#this one was my first attempt doing text overlay
Text


I need you more than you'll ever know.
Still do, willing to let it show.
I need a minute just to get to you.
I feel like I might be getting through.
#butcher x hughie#butchie#this one was my first attempt doing text overlay#still very new to making gifs and learning a lot#but I am pretty proud with the little things I've done so far#looking forward to learning and doing much more#✢ BUTCHER ✢ musings.#;; BUTCHER ;; self ; visage.#;; BUTCHER x HUGHIE ;; otp.#;; KUROKI ;; my gifs.
36 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
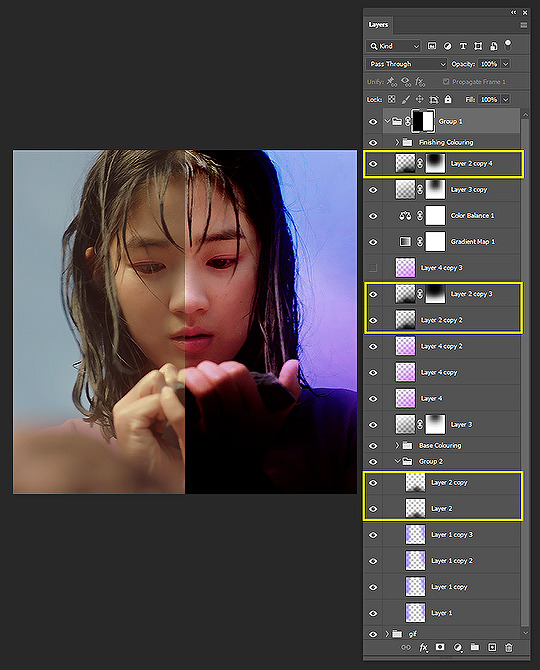
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#requested
315 notes
·
View notes
Note
what brushes did u use to paint ur most recent post theyre so nice looking!!
THAN K U THANK YOU!
i grabbed a bunch of these procreate brushes from brush packs online, so if you want me to send them over don't be shy!! i'll gladly share :)

these are the ones i used for this piece.

the first "LB Nib Wet 1" was used for all stages of sketching plus the attempted lineart. The default Round Brush was used to lay down initial values once i had filled in the flats.
The LP Flat Knife was used similarly to the round brush, but also for blending. Not much thought went into that LOL soz
Edge Control was used for fabrics! It's a flat finish on one side and a soft edge on the other, so it came in handy for shading the clothes and soft material.
The Chinese text brush (not sure where I got it) was used for the very faint overlay gradient. It's not very noticeable under the texture I slapped over the finished thing, which does all the heavy lifting in my opinion.


(with and without texture)
Then a little Gritty Tone here and there from a brush drive I downloaded ages ago. It's rlly good!!
Here's the texture I used, just switch it over to Overlay and mess with the opacity (or don't! You do you!)

Thank u again!
19 notes
·
View notes
Text

new work... the culmination of one month but more like two days. long, long, long breakdown bee low.
had the idea for this ever since dan made this tweet calling himself and the band the good boys lol. thought it would translate well to some kind of scrappy collage-y thing which i somehow end up continuing to make, maybe this is just my design path. my vibe per-se. created this file like nearly a month ago now and couldn't really hack out where i wanted it to go and sort of shelved it knowing something would click for it eventually, which it did! i was starting work on something else (that i'm going to scrap in favor of something more accurate to what i wanted, that will appear soon enough) and inadvertently figured out that this is what i had in mind for this intentionally and it had to be done.
started by hand cutting w a x-acto all the lettering for this and scanning it. i knew i could just go do all this digitally and whatever but i enjoy physical elements in my work as it makes it more personal and "real". unfortunately my actual letters scanned looked incredibly dodgy and i couldn't repair them, so the letters are just overlays using the same paper i had already pre-scanned for textures.
the picture cutouts kind of gave me more hell than i intended – all pink at the start, re-cut 2-3 times because they were feathered wrong or dissolved from magic eraser (my own fault!)
here is a early wip from 3 days ago

anyways i really hacked it the fuck out last night for a good 5, maybe 6 hours where i re-cut everything, re-colored from a new set of swatches and started to create a full arrangement of what i had in mind. i ended up settling on this icky yellow background because it did contrast nicely with the pinks/blues/purples in the text and photos. added some names which i just cut from the letters i already had and some lasso as a placeholder.

i tried to fill in the background with this extremely claustrophobic wave-y shit. i could have ended up keeping this had i had the patience to deal with evening out paths – a tedious task that i'm still quite rickety at.

so i scrapped that and went to bed completely unsatisfied.
however, as soon as i added that yellow background i was like holy fuck i'm making a ode to de la soul's 3 feet and rising and earlier i did attempt to make something in that vein in order to fill the dead space. it didn't look good, so i scrapped it and pretty much overhauled it all again...

a literal mess 👆
keeping the outline on the photos bc i think that actually made them pop just that little more, i desperately needed to create something to fill the dead space. so i re-built a background based on the pre-made .psd i used to back the spoon thing from a few months ago because i didn't want to reuse the same backing for a second time – poor practice! found what i needed amongst the sea of resources and made something nice and unique. added and recolored some scribbles and arranged them from there. boosted up the text by making it look a little more cut out than what it originally was. ended up with the final product above!
some details 👇



all credit of the photos goes to poisonous.culture on ig too btw, those pics alone really did help me come up w some direction in the first place! although i really wish the pic used of dan b was better :(
turns out i made error so actual final above jrihgdfjkhgskd error cast in iron here though SORRy uguhjdf sjhf sorry ben i cannot beleive i Renamed u. jhfbkjdfhbgklvjsd I KNEWWW THERE WAS SOMETHING WRONG W IT BUT COULDNT PUT MY FINGER ON ITT HGSDHFHHJJHGJGSFDGHJSFGHJSGHSFGHSGHJ fail moment
4 notes
·
View notes
Text


SUPREME GEOMETRY | THE NINE ARCH BRIDGE
Topics of interest
Shadow Play | Contrast, balance, duality
Very familiar in terms of colours, theming, and potential narrative. Could have been a fun experiment to attempt at but my only fear is that it may end up looking familiar compared to my darker tones weekly explorations.
Scan Lines | Digital age, consumption, analog
Not entirely similar to the style I've been attempting for the past 7 weekly explorations yet it leans more towards a digital narrative that my past work haven't quite touched yet (aside from weekly exploration number five).
Supreme Geometry | Boundaries, abstract, simple supremacy
This was the topic I was "recommended" to attempt. As seeing that I want my final three to be strictly illustration based this would be another perfect opportunity to use perspective as I haven't used much of that in my batch of work.
CHOSEN TOPIC -> SUPREME GEOMETRY
The second final illo of the semester! This week I was tasked to attempt supreme geometry. I immediately knew that I had to attempt perspective for this one, not only would it ensure that it would look visually different but it would challenge me to attempt something new that I have never done often enough. This also marks the first weekly exploration that I can call it a proper illustration, one of the first that I actually feel satisfied with illustrating.
Creative Concept
From the start I wanted this to be really different in terms of colour and composition. Inspired by supreme geometry I played with shapes and even some more complex forms to create a sunset bridge setting inspired by the recent sunset that have been occurring lately. Despite working with what are mostly 2D shapes I added shading to create depth as I believe simple shapes can be so much more than just 2D flat objects.
Description
As mentioned before, I want to ensure that these three last illos are fully illustrative and this and this definitely suits that guideline, exceedingly too! This illo is somewhat different than my usual art style which I think helps it to differentiate it from the other 8 weekly explorations. I experimented with colours that I don't use that much such as purples and greens. Yellow and orange seemed like good highlight colours for shading and the suns in the composition.
For this one illustration I didn't use my usual overlay texture technique and instead used photoshop's grain and texture to fulfill that air spray-like texture that's seen on this week's exploration. It really helped tie in the shading and shapes as without it, it looked to artificial and lacked the retro futuristic feel I wanted to emulate.
This turned out to be one of my favourite illos in this semester's batch and I loved the process behind it. I've been wanting to attempt this sort of style ever since semester one's batch of illos but I never got around to it. This illo is inspired by the end of the semester and the weird bliss I get during the final two weeks of school. Sad that school is over and I'll have to say goodbye to my friends and not having a consistent workflow of design work that I love doing, yet happy as I get to go back home and see all my old friends once again and the usual summer activities that occur during that time.
Final illo is next week, I think I've got something good coming up!
KEYWORDS FOR INSPIRATION
Retro
Perspective
Neon
Radiate
Growth
Futuristic
ROUGH -> PROCREATE
FINAL -> PHOTOSHOP
Text version:

3 notes
·
View notes
Text
Devlopment
this is my process of me making my first ever mixed media animation
i had to face A few challenges when using indesign as i have never used indesign to this capacity before. In this process i also learnt how to use premier pro to export the videos as frames. This took a long time as for this animation i used around 8-10 different scenes. From exporting them i then put them onto indesign. I used a3 paper settings and a grid to collate them all together.
At first it wasn’t sure about how the video was going to turn out as some of the frames came out a bit blurred due to the formatting as jpegs but i believe once they were scanned it it actually really adds to the effect of the motion and atmosphere i am trying to create in the video. I printed the frames double sided but this meant i couldnt really experiment with cut outs but the cut outs i did do look really interesting within the video, to develop i will do this more.
I experimented mostly with posca markers for this which helped certain features to stand out but also turned out a bit flat unfortunately when put back together in the video. I believe the parts that worked the best were the oil pastels as it created a lot of texture and also softer which divided the attention more to the musician rather than the overlays itself .
One thing i would improve with this is the busyness of patterns i draw on each frame, i didnt realise when drawing, but when scanned it in , the drawings went too quick and perhaps looks a little too crazy and i hoped for more definition, i also really like the colour scheme , i chose colours that relates to the video colours already there. I also think the text went well! I would try different fonts and colour schemes next and improve the speed of the mixed media aspects. But really good first attempt.
0 notes
Text
How TikTok Is Reading Your Mind Whiteboard Friday
Explore the role of demographics, engagement, and personalized recommendations in how TikTok surfaces content. Discover how TikTok attempts to avoid echo chambers and gain valuable insights into its inner workings. Dive into the fascinating world of TikTok's algorithm in this new Whiteboard Friday episode with Lidia Infante!
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Howdy, Moz fans, and welcome to a new edition of Whiteboard Fridays. Have you ever felt like TikTok is reading your mind? It's just an algorithm. My name is Lidia Infante. I'm the Senior SEO Manager at Sanity, and I'm going to talk to you about how TikTok offers you the videos that you like.
What do you like?
The very first thing they're trying to do is to show you videos that interest you. They're trying to keep you in the app as long as possible. So they need to figure out what you like. How are they going to do it? The moment that you sign up, you provide some demographics data. Your age, your gender, where you're signing up from all gives TikTok enough information to start assuming what your interests are going to be and populate your For You page.
Out of that first For You page, the topics that you engage with or don't engage with are going to give TikTok the information about what you might enjoy seeing on your For You page. After that, they're going to try to find related topics to the ones that you have expressed an interest in. For example, I really like cross-stitching.
It's not difficult to assume that I also like interior design or flower arrangements, which I do. TikTok shows them to me, and I stay on the app much longer than I should. Another point of information is your followed profiles and the topics that they talk about or that they are interested about. Your Discover tab behavior is a very strong signal for TikTok too.
What that means is when you search for a hashtag, click on a hashtag, make a TikTok search, search for a user or a trend or a TikTok sound, that's all giving strong information to TikTok about what you like because making a search or diving deeper into the content of a sound is much more complicated behavior than simply just scrolling past on your For You page.
What is the video about?
Now that they know what you like, they know that they can serve you videos about it. But first they need to understand what the videos that they have in the database of content are about. To do that, they're going to use the visuals. So literally TikTok can "see" with the visual AI the content of your video. What are the objects that are in there?
Are there faces? What are the emotions of the faces? Is there a dog? Is there a chair? They're going to be able to see and process all of that. Another strong signal is going to be the text overlay that you put on your TikTok video, if you have any notes or any content put on there or if you're manually inputting the captions. The audio on your video is very relevant for TikTok to understand what the video is about, and by audio I don't mean TikTok sounds.
We're going to come back to that. I mean the actual voice, the words that you're saying or the ambient noise that sets the location of your video. The captions and hashtags that you use in the video are very relevant and help TikTok understand what it's about as well. When you are done with creating your video and you start typing it out, when you create the cover for your video using the TikTok tools, that gives TikTok that level of information.
Then we've got the TikTok sound. If you're using a TikTok sound that's related to a trend or to a topic, it also gives TikTok the information about what your content is, what the emotional tone of your content is, and so forth. All of these elements, as a hardcore SEO, are what we would treat as on-page SEO but on the TikTok side of things.
Is the video any good?
Now they know what you like, they know what their database of videos are about, but they also know that they have a limited amount of time for your attention. So they're going to want to show you only the best of the best of their content. They're going to have to understand if the videos they've got are any good. How are they going to do that?
They're going to be using, amongst other metrics, engagement. So the engagement of users that have expressed similar interest to yours are going to help TikTok predict your potential engagement and how much you're going to like the video. They're also going be favoring native content creation. So any video that's being created directly from TikTok using the TikTok tools is going to get a little bit of a boost.
The language that the content is in is very relevant too. When signing up for TikTok and creating your profile, you state what are the languages that you speak and what is your preferred language. TikTok can also understand this based on your behavior. Then the device that you're using and the strength of your connection also help TikTok serve you lighter videos and shorter videos when you're maybe on a train or don't have as good connection to actually have a good viewing session.
What isn't eligible "For You" page content?
There is some stuff that TikTok does not want to see on their For You page. Any content created by a user that has stated that their date of birth is under 16 is not going to be eligible for the For You page. So if you're trying to be cute and giving your brand account a date of birth of when it was founded, don't because nobody is going to see it.
They're also quite strict with QR codes. They don't want to see any QR codes in there because of safety reasons. You don't know if that QR code is going to take your users to a spam website or a dangerous website showing porn or violent content. But also they don't want to miss out on the affiliate marketing payout that they get when you shop directly on the TikTok Shop.
Any dangerous or violent behavior is also not accepted or eligible for the For You page. So unless it's tagged as done by specialists, don't try this at home and so forth, it's not going to show up. Engagement bait content is also not eligible for the For You page. So content that tries to trick users into engaging with it without them actually naturally wanting to engage with it is going to be demoted from the page.
That type of content is like when on Instagram we used to see posts that said tap twice to see some magic, and the only magic is that you had liked the post and increased the engagement of the brand. That is the type of engagement bait that's not acceptable on TikTok. Another thing that they don't accept on their For You page is any content that shows tobacco products.
Is TikTok capable of breaking bubbles
TikTok wants to show you videos that interest you and keep you in their platform, but they're also trying to not generate an echo chamber for you. Echo chambers are a very real risk of any recommendation algorithm that's based on interest and engagement, and we have seen a rise in radicalization across different populations because of this.
The way that TikTok is trying to address this problem is by offering random content of random interests, random creators that you've never seen before on your For You page. Initially, they said they were doing this about 10% of the time, but there aren't any current numbers about this activity. This is not enough to remove echo chambers because of the psychological effects of familiarity and their exposure effect.
Once you see something that does not quite fit right with your For You page, you're very quick to scroll. It is a similar phenomenon to banner blindness when we are going around the website. We kind of know what an ad looks like, and we don't even look in that direction. It's a similar effect.
So it is not enough, but one must appreciate that they're trying. If you have found this interesting, you can catch up with me and my content on Twitter @LidiaInfanteM, on LinkedIn looking for Lidia Infante, or on my website lidia-infante.com. Thank you for watching.
Video transcription by Speechpad.com
0 notes
Photo




hello friends! an anon asked us how i did the text effects on this kate x yelena gifset right here and in the examples above, so here is my best attempt to show it was done. all you need is photoshop and basic knowledge in giffing + usage of timeline!
FIRST EFFECT
ok so have ur text ready, any way you’d like it to be! i set my layer’s blending mode to difference, added a blue color overlay that’s set to color and a drop shadow.

now click the warped text tool (highlighted in red in the screenshot below) and you can choose any effect you want! for this one, i chose inflate and set it the bend to +50.


now click ok and click the clock next to text wrap on the timeline. you should now have this little yellow diamond pop up (oh and if u haven’t already, click the little arrow next to the text layer to show these options!)

drag the slider to the middle (or literally wherever u want it)

go back to the warped text option and set the bend to whatever u want, i set it to -50. this should now prompt another diamond to pop up, which indicates the effect has been done!

click ok and drag the slider to the end

using the warped text tool again, set the bend back to +50 or again, whatever u want it to be! i now have this as a finished result:

SECOND EFFECT
do the the exact same thing as the steps above, except instead of using inflate for the warped text, i used the flag option! this is what you should have:

THIRD EFFECT
this one is a little bit more complex, but we can get thru it<3
ok so have ur text ready. you can have it any way u want but i wanted the text to have the effect on bigger than the text that doesn’t. so i made “sabbatical” and “honey” larger than the others on different layers.

for the first text, use the transform tool to zoom out (you can adjust the placement) if you need to. so this is what i have:

now click the clock next to transform and ur diamond should pop up. this means at the beginning of the gif, your text will be zoomed out!

now drag the slider to the middle or closer towards the end, and zoom your text back in with the transform tool once again, giving u another diamond.

u can definitely drag the slider/diamond all the way to the end so the effect zooms in all the way to the end of the gif, but i wanted mine to zoom in only towards the end so the text could be readable for the rest of the gif, which is why i only dragged the slider closer to the middle.
i now have this:

now do the same for the other text. i dragged the slider a little bit after the previous text’s diamond so it would zoom in completely after the other text does

and this is the final result:

*note: the closer the diamond is towards the end of the gif, the slower the text will zoom in.
FOURTH EFFECT
do the the exact same thing as the first and second effect, but go for the twist option! this is what you should have:

should you have any questions, send us an ask or send me one on my main blog @sashafierce and i’ll try to help u out as much as i can!
#completeresources#allresources#resourcemarket#usernik#usermarcy#useraashna#tuserssam#userhella#usersalty#userroh#typography#request#tutorial#*usergif#*tutorial#by drea
457 notes
·
View notes
Text
Regarding The Allegations Against User @jalnandanz
Firstly, before we get into the topics of this post, I would simply like to make one thing very clear. I personally don’t like to partake in tumblr user disagreements or drama, but this situation is NOT drama. These allegations against user @jalnandanz is something very serious and no laughing matter. I take these things very seriously as slurs are not okay and will NEVER be okay especially if it’s not your slur to reclaim. Like everyone else when the screenshots were brought forward, I couldn’t believe it and immediately had a bad taste in my mouth. Upon looking at the proof that was sent in I believed the screenshots at first, till I saw the anon message that was posted where they mentioned a slight line being in the corner of the screenshots which made me grow suspicious and thus began my attempts to figure out if the screenshots were truly unedited or edited. Once again, I would like to reiterate these are very serious allegations and should not be taken lightly. If I’m wrong, I will issue a full apology to the black community and all poc writers who were affected by this incident and my actions.
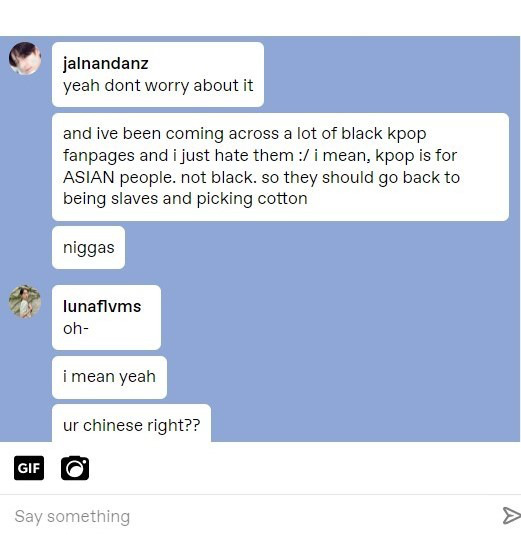
1.) The Initial Proof

Now upon seeing the screenshot it looks very real, but if you click on the picture to view it in it’s entirety, you can see a white line. I know what you all must be thinking that’s just the image being cropped, but as the editor anon stated it’s the same exact line that appears when you edit something. I decided to test this theory myself and noticed on mobile through picsart and or other editing apps, the same line appeared. this can appear and will happen if you aren’t precise with the image placement or after an image is exported.
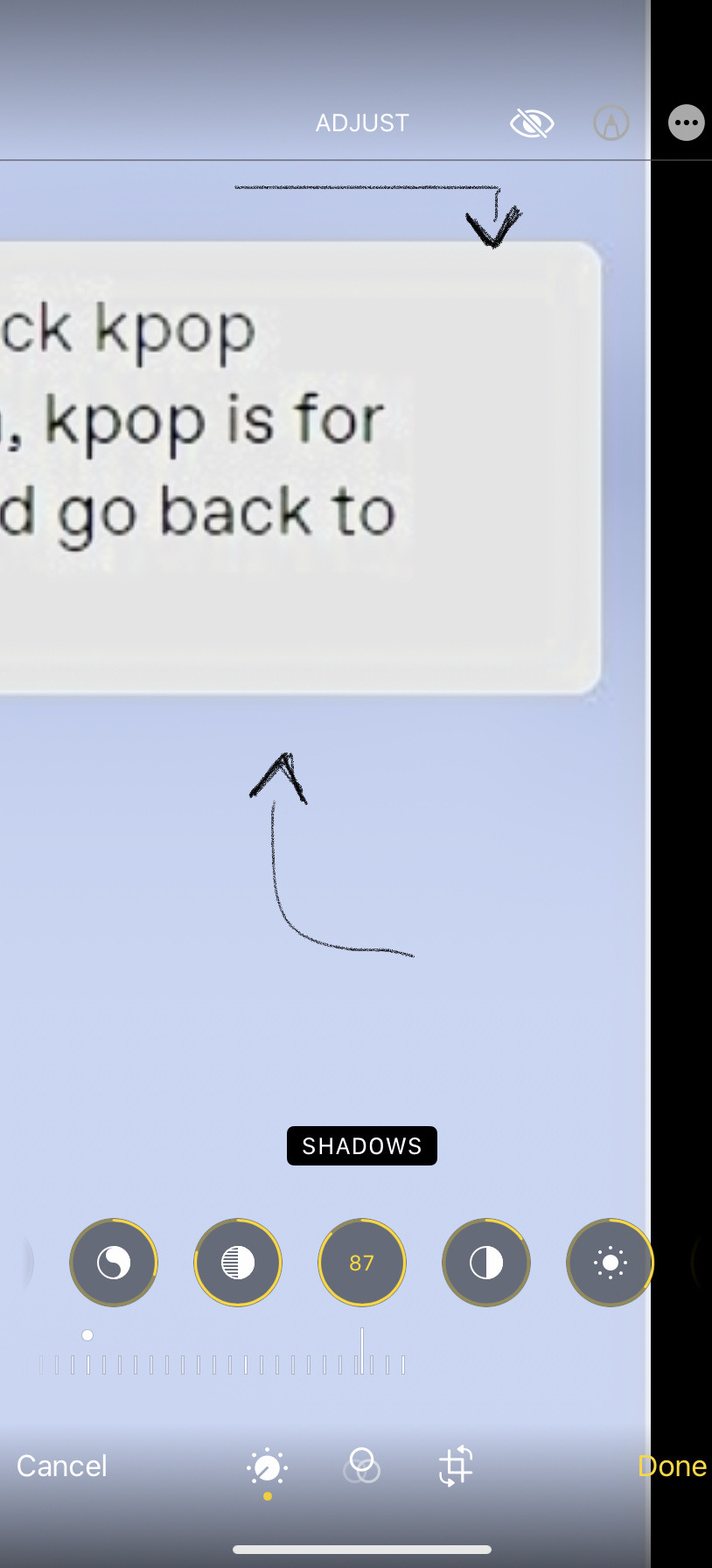
2.) Enhancing the Showcased Proof

Upon this first image displayed above: I used some enhancing filters on my phone to see if I could spot anything off about the image and somehow, I did see something that wasn’t exactly right. There seems to be something like an overlay on top of the initial text. If you can’t see it well, down below you can see it a bit more.

In regard to the image above: Do you see it? The weird white cast around the message bubble’s text which is quite weird if I must say so which is why I decided to test this with my own message feature. To avoid any errors on my part I made sure to make My blog background the exact same color as @jalnandanz blog and message myself as seen down below.

The above image is my messages with the exact same filters as the alleged proof screenshot above. Do you notice there is no weird white cast around the text. On my messages you can see a slight line on the message bubble, but I want you to focus on the text part of the message. There is no weird white glitching overlay cast around the message text. Now, My one question is if the alleged private messages are true why is there such weird glitching and overlays behind the text of said messages.
3.) The Dashboard Screenshots

The above image is from @//xujeonghao whereas the one below is mine.

Do you notice the difference in the icons? Theirs seems to be elongated on the sides and more rounded whereas the one I took is more of a perfect square. The icon layout we are all familiar with which cannot be altered as it’s tumblr’s layout. Why does their layout look different? there’s many questions one can ask regarding this situation.
In summery there’s a lot about this situation and the alleged proof that doesn’t seem right. Again, this is MY personal thoughts on the matter at hand. Furthermore, this is a very serious situation and requires a lot of attention and honesty. I personally have a hard time believing that this user said a racial slur when the proof doesn’t seem right. Once again, If I am wrong I will issue a PERSONAL apology to the black community and to all poc writers and those who were affected by this matter.
I wish to add on that I don’t wish for this to upset anyone or seem as if I am looking for attention, I am simply doing what I would want someone to do for me if I was being accused. Block me if you wish, but this is something I take very seriously as a poc myself.
94 notes
·
View notes
Text
A Chronicle of the Ways in Which Upturned Canoe Mountain Has Wronged Me
i've had to write this whole parable two and a half times now. fuck you too, tumblr (lovingly).
anyway
i was writing a not-so-small post on architectural calendarics that i'll eventually share here, and i'd gone pretty well all things considered, even with exams and whatnot massively slowing things down. but Toluquilla posed a perfect storm of problems i was not prepared for.
see, before it, most of the calendarics i'd researched and digested were Horizon Calendarics. what are Horizon Calendarics? Horizon Calendarics are when you align a building or smth in one to a certain feature of the horizon, be it a prominent peak or a noticeable dip, and put the thing at just the right angles and distances to sort of create a calendar that tracks the movement of a celestial body, with notches or protrusions on important dates or period boundaries.
cool shit right?
up until this point, i'd done a fair few descriptions and put a few images to illustrate what i'm talking about. obviously i hate myself and i'm working with relatively less popular or outright obscure sites, but decided to work first with the better known and gradually crawl down to lesser-known ones.
Ranas and Toluquilla are very cool sites i'll eventually talk about, but i decided to do them for two reasons:
they both have described architectural calendarics
i love the sierra and i want others to love it as well
i'm no scholar. i am good at boiling dense info down into equally dense but more accessible terms and can compile much, but i don't know shit about astronomy, much less about calculating dates and azimuths and stuff.
for historical contexts and... just about everything that's not mercury poisoning (yes, really), there's very limited information on the region. like things do come up on google scholar, but they're either very old, impossible to get, or obtuse references to the previous both.
yet fortunately again, there is a book on alignments.
Orientaciones astronómicas en la arquitectura de Mesoamérica: Occidente y Norte was so very useful for Ranas after i finished the history bits. it uses fairly complex language, but the times it describes are easy to comprehend, albeit the text is a little ambiguous where it doesn't need to be.
in retrospect, the same can be said for Toluquilla, but nighttime me does badly with texts that cannot decide what numbers are most important to mention and where to mention them.
the crux of the issue came in the last few lines, which are essentially a lightning round of "things we tried but we don't know how to order them" and which contain a single word i didn't know. azimuth didn't scare me, especially not with the little degree sign, but the word orto had an unknown i couldn't parse out immediately. hablo bien la castilla, formal y mi variante local, pero no sé de términos tan astronómicos porque nunca se me ocurrió buscarlos. es mi primera vez viéndola.
being too knocked out to remember that Wiktionary is a thing that exists but just conscious enough to decide that attempting incredibly complex calculations was a good idea, i delved into inah's rough map of the site and a website that could output the different angles at which sunrise and sunset happened in relationship to the north of a given site for a day or in a datasheet for the year.
"there's probably some mountains that i can read," said a naïve me, full of hubris and thinking that the authors were wrong or something. with what little i could pick up, i learned that the Temple of the Second Ballcourt is the place with the alignments, and as such picked it for my own purposes.
the foremost problem showed up when i couldn't find a tool to get those sorta elevation heatmaps but in relative elevation to just grab a pic and overlay enough lines and circles to see where there could reasonably exist an axis, one of the most recurrent points that Horizon Calendarics use, or notable extremes, another set of points that define the most northern and most southern sunsets and sunrises.
"oh well, i'll just use peakvisor and check a range of angles to see if anything comes up." reasonable to a point, ig.
instead of grabbing my protractor, i used a fairly accurate but still very prone to error method of using a compass to measure the difference in angle from north of a given line. i don't have a compass, let alone one at hand and one with guides, so i used my very prone-to-sliding phone's compass and did a relatively good job at it, only some 5 degrees off. i shouldn't be celebrating this. ...anyway
i got the datasheet for the solar angle and got the minimum and maximum ones from all sunrises and sunsets. i was eventually left with four numbers, maximum and minimum sunrise and sunset azimuths.
i plotted these on desmos into lines (y = xcos ß btw), along with the flawed alignment and the perpendicular (y= x / cos ßa), and lo and behold i got something that looked like an alignment.

[blue line close close to purple line is the perpendicular; lrA is minimum rising] needless to say i was excited. i got something, different of course, but not too different.
then i checked the date for that minimal — June the 23rd and 24th. it's close to the solstice, about 2 or 3 days off. i went onto the calculator that projected minimals and maximals per day and... the result was off by about 5 degrees further — indeed, the minimal absolute was on the 22nd, @ 64.45°...

the line was off, and for large large distances like actual sunrise this is bad.
by now it was the morning and i was much more open to the possibility of failure, so i turned to read again, fresh and full of energy...
all this was useless to me. i already had my answer and i could've avoided all this extra strain if i had only slept a bit. literally, in the first few sentences it says the dates and the way in which the site can be read: it, along with its Ballcourt and the city's First Ballcourt, is pointed towards April 30th and August 13th's sunrises. notably, these are very close if not outright identical (these were calculated with actual formulae by actually knowledgeable people, but calculations, as they are, are still prone to a little deviancy sometimes; alternatively, they could be a nod but not a total homage) to the aligned sunsets of Teotiwakan's Pyramid of the Sun, April 29th and August 12th~13th.
instead of considering for a minute that maybe it wasn't a Horizon Calendaric but a Staked Calendaric (similar to the other one, but uses "stakes" or just a few closer landmarks to indicate the date, much like E-groups further south), i was too stubborn to even consider it. i even approached the point and almost changed my viewpoint, but no, no, it was too jarring at the time.
i then looked up orto on wiktionary and lo and behold, it fucking means sunrise.
with this cleared up, i was able to read the last few lines, lines which say that the Temple of the First Ballcourt have another alignment, for the 27th of May and the 18th of July. these seem like unusual at first, and indeed, one is displaced by 27 (april->may) and the other by 26 (july->august) days. however, the number 13 is a bit of a motif in mesoamerican stuffs, and in this case lends credence to this separation seeing as 26 is a multiple of 13. the 27 is likely intentional, as total symmetry seems a tad secondary to the Classic Sierra Gorda people — in the sister city of Ranas, which does use Horizon Calendarics, the count for one of its two timereader temples is of 140 days, while for the other it's 145~146, with two gaps of 40 between their tailends to complete the whole year.
so far we have 105 days accounted for by the four stakes, 13*8 + 1 (possibly 1 more sometimes to account for the extra decimals accumulating).
the other 260 are hidden at the other side of the Temple of the 2nd Ballcourt, which has sunset stakes in february 9th and november first — each tailend is gapped by 80 days, multiples of the important 20-day concept, and between the two stakes there are 100 more, completing our cycle neatly.
take this as a cautionary tale. i was open to many things, to different ways of counting times, but i was so tired and so infatuated with Ranas' (and primordially by Kwikwilko and T'ajin's) way that i forgot the sheer diversity inside the continent. in a way i was Horizon-centric, and now i know better.
but hey, everything's better than being eurocentric :^)
3 notes
·
View notes
Text
overlay gif tutorial ヾ(^ ^ゞ
I don’t really know what to call this style actually (^▽^;) “overlay” is commonly used but it’s a bit of a misnomer because there’s an actual photoshop layer effect called “overlay” and it’s not the one that we’re going to be using. I sometimes refer to it as double exposure because of how it’s taking a bit of inspiration from double exposure photography. I’ll just refer to it as “overlay” for the rest of this tutorial!
disclaimer: this is probably going to end up as a long rambling piece as I walk through how I did this particular gif instead of an actual tutorial lkasdkkls

for @purplexedhuman @wangxianbunnydoodles ! (◕▿◕✿)
Step 1. Choose your scenes
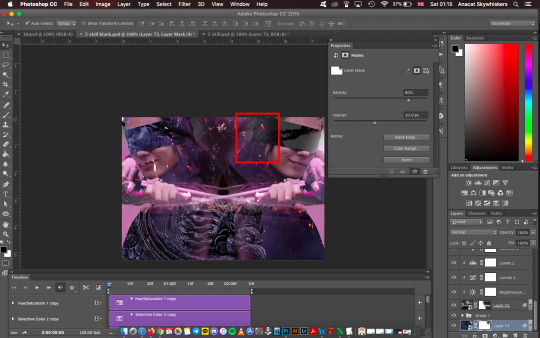
I can’t stress enough how important this step is. I’ve learned through trial and error that for overlaying gifs, the scenes overlap the best when they have large black/ dark patches (this is the case for the particular layer style I use, elaborated below). Notice how in the finished gif, the structure that he’s standing on seems to become “part of” his robes, and how the smoke seems to be “part of” his blindfold? That usually works best with dark patches.
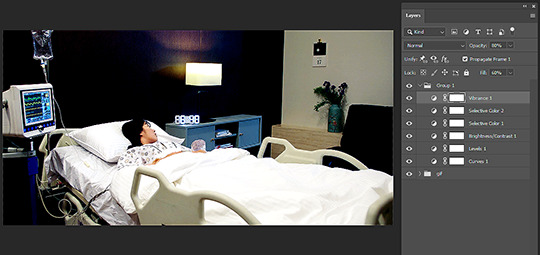
So these were the two scenes I chose:


And I proceeded with cropping and sharpening them on Vapoursynth. Especially if you’re doing this step instead of loading it straight into Photoshop, it’s best if you have an idea of how you want the final gif to turn out so that you can crop the gif directly to the position you want on Vapoursynth.
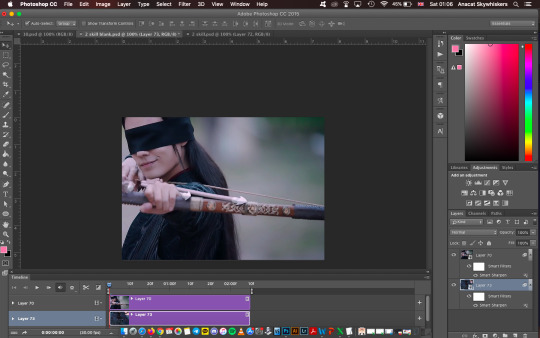
Step 2. Load gifs into Photoshop + sharpen

This tutorial is a handy one I referred to waaay back when i was still trying to figure out how to merge gifs. In making this final gif, I basically followed all the way up to pasting the second gif over the selection.
I usually work with timelines instead of frame by frame in frame animation [tutorial]. Basically, after converting the frame animation to a timeline, I select all the layers of the first gif and combine them into one smart object, and do the same thing for the second gif, and then use smart sharpen on them respectively.
Impt! Remember to save your file before you convert to smart objects! I don’t know about other Photoshop versions out there, but my particular one has an annoying habit of crashing whenever I convert to smart objects without saving first (; ̄ー ̄川
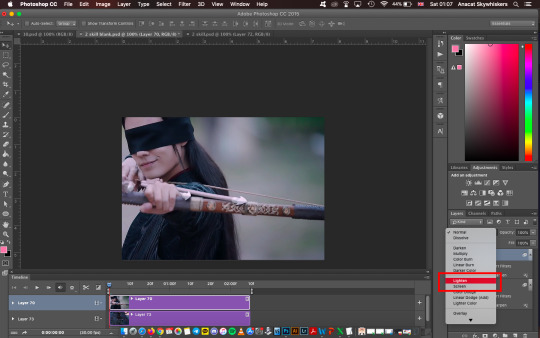
Step 3. Choose layer effect

I usually go with Lighten - this is the layer effect I was mentioning earlier that works best with dark patches. Other effects that may work are “Screen” and “Darken” (this doesn’t work as well as Lighten/ Screen with dark patches), but I don’t use these often.
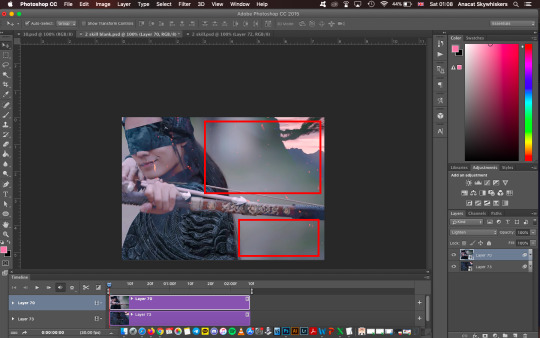
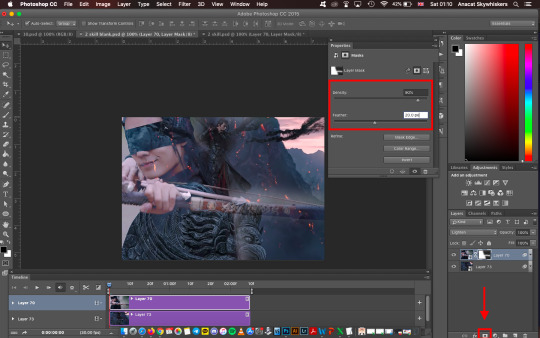
Step 4. Use layer mask to hide parts you don’t want

This is what I get after applying Lighten to the second gif. The dark patches look great! The first gif is showing through! But there are those patches marked in the red rectangles where the second gif is covering what I want to be shown on the first gif (‘A`)

This is where you add a layer mask and use a black brush to draw over the parts you want to hide.
If you notice the layer mask thumbnail:
Black = mask
White = show
Then fiddle around with the density and feathering to your desired effect.
Density: affects the opacity of the layer mask
Feather: affects how blurred out the edges of the layer mask are
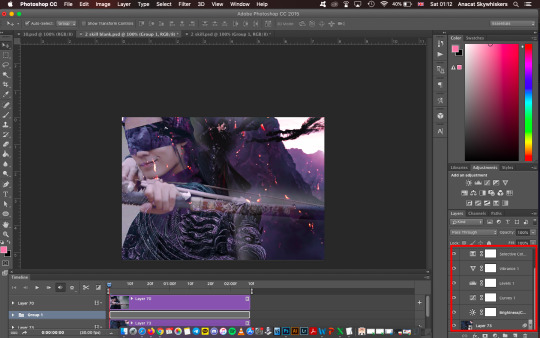
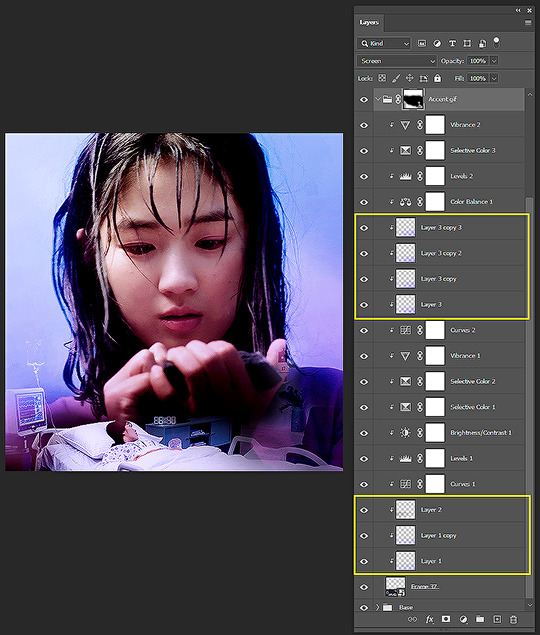
Step 5. Colour your first (bottom) gif

Have in mind what is the main colour you want to show through for the final gif. For this one, I wanted to go with a magenta colour.
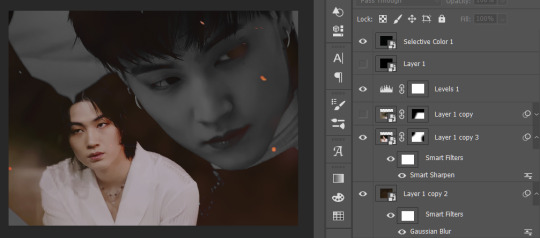
My usual colouring steps are: Brightness/ Contrast > Curves > Lines > Vibrance > Selective Colour > Hue/ Saturation
I use all of them except the last three to change the lighting of the gif, usually trying to make the dark parts even darker so there’s a more obvious overlay between the two gifs.
The last three I use for colour correction of the gif to make it more magenta.
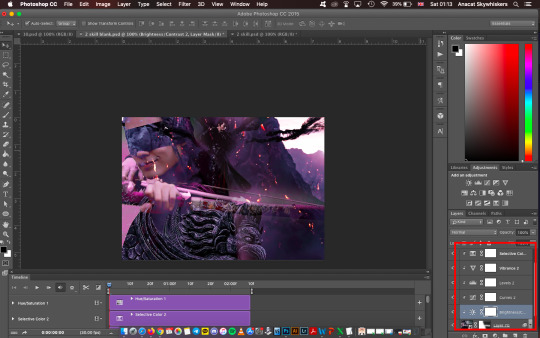
Step 6. Colour your second (top) gif

You can swap around colouring the first and second gifs! You’ll probably end up going back and forth as you try to figure them out.
Essentially the same steps as above, but remember to apply the colouring layers only to the bottom layer (see that little arrow there) or the colouring layers will affect your first gif as well.
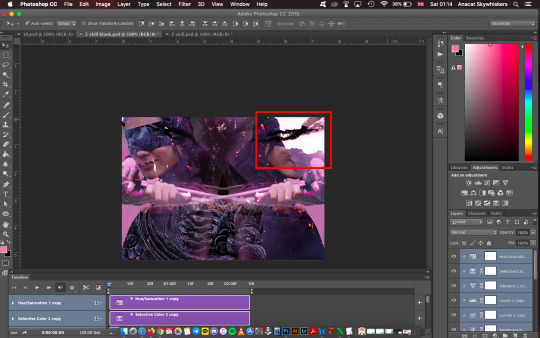
Step 7. Mirror effect

This is purely up to you if you want a mirror effect for your final gif!
Select all layers of the gif you want duplicated (the gif smart object and all its colouring layers) and duplicate (command/ ctrl + J)

Then with the layers still selected, go to Edit > Transform > Flip Horizontal (or Vertical if you’re going for a top/ bottom mirror effect)

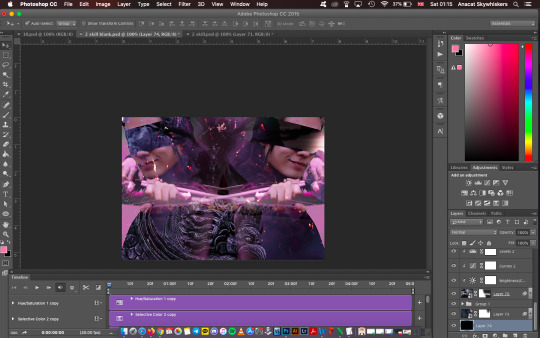
And then you’ll get this! The second gif is mirrored now but that stark white part on the first gif is covering his face on the mirrored second gif (πーπ)

Repeat Step 4 and use a layer mask to hide that white part of the first gif, again toggling the Density and Feather to what fits best.
BUT! What happens when you end up accidentally masking the same patch on both the top and bottom gif? You’ll end up having a weird transparent patch on your overall gif.

To solve for that, add a black layer right at the bottom so that it will cover up that transparent area.
And then you add your text (if you want to) and that’s it! 〜(꒪꒳꒪)〜 ngl, this takes a bit of practice to get the hang of and my earlier attempts at this were... laughable _(´ཀ`」 ∠)_ but it’s a really fun style to work with because you don’t really know what your final gif will look like since it depends on the particular scene you choose and how you crop it - because these will affect whether you can mirror/ duplicate them and how the two scenes will stack on top of another.
But have fun and holler if you need any help! I’m faaaar from being a Photoshop master but I’ll be happy to help where I can (ノ≧∀≦)ノ
299 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
thank you csenge @imdefs for tagging me to show how i made this set ✨

buckle up folks this is gonna be long bc min. character limit uni papers thought me a lot of things but def not how to be concise
01. planning
this was a long time ago but i do remember wanting to make something with overlays bc quite honestly i started working on this way too late and it seemed the fastest lmao. jokes on me i had 2 failed attempts and this also went through some changes along the way. initially i wanted to combine dye, bol and present:you... them being my fave eras for this lovable dumb man. so it would’ve been one pair for each gif.
02. creating
picking footage
so onto creating,, first things first the concept had to be changed bc present:you only had light shots so that had to be removed rip, here you can see a failed attempt at me trying to include it. this was before i started making proof on concepts for gifsets which later on saved me so much time... but not this time

once i accepted defeat i had to reshuffle the shots and add some new ones but it was all good i was not losing braincells at all. so onto the real gifs, gonna show you the red one bc that’s my fave of the three.
making the base
btw i’m always working with timelines and smart objects bc it feels way easier than frames. so here we started with this jaebeom, and since the background and his hair it’s pretty dark those will be the parts which will be covered with the next gif. i made it black and white and also adjusted the levels a bit to make it a bit softer (lowered the whites and lightened the blacks)

for aesthetic purposes i always go for one close shot and one wider shot, then literally all i did was add the other gif on top, and set it to lighten. okay this is it that’s the whole process bye. oh we need the rest too? okay okay. so btw for a while i was considering making both of them coloured but then bw looked better when having all three gifs under each other, felt more like a ‘set’

now for this gif in particular i did not need to mask anything, shocking, but for the others i had to either blend the edges or make the bottom layer darker at some places to let the top layer show up a bit more e.g. for the second gif i needed a tiny blending like so (it’s the layer 1 copy 3 lmao)

making the overlay bits
then we are basically done with the main part of the gifs, obviously i applied colouring to each inside the smart object. but i always like to add something extra on top which are usually two things: 1.) full overlay gif something blurred (literally any kind of footage.. i used leaves, water, space renders etc. so far), or a light leak, oooor a bokeh effect whatever and just keep it subtle. and 2.) some smaller moving bits which are usually sparkles, dust, stars, galaxy stuff etc. u get the idea. for the above gif this happens to be Layer 1 copy 2 rip. also in this case this overlay is actually this jaebeom footage blurred and with some colouring added on top of it to have this redish brassy tone (not me forgetting about this completely lmao) obviously it’s zoomed in and i’m using the top left part of the video blurred. look at me explaining my chosen gif with another gifs gahd i’m bad at this. anyways it just goes to show i use practially anything i can think of and just blur it.

for the full overlay footage i either go black and white and set it to overlay or soft light, whatever works best, or go coloured and set it to lighten again.... whatever blending mode works best. for this specific 2nd gif i went with lighten. for the smaller moving bits same tbh i just adjust the levels/curves to only show the bits i need when it’s set to lighten, i.e. i make its background more black so it won’t make the gif hazy.

adding the text
so anyways i add those on top so it’s not boring anymore,, practically just concealing the fact that all i‘ve really done was adding a gif on top of another and set it to lighten rip. oh yeah we have the text layers, nothing fancy here: for the script i used Challenge and the serif is FogtwoNo5. For the script i sampled some red from the background and just set it to overlay, and for the serif i just went with full caps adding some extra kerning bc one: for full caps you always need that, not this much lol, and two: it just looks better okay.
last touches
then i added a levels adjustment layer because i felt the gifs were a bit brighter than i wanted, so we ended up with this

saviiiiiing
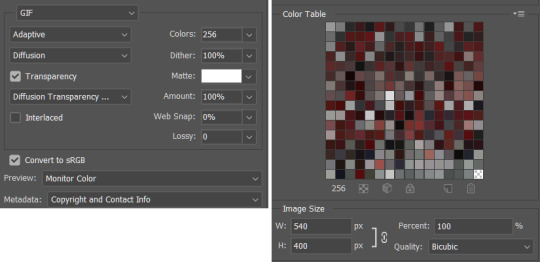
oh my gahd we are almost theeeere, for saving gifs here are my settings, i did not have to tell photoshop which colours to use luckily so it was an easy process.

03. posting
eeehmmm posting... yeah nothing exciting? i just save it in my drafts check it on mobile, and if something is really messed up i’ll change some colouring and saving settings, but this was a fairly ‘easy’ gif for tumblr to compress decently so none of that.
if you read this far bruh.... i don’t think i’ve made sense anyways thank yooouuu 💕
and the five amazing CCs i’m tagging are
���� dear wifey, rosie @se-jun for these victon posters which i definitely did not make her choose and we ended up with the same i would’ve chosen
🌈 vivi @yeekies for making a rainbow from the mostly yellow blob that is the fireworks mv
💙 yv @woodzm for this beauty where the blues are colourmatched so well it makes me mad
🌸 lotta @halahala for this miracle of a gifset which made me not despise pink
🌈 bridget @lilacwoo for this 12/10 rainbow right here because apparently i like rainbows. shocking.
feel free to ignore and all them usual stuff
#tag game#showyourprocess#gif tutorial#i guess#ps*#hahahahah also let's all ignore the fact i told csenge i'd show her how i make these things and then i completely forgot about it#sooorryyyy im so dumb
39 notes
·
View notes
Text
“You Get Me” Pt. 3 (famous!y/n x harry)
Aka “Kissy” 🥺

honestly its really just domestic harry bahaha and I added that they have a slight age gap ?but seriously I hope y’all enjoy the third and final installment of my first ever writings - a little miniseries if you will. I loved writing this part sm, probably my favorite part yet. I linked a spotify playlist that was some inspo (I literally listened to your summer dream on repeat for one part that I wrote, that song is so beautiful) anyways - not really proofread and I tried to break it up more so it was less big chunks to read formatting wise
here’s part 3! read: part 1 | part 2
word count: 4.0k | warnings: makeout sesh, shirtless harry!, nothing graphic tho (I think!)
tag list : @marauderswhisperer, @morgannope, @daddystevee, @kthemarsian, @bi-andready-tocry
playlist for the inspo✨
-
One Week Later
“Hey, Har...change of plans!” you exclaimed as you peaked through a door in Harry’s house.
You’d hung out together at your apartment once since your phone retrieval visit and the two of you had been texting constantly. You loved Harry’s company and Harry couldn’t get enough of you. Harry had called you late last night, ‘Want t’take you out tomorrow, love.’ his voice was groggy as if he was about to fall asleep. You’d instantly agreed and drove over to his house the next day. He was leaving back to London on Saturday, so it was your last day to see him for awhile.
Inside the door you had just opened, a beautiful vintage convertible sat. You had found the garage. “You are so driving this,” you turned to see the man who held your entire heart in his hands walking up beside you. Harry reluctantly agreed and leaned down to kiss your cheek.
“Ready?” he questioned, holding up the soft blanket he had retrieved for your coastal picnic. You nodded, proudly displaying the little picnic basket you had packed full with food. Simultaneously the two of you reach for each other’s free hands, clasping them together and walking out to the car.
“I’m on aux, you can focus on the road,” you told Harry when both of you went for the cassette device that functioned to allow you to play music from your phone despite the age of the car. Harry loved how assertive you were even if it meant he didn’t always get his way. That was one of the reasons he liked you so much, your strength, your ability to hold your own in any situation, even with him, opposite of how a lot of people treated him in the industry in bids to get in his good graces. You were his match, so similar, yet so unique.
The pair of you started out on the road. Harry wore a white t-shirt with a blue bee slogan, purple trousers, and some clean white vans. His rings and pearl necklace wrapped up the look. His tattooed arms starkly contrasting the crisp white of his shirt. His eyes on the road were covered by large sunglasses, but his hair flew out behind him as the wind rushed over the car. You had chosen high waisted mom jean style denim shorts and a lavender femme top with a mesh white floral overlay, it had ties on the shoulders and it complimented your skin color perfect, tanned in from your life in the golden state. You too had your rings on and a silver necklace with your first initial hidden in the pendant. Even your clothes complemented each other.
The first song to play through the speakers was Joni Mitchell’s “California.” You looked over to see Harry smile and you two began to sing along. You didn’t talk much on the ride, staying silent other than singing along when you pleased, but you always made sure not to overpower the actual song, you didn’t like to do that if the music was there for ambiance. Harry would speak up a little when passing various things, just simply pointing them out. Then, after the first notes of “California Dreamin’” came on Harry couldn’t help buy say, “Y/N, seriously? S’not like I don’t love these songs, but please tell me you didn’t just search up ‘California’ and are playing tha’?” All you did was shush him and tell him this was one of your favorite songs before singing along.
Then, as the Mamas and the Papas voices began to fade out, Harry started again, “This next song’s title better not be fuckin’ California or somethin’ with-” but he stopped as the light quick notes of “Golden” came through the speakers, followed by his own voice. You grinned and gave his shoulder a little push. You had just gotten on the PCH and you remembered his mention of it being the quintessential coastal drive song a couple years ago so you had queued just in time.
A grin spreads onto his features that had been in slight exasperation at your antics previously and shakes his head at you, does a little finger shake vaguely in your direction, “Y/N, Y/N, Y/N.”
You both burst out in song, practically yelling the first chorus, Harry taking little harmony parts that most wouldn’t even notice, but he notices them, he made them. You dance in your seat to the song, taking control of the background ‘da da da’s. Harry is in awe of how well your voice sounds with the track, when you sing along to the second verse, much more seriously than the first one you had screamed together. He glanced over at your moving figure that began to sway at the slowing of the song. You weren’t wearing sun glasses and you had your eyes closed, basking in the shining sun. You looked at peace, yet completely fulfilled and overjoyed. In that moment, Harry knew he wanted to keep making you feel the way you did right now every time you were together. The song ended and your playlist continued, random songs regarding California and the feeling you get with someone you care about - makes you feel sunkissed.
-
“You’re literally so corny,” Harry laughs to you when ‘California Girls’ by the Beach Boys came on. You throw side eyes at him, “What can I say, Brian Wilson knew, California girls are where it’s at,” you roll your lips into your mouth and then bite your bottom lip.
-
The drive continued with you giving a rousing rendition of ‘California Gurls’ with Harry as Katy Perry and you as Snoop Dogg as you had insisted. Harry even busted out some minimal dance moves while driving the car, honking the horn at the appropriate moment. You made Harry feel like he was 19 again.
Then, straight into ‘Canyon Moon,’ Harry really was in disbelief of the woman next to him. You got so into the “I’m goin’ home” part of the song. Harry said, “Really like tha’ one, I gather,” after it finished. It was your turn to look at him in disbelief, “It’s my favorite, Har, I remember listening to Fine Line the first time and loving it immediately. Still loved it even after everyone else barely talked about it. Deserved so much more, s’amazing.” You finished with a half smile slipping onto your face. Harry gave a quiet ‘thanks’ and returned the smile.
-
Harry was finally satisfied with where you had landed along the coast. There had been no set destination, just a plan to drive to a lookout for the picnic. Finding a small parking area, you two gathered your items and set out for the perfect spot. The California coast really is beautiful. You’d lived there your whole life, just further up north, moving down to Los Angeles when you started your music career. You ran ahead of Harry to seek out a little bluff you’d seen in the distance. “Oi!” Harry called, but didn’t run to catch up, he had taken the picnic basket and it had drinks that wouldn’t be great if they were all shaken up.
You were right, it was the perfect spot, a little ways up from the set path there was a flat surface on the edge of a cliff, it was safe, with wildflowers and tall grass around a more bare area. You layed out the large blanket, then stood and watched as Harry made his way to you. His hair was every which way due to the wind whipping through it during the car ride, you subconsciously ran your hands through your hair for that reason. He looks gorgeous, you thought.
When he arrived at your little patch, he sat down the basket and you threw your arms around his neck. You pulled yourself into him and basked in his glow, his warmth and scent. He held you and ran a hand through your hair. The pair of you could have silly fun, but you could also be extremely intimate. In these quiet moments you wished you could stop time and live here forever. To live in his arms would be a wonderful thing. “So happy right now, darling,” Harry whispered, the soft swish of grass and the distant crash of waves the only sounds he had to speak above. You said nothing, but pushed yourself even further into his body, a response in and of itself. In this moment, there was no one else, just you, Harry, and the beautiful nature you stood in. This moment was everything. And you didn’t want to set it free.
Eventually, the two of you parted and relaxed into the blanket. For once, neither of you played music, you talked and ate and listened to the ambient sounds of nature. The melodic waves carried the conversation, when neither of you felt the need to say words. After eating, you let Harry pop the bottle of champagne he had brought along, unbeknownst to you, nevertheless when you saw it you wanted to be the one to uncork it. Still, your protests fell on deaf ears. “Y’seem to be getting very used to getting everythin’ you want, huh? Already a spoiled princess after a couple months of fame,” Harry teased as he worked to open the bottle. You huffed at his teasing and your failed attempt to get the bottle from him, which had caused him to move off the blanket and have his shirt be stretched from you grabbing at the bottle and only getting fabric.
“Whatever, don’t act like you’re not a total diva sometimes, Styles.” You couldn’t deny that him calling you a ‘spoiled princess’ made you feel things, unholy things. Of course you found Harry unbelievably attractive, but this was your fourth time being with Harry and the two of you hadn’t done anything besides heavy makeout sessions. You loved the way he said your name, but you also loved his nicknames for you, but this was a new one that seemed to hold some meaning within it.
Harry liked to see you all worked up, but knew he could get the exact same way, upset when things don’t turn out the way you want them. Frustrating. Finally, he popped the cork and you both cheered for the golden bubbly liquid. You had spent almost about an hour on the road and an hour or two already on the cliff, so the sun was starting to make its farewells to this side of the earth. The sky was beginning to light up with pinks, oranges, and lavenders. You both sat back down on the blanket, this time with you sat up inside of Harry’s spread legs, reclining back onto his chest.
You continued to talk, about the view before you for a little, but then each other. Whenever you were together, the two of you gravitated to the topic of enjoying the other so much. Today was apparently Harry’s turn to share. “When we were in tha car, earlier,” he started as you twiddled your fingers on his thigh, drawing shapes. You looked up into his eyes to encourage him to continue. “Haven’t had tha’ much fun in awhile. You…” he hesitated again and averted his eyes from your stare. You whispered a little ‘yeah’. You really cared about Harry feeling comfortable with you and making him happy, so you knew encouragement was helpful when he was trying to gather his thoughts. “Y’make me feel young...tha’ sounds so dumb, but y’really do,” he finally got out as put his hand over your moving one on his thigh. The two of you didn’t talk about the fact that Harry was a bit older than you. He was famous when you were a puberty-stricken teenager. The age gap wasn’t really an issue, you were both adults, but his statement reminded you that he would be 30 soon and you were still in your early 20s.
You twisted around to sit on your knees and face Harry. You placed both of your hands on his face, cradling his jaw and cheeks on each side of his face. This forced him to look you right in the eyes. You appreciated the beauty of his piercing green eyes for a moment and then went to kiss his crows feet on the sides of his eyes, his forehead lines, his hairline, his five o’clock shadow, and his smile lines, that had cropped up as he giggled at you. You were making exaggerated kiss noises as you loved on his face. “First of all, you are young,” you finally said in audible words. You waited a beat, then you kissed his soft lips that were smiling up at you. He was still smiling when you kissed him so your lips hit a bit of a tooth and you both giggled. But, you stood strong, not pulling away to laugh. Harry kissed you back. He shifted and brought his hands up from the ground where they had been holding him up to cradle your body instead. The kiss stayed chaste, despite Harry’s protests when you pulled back.
“And second, you make me feel alive.” “Alive…” Harry echoed you slowly, “Tha’s a better way to put it. I am young,” He smirked and then winked at you. You moved your hands to sit on his upper chest and could feel his heart beating soft, but strong beneath his skin. You grabbed his arm and moved it from around you. Harry quirked a brow at you. Then you placed his hand above your left breast and below your collarbone. Now he could feel your heartbeat, too. Yours, you thought, was beating a bit faster than his, but you didn’t care. Touching like this, made you feel close to him. Like you could see inside each other.
-
You finished off the bottle of champagne because Harry had to stop drinking to be able to drive the two of you home safely. You felt very warm from it, despite the sun setting a while ago and your bare arms and legs. Luckily, besides the slight buzz you had, it was summer in California, and the nights stayed relatively warm. You skipped to the car and bent over the convertible to put the picnic basket in the backseat. Harry was right behind you and gave your bum a light pat, you pulled yourself up and flipped around, giggling. You tugged Harry in by his shirt and demanded, “Kissy.” Harry snorted and obliged, but with an open mouthed kiss where his tongue basically slobbered over your lips, mouth, and a bit of your nose. You whined, “You’re fucking disgusting, Har.” “Ya’ love it,” he responded with a faux posh voice before giving you a quick peck to your lips and rounded the car, telling you to get in and buckle up.
The whole ride home, Harry had his hand on your thigh. With it there, you occupied yourself with twisting his rings and and dancing your hand around his fingertips. The champagne had made you quiet, but smiley. The music you played was softer on the ride back home, you knew Harry needed to focus with the dark road and you didn’t want the music to distract him.
One song that was of note was “Lavendar (Take 4)” by the Beach Boys. The recording is somewhat unpleasant, but the song is beautiful. It had reminded you of the clothes you and Harry had worn on your date, the wildflowers that had just surrounded you, and the color of the sky when the sun had set on the scene of you and Harry tenderly kissing each other. The Beach Boys are known for their California, Surf pop sounds, but this sound is soft and filled with lushious harmonies, an ode to lavender, maybe a girl named lavender, but nonetheless it was for lavender. Harry harmonized along with their voices, returning to his original state. It ended and went straight into Simon & Garfunkel’s “America.” Paul Simon’s voice passed through the speakers and whispered to us sweetly. Harry again hummed in appreciation for the song choice.
-
When you arrived at the house, you helped Harry clean up the dishes and trash in the picnic basket. Then you sat on the couch, it was around ten o’clock and Harry had offered to make a pot of tea. You looked over the back of the couch as he moved around his kitchen. He padded around, putting the kettle on, opening cupboards for mugs and tea choices. When the water was ready, he got the tea ready, choosing a loose-leaf blend he’d found at a fancy restaurant in Amsterdam. “No cream tonight,” you called, still watching him work his way around his home.
Admiration shown in your eyes as he nodded and finished up the tea, bringing it over to you at the couch. He chose your mug tonight. Different from the previous two, his and yours were a matching set with dark blue interiors with tiny cartoon sailboats. You loved his collection of fun mugs, it fit him so well. After handing it to you, he snuggled in beside you and you took a sip, then rested your head on top of his strong shoulder. You turned your head to give a light kiss to his shoulder, and then moved back to staring ahead of you.
“Wanna stay?” Harry asked, his arm around your body, holding you close to him. “Can just drive ‘ome in the mornin’,” he continued. “That’d be really nice,” you sighed. This was so comfortable, how was in possible to be like this with someone you’d known for a little over a week? It didn’t matter to either of you how quick it had happened. But it happened, and it felt right, so you went with it. This, what you and Harry had, made you happy so there couldn’t really be anything wrong with that.
-
You two chatted a bit more - about your week of tour preparations, Harry’s flight time tomorrow, various random thoughts, - and you drank your tea. At about midnight, Harry suggested that you and he get ready for bed and then watch something on his laptop. You agreed and ventured into an unknown part of his home. You’d started to snoop earlier today when you had found the garage, but had only gotten that far because you got distracted by Harry’s car.
His house was beautiful and perfectly him. It was big, but his decor and things made it specifically Harry, even if he didn’t live here full time anymore. You reached the master bedroom, located in the back of his house, with french doors, identical to those in the sitting room, opening out to the grass in his backyard. His bed. His bed. It was a California King with tasteful bedding and a beautiful wooden headboard and frame.
You ran and jumped onto it, the bed sinking beneath you and the bedding fluffing around you. You snuggled and rolled around in the sheets, “This is so much nicer than my bed in the apartment, it’s only a full…” you trailed off. Harry leaned against the doorway of the room, smiling to himself as he watched you make yourself at home among this life. “You’ll be gettin’ a new place, soon, I reckon?” Harry asked and went to grab you both some clothes to sleep in from his closet. “Yeah, maybe!” you called out to him in the little room connected to the master that housed his clothes.
When Harry returned, he was only in boxers, but was holding two large t-shirts, a pair of sweatpants, and another pair of boxers. “D’ya mind if I sleep like this? I can put more clothes on if that makes you more comfortable?”
You couldn’t keep your jaw from dropping. You’d seen Harry shirtless before, everyone had, but to see him right in front of you, that was something else.
He noticed you staring at his body and smirked, but then threw a shirt and the pair of boxers your way, “Stop bein’ such a perv, love,” he teased. “Rude,” you muttered, “Was simply admiring...but if you don’t want me to look, you can sleep fully clothed,” you scratched your nose and then shrugged your shoulders.
As you worked to slide off the big bed, Harry crossed the room and trapped you on the edge, leaning over you with both his hands landing on either side of you on the bed. You scrunch your eyes and nose up as he tries to make eye contact with you. He goes to kiss you, but you turn your head and your cheek receives a kiss. He stays against your cheek, drags out your name and groans, “s’teasin’ you.” “I know, baby,” you respond and kiss his cheek now. You duck under his arm and run into his en suite bathroom, shutting the door to change. When you re-emerge, Harry’s in the bed, with the sheets pulled back, and his computer in his lap.
Harry calls out to you without looking up from his screen, “S’was thinkin’, y’know, since you’re always saying your apartment is tiny, y’could house sit ‘ere while I’m away?” You tilt you head as you approach the bed as you ponder the idea. “I mean, I guess ‘why not’? It would be a longer commute into the studio, but this place is gorgeous, and I’m gonna start traveling a lot anyway so I won’t need my apartment for much longer…” You continue to think on it as you climb back onto Harry’s bed and snuggle yourself into his body. Harry looks slightly down at you by his side, he’s put on his glasses, “Think you should, I’d also like knowin’ someone was ‘ere, keepin’ things running while I’m away.”
You nodded and move slightly to rest your head on Harry’s naked chest. His sunkissed tattooed body is mesmerizing, you reach your hand up and start tracing the various designs and running your hand along his collarbones and veins as well. Then you flattened a palm and smoothed it over his right pectoral. Harry hummed and pushed himself further down the bed. “Can we not watch anything actually, m’kinda tired,” you whisper up to Harry, your voice the only sound in the house besides the light clicking of a clock in a different room. Harry responds by closing the laptop and readjusting your position in the bed. You and Harry are a tangle of legs and bodies pressed against one another. Everything is calm and Harry says one word, “Kissy.” And you smile and let yourself pull slightly away from Harry to lean up and kiss him one more time before the two of you fall asleep in each other’s arms. It’s soft and chaste, completely closed mouths, but you linger in the kiss, feeling his warm nose brushing besides yours. A hand moves up to his hair and gives it one good run through and then you pull away, “Kissy,” you finalize. The two of you giggle and snuggle even further together.
Your bodies fit so well together and again you were struck with the feeling that you never wanted this to end, even if tomorrow he was flying away, to somewhere halfway across the world. The distance didn’t matter. You knew the two of you had what it took to be there for each other, even if you couldn’t touch or feel the other. Even if laughter over the phone had to suffice for awhile. What the two of you had was greater than all of those obstacles of space and proximity. It was powerful because you were both powerful. Powerful in the way you loved, in the way you worked, in the way you simply were. You fell asleep in Harry’s arms that night filled with contentment. Harry fell asleep with you in his arms that night filled with joy that he’d found someone to share everything with. Someone who was willing to give him all of themselves. Someone who was finally able to get all of him.
-
love y’all sm 🤍🤍 hope you enjoyed and have a nice day
#harry styles#harry styles fanfiction#harry styles x reader#harry styles fluff#harry styles fanfic#harry styles fan fic#harry styles x y/n#harry styles x you#harry styles is domestic#famous!reader#famous!y/n#famous!y/n x harry styles#you get me#kissy#ahhh hope you enjoy#my writings#like i know describing their outfits is lowkey juvenile but its like IMPORTANT to their characters bc they thrive off of fashion
537 notes
·
View notes
Text
#ShowYourProcess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
@haeyeongs and @moonlightsdream tagged me and chose my Extraordinary You gifset. Thank you Camille and Layla 💐💖💖
Tagging the following folks if they want to do it:
@savingfaces for this set
@sjoongki for this set
@anya-chalotra for this set
@dramaism for this set
@dead-end-street for this set
@monae for this set
@inejz-ghafa for this set
@komunyoung for this set
(Technically, I was tagged twice so I can tag around 10 people right? 🤪)
PLANNING
The planning for this set started simple enough, as it was made for Day 1 of the #KDRAMAWOMENSWEEK prompts, which was "Doubles/Foils".
I immediately thought of making something for Extraordinary You given the show's premise. My first idea was to make something out of Eun Dan-oh being the actual show's main character, but the "extra" in the comic book their characters live in vs Yeo Joo-da as the "protagonist" of the comic book, but a supporting character in the actual show.

Unfortunately, Na-eun and her kpop group got exposed for bullying one of their bandmates at around that time, so this was scrapped.
I still wanted to work with Extraordinary You, so I pivoted to focusing on Dan-oh's character, juxtaposing her comic book/stage character with her true, off-stage character. With this in mind, I wanted to ensure I display both her "stage" self and her "true" self in the set, so I started looking for and screencapping scenes I can use for the set.
On this note, I also made it my goal for this event to learn how to blend and overlay gifs. I forced myself to only make sets in these styles I've never tried.
I perused @anya-chalotra tutorial on putting multiple gifs into one using shapes for my first scrapped idea, and @inejz-ghafa tutorial on blending gifs, which I ended up relying on the most as I began creating.
CREATING
Let's just say creating was a messy process for me because this was my first time attempting to do a blended gif.
To start, I was just speed-browsing through Extraordinary You episodes, and capping as much scenes I could potentially use as possible. I wanted to focus on how stage!Dan-oh is always portrayed by the writer as weak and sickly, and shadow!Dan-oh is more strong-willed and full of life, and blend those two together.
I think with experience, I will probably learn how to make better screencapping choices, but at this point, I was just in the I WILL MAKE IT WORK AND BLEND IT mode.

Anyway, I coloured the gifs first as I saw fit, before blending. As you can see for this one I had a lot of PSDs saved. Essentially for each gifset, I have the base PSD, the accent PSD (which essentially will be what I blend with the base), and the blended gifset (where I experiment with the blending, and adjust colouring). If there's gonna be text on the gifset, I also save that as a another PSD, so that's around 3-4 PSDs per gif.
The colouring itself just follows my usual process for doing my coloured gifs. The only thing I thing I did differently is to colour the area where I want to blend with a black paint brush, and set that layer to Soft Light, and duplicated the layer, changed the opacity of the layer until I achieve the darkness I need for my blended gif.

I kept the colouring for the accent gif for this one pretty basic...

Because I ended up adding the purple colouring later on after I blended the gifs together.

After I've made my colouring adjustments to the blended gif, I converted everything into 1 smart object, added noise, then converted back to frame animation so I can add text.
The process is the same for pretty much all 3 gif sets, but of course I did experiment A LOT on what scenes to blend with the base gif. I think this is when experience with doing more blended gifs come into play cause I wasn't very smart in choosing the scenes to blend. I just know what idea I want, and the base gif I want to use and tried to hammer it in until it looked passable to me. Maybe the base gif I chose isn't the easiest to use for blending, etc., but I think making those smart choices will hopefully come to me the more experienced I become in making these types of gifs.
POSTING
For posting this one, since it was part of an event, I had it in my drafts until the event started. So I set up the caption, and tags as soon as I finished the gif set, and saved it until I was ready to post.
In general, I do post my gifsets and save it in the drafts as I make the set. It show me the full picture of the gifset I'm creating, and helps me see whether something needs colour adjustments, or the flow of the gifset isn't looking as good as I thought.
For this particular set, I struggled a lot with the second (middle) gif because I was having a tough time finding a scene I want to blend it with, how to style it in general, and even the colouring of it... when I was posting different versions of the second set, nothing was quite working, and in the end I just went with the gif that semi-worked with the flow of the set, even though it's not 100% what I wanted because I've already spent so much time on it and I was already empty creatively.
But yeah, I do like saving the gif set in my drafts as I go along so I can keep my creative vision in check.
When the time rolled along, and the #KDRAMAWOMENSWEEK event started, I just posted it during the day and that's that.
#showyourprocess#show your process#tusercarol#usersara#userava#dramaism#dead end street#userjulieh#userbecca#komunyoung#tag game#this has been sitting in my drafts for over a month now#i kept putting it off#i honestly didn't know how to talk about it cause#it was my first time doing this type of gifs#and my mind back then was just a mix of asdjfhaksdiufasdlkfa#and flipping back and forth through the tutorial i was referring to#but thanks again for the tag camille and layla!!!#and thanks again for the awesome tutorial userbecca lol
16 notes
·
View notes
Photo

Card Overlay made by @/azulsartdump
Unlock the story below!
Hungry Eyes
It was a typical morning at the House of Lamentation. A majority of the residents finished their breakfast and had left to take care of their tasks for the day. Only three girls remained in the dining room. Lucifer and Asmo sat at one end of the table causally chatting about various topics, while their younger sister Beel sat on the other side. She was starting her brunch meal.
The two ladies were enjoying their conversations until the sound of loud monching and crunching ramped up. Lucifer and Asmo paused to awkwardly look at each other then awkwardly look at Beel. Beel never paused. She simply continued gorging on her meal.
“Oh wow! She’s really going at it… Ah Ha-ha.“ Asmo commented ending her sentence with a nervous laugh. “Umm… Should we stop her? This is getting hard to watch…” The ferocious pace Beel was eating at was quite intimidating. Lucifer sighed and nodded agreement.
“Beel…” The first born called out to no response as Beel was too consumed in consuming. “Beel.” She repeated more sternly, but still no response. “BEELZEBUB!” Shouting finally got sixth born’s attention. The sudden call of her name made her flinch in the middle of taking a bite out a danish.
“Hmm… What’s up?” Beels asked then continued to take a bite.
“Ah… Well… Don’t you think you shouldn’t be eating like that, dear?” Asmo started to say. “You know… Unladylike.”
“Oh…” Beel looked at the empty plates surrounding her. “Well I don’t care about that as long as I get to eat.”
“You don’t view this a problem, Beel?” Lucifer questioned. “Aren’t you worried of what others might think?”
“No.”
“So you’re okay with others thinking of you as a pig then?”
Beel flinched at that statement and there was twinge of hurt in her face. Her cheeks turned bright pink and she quickly looked down at her lap. Even Asmo flinched at the harsh comment.
“Hey~ She didn’t mean it like-” Asmo attempted to console her sister, but was cut off by her suddenly standing up.
“I understand.” Beel was still looking down as she picked up her plates and hurried off drop them in the kitchen and then run back to her room. Asmo shot Lucifer an accusatory look after Beel left.
“Wow Lucy… Bold of you to call her a pig to her face. Totally not a bitch move or anything…” She scolded.
“What? I didn’t call her a pig. I was simply implying that-”
“Oh sure sure… You didn’t mean it like that.”
“I wasn’t trying-”
“HMM-MMM…”
The two continued to bicker.

~*~*~
Beel entered her shared bed room face still flushed from earlier. Lucky for Beel, her twin went back to napping after breakfast, so she couldn’t ask about her pink face. She proceeded throw herself in her bed and began clutching the sheets and pillows.
“Do people actually think I’m a pig?” She softly questioned herself.
Beel never really thought about it. She was the avatar of Gluttony. It was in her nature to like eating… a lot. If anyone had an issue with her eating habits that was their problem not hers. However, all of a sudden she felt so self-conscious at the thought of someone judging her.
“Do… they think I’m a pig?”
“Haaah…? What are you mumbling about?”
Beel’s eyes widen and she flipped around on her bed to see her sister Belphie was no longer swaddled in her own covers, but instead looming over her.
“Belphie… Did I wake you? I’m sorry.” Beel sat up in her bed still clutching a pillow. “I was just thinking about… Things. I’m fine.” She gave a small smile to assure her twin everything was alright. Not that Belphie was buying it.
“Things? What things?” Belphie crossed her arms and frowned at Beel. She knew something was up and intended to find out what.
“Ah… Well I thinking about how good breakfast tasted.” Beel’s kept darting around avoiding Belphie’s glare.
“And…?”
“…And I like what you did with your hair.”
“And…?”
“…And how it’s nice weather out today.”
“Annnnd…?”
“…And maybe I want to not eat so much anymore.”
Belphie would have done a spit-take if she was drinking something. She gripped her taller sister’s shoulders.
“Beel what is going on? Are you sick? Hurt? Does Belphie have to smack a bitch?” Her stare was so serious. Beel shook her head.
“I just think it would be a good idea for me… to cut back. I don’t want anyone thinking I’m a pig or anything…” Beel turned her head and quietly murmured that last part.
“Beelzebub… The always-famished sixth born… Avatar of Gluttony… Is on a diet?” She was utterly dumbfounded.
“Not a diet, per se, I’m just going to eat less. Like normal portions like everyone else!” Beel beamed. Belphie arched a brow.
“So are not going to eat for the rest of the day? You ate enough that would last anyone else the rest of the week actually.” Beel pouted. Belphie sighed. “Why are you so worried about what others think about your eating habits all of a sudden. This never bothered you before…” Beel refused to make eye contact as her cheeks turned light pink. “Is there a certain someone you’re worried about looking down on you?” Beel perked up turning bright red. “Ha. Gotcha.”
Before Beel could protest, her DDD sounded with a text. She took out her device and read the message and promptly got up to leave.
“Hey where are you going?”
“MC and I had plans to walk around Devildom today.”
“Hehehe… Good luck walking around the food vendors, sis.” Belphie teased.
Beel merely shot her twin a frown and shut the door behind her. She sighed. She knew how badly she was going to need that luck.

~*~*~
“Oh Lady Diavolo give me the strength to endure this hell…” Beel quietly chanted to herself.
“Isn’t this great, Beel? There seems to be some sort of food festival today. Look at all the different stalls! Where do you want to go first?” MC cheerfully asked. “I bet you want to visit all of them. Haha~” Oh how badly she wanted to do that. Beel’s face turned pink and she quickly brushed passed MC.
“L-Let’s keep walking.” She blurted out before continuing down the side walk. MC immediately pegged this as strange. She wasn’t a picky eater unless it came to Mammon or Solomon’s food, but they weren’t around so what could be wrong? They followed after her.
Trailing behind her for a couple minutes it was absolutely clear to MC that Beel was denying herself the pleasure of eating for some reason. She’d eye other people snacking on delicious goodies and stared at plated meals on display with deep longing in her eyes. Her stomach would growl occasionally scaring anyone in earshot. It was very strange, and every time MC tried to point out how weird she was acting she’d quickly change the subject.
MC got tired of going circles. They were going to get to bottom of this.
The two decided to take a break from their stroll to sit at an open cafe, and of course Beel wasn’t ordering anything. MC was fiddling with the laminated menu while Beel looked off to the side miserable.
“Ahem- So what are you going to get? This crepe looks-”
“I don’t want anything.” Beel lied.
“You don’t want anything? Anything at all?” MC asked.
“I’m not hungry.”
That was it. MC wasn’t going to be nice about it anymore. It was time to go for the throat. MC flagged down a waitress and placed an order.
“Hey~ You better not be ordering something for me!” Beel said eyeing the waitress walking away.
“I wasn’t.”
“Good… Because I wasn’t going to eat it.”
“I know.”
Moments later, the waitress returned balancing an immaculate sundae on a silver platter. The waitress placed it on the table told MC to enjoy and left. The two of them stared, one with more desire in her heart. Beel stared in a daze which was broken when MC picked up the cup.
“MMMM! Doesn’t this look just scrumptious?” MC started playing it up. Not that it was really needed as Beel couldn’t shake her gaze. “The freshly cut strawberries smells so sweet and look how the sugary syrup oozes down the soft ice cream!” There was an audible gulp. “This dessert is truly divine if I do say so myself~” MC eyed Beel for a reaction.
“W-w-Well go head and enjoy it!” She crossed her arms and pretended not to be fazed.
“Okay~ Here I go!” MC scooped at the sundae making a big show out of it. They examined the spoonful, and wafted the aroma, and even closed their eyes to take a bite. “Aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaah~”
“Wait.”
MC opened their eyes to see Beel madly blushing with tear welling in her eyes, one hand over her mouth, and the other raised giving the stop hand sign.
“I want it.” She whimpered.
MC chuckled. They shifted their chair over to her and offered her the spoonful. She took a bite and her expression of relief, pleasure, and happiness made MC’s heart feel light.
“That’s my girl. Now after this let’s properly enjoy today.”
Beel smiled and nodded, licking the sweetness off her lips.

788 notes
·
View notes
Text

The Boondocks #4: “Granddad's Fight” | November 27, 2005 – 11:00PM | S01E04
My limited exposure to Boondocks has yielded a slight awareness of the show’s lore. It’s an awareness that is so slight that I had to confirm most of it by looking up stuff in the Boondocks wiki. For example: I was pretty sure that the character of Stinkmeaner has a recurring role in the series despite how the episode ends. I also learned that the rappers Huey watches on TV are recurring characters, a fact I was much hazier on.
This one is about Granddad getting into a fight with a blind old man named Stinkmeaner. This is prefaced with a brief dissertation on the concept of a “(soft-a n-word) moment” (except they say the actual word, which I don’t get to say ;_;), examining the cultural phenomenon of black men becoming so angry with each other over a minor slight that they get into a life-ending skirmish with each other (usually at the hands of white cops attempting to break up the fight). Stinkmeaner is a nasty old man who went blind at the age of 15 and gleefully dedicates his life to making everyone around him miserable. This is all told via flashback after his proper intro, wherein he careens down the road in his broken-down car, his blindness causing an explosive and fiery car accident involving an ambulance. He’s truly a rotten character whose presence on Earth isn’t doing anyone any favors.
Granddad is humiliated in his initial match with him, which comes to a boil when Stinkmeaner steps on his brand new sneakers. It’s explained that a significant number of (soft-a n-word) moments begin with this very scenario. Granddad loses the fight, is what I mean. He eventually gets into a rematch with Stinkmeaner. Huey psyches Granddad out by showing him a Zatoichi movie, causing Granddad to prepare for the fight of a lifetime. It doesn’t really end well for anyone involved.
Explicit spoiler warning! SPOILERS AHEAD! In the grand scheme of things it’s pretty bold to have a main character whose basically a likable everyman on your show kill another character, especially on a non-absurdist sitcom. But this is Adult Swim we’re talking about here, so they were probably asking the show to routinely show grim life-ending moments at the hands of all our guys. Adult Swim probably called the first episode “gay ass” and suggested Riley decapitate Ed Asner’s character.
Hell, if Adult Swim had it their way™ the ho episode would consist of Huey accidentally shooting said ho with a bazooka before the first act break, and the rest of the episode would be a string of zany “dead hooker” jokes, including a subplot where they retrieve her various body parts blown across the neighborhood so they can stitch her back together. “Maybe call the episode Frankenhooker, and have a part where the characters look into the camera and literally pat themselves on the back for making such an obscure reference” Adam Reed probably chimed in with, while he and Lazzo took a brief break from making prank phone calls to MC Chris where they just screamed orgasm noises into the phone until he had to change phone numbers.
This one’s a pretty good one. Not as good as the first episode, but the best one since. In the name of critiquing something fully, because I can’t prove how smart I am without saying what’s bad about a thing, I’ll just say this: boy, you could tell they were stretching the animation budget thin in certain scenes. The “(soft-a n-word) moment” sequences featured a lot of freeze-frames and simple text overlays, and the scene where Riley watches the awards show fight break out between rappers is rewound and rewatched by the characters over and over again. Honestly, it all works fine and isn’t as flagrantly cheap as I’m making it sound, and there was no real reason for me to point it out. Except for the appear-smarter thing. Anyway, thanks for respecting me more.
MAIL BAG:
when was the last time you took a job and loved it?
I think basically every job (not counting fleeting entertainment-based gigs I’ve had where I worked/volunteered on a thing for a few days) I’ve ever had I’ve eventually grown to hate for some reason. I loved my video store job until the managers started neglecting the business and started actively sabotaging it, and I became the only person left that actually gave a shit. My last two jobs are sorta great, except for my co-workers, but I hate everyone so this is to be expected. What was the question
London Arbuckle writes:
Here's very good, very essential trivia for the mail bag: 12 oz mouse episode 6 "Spharktasm" is the final adult swim premiere to air before I turned 18. Childhood, like life, slipping away before all of our eyes. Pretty cool!
This is good. Here’s mine! I was 17 years old when I started attending junior college, and I have this very distinct memory of attending orientation, and being taken on a tour and I remember all I could think about was Adult Swim, which probably just premiered. Good to know that in 20 years I haven’t outgrown this stupid shit. Damn.
3 notes
·
View notes