#rp códigos
Text

33. Post // Sayumi
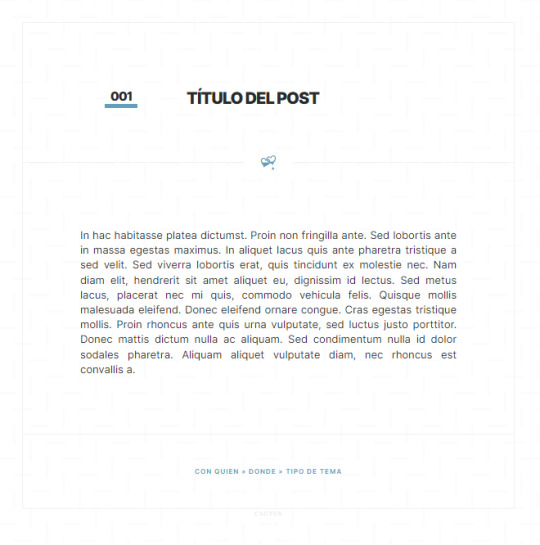
Esta tabla no tiene fondo de color, sino que se ajusta al del propio foro donde se use. Lo óptimo es usarla con colores claros, pero con unos poquitos ajustes también puede quedar bien en oscuro.
—
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: RPG Awesome.
#rp resources#rp recursos#tablillas#tables#codes#post de rol#post#rol#rp#rp hispano#rp códigos#rp codes#cactuscodes#css#html
93 notes
·
View notes
Text





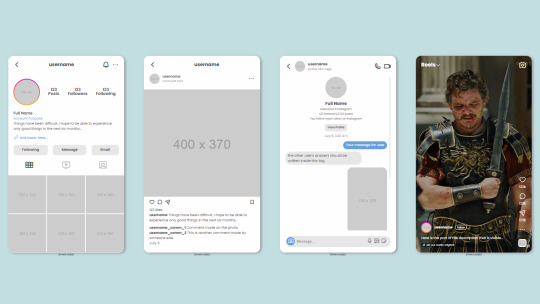
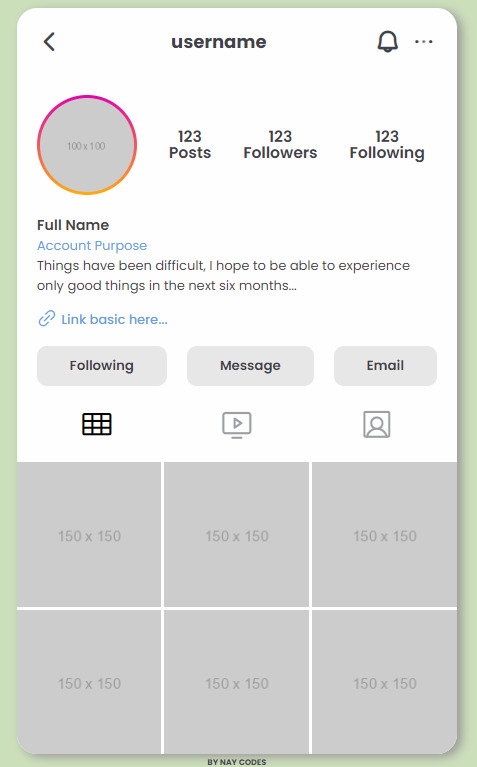
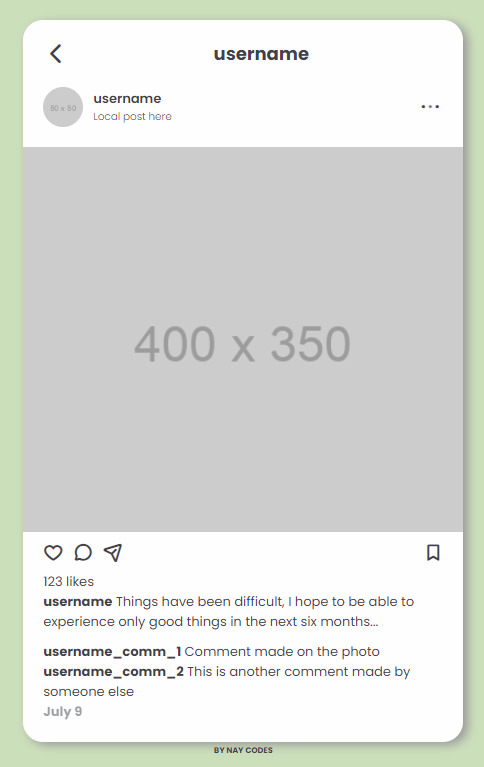
Instagram 001
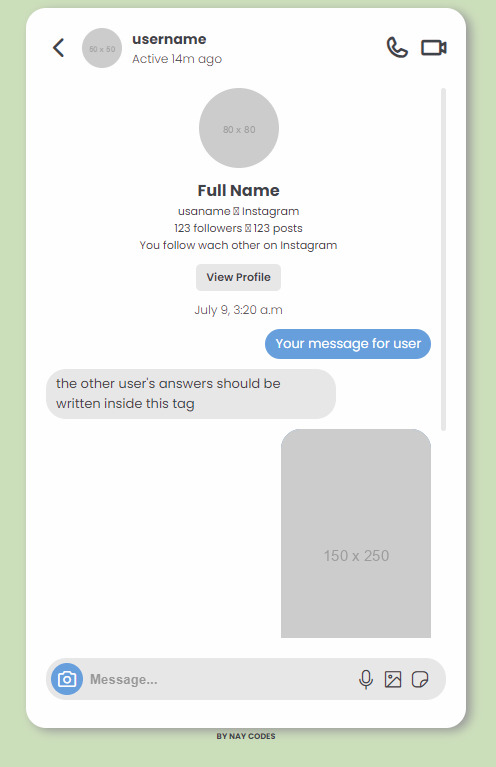
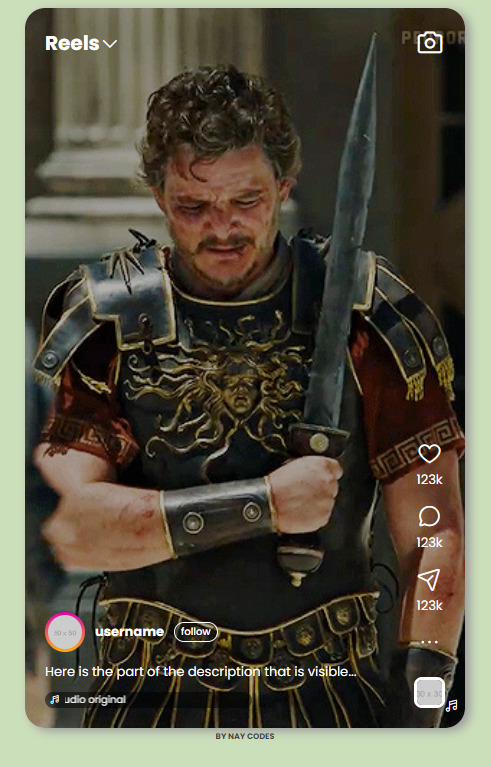
El paquete incluye 4 tablillas que simulan Instagram. Incluido:
Perfil;
Post con comentarios;
Direct;
Reels;
Para su uso, respete las normas...
No elimine los créditos;
No utilizar como base para otras tablillas;
Si tiene alguna pregunta, póngase en contacto a través de DM o discord;
Recuerda compartir y dar like;
Encuentre los códigos aquí o aquí.
@elalmacen-rp
171 notes
·
View notes
Text




#2. Waves | Pack | Preview
¡Alóooo! Regresamos después de varias semanas con este pequeño pack que incluye portada, cronología y relaciones. Esperemos les guste y, más que nada, nos digan qué otras tablillas podemos agregar a este pack.
IMPORTANTE: Los iconos son de Tabler Icons y los puedes encontrar en este link. Cualquier otra duda o problema con el pack, envíanos un ask 💖.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
@elalmacen-rp
94 notes
·
View notes
Text

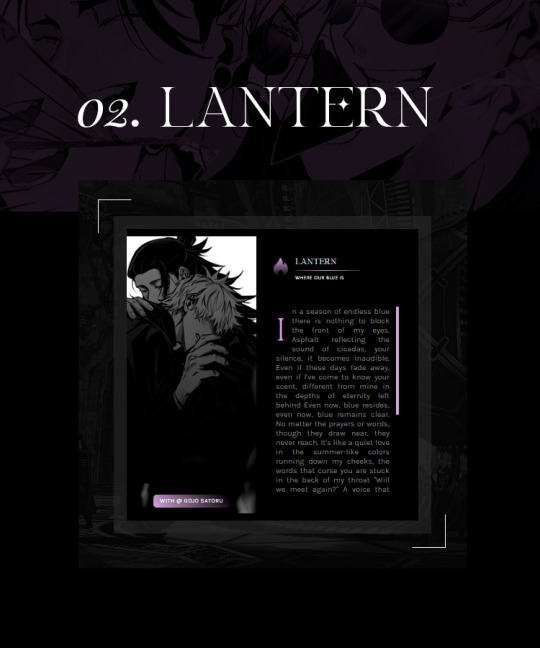
II. Lantern
Tipo: Post de rol
Uso: Libre
Más tablillas con inspiración en una ship, esta es bastante especial.
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
100 notes
·
View notes
Text


Queridos lectores…
✦ Uso libre.
✦ No retirar créditos, ni usar como base.
✦ Código multiusos inspirado en Bridgeton.
✦ El código a dos columnas, crecerá según el tamaño del texto.
✦ Tiene cuatro variables:
–letra: color de la letra.
–letra2: color del titulo y la firma en la parte de abajo.
–fondo: color del fondo de la hoja.
–accent: color de los tres borde exteriores, de la imagen y sus bordes también.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#Lady Whistledown#bridgerton#code#foroactivo#multiusos#others#varios#gossip#vip#roleplay#rpg#tablillas#social#html#css
61 notes
·
View notes
Text


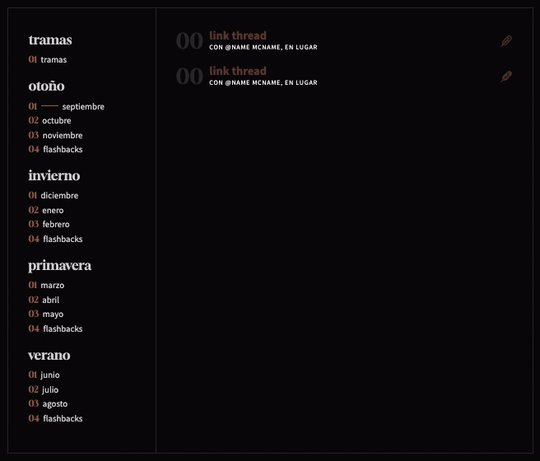
CÓDIGO #130 | Change of Pace.
LIVE PREVIEW & DOWNLOAD.
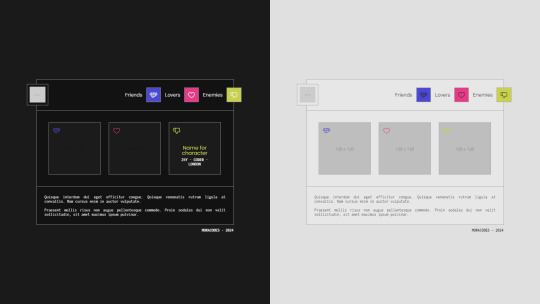
♦ Quinto prompt del Codember 2023 (Seasons) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 4 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut).
♦ No quites los créditos ni uses como base.
♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role=“box”] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role=“box”] con number igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-seasons input#cd23s-XX:checked ~ * { –tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 5, sería #cd23-c5, y –tab sería igual a 4. A continuación, añadirás esto:
.cd23-seasons input#cd23s-XX:checked ~ [role="tabs"] label[for="cd23s-XX"] { background: var(--_tabs-color); border-color: var(--_tabs-color); }
Siendo XX, de nuevo, el número que has puesto en tu input.
#ncodes#codember2023#dohtml#dohtml template#html#rpg#html template#rpg template#ncwanted#ncadmin#ncmulti
112 notes
·
View notes
Text






[Firma] Looking
Creatated by: Balam, ligera ayuda Freya.
Link Pastebin: Link.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
Esta firma está pensada para tener 6 diseños con colores no modificables, más recientemente al actualizarla, se añadió la versión "free" para elegir unos al gusto (explicados más abajo a detalle).
La imagen se modifican al tamaño elegido, automáticamente.
Fuente principal: Montez & Passion One.
Los links en la caja de texto tienen un lindo efecto.
Puedes dar saltos de línea normales o usar "br".
Es muy probable que e el apartado "Editando la firma" no se vea del todo bien, pero si en los post... sigo sin saber porque (?).
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
--dyss: color de... cuadro before, borde imagen, subrayado texto, fondo link y letra zona texto.
--c0ny: color de... cuadro after, borde gran firma, borde link y borde punteado zona texto.
--fr3tx: color de... texto grande y texto link.
--fr3sw: color de la sombra en la zona de texto.
--fr3ndd*: color de fondo en zona de texto.
Todos los colores se pueden usar en forma hexadecimal o rgba sin problema, pero recomiendo que [*]fr3ndd sea en rgba para que mantenga una transparencia bonita.
Este código tiene años pero recién se decidió actualizar y subir para un uso libre, espero les guste. Balam cambio y fuera ¡Espero traerles pronto más códigos! Las chicas también tienen algunos más que quieren mostrarles.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
20 notes
·
View notes
Text


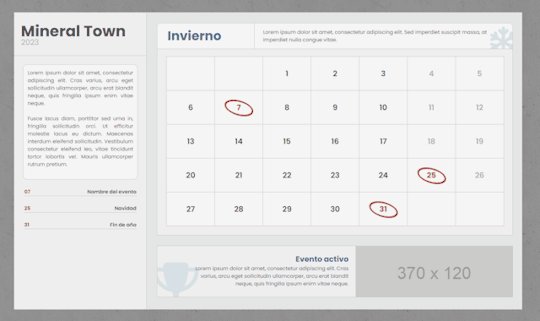
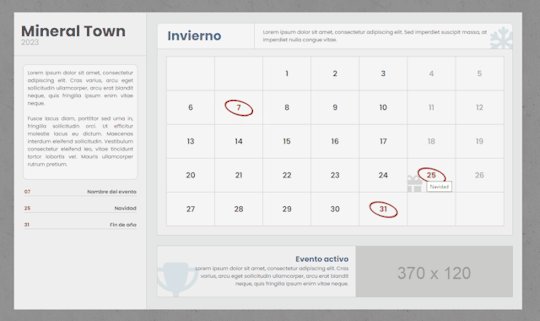
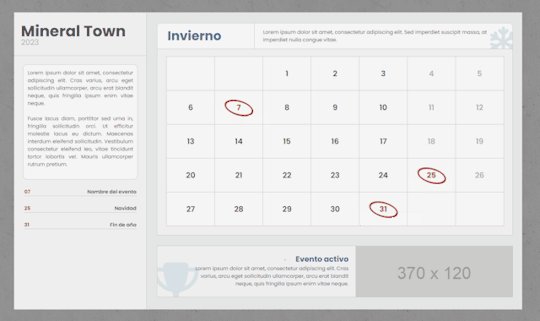
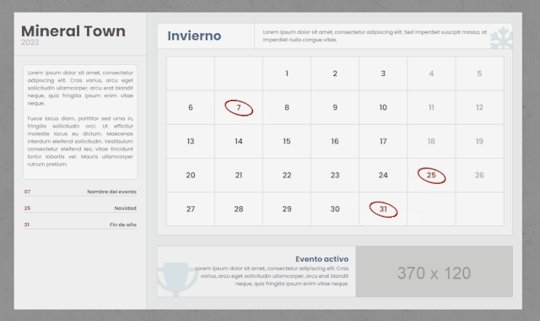
codember23 | estaciones
vista previa | css | html
@elalmacen-rp. Sí, la más obvia. Estaciones = Un calendario chulito para vuestros foros. He tardado porque hice un primer boceto que no me terminó de emocionar, así que lo volví a empezar de 0 y salió este, más cuquito.
No os preocupéis, que aquí traigo como instalarlo:
Para instalarla tenéis que crear una nueva página HTML desde la pestaña de Módulos, HTML & Javascript. Usando siempre el modo avanzado (HTML) pegáis el html ahí, y el css donde siempre.
Si no utilizáis las partes superiores e inferiores de vuestro foro en la página, tenéis que colocar el css junto al html, metiéndolo dentro de .<br>
El código se adapta al 100% del wrap, pero posiblemente tengáis que tocar tamaños para adaptarlo a vuestro gusto.
Si queréis modificar colores, tenéis las variables en el css. Tenéis el color de acento, tres tonos diferentes para el fondo y el color que marca los eventos.
Ok, ¿y cómo lo edito para poner mis eventos?
Cada día del mes es un <li>, así que tienes que añadir el tipo de día añadiéndole una clase a su etiqueta. Es decir:
Día festivo: <li class="fest">
Día de evento: <li class="ev" title="Nombre del evento">
* Es importante que el día de evento incluya el número dentro de las etiquetas <b> y esté acompañado de un icono para que funcione el efecto hover.
78 notes
·
View notes
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
69 notes
·
View notes
Text

the real me — firma
Esta fue otra firma inspirada en el prompt de "Fama" del reto de Codember 2023 de @elalmacen-rp. Leí el prompt y a mi mente llegó "ah, la protagonista de Perfect Blue?" (que no he visto la película, pero algo sé de la premisa). Quería darle un efecto de personalidad dividida/espejo roto, y creo que algo se pudo.
No quedó exactamente como quería, y realmente no está muy ¿elaborada? que digamos, como para compartir el código, peeero si hay suficiente gente interesada podría limpiar el código y compartirlo.
11 notes
·
View notes
Text
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
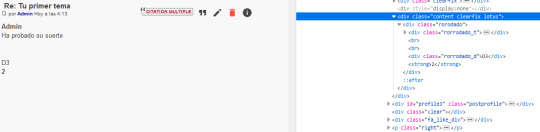
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
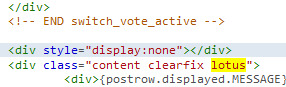
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
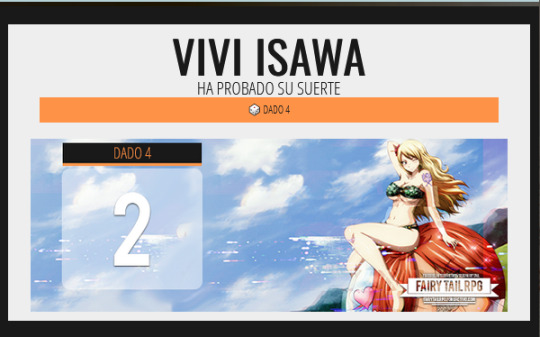
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
23 notes
·
View notes
Text

29. Post // Flowers (White)
¿Qué es eso? ¿Un avión, un mosquito, una hoja? ¡No! Es un cactus desaparecido. No voy tener mucha actividad, porque tengo muchas cosas IRL a las que atender, pero bueno, seguramente en estos días haga varias publicaciones con códigos que he ido haciendo durante todo este tiempo en la tumba.
Un poquito más tarde subiré la versión oscura de esta misma tabla.
—
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Busca esta imagen con CTRL + F para cambiarla
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Sarch this image with CTRL + F to change it.
#code#rp códigos#foroactivo#rp resources#rol#post rol#rp codes#rp hispano#css#html#post#tablilla#rp recursos#roleplay#cactuscodes#flowers
117 notes
·
View notes
Text




Simple Boy
Creías que no tendríamos un nuevo código hoy?! Estabas equivocado! Hace un tiempo, realicé una encuesta para que eligieran el tipo de código gratuito que les gustaría ver por aquí y el conjunto de usuarios acabó ganando… Para cumplir con mi misión de entregar lo prometido (aunque sea tarde), hoy os traigo las tablillas Simple Boy pack!
El paquete incluye las siguientes tablillas:
Post;
Firma;
Baul;
Cronología;
Relaciones;
Como todos mis otros códigos, el paquete tiene una versión clara y otra oscura, así como variables fáciles de cambiar para tamaños y colores.
Para su uso, respete las normas…
No elimine los créditos;
No utilizar como base para otras tablillas;
Si tiene alguna pregunta, póngase en contacto a través de DM o discord;
Recuerda compartir y dar like;
Encuentre los códigos aquí.
@elalmacen-rp
#foroactivo#forumactif#foro de rol#roleplay rp#foro#template#rp template#code#tablillas#rpg hispano#forum code#post#template post#template rol#post de rol#firma#signature#baul#relaciones#cronologia#relationship#packusuario#usuario#pack user
80 notes
·
View notes
Text


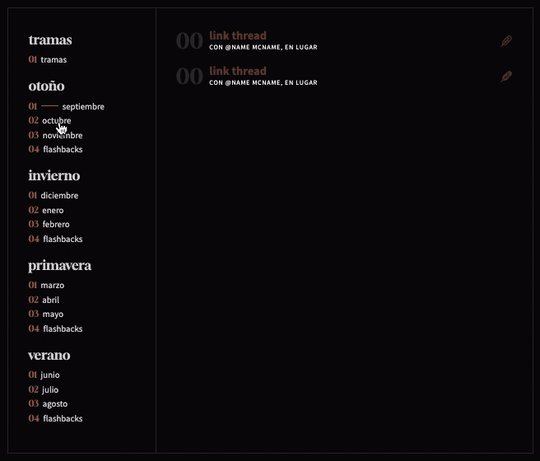
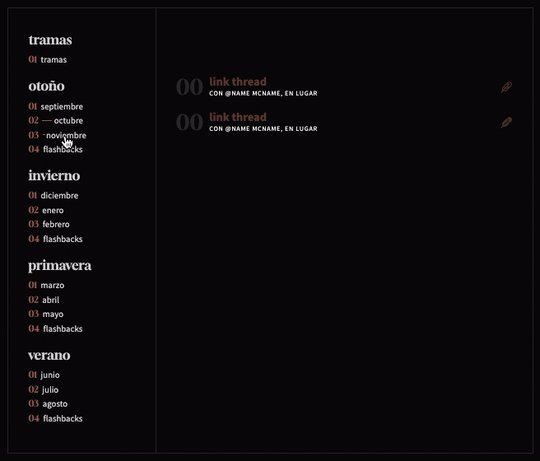
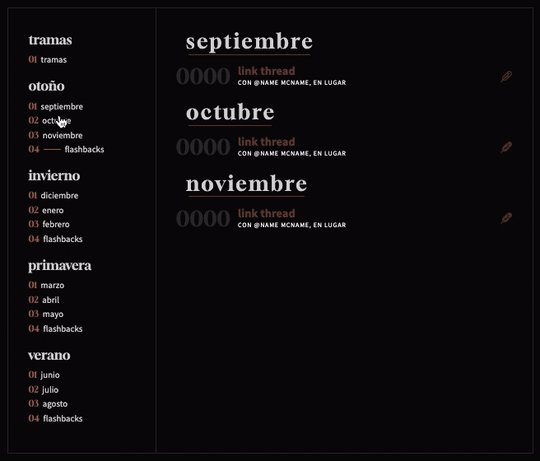
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
122 notes
·
View notes
Text


I. Colors
Tipo: Post de rol
Uso: Libre
Tablilla hecha para posts de rol inspirada en una pareja que me pone suavecito el corazón :(
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
54 notes
·
View notes
Text


Ficha Personaje del CC de @dixinmortal
Imagen de fondo del banner de Dixinmortal.
✦ Uso libre.
✦ No retirar créditos, ni usar como base para otro código.
✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para Ficha de personaje.
✦ Medidas 750x750
✦ Las imagenes se redimensionan.
✦ Iconos de Saturnicons completamente editables.
✦ Texto de frase y contenido de pestañas se acomoda según lo extenso, el de las pestañas contiene scroll automático.
✦ Cinco variables:
--accent: Color blanco (letra, iconos chequeados, titulo, scroll)
--accent2: Color claro (Fondo y creditos)
--accent3: Color medio (degradado de imagen grande, sombra del título y fondo de contenido)
--accent4: Color oscuro (Fondo de datos, frase, contenido y borde de imágenes)
--ico: Icono decorativo inferior de la frase.
✦ Personaje: Mavuika | Genshin Impact
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code]
@elalmacen-rp
XOX Luxury Poison
#Code Challenge#dixinmortal#code#ficha#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
33 notes
·
View notes