#visual studio code
Explore tagged Tumblr posts
Text
How I pinkify my code editor/IDE!

Continuing on posting about how I making my coding experience more fun, I'll be going to show you what I did to pinkify my:
code editor (VSCode)
IDE (Visual Studio)

Visual Studio
Theme
So, let's start with Visual Studio because I use that the most because of work! I installed themes to it (here is a post I made on how to install the exact ones I have (install once, comes with lots of themes)) and I changed the fonts!
Best you follow my installation post, as the themes I will list now will be from that exact theme set I installed (called "The Doki Theme"). I'm a fan of Light themes more than the Dark ones for VS:


♡ Natsuki Light (the theme in the pictures + my favourite) ♡ Beatrice ♡ Mai Light ♡ Miia ♡ Mioda Ibuki Light ♡ Nakano Itsuki ♡ Nakano Nino ♡ Ram
Themes 'Beatrice' to 'Ram' have pink in the themes but it's not the main colour of the theme, if that makes sense, but still cool to me so I switch to them every so often! ヾ(^-^)ノ
Fonts
Sometimes I get tired of the monospace font on my code editor. I know it's almost a crime to change the font of your code editor/IDE but I get bored so easily, a well-known trait of mine, and want to spice things up again so I change the font! As well as that, my eyes have a hard time reading the code after a while because of the monospace font! I still sometimes use it though~! (´;ω;`)
But first, for those who don't know how to change the font + font size (if you want also) in Visual Studio:
♡ Toolbar > Tools > Options > Environment > Fonts and Colors > Font
Okay, so I split my chosen fonts so you can pick according to your font style taste~! :
Sans Serif
♡ Bahnschrift SemiLight ♡ Calibri ♡ Gadugi ♡ Segoe UI Semilight ♡ Segoe UI Historic ♡ Yu Gothic
Serif
♡ SimSun
Monospace
♡ Modern ♡ Terminal
That's it for Visual Studio!

Visual Studio Code
Theme
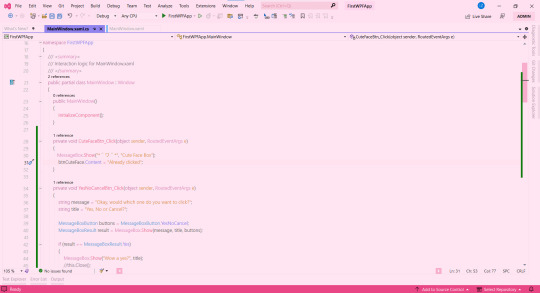
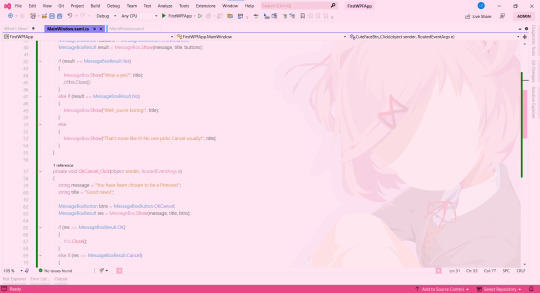
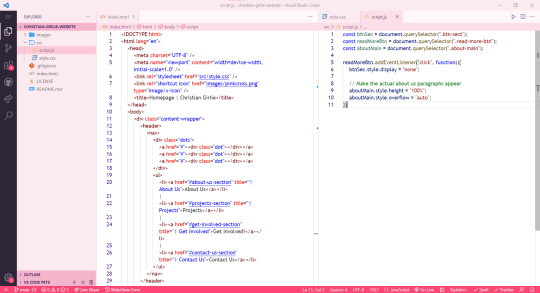
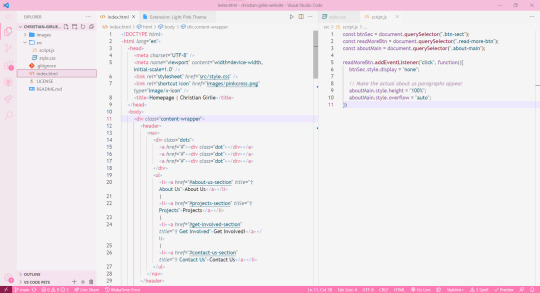
These are my favourite themes and the first one is the one I am currently using! To learn how to change the theme on VSCode: here. Now my chosen themes:




♡ Cute (no. 1 shown) ♡ Fluffy Theme ♡ Huacat Pink Theme ♡ Light Pink (no. 2 shown) ♡ PinkyBoo ♡ Tinacious Design (Light) from Tinacious Design theme ♡ Dark Pink from Light Pink Theme (no. 4 shown) ♡ Her. ♡ Kawaine Theme ♡ Pink Cat Boo ♡ PinkBlue from PinkBlue Theme ♡ Robot Light Pink (no. 4 shown)
Fonts
The current font I have on VSCode is Trebuchet MS. But the font mentioned before are the ones I used in VSCode as well! To change the font in VSCode:
♡ Settings > type in the search bar 'Font' > Editor: Font Family
That's all!

I hope this was a fun read and helps someone! Make you're coding environment fun! (and pink) 🥰💗
#codeblr#coding#progblr#programming#studying#studyblr#comp sci#codeblr pink girl#codeblr girl goals#pink#pink aesthetic#pinkcore#visual studio code#visual studio#vscode#my resources
216 notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Note
what notepad do you use for the coding? i use atom but i saw in one of your posts the 'color' part of the character definitions have icons next to them...can you color pick from that because that would make my like a bajillion times easier...
I'm using Visual Studio Code on my laptop ! !
OMG you def need to change from Atom to Visual Studio Code, if you have updated recently Renpy you will need it since in preferences -> Select editor: there must be this telling you that Atom is not doing really good with the new renpy versions😭

I personally LOVE rn Visual Studio Code for doing all the coding, it is more easy, there's more keyboard shortcuts and it is fully customizable, there's options to change the icons, the color themes and in Visual Studio Code you can do ANY type of code (Java or XML ANYTHING LITERALLY‼️‼️‼️)
As a IT tech student it helped me in college projects and homeworks of me having to try different codes, Visual Studio Code can use any type in the same notepad💖💖💖💖

11 notes
·
View notes
Text
#cosmickittytalk#codeblr#girls who code#programming#coding#csharp programming#csharp#ide#.net framework#.net developers#.net core#.net#.net maui#avalonia#rider ide#Jetbrains#vscode#visual studio code#visual studio#notepad++#vim#sublime text#coding environment
6 notes
·
View notes
Text
i am once again asking if anyone knows how to make vscode or visual studio 2022 work with c++. especially with files that already exist
#what do you MEAN the file doesnt exist it is OPEN#pathetic piece of shit. anyway#i will actually fail the year if i cant get this sorted by the weekend so please if anyone has ever used it before 🙏#vscode#programming#visual studio#visual studio code#visual studio 2022#c++#please ive been at this for over a week i have so many other things to worry about i just want to be able to get this FUCKING code compiling
12 notes
·
View notes
Text
do any programmers know any vscode themes that are not dark enough to put me to sleep but also are high enough contrast that the icons are easily distinguishable and also preferably nice colors like perhaps pastels.
#i already asked my friends but they weren’t sure#i figure this is the best place for people with this exact problem#coding#vscode#visual studio#visual studio code#c++#python#programming
4 notes
·
View notes
Text

Started following Bro codes tutorial, i'm liking the teaching style but the whole brand like his usually puts me on edge a little, like the alpha type pf and shit just gives weird feels as a trans girlie but were here to lean so its whatevs
2 notes
·
View notes
Text

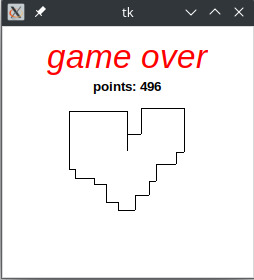
Coding a bare-bones Snake in Tkinter has made me age 20 years minimum (still learning) but I made it yay!

Spaghetti code ✨✨
7 notes
·
View notes
Text
I FUCKING LOVE OPEN-SOURCE SOFTWARE. I LOVE LEARNING HOW TO USE IT FOR EDUCATIONAL PURPOSES WITHOUT HAVING TO PAY FOR FUCKING SUBSCRIPTIONS.

#shout out to my homies:#blender#visual studio code#audacity#vlc media player#libre office#gimp#krita#mozilla firefox#I love you guys#fuck all the corpos that force me to pay monthly for something that I need#I'd rather make a full purchase fr like fuck that shit#fuck subscriptions#I really needed to get that off my chest#rant#computer software#computers#programming#open source
14 notes
·
View notes
Text





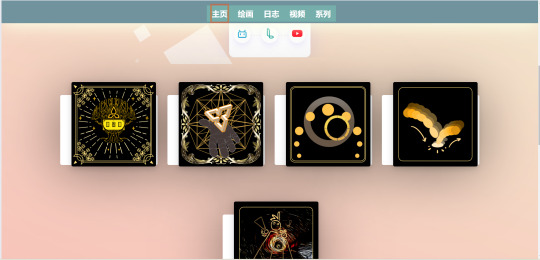
I creaty my own website
This is my first time posting on Tumblr, and I'm quite shy. I want to share the website I have created.So I using Visual Studio Code to rreat this website, which is quite user-friendly.
I uploaded my website on Github: https://1428074685.github.io/autumn-leaves .
I have put all my works in it. Welcome everyone to take a look.
By the way, I come from China. Currently, there is only a Chinese version available on the website. I plan to update the English version later, which will take a few months because I am lazy. But I will do it.
2 notes
·
View notes
Text
Hi all.
Today I want to share the result of many days of work.
I finished making a character input field for my application. And although some text editing capabilities are not available, the required minimum is present.
The following text editing options are currently available:
Typing.
Deleting characters using the backspace key.
Moving the carriage between characters.
Selecting characters using the Shift key.
Copying, cutting, pasting characters using the keys Control + C, Control + X and Control + V. Using the clipboard.
The next thing I want to do is read some books about C++. And then continue working on the project.
#3d#c++#c++ language#c++ programming#coding#cpp#cppprogramming#programming#winapi#directx2d#directx3d#visual studio code#visual studio#msdn
3 notes
·
View notes
Text


I am not dead just severely busy! Days 74-109. I have so much to talk about this time!
So at work (Can't show that due to NDA) I've been bug chasing, and ultimately having to restructure many classes and methods to make one function work as intended.
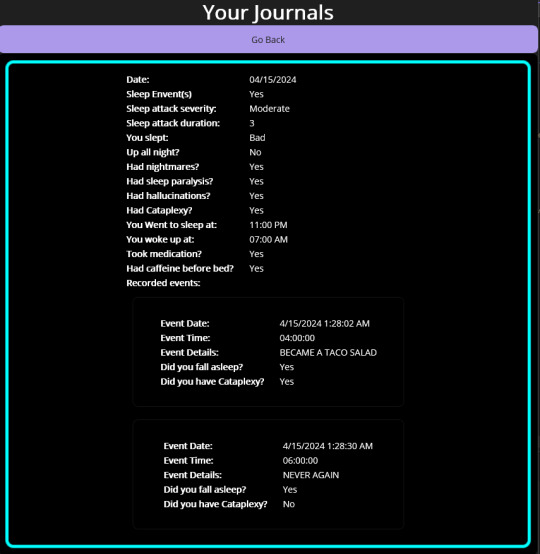
Then for my C# final I'm still working on my .Net Maui project I finished the journals implementation, and added the event reporting function. I added the events to the journal entry for the day. If there are no entries yet it makes one. I am going to be using the library of microcharts that were used in xamarin (before Xamarin got depreciated into .Net Maui) now it can be used for .Net Maui. I'll be capturing data gathered in the journals to display on graphs to track progress in sleep disorders. At a later time I'll be getting it set up to grab information from sleep tracking apps on mobile.
In C++ my final is to make a game. I am making an adventure game where you can explore a village. It has lore, Easter eggs, and fun imagery (it's a console game unfortunately can't do Unreal). I have to change the code a bit but it has been fun to code!
I might have a contract role coming up for another game studio, so that's exciting.
My plans for the next few days is to get some functionality on the statistics tab in my Maui app, and get my C++ project more put together. At work I'm waiting on the senior dev to plan out how to fix the massive problem we have.
#self improvement#cosmickittytalk#csharp#csharp programming#codeblr#c++ programming#c++ language#c++#c++ course#college homework#college life#college finals#finals#csharp is superior#.net developers#.net framework#.net#.net maui#.net development#visual studio code#jetbrains#rider ide#learning new syntax#learning programming#learning to code#girls who code#code#work in progress#programmer#programming
13 notes
·
View notes
Text
Visual Studio Code got offended because I used PyCharm to code and now refuses to push files to git… 😭

8 notes
·
View notes
Text
Shoutout to the fact that I figured out how to get Visual Studio to work on my laptop because my brain happened to be tempted to download the mod that adds Hatsune Miku to Bomb Rush Cyberfunk.
4 notes
·
View notes
Text
I'm learning C++
I've been trying to learn how to code, and I am essentially a complete beginner. I of course did not know where to even start, but I found this great website that has taught me C++ super well. It is called W3Schools. Once I get through C++ I'm definitely going to keep using this website to learn some more programming languages. Also I would definitely appreciate any advice from other programmers.
5 notes
·
View notes