desired actions, whether it’s filling out a contact form, signing up for a newsletter, or making a purchase. A digital marketing agency can help you create a responsive design that strategically places calls to action (CTAs) and key information where it’s most accessible, increasing the chances of conversion. By providing a frictionless experience, you reduce the barriers that often prevent users from taking the next step.
5. Supports Digital Marketing Efforts
Responsive design is integral to any digital marketing strategy. Whether you’re running payperclick (PPC) campaigns, social media advertising, or email marketing, your website is the hub where traffic is directed. A nonresponsive website can negatively impact the performance of these campaigns by causing high bounce rates and low engagement. A digital marketing and advertising agency understands the importance of having a responsive website to support these efforts, ensuring that users who land on your site have a positive experience, leading to higher engagement and better campaign performance.
6. Adapts to Future Trends and Technologies
The digital landscape is always evolving, with new devices, screen sizes, and user behaviors constantly emerging. A responsive design is inherently flexible and adaptable, allowing your website to remain relevant as new trends and technologies develop. By implementing responsive design, you futureproof your website, ensuring it stays compatible with the latest devices and standards. This adaptability is crucial for maintaining a competitive edge in an everchanging online environment.
7. Provides a Competitive Advantage
In a crowded digital marketplace, standing out from the competition is essential. A responsive website gives you a competitive edge by providing an optimal user experience, enhancing SEO, and supporting your digital marketing efforts. Many businesses still overlook the importance of responsive design, so by investing in it, you position your brand as modern, userfocused, and ahead of the curve. A digital marketing agency can help you leverage this advantage, making sure your website attracts and retains customers better than your competitors.
Conclusion: Make Responsive Design a Priority
Responsive design is not just a trend—it’s a necessity for modern websites. It enhances user experience, improves search engine rankings, reduces maintenance costs, boosts conversion rates, and supports digital marketing efforts. By collaborating with a website development company or a digital marketing and advertising agency, you can create a responsive website that meets the needs of today’s users and adapts to future trends.
Make responsive design a priority in your website development strategy and reap the benefits of a site that performs well on all devices, providing a seamless experience for every visitor.
#web developer#website developers#web dev company#web development company#website development company#web developers near me#web designing company sites#responsive web development#website and digital marketing#web development services#website development service#website design & development#web app development#web application development#web based development#web design and development#website design and development#website application development#website and app development#website developers near me#front end website development#internet and web design#website development near me#app development cost#indian web design company#web design companies near me#web designing company near me#web development companies near me#web development agency#web dev agency
1 note
·
View note
Text

· Portfolio Hero Design ·
--- I am happy to share new somethings with you, it's just a hero for a personal writer web page. ---
Feel free to feedback.
Design link https://dribbble.com/shots/24654699-Portfolio-Hero-Design
#ui#uidesign#frontenddeveloper#html5 css3#frontend#css#website#web design#web development#responsive web design company#responsive web development#responsivewebsite#responsivedesign#ux research#coding#html css
0 notes
Text
Website Maintenance & Support In Australia
▸At Sunshine Coast Web Design, we understand the paramount importance of your website in maintaining your online presence. That’s why we offer premium Website Maintenance & Support👨💻 services tailored to ensure your website operates smoothly, securely, and stays up-to-date📊.
▸In addition to technical maintenance, we provide content updates and additions to keep your website’s information accurate and relevant. Whether it’s publishing new content, updating pages, or refreshing design elements, our team is here to assist you.
▸Contact Sunshine Coast Web Design today to optimize your online presence with our reliable Website Maintenance & Support services.
1️⃣Design& Development 2️⃣Website Design 3️⃣E-Commerce Solution 4️⃣Responsive Web Design 5️⃣Custom Website Support 6️⃣WordPress 7️⃣SEO
🌐 : https://sunshinecoastwebdesign.com.au/ ☎: +61 418501122 ✉: [email protected]
0 notes