#angular programming
Explore tagged Tumblr posts
Text
https://t-pro.in/Zx5bM6
1 note
·
View note
Text
Dev Journals #1 -- Code: The Gathering
Hello, there! Call me Mika Snowden, how do you do?
Presumptuous name, isn't it? Thought so too, but the other option was Turing, which is even more presumptuous.
Anyhow, my nickname's presumptuousness isn't the subject of this post. In fact, the subject of the day is a new project I'm starting.
You see, lovelies, I'm a junior developer who would like to become a Java-Angular FullStack Developer. I'm currently in a C#-Angular position, so I'm studying Java to find a new job.
As I still don't have any Java certifications, I've decided to study for them, so I wrote down a couple of project ideas to help me practice. Today, I started one of them and informed my friends about it. Why: Because, unlike my other silly projects, this one might be useful to someone.
I play Magic: The Gathering with my friends, and we have a box where we keep cards anyone can choose from to add to their deck. The issue is: no one ever knows what cards are there, how many, and who the box is with. Since our friendship group has been growing, I've decided to take upon myself the challenge of coding a program that keeps track of said cards.
"Mika, there's already an app for that."
I was informed, but I need an excuse to study Java. What excuse would be better than something you like doing?
So, I'm off to work.
Here, lovelies, are my first day of work fruits. Not much -- I found out I'm easily distracted --, but it's a start.
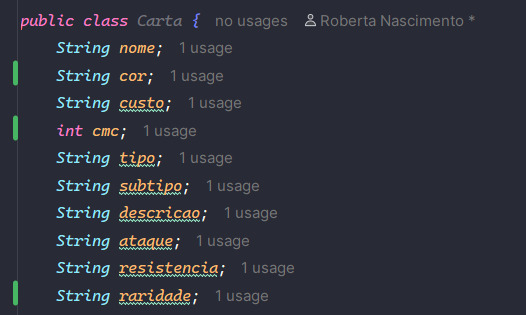
First, we have my starting object:

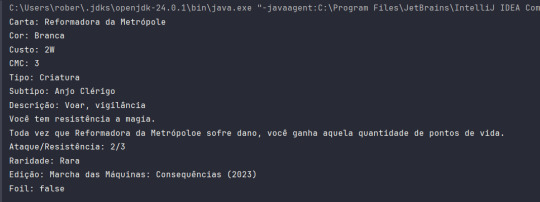
I made it work with some setters, after making every attribute private, and we managed to get a nice output on console.

Finally, I brushed off my old database skills, grabbed PostgreSQL and came up with a little table.

Not much, but I'm happy to report project "mtg-repo" (still working on a name) is coming together.
Ta-da!
5 notes
·
View notes
Text
youtube
16 -Sign Out (Actions Button) - (Next js 15, React 19, PostgreSQL , Prisma, ShadCN, Paypal, Stripe API integration)
2 notes
·
View notes
Photo




Hello guys! How are you doing? I am trying to keep up with Angular studies, plus I am doing a short Pentest classes in order to understand it a little bit more, as I requested some Pentests at work for a special team inside the company. It is very interesting, to understand the vulnerabilities that can occurs, and how to think about them while we are creating the architecture of applications, databases, etc. I will start new Spring boot courses as soon as possible too. Yesterday I started for real in the architecture team at work, and I am terrified as I already have some deadlines I must look forward to things I am not an expert yet (✖﹏✖) Well, I will do my best, and ask for help whenever I need (≖͞_≖̥) Keep studying, keep pursuing your dreams!
#study#studyblr#studyblr community#programming#programming community#programming struggles#coding#coding community#angular#springboot#must learn java#java#pentest#pentesting#software development#study daily#javascript#keep dreaming#keep fighting#keep studying#somebody help#study struggles
11 notes
·
View notes
Text
How Angular Handles Two-Way Data Binding – Explained!
If you're exploring front-end development with Angular, you've probably heard the term “two-way data binding.��� It’s one of the framework’s most powerful and time-saving features. No wonder so many aspiring developers are searching for the best Angular training in Hyderabad to really understand how it works in real-world applications.
What is Two-Way Data Binding?
At its core, two-way data binding creates a live connection between your UI and your component’s data. This means when a user types into an input field, that data automatically updates the corresponding variable in your code — and if that variable changes for any reason, the UI updates instantly. It’s a two-way street, and Angular makes this super easy with the [(ngModel)] directive.
How Angular Does It
Angular uses a mechanism called change detection to keep everything in sync. When you use [(ngModel)], you're telling Angular to listen for changes on both sides — in the component and in the template. Whenever something changes, Angular jumps into action and updates the other side to match. It's fast, efficient, and saves you from writing a bunch of manual update logic.
Why It Matters
Less Code, More Clarity: Two-way binding reduces repetitive code and helps you focus on the core logic.
Smooth User Experience: Instant updates make your app feel responsive and dynamic.
Easier Debugging: With everything connected, it's easier to spot and fix issues in real time.
Conclusion
Mastering two-way data binding is a must if you're serious about building great Angular apps. If you're ready to dive deeper and learn with real projects and hands-on support, check out Monopoly IT Solutions — a top-rated institute helping developers build strong, future-ready skills in Angular
#programming#best angular training in Hyderabad#best angular training in Kukatpally#best angulat training in KPHB
0 notes
Text
When Your Tech Stack Becomes Your Make-or-Break Decision
Hey tech fam! Ever had that moment when your app starts wheezing under pressure like an old car climbing a hill? That's exactly what happened to one of our clients recently.
Their patient registration system was literally falling apart during peak hours—appointments timing out, users frantically refreshing, and their MEAN stack crying for mercy.
Plot twist: They switched from MEAN to MERN and suddenly it was like trading a bicycle for a sports car!
But here's the real tea: both stacks are JavaScript powerhouses sharing MongoDB, Express, and Node.js. The real showdown is between Angular and React.
"Choosing a tech stack isn't just a checkbox in your project plan—it can be the deciding factor between smooth scaling and unexpected system failure."
Quick breakdown
MEAN (with Angular): Perfect for enterprise-grade apps with complex requirements and larger teams
MERN (with React): Ideal for UI-focused applications where performance and flexibility matter
Which side are you on? Angular's comprehensive framework or React's flexible library approach?
Check out our full breakdown comparing performance, learning curves, and use cases! We've been in the trenches with both MEAN and MERN.
#reactjs#angular#nodejs#mean stack developers#mern stack development company#coding#devlog#html#artificial intelligence#machine learning#programming#python#mern stack training#mern stack course
0 notes
Text

📣 New Python Batch Alert!
🔗 Register here: https://tr.ee/Chl7PS
🧠 Learn: Python, Django, HTML, JS, Bootstrap, Angular, Database
🗓️ Start Date: April 9th, 2025 🕢 Time: 7:30 AM IST 👨🏫 Trainer: Mr. Mahesh 💻 Mode: Classroom & Online
📍 KPHB (Beside Metro Station) 🌐 Webex ID: 2513 181 6287 | Pass: 112233
. #PythonTraining #FullStackDeveloper #CodingBootcamp #NareshIT #DevJourney
https://tr.ee/Chl7PS
#python training#full stack developer#Coding Bootcamp#django#development#course#training#angular#bootstrap#java#coding#software developers#programming#software engineering#python#data science#data scientist
0 notes
Text
JavaScript (JS) is a high-level, interpreted programming language primarily used for making web pages interactive and dynamic. It allows developers to control webpage behavior, update content dynamically, handle events, and interact with users.
#JavaScript#WebDevelopment#Programming#FrontendDevelopment#JS#JavaScriptForBeginners#TechEducation#JavaScriptTutorial#WebAppDevelopment#JavaScriptFrameworks#TechBooks#JavaScriptTips#NodeJS#JavaScriptDevelopment#TechLearning#FullStackDevelopment#ES6#JavaScriptProjects#JSFrameworks#ReactJS#VueJS#Angular#JavaScriptBestPractices#WebDesign#JavaScriptCommunity#TechTutorial
0 notes
Text
How Long Does It Take to Load a Website with Bootstrap 5? 🇺🇸 🔎Zoom: https://nubecolectiva.com/comunidad/flyers/time-load-web-bootstrap-5/
¿Cuánto Tardan en Cargar Una Web con Bootstrap 5? 🇪🇸 🔎Zoom: https://nubecolectiva.com/comunidad/flyers/tiempo-cargar-web-bootstrap-5/

#programming#coding#web development#software development#devs#react#vue#angular#svelte#qwik#solid.js#bootstrap
0 notes
Text
Web Development Course in Gwalior is Your Gateway to a Successful Career
Cupule Trainings, as a best IT training institute in Gwalior, offers job consultancy service, certification and training in Angular Js, Android, Java, PHP, HTML5 Bootstrap, digital marketing, SEO, Social media marekting, Wordpress, Shopify, HTML CSS, CSS3, IOS, Web design and development, programming languages, database management system and all other certification courses from highly experienced industry experts.
#Cupule Trainings#as a best IT training institute in Gwalior#offers job consultancy service#certification and training in Angular Js#Android#Java#PHP#HTML5 Bootstrap#digital marketing#SEO#Social media marekting#Wordpress#Shopify#HTML CSS#CSS3#IOS#Web design and development#programming languages#database management system and all other certification courses from highly experienced industry experts.
0 notes
Text
Front-End Programming Languages You Should Learn
As web development continues to evolve, mastering the right front-end programming languages is crucial for staying ahead in the industry. Whether you’re a beginner or an experienced developer, learning the most in-demand front-end languages can help you create dynamic, user-friendly, and high-performing websites. In this guide, we’ll explore the top front-end programming languages you should…
#angular#CSS#front-end programming#HTML#Javascript#jquery#react#sass#vue#WASM#Web Design#web development#WordPress
0 notes
Text
youtube
33 - PayPal Payment Integration - Step By Step [Next js 15, React 19, PostgreSQL , Prisma, ShadCN, PayPal, Stripe API integration] 🔥🔥 Free Source Code 🔥🔥 ---------------------------------- In this Session we'll be implementing PayPal payment integration
#youtube#nodejs#programming#angular#developer#softwarecompany#education#react#webdeveloper#tech#next js#react js
0 notes
Text
Angular for Kids: Start Your Coding Adventure
by Abdelfattah Ragab
Introduction
Welcome to the book “Angular for Kids: Start your Coding Adventure”.
This book is your introduction to the world of Angular. It's your first step towards developing websites and mobile applications. With Angular, you can turn your ideas into reality. Learning should be fun, so you will feel like you are reading a story.
By the end of this book, you will have a good understanding of Angular. You will have taken the first steps in your modern web programming adventure.
Have fun programming!
Move forward
When you start a new topic, you should explore it broadly and focus on moving forward without getting lost in the details. I also recommend that you gather information on the same topic from different sources.
Take breaks from time to time, look for short answers to questions, and use different sources to get different perspectives. Don´t worry if you still don't understand after many attempts, just keep going because you will come across it again later.
What is Angular?
Angular is a platform for the development of web applications. It is maintained by Google and is designed to help developers create robust applications.
What are web applications?
A web application is a type of application software that is accessed via a web browser. It is delivered over the World Wide Web and requires an active Internet connection to function.
Constituents of a Web Application
A web application consists of two parts that work together to provide functionality and a seamless user experience.
There is a client-side part of the application that runs in the user’s browser. It processes user interactions, dynamically updates the user interface and communicates with the server to retrieve or send data.
The other part is the server side. It performs operations such as data retrieval or manipulation and sends responses back to the client.
Angular belongs to the first part. It is a client-side framework.
We use Angular to create the user interface and to communicate with the server.
HTML, CSS and JavaScript
Engineers like to separate topics to have more control over each one. The web page you visit is made up of three technologies that together make up the final result we see when we open a web page online; HTML, CSS and JavaScript.
HTML defines the content of the page. It determines what should be in the header, main content, footer, etc.
The second technology is CSS. It is responsible for the styling of the page. It determines the font size, the color and so on.
The last technology is JavaScript. It allows you to interact with the page to trigger events, execute logic and so on.
When you create an Angular component, three files are created for all these technologies. One for the HTML, one for the CSS and one for the TypeScript (similar to JavaScript).
A fourth file is created for testing, but this is optional and is not needed in most cases.
What is TypeScript?
TypeScript is a programming language developed by Microsoft to help developers detect errors during development rather than at runtime.
Before your application is sent to the browser, Angular converts everything to JavaScript. Browsers do not understand Typescript, they only understand JavaScript.
Install Angular
The installation of Angular consists of only two steps:
First, NodeJS must be installed. Search online for nodeJS, download it and install it.
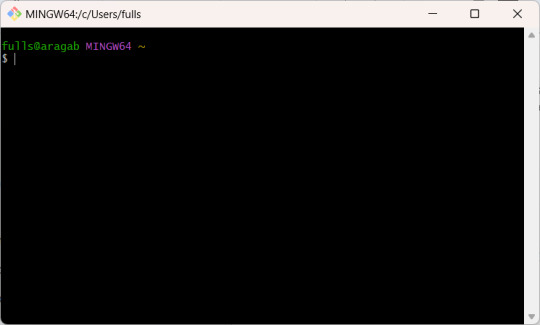
Secondly, open the terminal and run the command npm install -g @angular/cli
What is NodeJS?
Node.js is a JavaScript runtime environment that allows developers to execute JavaScript code outside of a web browser. It comes with NPM, a package manager that makes it easy for developers to share and reuse code.
If a developer creates a package that I need to use in my application, I just write the name and npm installs it for me. I can use it immediately without having to develop it from scratch. This of course speeds up the development process.
What is terminal?
A terminal is a text-based interface that allows users to interact with the operating system by entering commands.


It can take many forms, but ultimately it is a text-based interface through which you can execute commands.
Windows has many terminals that you can use. There is “Windows PowerShell“, “Command Prompt” and you can also install “Git Bash”.
Mac and Linux also have the “Terminal” application.
Angular Version
To ensure that the installation was successful, you can check the current node version. Open the terminal and execute the command node -v. The version of NodeJS installed should be displayed.
Also check the installed version of npm. Execute the command npm -v
This is the version of npm.
The last version to check is the version of Angular.
Execute the command ng version
Visual Studio Code
Visual Studio Code (VS Code) is a free code editor developed by Microsoft for creating modern web applications.
Search online for Visual Studio Code, download and install it.
First Angular Application
To create a new Angular application, open the terminal and run the command ng new followed by your project name. For example:
ng new first-app
You will be asked for the stylesheet format and whether you want to activate SSR. Simply press the Enter key.
The project will be created in the current folder. In Windows, you can type “cmd” in the address bar and press Enter to open the terminal in the current folder. If you now execute the command ng new first-app, a new Angular application is created in the currently open folder.
Available on https://shop.tredition.com and https://www.amazon.com

0 notes
Text
Is Coding Required for a Web Developer?

Is Coding Required for a Web Developer?
Absolutely! Coding is the backbone of web development. Whether you're building a simple static website or a complex web application, coding is an essential skill that allows you to bring your ideas to life in the digital world.
Why Is Coding Important for Web Development?
Web development is all about creating, maintaining, and improving websites. To do this, web developers must know how to write and understand code in several languages. Here are some core areas where coding is required:
Front-End Development (Client-Side)
Languages: HTML, CSS, JavaScript
These are the building blocks of the web. HTML structures the content, CSS designs the visual layout, and JavaScript brings interactivity. Without these, a website is just plain text on a screen.
Back-End Development (Server-Side)
Languages: Node.js, Python, Ruby, PHP
The back-end handles the behind-the-scenes functionality of websites, including database interactions, user authentication, and server configuration. Back-end developers write code to ensure everything works smoothly and efficiently.
Full Stack Development (Front-End + Back-End)
Full stack developers work on both the front-end and back-end, so they need proficiency in various coding languages to handle all aspects of a website or web application.
Learn Web Development with FirstBit Solutions
At FirstBit Solutions, we provide comprehensive training in web development, guiding students from the basics to advanced levels. Whether you’re just starting or looking to enhance your skills, we offer courses tailored to your needs.
Our MEAN/MERN Batch is specifically designed for aspiring web developers. These are popular stacks used in modern web development:
MEAN Stack: MongoDB, Express.js, Angular, and Node.js
MERN Stack: MongoDB, Express.js, React, and Node.js
Both stacks provide a complete framework for developing robust web applications using JavaScript from front-end to back-end.
Why Choose FirstBit Solutions for Web Development?
Comprehensive Curriculum: We cover everything from the basics of HTML and CSS to advanced JavaScript frameworks like Angular and React.
Real-World Projects: You'll work on live projects that simulate real-world scenarios, ensuring you're industry-ready.
Placement Assistance: We don’t just train you – we help you land your first job as a web developer with our dedicated placement drives and career guidance.
Whether you're looking to build a personal website, become a full-stack developer, or start your career in tech, FirstBit Solutions is here to help you achieve your goals.
Ready to become a web developer? Enroll in our MEAN/MERN batch today and start your journey in web development!
#education#programming#tech#technology#training#web development#web developers#mean stack development#mern stack developer#angular#react#css#javascript
1 note
·
View note
Text
Understanding Angular Architecture: Components, Modules & Services
Introduction to Angular Architecture
An understanding of Angular's architecture is crucial to mastering frontend development. Whether you're a beginner or an experienced developer, enrolling in the best Angular training in Hyderabad can significantly boost your skills. Angular is a powerful framework developed by Google, known for its modular design and efficient handling of complex applications.
Components: Building Blocks of Angular
At the core of Angular are components. Each component represents a part of the user interface and is defined by three key elements: a TypeScript class, an HTML template, and CSS styles. Components help in breaking down the UI into manageable pieces, making the application scalable and easier to maintain.
Modules: Organizing the Application
Modules are Angular’s way of grouping related components, directives, pipes, and services. The root module, usually named AppModule, bootstraps the application. Additional feature modules can be created to organize different parts of an app, allowing for lazy loading and better performance.
Services: Sharing Data and Logic
Data and functionality are shared between components using Angular services.With Angular's dependency injection system, they are typically injected into components.This helps in maintaining separation of concerns, keeping the components focused solely on the UI.
Conclusion
The key to mastering Angular is understanding how components, modules, and services interact with each other. If you're serious about building a career in frontend development, consider enrolling with Monopoly IT Solutions. As one of the most trusted names offering the best Angular training in Hyderabad, Monopoly IT Solutions provides hands-on experience and expert guidance to help you become a proficient Angular developer.
#programming#best angular training in Hyderabad#best angular training in Kukatpally#best angulat training in KPHB
0 notes
Text

User experience is key to keeping your audience engaged. Angular’s dynamic features allow developers to create intuitive, user-friendly mobile apps that users love. Elevate your app's UX with Angular! 🔗Learn more: https://greyspacecomputing.com/custom-mobile-application-development-services/ 📧 Visit: https://greyspacecomputing.com/portfolio
#GreySpaceComputing#Mobileappdevelopment#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#developer#softwaredeveloper#webdesign#programmer#jquery#android#angularjs#webdesigner#laravel#mongodb
0 notes