#Bootstrap Integration
Explore tagged Tumblr posts
Text
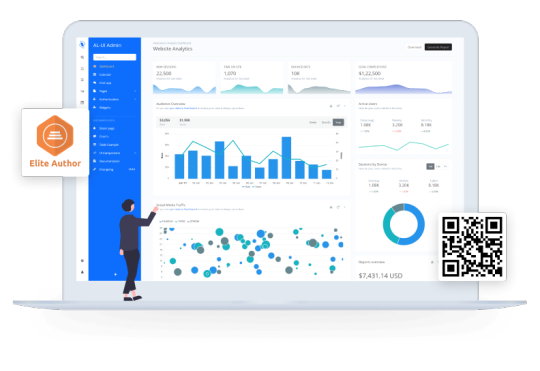
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
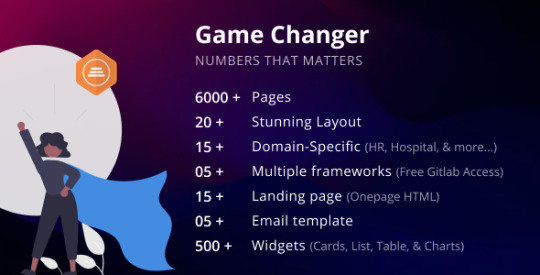
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
one thing I haven't seen anyone say about watcher yet, but has really disappointed me, is that only three months ago they mentioned in the truth about filming ghost files video that they had to let go of 5 (if I'm remembering the number properly) employees. and when I watched that video I was disappointed that hey hadn't planned the business properly to avoid things like that, but they are primarily creatives, so I figured there would be some business mistakes made along the way. but then hearing they just hired the 2 worth it guys and are reviving an expensive show... I feel like they could've prevented the lay offs better
#watcher#i know they said steven's more business-minded but as someone who did their schooling in business i have constantly questioned their choices#they have just consistently made bad start-up decisions#just the firing and then hiring in such close time really irked me because (and im not saying this is reality)#it seemed like they freed up part of their budget with that to bring their friends back#idk it's just disheartening to see#i wish i could keep looking at with them being unaware and making bad business decisions but there's a point where they gotta know better#and i know everyone is dogpiling on steven but i don't think a lot of these decisions made without at least one of the ghoul boys agreeing#:/#i feel like they never really went through the bootstrapping phase and that is integral for the majority of start-ups#for at least 5 years - cause most start-ups don't start making money until after that point#this became a whole separate rant in the tags whoops
56 notes
·
View notes
Text
im asking here bc i feel like people here maybe have more experience with this. does anyone know where i could set up a personal blog? i considered tumblr but id like this to be more of a personal experiment rather than tied to a social media site. i dont want to have to pay for a custom domain and dont have enough frontend experience to build something from scratch though,, ;__;
no worries if not, just wanted to ask if anyone has done this! <3
#for ref i can do html/css/bootstrap/backend#angular/typescript esque frameworks and javascript integration big no and idk i want to spend less time customizing more time writing#i already spend too much time coding anyway
56 notes
·
View notes
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
Alright, I was holding off for journalistic integrity but now that I've seen the WotR film I can make posts about it without restraint.
Jesus christ the racial politics of this film are atrocious. Some character might as well just tell Wulf 'not to play the race card'. Wulf is a liberal snowflake who blames racism for all his troubles and can't pull himself up by his bootstraps and he is also brown-skinned and obsessively pursues our PORCLAIN white dainty-drawn female protagonist with both romantic and murderous intent. Oppression of dunlendings by the Rohirrim exists only in Wulf's head apparently, though it can be tasted in every spat 'dunlending' perjorative that comes from Helm or Haleth's mouth. But Hera has absolutely no racism within her of course! She refuses Wulf because she doesnt want to marry anyone and Wulf just assumes it's because his dunlending blood disgusts her, so entitled of him!
But also maybe the racism is '''justified'''? If it exists? Which it doesn't! But IF it did, don't worry because ONCE AGAIN all the dunlendings are just greedy, clutching, unwashed, skull wearing, violent barbarians with no unique culture to speak of and no reasons to be making war on Rohan except to sieze what isn't theirs (ignoring the fact that it totally was theirs until Rohan seized it from them and OH BOY are we ignorin' that) And the only dunlending we see not frothing at the mouth for violence or showing any introspective depth at all is General Targg who is the mouthpiece with which we get to hear 'the girl (Hera) is right' whereupon he is promptly killed by Wulf.
Oh but of course, what else could Helm have done? Freca was some greedy FAT man (boy does everyone love calling him fat, happy to lean into THAT aspect of canon) whose lands were too prosperous for his own good (hang on isn't keeping your lands prosperous the platonic ideal of lordship?) And he called a 'Witan' (no he didn't, he came to one of the regular councils of lords that Helm called himself) just to make a scene about how Helm was going to marry Hera to a lord of gondor which is bad because Gondor has some nebulous hold over Rohan so Hera should marry Wulf instead (literally none of that, Freca simply asked Helm to wed his daughter to Wulf, his son, a completely normal and legitimate political strategy to secure a better relationship with the King's family since Helm already mistrusted him for having dunlending blood. Freca is a lord of Rohan, he is rich, he traces his ancestry back to King Freawine, this could not be a more reasonable suggestion in canon.)
SO OBVIOUSLY Helm had to get angry and call Freca fat again (true he did do that) and THEN claim that Freca only wanted his throne (there was never any suggestion of this in the books, it was just the offer of marriage which insulted Helm) to which Freca answered "Old kings that refuse a proffered staff may fall on their knees," and Helm is like okay lets take this outside.
And now THIS change is actually so important in understanding the extreme nature of the Rohir/Helm favouritism that is the main focus of this film. In the film Helm pretty much immediately takes Freca outside, he reassures Frealaf that Freca just needs to be shown his place, this is the only way to settle the matter, if he doesn't embarass him here then Freca will try to take his crown and slay his family apparently, his hunch ig etc etc. Freca punches Helm three times in full view of the whole of Edoras including Freca's two men who came with him, then Helm punches him back and he is knocked out cold and dead by the time he hits the ground. Film!Helm does not realise he has done this and tells Freca to get up, Wulf realises his father is dead and threatens Helm with revenge, swords are draw against him which he tries to calm before Wulf attacks him. Helm incapacitates Wulf, his sons draw THEIR swords and Helm exiles Wulf for drawing his sword on his king. Messy right? Like not a good thing to do, generally brawling with your lords is a bad idea full stop, but if you fear for the lives of your children then idk maybe it's excusable? And then it's just an unfortunate series of events right? And Freca was rude and insulting to a king in his own halls, heat of the moment etc etc
I feel so comfortable in telling you that Helm murders Freca in cold blood in the books, fully intending that to be the outcome.
He does not take him outside initially, Book!Helm tells Freca that this marriage dispute isn't important and they will deal with it later. And then;
When the council was over, Helm stood up and laid his great hand on Freca’s shoulder, saying: "The king does not permit brawls in his house, but men are freer outside"; and he forced Freca to walk before him out from Edoras into the field. To Freca’s men that came up he said: "Be off ! We need no hearers. We are going to speak of a private matter alone. Go and talk to my men!" And they looked and saw that the king’s men and his friends far outnumbered them, and they drew back. "Now, Dunlending," said the king, "you have only Helm to deal with, alone and unarmed. But you have said much already, and it is my turn to speak. Freca, your folly has grown with your belly. You talk of a staff! If Helm dislikes a crooked staff that is thrust on him, he breaks it. So!" With that he smote Freca such a blow with his fist that he fell back stunned, and died soon after. Helm then proclaimed Freca’s son and near kin the king’s enemies; and they fled, for at once Helm sent many men riding to the west marches.
(Appendices, 'The House of Eorl', emphasis mine)
I think we can all agree that forcing someone out of your city, isolating them away from their fellows with threats of violence, telling them you will break them, killing them in one blow and then proclaiming their kin your enemies and forcing them to flee to escape a murderous pursuit, is pretty clearly premeditated murder. There is not much nuance here, Freca tresspassed over a line with Helm that Dunlendings are not allowed to cross and Helm killed him for it.
And listen like, the description of this whole story within the appendices is barely more than three pages. This is not an obscure missable aspect of the tale, nor is it outside of what rights they had to adapt. The choice was made, actively, ONCE AGAIN by the Warner Bros cinematic universe makers, to drastically alter book events in order to sand down any immorality within Rohan's narrative, especially where the Dunlendings are concerned. And in the end the only 'mistake' Helm is allowed to learn and grow from is some nebulous and trite 'not believing enough in his daughter' schpiel, which needs to be the subject of a whole 'nother post actually.
And what's agonising is they COULD have done it like they were so close, there are multiple moments where me and my friend watching were like struck!! With grief! Over how impactful this moment could have been if only the racism actually existed as an acknowledged theme in the story. If only it was something Hera had to come to terms with, if only IT was the true driver of these horrors to the point where it's Avatar, Hera's father, a man who loves her and whom she has loved all her life, turns into a cold icey ghost of brutality, far more vicious and barbaric than the people he so reviles, and reveals to her the terrible truth of his actions and motivations. It's agony I tell you.
Anyway I did not like the film.
#text post#the war of the rohirrim#wotr#twotr#wotr spoilers#wotr critical#erran vs peter jackson#I should change that to vs warner bros
140 notes
·
View notes
Text
The Narritive Potential of lower level! Kallus
Alright literally nobody asked and this is totally just me thinking way too much, but I NEEEEEEDDD to talk about the Kallus from the lower levels headcanon and just how much narrative potential it has
(also If you see anything spelled wrong or phrased weirdly NO YOU DIDN’T)
To be completely frank I think that Kallus’ character is almost out of place in a children's TV show– DO NOT GET ME WRONG, he is a fantastic character that is integral to the Rebels plot, but many implications made by his character are much more fitting in shows with higher ratings– that’s why he comes of so fucking ridiculous half of the time, he is a character with massive implications, but he has to be readable to a younger audience. PLUSSS Rebels was made on a tiny budget compared to other Star Wars animated projects, so the producers could not put time or money into further delving into his arc because they needed to focus on the main cast. They couldn’t afford to go into smaller character-centric arcs like in the clone wars. Now, taking that into account, it is no doubt that Kallus has an incredible character arc (tbh I’d say the best in Star Wars, but i might be glazing idk) but there are aspects of that arc that could not be explored more due to the aforementioned restrictions on the production side.
Thing is, Star Wars is all about making connections to the real world (ex. Return of the Jedi was an allegory for the vietnam war– or also THE ENTIRETY OF ANDOR) And although Kallus’ arc already does that on a baseline level, its potential for drawing these connections was for sure not explored to its fullest.
Now, I know you didn’t sign up for a lesson in world history and politics when you started reading this but you’re gonna have to stick with me to see where I’m coming from;
It is no secret that the greatest defense against propaganda is education. That’s why maps that show which states have less extensive education and maps that show which states are conservative look nearly identical. That’s why conservative states are far more likely to pass legislation that bans books with political content; they need people to continue to be uneducated in order to keep the state conservative. Even if we omit nefarious political intent, in order for educational institutions to truly thrive they need funding (which tends to be severely lacking in conservative communities) State legislation aside, some school systems literally cannot afford to give their students an all encompassing education. And next to that, in many impoverished rural communities, you end up having kids that need to start working early on in order to make money to support themselves and their families OR they start working early just cause they want to (bootstraps mentally and all that); these kids do not have a reason to set aside their time to sit down and think about the politics of the world around them, which is why a lot of people end up just falling in line with the conservative mindset that surrounds them.
“What about the people who aren’t conservative / patriotic? How do they play into this?” You may ask– AND LET ME TELL YOU– it’s not really a huge secret that the United States Military does this quirky little thing where they pay for your college and give you financial benefits while you’re an active service member. That’s actually a MASSIVE recruitment tactic that they use in schools! IN FACT, (as someone who grew up in a blue state) wherever military recruiters would come to my school to yk…recruit people, they would almost ALWAYS stress the financial benefits more than promoting the whole “SERVE YOUR COUNTRY RAHHH AMERICA” thing .
So basically it’s a system that sets children up for failure by leaving them broke and struggling, and some of those children grow up in areas where they are funneled into having certain political beliefs without the resources needed to form their own opinion, OR you have kids that just want to reap financial benefits because living is too damn expensive. (And of course there are people who fit into BOTH or neither of the categories; I’m generalizing a little bit for the sake of keeping this post shorter than it could be) (This is a very nuanced subject and I know that, I just don't want to make you all read an entire essay)
The issue comes when these misinformed children grow into adults, and those adults become dangerous.
BACK TO STAR WARS
So there’s not really a whole lot of extensive canon lore (at least that I’ve seen) about how the Coruscant economic system works, but I think it's fairly obvious that it is operating on a capitalistic system not unlike the united states, where the richest of the rich own most of the wealth, and the rest of the population are left living paycheck to paycheck; it’s just that some paychecks are bigger than others.
It is this system that allows for the lower levels to fall into complete poverty. None of the wealth from the top is trickling down (literally) and the people in the lower levels are left fighting for scraps.
Most areas in the lower levels are controlled by money hungry gangs, and corrupt law enforcement does what these gangs want just because they’re paid to. The further down you go the less control The Republic has; at some point you reach a depth where the Republic has zero influence. And even if they did, at this point in history, most of the senate no longer represents the people.
THIS IS WHERE KALLUS COMES IN
I want you to imagine being a kid in the lower levels. You’re fighting for your next paycheck so that you can help pay rent, you’re shoplifting and picking pockets just so that you can eat. You cannot afford to live. And not only that; you’re suffering from intense vitamin deficiencies, the air is undoubtedly toxic, the water probably isn’t good to drink. You are exhausted. Physically, mentally, even subconsciously, you are a kind of bone-deep tired that nobody– ESPECIALLY A KID– should ever have to feel. If you can even afford to go to school you’re not leaving with a better understanding of the galaxy, because all you’re worried about is finding something to eat and going the fuck to sleep. But that's your normal, you’ve never known anything different.
You’re not thinking of ways to question the system, you’re too tired to.
And you don’t care about The Republic because The Republic doesn’t care about you.
But then The Empire rolls around. And the Republic didn’t give a fuck about you, but maybe the Empire will– besides you don’t really care about the politics of it all, because you see that they offer free room and board to those who enlist, and that is your one way ticket out of the fucking hell hole that you’ve had to endure for your entire life.
And so you enlist. And even if you didn’t care about politics before, the people around you do, and they are telling you exactly what to think without giving you the resources to form an opinion of your own.
If Kallus grew up in the lower levels, that would have been his reality. He would have been the perfect person to indoctrinate because he came from a system that wouldn’t have allowed him to know any better.
This is especially palpable when we think about why he became Fulcrum in the first place;
He educated himself in ways that the empire did not allow him to be educated before. He asked questions and he did not like the answers that he got.
He realizes that he’s been fed lies and propaganda that have made him complacent in a system that had done immeasurable evil, and he HATES that. He realizes that he does NOT believe what the empire believes and that he has to align his actions with HIS opinions, not the empires.
He realizes that harm that his ignorance has done and he takes it upon himself to lock THE FUCK IN in an attempt to help and rebalance the scales.
(And this bit is kind of a side note, but idk where else to put this:if Kallus comes from a background like the one listed above where he is constantly fighting for survival, he becomes a narrative foil of EZRA!!! They become two sides of the same coin; a kid whos impoverished because of the Empires cruelty, only looking out for himself until his worldview is changed for the better by the kindness of the people around him VERSUS a kid whos impoverished because of the Republics failures, only looking out for himself and CONTINUing TO DO SO as his worldview is changed for the worse by the greed of the people around him.) (DO YALL GET WHAT IM SAYING??? I FEEL LIKE IM ONTO SOMETHING THERE??)(I MIGHT BE CRAZY BUT LIKE I FEEL LIKE THATS ⁉️⁉️)
All of this is really just to say that Kallus is the perfect example of the dangers of complacency. He is the bystander effect at its worst. He admits that he “never asked questions,” simply because the empire told him not to, and he becomes dangerous because of it. He does evil shit just ‘cause he’s told to. The empire says that a certain number of civilian deaths fall within an “acceptable margin” and he just shrugs his shoulders and goes “yeah, okay, if you say so.”
Already in canon, he is an example of what people can become if they refuse to question the systems in power, but when you take into account the possibility that he’s from the lower levels, he also becomes an example of how people end up in a system where they are set up for failure so that they don’t end up questioning those systems in the first place. He’s an example of how the Empire benefits from systematic suffering because the people who suffer without even realizing it are the people most easily shaped into pawns.
End of rant
#Coruscant: the planet where youre set up for failure just by being born there#its stuff like this that makes Kallus mh favorite character#like he is just a PERSON who is just continually in the wrong place at the wrong time#rebels#star wars rebels#star wars#coruscant#swr#agent kallus#alexsandr kallus#kallus#kalluzeb#yapping
79 notes
·
View notes
Text
can i also just say i think it's really fucking poignant that jayce and viktor's arc is a very neat circle. like yes - the fact that it was always jayce and viktor, since viktor gives jayce the rune in every universe, and vis a vi the bootstrap paradox, that means jayce and viktor's love for jayce is the impetus for that action every damn time is one of those circular moments - but i mean in the way that their arc together begins with viktor pulling jayce back from the brink ("am i interrupting?") and ends with jayce pulling viktor from the brink. ("you were never broken, viktor.")
BUT MORE THAN THAT! the symmetry of their arc is beautiful. s1 is a showcase of the ways in which viktor does capitulate and move to accomodate jayce; he takes on jayce's dream, jayce's idea for hextech - and yes, viktor is an integral part to making hextech work, and his own dreams for a better future for zaun is a massive part in that too, i'm not trying to disregard that - and makes himself into jayce's shadow (in a way), allowing him to be the man of progress. certainly some of that is because viktor himself doesn't really want to have to be the man of progress, and seems like he could really care less about the politicking of it all, until it begins to affect his home and people in a more concrete sense, but the fact remains that viktor puts off his dreams of making life better in zaun for the proliferation of hextech in piltover - something which is more jayce's dream than it is viktor's. (i could get into how little of a shit i think viktor does give about piltover, but that's another post)
and s2 is jayce returning that sacrifice and regard. "i get it now. my place was always here, in the lab, with you." he violates the ethos - something jayce has been reluctant to do since he was first exiled - to bring viktor back to life after the explosion. he completely drops out from the council to try and bring viktor back. he gives up mel. gives up a life where he might have been known as the hero who stopped the machine herald and noxus both.
he chooses viktor! ("we do this together.") he gives himself up to viktor's wishes, whims, and dreams - not only through grasping the rune together with him at the very end, but also through taking on old man viktor's mission to stop himself and avert the apocalypse.
its love and legacy. and jayce, who wanted more than anything else to leave behind a legacy, gives that all up for viktor. what an arc! what a circle! for a show that so deliberately eschews perfect, pristine circles, i find that the existence of this one in the story is so meaningful.
#jayvik#vikjayce#arcane#jayce talis#viktor arcane#shut up ren#their relationship means so much to me#but as a writer its also a marvel of good character writing specifically by way of foils and parallels#like oh MAAAN are they such incredible foils to one another#no wonder theyre soulmates#i mean what else is a soulmate but a narrative foil the universe cooked up for you
68 notes
·
View notes
Text
So I've been mostly shielding myself from watching Trump live for a long while for my brain's structual integrity's sake, but I watched a bit of that disgraceful Zelenskyy beatdown yesterday and beyond the horror for the state of the world and all that, I just... really fucking hope Kripke goes light on the Trump comparions and the pulling from the headlines in season 5. I don't have my hopes up, but ugh, please.
Homelander is so much better, man. He is so much more.
Like yeah they're both vain, petty tyrants but... does Trump even know what inner conflict and anguish look like? I fucking doubt it. He's just an overgrown child bully playing king, and wants to be lauded and applauded for every fart, verbal or otherwise. He's ridden a rotten populist wave and imagines himself a genius who's made it all the way to the top by his bootstraps.
Homelander is a vulnerable narcissist with an emphasis on the vulnerable. He's plagued by self-doubt, self-hate and is ruthlessly berated by his best friend in the mirror. He wants to be above the human hordes but can't escape his own broken humanity. And he wants to really earn his 'good boy's, not have them handed to him on a golden platter.
I mean, can you imagine Trump recruiting the world's smartest woman person because he felt bored and unchallenged by his circle of sycophants? Come on.
There's just so much more to Homelander than that overinflated scarecrow currently sitting on the American throne.
In addition, Homelander is hot. QED
18 notes
·
View notes
Text
@evilsoup:
Nationalism is a mind-virus; there may be cases where it is necessary to work with nationalists (e.g. in a struggle against colonial rule) but the goal must always be to cure the nationalists of their inane ideology which makes them into dangerous morons. Outside of extreme examples such as colonial oppression, nationalism is always bad -- the ideology of the enemies of mankind, always tending towards fascism.
sometimes I think it's unfortunate that the only way we managed to escape colonial oppression was by the creation of nation states that could carry out their own oppression, like while that does seem like a stable equilibrium I'm not sure it's the optimal outcome.
the problem is we rarely get to see alternative paths towards a more equitable arrangement, like full citizenship and equality across an empire without a hard split between colonies and metropole.
I suppose one could see nationalism as an unfortunate stage we have to pass through on the way to transnational arrangements like the EU, but we can see how difficult it is to bootstrap that and national politics are constantly undermining it.
nations manage to make trade treaties (or they did) and military alliances, but form a barrier to integration that goes any deeper than the minimum necessary for international business.
I guess the Chinese revolutions are an example where you have several different strains of nationalist thought in play, from pro-Han / anti-Manchu sentiment to more general pro-China / anti-foreigner sentiment all the way to international socialist sentiment, and the broader view is certainly more appealing even if it slowly subsided back in the direction of Han supremacy over time; it seems like Russia has followed a similar path in some respects, and the history following the break up of the USSR shows how little 70 years of union did to undermine nationalist tendencies.
I think coming up with alternatives to nationalism is vital to the future, but it's challenging if transational projects resemble colonial oppression and that's the worst thing ever.
19 notes
·
View notes
Text
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text

Historically accurate (enough) Ben Tallmadge be upon ye.
Explanation and history spiel under the cut <3
TURN did better than most period pieces with costuming so I didn’t really have to change that much (flowers for Donna Zakowska), but my own historical costuming brain was like But What If I Did?? Now I obviously took some liberties here for the sake of clarity and The Rule of Cool, but I’ll explain them when we cross the bridge. I’m also not a historical fashion expert. My end goal for this was to integrate real life concepts into the stylized depictions of the TV show.
Until around 1780, the Continental Army was notably impoverished, and had no standard uniform (and arguably it never would). Soldiers and militiamen simply wore their civilian clothes, and high-ranking officers wore repurposed uniforms from other conflicts if they had them. But for the most part, it was hard to distinguish the average private from a commissioned service member. To differentiate ranks, color-coded sashes and cockades were worn around the body and pinned to the hat. These would indicate to everyone who held which title with no uniform to go off of.
Season 1 Costume:
Some background: 1776 is widely agreed upon as the terrible horrible no good very bad year for the continental army. They were beat down and penniless. If the Americans were to ever loose the AWI, 1776 would have been the year it happened. Washington was pulling the army up by their threadbare bootstraps. The monumental loss of New York to the Brits and subsequent fleeing of the continental army to Connecticut was the main sore spot here, and in that chaos is where TURN season 1 starts.
Ben Tallmadge in TURN is a major and and Aid De Camp (he might not be officially named as an ADC but for all intents and purposes he replaced Hamilton for like 2 whole seasons so I gave him the title anyways). Prior to Washington begging congress to order uniforms in 1780, Ben would have been frolicking around in his plain clothes for the majority of the war. Men’s plain clothes of this era included the linen shirt, waistcoat, cravat, coat, breeches, stockings, buckled shoes, and a hat.
The reason cockades were chosen to denote rank is because wearing a hat in public was actually considered common decency. It was improper (or at the very least lacking manners) to not wear one out. Every man would be wearing a hat, thus they would always have their chosen cockade on display. Ben wears a red one, which signals that he is a major. In the show the hat custom is forgone in favor of actually being able to see the actors’ faces (and their amazing hair), which is totally understandable. I’ve restored Ben’s hat in my design, though.
Another thing I have added is a pair of spatterdashes, which are cloth sock things that buckle over one’s shoes and shins to keep the mud and gunk from ruining the stockings and soaking down into your shoes. Ben spends most of his time outside, and has no issued pair of boots (which weren’t really the most efficient or comfortable form of footwear at the time anyways) on account of the No Money thing, so he wears his spatterdashes to make his poor buckled shoes last longer.
In reality, Ben would have been wearing this utterly dazzling outfit until the end of season 3. However, I’ve decided to suspend the historical record and let him have a Season 2 glow-up into the blue-coated major we all know and love.
Season 2 Costume:
So after 1780 (or I guess 1777 in this case), Congress decided to fund Washington’s request for regimental uniforms across the continental army. Not everyone was wearing a blue and white coat, but Ben Tallmadge was. Turn’s portrayal of the iconic garment has the top of the coat unbuttoned to make it look less goofy, which I’ve kept here because I agree with the change. His coat is also fairly loose-fitting, which is another thing I kept because it gives the boyish yet elegant look befitting of an inexperienced yet determined continental major. Tallmadge would have only been nineteen/twenty years old at this time (the average age in the American army was sixteen), so highlighting his youth was a good decision on TURN’s part.
Buff/white (more like off-white) waistcoats and breeches were another standard item worn by all soldiers and ranking officers (circumstances permitting).
The green sash indicates his Aid De Camp status, which I didn’t include in the S1 look because it would have looked extremely strange. These may have been out of fashion by the time uniforms were introduced, but we see Washington wearing his own blue sash throughout the entire series, and Ben is the king of idolizing that man (and boasting that Washington considers him important), so I have him wearing it.
His red cockade is gone, instead the gold insignias mounted on his shoulders (these were introduced by John Hancock in 1779) tell his rank as a major. In place of a red cockade is a black and white one, which became the standard throughout all the ranks. He could have worn a cockade designed specifically for majors and ADC’s, but I haven’t seen any evidence of these being used save for hearsay and they elevate the look from foppish to full on decorative ice cream, so I excluded them.
Now down to the boots. I swiped these directly off of George Washington’s uniform, which they have displayed at the Smithsonian. It’s more likely Ben would have still been wearing that trusty spatterdashes+buckled shoes combo (this was the standard of the British forces at the time), but to honor The Rule of Cool I let him have those genre defining boots. He does see more combat on horseback as the series progresses, so the boots aren’t entirely inappropriate.
Conclusion:
Despite my obvious passion for this topic, I understand why TURN made the costuming choices it did. Having the continental army just be a group of Random Guys would have been confusing to the average viewer who does not know all this trivial nonsense. And to their credit, TURN actually did dress the nameless extras pretty appropriately throughout the whole series. I just think that showing the continentals in their true “rag-tag volunteer army in need of a shower” form, then have them progress visually throughout the show would have been a brave and effective storytelling choice. It would have been a bit ahead of its time, but now that it’s been ten years I don’t think the creators would care about me dogging on them.
#turn washington's spies#ben tallmadge#benjamin tallmadge#turn amc#amc turn#amc turn fanart#turn amc fanart#turn washington’s spies fanart#history#historical costuming
42 notes
·
View notes
Text
Thoughts on James Norrington in At World's End
I recently had a great discussion with @writerxwren, about James Norrington’s arc in At World's End. Her thoughtful comments inspired me to reflect more deeply on his role in the trilogy, and I wanted to share my thoughts in this post.
First of all, I want to say how much I appreciated the depth and thoughtfulness of her comments. She brought up some fascinating points, particularly regarding Jack Davenport’s incredible nonverbal acting, the potential of deleted scenes, and the broader structure of the film. Her insights gave me a lot to think about, and I’d like to share both my perspective on some of the ideas she mentioned and my personal reflections on James’s arc.
One of the points writerxwren raised was how much Jack Davenport’s nonverbal acting added depth to James’s character. I completely agree—Davenport’s ability to convey so much through subtle expressions and body language is remarkable. It’s one of the reasons why James feels so human and relatable, even when he’s making questionable decisions.Looking at his role across the trilogy, James was always more than just a rival or secondary character. In The Curse of the Black Pearl, his love for Elizabeth gave him emotional depth, and his decision to give Jack Sparrow a day’s head start showed that he wasn’t a man bound by rigid rules. He already had the capacity to weigh morality against duty, which makes it clear that his arc wasn’t just about blindly following orders and learning to rebel. In Dead Man’s Chest, his fall from grace added layers to his character, showing a man struggling with humiliation, regret, and the desire to reclaim his honor. However, while his journey in this film is compelling, it also sets up questions about his internal conflict that are not fully resolved in At World's End.
While At World's End had the opportunity to build on James’s complexity, I feel that his arc was ultimately underutilized. Instead of continuing to explore his internal conflict—especially his feelings about serving Beckett after giving him so much power—the film focuses more on advancing other characters’ arcs, like Elizabeth’s rise as a leader and Bootstrap Bill’s subjugation. James’s role as a narrative tool in At World's End feels like a step back compared to how integral he was in the first two films. Personally, I would have loved to see a scene where James reflects on his decision to give the heart to Beckett or how he feels about returning to society after his disgrace.
Another missed opportunity in At World's End is the lack of a final interaction between James Norrington and Jack Sparrow. Their dynamic of rivalry, which for me balanced respect, wit, and conflict, was a key highlight of the first two films. An exchange in the third film could have provided closure to their relationship, especially considering how they both represent different approaches to freedom and morality.
These moments could have made his eventual sacrifice feel like a culmination of his journey, rather than a narrative necessity to push others’ stories forward.In addition, I personally find the execution of James’s death disappointing. While I appreciate the symbolism behind his final act—refusing to serve Davy Jones and setting Elizabeth free—it feels rushed and lacking in emotional weight. The lack of meaningful buildup, especially through interactions with Davy Jones or Elizabeth earlier in the film, diminishes the impact of his sacrifice. Moreover, his death at the hands of Bootstrap Bill, a character with whom he has no personal connection, feels more like a way to emphasize Bootstrap’s descent into madness than a fitting end for James.
Writerxwren also highlighted how certain deleted scenes could have enriched James’s arc. For instance, she mentioned the scene in Dead Man’s Chest where James retrieves his sword, as well as the extended scene in At World's End where Weatherby Swann tries to stab Davy Jones’s heart. I agree that both scenes add depth to their respective characters, but I chose not to reference them because they didn’t make it into the final cut. While the scene with Weatherby Swann is particularly powerful—showing his desperation to save his daughter and highlighting his moral courage—it was ultimately removed, likely altering the intended impact of his character’s death. Similarly, the scene with James retrieving his sword in Dead Man’s Chest could have provided earlier insight into his internal conflict, but its placement in the third film changes its meaning and shifts the focus. Although I appreciate the potential of these moments, I’ve focused on the final version of the films as they were presented to audiences, as I believe this reflects the definitive story the filmmakers wanted to tell.
In another comment, writerxwren brought up an interesting perspective on whether James could have aligned with the pirates in the final battle. She noted that some fans feel James would have been too "straight-laced" to join them fully, likely due to his regret over his time among them in *Dead Man’s Chest*. While I understand this perspective, I believe it’s possible to imagine a temporary, strategic alliance.
In Dead Man’s Chest, we already see him reluctantly working with Elizabeth and Jack Sparrow, and doing so again could have shown his growth as someone capable of pragmatic decisions for a greater purpose, without compromising the principles he still holds dear.
Finally, I want to emphasize that this is just my personal interpretation of James’s arc. I understand and respect fans who see his journey as complete or have different views of James character, as they focus on the positive aspects of his scenes in At World's End.
Overall, I think James Norrington’s arc in At World's End had great potential but ultimately feels incomplete. Reflecting on his journey has only deepened my appreciation for one of the most complex and human figures in the trilogy.
12 notes
·
View notes
Text
Won’t lie MCU Stephen Strange being a dad/mentor like figure to Peter Parker was never really one I could get behind, but I can so see a great mentor dynamic in Friendly neighborhood spider-man
SPOILERS FOR THE SHOW FINALE:
They legit together are involved in a bootstrap paradox where Stephen ends up being an integral part of Peter getting his powers!!! Ugh I love it, I love Stephen in it too. The exact amount of Vincent Price vibes you could want from Stephen strange ahh
12 notes
·
View notes
Note
That "there's no such thing toxic positivity" from your blog post has wormed its way into my brain and gave me an epiphany; the behavior that gets labeled as "toxic positivity" (at least when people are using the label on soneone actually being toxic rather than trying to put soneone positive down) is actually a paradoxical form of toxic negativity where target of said negativity is towards negativity itself
I’M SO GLAD IT RESONATED!!! exactly!!!!! “toxic positivity” is one of my most loathed terms. and i understand why it’s used, it’s a shorthand, it gets a point across, but it’s oxymoronic. if any positivity is toxic, it’s not positivity. someone encouraging you to just be grateful or just smile or bootstrap it or whatever else and dismissing your concerns is not positivity—it is a voluntary ignorance that understandably makes the other party feel guilty and worse. nothing is positive about that!
optimism and positivity really mean a lot to me and are integral to me, and i probably get more defensive than necessary over it. but i’m so defensive because i used to know what the other side of the coin was like! i know what it’s like to be jaded and cynical and even hateful and i can owe that to a lot of bad influences in my formative years. and it’s WHY it’s so important for me to dispel the notions about what positivity and optimism and hope are
i’m not saying you should react to every situation with a smile. there are some scenarios where that’s not possible, especially now. doing so and pulling a “well, it could be worse, you could x y z so don’t complain!” is a statement of ignorance and dismissal and, again, that is not positivity. but what is positivity is the drive to incite change. to band together with your allies. to take action. that is making a positive change. to strive for a better world is positivity. and often, to do that, you have to BE aware of the negative. positivity is not sticking your head in a hole in the ground. it’s confronting what needs to be changed, analyzing it, and using that to help inform your next course of action
positivity is patience and understanding and encouragement, not dismissal and ignorance in the vein of manufactured happiness which is actually just a flimsy mask hoping to hide your fear and ignorance. listen to yourself, listen to your friends and neighbors. listen to their problems and offer a safe space. acknowledge their problems and don’t belittle them for it. even if there isn’t much you can do in the moment, depending on the issue, at least take comfort in knowing that you’re one more person giving someone an outlet to feel safe and be listened to. that is more positive and loving and indicative of a positive future than any sort of hasty dismissal with a smile painted on top.
and obviously this is easier for some to do than others. it is much more easy to be dismissive, nihilistic, negative, and so on and so forth. and, again, some situations demand that—contrary to what most “positive” people say (hint: theyre not truly positive), feeling a Bad Emotion does not mean you are unlovable and in some situations, forcing “positivity” would BE the negativity. but it takes more effort to be courageous and optimistic and a champion of positive change.
this is why it is so so so important for me to stress the importance of positivity and love and solidarity. the more people that do it, the easier it will be for others. it’s amazing how basic principles such as “being nice” are dissuaded on the internet because it’s cool to be rude and dismissive to random strangers for internet clout! cynicism breeds more cynicism, and, conversely, optimism breeds more optimism. it’s harder to do the latter, but so much more worth it, and you can take solace in knowing that you may inspire others to do the same. i speak from experience
there is a bright side to most situations and that bright side is worth striving for, even if that bright side is as simple as “i’m offering an extra shoulder to lean on”. this shouldn’t have to be some grand act of charity. if more people decide to be more optimistic and loving and positive, if we learn to drop these stupid false notions about what positivity is and forget about labels and instead just prioritize being a decent human being, this won’t have to be seen as a grand act of charity. it’s a domino reaction. be a domino.
TLDR: don’t be a dick.
25 notes
·
View notes
Photo

10 Years of Ancient History Encyclopedia
Ancient History Encyclopedia's CEO Jan van der Crabben writes about the organization's 10-year history.
Ancient History Encyclopedia just turned ten! On 25 August 2009, we officially launched the Ancient History Encyclopedia website by submitting ancientopedia.com (its first domain) to search engines. We have come a long way and it has been an amazing journey for everyone involved. Congratulations to the team and thank you to all our members, donors, supporters, and readers!
How Did We Get Here?
Whenever we speak at conferences, people want to know how we got where we are now. How did a home-brew website grow to become one of the world's biggest and most-read history websites, completely bootstrapped without any investment?
We are not business gurus and we do not have a recipe for success that would work for everyone. Still, we have some idea of what we did right along the way, which we will talk about in this article. I believe it is a combination of luck, technical know-how, great content, and a dedicated and passionate team that made it all happen.
Luck is always important. We launched at the right time when rising in search rankings was a lot easier and there were fewer high-quality websites. Had we launched five years later, our growth would have been slower.
Technical know-how allowed us to build a website that was optimized for search engines from the start, built for historical data. We had a good idea of how to build a website, integrate it with other services, and optimize it for search. We were also always able to quickly adapt to changing needs.
Great content is the key to any publication. We always focused on quality, and our standards rose with time. Even if we could have earned more money with sponsored articles or spammy ads, we never compromised, for example.
Great teams are what make or break companies. I have found that you should not hire people for their qualifications but for their personal attitude and whether they are a cultural fit. We have got a great team that is passionate about what we do. We all work remotely from home; without an office where people have to show up, you have to love what you do!
Continue reading...
15 notes
·
View notes