#shecoder
Explore tagged Tumblr posts
Text



finally friday! i made a special creamy coffee today to finish my shecodes homework of the week (we're working on building a weather app) even though i've already finished week 3 and 4 this week, i couldn't keep myself from starting week 5 since i just saw it was about apis which i am really excited about it!
i will finish my day reading and watching a movie, have a good weekend 💝
83 notes
·
View notes
Text



Kindred is 100% providing me with both distraction and motivation to get through the last hurdle of SheCodes basics.
Wish me luck!! I'm going to try and get as much done as possible tonight 🥰
#codeblr#coding#learning to code#programming#web development#learning#programming love#shecodes#cats#kitten#cuddles#motivated
57 notes
·
View notes
Text

01/100
Hi, I'm learning Frontend Development! 💻📚 Learned the basics for HTML, CSS and JavaScript. Now I start deepening and want to document my progress.

#webdev#programming#100 days of productivity#coding#100 days of studying#100 days of self discipline#follow#shecodes#study aesthetic#study goals#study blog#studyblr#study motivation#codeblr
7 notes
·
View notes
Text
Old project in SheCodes

Friday 1st September 2023
Coming to the end completing week 4 of the Plus course and it said I have to go back to "last week's homework" and build on it... but for me 'last week' was a whole year ago, so I started panicking "oh my goodness I don't know where I saved the file?!" I look at Week 3's page and I saved the link on there to the CodeSandBox.io site and it's all there! I don't know if I want to redo do it or add changes or just leave it as it is 🤷🏾♀️ But it's okay for now!

#codeblr#coding#progblr#programming#studying#studyblr#comp sci#tech#computer science#SheCodes#shecodes#learn to code
23 notes
·
View notes
Text
She Codes Mastery
https://www.instagram.com/stories/she_codes_community/3275807653730778004?utm_source=ig_story_item_share&igsh=NTc4MTIwNjQ2YQ==
View On WordPress
0 notes
Text
GOALS
-OVERCOME FEAR OF FAILING IN SCHOOL AND LESS FOCUSING ON OTHERS BUT MYSELF
-Burn a piece of paper writing about it
-Don't focus on how to complete my goal. Just do it like Nike

#goals#shecodes#home & lifestyle#spotify#writing#positivity#magick#innerstrength#no fear#stay focused#empowerment#greatness#2023goals2024sucess
0 notes
Text
I'm thrilled to share that I recently completed the SheCodes Basic workshop and earned my certificate! 🎉 This immersive online program provided such a great introduction to web development concepts and skills.
Over the workshop, I gained so much useful knowledge about HTML, CSS, and JavaScript. The hands-on coding challenges let me apply what I was learning in a practical way. I'm proud of all the web pages, interactions and animations I coded from scratch!
I'll be starting the SheCodes Plus where we'll dive deeper into HTML. CSS, JavaScript, Bootstrap and more! Although I still can't decide if I want to be a Frontend Developer or go the Fullstack way😑.
Here is a link to my final Basic project:
#software#css#100 days of code#software development#webdev#coding#codeblr#studyblr#progblr#programming#dotnet
78 notes
·
View notes
Text
Masterschool enrolment...
So I've taken a risk, and I've enrolled with Masterschool for Software Engineering. It begins in January and I have to pay tuition fees once I get a job, which is definitely something I can do. I certainly couldn't afford it straight up, so I'm happy that I can pay once I get a job. Unfortunately it does revolve around Python, however I think I should be able to transfer what I learn to other object-orientated programming. Wish me luck!! Until then, I'll continue my learning with SheCodes and Udemy...
18 notes
·
View notes
Note
hi! i saw your ask to robin about making a website that involves a search/tag feature that works kind of like ao3's?
i was wondering if you'd mind explaining a little about how you're doing that, cause i've recently started trying to make a website that i want to have a similar function (but for photos of Queen because. autism) and i don't really know what i'm doing
no pressure obviously, i'll probably be able to figure it out on my own, but if you'd like to help that would be cool :)
Oh my god. You're asking for the autism to be unleashed
So! Basically, most of the magic is Javascript, and I know nearly nothing of Javascript -- I write, ask AI to help correct stuff, and rewrite lmfao (I personally use SheCodes AI but I'm sure any coding-oriented bot does the same thing. It was just the top result when I searched lmfao -- it also has classes embedded in the site and can recommend you classes based on what you're asking for help on)
Also, this is... not very good. But you have my complete and express permission to build on it lmfao (for example, you can't select more than one tag at once, which is... something that I've got to figure out how to do)
But! Here's the initial CSS (image-div being the class of all searchable images): .image-div { display: none; width: 100px; height: 100px; margin: 5px; border: 1px solid #ccc; background-size: cover; }
That's the easy part. It's just styling what you want to be shown -- but, if you do want the images to be visible before they've been searched, you can delete the display: none line (I THINK. I haven't messed around with this enough to be certain)
Aaaand the HTML:
<div id="tags"> <button onclick="showImages('silly')">Silly</button> <button onclick="showImages('city')">City</button> </div> <div id="image-gallery"> <div class="image-div silly" style="background-image: url('___');"></div> <div class="image-div silly" style="background-image: url('___');"></div> <div class="image-div city" style="background-image: url('___');"></div> </div>
I made the divs themselves be the images because I was trying to save on time lol. If you wanted to have more than just images inside each div, then just code as usual inside each div (you'll have to change the CSS a bit, too -- if you still want the CSS to apply to the images inside each div, then make the selector '.image-div > img' instead of just '.image-div'... I THINK. Either that or '.image-div 'img''. Maybe. I'll have to refresh my memory, sigh)
Now, Javascript:
function showImages(selectedTag) { const allDivs = document.querySelectorAll('.image-div'); allDivs.forEach(div => { if (div.classList.contains(selectedTag)) { div.style.display = 'block'; } else { div.style.display = 'none'; } }); }
Hopefully reading through that is... somewhat self-explanatory. All it does is change the display style of the selected tags to block instead of none.
If you're an actual beginner and this all sounds like gobbledegook to you, I will gladly teach you from the beginning if you'd like lmfao
2 notes
·
View notes
Text
Women in Hackathons: Powering Inclusive Innovation
The tech world is built on ideas, and innovation thrives when diverse voices are part of the conversation. In recent years, the hackathon has emerged as a key platform for innovation, learning, and collaboration. But despite their growing popularity, many hackathons still struggle with gender diversity. The presence and participation of women in hackathons is not just about numbers—it’s about unlocking fresh perspectives, inclusive solutions, and equitable progress.
Promoting and empowering women in hackathons can reshape the landscape of tech, making it more inclusive, creative, and impactful.
The Importance of Gender Diversity in Hackathons
Hackathons are fast-paced environments where diverse skill sets, ideas, and problem-solving styles come together. When women are underrepresented, the event risks becoming an echo chamber—missing out on half the world’s insight and innovation.
Gender-balanced hackathons bring several benefits:
More inclusive and user-focused solutions
Richer team dynamics and collaboration
Increased innovation through diverse thinking
Better workplace representation and leadership pathways
Common Barriers Faced by Women in Hackathons
Despite the advantages of diversity, women often face barriers to participation in hackathons:
Lack of confidence – Many women hesitate to join due to impostor syndrome or fear of being outnumbered.
Limited exposure – Some have never been introduced to hackathons in school or college.
Stereotyping – Women are sometimes seen as "non-technical," even when they are skilled in development, design, or data.
Unwelcoming environments – Events that are overly competitive or male-dominated can discourage women from fully participating.
Logistical issues – Hackathons often run overnight or across weekends, which may not be feasible for everyone due to personal responsibilities.
Creating an Inclusive Hackathon Environment
If organizers want more women to participate and thrive in their hackathons, they need to make intentional choices. Here’s how to create a more inclusive space:
1. Diverse Promotion and Outreach
Ensure your event promotion showcases diversity in participants and speakers. Reach out to women-led coding communities, university groups, and networks like Women Who Code, GirlScript, and SheCodes.
2. Beginner-Friendly Approach
Offer pre-event workshops, mentorship, and support to first-time hackers. Clarify that participants don’t need to be coding experts—hackathons welcome designers, thinkers, and creators from all backgrounds.
3. Inclusive Language and Code of Conduct
Set a clear code of conduct that promotes respect and inclusion. Use gender-neutral language and train volunteers to handle any issues sensitively and swiftly.
4. Women Mentors and Judges
Include women in leadership roles during the event—mentors, speakers, and judges. Representation at the top creates a ripple effect of encouragement and empowerment.
5. Team Formation Support
Offer team-matching sessions to help women find welcoming and diverse teams. Mixed-gender teams often create more balanced and empathetic solutions.
Women-Led Hackathons Making a Difference
Several initiatives around the world are creating spaces where women can lead and innovate:
TechTogether – A series of hackathons across the U.S. designed to support gender-diverse tech students.
SheHacks – One of India’s largest all-women hackathons, encouraging women to code, create, and lead.
Women in Data Science Hackathon (WiDS) – Global competition focused on solving data challenges with diverse teams.
These events are breaking stereotypes and proving that women don’t just participate in hackathons—they thrive in them.
Final Thoughts
A hackathon should be a space where innovation has no gender. By supporting women in hackathons, we not only challenge outdated norms but also unlock new opportunities, solutions, and collaborations. Empowering women to participate fully in these creative marathons ensures a more balanced and better future for tech.
As organizers, peers, and allies, the goal is simple: make every hackathon a platform where all voices can build, learn, and lead—together.
0 notes
Text

💡 Did you know? Ada Lovelace, the first computer programmer, was a woman! 👩💻🚀 #WomensDay #WomenInTech #AdaLovelace #SheCodes
0 notes
Text


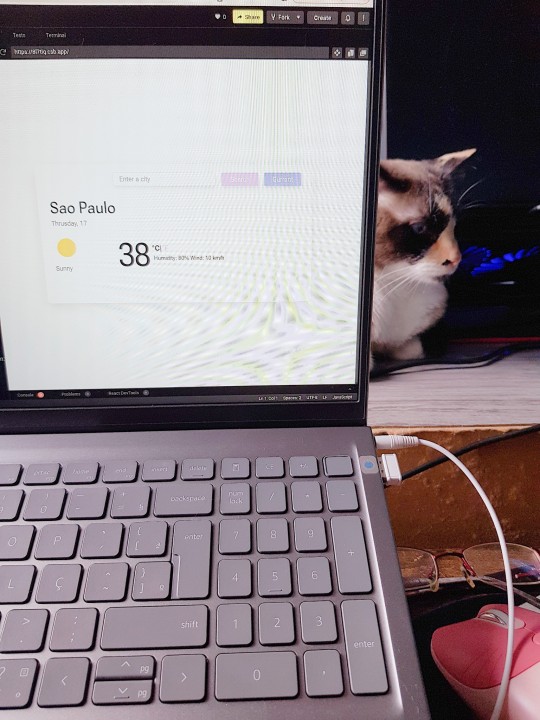
another day, another cat
today i finished the homework for week 1 of the react course and i had to "recode" the weather app into react components and it was pretty cool.
have a good weekend!
#codeblr#programming#web development#codenewbie#studyblr#coding#webdev#progblr#shecodes#reactjs#react#mine
48 notes
·
View notes
Text

I get such a happy little buzz when an email like this comes through! I really wish I had gotten into coding sooner, this is so much fun and gives me a great sense of accomplishment when something *actually* works!!
42 notes
·
View notes
Text
EducaciónIT lanza una nueva edición de #SheCodes, el Programa de Becas Regional para mujeres en tecnología
http://dlvr.it/T6DxvN
0 notes
Text
Finishing SheCodes

Friday 1st September 2023
Oh my goodness me! It's already September! The year has gone by so fast, it's unbelievable to me!
Anyhoo, last night as I was watching WWE, I just suddenly remembered "Oh I have a SheCodes account! So I check on it and I never finished it!" The last time I was on/studied for it was back in November 2022 and I think the reason why I stopped the studying was because I had the end of apprenticeship going on and the Frontend bootcamp to attend to so I left this aside... (¬з¬)
But I decided let me just finish it off, it also has a React.js course so that will come in handy now since I'm learning about it now!

My biggest inspiration for joining SheCodes in the first place was because of Mili.Codes on Instagram who I watched from 100 followers to now having 100k+ followers and she’s progressing so much. She started around the same time I did with my apprenticeship. She's a completely frontend developer, my dream job, so ff she can do it, so can I~!
#codeblr#coding#progblr#programming#studying#studyblr#comp sci#tech#computer science#SheCodes#shecodes
19 notes
·
View notes
Text

I know it's been a while since i posted here.
A little update, I finished my SheCodes journey and decided front-end development wasn't right for me; I was yearning for more.
I enrolled in another program to study backend development with python, right now I'm studying DevOps & Cloud Computing and Google IT automation with python and so far so good!
Incase you'd like to see my journey so far here's my GitHub mimi-netizen (Celyne Kydd) · GitHub . It has been a challenging yet amazing journey and I'm loving every step of it!
What have y'all been upto?
6 notes
·
View notes