#ANGULARJS
Text
Behold, the "Tangled Maze" game! (WIP)

Algorithm:
1. Rapunzel starts from a random position on the board intending to see the lanterns.
2. She faces many obstacles on the way, e.g., Gothel, Stabbington brothers, royal guards, and walls.
3. Gothel, Stabbington brothers, and guards switch positions on the board randomly at the interval of five seconds. Walls stay fixed.
4. Rapunzel can move only one step at a time unless she finds Eugene. Then she can move two steps at a time and hop over a single obstacle.
5. But if she gets caught by Gothel, Stabbington brothers, or guards, then two cases might happen:
i) If she is alone:
Case Gothel: She has to start over.
Case Stabbington brothers: she is assigned in a new random position.
Case guards: I'm not sure what to do!
ii) If she is with Eugene:
Case Gothel: Eugene dies. Rapunzel must heal him and start over.
Case Stabbington brothers: Eugene is hurt. Rapunzel must heal him and be assigned in a new random position.
Case guards: I'm not sure what to do!
6. In case of walls, she just can't move forward.
7. Rapunzel can heal Eugene only three times; if she can't do it anymore due to losing all the chances, game will be over.
8. She must find all the lights. Then, and only then, you will win!
N.B.: It's not that hard as it seems to be!
#pixiesdiary#tangled#rapunzel#eugene fitzherbert#mother gothel#stabbington brothers#maze game#angularjs#work in progress#I highly doubt I can ever finish it#algorithm#tts
9 notes
·
View notes
Text

Interested in Full stack developer? Click here
69 notes
·
View notes
Text
23 notes
·
View notes
Photo

———————————————————————— ⭐ CAREER CHANGE TIPS ———————————————————————— 📌 How to become a self-taught developer? ⚡ Useful links and roadmaps in my bio! ———————————————————————— 📌 Follow: @rehman_coding 💼 Portfolio: https://a-rehman.com/ ⚙️ GitHub: https://github.com/MuhRehman 💎 LinkedIn: https://www.linkedin.com/in/abdul-rehman-%E2%9C%94-8611505b/ .Tags ⬇️- #webdeveloper #webdevelopment #web #reactjs #reactjsdeveloper #reactjsdevelopment #reactjsdevelopers #angularjs #angular #angulardeveloper #angulardevelopers #angulardevelopment #htmlcoding #htmlcss #kalilinux #vuejs #vuejsdeveloper #vuejsdevelopment #setup #setupgaming #setupcode #setupinspiration #dev #webdev #programminglife #programacion #software #softwaredeveloper #codemyjourneys https://www.instagram.com/p/CkMD8pnjnpy/?igshid=NGJjMDIxMWI=
#webdeveloper#webdevelopment#web#reactjs#reactjsdeveloper#reactjsdevelopment#reactjsdevelopers#angularjs#angular#angulardeveloper#angulardevelopers#angulardevelopment#htmlcoding#htmlcss#kalilinux#vuejs#vuejsdeveloper#vuejsdevelopment#setup#setupgaming#setupcode#setupinspiration#dev#webdev#programminglife#programacion#software#softwaredeveloper#codemyjourneys
3 notes
·
View notes
Text

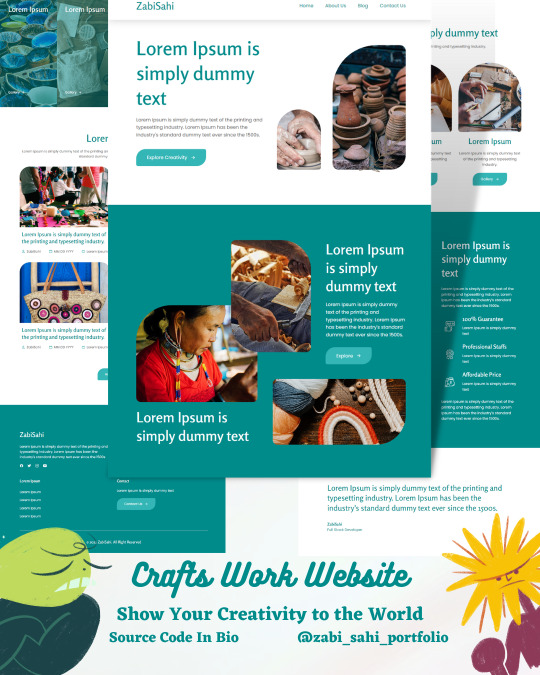
🎭Crafts Work Website 🤔 Creative Work ShowCase Website😉
📥 Don't forget to save it for later use 📥
♥️You are a web developer ? web designer ? Hurray! You are in right hands.♥️
Follow me for latest updates and tips on 💎Creative web Development💎.
express your appreciation by giving it a like♥️!
✍️ Feel free to express your feeling and ask me questions 💎Trust me it motivates me a lot 💎
📲 Also share it with your ✨ Let's help each other grow 👊🏻
Your friends are Coders? ✨ Let's help each other grow 👊🏻 By share it with Your Friends📲
Hey! You forgot to:
Like ♥️ | Share 📲 | Save 📥
Follow ➡ @zabi_sahi_portfolio For More ✨and Turn On Your Post Notifications 🔔
#cssanimation#javascript#html#css#webdeveloper#csstricks#frontenddeveloper#login#animated#frontenddev#responsivewebdesign#javascriptdeveloper#javascripts#reactjs#angularjs#vuejs#htmlcss#websitebuilder#devlife#coderlife#webdeveloping#codingtips#htmltemplate#webdeveloperslife#jquery#webdevelopers#html5
3 notes
·
View notes
Photo

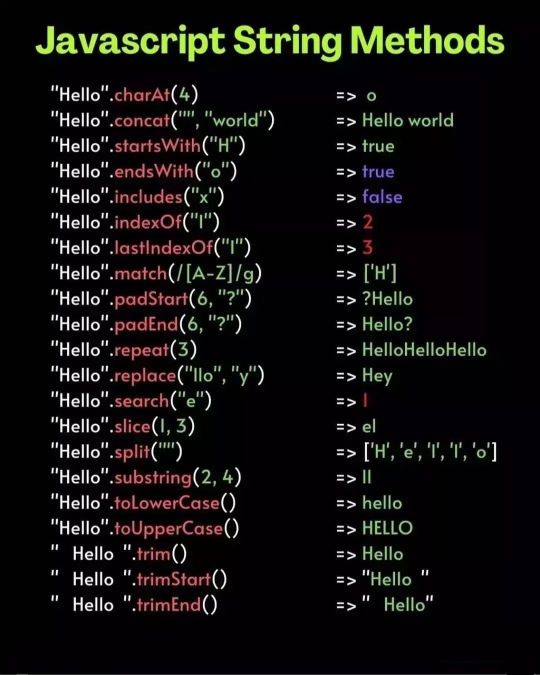
Javascript string methods🔥 🎯Hit the like button 💬Share your thoughts in the comments! 📁Save for future reference Till then Happy Coding 👨🏻💻 !!! . . . . . . . . . . . . #javascript #js #angularjs #reactjs #angular #web #webdeveloper #html #css #css3 #html5 #frontend #frontenddeveloper #vuejs #expressjs #nodejs #coder #coding #programmer #programming #software #informationtechnology #java #python #php #codinggirl (at India) https://www.instagram.com/p/Clbu2icSwbr/?igshid=NGJjMDIxMWI=
#javascript#js#angularjs#reactjs#angular#web#webdeveloper#html#css#css3#html5#frontend#frontenddeveloper#vuejs#expressjs#nodejs#coder#coding#programmer#programming#software#informationtechnology#java#python#php#codinggirl
4 notes
·
View notes
Text

#AngularJS#Angular#CloudComputing#GridComputing#Computer_Science#java#python#code#pythonprojects#pythonprogramming#development#gaming#webdevelopment#pythondeveloper#html#codinglife#coding#programming#meta#javascript#javaprogramming#javadeveloper#web3
2 notes
·
View notes
Photo

My Top Favorite Tools for Angular Developers ☞ https://blog.bitsrc.io/my-top-favorite-tools-for-angular-developers-c2ed96397f6b #angular #javascript
6 notes
·
View notes
Text

Transform your app ideas into reality with Angular! Whether you're looking to build a fast, responsive mobile application or a dynamic user experience, Angular has you covered. Explore the future of app development today!
🔗Learn more: https://greyspacecomputing.com/custom-mobile-application-development-services/
📧 Visit: https://greyspacecomputing.com/portfolio
#GreySpaceComputing#Mobileappdevelopment#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#developer#softwaredeveloper#webdesign#programmer#jquery#android#angularjs#webdesigner#laravel#mongodb
0 notes
Text
I developed a Disney Princess Test program... play it and let me know which princess are you!
youtube
#pixiesdiary#Youtube#Disney#Disney Princess#quiz game#quiz#Rapunzel#programming#AngularJS#web development
9 notes
·
View notes
Text

WHY tap
#placement#training#webdevelopment#programming#amazing facts#coding#fun facts#angularjs#fullstack#learn html#javascript#reactjs#nodejs
28 notes
·
View notes
Text

In this blog post, we explained why your business must partner with leading Angular development companies and who the leading businesses are in the current market.
1 note
·
View note
Text
https://upflairs.com/courses/full-stack-web-development-in-jaipur/
Full Stack Web Development Course in Jaipur
#FullStackDevelopment#WebDevelopment#FullStackDeveloper#FrontendDevelopment#BackendDevelopment#MERNStack#MEANStack#NodejsDeveloper#ReactJS#AngularJS#HTMLCSSJavaScript
1 note
·
View note
Photo

———————————————————————— 📌 How to become a self-taught developer? ⚡ Useful links and roadmaps in my bio! ———————————————————————— 📌 Follow: @rehman_coding 💼 Portfolio: www.a-rehman.com ⚙️ GitHub: https://github.com/MuhRehman 💎 LinkedIn: https://www.linkedin.com/in/abdul-rehman-%E2%9C%94-8611505b/. ... . . . . . . #html #html5 #css #css3 #javascript #javascriptdeveloper #angular #angularjs #angularlearning #masterangular #angularmaterial #angulardeveloper #typescript #reactjs #frontenddeveloper #softwaredeveloper #webdeveloper #coding #programmer #webdevelopment #uidesigner #javascripts #javascripttutorial #javascript30 #javascriptengineer #frontendchallenge #interviewtips #interviewquestions #angular6 https://www.instagram.com/p/CkT4gj2jQ3g/?igshid=NGJjMDIxMWI=
#html#html5#css#css3#javascript#javascriptdeveloper#angular#angularjs#angularlearning#masterangular#angularmaterial#angulardeveloper#typescript#reactjs#frontenddeveloper#softwaredeveloper#webdeveloper#coding#programmer#webdevelopment#uidesigner#javascripts#javascripttutorial#javascript30#javascriptengineer#frontendchallenge#interviewtips#interviewquestions#angular6
3 notes
·
View notes
Text
Since the internet and mobile usage keeps rising, there is a corresponding increase in the demand for more applications. This higher demand has, in turn, spawned a host of tools and resources dedicated to web application development.Both NodeJS and AngularJS are widely used and open source JavaScript-based technologies. AngularJS is a JavaScript framework, whereas NodeJS is a cross-platform runtime environment. Read more.
0 notes
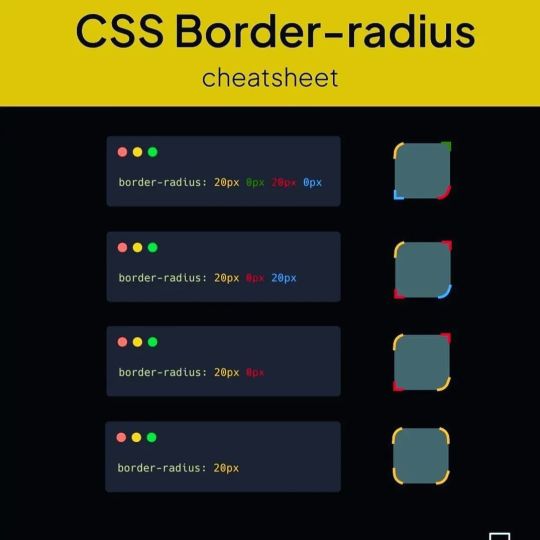
Photo

Draw different shapes using CSS Border Radius properties 👉🏻 Follow @openprogrammer for more developer content. #javascript #js #python #php #web #webdevelopment #webdesign #programmer #programming #coding #coder #code #technology #tech #software #angularjs #angular #react #nodejs #html #css #css3 #html5 #coding #codinglife #ui #ux #designer #richwebdeveloper (at India) https://www.instagram.com/p/Cj-HkhJPbRf/?igshid=NGJjMDIxMWI=
#javascript#js#python#php#web#webdevelopment#webdesign#programmer#programming#coding#coder#code#technology#tech#software#angularjs#angular#react#nodejs#html#css#css3#html5#codinglife#ui#ux#designer#richwebdeveloper
5 notes
·
View notes