#this was actually so fun to put together
Text
(Valentina's POV)


We celebrated our gorgeous bride this weekend! Macie and I found a cabin in the woods and coordinated with everyone on schedules, a few weeks later the 12 of us gathered to celebrate Celeste finding the love of her life! While not everyone that was invited could make it, I'm glad that we got to have time with our family!






We all transformed into girls for a weekend, having snowball fights, making snow angels, and making snow people. It was a great period of relaxation and bonding, the togetherness that Celeste specifically asked for before entering a new season of life.


All the 'Paulson girls - current and former' were able to get together and it was so special! Having 6 brothers means that us sisters have been welcoming more sisters with each wedding (and hopefully Kelsey joins our crew in the future). Having Tessa, Sabrina, and Madison be pregnant still making the effort to be with us made it even more special!

We all took turns cooking, and Macie and I had prearranged the cooking groups so each day we had 4 people cooking per day. We were definitely spoiled when it came to food, we had everything from homemade doughnuts, fresh bread made daily, great soup, and homemade lasagna - to name a few. The kettle was constantly going so we had an abundance of hot chocolate and coffee available over the weekend too.


We're getting closer and closer to the big day, we've got all of our dresses and suits for the bridal party. Since it's a winter wedding, we're praying that we have nice enough weather that there's a nice blanket of snow but no inclement weather. Macie and I have cherished this time as her maid and matron of honour, we've managed to grow even closer with her (as if it was even possible) and can't wait for her to marry the love of her life in a few short weeks!
#fundie sims#fundiesims#quiverfull sims#quiver full sims#collins family#sims 4 legacy#modest sims#collins legacy#homeschool sims#sims 4 bachelorette party#sims 4 bridal party#gen 3#gen 3 misc#Reid and celeste#post#this was actually so fun to put together#i cant remember last time i did this#it took me a very unnecessary amount of time to find a cabin that was big enough to even fit#i had initially planned to do poses where they did a pyjama party but the logistics almost drove me insane#im also trying to queue up posts cause my drafts are full yet my calendar is also full#ive heard the mac users are struggling with opening up the app#ive also been dodging the new update that apparently send everything into a tailspin#so idk how my game will even function when i open it up
5 notes
·
View notes
Text

Big fan of immortals finding joy in very mortal things... like mcdonalds
#MTT-donalds???#Metatonalds????#neither of them need to eat actual food#they do it for the 'mortal experience'#and to hang out ofc#Nightmare generally likes fancier places#if they fold their napkins then Nightmare will probs like their food#Reaper will eat anywhere and he *will* bribe Night to come with#jokes aside im really happy with this#ive never drawn food before#or put characters like... together in a scene like this??#ive never drawn characters at mcdonalds basically lol#but this was a blast :D#i had so much fun!!#dreamtale nightmare#my art#nightmare sans#utmv#reaper sans#reapermare#deathmare#death sans#sanscest
931 notes
·
View notes
Text



“I was having an emotion, and I hate that. I’d rather have nice safe emotions about shows on the entertainment media; having them about things real-life humans said and did just led to stupid decisions.”
― Martha Wells, Exit Strategy
Title sequence designs inspired by the real-life shows Martha Wells based Murderbot's favorite shows on.
#the murderbot diaries#murderbot#sanctuary moon#world hoppers#murderbot diaries#hi i spent way too much time putting these together#when i actually just wanted a tiny version of the sanctuary moon one for something else i'm working on#thank you @the-yearning-astronaut for asking for the world hoppers one assdfsjdjsd#i DID have a lot of fun making these#the shows are how to get away with murder (-> sanctuary moon); legends of tomorrow (-> timestream defenders orion)#and stargate atlantis (-> world hoppers)#i watched the first 5 minutes of the first episode of every stargate atlantis season to see which title sequence i liked best#and GOD why don't shows have openings like that anymore??? stargate atlantis looks SO stupid and fun#i might just watch it#(please don't look too closely at them they are a bit messy lol)#𓄿
1K notes
·
View notes
Text
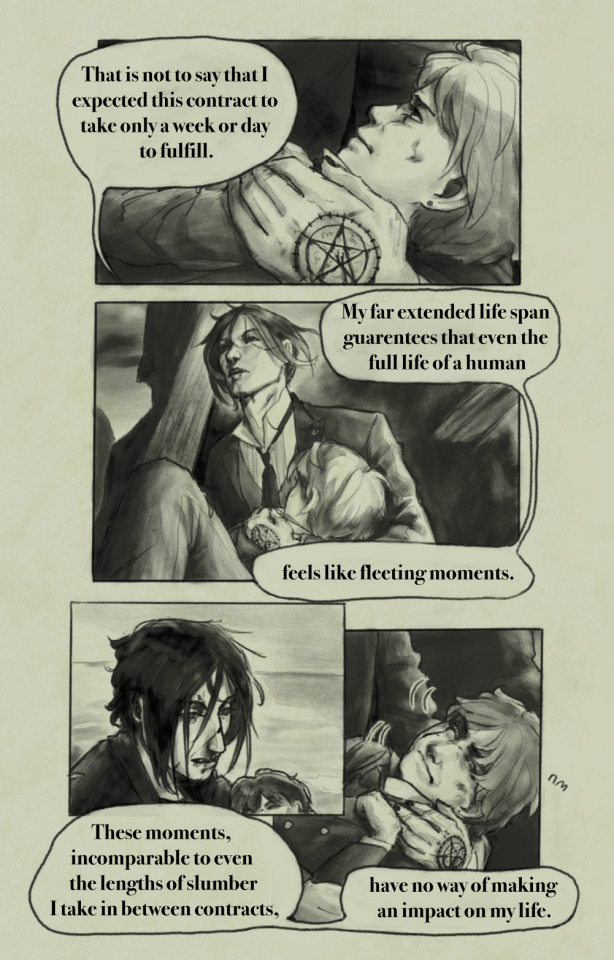
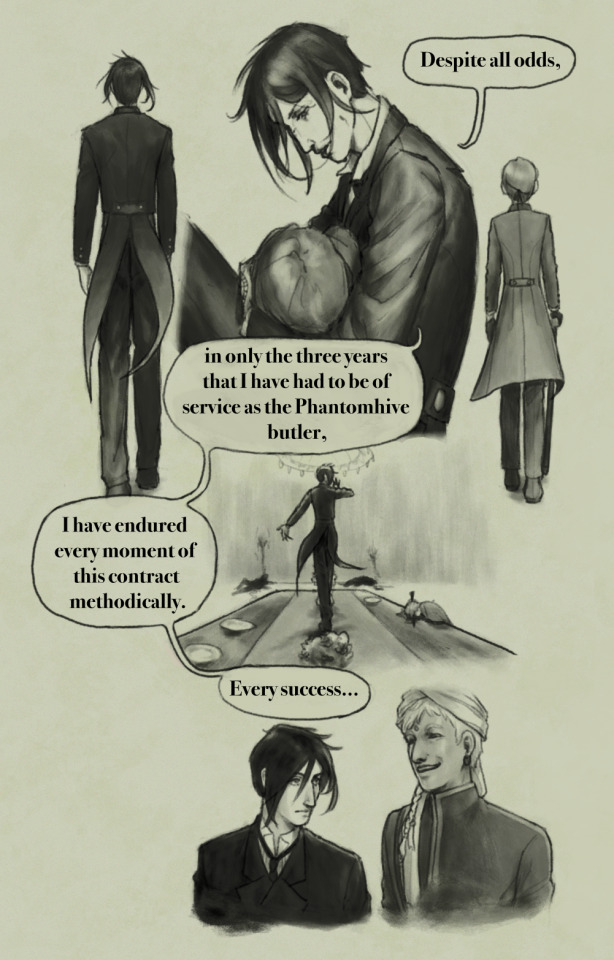
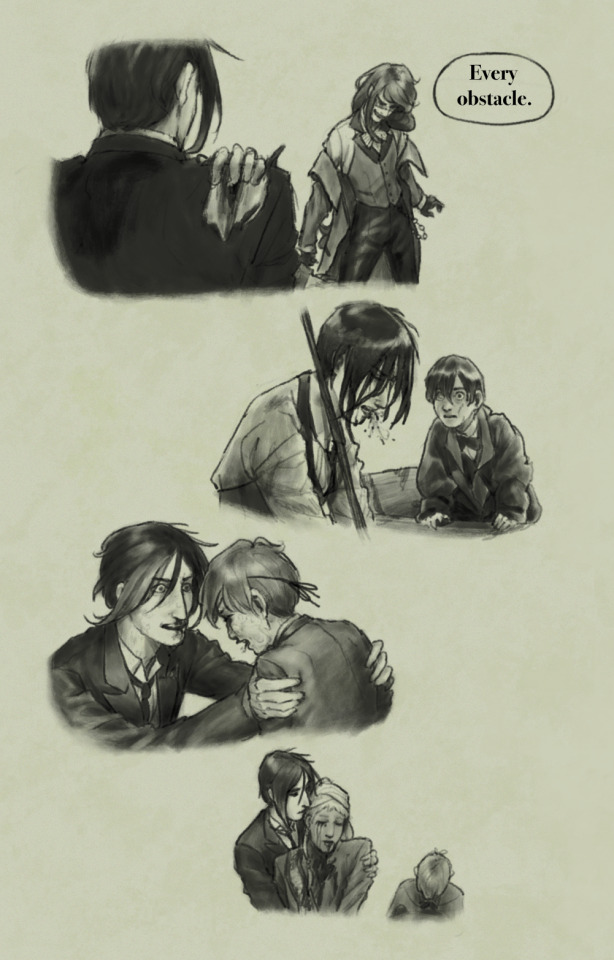
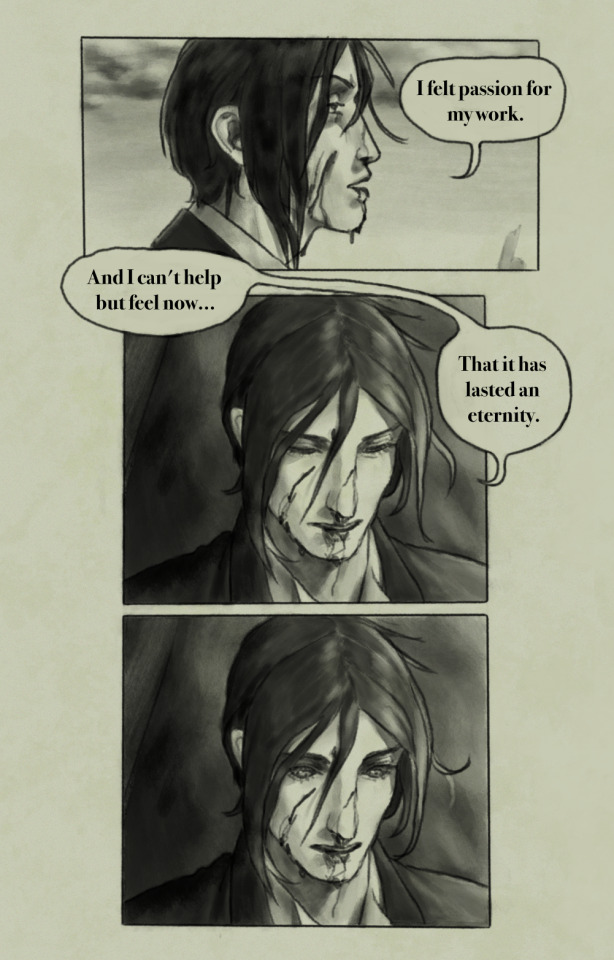
I tried but not very hard to see what the anniversary date was, and i decided to just prepare myself for the 16th or the 18th... it was the former. so, as always, but this time truly by accident... happy belated 17th birthday Black Butler!! I truly hope this year is amazing for us.
this year, I decided to use an idea I had wanted to try for a while but I never thought I would be able to pull off. and I still probably couldn't in the best way.... but regardless, here is a made up last chapter scenario.
you can also see this comic on webtoon here. whatever your fancy, if you please :>









#I don't know if this thing makes any sense or if it means anything at all. or if it looks like anything actually carefully put together#but hey it was nice! so I hope it brings a little bit of pleasant feelings... or terrible ones idk#i was going a page a day fully intending to finish by the 13th the latest but yeaaa things came up. but whatever this is the last day that#I'm in america until some months later so it's still a special day for me! so it still counts. and also do specifics really matter so much#at this point#sadly while I wasn't rushed this time I did intend to use the remaining days i had to revise the visuals framing and diologue. so I'm not#100% confident. but c'est la vie#kuroshitsuji#black butler#kuroshitsuji fanart#fanart#sebastian michaelis#ciel phantomhive#digital art#and... I would be absolutely lying if I didn't try to put just a little bit of dadbastian undertones in there. it's what I do#but I think it's up for interpration. after I decided that I was gonna draw in my own style instead of trying to replicate yana's(as fun as#that would be) i decided to go crazy
691 notes
·
View notes
Text

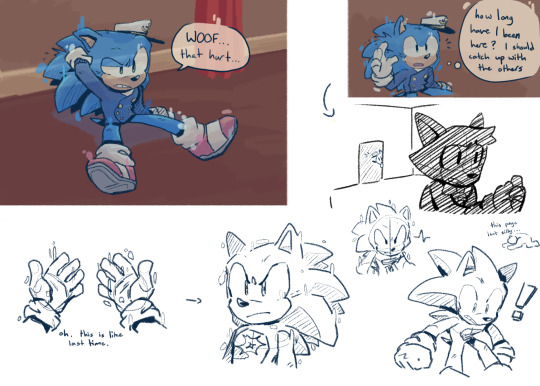
all silliness gone
#combining my aus to create a supernova of. dread#(also the whole 'sonic is the only one to remember 06' thing)#it comes back to him in bits and pieces#just messes with him a bit#MAN ive gotta practice comics. if i could just put this all together in a cohesive way#but enough of that. ghost!sonic is soo fun to color i have a new favorite way#its kinda hard for him to keep himself together in this form so there are bits around him#also because its my favorite thing he falls apart a lot more when he gets frustrated or angry#sth#doodles#actually dead au#memories of the wind au#saying woof is something i picked up from amphibia i think. i cant stop saying it its so fun. like youre tired. woof.....#back to silliness after this one. probably
262 notes
·
View notes
Text
I’m sorry I can’t subscribe to ‘Kim doesn’t care about Harry or anyone really’ bc wowwww like he sees the most pathetic miserable stinky creature on the planet and becomes infatuated (either platonically or romantically, whichever floats ur boat) enough to do a silly little dance in a church-slash-nightclub and play a silly little board game even tho it’s got nothing to do with the murder and oh yeah he deadass ditches his precinct to work with (and keep an eye on) this sopping wet man who reeks of dysfunction but gives him hope
don’t even speak to me about the car in the ice I’ll start sobbing uncontrollably he’s so patient and gentle w harry the whole time and heals his morale if u address how bad he fucked up. Kim isn’t a perfect guy for many reasons but he cares about Harry and that’s more than most ppl in game
#cmon with a high enough interfacing skill you can turn kim into putty in Harry’s hands#harry: hey kim love ur ride :) I like tiptop too! here’s a shoutout on speedfreaks. oh u have helium headlights? lets put em on together :)#kim externally: sure might be fun#kim internally: I want you so bad it makes me feel stupid#he lit says ‘you think you can dance? THIS shit is dancing’ and throws it tf down in the church#like he actually enjoys harrys company enough to let his guard down a teeny bit#that’s a LOT for him#disco elysium#hdb#harry du bois#kim kitsuragi#kimharry#harrykim
578 notes
·
View notes
Text

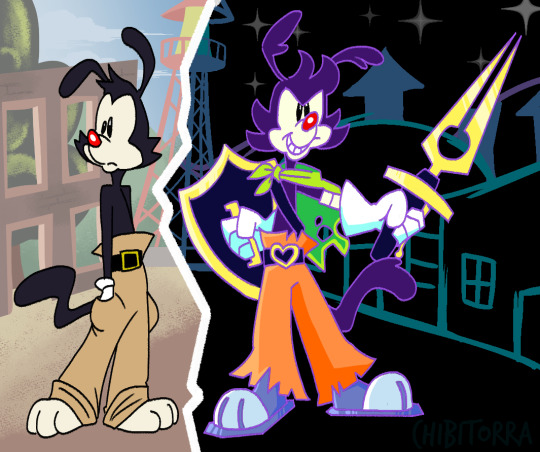
The balance of light and dark begins to shift...
More Deltarune au nonsense, Light form and Dark Form Yakko side by side.
#my art#animaniacs#deltarune crossover#Yakko Warner#Idk how many people are actually invested in this but I'm having fun drawing it lol#the backgrounds are so haphazardly put together I hope they look okay lol#also his shield is the WB logo on the front and his sword is a fountain pen
181 notes
·
View notes
Photo






The familiarity is not very comforting (Patreon)
#Doodles#UT#Handplates#Sans#Papyrus#Asgore#Always with memories/lack of memories being distressing! How memories shape action interests me quite a lot#Papyrus and Sans both have the ''this has been on me since forever so it's normal'' outlook on the plates#Defensive when other people get concerned about their lack of concern haha <3#But what if ♪#Honestly probably could be set anywhere but I wanted Papyrus to be worried for Sans' safety and not fully know why <3#Lots of very I don't know why I know this but I'm not happy about it haha#Can you tell I didn't use references for this from Asgore's outfit and the boys being on the opposite sides lol#It was very fun to draw them being carried haha ♥ Asgore's gigantic hands#Teeny tiny babies even still haha#In case it's unclear - Sans is looking at Asgore's text in the second panel and putting two and two together about his hand plate#That was a point of curiousity for me while I was reading :0 All the other text Gaster uses to communicate is WingDings!#All the papers he has the boys do and obviously his native font to speak haha#Wondered briefly if it was perhaps that distancing thing I mentioned a bit back in reference to ZEX actually haha#Like swearing in a different language - a way to not claim the action as his own in some small sense#Or perhaps as reference to their fonts being in that alphabet? I wonder!#I love their little interactions in how they look out for each other even in small ways <3#Papyrus concerned of course! Falling is dangerous! It'll be more obvious why later but this is emotionally a very strong and real feeling!#And Sans wants to do anything he can to not make his brother sad ♥#It'll all turn out okay you two 💕
55 notes
·
View notes
Text

"...not very clever!"
and then Alastor cusses for the first time in the show :D
#made on my olde Nintendo DSi's Flipnote Studio :)#hazbin hotel#hazbin lucifer#hazbin hotel lucifer#lucifer morningstar#i LOOOOOOVE the snappy animation of Lucifer's eyes and mouth at the end of this moment#aaaaaaghghghghgh he's so fun to draw and animate aaaaghggghghhgh#i actually wanted today's submission for my personal impromptu Lucifer week to be a character sheet i put together out of screenshots#because Lucifer is THE most inconsistently drawn character in the show. and it was so upsetting when i just wanted to have#a brief doodle session for the first time and yet i couldn't even figure out his eye shape D:#but on the bright side he's pretty much accurately drawn no matter how a fanartist might draw him lol#this might be my last Lucifer submission for a bit (got six out of seven days! woo! :) ) but i do hope to submit that character sheet and#its accompanying design rambles soon-ish ('soon-ish' ranges from a week to a month+ lol)#rexan's art
52 notes
·
View notes
Text
something something screwtio something something the woes and wonders of a human-robot relationship something something learning from each other as equals something something affection displayed by mental connection sometjing something time passing and the memory of one living on in the other eternally idk idk
#screwtio#screwllum#dr ratio#veritas ratio#im not lying when im saying their interactions had me experiencing brainrot#like sorry but i need screwllum to come out already so i can put them on a team together#also i need ratio to get utterly flustered please i think he needs it#w that attitude i doubt hes experienced an ounce of honest affection#my guy is literally just frustrated w people not understanding him and whilst i get that#he could be a whole lot less of an ass about it but personally i get it#when people are willfully ignorant or straight up ignore info it kills my soul#like i agree w the general sentiments of wanting to impart knowledge bc learning is so fucking fun actually#its just the attitude that ppl dislike#and then ratio’s character gets misinterpreted#either way tho screwtio is sitting in my mind ok#i’ll be over on ao3 populating the tag brb
78 notes
·
View notes
Note
IS THIS DAY 8 OR 9
IDK I FORGOR
LET MARRY UR NORITOSHI RN




or so you thought. i really like the number five and you skipped that day. all your efforts have gone down the drain and im annulling this marriage.
#cult leader cameo#suiana#marry me!#YOU WERE GOING FOR DAYS BUT YOU FUCKING FORGOT DAY 5#IM IN SHAMBLES. BUT BC I LOVE ALL MY CULT MEMBERS.. i'll still spoil you#the dedication.. even when almost forgetting.#was it petty of me to make you all wait 30 mins bc this lovely cult member of mine forgot day 5? probably. yes.#did i feel guilty abt it? no. but if any of you put the pieces together before i told you. congrats you get a pat on the head#pat pat#this is super a joke btw youre not being exiled or anything#but i do really like the number five as much as i liked stamping declined on your marriage certificate#so youre getting executed instead#anyways hello. i got really busy so i died for a bit. tysm for doing this though. it was really fun#im really flattered and happy that you like my interpretation of noritoshi to take time out of your day to remember to do this#if anyone was wondering. yes this was spread out through actual days and im appalled. sorry i have to execute you. i wont forget you
134 notes
·
View notes
Text
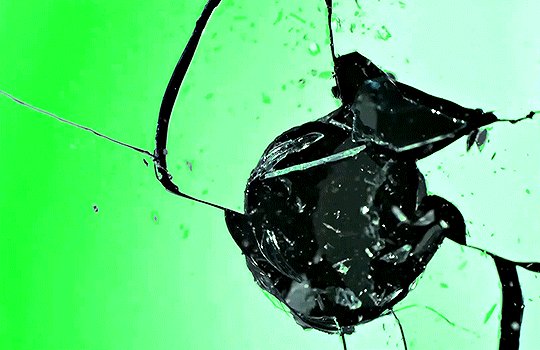
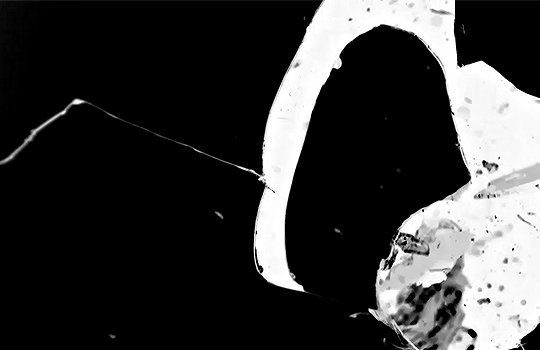
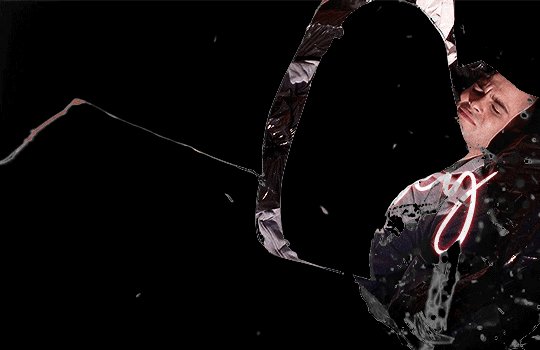
How To Gif: Glass Shatter Effect
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again, but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
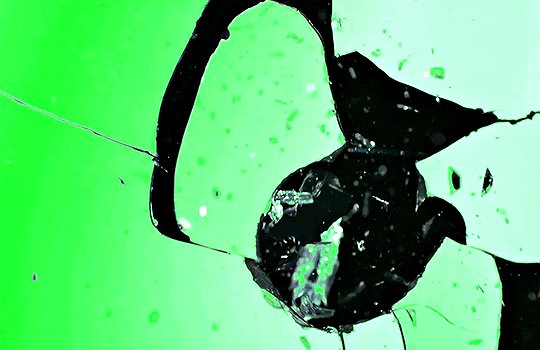
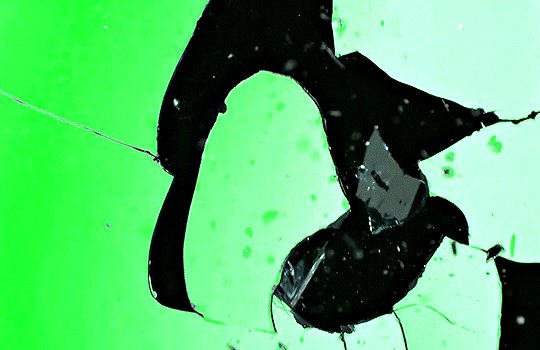
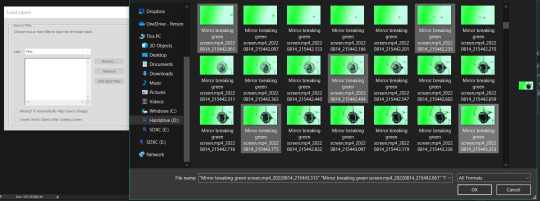
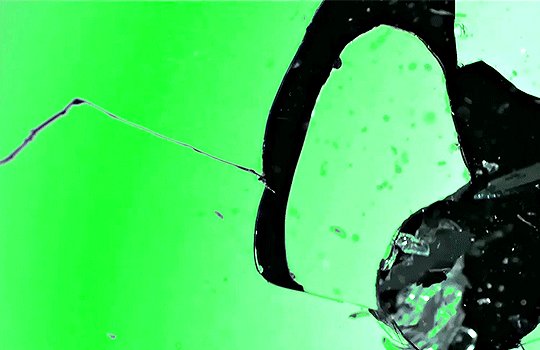
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

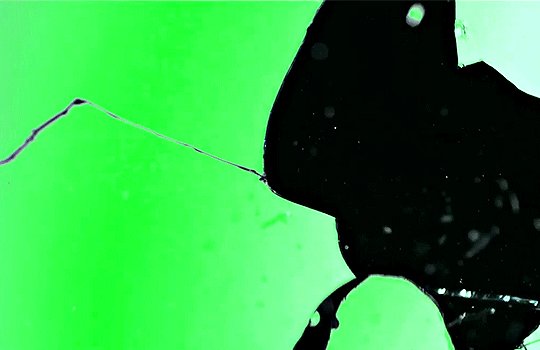
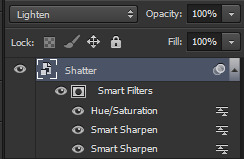
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
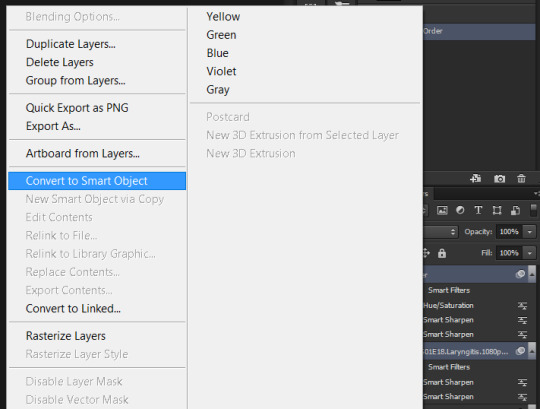
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

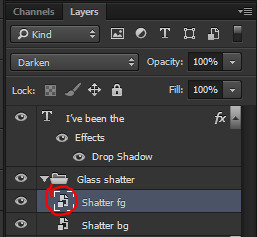
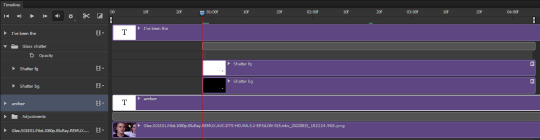
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

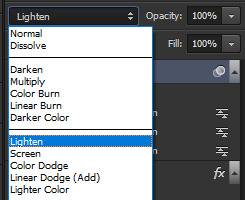
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


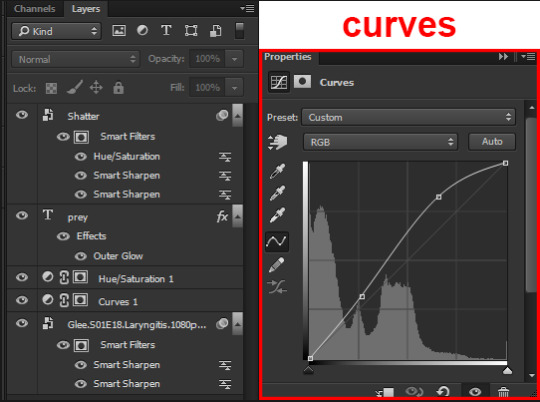
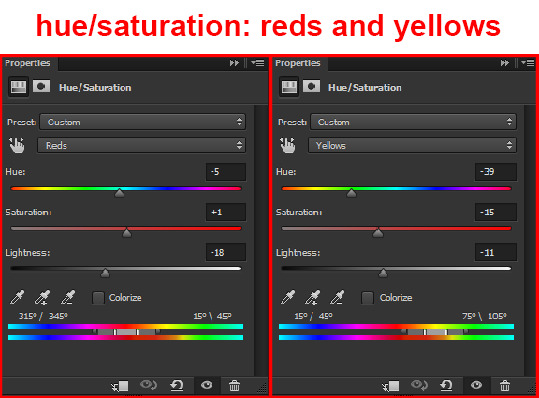
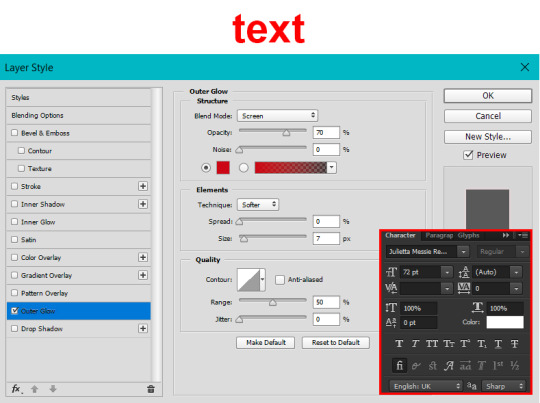
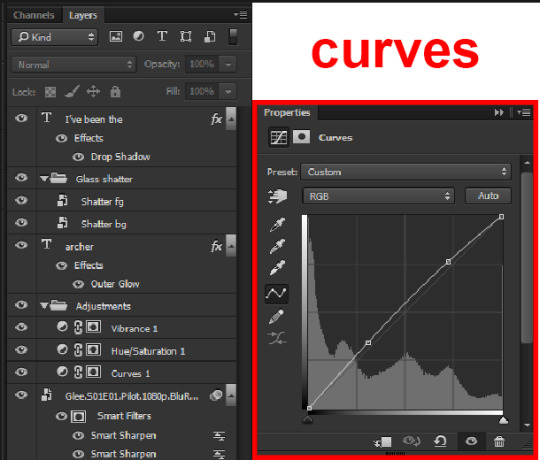
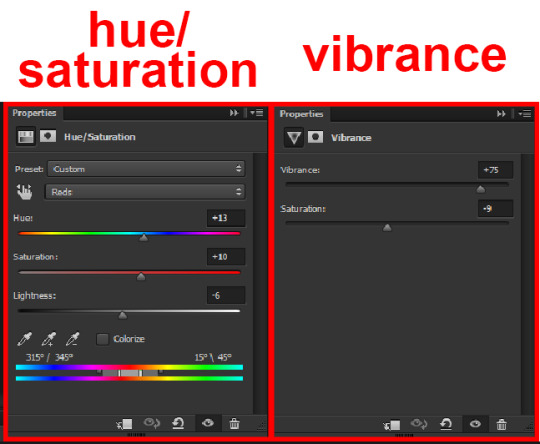
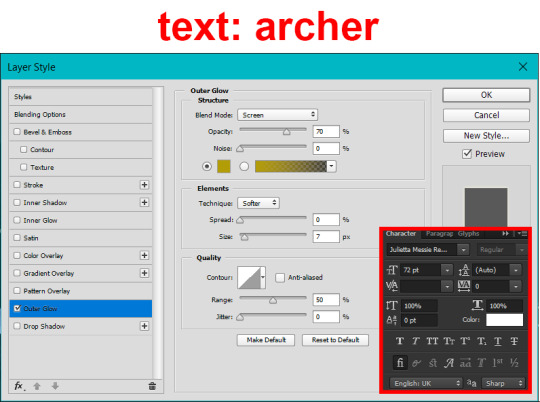
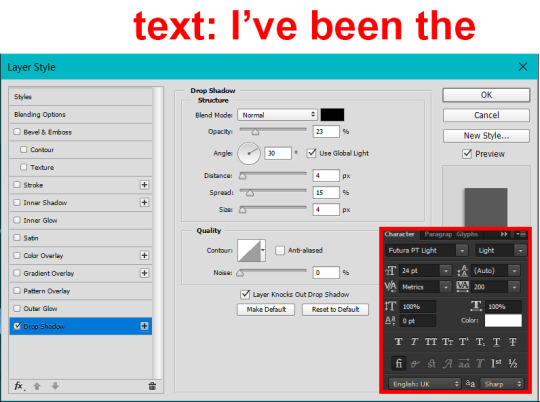
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

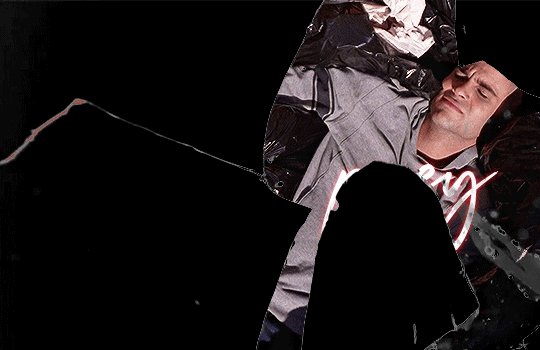
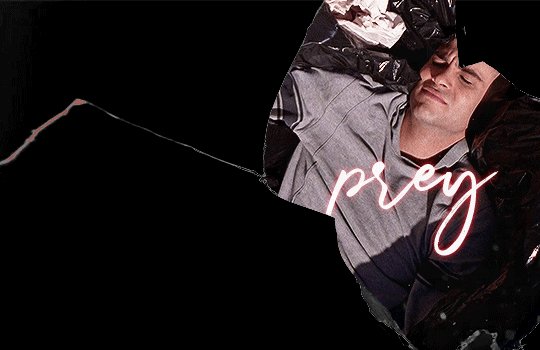
This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
98 notes
·
View notes
Text


the costume design was a highlight
#danganronpa despair time#drdt#veronika grebenshchikova#arturo giles#verturo#fanganronpa#red flags meme#no shot i'm actually the first person to draw this right lol#missing the first two years(?) of the fangan means someone else must have beat me to it#nevertheless imitating the video's art style was super fun!#it kinda reminds me of the monster prom art style#i'm kinda bored of my current drawing style and i really like how this turned out so maybe i'll try using some of what i learned again#i love this duo they're so funny. i ALMOST put them together in my duos post so consider this makeup#sorry for all the arturo posting lately hsdfkfdl he's not even my favorite it's just what's come to mind#fanart#drawing#tw eyestrain#also nsft warning for the song/link itself but not the artwork
401 notes
·
View notes
Text

shake up that brain
#milgram#milgram project#mikoto kayano#my art#ah.. i suppose it's fine if i just put my general milgram art here too right?#anyways guess who Actually remembered how to draw ..?#kinda? i don't really know how this drawing happened it all happened so fast#but i like how it turned out ! i've been hating how everything i draw turns out lately guhhh#started off as a bit of a vent doodle then i thought “wait this looks kinda good” and here we are#i really like drawing mikoto when i'm stressed they're fun to draw :))#i haven't done a like. Full Actual drawing in so long aaaa (no i don't count the previous arts on this blog those were more like doodles..)#i apologize to all the 0509ers following me i have not been putting out my best work for them..#i have ideas cooking *rubbing hands together*#but for now.... kotos !! I think they're neat
280 notes
·
View notes
Text
once Peter got engaged to MJ he stopped saying he’d kill himself at the slightest provocation and instead shifter to threatening to kill anyone in sight at the slightest provocation
growth heart emoji
#Peter Parker#spider-man#on an actual note I think it is sweet how much of their early marriage was both of#Them were trying so so hard to like#Be more put together? MJ trying to be more responsible and openly worried about other people#Trying to move past her whole life of just partying and masking her depression and just being emotionally exhausted#And trying to like be there for other people after pushing everyone away#Is a fun arc#Oh and Peter trying to explode at people slightly less and not being the most obnoxious judgmental motherfucker- (over-exaggeration)
91 notes
·
View notes
Text
very new to the lotf fandom. forced my friends to read the novel with me. i'm loving it so far, but i'm not as sure that i can say the same for them.
saw everyone else making ocs, so naturally i made one, too. it looked quite fun.
i don't usually make canon inserts, and i'm not too familiar with the ask system, so please have patience with me.

meet vance phillip attenborough, spoiled and pretentious, with a liking for fencing, french, playing the cello, american movies, and simon.
he'd love to meet you all, if you'd only do him the pleasure of saying hello.
#lord of the flies#lotf#lotf oc#vance phillip#he speaks french but i do NOT#shits cringe asf but i will embrace the cringe#watch this blog die in like 2 days#i came up w this idea like last night without any actual planning so its barely put together but please this looked so fun
47 notes
·
View notes