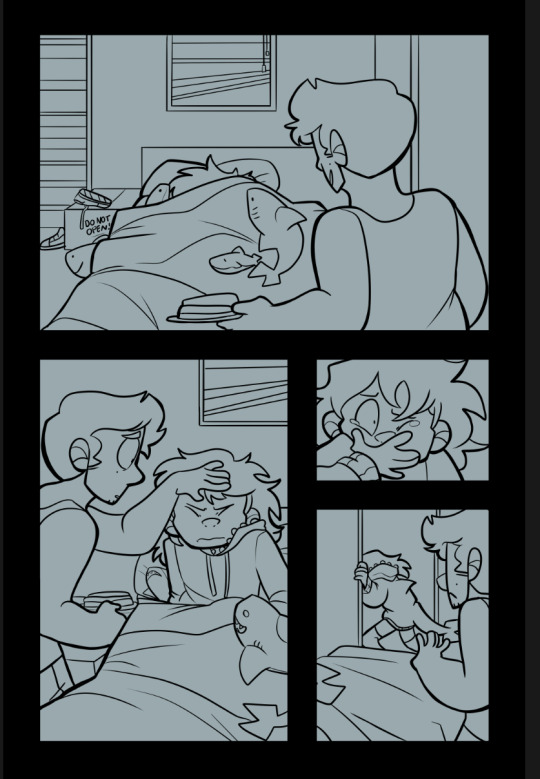
#so perfectly paced so intuitively panelled
Text
emily carroll has once again permanently changed my brain chemistry
#i got my hands on her newest book recently and god. GOD#i finished that book and just lay down on the floor for an hour because i had to just absorb it all#it felt like coming out of the theater after watching ATSV for the first time#i was so full of adrenaline and the sheer impact of everything i read was hitting all at once#so perfectly paced so intuitively panelled#it feels so reductive to call myself a comic artist when emily caroll does too#shes so. she's just in an entirely different league#it feels like there should be a different word for her#im so far away from creating anything half as lifechanging as that book was#its so motivating and inspiring but its also like#fuck#FUCK#my work feels so damn juvenile in comparison#emily carroll i owe you my life#i need to rip this book apart (not literally)#i have so much to learn about writing and art#everyone read “a guest in the house” by emily carroll#i hope she gets all the accolades she could ever want or need#god#i need a tattoo of this book#expeditiously
151 notes
·
View notes
Link
0 notes
Text

After writing out the entire story of that segment of the comic, it is translated into script form:

Roughly planning all dialogue, composition, and action in the scene. This is how you make sure you have enough space to give all the information that you want and don’t end the scene on an awkward crowded or over-paced page because you didn’t plan ahead. You can deviate from this later!

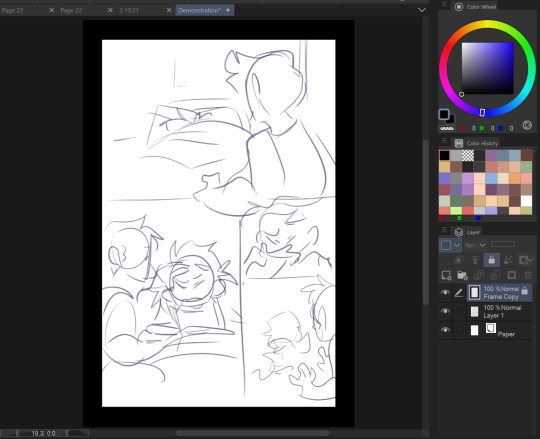
I begin in Clip Studio with the page border. It’s a transparent black rectangle that I copy/paste from the previous page so it stays consistent. Use this page for reference on page and border sizes.

On a new layer, sketch out a thumbnail for your page. This is honestly more refined than most of mine look, usually just stick figures and border outlines. You can see that I cut out one of the panels from the script while drawing the thumbnail. Save this file as a clip file, then duplicate the file and save it as a PSD.

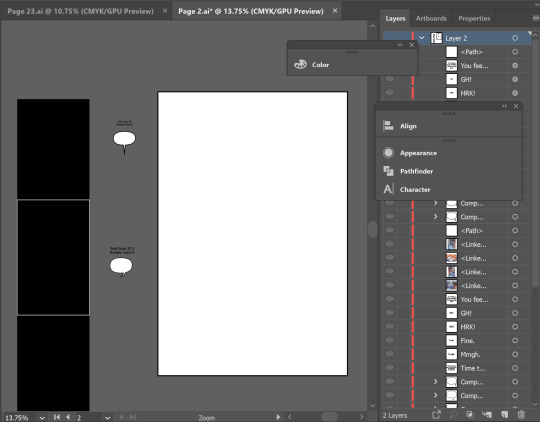
Pop on over to Adobe Illustrator. This is my template setup. The white artboard on the right is 2100x3150px, and the black bar on the right is 800px wide, with a second artboard that is 800x1280px, which is the maximum image size for Webtoon. The speech bubbles and text in the middle are just reference so I keep the bubble stroke width and character size consistent. (My print text size is 37, stroke size 4, and webtoon is text size 26, stroke size 5. Personally I find the print text size much bigger than necessary but for the sake of consistency I’m keeping it that way)

On a new layer, use File > Place to insert the PSD file onto the big artboard. It will snap into place to fill the entire board. Lock that layer by pressing the box next to the visibility toggle:


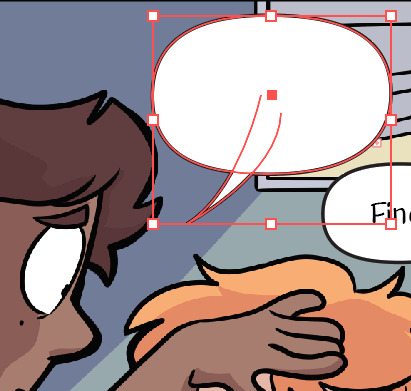
Use the oval tool to draw in speech bubbles and adjust the line width with the properties window. Using the text tool, click and drag to create a designated text box for each window, and copy/paste dialogue from the script. (Be sure to make a text box instead of just pasting the text, it’s a pain otherwise). Center the text. and if you have the text selected and hold control, it will let you round off the edges of the text box, making it fit better into the oval shape. Use the “align” window by selecting the text AND the bubble it fits in and press both the second and he second to last buttons in the top row to center the text on the bubble. (Fine tune this if necessary with the arrow keys)

You add the text this early on in the process because if you need to rearrange panels and make more room any where, this is the easiest way to do it. Head on back to Clip Studio and make any necessary changes.

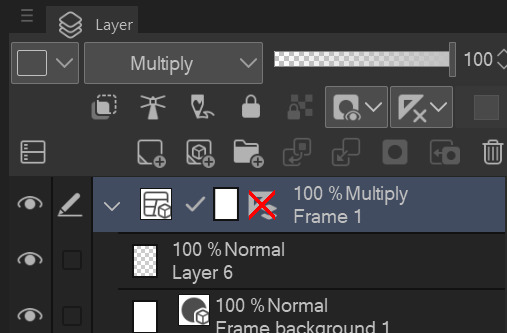
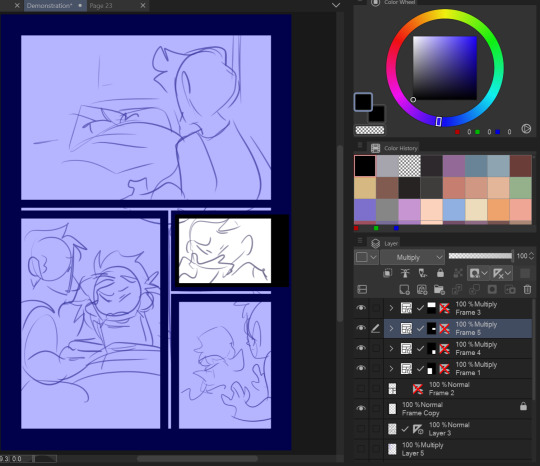
Back in clip, once you’re happy with your layout, use the “create frame” tool to make one big frame around the entire drawing.


set the layer mode on the panel layer to “multiply” so you can see through it.

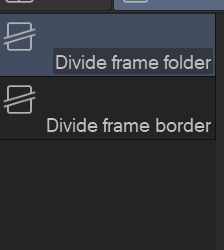
Then take the “cut frame” tool, right next to the create frame tool.

and adjust the size of however thick you’d like your frame borders to be. I work pretty large for my pages, so you probably won’t need them to be as broad as 155.

Using this tool, you can cut directly across the big panel you made and cut it up into smaller, even panels. If you hold the shift tool while using it, the lines will be perfectly straight vertically or horizontally. I broke up the first and second half of the page with my first stroke, and with the second, I further broke up the second half. It’s works very intuitively!

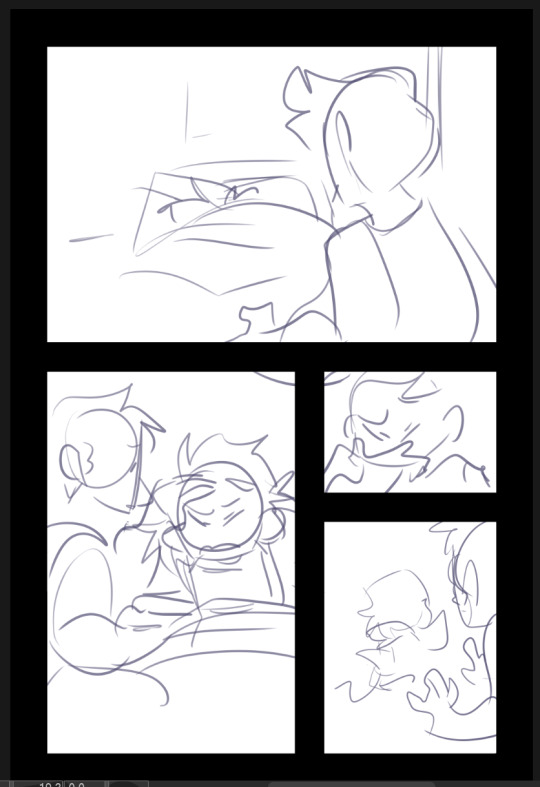
The end result leaves me with four border layers. Select all of them, right click, and press “merge selected layers”. Fill in the white space between the layer borders with black (if you want!) and press edit > convert brightness to opacity to get rid of the white and just leave the black. The end result should look like this:

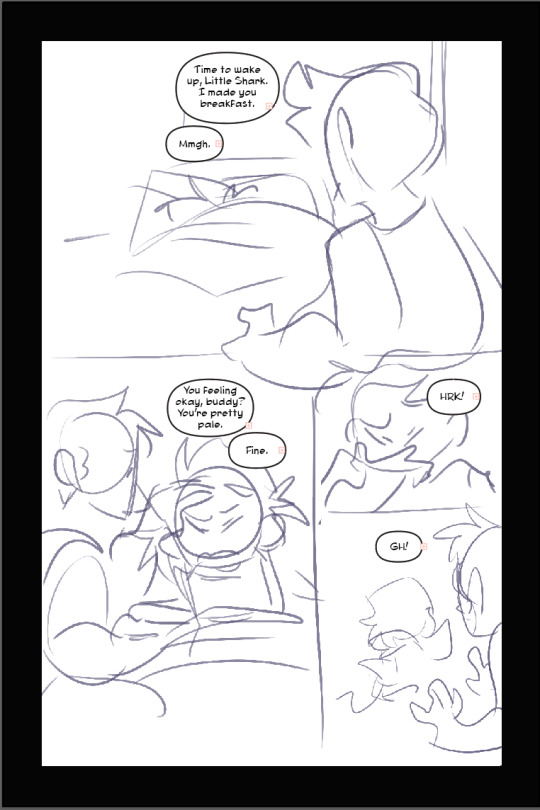
Killer moves! Now lower the opacity on your sketch and refine it on a new layer.

Save that baby and then overwrite your PSD document with the new sketch. It will automatically update itself in Illustrator.

Check your work one more time in Illustrator, this is your last chance to move things around if you need to. (Looks good to me!)

Lineart in clip on a new layer!

Fill in a new flats layer with a solid color (this ensures you won’t have any white spaces peeking through if you accidentally miss filling them in.

Unfortunately I don’t have separate images for flats/shading because I do them all on the same layer like a hooligan but hey! make it pretty.

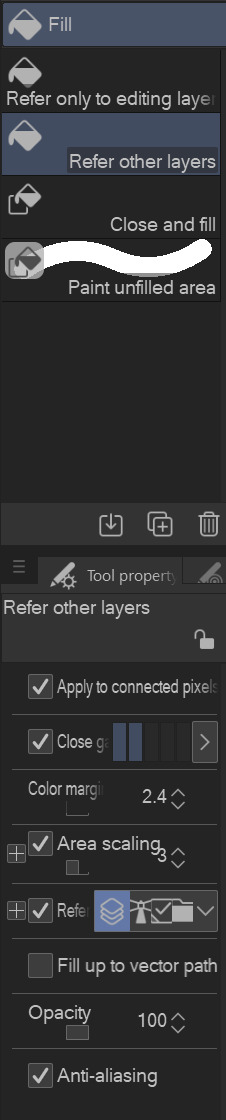
Bucket tool is your friend! With “Refer other Layers” selected, and “Area scaling” enabled, you can fill in almost the entire flats section with the bucket tool! Saves a lot of time.
Using Select > Select Color Gamut, You can select all instances of a color on a canvas, and I use this all the time for shading or for quickly adjusting all instances of one color, and if you add “Show border of selected area” to your command bar, you can hide the border of the selection. (You’d have to google how to do that one i have no memory of how)
I shade with the same brush tool I use for lineart because I like the texture and I pick the colors by hand, but do feel free to use a multiply layer for shading!
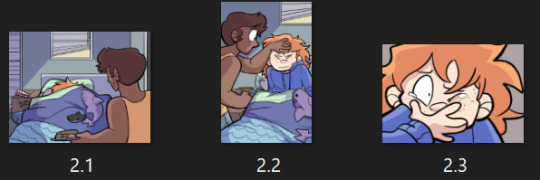
Once you’re done, crop and export each one of your panels individually for webtoon. You can just save these as pngs!

Overwrite your Photoshop document once again with the full image and head back into Illustrator

That’s lookin REAL FINE fellas gj
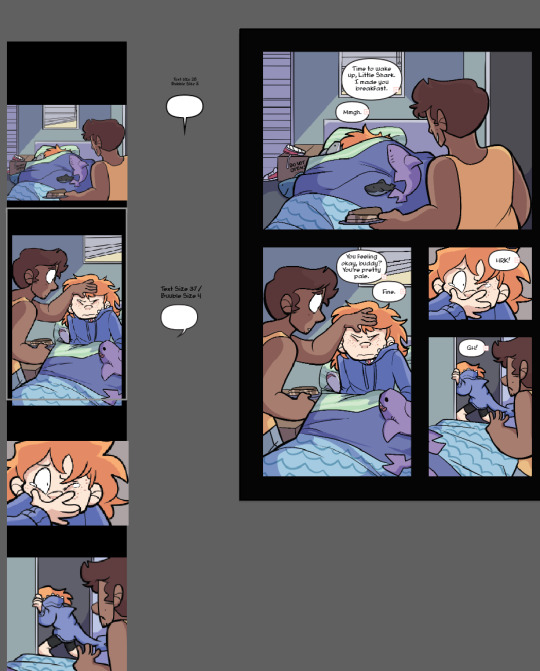
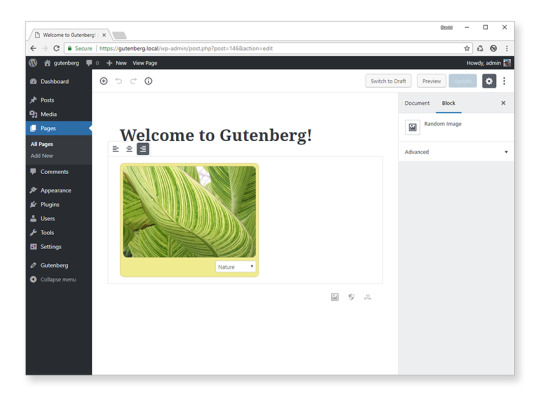
Using File > Place again, select all of your cropped webtoon size files and place them on the black bar you made earlier.

Like so! Copy the text and bubbles from the print page and resize them to whatever size you’d like for the webtoon format and arrange them on the strip.
Now to add the tails to the bubbles. Click on one of the speech bubbles you’ve made to set those colors and stroke width as your current settings.

Pen tool

tap once inside the speech bubble

click where you want the tail to end and drag to create your desired curve. (straight tails are valid too!) Press Enter on your keyboard.

Tap the dot at the end of the tail you just placed, and click and drag back inside the bubble to curve your new line going back into the bubble.

Voila! It’s hideous. Click the bubble or the tail, then shift click to select the other half. Do not select the text!

In the pathfinder window, press the four lines in the top right corner to open a sub menu. Select “Make compound shape”

Goshdangit now your text is gone, thanks Em.

Not to be alarmed, the compound shape you made has just been moved to the top of the layer set. Just drag it back down under the text layer.

And you made a text bubble! Nice!

Repeat! And wow! You did it! You illustrated an entire comic page man!
Now to export. Using the artboard tool, you can select the artboards individually.

Select it and hit File > Export as

These are my settings. The image size can be set to whatever you want! I used to work with a much smaller canvas and scale up the webtoon strips as needed, but now I just make them the correct size in the canvas. Save that baby.

Repeat for the webtoon images, but remember, no bigger than 800x1280px. Once you export the first image, grab the top square to transform the artboard and drag it down over the next panel

If you drag from the top and don’t touch the bottom squares, it will make your cuts seamless because both Webtoon and Tapas will stitch your images together seamlessly. (Illustrator will show you how big your artboard is as you scale it so you won’t make it too big!)
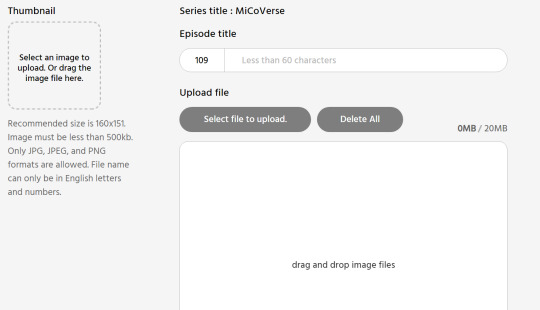
And well.. that’s that! You did it! Uploading to Webtoon is super easy

You just need a preview thumbnail, a title, and you can plop all the images onto the site in order!
38 notes
·
View notes
Text
didn’t give me time to say goodbye
title: didn’t give me time to say goodbye
pairing: (platonic-ish) peter parker x reader
word count: 3k
warnings: angst, mild language? nothing you wouldn’t see in a marvel movie. it’s mostly a platonic x reader, but you could also look at it like a very chill romantic one I suppose. they’re just best pals at the moment but maybe someday. :)
notes: the title is from “pigeon” by cavetown + takes place during infinity war. in this, you’re a superhero, and you can kind of imagine that your powers are like that of firestar from the comics. :) this is my first work so any suggestions on tips to write/what to write would be super helpful. enjoy!

+ + +
You should have stayed on the bus.
That was, of course, fairly selfish to think, but you didn’t know what else to do in this sort of situation. You had woken up, thinking it would just be a normal day, besides your field trip to MOMA, of course. You were excited, truthfully. Field trips in high school were rare, and even if they were meant to be educational, it was still something besides school.
You didn’t even get a chance to really enjoy the bus ride — when you had intended to talk to your group of friends that made an effort to all sit together, of course — but you hadn’t been on the road for more than 20 minutes before your best friend and also fellow superhero Peter Parker had his whole arm-hair-warning-sense thing and it seemed student life was put on hold. After some silent deliberation, you decided to go check it out. You had noticed that Tony had a habit of “forgetting” to tell you when these sorts of things happened, but in the back of your mind, you knew that he didn’t like involving the two of you in these sorts of things.
“This looks bad,” Peter had pointed out as he swung towards the massive, looming donut of death that was currently camping out above New York. You were flying nearby, but his uneven movement that came with web-slinging made in impossible to be directly next to each other.
“I’m sure it’s nothing,” You shouted over the noise, “I mean, at least nothing the Avengers can’t handle right?” These were the moments of being a superhero you lived for. The adrenaline before the actual fight, where you didn’t have to really worry about the consequences of sneaking away from the school bus, but the thought of whatever that evil spaceship brought with it still seemed so far away.
You had your powers for what seemed like forever but had only been a superhero since Tony Stark had sought you and Peter out to help him hash it out on at an airport against THE Captain America. He had come to you first, although you had never understood why. From the moment the two of you had gone to Peter’s small apartment in Queens, the spider-ling was his favorite.
You and Peter had quickly bonded, both fans of each other’s powers and the two youngest members of the Avengers. Your talks didn’t always have to focus on being superheroes, and it often didn’t. You quickly discovered that in a year, you would both be attending the same high school and Peter took it upon himself to introduce you to his friends so that they could be yours as well.
Ahead of you, Peter’s pace quickened as you could see Central Park come into view, and more importantly️, Tony himself. Peter arrived just in time to stop a blow from a very large and scary-looking alien, leaving the mentor to greet both of you in surprise.
“Kids,” Tony asked as you helped him scurry away from the alien’s hammer. “Where’d you come from?”
“Field trip to MoMA-” Peter was cut off he was grabbed by the alien and thrown.
You weren’t really worried about him; he had been through much worse and been perfectly fine. “What is this guy’s problem, Mr. Stark?” You asked Tony as your eyes flicked between Peter swinging back to you guys and the alien.
“He’s from space. He came to steal a necklace from a wizard.” Tony explained, and you shrugged. You had certainly heard stranger.
As if on cue, you saw what must have been the wizard fly through the air, chased by yet another alien.
“Kids, that’s the alien. Go get it.” Tony ordered, and you and Peter went after him. You did, in fact, get to fight an alien from space, which was super cool. Less cool was the fact that you were most certainly losing.
When you were sure it couldn’t get any worse, a giant blue light shot out of the sky and sucked both Peter and you into the giant menacing donut. You had never been in a spaceship, and as the air rushed against your mask you decided that you would be fine staying on earth. The universe seemed to have very different ideas.
Although your mask was circulating oxygen throughout your lungs and body, both you and Peter quickly realized that he wouldn’t be able to do the same.
“Peter, be careful,” You warned him, the both of you clinging to the side of the donut ship for your lives.
Tony’s voice came through your comms, “Pete, you gotta let go. I’m gonna catch you.”
You looked below you, seeing absolutely nothing but the outline of Earth and the engulfing darkness of space. “Um, from where exactly?”
“But you said save the wizard!” Peter ignored you, stubbornly trying to remain as he pulled off his Spider-Man mask. “I can’t breathe,” He pointed out, panting.
“Peter, you’re too high up,” You looked over at him. “You don’t have a mask, not like I do. You’re running out of air!”
Peter nodded. “Yeah. That makes sense.” For a moment, Peter rolls backward and you think he put his trust in Tony and is falling as he suggested. However, you note that his eyes are shut and he quite literally passed out and fell from the ship. You call out his name, but Tony doesn’t give you much time to worry as one of his contraptions fly at Peter, attaching to him and engulfing him in a new metal suit. Peter, able to now breathe, quickly shot up. “Mr. Stark, it smells like a new car in here!”
“What about me?” You asked Tony. “Do I get one or are you picking favorites now?”
You heard Tony chuckle. “Hang tight, kid.” It only took you a moment before you saw a small contraption similar to the one that had caught Peter heading towards you. Wordlessly, you jumped to it, letting it catch and form around you. Your new suit was now metal, and you looked at Peter and laughed. “Happy trails, you two.” You heard Tony speak from your comms, and you looked to see if he was coming your way. “F.R.I.D.A.Y., send ‘em home.” Both Peter and you cried out in annoyance as your suits burst out parachutes and sent you flying back to earth.
It took Peter longer than he’d like to admit to remember that he did, in fact, have literal spider powers and was easily able to throw a web at the ship and quickly stick himself back, releasing the parachute. With his free hand, he shot a web toward you, effectively grabbing onto you as well. After catching your breath and thanking him, you began to both make quick work towards your goal of getting inside the ship.
Peter was able to find a panel that was loose enough to move and slip inside, and you managed to help make the hole a little larger by burning the alien metal around it. The two of you quickly slipped inside, only to be met with an annoyed Tony and what looked like a floating cape.
“You should not be here,” Tony pointed an annoyed finger between Peter and you.
You jumped in before Peter could say something, which was probably inevitable. “You know, we were gonna go home, but it was such a long way down and we didn’t wanna leave you behind.” You explained, using your hands more as you tried to sway Tony, who was attempting to talk over you.
“I kinda stuck to the side of the ship,” The boy next to you explained. “And this suit is ridiculously intuitive, by the way. So if anything, it's kinda your fault that we’re here.”
Both Tony and the cloak next to him seemed to be taken aback by Peter’s kind-of-insult-but-kind-of-compliment. “What did you say.”
“Yeah, he didn’t mean it like that. But now we’re here.” You pointed out.
Tony sighed. “You could not have possibly thought this through.”
“It's just- You can't be a friendly neighborhood Spider-Man when there's no neighborhood.” Peter’s voice was sounding a little desperate as if he would go back if Tony insisted but staying here was all he had ever dreamed of. You, on the other hand, were ready to physically fight Tony if he tried to send you back to earth.
“Okay. That didn't really make any sense, but you know what he’s trying to say.” You clarified, sticking a hand up.
Tony took a breath in. “Come on. We got a situation.” Tony lead the two of you to look over the edge of where you were standing, only to see what you were pretty sure was the wizard in an uncomforting situation. “See him down there? He's in trouble. What's your plan? Go.”
“Um. Okay, okay, uh…” Peter fumbled over his words, looking to you for reassurance. “Did you guys ever see this really old movie, Aliens?”
+ + +
It all went by so fast. You saved the wizard, became Avengers, met another group of heroes who called themselves “The Guardians”, traveled -- crash-landed, rather -- on a whole new planet, and met with what you were told was the biggest threat, Thanos. Met wasn’t the word you should have used, more like you were completely demolished by the purple alien. He had a large golden gauntlet with multiple infinity stones attached and the goal of attaining all six. With them, he could do unspeakable things, and you had one goal to stop him from getting them. You had one goal and you failed.
There was a moment when you had been so close, but Peter Quill, one of the Guardians, had been overcome with emotion and had messed up. You had all messed up, really, because if it had all gone according to plan you would be looking at the dead body of Thanos, not at the sight of an empty planet.
Thanos was gone, and all you and the people you had seemingly lost with were exhausted and beyond all else, terrified. You hoped, of course, that it wouldn’t work. There was still one more stone that he needed, which meant one more chance for someone to stop him. Judging by the five other attempts made by some of the most powerful people you knew, however, in the back of your mind hope was already gone.
“There’s so many superheroes and stuff on Earth, right?” Peter was speaking out loud. The two of you had been sitting over to the side to watch over an injured Tony, who had been stabbed by Thanos. “They’ll get him. They’ll get Thanos.” His voice was shaking, you noticed, and you turned your head to him. Peter’s brown eyes were cast down at Tony, although he only seemed to be looking through him. This was the real deal, all of this alien stuff. It seemed to be hitting your friend much faster than it was hitting you.
“Hey,” Your hand moved to his shoulder, causing Peter to look up at you. “They’ll do it. We’ll be fine.” He looked between your eyes for a moment before calming down a little, nodding to himself.
“We’ll just…” Tony spoke a little before grunting, shifting his position a little. “Rest up here a little longer before we go back to the ship.”
You nodded in agreement as Peter spoke for both of you. “Right, Mr. Stark. Whenever you’re ready, sir.” He fumbled over his words, still evidently nervous, but you hoped he would get better as time went on.
Tony chuckled but remained silent for a moment. “Go check on the others, kids.” Once more, you nodded. Everyone else seemed to be ready to move on, from helping each other up to scanning the now almost empty planet for anything they might have missed.
All it took was a second for everything to change.
Mantis was the first to realize as she looked from person to person. “Something is happening…” You had been looking at Peter helping Tony stagger to his feet that it took you a moment to even look around at the alien. It wasn’t until you caught Peter’s look of horror that you were met with Mantis’ figure — or lack thereof.
Slowly, before your very eyes, Mantis turned to dust.
Your eyebrows furrowed, mind searching for something you might have missed, something that would help make sense of this impossible loss. Before you could open your mouth to speak, however, it was happening to Drax next. He only had time to say the name of his captain before crumbling as well.
Peter Quill was next, and Tony realized it just as soon as he did. “Steady, Quill.” He broke away from Peter’s support and you followed his lead, jogging over to Quill.
“Aw, man.” He managed, his face twisting into unmistakable dread as he disintegrated into the air.
Your eyes remained on Quill for a moment longer, guilt and confusion building in your stomach. What was happening to the guardians? Was it something you missed — something they hadn’t told you.
“Tony, there was no other way.” From behind you, Doctor Strange spoke to the man beside you. You didn’t even turn around because, for a meant, you were so caught up in why this was happening to the guardians that you never considered that your own team might meet the same fate.
When you did turn around, it was slowly and regretfully, as it going too fast might make it all the more true. Your actions no longer mattered, and Doctor Strange was dead.
You met the tired eyes of Tony Stark since he was closest to you. Your head had begun pounding and you couldn’t remember who else was here with you, who else to be worried about. Tony maintained the gaze with you, becoming too scared to look away. You had never seen Tony this scared before, and with a single realization you understood why, and your eyebrows turned into a terrified expression. Peter.
“Y/N? Mr. Stark?” Peter’s voice got your attention, drawing you back into reality as you turn your gaze to him in slow motion. “I don’t feel so good,” It hit you like a bolt of lightning as you realized whatever was happening to the guardians and Doctor Strange was happening to your best friend.
“Peter,” Your arms extended and you didn’t even have to think about trying to catch him. Tony was giving his own words of comfort as he rushed up behind you, and you knew the pain on his face without looking because it reflected your own expression. ”Peter, hey.”
He tried to steady himself as his arms gripped onto your lower arms. “I don’t know what’s happening,” He sounded so close to tears that it only made your face contort more, trying to keep the tears from falling. Maybe, you hoped for a split second, maybe he wasn’t going to dust away like you had watched so many of your newfound friends do. Maybe Peter would be okay, and maybe you could make it out of here, the three of you.
As he lost his footing, however, leaving you to swiping around with him, trying to lead him gracefully to the ground, you knew all hope was lost. “I don’t know what’s happening. I don’t-“ You were on one side, Tony on the other as Peter’s terrified words stumbled out. “I don’t want to go,” He begged, crying now. It hurt you more than you imagined the death itself would have hurt you. You went into this battle prepared to handle your own pain, even your own demise, but never his. Never Peter’s. “Please, I don’t want to.” He looked from you, his best friend, to Tony, his mentor, and father figure. You couldn’t help yourself as wet tears began rolling down your face. You had never been good at containing that sort of thing.
Peter paused, his face seeming incredibly adult and solemn for a moment. Acceptance, you realized. Peter had managed to accept it, at least a little, before he managed out, “I’m sorry.” With that, you saw the transition of person to dust, flying away from you like a breath. Tony lunged forward as if to catch Peter and stop him from disappearing. You, on the other hand, stumbled backward, choked sobs lodging themselves in your throat.
From behind, you heard Nebula mutter, “He did it.” For a split second, you were angry at her. How could she say something so unimportant and in thoughtful? Who the hell could care about Thanos when your friends — your best friend, more importantly — just died in front of your eyes?
You sifted up a bit when you turned your face back to look at her, only to find the same look of pain painted across her blue countenance.
Bitterly, you turned back around to look at a mourning Tony near where Peter should have been.
You should have stayed on the bus.
#marvel#peter parker#peter parker x reader#spiderman#spiderman x reader#tom holland#tom holland x reader#tony stark#infinity war#mcu#mcu x reader#marvel x reader#x reader#lil writing
70 notes
·
View notes
Text
Virtual Museums in the Time of COVID-19
In these awful times, everyone is looking for something to keep themselves busy during self-isolation. The “virtual museum” has been offered as one from of edutainment, a way to enrich the mind and pass time when you become sick of binge-watching shows and movies.
Museums have been working to digitize collections and increase accessibility for a while now, designing them to be educational tools or a way for people to access the museum even if they can’t physically visit. Right now, that means all of us, so let’s become armchair museologists, exploring foreign museums from the comfort of our own homes.
The Book
The Pergamonmuseum in Berlin can be found on many lists of online exhibits to visit, and by happy chance I had only just reread a personal favorite that would fit perfectly with the ancient collections in the museum.
Thick as Thieves by Megan Whalen Turner is an epic journey told from the point of view of the runaway slave Kamet and the soldier Costis sent to save him as they escape through the fictional Mede Empire, culturally very like ancient Babylon. The book is the most recent in the series Queen’s Thief, following a thief who becomes king of the fictional world Attolia, heavily inspired by classical Greece.
Ever since I visited the Pergamonmuseum years ago, I will admit that I think of their displays every time I read this book. But how does the virtual experience compare to the physical?
Attolia and the Mede Empire
Historical Greece and Anatolia
The Museum
Run through Google Arts and Culture, the virtual Pergamonmuseum has a simple design and intuitive interactive layout. You are greeted first with a header image of the famous Ishtar gate and a few happily browsing visitors.
Click here to follow along
Underneath is a small introductory text, much like the type that would stand before the entrance to an exhibit. You can choose to read more of it by clicking a button, or you can continue scrolling down to the “stories” or exhibits, much like when a visitor chooses to stroll past the text panels. Scroll a bit further and you can see all 1,591 digitized objects, either organized by topics or pictured individually. At the very bottom is access to a “museum view,” a 360 scan of a room.
At any point you can, of course, share your experience on the social media platform of your choice.
The Pergamonmuseum actually houses three smaller museums, the Classical collections, the Museum of the Ancient Near East, and the Museum of Islamic Art. I’m going to focus on the first two, as they would cover the cultures in Turner’s books.
The Virtual Tour
“Monumental: Highlights in the Pergamonmuseum” is the first exhibit, an overarching tour of the museum’s scope by focusing on a few of the most impressive parts of their collections – reconstructed monuments. These pieces are large enough to walk past or through in a way that lets the visitor truly experience the scale and aesthetics of these ancient cultures.
But how do these very large displays translate to a digital format?
Pergamon Altar is the highlight of the virtual museum. Most of the exhibits focus on it, using the high-quality photos and videos taken in anticipation of the exhibit closing for renovations. Google used a camera to create a 360 experience of the room, which the first exhibit uses to “walk” the visitor through the room, zooming in on details and providing context through pop up text. If you want to explore it yourself, you can take control of the view much as you would Google Streetview.
This high tech interactive gives a life-size sense of scale, allowing you to feel as if you are looking up at the tall steps and large friezes. The sculptures of gods, goddesses, and monsters are marvels of artistic talent, robust and detailed in a way that reminds me of a pivotal scene from the first book, The Thief, when Eugenides finds a room where his gods sit as still as statues, a held breath away from speaking.
“Moving” into the Museum of the Ancient Near East, the online exhibit brings the visitor to a more vibrantly colored reconstruction – the blue and yellow bricks of the Ishtar gate and processional way. The first “slide” has a video pop up with a video about the history of the gate and the city of Babylon. When I accessed the site, the full screen option wouldn’t work. Technological glitches are an interesting issue to consider in accessing the virtual museum. What if certain sections crash and interfere with the narrative of the exhibit?
Despite the small screen, the video recreated the experience of an audio guide. The narrators create a word picture of the gate while you look at pictures of it. They explain the meanings behind the symbols and emphasized that any visitor Nebuchanezzer’s Babylon would have understood at a glance. The symbolism of gods and goddesses are a reminder of a time when the pantheon of gods lived vividly in people lives as images and statues everywhere, just as in the classical world Turner builds in her series. These books feature gods and goddesses that step out of stories and into the plot to help or hinder her main characters. In Thick As Thieves, she drew from the mythology of the Ancient Near East and the Epic of Gilgamesh to create the heroes Immakuk and Ennikar that interfere throughout the plot.
The video and the close up photos afterwards show the details in the relief carvings of lions, a symbol of Ishtar, which made me realize that the seemingly ridiculous scene in the book when Kamet and Costis hide from soldiers in the den of a lioness might have actually been a hint that this ferocious goddess was another force protecting them.
Having been to this display in the actual museum, the experience is rather awe-inspiring. To walk through this massive gate and along a very long corridor, all lined with ancient tiles and then to find out that this was only a small portion of the entire structure is boggling. Especially impressive is to imagine the time conservators spent piecing together this mammoth puzzle. In the virtual museum, however, the scale of the piece isn’t as emphasized as the detail work. After some digging, I did find a 3D image of the gate on the page for the Berlin Museum Island page.
The Collections
Below the exhibits are thumbnails for all 1,591 objects that can be explored digitally. As a visitor, you can go through collections organizing the objects by cultural source (i.e. Iraq, Iran, Syria) or by theme (water, textiles, and lions, oh my!). My eye was drawn to the clay tablets. In Thick As Thieves, Kamet recites from the tablets of the epic of Immakuk and Ennikar. In ancient Mesopotamia, letters and important documents were written in cuneiform on clay. The ones highlighted at the virtual Pergamonmuseum were inventories of goods and horses or letters from kings, rather than poetry, unfortunately.
Collection of Clay Tablets
You can also go through all of the objects, choosing to organize them by viewer popularity, by time in an easily navigated timeline, or, bizarrely enough, by color. This allows the visitor to engage with the objects in a way quite unlike a usual museum visit. You view the objects in sometimes surprising combinations that cross cultural lines and the usual organizational categories.
I chose to see all chocolate brown objects together, which yielded a combination of detailed textiles and clay imprints from cylindrical signets. They are two very different mediums from different centuries, but you can see some similarities in the symmetry and angles on the textiles and carvings.
The details for the objects are, however, limited. Other than names and accession numbers, some objects didn’t have any other information while others had a paragraph or two. I wonder if the objects were chosen by the practicality that they were the best photographed. So, the important collections for a virtual museum become the ones that are the most visual.
Thoughts
The virtual museum was certainly an entertaining way to pass the time here in quarantine. The overall experience became meditative in the way walking through a museum becomes very quiet and calm, although I found after a while the same reading fatigue as hunching to look at text panels in person.
Trying to view the entirety of a museum through my laptop computer screen, the different cultures and topics encompassed within it began to blur together. Unlike a physical museum, where a visitor moves through discretely different rooms organized geographically or by clearly defined topic at a walking pace that allows the mind to shift gears, the virtual museum has a speed to it. You click through topics and it’s easy to switch between topics or go back to check. You can draw lines between displays that might otherwise be at other ends of the museum building.
These blurring of lines might not be what the website designers intended, as the exhibits are more neatly outlined, but the experience certainly fits with the world of the Queen’s Thief series, which is, after all, not a true historical fiction. Megan Whalen Turner drew from classical Greek, Near East, and other Mediterranean cultures to create her world, but she pulled details from several different centuries to do so. Viewing the virtual museum, where it is easier to hop across timelines, did help me understand the setting for the books better, and gave me an aesthetic language for imagining the Mede Empire.
Further Reading
Interview with Megan Whalen Turner
Map of the world of Queen’s Thief
Virtual Pergamonmuseum
Pergamonmuseum website
The Queen’s Thief Series
Other Virtual Museums
New in #QuarantineLife I want to explore #VirtualMuseums with the #Pergamonmuseum #Berlin #ClosedButOpen #SMBforHome #StayHome #HowDoYouMuseum #queensthief #attolia #ThickAsThieves #ReturnOftheThief #worldbookday Virtual Museums in the Time of COVID-19 In these awful times, everyone is looking for something to keep themselves busy during self-isolation.
#Altar#Anatolia#Ancient Greece#Ancient Near East#anthropology#Art#Babylon#Berlin#Collections Online#Epic of Gilgamesh#History#Megan Whalen Turner#Mesopotamia#Mythology#Pergamonmuseum#Queen&039;s Thief#Temple#Thick As Thieves#Virtual Museum#Visitor Experience
1 note
·
View note
Text
2020 Mercedes-AMG C63 S Coupe review: Raw and riveting
New Post has been published on https://appradab.com/2020-mercedes-amg-c63-s-coupe-review-raw-and-riveting/
2020 Mercedes-AMG C63 S Coupe review: Raw and riveting
This is one of the best sports coupes around.
Jon Wong/Roadshow
There’s a route I like to use for testing cars late at night. It’s a mixture of bumpy and smooth surface streets as well as a few freeways, including on- and off-ramps, cloverleaf interchanges and long, straight shots to see how a car behaves at speed. These exploratory expeditions really let me get to know a car, and the late-night timing means there’s very little traffic. With most vehicles, I make the run once and head home for the night. But cars like the 2020 Mercedes-AMG C63 S Coupe goad me into staying out longer.
Like
Powerful and sweet-sounding V8
Engaging handling
Wicked looks
Don’t Like
Rough ride
Advanced driver-assist technology is mostly optional
Very tight backseat
Twin-turbo V8 heart
Things get interesting from the moment you push the C63’s engine start button and the 4.0-liter twin-turbocharged V8 engine roars to life. Its low, rumbly exhaust note at idle lets you know that 503 horsepower and 516 pound-feet of torque are wide awake and ready to party. That’s in the S model, anyway, which has a nice increase over the 469 hp and 479 lb-ft in the regular C63. AMG says the S can hit 60 mph in just 3.7 seconds and top out an electronically limited speed of 180 mph. The non-S is a tenth slower to 60 mph and tops out at 155.
Put the C63’s engine to work and it doesn’t take long to realize it’s a special piece. It’s muscle-car strong with thrust everywhere in the rev range. Peak torque arrives at just 1,750 rpm and it continues to pull hard to the 7,000-rpm redline, making fantastic sounds all the while.
2020 Mercedes-AMG C63 S Coupe: A German muscle car with finesse
See all photos
Delivering power to the C63’s rear wheels is a nine-speed dual-clutch transmission. With the car in Dynamic or Race modes, manually selecting gears using the metal steering wheel-mounted paddles is worth doing. Responses to shift commands are nearly immediate, which makes it easy to keep the engine boiling during acceleration and rapidly drop a cog or two while braking.
When you aren’t wringing it out, the C63’s drivetrain is happy to just chill with a Comfort setting. This dials things back some — the power delivery isn’t quite as hyperactive and the gearbox provides smooth launches and swaps. If you can keep your right foot in check, the EPA estimates a fuel economy return of 17 miles per gallon in the city and 26 mpg on the highway. Not too shabby considering the engine’s output.
The 4.0-liter twin-turbo V8 puts out 503 horsepower in C63 S spec.
Jon Wong/Roadshow
AMG reflexes
The C63 goes like hell and sounds the business doing so, but it’s no lightweight, at 4,134 pounds. But you never feel that heft in motion. Every C63 S has adaptive dampers, a limited-slip differential, variable electromechanical steering and a mind-numbing number of traction and stability control settings to aid in its handling mission. My test car is armed with a couple of other optional goodies like staggered Michelin Pilot Sport Cup 2 tires (255/35ZR19 front, 285/30ZR20 rear) and carbon-ceramic brakes.
With the C63 in Sport Plus, the thing grips hard while rounding corners with the body staying nearly flat. The steering is direct, communicative and responsive, and the car goes exactly where you point it. The carbon brakes are strong, offering the right amount of initial bite and a progressive pedal behavior. Because of all that, the C63 feels much lighter and more tossable than its weight number might suggest.
It’s happy to let the good times roll — or slide, rather — with defeatable stability control in the Pro or Master drive settings. In Basic or Advanced, however, the C63 kills sideways fun in a hurry. But you can totally dial it in to your preferred level of expertise. There are four stability modes, nine settings for traction control, four drivetrain options, three suspension modes and two exhaust programs to tinker with. It’s a bit overkill; I’ll just stick with the preprogrammed Comfort, Sport, Sport Plus and Race options.
The dynamic downside here is ride quality. Even in Comfort mode, the C63 is pretty rough, and you’ll feel every road blemish. If you’re willing to accept a firmer ride in exchange for higher cornering capabilities, you’ll be fine.
The interior is comfy but the COMAND tech is a bit dated.
Jon Wong/Roadshow
Subtle aggression
Backing up performance are the C63’s attractive looks. It’s clean and curvy with some aggression mixed in by way of Mercedes’ Panamericana grille. The vertical slat design makes for a great-looking front end, unlike the schnoz on the new BMW M4. My tester also has some other optional visual touches like the matte gray paint, carbon fiber bits, gloss black trim and five-spoke wheels with polished lips. All are tasteful and add to the coupe’s handsome and sinister stance.
The cabin is also slick, with a stylish and intuitive layout built from high-quality materials. The dashboard and large portions of the door panels are wrapped in leather and nicely stitched together, and there’s a smattering of brushed aluminum and carbon fiber trim breaking things up. It’s light and airy thanks to the panoramic sunroof and the optional AMG Performance Seats boast lots of support without being uncomfortable. The 10.5 cubic feet of space in the trunk is serviceable, but the back seat isn’t quite so accommodating.
Overseeing infotainment is Mercedes’ tried-and-true COMAND system with a 10.2-inch center screen. Since there isn’t a touchscreen, controlling the nice-sounding Burmester audio setup, Apple CarPlay, Android Auto, Bluetooth, optional navigation and AMG Track Pace data recorder primarily falls to the rotary controller on the console. Entering addresses into the navigation is a pain and the changing satellite radio stations takes a noticeable second, but COMAND remains an intuitive interface to operate. It can’t compete with the modern MBUX tech, though.
On the driver-assistance technology front, the C63 gets forward-collision warning with automatic emergency braking, blind-spot monitoring and attention assist standard. If you want things like adaptive cruise control, lane-keeping assist, rear cross-traffic alert, head-up display, parking sensors or 360-degree camera, they are available as options.
The C63 is much more interesting than rivals from Audi, BMW or Lexus.
Jon Wong/Roadshow
How I’d spec it
As much as I like the optional wheels, gloss black and carbon fiber exterior parts, the added cost is steep. This car wears a hefty $106,440 price tag, including $995 for destination. I’d exercise a little more restraint for my ideal car, still splurging on some visual enhancements like a $2,020 Selenite Gray matte paint job and $900 carbon fiber interior trim. I’ll also go for the $5,450 carbon ceramic brakes and $2,500 AMG performance seats to make it more trackworthy, and the $200 wireless charge pad is an added bit of convenience. All in, my perfectly spec’d AMG coupe rings in at $88,645, which isn’t too high of a climb from the $78,495 base price.
Sleep can wait
Driving the C63 S is an experience that appeals to all the senses. It’s got head-turning looks and wonderful V8 noises, and has a rawer personality than competitors like the Audi RS5, BMW M4 and Lexus RC F. The AMG is simply a more interesting and involving driver than the others, which makes me run my nighttime route over and over again. Who needs sleep, anyway?
0 notes
Text
WordPress Gutenberg Block API: Extending Blocks
Welcome back to our series on creating custom blocks with the WordPress Gutenberg Block API. This tutorial is all about extending the random image block we created in the previous post. We got as far as adding a drop-down control to select an image category. We'll continue with this by adding more block options to allow further customization.
Specifically, we'll see how to add block settings in various parts of the editor. That's right, you're not just limited to adding block controls directly on the block itself!
The final my-custom-block plugin code is available to download. Just click the link in the sidebar to the right and download the zip file to your computer, and install it as you would any other WordPress plugin. You can also find the source code in our GitHub repo.
Gutenberg development is cracking on at a fair pace, and there's been a new significant release since the last tutorial was published. The version of Gutenberg used in this tutorial has been updated to 3.0.1, and some of the editor UI may look slightly different from screenshots shown in previous tutorials in this series.
Let's Extend!
The drop-down control we added in the previous tutorial was located inside the editor, directly underneath the markup for the random image. This was convenient, but we have other choices too.
We can also add block controls to a pop-up toolbar (which appears when a block is selected) and a block inspector panel.

In the screenshot above, we can see the toolbar controls for the paragraph block [1], as well as the associated controls in the panel inspector [3]. Location [2] shows the drop-down control for our random image block.
You might already be thinking about which location you'd choose for your own block settings, but you don't have to choose just one of these locations. They aren't mutually exclusive. For example, for the paragraph block (shown above), you can see that the settings are split between the block inspector panel and the toolbar.
Furthermore, it's perfectly OK to have two separate controls in different locations in the editor that affect the same setting. You might not want to do this too often, but it's useful to know how to implement it, so we'll see how to do this a little later on.
Direct Block Settings
Let's start with the easiest way to add functionality to your block, which is directly inside the block's edit function. We've already used this approach to add our random image drop-down control because it requires very little extra effort.
We won't go over adding new controls to the block itself, but we can tweak the behavior of the drop-down control to be a bit more intuitive. To make it render as close as possible to the front end, we can restrict the drop-down from appearing unless the block is selected.
Let's make this change now. If you're following this tutorial from last time then open up /my-custom-block/src/random-image/index.js in your favorite editor. This is the main JavaScript file for our random image block.
One of the props passed to all blocks is isSelected, which holds the status of the block's visibility. We can use this to conditionally display the category drop-down control.
Firstly, pull out isSelected from the props object and add it to the list of constants inside the edit function. This is useful so we can reference it by a shortened name (i.e. isSelected rather than props.isSelected).
const { attributes: { category }, setAttributes, isSelected } = props;
Next, we can use this property to determine if the drop-down control should be displayed:
{ isSelected && ( <form onSubmit={ setCategory }> <select value={ category } onChange={ setCategory }> <option value="animals">Animals</option> <option value="arch">Architecture</option> <option value="nature">Nature</option> <option value="people">People</option> <option value="tech">Tech</option> </select> </form> ) }
This is a shorthand way of testing that isSelected is true, since we can't use a full-blown JavaScript if statement inside JSX code.
Make sure you're still watching files for changes so any block source code (JSX, ES6+, Sass, etc.) is transpiled into valid JavaScript and CSS. If you aren't currently watching files for changes, then open a command-line window inside the my-custom-block plugin root folder and enter npm start.
Open up the Gutenberg editor and add the random image block. This time, the drop-down control isn't visible if the block hasn't been clicked yet.

This gives the block a much more interactive feel to it.
Toolbar Controls
If you've used any of the core Gutenberg blocks (such as the paragraph block) then you'll be familiar with toolbar settings. As soon as the Paragraph block is selected, a pop-up toolbar appears containing buttons for formatting the text. This type of control is great for block settings that have an on/off type state—for example, text alignment or formatting such as bold or italic.
We'll use the built-in alignment toolbar control to allow the drop-down image category control to be left (the default), right, or center aligned.
First, we need to pull out the AlignmentToolBar and BlockControls components from wp.blocks. These allow us to show alignment controls inside a floating toolbar above our block when it's selected. These are part of the core components we can use in our own blocks.
const { AlignmentToolbar, BlockControls, registerBlockType } = wp.blocks;
The BlockControls component acts as the toolbar container, and AlignmentToolbar is placed inside.
We still need to hook up the behavior of the alignment toolbar manually, which we can do by adding a new categoryAlign attribute to store block alignment status (left, right, or center).
Our attributes object now contains two settings.
attributes: { category: { type: 'string', default: 'nature' }, categoryAlign: { type: 'string' default: '' } }
The default for the categoryAlign attribute is an empty string, which will result in no alignment being applied by default.
To reference the new attribute, we can pull this value out into its own constant variable the same way we did for the drop-down category attribute.
const { attributes: { category, categoryAlign }, setAttributes, isSelected } = props;
All we need to do now is drop the two new components into the edit function and configure the properties.
<BlockControls> <AlignmentToolbar value={ categoryAlign } onChange={ value => setAttributes( { categoryAlign: value } ) } /> </BlockControls>
As you can see all we needed to do was to assign the value attribute of Alignmenttoolbar to categoryAlign attribute and call the setAttributes function whenever a new toolbar button has been clicked. This function in turn updates the categoryAlign attribute and keeps everything in sync.
To apply the alignment style of the drop-down control, we need to add a style property to our form element.
<form onSubmit={ setCategory } style={ {textAlign: categoryAlign} }>

Note that we don't need this control to affect anything on the front end, so we didn't need to add any code to the block's save function.
Adding a Settings Panel
The block inspector panel provides you with a large area to add block controls and is a great location for more complex controls.
We'll focus on adding two drop-down controls to the inspector panel. The first one will be a duplicate of the category drop-down control to select the type of random image. This demonstrates how to have more than one control updating a common attribute.
When one control is updated, the corresponding one will automatically update too! In practice, though, you'll usually only want one control per setting.
The second drop-down control will allow you to select the filter applied to the random image. The PlaceIMG web service supports two types of filter—grayscale and sepia—and we can select between them by simply adding sepia or grayscale to the HTTP request URL. If we don't specify a filter then a standard colored image will be returned.
The code for the two drop-downs is pretty similar, so we'll add them together.
First of all, let's define the new blocks and components we need.
const { AlignmentToolbar, BlockControls, registerBlockType, InspectorControls } = wp.blocks; const { PanelBody, PanelRow } = wp.components; const { Fragment } = wp.element;
Here, the new variables are InspectorControls, PanelBody, PanelRow, and Fragment, which are all used to help create the inspector panel UI.
The <Fragment> component is very useful when you need to return multiple top-level elements from the edit or save functions but don't want to wrap them in an element that will be outputted.
<Fragment> won't output any markup at all on the front end and acts like an invisible container. It's just a convenient way to return multiple top-level elements and is an alternative to the previous method of returning an array of elements instead.
We only need to add one new attribute called imageFilter as the existing category attribute can be reused.
attributes: { category: { type: 'string', default: 'nature' }, categoryAlign: { type: 'string', default: '' }, imageFilter: { type: 'string', default: '' } }
Inside the edit function, we need to add a new variable with references to the new attribute.
const { attributes: { category, categoryAlign, imageFilter }, setAttributes, isSelected } = props;
Adding a block inspector panel is surprisingly easy. The component structure we'll use is as follows:
<InspectorControls> <PanelBody> <PanelRow> ... </PanelRow> <PanelRow> ... </PanelRow> </PanelBody> <PanelBody> <PanelRow> ... </PanelRow> <PanelRow> ... </PanelRow> </PanelBody> </InspectorControls>
The <InspectorControls> component acts as the block inspector container, and <PanelBody> defines individual collapsible sections. Inside each of these, you can have any number of <PanelRow> components, which in turn contain your controls.
We've already defined markup for our category drop-down control which we can reuse. To do this, abstract it out into a separate function:
function showForm() { return ( <form onSubmit={ setCategory } style={ {textAlign: categoryAlign} }> <select id="image-category" value={ category } onChange={ setCategory }> <option value="animals">Animals</option> <option value="arch">Architecture</option> <option value="nature">Nature</option> <option value="people">People</option> <option value="tech">Tech</option> </select> </form> ); }
This function can then be referenced whenever we need the category drop-down control rendered. The markup for the block inspector panel needs to be outside of the block markup, so we can use the <Fragment> component to wrap them both before they are returned.
Next, we need to add the block inspector components for the category and image filter drop-downs. These need to be defined inside <PanelRow> components, and we also have to define a new callback function to handle the onChange event. This is very similar to the category drop-down code from the last tutorial, so it should be familiar to you by now.
Putting this all together, the edit method's return function now looks like this:
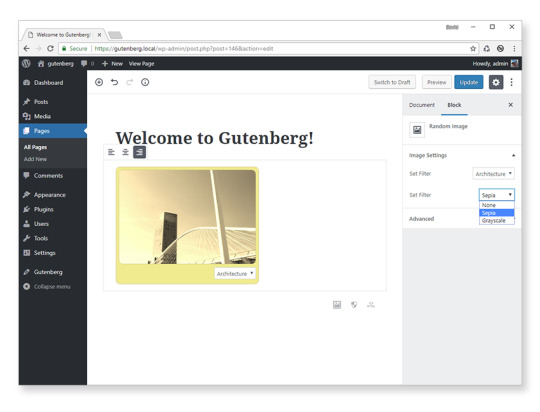
return ( <Fragment> <InspectorControls> <PanelBody title={ __('Image Settings') }> <PanelRow> <label>Set Filter</label> { showForm() } </PanelRow> <PanelRow> <label>Set Filter</label> <form onSubmit={ setFilter }> <select id="image-filter" value={ imageFilter } onChange={ setFilter }> <option value="">None</option> <option value="sepia">Sepia</option> <option value="grayscale">Grayscale</option> </select> </form> </PanelRow> </PanelBody> </InspectorControls> <div className={ props.className }> <BlockControls> <AlignmentToolbar value={ categoryAlign } onChange={ value => setAttributes( { categoryAlign: value } ) } /> </BlockControls> <RandomImage filter={ imageFilter } category={ category } /> { isSelected && ( showForm() ) } </div> </Fragment> );
And the setFilter callback is defined as:
function setFilter( event ) { const selected = event.target.querySelector( '#image-filter option:checked' ); setAttributes( { imageFilter: selected.value } ); event.preventDefault(); }
To get the filtered image, we need to update the RandomImage component to accept the new filter value every time the drop-down is changed.
function RandomImage( { category, filter } ) { if(filter) { filter = '/' + filter; } const src = 'https://placeimg.com/320/220/' + category + filter; return <img src={ src } alt={ category } />; }
Notice how we're using this new component property in the edit method to send the new filter value to PlaceIMG.
<RandomImage filter={ imageFilter } category={ category } />
All these code changes result in a new block inspector panel being created with two drop-down controls to change the image category and filter.

To get the new filter property working for the front end too, we just need to update the save method.
save: function( props ) { const { attributes: { category, imageFilter } } = props; return ( <div> <RandomImage filter={ imageFilter } category={ category } /> </div> ); }

Conclusion
In this post, we covered three different methods for adding settings to a block:
pop-up toolbar
directly on the block itself
block inspector panel
We only added basic settings for each block, but we could easily take this even further by adding support for multiple images, adding image captions, and controlling styles such as the border color, radius, or random image size.
I'm sure that by now you've probably got some ideas for creating your own custom blocks. I'd love to hear what kind of blocks you'd find useful in your own projects!
We're just getting started with Gutenberg here at Envato Tuts+, so if there are any particular aspects of Gutenberg block development you'd like to see covered in more depth in future tutorials, please let us know via the comments.
via Envato Tuts+ Code https://ift.tt/2HXKf6w
0 notes
Photo










Lotus Evora Sport 410 Honors Iconic Esprit S1
Representing the state of the supercar art, a one-off Evora Sport 410 has been commissioned through Lotus Exclusive as a tribute to one of its most famous ancestors, the Lotus Esprit S1.
Launched in October 2016, the Evora Sport 410 has wowed motoring press and customers with its combination of effortless pace and intuitive handling. With production limited to just 150 examples a year worldwide, the build schedule is filling up fast.
The benchmark was set by the original Lotus Esprit S1 as seen in the Bond film The Spy Who Loved Me, which celebrates its 40th anniversary this year, and Lotus’ in-house personalization department has crafted a special, one-off Evora Sport 410 in commemoration.
Combining the latest in Lotus engineering with period details, the new pure-bred supercar takes design cues from the iconic Esprit and integrates them into a car with class-leading performance. Packing 410 hp into a car that weighs just 1,280 kg, it sprints from 0-60 mph in just 3.9 secs.
Lotus Exclusive
The work of the in-house personalization department, Lotus Exclusive, this one-off Evora Sport 410 features many unique design touches. A special, colour-coded bumper modifies the car’s front end, while the one-piece carbon-fiber tailgate is part keyed white to give the illusion of a traditional liftback. In addition to a black coach line, delineating the car’s waist, it sports a bespoke badge script on the B pillar - in the style of the original Esprit’s graphics.
Nods to the Lotus Esprit S1 from The Spy Who Loved Me continue inside, with the insert panels of the carbon-fiber sports seats and door cards trimmed in the popular heritage Tartan, while red contrast stitching complements the Alcantara® dashboard and console finish.
Beneath the personalization, this unique car retains all the engineering elements that make the Evora Sport 410 so formidable. From the supercharged, 3.5-liter 6-cylinder engine, producing 410 hp at 7000 rpm and 420 Nm of torque at 3500 rpm, to the highly advanced aerodynamics, which deliver up to 64 kg of downforce, it’s designed to deliver both on road & track.
The Evora Sport 410 remains refined on B-roads, but blisteringly fast when needed. The use of hand-made carbon-fiber components has been key in keeping mass to a minimum, with each specifically designed to enhance the car’s performance. Covering the car from nose to tail, they include front splitter, revised front access panel, roof section, tailgate, rear quarter panels, as well as the rear diffuser.
These lightweight carbon components not only reduce the curb weight of the Evora Sport 410 but also help lower the center of gravity, allowing for the recalibration of the suspension, which, along with re-valved dampers and a reduced ride height, provide better body and roll control - but not at the expense of comfort and composure.
This one-off Evora underlines the work of the increasingly popular Lotus Exclusive service. Combining traditional British craftsmanship with modern design, it inspires buyers to spend time tailoring the character of their Lotus with a comprehensive array of options. Jean-Marc Gales, CEO, Group Lotus plc continued, “Our customers have really embraced the Lotus Exclusive service, with 25% of new cars undergoing some form of personalization. It is well established that Lotus cars come with benchmark performance as standard. Now, thanks to the skilled team at Hethel, responsible for hand building all Lotus cars since 1966, you can specify a Lotus that perfectly reflects your personal tastes.”
The Lotus Evora Sport 410 is limited to a global production run of one-hundred and fifty vehicles per year, and is on sale in Europe and rest of world markets now. A Federal version of the Evora Sport 410 for the North American market will arrive in spring of 2017.
#Lotus Evora Sport 410#Lotus Evora Sport#Lotus Evora#news#cars#featured#james bond#007#lotus#british#britain#evora sport 410#Esprit S1#lotus Esprit S1
66 notes
·
View notes
Text
Best WordPress Themes for News Magazines | Templified
New Post has been published on https://templified.com/best-wordpress-themes-for-news-magazines/
Best WordPress Themes for News Magazines
If you’re going to create a website to curate news articles, or to create all of that content yourself, choosing a well designed theme is really, really important. We’ve all seen poorly designed news sites, the information is cluttered, hidden from view or just plain ugly to look at. It’s going to be pretty difficult to win over readers with a poorly designed website.
What kind of features should you look for in an online news site? Well, that’s going to depend a lot on what your needs are, but all news sites should have a few things in common. For one, you need a theme that prioritizes readability. Clear navigation is another aspect that’s critical. Helping readers find what they want, attracting them with engaging headlines, that can really help boost your clicks and keep people on your website for a longer period of time. Finally, you need a theme that is SEO optimized to help you rank as high as possible. It’s not going to do you much good if people can’t find your site on the search engines. Also, a theme that offers great support and documentation is always nice, especially when you’re first setting your website up.
Luckily, every theme in this collection has all of those bases covered. So, read on to see the absolute best WordPress news themes around. Here we go!
Papr, Clean, Modern WordPress Theme for News Magazines
if you’re searching for a news magazine WordPress theme, you should certainly consider Papr, one of the best new themes to come along in late 2019. This theme is an ideal fit for newspapers, news magazines, digital publishers and even personal blogs. It has been tested to make sure that it works perfectly on all devices, something that is quite important when considering which newsPapr theme to select. This one has a modern and unique layout that is anything but traditional, it’s got a clean, flat and professional style that perfectly blends text with images. This is a real attention-getting theme and it’s high performance as well. You get over 20 different unique, modern pages including several different post layouts they can help you present all sorts of content in a unique way. This seo-friendly theme installs quickly and looks great right out of the box, even without delving into all of the customization choices that can be made.
DemoMore Information Get Hosting
Flex Mag
Flex Mag is a powerful, simple news magazine web template with a fully responsive design, custom fly-out navigation, a bunch of different featured post options and several different article layouts. That give you the flexibility that any electronic newspaper can possibly need. You can even create video and audio posts.
Flex Mag looks great and loads up perfectly on all size devices, because it is perfectly responsive. One interesting aspect of this Athena, you have the ability to automatically load posts as you scroll to the bottom of any article. That’s an optional feature, but it is similar to websites like qz.com or espn.com. If you need to sell products on your newspaper site, this theme integrates WooCommerce, the most powerful and most widely used shopping cart plugin for WordPress. Advertisements are always important on any online newspaper, this theme supports unlimited ad units, any sized ad and leaderboard ads can be displayed almost anywhere on the page. If you’d like to see some themes that are specifically made to be WooCommerce WordPress themes, check out our collection.
Demo More Information Get Hosting
Herald
This is the Herald WordPress theme, built for news sites, magazines and newspapers. Herald is a modern and responsive WordPress theme, designed and developed with news portals and news magazine websites in mind. The design is completely responsive, it effortlessly scales to fit any type of device. These days, more and more people are accessing news websites via tablets and smartphones, giving all readers the same type of great user experience is very important. Herald includes a highly Advanced and user-friendly theme options panel to help you achieve a custom look in minutes. There are 500 different variations for article listing layouts, unlimited side bars including sticky side bars, a flexible branding and unlimited color combination options. There are four different pagination types, custom widgets and more, all of these features are so user-friendly, you don’t even need to know how to code to make the most of them.
Demo More Information Get Hosting
Newspaper
Publishing trendy content on the web is a great way to build traffic to your site, but selecting the right theme is a critical part. Newspaper is a theme that has a ton of tools, great looking premade designs and plenty of flexibility to make it happen. There’s a reason why Newspaper is the all time best seller for news magazines, it’s flexible, easy to use, it’s well supported and well documented. By choosing one of the 50 different pre-made designs, you can get your site up and running very quickly. These are professional layouts that really help put the focus on your content. Newspaper is lightweight, fast loading and the code is incredibly clean. All of that makes this a really nice theme for SEO. Newspaper is continuously updated, it’s highly rated and includes 8 different premium plugins. This is actually a really solid value at $59 and it just keeps getting more popular every day. Newspaper is also a part of our collection of magazine WordPress themes.
Demo More Information Get Hosting
Sahifa
Sahifa is among the most popular newspaper or news magazine themes out there. It’s flexible, dynamic and easy to use, making this one a fantastic choice for publishers who want a really engaging template to help build traffic. For breaking news sites, for specialty blogs about nearly any subject, for magazines and newspapers, Sahifa has a really classic design that is clean, easy to navigate and highly functional. Sahifa isn’t just a pretty face either, this is a high performance theme that loads up fast and looks perfect on any size screen. Sahifa has a powerful admin panel for making customizations to your website, it’s translation ready and it supports BuddyPress and bbPress. For more BuddyPress WordPress themes, check out this collection.
Demo More Information Get Hosting
Soledad
Soledad is among the highest rated, best selling themes for good reason. It’s flexible, user friendly and it’s got hundreds of fully built designs to help get you started. Making the right first impression is all-important these days, since there’s so much competition for traffic and Soledad does a great job of making your content stand out. If you want a true multi-concept theme, this is probably the biggest. There are over 5000 different web templates included with your download, it’s a staggering amount, each one can be installed with just one click, giving you a ready made platform for sharing your written content. Bigger, better, faster and flashier than ever, this Soledad theme is constantly being updated to make sure it’s a true premium news theme for WordPress. It’s actually surprising that a theme with this many options can be so user friendly, but, here we are.
Demo More Information Get Hosting
Newsmag
Newsmag is a premium quality WordPress news theme that has a clean, well organized style, a high level of detailed craftsmanship and a wide array of features. In terms of flexibility, it’s really second to none.
Newsmag is a modern WordPress theme that is all about publishing your articles, blog posts and new stories with ease. This template is great for any type of online publishing, whether it’s about breaking news, more of a magazine-style site or even for reviewing products and services. Theme supports embedded or self-hosted video clips, features and intuitive and Powerful reviews system and also responsive Google ads and AdSense. The developer has tried to keep Pace with the changing world of WordPress, adding new features consistently and making sure the code is up to today’s standards. The result is a flexible and versatile theme that is innovative and trend-setting. This is also one of the highest rated news magazine sites available today. With over 14,000 downloads, it’s also among the most popular WordPress themes for news sites.
Demo More Information Get Hosting
Smartmag
Smartmag is a well organized WordPress theme for building an online news site. Choosing a theme like this one gives you a real head start, it’s a perfect jumping off point for building the type of website that attracts a lot of attention and keeps readers coming back for more.
If you’ve been looking for a modern, responsive, retina ready and clean news magazine site, Smartmag is a great choice. This template doesn’t just excel at front and usability, that is clear to see just looking at the demo. But the administrators of end is also very simple to use. You got access to a drag-and-drop page builder to make it incredibly easy to create unique, creative and engaging homepage Styles. This theme includes built-in support for Rich Snippets, a very important aspect of SEO. This can all help your articles to rank higher in the search engines. This theme includes several different uniquely designed home page styles, multi page content slideshows, sample content that can be installed with just one click and the navigation is straightforward and easy to use.
Demo More Information Get Hosting
Valenti
Valenti is a combination of a reviews site with a modern news magazine. This theme offers an exclusive drag-and-drop page builder, unique to Valente. Users can have a lot of fun creating Yeti Unique Home Page and easily make modifications to their website anytime necessary. With the powerful and integrated reviews system, you can review any type of product or service, giving readers valuable information every time they come to your site. This can help get readers to come back for more, making your site a leader in your industry. Valenti is consistently updated, keeping it as fresh and relevant as the day it was released. Valenti is popular, highly rated and a great choice for any online publisher.
Check out some additional WordPress reviews themes in our roundup. We’ve got a lot there and we add more themes all the time.
Demo More Information Get Hosting
15Zine
15zine is one of the highest rated and most popular WordPress news magazine themes around. With consistent Updates, this clean, creative magazine and newspaper theme has a whole lot going for it. It’s a really trendy and modern style, no matter which of the pre-made ademo design you choose from. This theme requires absolutely no coding skills, thanks to the logical and simple theme options panel. You get a very Visual and dynamic way to customize your site even if you are not an expert with coating. This theme offers an exclusive image system, a different style of options for Featured images four posts and pages. It allows you to tell stories the way you want to, something that is very important for online news sites. This theme offers infinite scrolling and infinite post loads, although that is completely optional and up to you. The documentation is detailed and the support is fast and friendly. 15zine supports WooCommerce, BuddyPress, bbPress and pretty much any other premium plug-in and add-on that you can think of.
Demo More Information Get Hosting
Voice
This is Voice, a clean news and magazine WordPress theme the comes packed with features. This theme integrates woocommerce for any of your eCommerce requirements and bbpress to allow you to build a powerful social network or online community. Voice is a highly customizable WordPress theme, it offers an advanced theme options panel to quickly and easily create a style to fit your needs. This template is highly rated, popular and since the most recent updates, it’s even faster than ever before. This responsive theme does a great job of presenting your content in a visually engaging way that helps readers find exactly what they’re looking for on your website.
Demo More Information Get Hosting
Jannah
Jannah isn’t news and newspaper magazine theme that has content marketing covered. This theme offers several fresh, responsive designs and plenty of features. Jannah has been recently updated to fully support Gutenberg and quite a View languages are also already supported. That makes this a very translation friendly WordPress theme, no matter what type of site you have and where in the world you are located. Jannah offers tons of mobile options like a smart sticky header, eCommerce notifications and a custom mobile menu. You got in line article ads to help monetize your site and Jenna also includes quite a number of Sliders to attract attention at the top of your page. Of course, Jannah also offers dozens and dozens of different pre-made styles, so I think that you should be able to find just about anything you need in one of those designs.
Demo More Information Get Hosting
The Next Mag
The next mag is a news and magazine template that is indispensable. This is a modern and clean design for anyone who wants to Showcase stories, share content and connect with readers. There are dozens of different demo design included, each one is fast loading and high performance. With a perfect 5-star rating, this theme is wildly popular and that’s in no small part thanks to the amount of features and flexibility. You get one click demo import, a very visual way to build your website almost immediately after installing the theme. The supporting documentation or very solid as well, meaning that this is a theme that you can trust and one that you can throw your site with.
Demo More Information Get Hosting
Zox News
This is Zox News and if it looks familiar to you, there’s a pretty good reason for that. It’s the theme that I use here on TopNotch Themes. I find this perfectly responsive theme to be very easy to use and flexible. It does not include a drag-and-drop page builder, which is something that I am perfectly fine with. Well it does support any page builder that I choose to use, I like the pre-made design so much that I haven’t found it necessary to do that. There are 8 different article layouts, 5 featured post layouts and a continue reading button. Basically, everything that you see on this page. There is the Sticky Side Bar, a review or plug-in and post slider also included, something that online Publishers are going to find to be very useful.
Demo More Information Get Hosting
JNews
Jnews is a fast loading magazine and news theme, it’s mobile friendly, works perfectly with accelerated mobile pages and it’s flexible too. The developer keeps adding new options and new features all the time. Recently, they’ve added full support for Gutenberg, the latest WordPress creation that makes this website a really easy one to customize. There’s a custom header and footer builder included, you can design your own menus to provide tons of flexibility as well. Jnews is very SEO friendly, it loads up fast and looks great on both mobile and desktop. For advertising, you can monetize your website with either ads or affiliate marketing. The process is very straightforward and it makes even a beginner look like an expert, thanks to the really solid set of tools and documentation to go along with it.
Demo More Information Get Hosting
Independent
Independent is a newspaper theme that has a classic newspaper feel to it. It’s like an electronic broadsheet, but it’s way better than that. This theme is functional, not flashy, it puts your content first and it’s very friendly for navigation, even if you have quite a number of categories and topics that your website covers. Independent is critically acclaimed too, it sports a perfect 5 star rating. With quite a number of demo styles to choose from, you can achieve quite a number of different looks with just this one theme. Independent was created to be innovative, the code is clever and it delivers a fast loading, feature rich, responsive site for any type of magazine, online publisher or blog site.
Demo More Information Get Hosting
0 notes
Text
Notes on sequential art in VR
Here's some of the thoughts I shared with my team as Feature Developments Lead on my last project. It was a VR narrative piece that was released on the Oculus Store in June 2018.
The format below wasn't strictly followed but drove a lot of the other design documents I authored throughout the project, including VR storyboards, feature specifications and animatics review notes.
Note: it was copy and pasted from Google Docs, so please excuse the broken formatting.
-----------------------------
Overview
Essential Experience
[VR comics] is a virtual reality experience where users are immersed in comics narratives. The story is conveyed through scenes acted out by sequential art and animated characters accompanied by fully voiced dialogue, sound effects and dramatic music scores.
As an interpretation of the comics medium, the main mode of storytelling is sequential art, or a series of visual elements arranged in a deliberate sequence. One example of such a visual element are 3D comics panels, or “Live Windows”. These Live Windows can be accompanied by speech bubble and onomatopoeia visual effects which materialize in the VR space to deliver the comics experience's essential literary element.
Users are invited to peer into the diorama-like Live Windows and at times even literally step into the characters' world to experience the scene from a first-person point of view.
As the user views each scene, they will be unlocked and made available in a a scene select hub. The user will thereafter be able to experience any unlocked scene at their convenience.
What it isn’t:
While [VR comics] borrows conventions from cinema and animation, it is not a VR short film like Henry or Dear Angelica where the user must sit and watch the entire production from front to back. Linear animated sequences will be leveraged to express things that only motion can express, but they are only one element of the experience.
What it is:
Rather than relying entirely on temporal pacing, pace can also be established by the speed by which a user navigates their gaze across compositions purposefully arranged in the VR space. This is similar to how a comics artist controls pacing by arranging their panels on a page. Consider this example:

An image like the one above may be interpreted as a single moment in time.

However, we can guide the audience’s sense of time by introducing visual elements which are consumed sequentially across space. The panel above accomplishes this using dialogue bubbles.
Another way we might illustrate the concept of space as time would be to imagine a tourist making their way through a Hindu temple or an ornate cathedral whose bas reliefs and stained glass windows come to life, depicting a sequence of events:



II. Look and Feel
Characters and environments can be represented as 3D models illustratively rendered in comics's hallmark monochrome aesthetic. If a character were to stand perfectly still the image would be indistinguishable from a hand-rendered ink illustration. The narrative should feel fluid, with visual and aural cues guiding the user's attention through living images artistically arranged in the VR space.
III. Spaces
At times the user should have the experience of reading an animated comics whose panels fill the VR space; at times the user should also feel as though they have literally stepped into the comics world. Regardless, the experience of traversing between these two spaces must feel clear and deliberate yet seamless and unobtrusive.
User Space
In this space the user interacts with the comics medium itself rather than the world represented in the narrative. These interactions are abstract rather than emulative, such as advancing the narrative’s progress by turning a virtual page, choosing between two branches in the narrative, or bookmarking the user’s progress. The space must be distinct from others by a characteristic aesthetic -- a monochrome post-process, for instance.
Comics Space
The comics space is the world which the comics characters occupy. The user can enter this space by being enveloped by a Live Window for example. This space is distinguished by the presence of characters and environments from the narrative. The comics space should also be somehow visually distinct, if not only subtly, from the user space: a subtle duotone post-process, for instance.
IV. Features
Pillar Features
Immersion and presence
The experience of stepping into the comics
Vivid three-hundred sixty degree 3D environments
Intuitively connected comics and cinematic narrative elements.
comics / sequential art storytelling
Narrative delivered with sequential art compositions
comics-like reading experience with speech bubbles & onomatopoeia
Narrative rhythm is directed by purposeful, sequential arrangement of compositions in VR space.
Supporting Features
Content navigation supported by utilitarian interaction
Intuitive motion controller input
Scene navigation
Scene playback features (pause, skip)
Replay value added by allowing users to experience the content in different ways
Discoverable content spread across the VR space during playback.
Additional modes of playback, experience
User gaze dependent playback elements
Branching content, optional scenes
Cinematic storytelling
Narrative supported by the animation of 3D subjects
Deliberate, authored pacing
Controlled viewing experience
Narrative rhythm is established by carefully timed animation sequences
Exotic Features
Immersive elements enhanced by novel interaction
Character acknowledgment of user presence by reacting to user gaze
Grasping and moving panels and speech bubbles with motion controllers
Grasping and moving small props in the comics space
Non-features (“Things We Won’t Do”)
Exposition not reflected in the source material
Original material should support the essential experience in a meaningful way (storytelling grammars) or be warranted by necessity of the platform (VR acclimation grammars).
Animation for animation’s sake
Animation should be used when direction wishes to express something that only animation can express.
------------------------
*Panels from Scott McCloud’s Understanding Comics are represented here for reference only. It’s a great book, and anyone with interest in sequential art should go buy it along with McCloud’s other texts.
0 notes
Text
Boat test: Pardo Yacht's Pardo 43
The first motor boat from Italian yacht manufacturer Pardo Yachts is a real head turner and an absolute joy to drive
Only at a bun fight as bonkers as the Cannes Yachting Festival could you think of doing a sea trial on a high-performance sportsboat with more people on board than it has seats for. Sometimes it just happens like that.
The engines fire up and extra bodies materialise: a languid couple who were poking about down below elect to stay on for the ride; a hot prospect the local dealer has sent down from the stand to keep him away from a rival; a young salesman on his break who needs more sea time, along with the temp he's been trying to chat up all weekend; and of course theboat's designated skipper and crew.
So we were 12. The Pardo 43 is certified for that number under the RCD, so there were no safety concerns, but it was
pretty crowded, and of more import than where all these people were planning to perch and whether they had anything to hang on to, was their combined weight. But as Joey Ramone would have said, hey ho – let's go.
Cantiere del Pardo wasn't a name we knew until last September when the shipyard unveiled the 43, its first powerboat. But it's
been in business for more than 40 years in Forli, on Italy's Adriatic coast, and in that time has apparently built more than 4,000 sailing yachts under the Grand Soleil brand.
Design and engineering of the new 43 were undertaken in Bologna by powerboat specialists Zuccheri Yacht Design, and the boat is constructed using vinylester resin-infusion, foam sandwich laminates in the deck and topsides, plus carbon reinforcement. The T-top, which is fitted as standard, is also carbon fibre.
Although nominally available as either a one or two-cabin boat, there isn't a lot of difference between the two versions. It depends on whether you want the centre section of the hull, beneath the cockpit, fitted out as a big, basic and probably very useful storage space, or – as on our test boat – as a sleeping area with a single berth each side of a central walkway which you can stand up in.
The berths are a good size – 6ft 3in by 33in (1.90m x 0.84m) with a reasonable 30in (0.76m) of sitting height over the mattresses. Up in the bow there is 6ft 3in (1.90m) of headroom at the bottom of the companionway, reducing to around 6ft (1.83m) at the foot of a big double bed.
Entirely open plan except for a head compartment on the starboard side which has a separate shower stall, the interior has small opening ports along the sides and a couple of glazed overhead panels in the lobby area. So although not big,
it's fairly light, which is the next best thing. Ours was very nicely fitted out with white linings, stitched leather trim and a pale oak veneer, which is one of six wood finishes available. There are also nearly a dozen hull colours to choose from, 13 different fabrics for the exterior upholstery, and numerous shades of synthetic teak decking.
Up on deck, our test boat had the optional extended tender platform, which creates space for an aft sunbed with useful stowage beneath. Moveable backs on the cockpit seats are neat, elegant and practical.
Up in the bows, the superyacht- style anchor mechanism, concealed behind the stem, is a lot simpler and therefore – probably – more reliable than you might assume. There is excellent access under the foredeck hatch should you need it.
Three comfortable and secure helm seats face a well-organised instrument panel, with the compass, autopilot display and wheel in line, throttles and joystick an intuitive reach to the right, and a couple of drinks holders on the left. You can have the 370hp IPS500s if you like, but we had the 435hp IPS600s, which don't take up any more room and offer valuable extra poke if, say, you find yourself with 12 people aboard.
That modish stem aside, the 43 sports a fairly conventional variable-vee hull, reducing from an incisive 50° deadrise right
forward to 16° at the transom.
As the Pardo poked its retroussé nose out into open water, it felt like it couldn't wait to be let off the leash.
It's not especially fast. No doubt we could have clocked up another couple of knots with fewer people on board, but if the extra weight caused any problems, Volvo's automatic trim ironed them out. As we put the Pardo through its paces, trying and failing to establish the limits of its handling envelope, top speed felt less important than the sheer pleasure of driving a thoroughbred. Power, hull form and the interface between driver and machinery felt perfectly matched. Grip in tight turns was tenacious. Flat
out, it inspired utter confidence. Head seas – mainly the quite steep and challenging wakes of larger boats – it hardly noticed, slicing through them with unruffled ease.
The Pardo 43 is an absolute joy to drive. If this is the shipyard's first venture into powerboating, I'm very much looking forward to the next one. 
At glance…
Length overall: 45ft 11in (14.00m)
Beam: 13ft 9in (4.20m)
Draught: 3ft 5in (1.05m)
Displacement: 9.9 tonnes empty
Fuel capacity: 264 gal (1,200l)
Water capacity: 66 gal (300l)
Engines: 2 x 435hp Volvo Penta IPS600
Price: From €469,000 (approx £495,107 inc VAT)
That's amore! Top 5 Riva boats
There's no denying we love Riva boats here at MBY. It's been a passionate affair that started the very first…
Fairline F-line 33-footer announced
Designed by Alberto Mancini, the Fairline F-Line 33ft open sportsboat will hit the water in early 2019, according to the
Hybrid heaven: Adler's 76 Suprema
Taking diesel electric propulsion to a new level, Adler's 76 Suprema may just be too innovative for the yachting marketplace
This article Boat test: Pardo Yacht's Pardo 43 appeared first on Motor Boat & Yachting.
0 notes
Text
Lorn - Sega Sunset
In class we discussed using a highly literal approach to reading sound in film as a way of getting started - because hopefully it bypasses a lot of assumptions about what the sound is supposed to do.
How was it made? vs What does it function to do?
There’s a counter-intuitive quality here though, where the literal reading of something can lead directly to its metaphorical power (Blood Simple):
“What does the synth sound like?”
“Voices”
“So it functions like a chorus?”
There was also a note about the sound design in a film having the ability to consume the perspective of the viewer. “I am the sound I hear”
Because we can not shut our ears; our filter for sound is in our minds. Most of what we hear is filtered out, and when we are concious of it, it got there by crossing a bridge - not from the outside world into our ears (like sight to our eyes) - by by crossing from one part of our minds into another.
“Non-diegetic sound is godlike”
Sound has the power to act in an otherworldly way; namely that internal world, that can change drastically from one moment to the next while everything outside the mind stays still.
In the last week I was in the mood for Lorn’s Self Confidence Vol. 3, and shared this clip with a friend as a way of introducing her to the artist. Self Confidence is a series of mixtapes or collections of drafts/snippets, but this track Sega Sunset stands out brilliantly against the already impressive backdrop.
I really didn’t know anything about the guy (other than his music) before sitting down to write this. But I might skip that for now and see what I can pull from the video first.

The track is very simple structurally; one main chord progression with slight inflections and support from a range of synths and drum machines.
Beginning with a straight pulsing ‘electric piano’ chord, with a medium speed panning tremolo. Next comes a typical Lorn-y grunting mid-heavy bass synth flanked by smoother, more resonant strings, and higher softer flutes. Then pulsing synthesized drums, that trace the tempo without adding a beat as such. Very softly mixed comes a hummed vocal melody, and finally another high pitched but somewhat harsher flute.
The piece is slow, maybe 70bpm, and develops in quite a linear way with each element building on the last, and some deconstruction (but no deviation) toward the end. The sounds and melodies feel both sad and epic. The central theme or chord progression has an escalating rhythm with each note coming quicker than the last, but the melody descends until the final beats where its capped by a strained upward inflection that drops back to the 1.
https://www.youtube.com/watch?v=mauV2NdCs60
youtube
The clip is a fan-made video, re-cut to the music. The original footage is an excerpt from Running Man, part of Neo Tokyo a 1987 collection of three films by famous anime directors, this one by Yoshiaki Kawajiri of Ninja Scroll fame.
The opening shots are fades from and to black of instrument panels inside a moving vehicle. Lights whiz by the windows to suggest speed, and the readings of dials in the cab shake with instability. These shots are set to the stable pulsing electric piano.
As the first note of the core bass sounds, the fade from black reveals a human drivers hands. The fades and cuts get shorter to match the increasing pace of the chord changes, landing at their peak on a closeup of the drivers face, with twitching eyelids that suggest a physical struggle to maintain their otherwise still composure.
The next sound accompanies a breakaway from the vehicle establishing a context of racetrack, other cars and surrounding buildings. All shots in the short are stable (you might say tripod in live-action) with slow pans, accompanied by much faster animated details.
We return to the driver briefly, but from outside his cab, with more complex lighting and movement across the windshield. An onlooker looses grip on his cigarette which falls, in slow motion, to the ground. This re-frames the earlier shots as perhaps being in slow motion too, which would give the entire scene a more intense feel.
The driver looks manic as glass around the track begins to shatter and fall in slow motion - this then connects us with a flashback to glass falling around the driver while he sits still and contorted - then, still in the flashback objects around him begin to levitate; ‘falling’ in the opposite direction.
We then sharply cut back to the race, where health monitors alarm, and the driver is warned: “ABSTENTION” flashing in red across the screen in his cab as his pupils disappear and the twitching of his eyelids ripples across the rest of his face. Then quick cuts between an a flashback of an earlier break-down/through and the drivers current condition.
The visual language then collapses somewhat confusing flesh with machine, as blood runs from the drivers nose and mouth, and fluids burst free from the machinery he’s within. His helmet gives way, and the force inside him bursts free spilling out as glowing tendrils, paired with exterior shots of the car experiencing something similar.
The last shot the longest, of the driver in-cab, with windshield exploded, his jaw agape and completely absorbed by whatever force he possesses, or possesses him. As fire surrounds the car the image blurs and ripples with the distortion of heat.
I think this works far better than the original short film. Perhaps it’s because I really love the music, and saw this first but found when I watched the original it was far too slow, and included a lot of backstory that I felt adds nothing to the power of the clips chosen for this video.
The force of the images is only reinforced here by music. As opposed to the dialogue of the original. reminding me of the in class discussion about narration perfectly demonstrated by Tony Zhou’s below @ 04:07
https://www.youtube.com/watch?v=7vfqkvwW2fs
youtube
The score, and even story in the original Running Man is far more forgettable than Lorn’s Sega Sunset. And like Beyonce’s dancing, or the raw energy of death metal, when the point isn’t the script, when the point is the animation, it makes far more sense to use animated music. Music that works the same way the animation does, with stability, pace, detail and mood.
https://www.youtube.com/watch?v=QMQiMosF1B0
youtube
I’ll admit, Lorn’s music lends itself so easily to this re-mix, proven in many more cases by MetaCitizen (responsible for Running Man/Sega Sunset as well as others) but also plenty of other fans. But this isn’t just the music, it’s most certainly something about animation that allows the substitution of sound. What the video reminded me of most was early VHS advertisements for other Manga films:
https://www.youtube.com/watch?v=ovJXadUHQyw
youtube
Sepultura’s Refuse Resist works perfectly for the energy, pace, and violence of fast hand-drawn clips. The way image can be re-cut to music, the short, animation, and the internet-video are all things I’d like to come back to in later entries.
0 notes
Text
UNIQUE LOTUS EVORA SPORT 410 HONOURS ICONIC ESPRIT S1
Representing the state of the supercar art, a one-off Evora Sport 410 has been commissioned through Lotus Exclusive as a tribute to one of its most famous ancestors, the Lotus Esprit S1.
Launched in October 2016, the Evora Sport 410 has wowed motoring press and customers with its combination of effortless pace and intuitive handling. With production limited to just 150 examples a year worldwide, the build schedule is filling up fast.
The benchmark was set by the original Lotus Esprit S1 as seen in the Bond film The Spy Who Loved Me, which celebrates its 40th anniversary this year, and Lotus’ in-house personalisation department has crafted a special, one-off Evora Sport 410 in commemoration.
Combining the latest in Lotus engineering with period details, the new pure-bred supercar takes design cues from the iconic Esprit and integrates them into a car with class-leading performance. Packing 410 hp into a car that weighs just 1,280 kg, it sprints from 0-60 mph in just 3.9 secs.
Jean-Marc Gales, CEO, Group Lotus plc said, “So many of us recall the impact of the Lotus Esprit when it hit the big screen in The Spy Who Loved Me, and we wanted to honour that with a special Evora Sport 410. It’s the perfect tribute to such an influential Lotus, but a world away in terms of its abilities and performance. Supremely fast and agile, rivals’ cars look overweight and underpowered in comparison. Lotus was founded on the principle of lightweight engineering and, even today, nobody does it better.”
Lotus Exclusive
The work of the in-house personalisation department, Lotus Exclusive, this one-off Evora Sport 410 features many unique design touches. A special, colour-coded bumper modifies the car’s front end, while the one-piece carbon-fibre tailgate is part keyed white to give the illusion of a traditional liftback. In addition to a black coach line, delineating the car’s waist, it sports a bespoke badge script on the B pillar - in the style of the original Esprit’s graphics.
Nods to the Lotus Esprit S1 from The Spy Who Loved Me continue inside, with the insert panels of the carbon-fibre sports seats and door cards trimmed in the popular heritage Tartan, while red contrast stitching complements the Alcantara® dashboard and console finish.
Beneath the personalisation, this unique car retains all the engineering elements that make the Evora Sport 410 so formidable. From the supercharged, 3.5-litre 6-cylinder engine, producing 410 hp at 7000 rpm and 420 Nm of torque at 3500 rpm, to the highly advanced aerodynamics, which deliver up to 64 kg of downforce, it’s designed to deliver both on road and track.
The Evora Sport 410 remains refined on B-roads, but blisteringly fast when needed. The use of hand-made carbon-fibre components has been key in keeping mass to a minimum, with each specifically designed to enhance the car’s performance. Covering the car from nose to tail, they include front splitter, revised front access panel, roof section, tailgate, rear quarter panels, as well as the rear diffuser.
These lightweight carbon components not only reduce the kerb weight of the Evora Sport 410 but also help lower the centre of gravity, allowing for the recalibration of the suspension, which, along with re-valved dampers and a reduced ride height, provide better body and roll control - but not at the expense of comfort and composure.
This one-off Evora underlines the work of the increasingly popular Lotus Exclusive service. Combining traditional British craftsmanship with modern design, it inspires buyers to spend time tailoring the character of their Lotus with a comprehensive array of options. Jean-Marc Gales, CEO, Group Lotus plc continued, “Our customers have really embraced the Lotus Exclusive service, with 25% of new cars undergoing some form of personalisation. It is well established that Lotus cars come with benchmark performance as standard. Now, thanks to the skilled team at Hethel, responsible for hand building all Lotus cars since 1966, you can specify a Lotus that perfectly reflects your personal tastes.”
The Lotus Evora Sport 410 is limited to a global production run of one-hundred and fifty vehicles per year, and is on sale in Europe and rest of world markets now. A Federal version of the Evora Sport 410 for the North American market will arrive this spring.
0 notes
Text
Representing the state of the supercar art, a one-off Evora Sport 410 has been commissioned through Lotus Exclusive as a tribute to one of its most famous ancestors, the Lotus Esprit S1.
Launched in October 2016, the Evora Sport 410 has wowed motoring press and customers with its combination of effortless pace and intuitive handling. With production limited to just 150 examples a year worldwide, the build schedule is filling up fast.
The benchmark was set by the original Lotus Esprit S1 as seen in the Bond film The Spy Who Loved Me, which celebrates its 40th anniversary this year, and Lotus’ in-house personalisation department has crafted a special, one-off Evora Sport 410 in commemoration.
Combining the latest in Lotus engineering with period details, the new pure-bred supercar takes design cues from the iconic Esprit and integrates them into a car with class-leading performance. Packing 410 hp into a car that weighs just 1,280 kg, it sprints from 0-60 mph in just 3.9 secs.
Jean-Marc Gales, CEO, Group Lotus plc said,
So many of us recall the impact of the Lotus Esprit when it hit the big screen in The Spy Who Loved Me, and we wanted to honour that with a special Evora Sport 410. It’s the perfect tribute to such an influential Lotus, but a world away in terms of its abilities and performance. Supremely fast and agile, rivals’ cars look overweight and underpowered in comparison. Lotus was founded on the principle of lightweight engineering and, even today, nobody does it better.
Lotus Exclusive
The work of the in-house personalisation department, Lotus Exclusive, this one-off Evora Sport 410 features many unique design touches. A special, colour-coded bumper modifies the car’s front end, while the one-piece carbon-fibre tailgate is part keyed white to give the illusion of a traditional liftback. In addition to a black coach line, delineating the car’s waist, it sports a bespoke badge script on the B pillar – in the style of the original Esprit’s graphics.
Nods to the Lotus Esprit S1 from The Spy Who Loved Me continue inside, with the insert panels of the carbon-fibre sports seats and door cards trimmed in the popular heritage Tartan, while red contrast stitching complements the Alcantara® dashboard and console finish.
Beneath the personalisation, this unique car retains all the engineering elements that make the Evora Sport 410 so formidable. From the supercharged, 3.5-litre 6-cylinder engine, producing 410 hp at 7000 rpm and 420 Nm of torque at 3500 rpm, to the highly advanced aerodynamics, which deliver up to 64 kg of downforce, it’s designed to deliver both on road and track.
#gallery-0-4 { margin: auto; } #gallery-0-4 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 25%; } #gallery-0-4 img { border: 2px solid #cfcfcf; } #gallery-0-4 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
The Evora Sport 410 remains refined on B-roads, but blisteringly fast when needed. The use of hand-made carbon-fibre components has been key in keeping mass to a minimum, with each specifically designed to enhance the car’s performance. Covering the car from nose to tail, they include front splitter, revised front access panel, roof section, tailgate, rear quarter panels, as well as the rear diffuser.
These lightweight carbon components not only reduce the kerb weight of the Evora Sport 410 but also help lower the centre of gravity, allowing for the recalibration of the suspension, which, along with re-valved dampers and a reduced ride height, provide better body and roll control – but not at the expense of comfort and composure.
This one-off Evora underlines the work of the increasingly popular Lotus Exclusive service. Combining traditional British craftsmanship with modern design, it inspires buyers to spend time tailoring the character of their Lotus with a comprehensive array of options. Jean-Marc Gales, CEO, Group Lotus plc continued, “Our customers have really embraced the Lotus Exclusive service, with 25% of new cars undergoing some form of personalisation. It is well established that Lotus cars come with benchmark performance as standard. Now, thanks to the skilled team at Hethel, responsible for hand building all Lotus cars since 1966, you can specify a Lotus that perfectly reflects your personal tastes.”
The Lotus Evora Sport 410 is limited to a global production run of one-hundred and fifty vehicles per year, and is on sale in Europe and rest of world markets now. A Federal version of the Evora Sport 410 for the North American market will arrive this spring.
Note: Press release courtesy of Lotus Cars.
Unique Lotus Evora Sport 410 Honors James Bond Lotus Esprit S1 Representing the state of the supercar art, a one-off Evora Sport 410 has been commissioned through Lotus Exclusive as a tribute to one of its most famous ancestors, the Lotus Esprit S1.
0 notes
Text
Best WordPress Themes for News Magazines | Templified
New Post has been published on https://templified.com/best-wordpress-themes-for-news-magazines/
Best WordPress Themes for News Magazines
If you’re going to create a website to curate news articles, or to create all of that content yourself, choosing a well designed theme is really, really important. We’ve all seen poorly designed news sites, the information is cluttered, hidden from view or just plain ugly to look at. It’s going to be pretty difficult to win over readers with a poorly designed website.
What kind of features should you look for in an online news site? Well, that’s going to depend a lot on what your needs are, but all news sites should have a few things in common. For one, you need a theme that prioritizes readability. Clear navigation is another aspect that’s critical. Helping readers find what they want, attracting them with engaging headlines, that can really help boost your clicks and keep people on your website for a longer period of time. Finally, you need a theme that is SEO optimized to help you rank as high as possible. It’s not going to do you much good if people can’t find your site on the search engines. Also, a theme that offers great support and documentation is always nice, especially when you’re first setting your website up.
Luckily, every theme in this collection has all of those bases covered. So, read on to see the absolute best WordPress news themes around. Here we go!
Papr, Clean, Modern WordPress Theme for News Magazines
if you’re searching for a news magazine WordPress theme, you should certainly consider Papr, one of the best new themes to come along in late 2019. This theme is an ideal fit for newspapers, news magazines, digital publishers and even personal blogs. It has been tested to make sure that it works perfectly on all devices, something that is quite important when considering which newsPapr theme to select. This one has a modern and unique layout that is anything but traditional, it’s got a clean, flat and professional style that perfectly blends text with images. This is a real attention-getting theme and it’s high performance as well. You get over 20 different unique, modern pages including several different post layouts they can help you present all sorts of content in a unique way. This seo-friendly theme installs quickly and looks great right out of the box, even without delving into all of the customization choices that can be made.
DemoMore Information Get Hosting
Flex Mag
Flex Mag is a powerful, simple news magazine web template with a fully responsive design, custom fly-out navigation, a bunch of different featured post options and several different article layouts. That give you the flexibility that any electronic newspaper can possibly need. You can even create video and audio posts.
Flex Mag looks great and loads up perfectly on all size devices, because it is perfectly responsive. One interesting aspect of this Athena, you have the ability to automatically load posts as you scroll to the bottom of any article. That’s an optional feature, but it is similar to websites like qz.com or espn.com. If you need to sell products on your newspaper site, this theme integrates WooCommerce, the most powerful and most widely used shopping cart plugin for WordPress. Advertisements are always important on any online newspaper, this theme supports unlimited ad units, any sized ad and leaderboard ads can be displayed almost anywhere on the page. If you’d like to see some themes that are specifically made to be WooCommerce WordPress themes, check out our collection.
Demo More Information Get Hosting
Herald
This is the Herald WordPress theme, built for news sites, magazines and newspapers. Herald is a modern and responsive WordPress theme, designed and developed with news portals and news magazine websites in mind. The design is completely responsive, it effortlessly scales to fit any type of device. These days, more and more people are accessing news websites via tablets and smartphones, giving all readers the same type of great user experience is very important. Herald includes a highly Advanced and user-friendly theme options panel to help you achieve a custom look in minutes. There are 500 different variations for article listing layouts, unlimited side bars including sticky side bars, a flexible branding and unlimited color combination options. There are four different pagination types, custom widgets and more, all of these features are so user-friendly, you don’t even need to know how to code to make the most of them.
Demo More Information Get Hosting
Newspaper
Publishing trendy content on the web is a great way to build traffic to your site, but selecting the right theme is a critical part. Newspaper is a theme that has a ton of tools, great looking premade designs and plenty of flexibility to make it happen. There’s a reason why Newspaper is the all time best seller for news magazines, it’s flexible, easy to use, it’s well supported and well documented. By choosing one of the 50 different pre-made designs, you can get your site up and running very quickly. These are professional layouts that really help put the focus on your content. Newspaper is lightweight, fast loading and the code is incredibly clean. All of that makes this a really nice theme for SEO. Newspaper is continuously updated, it’s highly rated and includes 8 different premium plugins. This is actually a really solid value at $59 and it just keeps getting more popular every day. Newspaper is also a part of our collection of magazine WordPress themes.
Demo More Information Get Hosting
Sahifa
Sahifa is among the most popular newspaper or news magazine themes out there. It’s flexible, dynamic and easy to use, making this one a fantastic choice for publishers who want a really engaging template to help build traffic. For breaking news sites, for specialty blogs about nearly any subject, for magazines and newspapers, Sahifa has a really classic design that is clean, easy to navigate and highly functional. Sahifa isn’t just a pretty face either, this is a high performance theme that loads up fast and looks perfect on any size screen. Sahifa has a powerful admin panel for making customizations to your website, it’s translation ready and it supports BuddyPress and bbPress. For more BuddyPress WordPress themes, check out this collection.
Demo More Information Get Hosting
Soledad
Soledad is among the highest rated, best selling themes for good reason. It’s flexible, user friendly and it’s got hundreds of fully built designs to help get you started. Making the right first impression is all-important these days, since there’s so much competition for traffic and Soledad does a great job of making your content stand out. If you want a true multi-concept theme, this is probably the biggest. There are over 5000 different web templates included with your download, it’s a staggering amount, each one can be installed with just one click, giving you a ready made platform for sharing your written content. Bigger, better, faster and flashier than ever, this Soledad theme is constantly being updated to make sure it’s a true premium news theme for WordPress. It’s actually surprising that a theme with this many options can be so user friendly, but, here we are.
Demo More Information Get Hosting
Newsmag
Newsmag is a premium quality WordPress news theme that has a clean, well organized style, a high level of detailed craftsmanship and a wide array of features. In terms of flexibility, it’s really second to none.
Newsmag is a modern WordPress theme that is all about publishing your articles, blog posts and new stories with ease. This template is great for any type of online publishing, whether it’s about breaking news, more of a magazine-style site or even for reviewing products and services. Theme supports embedded or self-hosted video clips, features and intuitive and Powerful reviews system and also responsive Google ads and AdSense. The developer has tried to keep Pace with the changing world of WordPress, adding new features consistently and making sure the code is up to today’s standards. The result is a flexible and versatile theme that is innovative and trend-setting. This is also one of the highest rated news magazine sites available today. With over 14,000 downloads, it’s also among the most popular WordPress themes for news sites.
Demo More Information Get Hosting
Smartmag
Smartmag is a well organized WordPress theme for building an online news site. Choosing a theme like this one gives you a real head start, it’s a perfect jumping off point for building the type of website that attracts a lot of attention and keeps readers coming back for more.
If you’ve been looking for a modern, responsive, retina ready and clean news magazine site, Smartmag is a great choice. This template doesn’t just excel at front and usability, that is clear to see just looking at the demo. But the administrators of end is also very simple to use. You got access to a drag-and-drop page builder to make it incredibly easy to create unique, creative and engaging homepage Styles. This theme includes built-in support for Rich Snippets, a very important aspect of SEO. This can all help your articles to rank higher in the search engines. This theme includes several different uniquely designed home page styles, multi page content slideshows, sample content that can be installed with just one click and the navigation is straightforward and easy to use.
Demo More Information Get Hosting
Valenti
Valenti is a combination of a reviews site with a modern news magazine. This theme offers an exclusive drag-and-drop page builder, unique to Valente. Users can have a lot of fun creating Yeti Unique Home Page and easily make modifications to their website anytime necessary. With the powerful and integrated reviews system, you can review any type of product or service, giving readers valuable information every time they come to your site. This can help get readers to come back for more, making your site a leader in your industry. Valenti is consistently updated, keeping it as fresh and relevant as the day it was released. Valenti is popular, highly rated and a great choice for any online publisher.
Check out some additional WordPress reviews themes in our roundup. We’ve got a lot there and we add more themes all the time.
Demo More Information Get Hosting
15Zine
15zine is one of the highest rated and most popular WordPress news magazine themes around. With consistent Updates, this clean, creative magazine and newspaper theme has a whole lot going for it. It’s a really trendy and modern style, no matter which of the pre-made ademo design you choose from. This theme requires absolutely no coding skills, thanks to the logical and simple theme options panel. You get a very Visual and dynamic way to customize your site even if you are not an expert with coating. This theme offers an exclusive image system, a different style of options for Featured images four posts and pages. It allows you to tell stories the way you want to, something that is very important for online news sites. This theme offers infinite scrolling and infinite post loads, although that is completely optional and up to you. The documentation is detailed and the support is fast and friendly. 15zine supports WooCommerce, BuddyPress, bbPress and pretty much any other premium plug-in and add-on that you can think of.
Demo More Information Get Hosting
Voice
This is Voice, a clean news and magazine WordPress theme the comes packed with features. This theme integrates woocommerce for any of your eCommerce requirements and bbpress to allow you to build a powerful social network or online community. Voice is a highly customizable WordPress theme, it offers an advanced theme options panel to quickly and easily create a style to fit your needs. This template is highly rated, popular and since the most recent updates, it’s even faster than ever before. This responsive theme does a great job of presenting your content in a visually engaging way that helps readers find exactly what they’re looking for on your website.
Demo More Information Get Hosting
Jannah
Jannah isn’t news and newspaper magazine theme that has content marketing covered. This theme offers several fresh, responsive designs and plenty of features. Jannah has been recently updated to fully support Gutenberg and quite a View languages are also already supported. That makes this a very translation friendly WordPress theme, no matter what type of site you have and where in the world you are located. Jannah offers tons of mobile options like a smart sticky header, eCommerce notifications and a custom mobile menu. You got in line article ads to help monetize your site and Jenna also includes quite a number of Sliders to attract attention at the top of your page. Of course, Jannah also offers dozens and dozens of different pre-made styles, so I think that you should be able to find just about anything you need in one of those designs.
Demo More Information Get Hosting
The Next Mag
The next mag is a news and magazine template that is indispensable. This is a modern and clean design for anyone who wants to Showcase stories, share content and connect with readers. There are dozens of different demo design included, each one is fast loading and high performance. With a perfect 5-star rating, this theme is wildly popular and that’s in no small part thanks to the amount of features and flexibility. You get one click demo import, a very visual way to build your website almost immediately after installing the theme. The supporting documentation or very solid as well, meaning that this is a theme that you can trust and one that you can throw your site with.
Demo More Information Get Hosting
Zox News
This is Zox News and if it looks familiar to you, there’s a pretty good reason for that. It’s the theme that I use here on TopNotch Themes. I find this perfectly responsive theme to be very easy to use and flexible. It does not include a drag-and-drop page builder, which is something that I am perfectly fine with. Well it does support any page builder that I choose to use, I like the pre-made design so much that I haven’t found it necessary to do that. There are 8 different article layouts, 5 featured post layouts and a continue reading button. Basically, everything that you see on this page. There is the Sticky Side Bar, a review or plug-in and post slider also included, something that online Publishers are going to find to be very useful.
Demo More Information Get Hosting
JNews
Jnews is a fast loading magazine and news theme, it’s mobile friendly, works perfectly with accelerated mobile pages and it’s flexible too. The developer keeps adding new options and new features all the time. Recently, they’ve added full support for Gutenberg, the latest WordPress creation that makes this website a really easy one to customize. There’s a custom header and footer builder included, you can design your own menus to provide tons of flexibility as well. Jnews is very SEO friendly, it loads up fast and looks great on both mobile and desktop. For advertising, you can monetize your website with either ads or affiliate marketing. The process is very straightforward and it makes even a beginner look like an expert, thanks to the really solid set of tools and documentation to go along with it.
Demo More Information Get Hosting
Independent
Independent is a newspaper theme that has a classic newspaper feel to it. It’s like an electronic broadsheet, but it’s way better than that. This theme is functional, not flashy, it puts your content first and it’s very friendly for navigation, even if you have quite a number of categories and topics that your website covers. Independent is critically acclaimed too, it sports a perfect 5 star rating. With quite a number of demo styles to choose from, you can achieve quite a number of different looks with just this one theme. Independent was created to be innovative, the code is clever and it delivers a fast loading, feature rich, responsive site for any type of magazine, online publisher or blog site.
Demo More Information Get Hosting
0 notes
Text
Best WordPress Themes for News Magazines | Templified
New Post has been published on https://templified.com/best-wordpress-themes-for-news-magazines/
Best WordPress Themes for News Magazines
If you’re going to create a website to curate news articles, or to create all of that content yourself, choosing a well designed theme is really, really important. We’ve all seen poorly designed news sites, the information is cluttered, hidden from view or just plain ugly to look at. It’s going to be pretty difficult to win over readers with a poorly designed website.
What kind of features should you look for in an online news site? Well, that’s going to depend a lot on what your needs are, but all news sites should have a few things in common. For one, you need a theme that prioritizes readability. Clear navigation is another aspect that’s critical. Helping readers find what they want, attracting them with engaging headlines, that can really help boost your clicks and keep people on your website for a longer period of time. Finally, you need a theme that is SEO optimized to help you rank as high as possible. It’s not going to do you much good if people can’t find your site on the search engines. Also, a theme that offers great support and documentation is always nice, especially when you’re first setting your website up.
Luckily, every theme in this collection has all of those bases covered. So, read on to see the absolute best WordPress news themes around. Here we go!
Flex Mag
Flex Mag is a powerful, simple news magazine web template with a fully responsive design, custom fly-out navigation, a bunch of different featured post options and several different article layouts. That give you the flexibility that any electronic newspaper can possibly need. You can even create video and audio posts.
Flex Mag looks great and loads up perfectly on all size devices, because it is perfectly responsive. One interesting aspect of this Athena, you have the ability to automatically load posts as you scroll to the bottom of any article. That’s an optional feature, but it is similar to websites like qz.com or espn.com. If you need to sell products on your newspaper site, this theme integrates WooCommerce, the most powerful and most widely used shopping cart plugin for WordPress. Advertisements are always important on any online newspaper, this theme supports unlimited ad units, any sized ad and leaderboard ads can be displayed almost anywhere on the page. If you’d like to see some themes that are specifically made to be WooCommerce WordPress themes, check out our collection.
Demo More Information Get Hosting
Herald
This is the Herald WordPress theme, built for news sites, magazines and newspapers. Herald is a modern and responsive WordPress theme, designed and developed with news portals and news magazine websites in mind. The design is completely responsive, it effortlessly scales to fit any type of device. These days, more and more people are accessing news websites via tablets and smartphones, giving all readers the same type of great user experience is very important. Herald includes a highly Advanced and user-friendly theme options panel to help you achieve a custom look in minutes. There are 500 different variations for article listing layouts, unlimited side bars including sticky side bars, a flexible branding and unlimited color combination options. There are four different pagination types, custom widgets and more, all of these features are so user-friendly, you don’t even need to know how to code to make the most of them.
Demo More Information Get Hosting
Newspaper
Publishing trendy content on the web is a great way to build traffic to your site, but selecting the right theme is a critical part. Newspaper is a theme that has a ton of tools, great looking premade designs and plenty of flexibility to make it happen. There’s a reason why Newspaper is the all time best seller for news magazines, it’s flexible, easy to use, it’s well supported and well documented. By choosing one of the 50 different pre-made designs, you can get your site up and running very quickly. These are professional layouts that really help put the focus on your content. Newspaper is lightweight, fast loading and the code is incredibly clean. All of that makes this a really nice theme for SEO. Newspaper is continuously updated, it’s highly rated and includes 8 different premium plugins. This is actually a really solid value at $59 and it just keeps getting more popular every day. Newspaper is also a part of our collection of magazine WordPress themes.
Demo More Information Get Hosting
Sahifa
Sahifa is among the most popular newspaper or news magazine themes out there. It’s flexible, dynamic and easy to use, making this one a fantastic choice for publishers who want a really engaging template to help build traffic. For breaking news sites, for specialty blogs about nearly any subject, for magazines and newspapers, Sahifa has a really classic design that is clean, easy to navigate and highly functional. Sahifa isn’t just a pretty face either, this is a high performance theme that loads up fast and looks perfect on any size screen. Sahifa has a powerful admin panel for making customizations to your website, it’s translation ready and it supports BuddyPress and bbPress. For more BuddyPress WordPress themes, check out this collection.
Demo More Information Get Hosting
Soledad
Soledad is among the highest rated, best selling themes for good reason. It’s flexible, user friendly and it’s got hundreds of fully built designs to help get you started. Making the right first impression is all-important these days, since there’s so much competition for traffic and Soledad does a great job of making your content stand out. If you want a true multi-concept theme, this is probably the biggest. There are over 5000 different web templates included with your download, it’s a staggering amount, each one can be installed with just one click, giving you a ready made platform for sharing your written content. Bigger, better, faster and flashier than ever, this Soledad theme is constantly being updated to make sure it’s a true premium news theme for WordPress. It’s actually surprising that a theme with this many options can be so user friendly, but, here we are.
Demo More Information Get Hosting
Newsmag
Newsmag is a premium quality WordPress news theme that has a clean, well organized style, a high level of detailed craftsmanship and a wide array of features. In terms of flexibility, it’s really second to none.
Newsmag is a modern WordPress theme that is all about publishing your articles, blog posts and new stories with ease. This template is great for any type of online publishing, whether it’s about breaking news, more of a magazine-style site or even for reviewing products and services. Theme supports embedded or self-hosted video clips, features and intuitive and Powerful reviews system and also responsive Google ads and AdSense. The developer has tried to keep Pace with the changing world of WordPress, adding new features consistently and making sure the code is up to today’s standards. The result is a flexible and versatile theme that is innovative and trend-setting. This is also one of the highest rated news magazine sites available today. With over 14,000 downloads, it’s also among the most popular WordPress themes for news sites.
Demo More Information Get Hosting
Smartmag
Smartmag is a well organized WordPress theme for building an online news site. Choosing a theme like this one gives you a real head start, it’s a perfect jumping off point for building the type of website that attracts a lot of attention and keeps readers coming back for more.
If you’ve been looking for a modern, responsive, retina ready and clean news magazine site, Smartmag is a great choice. This template doesn’t just excel at front and usability, that is clear to see just looking at the demo. But the administrators of end is also very simple to use. You got access to a drag-and-drop page builder to make it incredibly easy to create unique, creative and engaging homepage Styles. This theme includes built-in support for Rich Snippets, a very important aspect of SEO. This can all help your articles to rank higher in the search engines. This theme includes several different uniquely designed home page styles, multi page content slideshows, sample content that can be installed with just one click and the navigation is straightforward and easy to use.
Demo More Information Get Hosting
Valenti
Valenti is a combination of a reviews site with a modern news magazine. This theme offers an exclusive drag-and-drop page builder, unique to Valente. Users can have a lot of fun creating Yeti Unique Home Page and easily make modifications to their website anytime necessary. With the powerful and integrated reviews system, you can review any type of product or service, giving readers valuable information every time they come to your site. This can help get readers to come back for more, making your site a leader in your industry. Valenti is consistently updated, keeping it as fresh and relevant as the day it was released. Valenti is popular, highly rated and a great choice for any online publisher.
Check out some additional WordPress reviews themes in our roundup. We’ve got a lot there and we add more themes all the time.
Demo More Information Get Hosting
15Zine
15zine is one of the highest rated and most popular WordPress news magazine themes around. With consistent Updates, this clean, creative magazine and newspaper theme has a whole lot going for it. It’s a really trendy and modern style, no matter which of the pre-made ademo design you choose from. This theme requires absolutely no coding skills, thanks to the logical and simple theme options panel. You get a very Visual and dynamic way to customize your site even if you are not an expert with coating. This theme offers an exclusive image system, a different style of options for Featured images four posts and pages. It allows you to tell stories the way you want to, something that is very important for online news sites. This theme offers infinite scrolling and infinite post loads, although that is completely optional and up to you. The documentation is detailed and the support is fast and friendly. 15zine supports WooCommerce, BuddyPress, bbPress and pretty much any other premium plug-in and add-on that you can think of.
Demo More Information Get Hosting
Voice
This is Voice, a clean news and magazine WordPress theme the comes packed with features. This theme integrates woocommerce for any of your eCommerce requirements and bbpress to allow you to build a powerful social network or online community. Voice is a highly customizable WordPress theme, it offers an advanced theme options panel to quickly and easily create a style to fit your needs. This template is highly rated, popular and since the most recent updates, it’s even faster than ever before. This responsive theme does a great job of presenting your content in a visually engaging way that helps readers find exactly what they’re looking for on your website.
Demo More Information Get Hosting
Jannah
Jannah isn’t news and newspaper magazine theme that has content marketing covered. This theme offers several fresh, responsive designs and plenty of features. Jannah has been recently updated to fully support Gutenberg and quite a View languages are also already supported. That makes this a very translation friendly WordPress theme, no matter what type of site you have and where in the world you are located. Jannah offers tons of mobile options like a smart sticky header, eCommerce notifications and a custom mobile menu. You got in line article ads to help monetize your site and Jenna also includes quite a number of Sliders to attract attention at the top of your page. Of course, Jannah also offers dozens and dozens of different pre-made styles, so I think that you should be able to find just about anything you need in one of those designs.
Demo More Information Get Hosting
The Next Mag
The next mag is a news and magazine template that is indispensable. This is a modern and clean design for anyone who wants to Showcase stories, share content and connect with readers. There are dozens of different demo design included, each one is fast loading and high performance. With a perfect 5-star rating, this theme is wildly popular and that’s in no small part thanks to the amount of features and flexibility. You get one click demo import, a very visual way to build your website almost immediately after installing the theme. The supporting documentation or very solid as well, meaning that this is a theme that you can trust and one that you can throw your site with.
Demo More Information Get Hosting
Zox News
This is Zox News and if it looks familiar to you, there’s a pretty good reason for that. It’s the theme that I use here on TopNotch Themes. I find this perfectly responsive theme to be very easy to use and flexible. It does not include a drag-and-drop page builder, which is something that I am perfectly fine with. Well it does support any page builder that I choose to use, I like the pre-made design so much that I haven’t found it necessary to do that. There are 8 different article layouts, 5 featured post layouts and a continue reading button. Basically, everything that you see on this page. There is the Sticky Side Bar, a review or plug-in and post slider also included, something that online Publishers are going to find to be very useful.
Demo More Information Get Hosting
JNews
Jnews is a fast loading magazine and news theme, it’s mobile friendly, works perfectly with accelerated mobile pages and it’s flexible too. The developer keeps adding new options and new features all the time. Recently, they’ve added full support for Gutenberg, the latest WordPress creation that makes this website a really easy one to customize. There’s a custom header and footer builder included, you can design your own menus to provide tons of flexibility as well. Jnews is very SEO friendly, it loads up fast and looks great on both mobile and desktop. For advertising, you can monetize your website with either ads or affiliate marketing. The process is very straightforward and it makes even a beginner look like an expert, thanks to the really solid set of tools and documentation to go along with it.
Demo More Information Get Hosting
Independent
Independent is a newspaper theme that has a classic newspaper feel to it. It’s like an electronic broadsheet, but it’s way better than that. This theme is functional, not flashy, it puts your content first and it’s very friendly for navigation, even if you have quite a number of categories and topics that your website covers. Independent is critically acclaimed too, it sports a perfect 5 star rating. With quite a number of demo styles to choose from, you can achieve quite a number of different looks with just this one theme. Independent was created to be innovative, the code is clever and it delivers a fast loading, feature rich, responsive site for any type of magazine, online publisher or blog site.
Demo More Information Get Hosting
0 notes