#Web Development Projects
Explore tagged Tumblr posts
Text
Best Web Development Course in Phagwara
Join at Tech CADD for the best Web Development course in Phagwara, Punjab! Master skills to create dynamic websites and applications!
#Best Web development Course#Best Web Development Course in Phagwara#Web Development Online Course#Web Development Offline Course#WebDevelopment Course Roadmap#What is Web Development Course#Web Development Introduction#Learn Web Development#Web Development Projects#Web Develpoment Types#How To Learn Web Development#Front-end Web Development
2 notes
·
View notes
Text
Why UI/UX Design Is the Backbone of Modern Digital Branding ?

The online market does not accommodate anyone for their mediocre products and services because of short attention spans in an increasingly competitive fast-paced digital landscape. Instead, one needs to possess a user-friendly, frictionless, and visually pleasing online existence to attract customers and be perceived well. That’s where the UI/UX design process comes into the picture. As it stands, The Magic Beans Design Studio thinks UI/UX is not merely an add-on to a digital branding process but its base and enhances each online appearance of a brand.
The first impression is power. At first impression, those few seconds spent in a website or digital product might make all the difference between keeping the potential customer or losing them to a competitor. A clean, intuitive UI with great UX may make all the difference in making one retain a customer or send it running to a competitor. UI design will be about the aesthetics and interaction, making sure all buttons, icons, and other layout elements match the brand’s aesthetic. In contrast, UX design ensures that the user experience is smooth, logical, and enjoyable.
A well-designed UI/UX is not just attention-seeking; it also gains trust. When a website is very easy to navigate and aesthetically pleasing, users would be more likely to stay engaged, explore, and convert. That is why many of the Indian website design companies like The Magic Beans Design Studio prefer UI/UX design as an integral part of their web development projects.
UI/UX Design and Brand Identity:
The identity of a brand does not only pertain to logos and taglines. How the users engage with a brand online in the digital age is also as important. Brand values, personality, and uniqueness can be reflected in strategic UI/UX design. It simply refers to how color schemes, typography, imagery, and interactive elements can be used consistently and in such a way that reflects the brand’s message.
An example would be a luxury brand, which might prefer something elegant with simple designs and fine transitions. On the other hand, a tech startup might need bold, bright designs with dynamic user flows. In The Magic Beans Design Studio, our UI designers work side by side with clients in order to make sure the essence of their brand is reflected, building a coherent digital experience with a long-lasting impression for the customers.
The Recipe of Customer Loyalty: User-Centric Design
The most basic principle of UI/UX design is user-centered design, or UCD. This user-centered approach emphasizes the needs, preferences, and behaviors of users, so digital products are not only functional but also delightful to use. It includes thorough user research, usability testing, and feedback analysis in UI/UX design.
For businesses, this means better customer satisfaction, higher engagement, and long-term loyalty. Positive user experience leads to repeated visits, higher conversion rates, and positive word-of-mouth. At The Magic Beans Design Studio, we apply UCD to all our projects, including website designing, mobile app development, and digital interfaces for packaging design companies.
UI/UX Design and SEO: A Winning Combination
UI/UX designing does not work in isolation; rather, it plays a critical role in search engine optimization. According to Google, it is the user experience that would determine ranking. Fast page load time, mobile-friendliness, easy navigation and low bounce rates contribute to better search rankings.
By investing in top-tier UI/UX design, they significantly improve their SEO. This is the reason why agencies specializing in UI/UX design are becoming a large part of the strategy looked for by businesses that pursue the best SEO services today. As The Magic Beans Design Studio, we understand the symbiosis between UI/UX and SEO, ensuring designs that are as aesthetically pleasing as exceptionally performing on all digital platforms.
Competitive Edge in Web Development
The world of web development is the space of all differences between success and failure, where sometimes small elements define everything. Good design has more functionality, a clean flow for users, and minimal friction points. As companies seek to overperform their rivals, professional UI/UX design spending becomes not a “nice to have” but a must-have.
As one of the top Indian website design firms, The Magic Beans Design Studio leverages modern technology with innovative design principles to create a website that delivers results. Our holistic approach ensures every element, from wireframes to a final prototype, is aimed at both brand goals and user needs.
UI/UX for Product Packaging and Beyond
UI/UX design is not limited to websites or mobile apps. It ranges from many touchpoints, covering product packaging and physical interfaces. Seamless unboxing experiences, interactive packaging elements and digital touchpoints embedded inside physical products can be used together to enhance the perception of an entire brand.
For packaging design companies, incorporating UI/UX principles transforms the interaction between the consumer and the products. We, at The Magic Beans Design Studio, are in collaboration with product teams to create interactive packaging which engages the user but also makes memorable brand experiences.
Future-Proofing Brands with UX/UX Design
The digital landscape is always changing, and brands must evolve to stay relevant. UI/UX design provides the flexibility and scalability needed to future-proof digital products. Brands can ensure that their digital presence remains competitive and engaging by focusing on adaptability, responsiveness, and emerging design trends.
The Magic Beans Design Studio always manages to outperform the market, consistently innovating UI/UX design for not just the status quo but in anticipation of the needs that users are likely to demand in future. Our team of user interface designers is working on the newest tools and technologies to help create experiences that captivate and convert.
UI/UX design forms the bedrock of modern digital branding. This is because UI/UX design helps define how a brand is perceived by users, influencing everything from customer loyalty to search rankings. The passion for making digital experiences grow at The Magic Beans Design Studio comes with making brands stand out in a busy digital marketplace through engagement enhancement.
Whether it is to redesign a website, launching a new digital product, or enhancing web presence, investment in UI/UX designing is strategically yielding a true return. At The Magic Beans Design Studio — your trusted ally with an experience in the best website designing and website development along with providing the best SEO services, we are committed towards helping brands to bring out the best of their UI/UX design.
The Impact of Packaging Design on Brand Identity
Stand out in the market of today, which is super competitive. It’s no longer a good product; it’s more of an experience that starts at the moment when your customer sees your product’s packaging. At Magic Beans Design Studio, we see packaging as more than a protection for the product inside, it’s a part of the brand and storytelling.
The Silent Ambassador of Your Brand
Packaging design is often referred to as the silent ambassador of a brand. If done correctly, it conveys your values, aesthetics, and the essence of your brand without words. A well-thought-out packaging box can attract potential customers, transforming casual browsers into loyal buyers. Whether you are launching a new product or rebranding, investing in custom packaging can significantly enhance your brand’s identity.
Creating Memorable First Impressions
In the retail landscape, a first impression is everything. Think of walking down the aisle lined with thousands of products. Of all those, which is going to catch your attention? Chances are high that it’s the product with the most strikingly innovative designs for packaging. Unique and engaging packaging tells the story of the product and links it to the consumer’s heart. This emotional connectivity is an important aspect in brand loyalty.
Branding and Packaging: A Cohesive Approach
Branding is not about the memorable logo or catchy tagline; it extends to every touch point with customers, even down to product packaging. A consistent branding and packaging approach will mean your brand message is conveyed in a uniform manner throughout. For instance, if the company brochure design and the product brochure design share a common color scheme and aesthetic, your packaging should as well. That uniformity builds memory strength and credibility.
Packaging in Storytelling
Your packaging box is a waiting canvas to be transformed into a powerful storytelling tool. The right combination of colors, textures, fonts, and graphics can tell the journey of your brand. At Magic Beans Design Studio, we specialize in crafting custom packaging that aligns seamlessly with your brand narrative. Whether you’re an eco-friendly brand seeking to have sustainable packaging solutions or a luxury brand looking for sleek and minimalist designs, our team is sure to ensure that your packaging speaks volumes about your brand identity.
Packaging Design as a Marketing Tool
Beyond aesthetics, packaging designs are an effective marketing tool. Properly designed packaging can provoke impulse purchases, especially when it highlights the key features and benefits of the product. Elements like QR codes, unique typography, and creative unboxing experiences can make your product stand out in the consumers’ eyes.
The rise of social media further increases the importance of packaging. Unboxing videos and product photography are a significant part of the digital marketing strategy. Interesting and creative packaging finds ways on platforms like Instagram and TikTok, as free advertising for brands.
Custom Packaging for Brand Differentiation
Customized packaging enables brands to come out of the cookie-cutter mold and present their products in a unique manner. For a startup or old brands, customized packaging is a game changer. It offers the capacity to try unique shapes and materials that go well with your brand. For example, at Magic Beans Design Studio, collaboration is highly sought with all our clients in designing very attractive and different packaging according to the brand’s requirements, reflecting the values and characteristics of their brand.
Company Logo Design and Integration of Packaging
A company logo design is an integral part of branding, and its use in product packaging is essential. Consistent logo placement on different types of packaging, from product boxes to shipping materials, helps enhance brand recognition. At Magic Beans Design Studio, we strive to create designs that harmoniously integrate company logos so that they become an integral part of the packaging.
Sustainable Packaging: The Future of Design
With great momentum in the past few years, sustainability in packaging is becoming the need of consumers for its respective brands to comply with consumer values. Not only are sustainable packaging great for the environment, they also have the added appeal of a brand’s aesthetics. We, at Magic Beans Design Studio, focus primarily on eco-friendly designs for package design so that our client can do their part while increasing brand identity.
Packaging as a Catalyst for Customer Experience
Packaging is a critical aspect that enhances the overall customer experience. A well-designed packaging box leaves a lasting impression, making the customer feel good about the brand. This experience often extends beyond the first purchase, making the customer come back for more and be an advocate for the brand.
For example, small details such as personalized thank-you notes, unique box inserts, or limited-edition designs can make an ordinary unboxing experience a memorable one. At Magic Beans Design Studio, we believe that these small touches can significantly impact how customers perceive a brand.
The Power of Minimalist Design
While elaborate designs may grab attention, minimalist packaging design has become popular for its clean, sophisticated look. Minimalist packaging typically gives off a feeling of luxury and high quality. Thus, focusing on simplicity and functionality can be very successful in creating packaging that communicates the very essence of the product without unnecessary embellishments. The team at Magic Beans Design Studio is skilled in crafting minimalist yet impactful designs for modern consumers.
Packaging as a reflection of brand values
Your packaging box reflects your brand’s values and principles. Whether it’s through the materials used, the design choices made, or the messages printed on the packaging, every element contributes to the overall brand image. A brand that prioritizes sustainability, for example, can showcase this through recycled materials and eco-friendly inks. On the other hand, a luxury brand may opt for high-end finishes and premium materials to convey exclusivity and elegance.
At Magic Beans Design Studio, we work closely with our clients to ensure that their packaging aligns with their brand identity and values, creating a cohesive and compelling brand image.
The impact of packaging design on brand identity cannot be overstated. From creating memorable first impressions to reinforcing brand values, packaging is an essential component of a comprehensive branding strategy. We, at Magic Beans Design Studio, love to create designs for packaging that not only protect but also promote and elevate our clients’ brands. Whether you need a complete rebranding or just want to refresh your packaging, our team is here to bring your vision to life.
Invest in innovative and custom packaging to change the perception of your brand, helping you connect with customers on a deeper level and stand out from others. Let Magic Beans Design Studio help you design that statement-making packaging that really leaves an impression.
0 notes
Text
WEB APPLICATION DEVELOPEMENT - spark
The key first step of the development cycle is to ascertain each client’s individual needs and objectives, so that right from the start we are best placed to deliver them a powerful, scalable and custom-made web app.
#web development application#web development courses#web development projects#web development services.
0 notes
Text
The key first step of the development cycle is to ascertain each client’s individual needs and objectives, so that right from the start we are best placed to deliver them a powerful, scalable and custom-made web app.
Today, web applications offer ever-increasing interactivity and usability, so much so that they closely resemble native apps. Web Choice progressively seeks to fuse the very latest technological innovations, with intuitive contemporary design to create an advanced bespoke solution for all sectors.

#web developement#web design#web development services#web design agency#web development courses#web development projects
0 notes
Text
WEB DEVELOPEMENT - Spark Technologies
The key first step of the development cycle is to ascertain each client’s individual needs and objectives, so that right from the start we are best placed to deliver them a powerful, scalable and custom-made web app.
#web development application#web development courses#web development projects#web development services
1 note
·
View note
Text
What is coding for kids
#web development#front end web development#web development roadmap#web development guide#learn web development#app development#backend web development#full stack web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
learning to code so i can take over the world
#how i feel after making one singular neocities page#but in all seriousness i am v pleased i am learning coding and making progress on my hobbies and projects im pursuing#achieving my goals feels so good! ♡#girlblogging#it girl#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#programming#coding#web development#website#web design#neocities#girl code#girl thoughts#girl things#girl genius#that girl#dolly girl#becoming her#it girl energy#becoming that girl#notes ❤︎
78 notes
·
View notes
Text
28th June ‘24 - [arch] One Page Limitation??? - My process for Traffic Zine #5

Hello All!
A couple months ago, I got accepted to @trafficzine, a digital anthology of pieces by a large group of artists and writers based on the most recent season of the Life Series. I made this piece back in April, but thankfully I kept some notes of my process.
Heads up - this contains spoilers for Secret Life :D
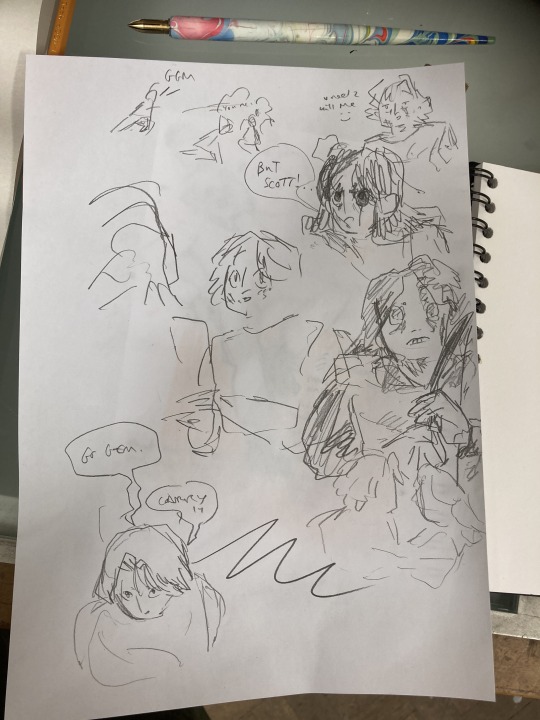
We were able to choose our own prompt from a list! For this project, I wanted to push my comic making - especially how to communicate a lot of information in a small space. I went through and watched a few clips from the series to see which prompt would fit a comic and settled on Scott’s death.
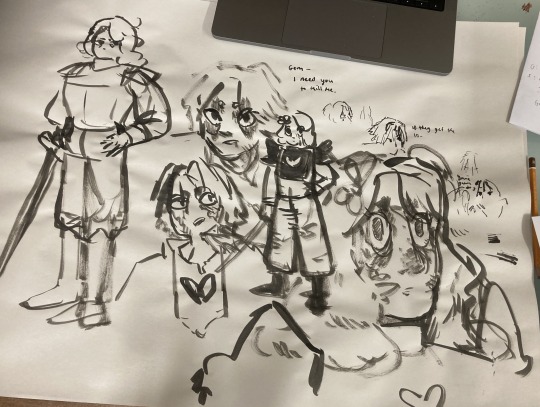
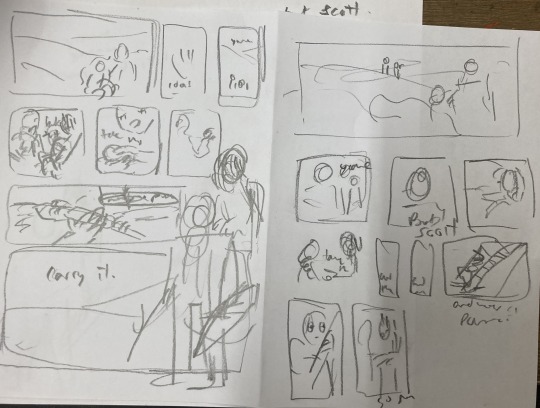
As usual, I began by getting some reference images and going ham on some big paper. This gets me excited about the project and helps generate ideas. I go for whatever interests me in terms of medium and subject matter, but I try to use a process that doesn’t let me control too much (in this case brush and ink)


initial sketches for fun and vibes :D
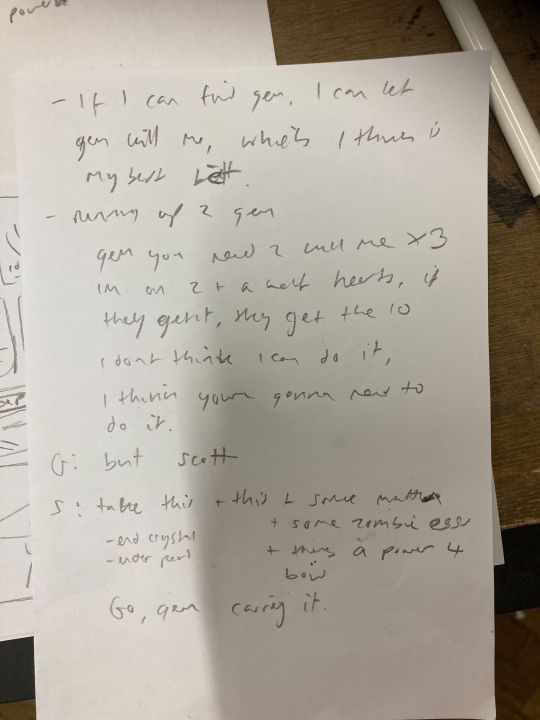
During this, I also took the time to transcribe the scene - I wanted to use the dialogue directly, and see how much I could fit into the single page that I was allowed for the zine.
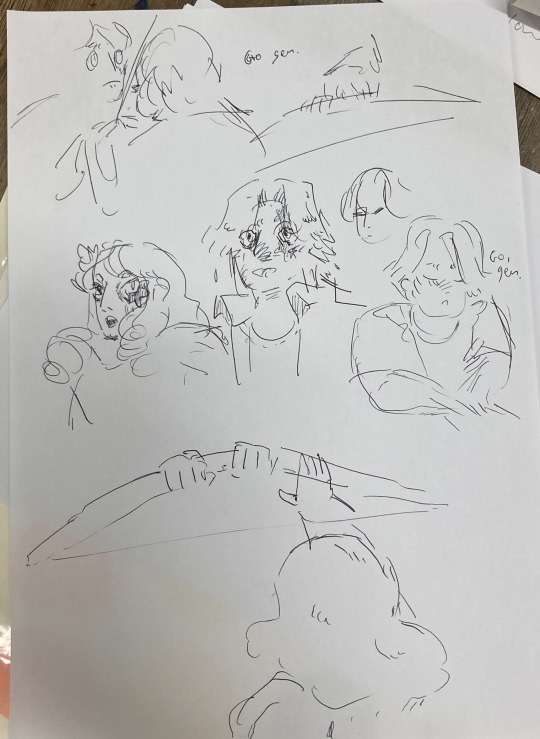
In these early planning stages I make sure to do warm-up sketches to remind myself of the energy I want to communicate. This also keeps things fun and fresh so I'm not ONLY thinking about page composition and making things 'good'. (the expectation for it to be 'good' kills a project prove me wrong)



Dialogue from the clip + warm up sketches
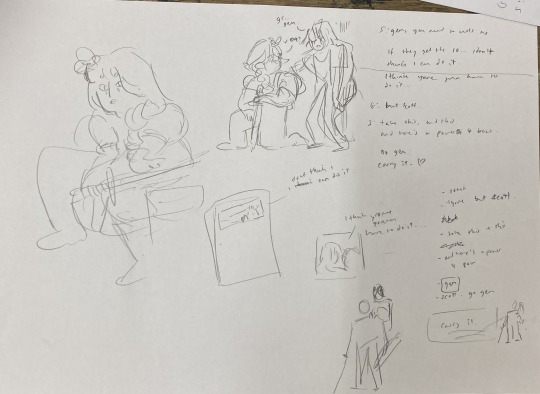
Next up, I started to plan what panels I have on the page. At this stage, some panels might just be a box with some words, and some may have a sketch if I have a clear composition in mind. This stage is mostly for pacing and plot, so instead of focusing on what the panel and page will look like, I will think about:
what will happen in the panel
it's purpose and
what it will communicate
Sometimes I'll illustrate a string of panels that tell the story and fit them on a page after - but this depends on the project and my confidence with the size of it.

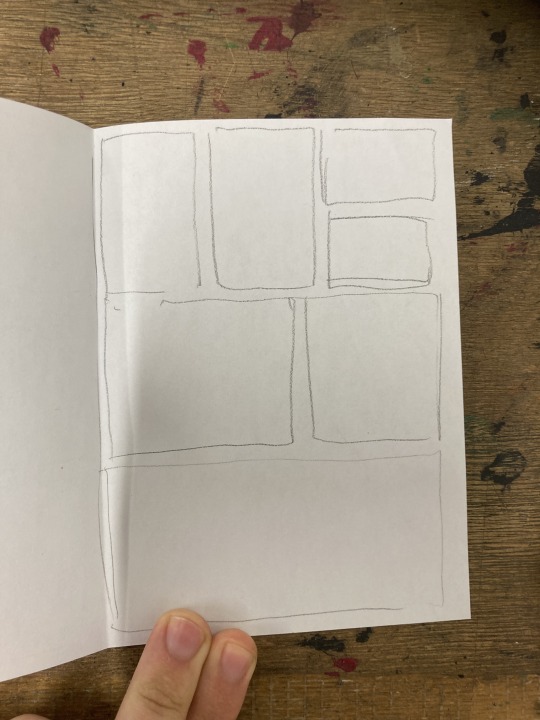
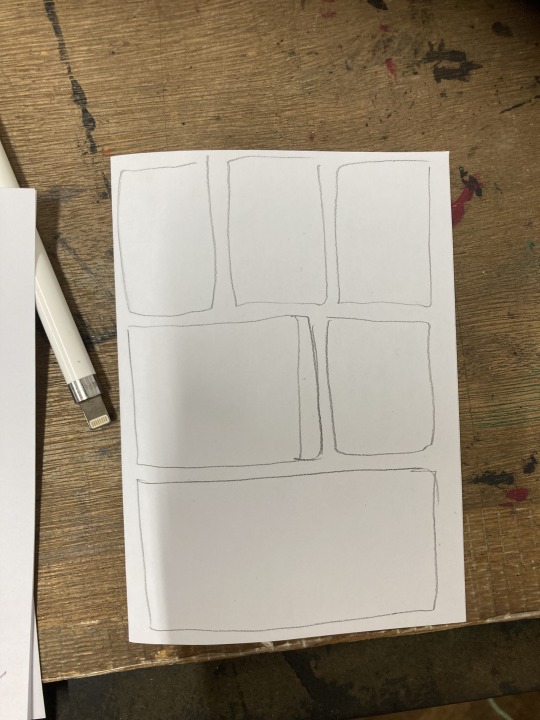
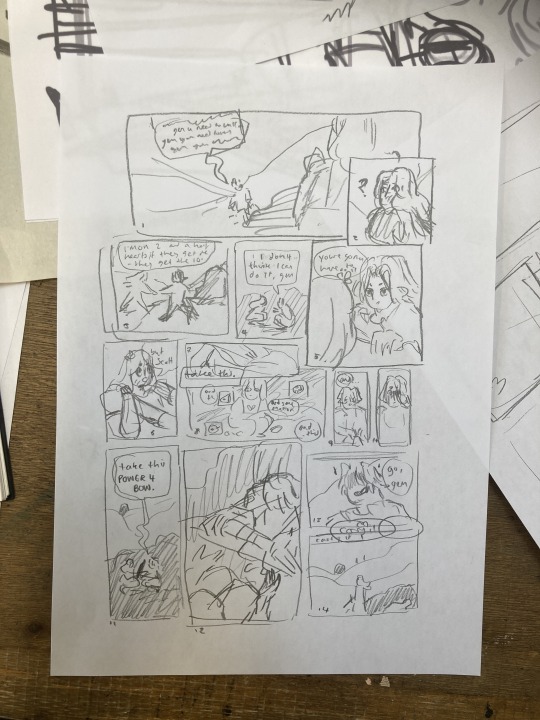
After messing around with these and coming up with a pretty clear direction, I draw a bunch of boxes to see how the panels could sit nicely together. At this stage I might realise I have too many panels, and need to cut a few or come up with a creative solution. Nothing is set in stone at this point.


sketching panel layouts
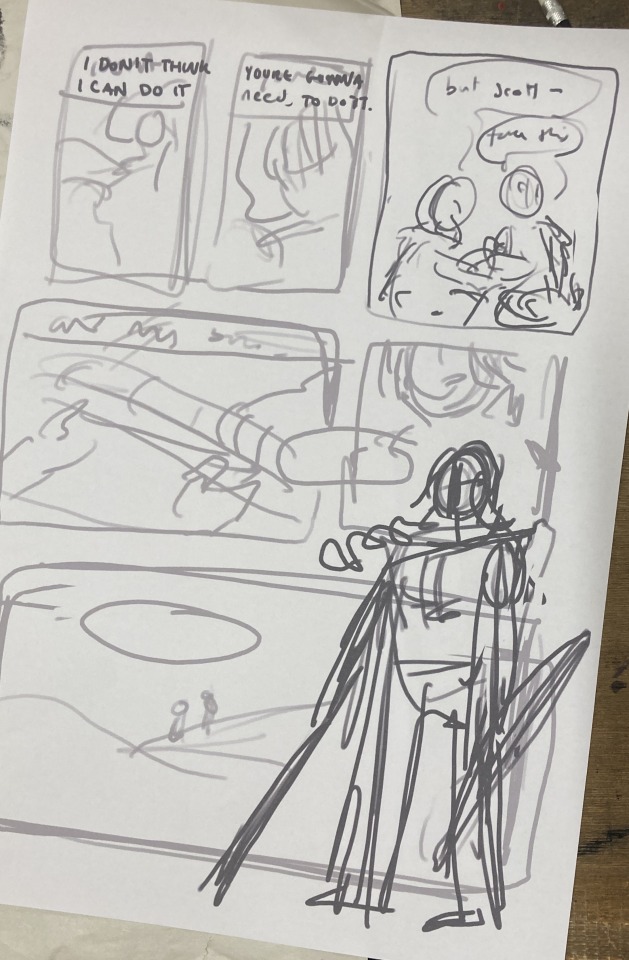
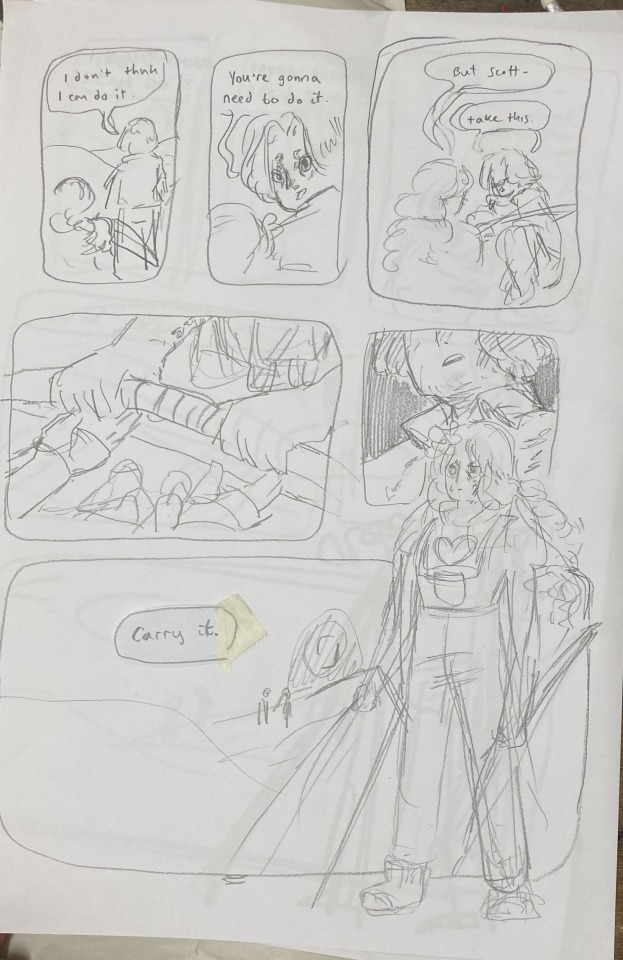
Now begins the fun! I decide on the layout I prefer and I can start putting planned compositions into the boxes. I often do this digitally, or a digital editing process will be involved.



Once planned, I print these out to do a more refined sketch over. I find that my traditional drawings have a lot more life and character to them than digital ones, so I try to keep the majority of the process traditional, with passes of scanning and digital editing.


I tried a version with her looking out at the distance - ready to face the oncoming battle. But it still felt off. So I turned to my slides to ask myself some questions!!

I tried to think of more things that were working - but I really felt like it was lacking a lot. I was going for this slower emotional feeling because that came more naturally to me, but it just wasn't working for this image. The original clip is quite rushed and chaotic - which would be harder to communicate in a comic format but the challenge interested me. Either way, I knew I wasn't happy with this direction so... i decided to start from scratch! Back to the drawing board!!!
In the previous version, I had cut out a lot of the dialogue, but I decided to go back to the original clip and use AS MUCH as possible. Since passing the bow was my favourite part of that first composition, I really wanted to lean into it as the emotional height and final goodbye before Scott's death. It's a moment to slow down and absorb the vibes :D

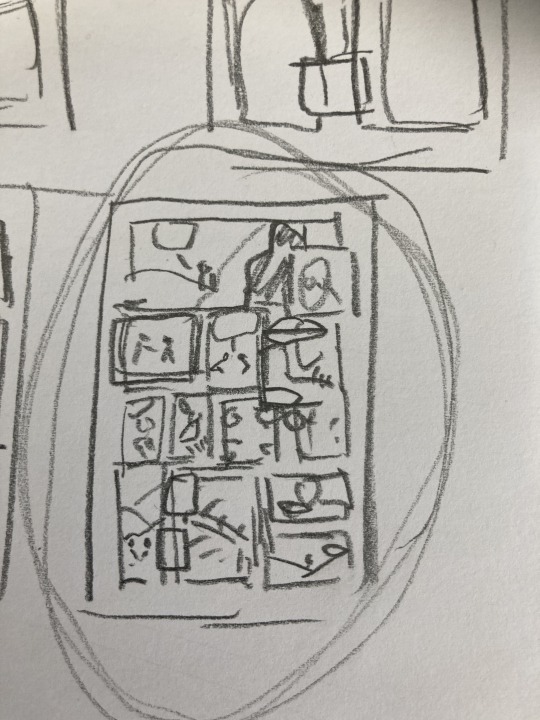
I made a list of panels along with their descriptions to refer to when trying to figure out the order of panels. there were SO MANY and it was VERY CONFUSING when they were too small to read.


These thumbnails were super small and would not have made sense without my list, I swear.
I printed this tiny thumbnail out at A4, so I could sketch over it and get a clearer sense of flow. Then began a loooong process of printing out tiny photocopies and rearranging the panels to be legible. It was a difficult balance of communicating busyness while making sure the hierarchy/reading order made sense.


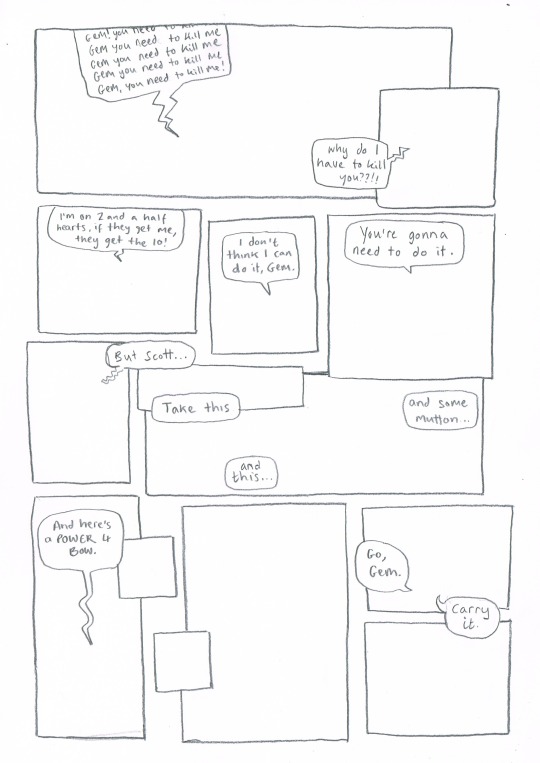
After some tweaking, i printed out an A3 copy to draw my panel borders and text.

Doing this on a separate piece of paper means I don't have to worry so much about messing up the text or borders when drawing the characters. This allows me to be more free and expressive with my illustration.

Woah! Quick trip back in time!! During the thumbnailing process I drew these warm up sketches! I looooved the way the linework came out. I drew this on an A3 piece of paper - and the shocked Gem would, in theory, be one of the smallest panels. So I decided to do a crazy thing.

I touched up the sketch digitally, compiling some of my favourite warm up sketches, some traditional sketches made for the panels, and filling the rest in digitally. Then I printed this image out in QUATERS at A3!! This meant the final sketch layer, printed out was A1!! (aka very large, considering the final file would be at A4, about 8x smaller)
I did this so I could get fairly small detailed lines with my pencil while being quite expressive and firm with my mark-making. Slowly, I dlined all of the panels traditionally and scanned them in. Then I assembled the finished linework on Photoshop, along with the text and panel borders and got to colouring :D

final linework :D
For colouring, I played a little bit with halftone but I found the texture made it feel a bit too busy - the panels are already doing enough. Because of this, I also decided to use a limited colour palette. Here are some images of the colouring process, which I won't go into today.






I'm really happy with how this came out - I think it captures the chaos of the moment, while taking time to linger on the emotion of it. Keeping that bow moment really made it, I think.
I think the last panel is still quite weak. Earlier in the process there was a low-angle shot of Gem about to kill Scott which may have been more powerful, but I think I was struggling with my actual drawing skill when it comes to perspective. A lot of learning how to draw, and in particular with comics, is about knowing where your skills are at, how to utilise them best and how to test and push them.
I'm glad that I started again, instead of finishing that composition I wasn't happy with. It was a tough project but I learnt sooooo much from it, and it's been essential skill-building for.... the current comic I'm working on (stay tuned!!! :0) Thanks for reading this incredibly long post! Go check out @trafficzine and look at all the other cool art Cool vibes and silly men,
Archie :D
#archillustrates#arch is learning#project development#art#art process#art resource#process#artists on tumblr#illustration#comic#picture book#art blog#illustration blog#queer artists on tumblr#illustrator#female illustrator#queer illustrator#comic artist#comic art#female artists on instagram#artists on instagram#procreate#digital artwork#artist blog#artist on tumblr#web comics#tumblr art#tumblr art blog#art on tumblr#life series
144 notes
·
View notes
Text

Best Web Development Course in Phagwara
Join at TechCADD for the best Web Development course in Phagwara, Punjab! Master skills to create dynamic websites and applications!
#Best Web development Course#Best Web Development Course in Phagwara#Web Development Online Course#Web Development Offline Course#WebDevelopment Course Roadmap#What is Web Development Course#Web Development Introduction#Web Development Projects#Web Develpoment Types#How To Learn Web Development#Front-end Web Development
1 note
·
View note
Text

Guess what y'all! I finally finished my website, and you can check it out here!
It's a modest little site for the time being, but I plan to add more onto it as time goes on. Right now I've got a blog, gallery, and subsite for Pro:Des all set up.
Here's a link to the latest blog post as well, as I've got a little something special to share with you all. :^)
17 notes
·
View notes
Text


HTML Portfolio Template!
Here's a little project I made, it's a pretty simple HTML, CSS, and (minimal) JavaScript portfolio! It's very beginner friendly and has a 'Quick Start' guide so you can get it up and showing your art!
With the way social medias change constantly, it's a good idea for any creator to have an independent portfolio. This is a good template for anyone who has pictures (you could show off photos of a fiber craft rather than art).
You can download it for free on itch.io and/or check out the live demo!
11 notes
·
View notes
Text
Hello my r1999 soldiers. I am looking for people able to help me with the making of a website that'll contain the story logs. Writing them down one by one is going to take me thirteen years if I do that, so may I ask, are any of you willing to help with providing the logs? Including the branching dialogue options? Something along these lines:


If you wanna help, please feel free to dm me here with the info, or message me on discord at friedfishforsale.
Currently am focusing on writing the main story, specifically with the This is Tomorrow (prologue) and In Our Time.
#reverse 1999#r1999#reverse: 1999#hitting all full stops by tagging every possible tag i can think of#certified storm moments#i may just make a blog specifically for this webbed site#you might wanna just dm me here though since i don't exactly use my discord much#any help will be appreciated! this is in a very early stage of development and i am bumbling with my barebones css and html knowledge lol#heads up progress is going to be slow since i do have other things to do and i am very susceptible to dropping projects
76 notes
·
View notes
Text

I found my old Replit account from like 2 years ago and it has all my old and first set of websites I built! I remember I finished learning HTML and CSS properly and wanted to challenge myself on building login/sign up pages everyday!
Task: transfer all of them (that I like) into a GitHub repository and work on them if they need improving such as responsiveness.
One by one I will try and share them on here as well, a little showcase because I am proud of them as well~! (They're so bad that they're good lol - in my eyes)

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#github#replit#old projects#web development#web dev
64 notes
·
View notes
Text

Every once in a while I can make art I really like... Hope you like it too!
#digital art#oc original character#original character#tv head character#tv head#Booker#the booker man#Glitch Hunters#concept art#webtoon#web series#animation project#in development#pre production#key art#digital drawing#digital illustration#digital card#character creation#character illustration#antagonist#Villian#villian oc#glitch#hacker aesthetic#evil oc#main character#original characters#clip studio art#askstrangeweird
29 notes
·
View notes
Text
Higher Order Function in JavaScript
#web development#front end web development#web development roadmap#web development guide#learn web development#backend web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note