#visual studio code python
Explore tagged Tumblr posts
Text
do any programmers know any vscode themes that are not dark enough to put me to sleep but also are high enough contrast that the icons are easily distinguishable and also preferably nice colors like perhaps pastels.
#i already asked my friends but they weren’t sure#i figure this is the best place for people with this exact problem#coding#vscode#visual studio#visual studio code#c++#python#programming
5 notes
·
View notes
Text
Different Code Gods
Okay so I'm working on making a horror game right now (technically I've got like 3 games I'm making). I'm taking a break from the main pixel game I'm working on, there is another pixel game that I've got in the works but that one has got way more assets, that I'd need to make pixel art for, so that one is just sitting on the back burner for right now. This game idea I'm working on is a horror game that's gonna have a bunch of 3D models.
Anyways I'm debating on which Code Gods I wanna deal with. Do I wanna go a slightly simpler route and just deal with the Unreal engine code gods? Or should I go with a harder and more complex code?
Like facing and working with the Python code gods? Or the Visual Studio Code Gods? Maybe giguring out the Java Code Gods? Maybe give the JavaScript Code Gods a try? See how hard some of them are.
Hmm... Eh I'll figure that out later. I've got plenty of time to figure it out.
#code gods#c++#python#visual studio#java code#javascript#figuring out which code gods I wanna deal with while making this game#random talk#random post#small rambling of game making#idk what else to tag
2 notes
·
View notes
Text

Started following Bro codes tutorial, i'm liking the teaching style but the whole brand like his usually puts me on edge a little, like the alpha type pf and shit just gives weird feels as a trans girlie but were here to lean so its whatevs
2 notes
·
View notes
Text

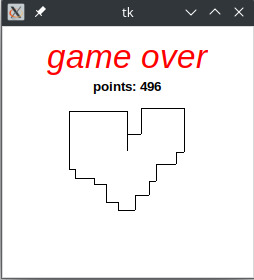
Coding a bare-bones Snake in Tkinter has made me age 20 years minimum (still learning) but I made it yay!

Spaghetti code ✨✨
7 notes
·
View notes
Note
how do I set up vsc correctly? I always get project file not found error and I can't find a solution on the internet. Lmk if you have a fix :(
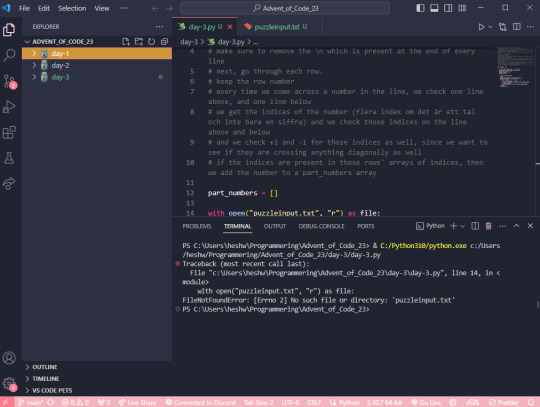
Hi! Thank you for the ask! I wonder in what situation this happens to you? When trying to open the file? Or when trying to run some command? Could be different reasons so maybe my answer won't really help you... But! I've had this issue sometimes; for example, once, I was trying to run a python script, but it wouldn't let me.

Here, the issue is that the folder I have open in VS code is a parent folder to the folder where the file I'm trying to run is located. Here, I'm running the script with the help of the "play" button on the top right.
What it does, I suppose, is try to run the file day-3.py in the directory/folder that is currently open in VS code, but! In the folder advent_of_code_23, there is no file called day-3.py!
So, your issue could potentially be that you are accidentally running your script in a parent folder where it can't be located, since it's in a child folder.
If you still want to have a parent folder up and running, and see all your children folders, you could use the terminal to manually access and run your script.
Step 1: open a new terminal (top option)

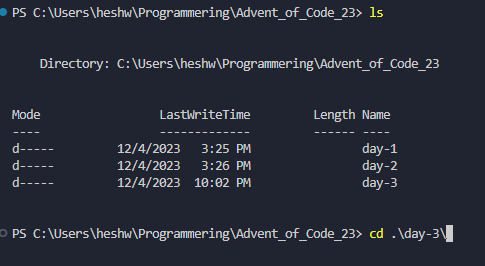
Step 2: in the terminal, type ls (stands for list) to see all the folders in your parent folder

Step 3: type cd (stands for change directory) and then the name of the folder you want to navigate into, where the file you want to run is located. (TIP! You can use the tab button on your keyboard to autofill the folder name)

Step 4: Now you can see that your location has changed to be <C:\...\parent-folder-name\child-folder-name>, which means you are now in another folder! So for me, now the location is <C:\...\advent_of_code_23\day-3>, which means I can now directly access everything in this folder! In my screenshot I also typed LS to see what the contents of my folder is.

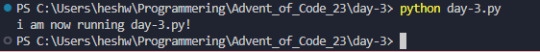
Step 5: In here, I can now run my python file by typing python day-3.py

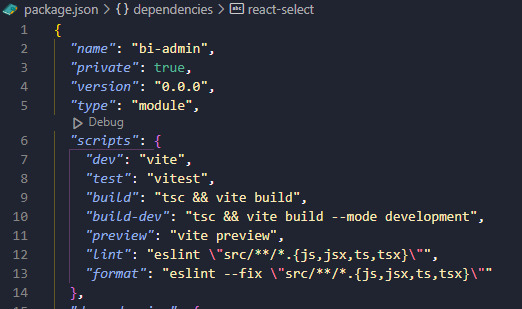
If you're working in another language, I would recommend googling "how to start a [language name] in the terminal". Or, if you're running for example a React project, you may want to look in your package.json to see what scripts are available, and run those with your preferred package manager, such as yarn or npm.

In my case, this project is set up with yarn, so I would run this using the yarn dev command.
I hope this has been somewhat helpful, and if it didn't resolve your issue feel free to reach out to me personally and I'd be happy to take a look at your specific case. I can't promise a definite fix, but I can promise that I'll try! 🩷
#coding#programming#codeblr#vsc#vs code#visual studio#progblr#compsci#computer science#python#javascript#react.js#frontend developer#backend developer#backend development#frontend development#ask
14 notes
·
View notes
Text

(Lying through gritted teeth) I love learning how to use Ren'py
#coding#game dev#Ren'Py#Python#They should be more clear that you have to download an extension for visual studio code to be able to understand your text#because I wasted so many hours trying to follow general python tutorials#Test Novel
3 notes
·
View notes
Text
Visual Studio Code got offended because I used PyCharm to code and now refuses to push files to git… 😭

8 notes
·
View notes
Text
I wanted to make a cleaner summary of last week's classes and also review the classes I have this week since the material is already uploaded beforehand but I was feeling so horrible throughout the day that when I sat down I was just gonna look at the ones for tomorrow but I think I'm just gonna go to bed because I just gave my little numbers game a few tries and not even the joy of tribial elementary school-level math games is bringing my brain cells and/or full sentience back
#diary#accessing it through the CMD thing and not just running it from the IDE made me realize a few things about it though so I'll hav#I'll have to maybe jot them down somewhere when I'd normally just be rly excited and try to fix them straight away like I am truly fucked r#I do wanna make an eng version of it sometime soon so I can share it even tho it's literally the simplest little thing. it's fun if you're#an easily amused nerd that loves playing with numbers in a truly useless manner. if that makes sense#also very obviously text-only I am NOT torturing myself with any graphics of ANY kind rn#it closes immediatly as they do and also when it comes to having double/triple digit starting numbers it becomes a lot less fun I think tho#though I haven't used it much with those yet#I still wanna figure out a way of making it better when it comes to 2/3 digit starters. and my original idea included maybe keeping track#keeping track of how many steps you took even between different rounds but I made the simplest version for now. I also think making like a#''this was the least amount of steps possible!'' type thing would be very very cool but that is FAR too big brained for me rn#cause I can figure out how to do the record keeping thing but that last one is like. let's stop talking for a little while.................#oh but adding an actual interface sounds so fun even though I have very little clue on how to do that rn I could probably STOP typing becau#because I can feel my stupid ass self start getting excited about this which will make it so I start working on it instead of going to bed#NO. DOWN !!!!!!!!!!!!!! auhgh............ oh man I had a lame joke to make but I completely forgot what it was#I have coding class tomorrow in which I normally just do the exercises as fast as possible before playing around but the only Python editor#I could find installed on the school computers was Visual Studio Code and I have no clue how to use that shit like I don't need so many#so many buttons. probz. OKAY GOODNIGHT
3 notes
·
View notes
Text

This is really a very helpful and big tutorial to learn the use of the code editor "Visual Studio Code" by Microsoft. You can watch it on the learning platform "Udemy" and if you are waiting for some time, it will be possible to purchase only around 15 Euros for this excellent tutorial.
Post #107: Udemy, Estefania Cassingena Navone, Visual Studio Code for Developers 2024, Beginner to Advanced, 2023.
#programming#coding#learning#i love coding#coding is fun#education#i love python#i love programming#coding for kids#programming language#udemy#udemy online courses#visual studio code#microsoft
4 notes
·
View notes
Text
man i love the jetbrains ides but they take up soooo much memory i wish they would just rewrite their ides in a native language...
#with some fucking around with settings i've managed to get this minimal python project down to 2GB of memory usage when i have it open in#pycharm but my laptop only has 7GB of ram so i can't have like too many firefox tabs open or whatever while i've got my project open still#i might see if i can open my laptop up and install another stick of ram but idk#i've not bought ram for ages i dunno how spensive it is these days#also i should not have to buy a whole ass extra stick of ram just to use an ide 😭#i could switch to an ide that's not written in java but idk i like the features of the jetbrains ones and also they're what i'm used to#i used visual studio when i was 13 lol but they don't have VS for linux#they only have vs code for linux and if i'm using an editor not a full ide im just using vim
3 notes
·
View notes
Text
Zoom meeting was a success and things look promising, only downside is that I’ve not coded shit in like 3 years and now I have to jump back into the battlefield...

#^^ me rn#the interview process is gonna include some coding project so#relearning how visual studio works and how python and java are set up is whats making me nervous#regardless ill persevere
5 notes
·
View notes
Text
16 Best Extensions Used By Senior Python Developers !
16 Mejores Extensiones Para Devs Senior en Python !
🔎Zoom: https://nubecolectiva.com/comunidad/flyers/16-best-extensions-used-by-senior-python-developers/

#devs#web development#coding#code#programming#software engineering#software development#python#vscode#vsc#visual studio code
0 notes
Text
Tutorial: Cómo usar R en Visual Studio Code
Visual Studio Code (VS Code) es un editor de código fuente muy popular por su versatilidad, ligereza y capacidad de personalización. Si trabajas con R y deseas usar VS Code como tu entorno de desarrollo, este tutorial te guiará paso a paso para configurar VS Code para que puedas ejecutar código R de manera eficiente. Paso 1: Instalar R Antes de usar R en VS Code, asegúrate de tener R instalado…
1 note
·
View note
Text
Create a web page to visualize the output of BitLocker Script
In this article, we will create Create a web page to visualize the output of BitLocker Script. This sample web page creation assumes you already have your scripts saved. We will be utilizing the Virtual Studio Code which is a a powerful and versatile code editor. Please see how to Install HTML Web Client for Microsoft RDS, How to Migrate Azure Web Apps, and “RDS client access licenses: How…
#CSS#CSS3#html#HTML in Visual Studio Code#HyperText Markup Language#javascript#Python#Text Automation#visual studio#Visual Studio Code#Visual Studio Extensions
0 notes
Text
after about three hours i finished a big coding sesh. I'm starting from nothing and learning with the help of of the Python Crash Course book by Eric Matthes. It has helped me a lot i feel like I actually know some stuff. I learned all about strings variables resolve syntax errors how to display using upper, lower and title case, i used white space to organize output, also integers and floats and learned how to explain the code in comments. sorry for bad grammar and spelling its 3:35 am rn and I'm tired. time to go to bed for the night...
TL;DR
I learned code/python Day 2
1 note
·
View note