#vuejs best template
Explore tagged Tumblr posts
Text
Choosing the Best Website Design Company in Noida: What to Look For
In today’s digital era, having a professionally designed website is crucial for any business looking to establish a strong online presence. If you are searching for the best website design company in Noida, it is essential to consider several factors to ensure you choose the right partner. Noida, a thriving IT hub, is home to numerous web development agencies, but not all of them can deliver exceptional results. This guide will help you identify the key attributes of a top-tier website design firm and why choosing wisely is critical for your business success.
Why Website Design Matters?
A well-designed website is not just about aesthetics; it plays a crucial role in user experience, search engine rankings, and overall business success. A poorly designed website can lead to high bounce rates, lost customers, and reduced credibility. On the other hand, a professionally designed website enhances usability, accessibility, and engagement, ultimately driving more conversions.
Key Factors to Consider When Choosing a Website Design Company in Noida
1. Portfolio and Past Projects
Before selecting a website design company, review their portfolio and previous work. A reputed agency should have an extensive collection of successful projects across various industries. Check whether their designs are modern, user-friendly, and aligned with the latest trends.
Look for responsive and mobile-friendly designs.
Assess the creativity and uniqueness of their work.
Verify if their designs align with your brand identity.
2. Expertise in Latest Technologies
Technology is evolving rapidly, and a good website design company should be well-versed in the latest web technologies, including:
HTML5, CSS3, JavaScript
CMS platforms like WordPress, Joomla, and Drupal
E-commerce solutions like Shopify, WooCommerce, and Magento
Frameworks like ReactJS, Angular, and VueJS
SEO and digital marketing integration
Make sure the company you choose has a team skilled in cutting-edge technologies to build a future-proof website.
3. Customization and Flexibility
A top-notch website design company should offer customized solutions tailored to your business needs. Avoid agencies that rely solely on generic templates, as they lack uniqueness and scalability. Custom-built websites allow for better branding, functionality, and long-term growth.
4. SEO-Friendly Website Development
A beautifully designed website is useless if it does not rank well on search engines. The best website design companies in Noida incorporate SEO best practices to ensure your website gains visibility. Key SEO considerations include:
Fast-loading pages
Mobile responsiveness
Optimized images and media
Keyword-rich content
Structured data and schema markup
5. User Experience (UX) and User Interface (UI) Design
A well-structured UX/UI design ensures a seamless browsing experience. The company should prioritize intuitive navigation, clear call-to-action (CTA) buttons, and engaging visuals to keep visitors interested. Websites should be:
Easy to navigate
Visually appealing
Accessible to all users, including those with disabilities
6. Reputation and Client Reviews
Research online reviews, ratings, and testimonials from past clients. A reputable website design agency in Noida should have positive feedback and high ratings on platforms like Google, Clutch, and Trustpilot.
Check their Google My Business reviews.
Look for testimonials on their website.
Ask for references from previous clients.
7. Cost and Value for Money
While cost should not be the only deciding factor, it is essential to choose a company that provides high-quality services at a reasonable price. Beware of extremely low-cost services, as they often compromise quality. Instead, look for a company that offers transparent pricing and a clear breakdown of services.
8. Ongoing Support and Maintenance
A website requires regular updates and maintenance to remain functional and secure. Choose a website design company that offers post-launch support, security updates, and performance optimization.
Bug fixes and troubleshooting
Security patches and updates
Content management assistance
9. Innovative Approach and Creative Thinking
Top website design companies in Noida adopt an innovative approach to create websites that stand out. Whether it’s implementing interactive elements, incorporating animations, or using AI-driven tools, the company should be capable of bringing creative ideas to life.
10. Turnaround Time and Project Delivery
Time is a crucial factor in any business. A reliable web design company should have efficient project management and realistic deadlines to ensure timely delivery without compromising quality.
Why Choose a Website Design Company in Noida?
Growing IT Hub
Noida is home to some of the best IT and digital marketing companies, making it an ideal location to find top-tier website design services.
Cost-Effective Solutions
Compared to other metropolitan cities, Noida offers high-quality web development services at competitive rates, making it an attractive destination for businesses worldwide.
Access to Skilled Professionals
With a pool of talented developers, designers, and SEO experts, Noida-based companies offer world-class web solutions with cutting-edge technology and best practices.
Final Thoughts
Choosing the best website design company in Noida requires careful consideration of various factors such as expertise, portfolio, SEO knowledge, and post-launch support. By selecting a company that aligns with your business goals, you can create a website that not only looks stunning but also drives traffic, engagement, and conversions.
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
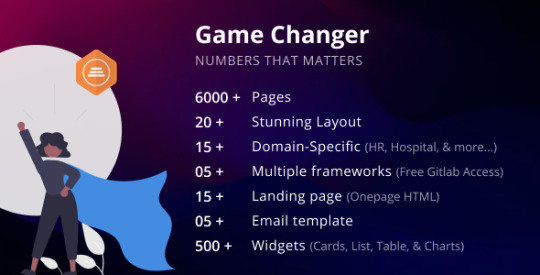
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Why should you hire Vue.js developers?
In recent years, Vue.js has become increasingly popular as a JavaScript framework. In many organizations, Vue.js developers are in high demand, but it is difficult to master this framework in a short amount of time. When hiring Vue.js developers, recruiters should also know all the benefits properly. This blog will surely help you to understand the reasons to choose Vue.js developers for your company.
Six reasons to hire Vue.js developer
Several companies are using Vue.JS, including Facebook, Netflix, Adobe, BMW, Alibaba, Grammarly, and more. Is there any reason why these companies choose Vue.JS? Find out the reasons by understanding its benefits.
Simplicity
JavaScript, HTML, CSS, and many other types of code can be found in a single file in Vue. JS. Due to its automatic data connection and configuration handling, it delivers the best results in the shortest time.
Comprehensive Documentation
An important aspect of using a new framework is having comprehensive documentation. Vue.JS' comprehensive documentation makes it easy to use for developers. In addition, recent JS changes are reflected in the documentation regularly.
Virtual DOM
A virtual Document Object Model (DOM) provides developers with easy access to documents through Vue. JS. As users interact with web applications, updates are made to the information so that the final changes are rendered to the user's screen.
High Performance
The functionality of Vue.js is extremely fast. It offers excellent user interfaces and single-page applications in addition to being one of the fastest web development frameworks. Compared to React.js or Angular, Vue.js is faster at launching mobile apps.
More and more people use their mobile phones to browse the web. Vue.js' improved speed, which increases the session duration on average, has a significant impact on SEO because more than half of customers leave websites that take longer than three seconds to load.
Flexibility and Integrability
Integrability with popular and widespread apps is an indicator of a software tool's intense evolution. A high degree of integration has been demonstrated by the Vuejs framework. Vue.js is incredibly adaptable in comparison to monolithic frameworks. JavaScript is the only tool needed to achieve its integration capabilities, and no other tool is required. JSX, JavaScript, and HTML are supported by the Vue.js framework for creating templates. Vue.js can be applied to almost any kind of project due to its lightweight character and component-based nature.
Easily Readable Code and Single-File Components
Using the Vue.js framework components can be used to build future web pages or applications. JS, CSS, and HTML can be used to code these elements. Writing code with an approach that offers component-based multiple benefits in the development process is easy with Vue.js. Let us consider the few points below:
Easily readable code
When the components are stored in separate files it becomes easy to comprehend the code. As a result elimination of errors becomes easy to detect. Also, maintenance of the app becomes easy.
Conducting unit testing
Unit test is used to examine the small parts of the application which work independently. These component-based approaches help to streamline the performance of the application.
Reusable components
When the components are captured it simply means that you can reprocess them in the form of a template.
0 notes
Text
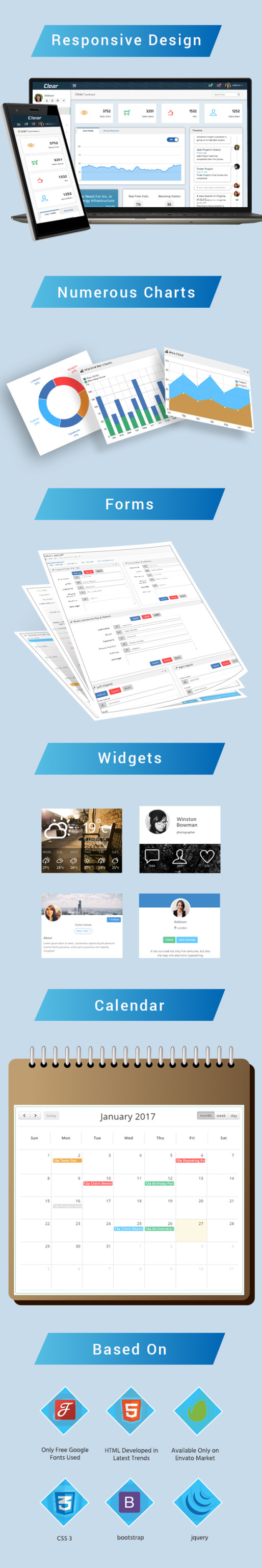
Clear - VueJS + Laravel Admin Template - Laravel
Clear – VueJS + Laravel Admin Template – Laravel
Clear – VueJS + Laravel Admin Template – Laravel LIVE PREVIEWBUY FOR $25 Demo Download Details
[ad_1]

Note: We use jQuery along with Vue

Clear – Bootstrap + VueJS Admin Template is a bootstrap based admin template for professionals who are looking for clear and clean admin template.
It comes in following versions
Bootstrap 4: HTML, CSS files will be provided
VueJS:VueJS powered Admin Template…
View On WordPress
#admin#bootstrap 4#bootstrap vuejs laravel template#Clear#laravel#laravel admin template#Template#vue 2#vue admin template#vue dashbord template#vue ecommerce#vue routor#vue x#Vue.js#Vuejs#vuejs admin template#vuejs best template#vuejs template#vuejs themes
0 notes
Link

0 notes
Photo

10 Best Vuejs Admin Template for Your Project 2020 ☞ http://bit.ly/2Qsi5bC #vuejs #javascript
6 notes
·
View notes
Text
Noteworthy PHP Development Tools that a PHP Developer should know in 2021!

Hypertext Preprocessor, commonly known as PHP, happens to be one of the most widely used server-side scripting languages for developing web applications and websites. Renowned names like Facebook and WordPress are powered by PHP. The reasons for its popularity can be attributed to the following goodies PHP offers:
Open-source and easy-to-use
Comprehensive documentation
Multiple ready-to-use scripts
Strong community support
Well-supported frameworks
However, to leverage this technology to the fullest and simplify tasks, PHP developers utilize certain tools that enhance programming efficiency and minimize development errors. PHP development tools provide a conducive IDE (Integrated Development Environment) that enhances the productivity of PHP Website Development.
The market currently is overflooded with PHP tools. Therefore, it becomes immensely difficult for a PHP App Development Company to pick the perfect set of tools that will fulfill their project needs. This blog enlists the best PHP development tools along with their offerings. A quick read will help you to choose the most befitting tool for your PHP development project.
Top PHP Development tools

PHPStorm
PHPStorm, created and promoted by JetBrains, is one of the most standard IDEs for PHP developers. It is lightweight, smooth, and speedy. This tool works easily with popular PHP frameworks like Laravel, Symfony, Zend Framework, CakePHP, Yii, etc. as well as with contemporary Content Management Systems like WordPress, Drupal, and Magento. Besides PHP, this tool supports JavaScript, C, C#, Visual Basic and C++ languages; and platforms such as Linux, Windows, and Mac OS X. This enterprise-grade IDE charges a license price for specialized developers, but is offered for free to students and teachers so that they can start open-source projects. Tech giants like Wikipedia, Yahoo, Cisco, Salesforce, and Expedia possess PHPStorm IDE licenses.
Features:
Code-rearranging, code completion, zero-configuration, and debugging
Support for Native ZenCoding and extension with numerous other handy plugins such as the VimEditor.
Functions:
Provides live editing support for the leading front-end technologies like JavaScript, HTML5, CSS, TypeScript, Sass, CoffeeScript, Stylus, Less, etc.
It supports code refactoring, debugging, and unit testing
Enables PHP developers to integrate with version control systems, databases, remote deployment, composer, vagrant, rest clients, command-line tools, etc.
Coming to debugging, PHPStorm works with Xdebug and Zend Debugger locally as well as remotely.
Cloud 9
This open-source cloud IDE offers a development eco-system for PHP and numerous other programming languages like HTML5, JavaScript, C++, C, Python, etc. It supports platforms like Mac OS, Solaris, Linux, etc.
Features:
Code reformatting, real-time language analysis, and tabbed file management.
Availability of a wide range of themes
In-built image editor for cropping, rotating, and resizing images
An in-built terminal that allows one to view the command output from the server.
Integrated debugger for setting a breakpoint
Adjustable panels via drag and drop function
Support for keyboard shortcuts resulting in easy access
Functions:
With Cloud 9, one can write, run and debug the code using any browser. Developers can work from any location using a machine connected to the internet.
It facilitates the creation of serverless apps, allowing the tasks of defining resources, executing serverless applications, and remote debugging.
Its ability to pair programs and track all real-time inputs; enables one to share their development eco-system with peers.
Zend Studio
This commercial PHP IDE supports most of the latest PHP versions, specifically PHP 7, and platforms like Linux, Windows, and OS X. This tool boasts of an instinctive UI and provides most of the latest functionalities that are needed to quicken PHP web development. Zend Studio is being used by high-profile firms like BNP Paribas Credit Suisse, DHL, and Agilent Technologies.
Features:
Support for PHP 7 express migration and effortless integration with the Zend server
A sharp code editor supporting JavaScript, PHP, CSS, and HTML
Speedier performance while indexing, validating, and searching for the PHP code
Support for Git Flow, Docker, and the Eclipse plugin environment
Integration with Z-Ray
Debugging with Zend Debugger and Xdebug
Deployment sustenance including cloud support for Microsoft Azure and Amazon AWS.
Functions:
Enables developers to effortlessly organize the PHP app on more than one server.
Provides developers the flexibility to write and debug the code without having to spare additional effort or time for these tasks.
Provides support for mobile app development at the peak of live PHP applications and server system backend, for simplifying the task of harmonizing the current websites and web apps with mobile-based applications.
Eclipse
Eclipse is a cross-platform PHP editor and one of the top PHP development tools. It is a perfect pick for large-scale PHP projects. It supports multiple languages – C, C++, Ada, ABAP, COBOL, Haskell, Fortran, JavaScript, D, Julia, Java, NATURAL, Ruby, Python, Scheme, Groovy, Erlang, Clojure, Prolong, Lasso, Scala, etc. - and platforms like Linux, Windows, Solaris, and Mac OS.
Features:
It provides one with a ready-made code template and automatically validates the syntax.
It supports code refactoring – enhancing the code’s internal structure.
It enables remote project management
Functions:
Allows one to choose from a wide range of plugins, easing out the tasks of developing and simplifying the complex PHP code.
Helps in customizing and extending the IDE for fulfilling project requirements.
Supports GUI as well as non-GUI applications.
Codelobster
Codelobster is an Integrated Development Environment that eases out and modernizes the PHP development processes. Its users do not need to worry about remembering the names of functions, attributes, tags, and arguments; as these are enabled through auto-complete functions. It supports languages like PHP, JavaScript, HTML, and CSS and platforms such as Windows, Linux, Ubuntu, Fedora, Mac OS, Linux, and Mint. Additionally, it offers exceptional plugins that enable it to function smoothly with myriad technologies like Drupal, Joomla, Twig, JQuery, CodeIgniter, Symfony, Node.js, VueJS, AngularJS, Laravel, Magento, BackboneJS, CakePHP, EmberJS, Phalcon, and Yii.
Offerings:
It is an internal, free PHP debugger that enables validating the code locally.
It auto-detects the existing server settings followed by configuring the related files and allowing one to utilize the debugger.
It has the ability to highlight pairs of square brackets and helps in organizing files into the project.
This tool displays a popup list comprising variables and constants.
It allows one to hide code blocks that are presently not being used and to collapse the code for viewing it in detail.
Netbeans
Netbeans, packed with a rich set of features is quite popular in the realm of PHP Development Services. It supports several languages like English, Russian, Japanese, Portuguese, Brazilian, and simplified Chinese. Its recent version is lightweight and speedier, and specifically facilitates building PHP-based Web Applications with the most recent PHP versions. This tool is apt for large-scale web app development projects and works with most trending PHP frameworks such as Symfony2, Zend, FuelPHP, CakePHP, Smarty, and WordPress CMS. It supports PHP, HTML5, C, C++, and JavaScript languages and Windows, Linux, MacOS and Solaris platforms.
Features:
Getter and setter generation, quick fixes, code templates, hints, and refactoring.
Code folding and formatting; rectangular selection
Smart code completion and try/catch code completion
Syntax highlighter
DreamWeaver
This popular tool assists one in creating, publishing, and managing websites. A website developed using DreamWeaver can be deployed to any web server.
Offerings:
Ability to create dynamic websites that fits the screen sizes of different devices
Availability of ready-to-use layouts for website development and a built-in HTML validator for code validation.
Workspace customization capabilities
Aptana Studio
Aptana Studio is an open-source PHP development tool used to integrate with multiple client-side and server-side web technologies like PHP, CSS3, Python, RoR, HTML5, Ruby, etc. It is a high-performing and productive PHP IDE.
Features:
Supports the most recent HTML5 specifications
Collaborates with peers using actions like pull, push and merge
IDE customization and Git integration capabilities
The ability to set breakpoints, inspecting variables, and controlling the execution
Functions:
Eases out PHP app development by supporting the debuggers and CLI
Enables programmers to develop and test PHP apps within a single environment
Leverages the flexibilities of Eclipse and also possesses detailed information on the range of support for each element of the popular browsers.
Final Verdict:
I hope this blog has given you clear visibility of the popular PHP tools used for web development and will guide you through selecting the right set of tools for your upcoming project.
To know more about our other core technologies, refer to links below:
React Native App Development Company
Angular App Development Company
ROR App Development
#Php developers#PHP web Development Company#PHP Development Service#PHP based Web Application#PHP Website Development Services#PHP frameworks
1 note
·
View note
Photo

35 Best VueJS Admin Templates for Web Applications 2020 ☞ http://bit.ly/2vfzJaA #vuejs #javascript
2 notes
·
View notes
Photo

The best Vue.js Admin Template Dashboards 2020 ☞ http://bit.ly/2vnI9gi #vuejs #javascript
1 note
·
View note
Photo

Top 17 Best VueJS Templates For Advanced Web Applications 2020 ☞ http://bit.ly/2poaoYV #vuejs #javascript
1 note
·
View note
Link

#laravel spark#laravel spark skin#bootstrap 4 bootstrap vuejs laravel template laravel admin template vue 2 vue admin template vue dashbord template vue ecommerce vue js vue#bootstrap 4#bootstrap template#bootstrap admin#vue js 2#Vue Admin Template#vuejs2 admin template#vuejs#vuejs admin#vue#vue x#vuejs best template#laravel template#laraevl admin template#vue admin dashboard#vue dashboard#vue themes
0 notes
Photo

10 Best Vuejs Admin Template for Your Project 2020 ☞ http://bit.ly/2Qsi5bC #vuejs #javascript
1 note
·
View note
Text
Vuejs Web Development Service
Website: http://www.connectinfosoft.com/
Our Services: https://www.connectinfosoft.com/vue-js

VueJS is a new framework in a mass of web development technology. Connect Infosoft help enterprises and large scale organizations in developing real time and dynamic applications with Vue.js, which is incrementally adoptable due to its integration capabilities with other JavaScript libraries. Based on MVVM architectural pattern, the library of Vue.js is focused on the view layer. It works well amongst modern tooling and supporting libraries contributing to an impeccable Single Page Application. It provides data-reactive components with a simple flexible and less opinionated solution. We have been early adopters and implementers of VueJS. At Connect Infosoft, we develop robust, swift and scalable web applications by leveraging the power of full stack JavaScript development technologies.
CONNECT INFOSOFT VUE JS DEVELOPMENT SERVICES -
1. Vue.Js Single Page Apps
2. Vue.Js Custom Applications
3. Portal Development Services
4. Vue.Js Custom Development & Maintenance
5. Vue.Js ECommerce Solutions
6. Third Party Integration With Vue.JS
7. Platform Migration
8. FrontEnd Development
9. Vue.Js Interactive & Social Apps
10. Vue.Js Video & Music Streaming Apps
ADVANTAGES OF VUE JS
Connect Infosoft offer dedicated and cost-efficient services for hire VueJS developers. Connect Infosoft utilize most advanced tools and techniques as well as development methods for on-time project delivery. We ensure to offer the best performance and innovative solution to value your investment.
1. Reactive Data Binding
2. Fast Server-Side Rendering
3. Component-Level Caching
4. Minimal Optimization Effort
5. Two-Way Data Binding
6. Faster And Lighter Virtual DOM
7. Quick Streaming
8. Template-Based Syntax
Contact us:
Visit us: http://www.connectinfosoft.com/contact_us.php
Our Services: http://www.connectinfosoft.com/service.php
Email: [email protected]
Phone: (225) 361-2741
Connect InfoSoft Technologies Pvt.Ltd
#VueJsWebDevelopmentServices#VueJsWebDevelopersInUSA#VueJsWebDevelopmentCompany#HireVueJsDeveloper#VueJsWebDeveloper#VueJsWebsiteDevelopment
2 notes
·
View notes
Text
JustDo Vue Admin Template
[ad_1]





JustDo Vue Admin Template
Designed based on the Bootstrap framework, JustDo Vue admin template has everything you will need to develop powerful and complex web application. The template is packed with a fine selection of essential and useful components that makes web app development and customization simpler and faster. It comes with a neatly designed dashboard with…
View On WordPress
#admin#admin panel#best react admin template#bootstrap#bootstrap 4#clean#dashboard#dashboard template#modern#vuejs#vuejs admin#vuejs dashboard
0 notes
Text
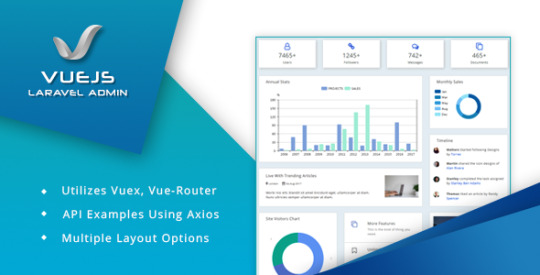
VueJS Laravel Admin Template - VueA

VueJS Laravel Admin Template - VueA
VueJs Admin Template is based on VueJS 2 that makes the customization easy. It uses Bootstrap4-css for ease of application. Vue Admin Template uses multiple custom components that make the template more impressive. Even though it is based on Vue, it comes with many useful pages which are used for dashboard development and the best thing about those pages is they utilize components which are JQuery free, some of them are developed only for VueJS and some of them are written in plain JavaScript. Vue Admin has an excellent Dashboard for all administrative needs. All the administrative works like handling data and maintaining with neat and clear analysis and also task management can be easily done by using the template.
http://vuejs-laravel.co/
https://themeforest.net/item/vuejs-laravel-admin-template/20119122?s_rank=1?ref=jyostna
https://youtu.be/YQkwBDsfO9I
#Bootstrap Vue#laravel admin template#vue#vue admin template#Vue dashboard template#vue ecommerce#vue js#Vue JS template#vue routor#vue x#vue2#vuejs admin template#vuejs best template#vuejs themes
0 notes
Photo

22 Best VueJS Admin Dashboard Templates in 2020 ☞ https://bit.ly/3g1glRe #vuejs #javascript
1 note
·
View note