#the descriptions of the comic panel screenshots are in the ALT text
Text
honestly really tired of seeing posts claiming that Dick hated Jason when Jason was Robin. like nO HE DIDN'T. they didn't always get along well but there was definitely no hatred between them. and to be quite honest, they barely even interacted.
one of the few times that they actually had a bad argument was when they first met in post-crisis continuity and that argument was only because Jason interfered with a drug-bust that Dick was planning in Batman (1940) #416:


Dick is pretty mad at Jason here but by the end of the issue, they make up and are on good terms. Dick even gives Jason his Robin costume:


this post gets long so I put the rest under the cut
the main reasons I have seen people claim that Dick hated Jason was because Jason caused Dick and Bruce to have a bad relationship and that Jason "stole" Robin from him.
Dick and Bruce did very much argue about Jason sometimes but Dick and Bruce had a strained relationship long before Jason showed up. a lot of arguments between them had to do with Dick leaving to lead the Teen Titans and him dropping out of college (yes Dick is canonically a college-dropout. I wish more people knew that). they even argued about Talia a lot, among other things. this was all YEARS before Jason was even introduced.

The New Teen Titans (1980) #1

Batman (1940) #330
(there are many other examples of Dick and Bruce arguing about college, Talia, the Titans and other things but this post is going to be a bit long so I'll just leave it at these two panels)
Dick and Talia have famously never really gotten along, even back before certain writers destroyed her character (looking at you Morrison). they disliked each other from the start which caused tension between Bruce and Dick.
I bring all this up because I have seen fans say that Dick hated Jason because Jason destroyed Dick's relationship with Bruce which! isn't true! Dick and Bruce have a deeply complicated relationship that has had many, many ups and downs. Jason is only one aspect of that complicated relationship.
Dick dropping out of college and Bruce meeting Talia both happened in the 70s. Jason wasn't even introduced until 1983, so no, he was not the cause of the rift between Bruce and Dick during this time, and as such Dick would have no reason to hate Jason over this. please stop blaming Jason for Bruce and Dick's rocky relationship!
now this isn't to say that Bruce and Dick never argued about Jason but that definitely is NOT what started the rift between Bruce and Dick.
there was that time in Tales of the Teen Titans #50 when Dick was feeling some type of way about Bruce adopting Jason but not adopting Dick:

and like I wouldn't even call this an argument! this seems like a healthy conversation. but there were times when Bruce and Dick were actually screaming at each other like in the aforementioned Batman (1940) #416


they also had a pretty bad argument after Jason died but I'll get to that one later. so Bruce and Dick did argue about Jason but that in no way means that Dick hated Jason.
now. what was Dick and Jason's relationship actually like? well there actually isn't a whole lot to go on. they had few, brief interactions while Jason was alive; and these interactions weren't always bad.
let's not forget this moment from The New Teen Titans (1984) #31 when Jason went on a mission with the Titans without Bruce's permission and Dick said if Bruce gave him grief to have him call Dick.

this is one of the few times they ever really even spoke to each other in post-crisis. they interacted a bit more in pre-crisis but even then it was only a few times and they mostly got along, both being circus performers. Dick even offered to adopt Jason in Detective Comics (1937) #526:

also, in pre-crisis continuity, Dick gave Jason permission to be Robin before Bruce did. Jason put on a Robin costume and Bruce got mad at him for stealing Dick's identity but Dick later said he didn't mind and even gave Jason his costume. then in post-crisis, Bruce let Jason use the Robin name and costume without consulting Dick but then Dick later gave his blessing as mentioned above in Batman #416. this post goes over that in greater detail.
have whatever head-canons and interpretations that you want but please just don't make it seem like Dick hating Jason for "stealing" Robin from him has much of a basis in canon. Dick definitely had conflicting feelings about not being Robin anymore (in pre-cisis he gave up being Robin of his own free will while in post-crisis Bruce fired him) but in both continuities Dick did very much eventually approve of Jason being Robin. if he hated Jason, would he have allowed Jason to use his former identity? I don't think so. sure there are complicated feelings there but I don't think it's hatred.
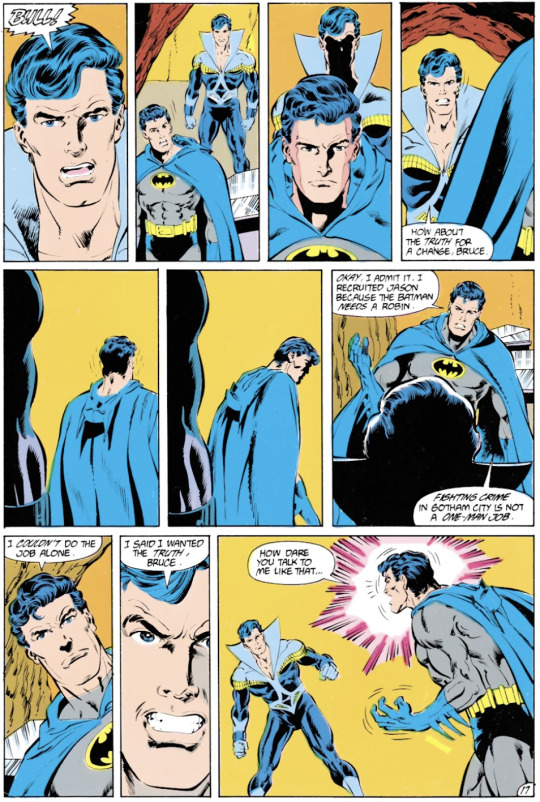
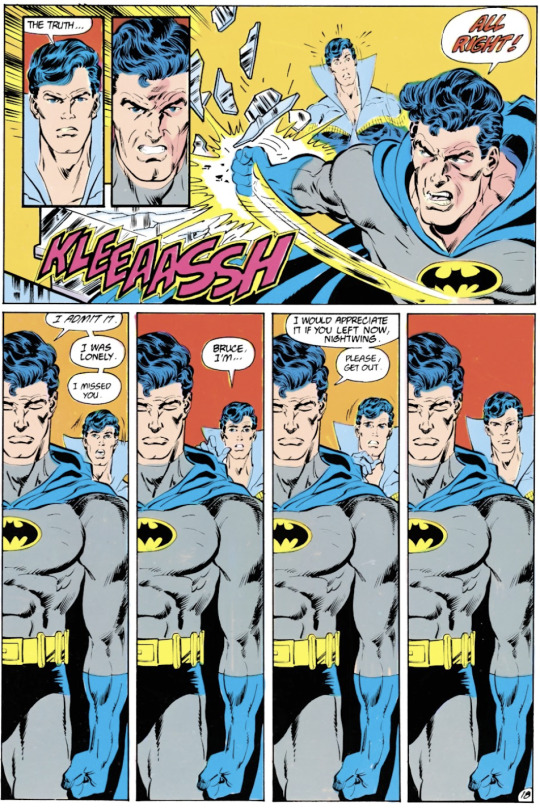
AND ANOTHER THING. if Dick really hated Jason then he wouldn't have been so upset when Jason died. just read The New Titans (1988) #55 and see how Dick reacts when he learns about Jason's death:




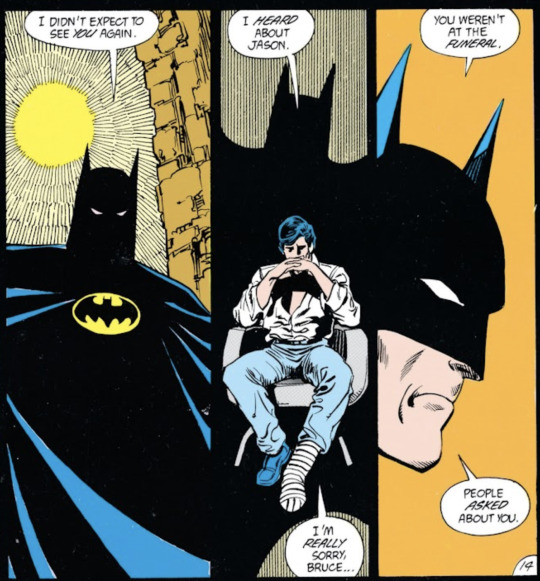
the sadness! the guilt! the anger! none of this says to me that Dick hated Jason. this is the reaction of someone who has just lost somebody that they care about. and then there is his confrontation with Bruce in the same issue:



(honestly kind of shitty of Bruce to bring up that Dick wasn't at Jason's funeral when Bruce was the one who didn't even tell Dick that Jason had died. seems a bit manipulative. "You weren't at the funeral. People asked about you." then bitch maybe you should have told him about the funeral. don't get mad at Dick for not going to a funeral for someone that he didn't even know was dead! like I know Bruce is grieving here but why is he being so irrational?? "oh I'm not going to tell you about Jason dying but I will be mad at you if you don't come to his funeral" get fucked.) (and yes I KNOW Dick was on another planet at the time so Bruce couldn't get into direct contact with him but even Dick said that there were no messages from Bruce at all anyway so how could he have known about the funeral??)
anyway, this post is long and I think I've made my point so I'll leave it at that.
I just hate that some fans believe that Dick and Jason actually flat out hated each other when Jason was Robin. and yeah they weren’t Super Best Friends or anything but they did generally get along the few times they even interacted. they had arguments but I definitely don't see any hatred between them.
I’ll never forgive the fanon that makes their early relationship out to be resentful. not every fan does this of course but I've seen it a few too many times.
(now maybe you can make the argument that Dick hated early Red Hood Jason. for example when he killed a bunch of people while impersonating Nightwing in that Brother's in Blood arc but I've never actually read that so I can't speak on it. or that time Jason beat the shit out of Tim on Titans Tower. or Battle for the Cowl... maybe Dick hated Jason then but this post is specifically about Jason when he was Robin.)
any thoughts??
#dick grayson#jason todd#bruce wayne#batman#robin#dc comics#the descriptions of the comic panel screenshots are in the ALT text#their relationship is fascinating to me
62 notes
·
View notes
Text
I'm seeing a huge uptick in fanart with artist-written alt text and IDs in my fandom circles recently, which is obviously great! But I can also tell that a lot of people, because they're just getting started, haven't quite figured out how to consider the screen reader experience while writing alt text/IDs.
The remedy to this, when in doubt, is to pull up a screen reader or TTS on your own device. That way, you can hear out how things sound. But in general, a couple things to keep in mind:
For multi-image posts: You don't have to repeat the same information in the description of every single image.
If you have a four-image comic, and a character — let's just say a young adult white woman, with brown hair and glasses — features in all those panels, you don't have to repeat that description in every ALT text. The images are going to be read in order, and in context. If a screen reader has to hear "a young adult white woman, with brown hair and glasses" four separate times in quick succession, to say nothing of other recurring characters, that's not a good listening experience!
Yes, if you were to share one of those panels on its own, in some other instance, it might be good to slightly edit the image description, and actually re-include that information. The description of an image is always going to be influenced by the purpose and context of an image — just like images being shared to appreciate the artistry will warrant more description than IDs for memes, where it's best to keep things brief. (And on that topic, this post puts it better than I could.)
And, secondly:
In-post image descriptions should go directly under the image. There should not be commentary in-between the image and the ID.
Imagine if every time you wanted to know what an image was, whether a piece of art or a screenshot of a tweet, you had to hear paragraphs of the artist's statement that presumed you'd seen the art already, or paragraphs of OP's commentary lampooning the tweeter. Imagine if every time anyone posted a graph, you had to read through a short essay presuming you'd seen the graph, but before you actually got to see what the graph was showing.
Yeah, that's the essence of the problem with putting IDs below commentary.
Also, after a point, people will just assume the post is undescribed and skip it! You described your post, you put in the effort to make your post accessible, but you want to make sure it'll have the impact you hope it will, right? Hiding the ID below commentary (or under a read more) is not going to let your effort have the maximum impact.
Here's a visual example of the formatting guideline I just described.
In general, there are many elements of writing IDs that are just subjective, and there are many ID beneficiaries whose preferences differ amongst each other, too. But if you start out by not including redundant information, by considering context, and by considering flow for screen readers? Then you're starting out totally fine.
134 notes
·
View notes
Text
Making Writblr More Accessible
Hello, all! I'm Nico, your local disabled writer. Specifically, I am (loudly) autistic, as well as coming to terms with the chronic pain that's been following me for a few months. I am also an advocate for accessibility in writblr, because it is unfortunately lacking.
I am not the leader of knowing what accessibility looks like, of course--for instance, while I do wear glasses, my vision is not nearly as affected as anyone considered legally blind and I do not know everything there is to know about being accessible for that. I don't know what it's like to be disabled in ways I'm not, but I do know a lot about accessibility due to spending time in disabled communities, and I want to share that knowledge.
I'll split this into images & GIFs, fonts, blogs, community, and "in conclusion". I'll mostly just talk about blatant inaccessibility, but the community section will discuss community attitudes and behaviours as well.
(The rest of the post will be under a keep reading, for length reasons.)
Images & GIFs.
An undescribed image or GIF is an inaccessible image or GIF. There are blind and visually impaired tumblr users who rely on screen readers, but screen readers cannot read images.

[ID: a photo of Grumpy Cat lying down and looking at the camera. She is white and brown. /end ID.]
There are two ways to do IDs; adding them in the alt text, and adding them in the body of the post. I did both with this image.
An image description should be as short and useful as possible, so the person who needs it gets a good idea of what is in the image but is not overloaded with pointless information. (E.g., I did not describe Grumpy Cat's exact ear shape.) You also should not use tumblr's small text for your ID; more on that in "fonts".
Some images are more complicated than others, and will require a longer ID. You still want to follow the same general rules, though. Keep it simple, but make sure you put in all the important info.

[ID: a two-panel Grumpy Cat meme. In the first panel, an orange tabby cat is smiling and the text reads "smiles are contagious!".
In the second panel, Grumpy Cat is looking over at the first panel, and the text reads "don't worry, I'm vaccinated." /end ID.]
This is an example of a slightly more complicated image.
You want to describe memes, screenshotted tags, picrews, WIP intro powerpoints, GIFs... basically anything that is not normal text. Additionally, you should tag for GIFs ("#gif tw" and "#gif warning") as the sudden flashing and/or movement can risk triggering epileptic seizures.
Fonts.
This overlaps with both the "images & GIFs" section and "blogs" section, so I figured I might as well make it it's own thing.
Some fonts are more accessible than others, both in regards to size and design. This link right here leads to an article about what makes a font more readable, as well as a list of accessible fonts.
Generally, you want a larger font for your blog's desktop layout, as they're easier to read. You also want to use tumblr's regular font when posting; this small text is very difficult to read for many people with vision issues. [Translation: "this small text is very difficult to read for many people with vision issues." /end translation.] Personally, as someone with glasses partly for headaches, attempting to read small text always sets one off. (That's why you shouldn't use it for IDs, either.)
Some dyslexia-friendly and readable fonts include: Arial, Comic Sans, Dyslexie, Helvetica, and Century Gothic, though there are many others. When in doubt of a font's accessibility, look it up!
Blogs
I've had personal inaccessibility difficulties with both previous elements, but this one is really the one that frequently bites me. When designing their desktop blog appearances, people often just consider what looks cool to them, as opposed to what's accessible.
Blog accessibility is important in writblr in particular because when you put any writing or intros under a keep reading, it will redirect to your blog directly. This means your blog layout should be accessible for people with sensory issues, dyslexia, and low vision.

[ID: a screenshot of my blog's desktop layout. It is eggdesign's "iconic" theme, customized. The background is a plain light blue, the posts are white with dark blue font, each post has a yellow border, and the font is arial. /end ID.]
I customized blog's layout to accommodate my own autism-born sensory hypersensitivity and mild visual impairment (needing glasses). The colours are contrasting, which is important for readability, but not overly saturated, which is important for sensory issues. The font is at the normal size with no embellishments.

[ID: @.wherearetheplants' desktop blog layout. Is is the default tumblr theme. The background is plain beige, the posts are white with black font, and the title and bio are brown. /end ID.]
@wherearetheplants is a good example of a well-contrasting but not cluttered or oversaturated blog theme!! (& check him out, he's cool.)

[ID: @.inaccessible-blog-example's first layout. The background is bright green with bright pink accents, and the only post contains one paragraph in small text and one in curvy text. /end ID.]

[ID: @.inaccessible-blog-example's second layout. All the colours are very similar shades of purple, and the only post contains one paragraph in small text and one paragraph in curvy text. /end ID.]
These are two examples of what an inaccessible blog theme may look like; I know I personally would not be able to read anything on either of them for longer than maybe two minutes.
Community
If you want disabled people to feel welcome here, not only should you strive for basic accessibility, but you should also actually think about your internal biases and assumptions and whether you're actually considering disabled people in your day-to-day interaction with the writblr community.
Are you giving disabled & mentally ill traits (psychosis, low empathy, canes, scars, DID, etc) to exclusively villain characters? Are you using words like "narcissist", "psychopath", and "psychotic" as an insult? Are you equating being disabled with being pitiable, inspiring, tragic, or dangerous in how you talk about and portray us? Are you uplifting disabled voices? Are you calling out ableism when you see it, and backing up disabled people who do so? Are you thinking about and deconstructing your personal biases against disabled people?
Asking yourself those questions is important. Examining your behaviour is important. For writblr to be truly accessible, the abled people involved must be willing to take the time to actually alter ableist and saneist behaviours.
In Conclusion
Two final notes:
One. I love writblr. This long-as-hell post is a labor of love, because even though this community has issues, I genuinely love it. I would not be making this post if I thought it was pointless. I think a lot of people aren't being malicious, they just genuinely don't know about these things.
Two. I'm not perfect, and I don't expect anyone to be. We all fuck up, including disabled people ourselves. That doesn't make you a bad person or a bad ally--what matters is that you try, and that when you do make a mistake, you own up to it and try to fix it the best you can.
I hope this was helpful, and if anyone has other comments, feel free to add on.
112 notes
·
View notes
Text
Your Content and Accessibility For the Blind
Hello everyone! I was thinking about accessibility and wanted to make a post to help creators. This is going to cover general accessibility for blind people interacting with your content. Some of it may be obvious to some and this is by no means comprehensive, so feel free to add anything you think of that is helpful. Also, I wanted to include some ideas for DeafBlind people, but I am not DeafBlind or D/deaf, so I simply listed some general accessibility ideas. If anyone has any other tips or things to consider, please add them in a comment or message and I’ll include it here.
Remember, blindness exists on a spectrum. This post will focus on making things accessible for totally blind people, although these tips can also be beneficial for people with residual vision who use screen readers to reduce eye strain, for small text, for clarity, etc. D/deafness and DeafBlindness are also on spectrums. Some DeafBlind people have some hearing, some vision, a little of both, or none of either. If someone asks you for better or different accessibility services for your content, listen and try to accommodate them as best you can. I have provided some links and resources here to attempt to explain accessibility for blind people, which will include blind people who are DeafBlind. The point is accessibility issues can come from both sides whether it be the audio or visual sides.
Some general helpful links:
AFB’s Advice for image descriptions here
Screen-readers here
Improving Accessibility for the DeafBlind community here
How DeafBlind People Use Technology and The Importance of Braille and Transcripts: Understanding Assistive Technology
Online Content:
GIFs, Pictures, Fan-art, PSA and info posts, Memes, Screenshots of Text Posts or Screenshots of Twitter Threads- Provide an image description on your original post! This is the best option, as you probably know your content best and what you wish to draw attention to. More importantly, every reblog will include an image description, which means the blind person doesn’t need to hunt for an image description in the reblogs! If you know more than one language, include image descriptions in those languages.
Note: Always include descriptions when you post images with or about blind people or characters. Particularly fan-art you made of blind characters. If you don’t, consider why and think about how it would feel to be shut out of something about yourself.
What should you include?
Write Image Description in brackets and include End of Image Description at the end for clarification. As for what you should describe, it depends on what the picture is. Include where it is from. For example, “a screenshot of a Twitter thread by BlindBetaIsAwesome”. Include the text and describe any GIFs or images it includes. Write everything out as they appear. Describe emojis as well. When writing out screen names or hashtags, capitalize the first letter of each word. Otherwise screen-readers read it oddly. For example instead of #accessibilityfortheblind try #AccessibilityForTheBlind. If you think someone will want to search a name, include a link.
You should describe what is important in the image, especially for conveying information or humor. General ideas include: image origin, who is in the image, what they’re doing, any relevant colors or clothing, objects they’re holding, their facial expression, any emojis, and any text in the image. Blind people do like to know about color. For NSFW stuff, include ‘NSFW’ at the start, but other than that, yes, blind people also generally like NSFW things described.
Fanfiction:
Generally, fanfic is very accessible to screen-readers and Braille Displays. However, there are a few ways you can make it more accessible.
Pictures: Include alt-text for any images you post such as artwork or character social media posts. Describe it like you would any other image. Alt-text is different from an image description because instead of a screen-reader saying “image” when it finds an image, it will describe the image. An image description is the text included beneath the picture that everyone can see. Including some kind of description, especially for plot-relevant images, can allow all blind readers to experience the fic.
Chat conversations: Again, for hashtags and screen names, capitalize the first letter of each word for the ease of screen-readers. For characters who don’t use capitalization much, you can add a hyphen between each word to make it easier to read like this: blind-beta-likes-fanfic-too.
Emojis: Screen readers can’t fully read emojis like this one that uses keyboard slashes and symbols to create an image ¯\_(ツ)_/¯ (image description: emoji of a person shrugging with both palms lifted upwards. End description.) However, they can read emojis that come on a phone such as 🧁which screen readers read as “cupcake”.
Podfics are also good for hearing people with no vision or reduced vision. Having a podfic with good quality (maybe one that can describe images found in the story) will reduce some of the issues listed here and give blind people another, fun way to interact with content. However, I would try to keep in mind the things I mentioned above for the sake of screen-readers and Braille Displays, which are particularly important for some DeafBlind people who may want to read your fanfic and may not be able to hear well enough to use a screen-reader.
Lastly, keep in mind that any kind of comic may be inaccessible to some blind people. Write with them in mind. Include a message at the start of the story, maybe that it contains material from the comic, graphic novel, or print cartoon. If you know of a comic dub, link to it. If there is none, include details in the story so that a non-manga or non-comic reader would be able to understand.
Web-Comics/Web-Graphic-Novels:
First, I did research and found a comic book store for the blind called Comics Empower. Unfortunately, when I click the link provided on Twitter and the articles I read, the site seems to be down.
However, this is about you all and sharing your comics with blind readers. You have a few options:
Alt-text. This is descriptions directly ‘inside’ the image, which is not visible to everyone. You can read about alt-text for comics specially here and you can read general info for alt-text for screen-readers and Braille Displays here.
Image descriptions. These are descriptions of each comic page (hopefully with a paragraph for each panel) that can be visible to anyone. You can describe your comic, who is in it, what they’re doing, and what they’re saying, probably beneath the image.
Comic Audio Performances. These are accessible to both blind and sighted audiences. These are videos using actors for the dialogue, sound effects, and moving comic panels. Pros for this style include increased viewership, increased accessibility for the blind, and perhaps more revenue if you have a way to monetize the content. Cons include that it is more work, could potentially cost money when hiring actors initially, may not be accessible to anyone with hearing loss, and may still require a bit of audio description for some panels that are hard to follow with only sound effects.
What can you do?
A few ideas I had were to use a combination of image descriptions and audio performances to make the comics accessible to a number of people who may be blind, or DeafBlind. Having options is helpful. For ther issue of some panels needing extra description in order to make sense, I thought of including time-stamps and descriptions in the description section, labeling it as image descriptions for the blind. Include dialogue for reference. Or an audio description could be added such as:
Audio narration: “Bee sits on a couch writing.”
Sound Effect of a purring cat.
Audio narration: “Blind Beta picks up an orange cat and puts him on the couch next to them.”
Dialogue: “I’m so glad I have a cat to cuddle with!”
I will touch on this in the video section, but while it is sadly not possible to add audio descriptions onto YouTube as of 2021, you can add them manually through websites you like YouDescribe. For your comics, I suggest, reading about YouDescribe, downloading the app, creating a narration transcript for your web comic performance, and posting the described audio performance onto YouDescribe. Post both versions as close to the same time as you can, and include a link to the described version in the YouTube description. A glance at YouDescribe will tell you not all videos are available with descriptions and not all blind people are aware of this service. Not all videos are searchable in their library either. However, it is an option I wanted to include.
You could also simply include the audio narration in your main YouTube video if you would like. Or any combination of my suggestions you feel comfortable with.
YouTube Videos/Video Clips:
I wanted to cover YouTube videos and video clips shared on websites like tumblr. For small clips, image descriptions and transcripts could probably be listed together. I have seen this done and it seems to help people.
Again, the original poster should post the description with the video. This is because they know the most important parts and because all reblogs of the post will include the description, so no one will have to hunt down a description that may not exist.
For the clip or clip compilation, mention where the clips come from, who is in them, and what they are doing. You could probably have a separate paragraph for each clip and include times-stamps if possible.
For videos you post on YouTube, descriptions can be very helpful! Unfortunately, YouTube does not support adding an audio description track at this time. Ideally, YouTube would have a description track one could turn on and off such as with subtitles. Until then, if you want to add a description, you should add one yourself when you post the video onto YouTube or any other website.
Before I get into how, let’s go over something else.
What videos need descriptions?
-Recipe videos - especially ones with only text. Ingredients, steps, measures, methods, any flourishes or special scenery (such as when shopping for ingredients) should be described. Blind people don’t just want you to read the recipe to them. They want to know what is happening in the video and how it is being done.
-Tutorials - These often contain a voice-over and accompanying images to demonstrate. A creator can opt to simply include more visual description along with the other information in the voice-over or add extra narration later (see the “How?” section below). For these videos, make sure to avoid or expand on any visually dependent parts such as “click here” or “fold here” or “when you finish, it should look like this”. Videos that contain only text and demonstration, however, will need a more traditional audio description the same as any other video.
-Silent aesthetic videos - Sometimes containing music or focusing on natural noise, these videos are usually vlogs with soothing activities or daily routines. They often show scenery, pretty things, or tours. Because these videos are silent, sometimes containing only text, they are not accessible. However, they can be easy to describe, perhaps in a soothing or educational fashion.
-Music videos - Because these videos are by nature visual, they may not be accessible. They may also have inconsistent, poor, or changing lighting for aesthetic purposes or set changes. This means audio descriptions would be helpful.
-Text-based videos - Obviously these are not accessible or may be difficult to read depending on font size, style, or background. For these, putting the text in the description may suffice. Label it so that blind people are aware they are getting the same material. If the text includes pictures or short clips, you could also simply include your own narration on the video itself or see the “How?” section below for another alternative.
-Game Play-Throughs - Games can sometimes be completely inaccessible pe very difficult depending on the person’s level of site. A lot of video games a not accessible or difficult to play, with quick-moving graphics, perhaps small text, or other difficulties. Because of this, blind people may enjoy game plays on YouTube for video games and mobile games.
-Skits or other performances - Think of these as Netflix shows with audio description tracks. Blind people may miss out on some visual humor, plot elements, or other fun visual aspects like costumes.
-Original Films, Animation, Clips From Shows - Again, think of it as any TV show that needs to description to cover visual aspects of what is happening. Scenery, characters, what they’re doing, any text, facial expressions, etc.
Pet videos- Because pets are cute and they should be described! Especially because these videos are sometimes hard to follow, such as a pet doing a trick.
How? How Do We Provide This?
There is always the option to add your own audio descriptions. However, that way confuse already-existing narration or may not be possible for already-published videos. You may also have trouble speaking and wish for someone else to provide audio descriptions. The video may be a music video or one you want to remain silent for the aesthetic. You may want to add a description to a video you enjoy that is not one you uploaded personally.
A free website and mobile app called YouDescribe can help with that. It allows people to add audio descriptions to videos on YouTube. You can even describe videos on a wishlist. Find out more here.
If you describe your video or have it described, be sure to link to the YouDescribe video in the description of your YouTube version so that people can find it easily, or note that it is available on YouDescribe.
Here is a link to the website
And a link to the app.
This site may be a bit too niche, but I figure if it helps one person, I’ll be happy. My entire blog is niche, when you think about it- targeting writers who specifically want to write and read about blind characters. It’ll be fine.
Keep in mind that audio descriptions may not be accessible to all DeafBlind people. An inclusive option could be to include a description under your video so people with Braille Displays can read it.
Print Books, Audiobooks, Large Print Books, or Braille Books?
Let’s get into something you writers might be interested in. Books! Let’s say you wrote a book with a blind character. How do you make sure it can be accessed by blind readers? You want to have a few options.
Print books - These are accessible to people with reduced vision. It is also possible to scan print books to read with voiceover, but I can’t imagine many people buying books simply to scan unless they borrowed/found it. So it could be an option, I suppose. Scanning books also takes time because you need to do each individual page.
Audiobooks - Audiobooks are great. They are accessible to blind people who can hear. They are cheaper to produce than Braille books, take up less space, and are better for the environment. They can be expensive when you buy them. Libraries have extensive collections now, however, because libraries don’t usually have any Braille books and very few large print books, not all blind people use them, even for digital access. However,many blind people love audiobooks so it a good way to make sure your content is accessible.
As of now, my library app is accessible with a screenreader, so reading audiobooks is possible. E-books are not currently accessible with a screen-reader on this particular app.
Make sure to release your print books and audiobooks at the same time or as soon as possible. It isn’t fair for blind people to have to wait, although there are cases where not having an audiobook is understandable. Keep in mind that the less options you have, the less accessible your content will be.
Large Print Books - I used to get large print books myself. I would say it is less likely publishers will want to publish large print books because they are, of course, larger and take up more space. (Not as much as Braille books, but we’ll get into that.) As you may assume, they are also less popular with readers. Publishers make exceptions for textbooks, so if you are making a textbook or an educational book, particularly one with drawings, publishers might allow it. They also might consider making large print editions of children’s books. Large print books can sometimes be found at libraries, although they are usually crammed into their own limited section. That shows how rare it is for large print books to be printed compared to regular-sized books. I have an extra note about this in the children’s book section, but for the most part, I think you can get away with not having a large print edition of your book.
Braille Books - I should you one doesn’t just make a Braille book. Feelings toward them are generally complicated. They can wear down over time, cost a lot, and take up a lot of space. One volume of a book is several volumes of Braille books. Libraries don’t generally have them- you have to request them from various places like The National Library Service for the Blind (NLS). For more information about obtaining or borrowing Braille books, look here.
Braille Books have largely been replaced by refreshable Braille displays and audiobooks. However, they are still important. They can also help DeafBlind people, if a book cannot be read on a Braille display (see the section on e-books below). My suggestion would be to skip Braille books unless you are writing for children (see the Children’s Books section) or your book contains many diagrams that need to be embossed.
Children’s Books -
I wanted to briefly discuss children’s books. With children’s books, you will, of course, want to have a print book and an audiobook available, perhaps even someone reading the book on YouTube. If the book has pictures, descriptions of the pictures would be nice. This is also where I think large print and Braille books may be not only possible or more likely, but important. Children are just learning to read and will continue to explore a love for reading. Therefore, a lack of reading material can be challenging.
If possible, you may want to consider asking your publisher if large print or Braille versions are possible. While websites are available so that children can get books, you may want to ask for your book to be published in these formats if your story has a blind MC.
Braille literacy is declining in the blind community, with children (and frankly many others) choosing to use VoiceOver and audiobooks to read rather than Braille. Being able to read helps reinforce spelling, grammar, meaning in ways that are not possible with having things read to you. That said, children should also be encouraged to learn technology and use audiobooks when they feel comfortable.
If you are publishing a children’s book, particularly with a blind MC, consider what your options are for increasing accessibility.
E-Books:
This is one of the more accessible options, as it can be read with a screen-reader or Braille display. E-books are also common enough that they are released at the same time as print books. The text can usually be adjusted and readers usually have a Search feature. However, accessibility is still a problem with e-books. While authors cannot fix this, they should be aware of it. You can read about accessibility issues here.
-
I hope all this helped somewhat. I provide sensitivity reading for blind characters for anyone who is interested.
389 notes
·
View notes