#wordpress block themes
Text
WordPress - a web designers best tool

WordPress is a free and open-source tool that allows you to create and manage digital content online. Initially a blogging platform, it has expanded into a versatile tool for building various types of websites, including simple blogs, complex online shops, portfolios, and social networks. The best part? You can download and use the main software for free, making it an excellent choice for both individuals and businesses.
At its heart, WordPress enables you to create, edit, and manage content on your website without needing technical expertise. It features a user-friendly interface that simplifies the creation and publication of text, images, videos, and more. Additionally, there's a vast community of themes, plugins, and widgets available to help you personalise and enhance its capabilities.
youtube
#wordpress#maxiblocks#page builder#wordpress website builder#web design#wordpress block themes#wordpress block templates#Youtube
6 notes
·
View notes
Text
#Block Editor Themes#WordPress Gutenberg#SKT Guten Pro#WordPress Page Builders#SEO-Friendly Themes#Elementor Compatibility#WooCommerce Support#Responsive Design#Easy Installation#One-Click Import#Customizable Layouts#Multilingual Support#Drag and Drop#User-Friendly#Affordable Themes#Gutenberg Blocks#Theme Customization#Advanced Features#Demo Content#Theme Bundle.
0 notes
Text
Are you ready to embrace the modern and dynamic features of the Gutenberg block editor but unsure how to migrate your existing Classic Editor posts? Fear not, as we guide you through a smooth and seamless transition, ensuring that your content not only retains its essence but also harnesses the power of the Gutenberg blocks.
#Gutenberg Block Editor#Converting Class Post#Block Post#Gutenberg Block Post#JNext#JNext Services#wordpress development agency#wordpress development services#wordpress plugin development#wordpress theme development#wordpress development agency india#best it company in bhavnagar#wordpress development india
0 notes
Text
[solved] Wordpress block theme pictures are working fine in site editor but not showing on frontend
[solved] Wordpress block theme pictures are working fine in site editor but not showing on frontend
If your WordPress block theme pictures are not showing up on the front end, it could be due to a few reasons such as a connectivity issue, missing or incorrect URLs, corrupted files, server restrictions, or issues with theme settings. Fixing this issue will require you to troubleshoot and identify the root cause and then implement the necessary fix. Here is a step-by-step guide on how to fix…
View On WordPress
0 notes
Text
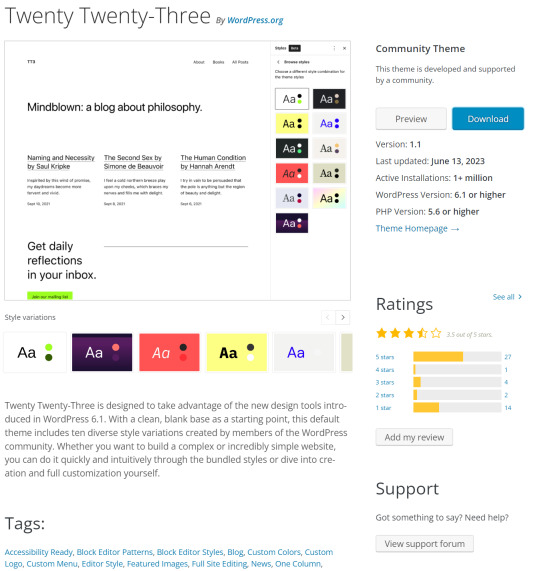
Wordpress Twenty Twenty-Three

- Introduction
- Overview of WordPress Twenty Twenty-Three Template
- Strengths of WordPress Twenty Twenty-Three Template
- Free
- Modern and Responsive Design
- Accessibility and Inclusivity
- Enhanced Customization Options
- Improved Performance
- Compatibility with Gutenberg Blocks
- Weaknesses of WordPress Twenty Twenty-Three Template
- Limited Built-in Features
- Learning Curve for Beginners
- Lack of Niche Specificity
- Dependency on Third-Party Plugins
- Optimizing WordPress Twenty Twenty-Three Template for SEO
- Conclusion
- FAQs
Introduction
WordPress Twenty Twenty-Three is the latest addition to the popular line of WordPress themes, offering users an enhanced website building experience. In this article, we will explore the strengths and weaknesses of the WordPress Twenty Twenty-Three template and how it can be leveraged to create captivating websites. Let's dive in!
Overview of WordPress Twenty Twenty-Three Template
Before delving into the strengths and weaknesses, let's have a brief overview of the WordPress Twenty Twenty-Three template. This theme is designed to be modern, versatile, and adaptable to different types of websites, making it suitable for a wide range of users, from bloggers to businesses.
Strengths of WordPress Twenty Twenty-Three Template
Free
For other famous templates, there is a Pro version as a template fit made for commercial purposes. Therefore, it is easy to set up in the beginning, but there are many restrictions because you often have to purchase the Pro version when customizing later. However, since the Twenty Twenty Three template was created in WordPress, it can be used freely without a pro version.
Modern and Responsive Design
One of the key strengths of the WordPress Twenty Twenty-Three template is its modern and responsive design. With the increasing use of mobile devices, having a responsive website is crucial for user engagement and search engine rankings. This template ensures that your website looks great and functions seamlessly across various screen sizes and devices.
Accessibility and Inclusivity
Accessibility is a top priority for web developers, and the Twenty Twenty-Three template takes it seriously. It follows the Web Content Accessibility Guidelines (WCAG) to ensure that people with disabilities can access and navigate the website with ease. By using this template, you are making a positive impact by creating an inclusive online environment.
Enhanced Customization Options
WordPress Twenty Twenty-Three offers enhanced customization options, allowing users to tailor their websites to their unique needs and preferences. With the intuitive customizer, you can easily change colors, fonts, layout, and more without touching a single line of code. This flexibility empowers users to create stunning and personalized websites effortlessly.
Improved Performance
Website loading speed is a critical factor affecting user experience and SEO rankings. The Twenty Twenty-Three template is optimized for performance, ensuring that your website loads quickly and efficiently. By choosing this template, you can provide your visitors with a seamless browsing experience, leading to higher engagement and conversion rates.
Compatibility with Gutenberg Blocks
WordPress Gutenberg is the default block editor, and the Twenty Twenty-Three template is designed to work seamlessly with it. Gutenberg blocks offer a flexible and intuitive way to create and arrange content on your website. This compatibility empowers users to build unique and visually appealing layouts effortlessly.
Weaknesses of WordPress Twenty Twenty-Three Template
Limited Built-in Features
While the WordPress Twenty Twenty-Three template is highly customizable, it comes with limited built-in features compared to some other premium themes. Users may need to rely on plugins to add specific functionalities, which could lead to an increased plugin dependency.
Learning Curve for Beginners
For users new to WordPress, the Twenty Twenty-Three template might present a slight learning curve. While the customizer is user-friendly, understanding the full potential of the theme and its various options might take some time. However, with the abundance of tutorials and documentation available, users can quickly grasp the theme's capabilities.
Lack of Niche Specificity
As a multipurpose theme, the WordPress Twenty Twenty-Three template lacks niche specificity. While it can be adapted for various purposes, users seeking a theme tailored explicitly to their niche might find more specialized alternatives better suited to their needs.
Dependency on Third-Party Plugins
As mentioned earlier, the template's limited built-in features might necessitate the use of third-party plugins. While plugins can extend functionality, relying too heavily on them can sometimes result in compatibility issues or security concerns. Therefore, users must carefully choose plugins from reputable sources.
Link
https://ko.wordpress.org/themes/twentytwentythree/
Optimizing WordPress Twenty Twenty-Three Template for SEO
To ensure your website built on the WordPress Twenty Twenty-Three template performs well in search engines, consider the following SEO tips:
- Optimize your content with relevant keywords.
- Compress and optimize images for faster loading times.
- Create descriptive and engaging meta titles and descriptions.
- Ensure your website is mobile-friendly.
- Regularly update your content and website to keep it fresh and relevant.
-
Conclusion
In conclusion, the WordPress Twenty Twenty-Three template offers a powerful and adaptable platform for creating modern and engaging websites. Its strengths lie in its responsive design, accessibility, customization options, performance, and compatibility with Gutenberg blocks. However, users should be aware of its weaknesses, such as the reliance on third-party plugins and the slight learning curve for beginners. By optimizing the template for SEO and carefully considering its features, users can harness its full potential to build impressive and functional websites.
FAQs
- Is the WordPress Twenty Twenty-Three template suitable for e-commerce websites? While the template can be used for e-commerce, it may require additional plugins to provide specific e-commerce features. Consider dedicated e-commerce themes if you prioritize built-in e-commerce functionality.
- Can I use the Twenty Twenty-Three template for my photography portfolio? Absolutely! The template's versatility makes it a great choice for showcasing photography portfolios. Customize it to match your style and let your photos shine.
- Are there any security concerns associated with using third-party plugins? It's essential to use plugins from reputable sources and keep them regularly updated to mitigate security risks. Choose plugins with a good track record and positive reviews.
- Does the Twenty Twenty-Three template support multilingual websites? Yes, it does! You can easily create multilingual websites using translation plugins like WPML or Polylang.
- Can I switch to the Twenty Twenty-Three template from another WordPress theme without losing my content? Yes, you can switch themes without losing your content. However, it's always recommended to create a backup of your website before making any significant changes.
Read the full article
0 notes
Text
Weekend Edition 242 - Gutenberg Times
0 notes
Text
Wordpress Full Site Editing
Spent most of the day trying to move my blog away from my current custom block theme to the twenty twenty three full site block theme from Automattic.
A huge headache.
The site editor is absolutely amazing, It’s the future of wordpress without a doubt. But the leap forward into the ‘full block world’ from a block compatible theme is going to be really painful.
I have 10 years of blog baggage, so it’s looking like I *may* have to updated in excess of 300 existing blogposts by hand to fix/future proof some layout issues.
*glup*
Maybe I’ll put it off a little bit longer. 🤔
0 notes
Text
Farscape season Three highlights
Farscape Season 3, Jacquelyn Block
In the countdown for the Farscape 25th anniversary, fans on Tumblr have a daily themed tag to celebrate and today’s theme was favorite season. I decided to try to paint scenes from season three. It was quite a challenge and, of course, took more time than I allotted, but it was fun. I’ve never done a painting like this and I just winged it where to place the…

View On WordPress
#art#daily art#watercolor#farscape#farscape25#aeryn sun#john crichton#season 3#zhaan#dargo#scorpius#rygel#fanart#favorite season#Farscape 25 day 3
22 notes
·
View notes
Text
Post Trump, Biden Debate: New Theme Songs For Democrats, Republicans & Independents
After the Presidential debate between Donald Trump & President Joe Biden ended, new emotions emerged among Democrats, Republicans & Independents minutes after the discussion ended.
If I matched the current mood of each party/voting block to a song, it would probably be these three below.
Democrats: Hello Darkness, My Old Friend
The Sound Of Silence by Disturbed
Democrats were mainly…

View On WordPress
#2024#Biden#Democrats#Donald Trump#Elections#GOP#Joe Biden#Music#Politics#Republicans#Trump#United States
11 notes
·
View notes
Text
Sunday Stamp: Irish Stamp
“Irish Stamp” is the theme for this week Sunday Stamps
Ireland EIRE – 1991 Irish heritage and Treasures: Bishop’s Crosier of Lismore (c. 1100). The Lismore Crozier was discovered in a blocked-up doorway at Lismore Castle, in the early years of the 19th century. Like most medieval Irish croziers, it is formed of a wooden staff decorated with sheet bronze, spacer knops, and surmounted by a cast…

View On WordPress
14 notes
·
View notes
Text
Early days of WordPress websites

Back in 2004, WordPress websites got their first big upgrade with version 1.0, named "Miles" after the cool jazz musician Miles Davis. Released on 3rd January, this update brought some awesome features that made the platform way better. It introduced a new templating system, so users could create their own custom themes and styles, giving them more control over their site's look. The admin interface also got a major makeover, making it super user-friendly with easier post editing, better user role management, and smoother navigation.
One of the most exciting additions was the introduction of plugins. Just like how Apple’s app store changed the game for the iPhone, WordPress plugins let third-party developers add all sorts of cool features and tools. This made WordPress super flexible and perfect for more than just blogging. Plus, it opened up opportunities for developers and designers to make a living by creating and selling plugins and themes.
Fast forward to today, and there are nearly 60,000 free plugins on the WordPress.org repository, along with loads of paid options. WP Engine estimated the WordPress ecosystem's value at a whopping $635 billion by the end of 2021. This shows just how massive and valuable the platform has become for users and developers alike, with the plugin market playing a huge role in making WordPress a powerful and adaptable tool for creating websites.

MaxiBlocks a tool for modern WordPress websites
MaxiBlocks is like the ultimate cheat code for WordPress websites! It's a super versatile plugin that lets you build stunning pages with a simple drag-and-drop interface, making it perfect for everyone, from beginners to pros. With MaxiBlocks, you can easily create eye-catching layouts and add cool features without touching a single line of code. It’s packed with pre-designed blocks and templates, so you can mix and match to create the perfect look for your site. Whether you're building a blog, an online store, or a portfolio, MaxiBlocks makes the process fun, fast, and super easy!
#wordpress#maxiblocks#page builder#wordpress website builder#wordpress block templates#wordpress block themes#wordpress websites
2 notes
·
View notes
Text
A Good Rule of Thumb: Too Clever is Dumb
Sooo, I am going through the site, post by post, to make sure everything is legible. Got about 100 left to go. But, here's the deal, my custom reusable blocks, which WordPress is so proud to offer... Aren't.
It's the updates. It's a year's worth of updates since I designed most of them, to WP and to the third party blocks that hafta keep up with it. Milo's cards don't really work anymore, nor do my existing accordions - although the the template still works on the latter if I stamp out a whole new block, the accordions weren't as complicated.
There wouldn't be as much of a problem if I could make a post and never, ever open it in the editor again, ha-ha, but that's not how I roll. So, while I am fixing colours and minor formatting errors, I am experiencing an occasional crashed block. I haven't killed any of Milo's cards yet, but the template doesn't work to make new ones, so it's inevitable.
First, I am correcting for legibility. But, eventually, I will have to go back around and redo the cards, and probably the Liner Notes, and other random stuff. I'll have to pick a new card format before I post the next instalment, because there's a card in it. I might end up going way more simple with no font or graphics at all - I'm having trouble with the theme fonts overriding the card fonts. Or else I'll hafta go back to images, which is less accessible and won't work with the dark mode. I know probably nobody's willing to put up with my work via a screen reader, but I'm trying not to be an asshole, just in case, ya know?
Well, tl;dr, I believed WordPress about a thing and made more work for myself. If grouped in a complex structure, Gutenberg's reusable blocks aren't reusable. Depending on complexity, you got about a year, then you gotta remake them all over again.
Beyond that: Since Discuz started dropping updates of untested compatibility, the SPOILER tags don't work anymore! There are spoiler-heavy comments now. I might be able to fix it, but in the meantime, NEW READERS (if any) BEWARE THE COMMENTS.
12 notes
·
View notes
Text
At JNext Services, we don’t just build websites; we build performance powerhouses through advanced WordPress caching. Experience the pinnacle of innovation with WordPress 6.4 empowering your website with the latest features and enhancements for unrivaled performance.
#Advanced WordPress Caching#WordPress development#Gutenberg Block Theme Development#WordPress performance#slow website speeds
0 notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
How Cloudflare Can Improve the Performance and Security of Your WordPress Website
If you run a WordPress website, you know the importance of ensuring that it performs well and is secure. One tool that can help with both of these goals is Cloudflare, a content delivery network (CDN) and web security platform. In this post, we'll explain how Cloudflare can improve the performance and security of your WordPress website, and provide step-by-step instructions on how to set it up.

How Cloudflare Improves Performance
A CDN is a network of servers that are located at various points around the world. When a visitor accesses a website that is using a CDN, the CDN will serve the website's content from the server that is closest to the visitor, reducing the physical distance between the server and the visitor and therefore improving the website's performance.
Cloudflare has a large network of data centers, which means it can deliver content to visitors with high speed and low latency. In addition, Cloudflare's caching capabilities allow it to store copies of a website's static content, such as images and CSS files, on its servers. This means that when a visitor accesses the website, the static content can be served from Cloudflare's servers rather than the website's own server, reducing the load on the website's server and improving the website's performance.
To set up Cloudflare for your WordPress website, you will need to sign up for a Cloudflare account and follow the prompts to add your website. Once your website is added, you can choose the performance and security settings that best suit your needs.
How Cloudflare Enhances Security
In addition to improving performance, Cloudflare also enhances the security of a WordPress website. There are many potential security threats that a WordPress website may face, including DDoS attacks and malware.
Cloudflare serves as a buffer between the internet and a website, helping to protect the website from these types of threats. Cloudflare's threat intelligence system can identify and block malicious traffic before it reaches the website, and its web application firewalling feature can protect against vulnerabilities in the website's code.
To further enhance the security of your WordPress website when using Cloudflare, you can enable two-factor authentication for your Cloudflare account and keep your WordPress plugins and themes up to date.
Conclusion
In summary, Cloudflare is a powerful tool that can improve the performance and security of your WordPress website. By using a CDN and implementing security measures such as threat intelligence and web application firewalling, Cloudflare can help ensure that your website is fast, reliable, and secure. If you haven't already done so, consider setting up Cloudflare for your WordPress website to reap the benefits.
Learn more about adding CloudFlare to your website: https://maintenancepress.com/
Image by vectorjuice on Freepik
2 notes
·
View notes