#All my links are mobile friendly!~
Text
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
5K notes
·
View notes
Text
anyone can make a zine, regardless of skill level or access to materials or design programs. all you need is paper, scissors and drawing utensils (although many people enjoy collaging!) web search "8 page 1 sheet zine how to".
everyone SHOULD make a zine too, you will feel so good about it ♡ it's about putting the power of production into the hands of the people! also you don't have to sell it or anything, you can just make one for yourself or trade/give some to friends!
i really love julia grofrer's guide to analogue self publishing aka making zines on 8.5x11 paper
and jaydragon/jdragsky's thread on staple's self serve print centres (if you're area does not have a local print shop, they probably have a staples or fedex print centre)
if you can't draw, here is twitter thread for public domain art and also a mini summary of when thing enter creative commons (generally 70 years after artist death in the US and CAD)
i also have a DIY zine page on my art blog that i am dedicated to updating as i find more resources! (not accessible through tumblr mobile app, mobile friendly, just open the link in a browser)
go make some zines!!!
#if you want to do something digital you can always make your pages on procreate or canvas or something#i changed the emoji because it was showing up weird in my browser!#you can also print at your local library <- great addition from the tags!#zines#ok FINE I'll pin this#also i am drier skin type and it is NOT bad to wash your face twice a day... it's necessary otherwise the dirt and sweat make you itchy#like i don't want my skin flakes building up and making my skin uncomfortable...
6K notes
·
View notes
Text
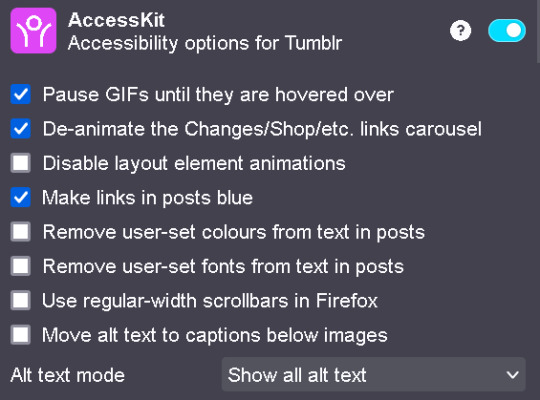
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
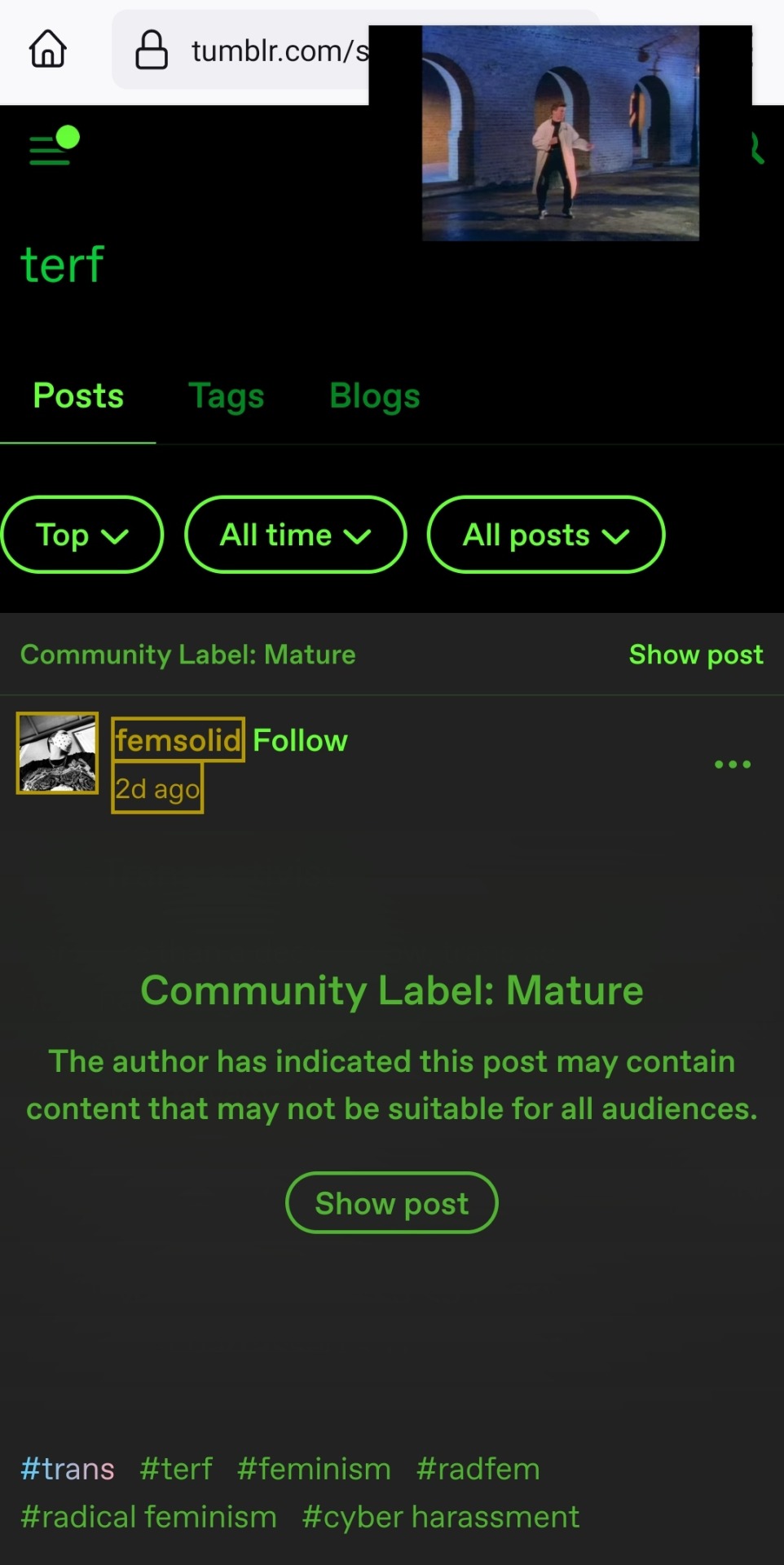
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but...
STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION:
oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here.
once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
2K notes
·
View notes
Text





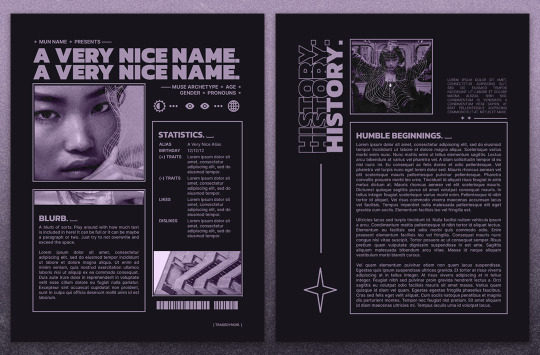
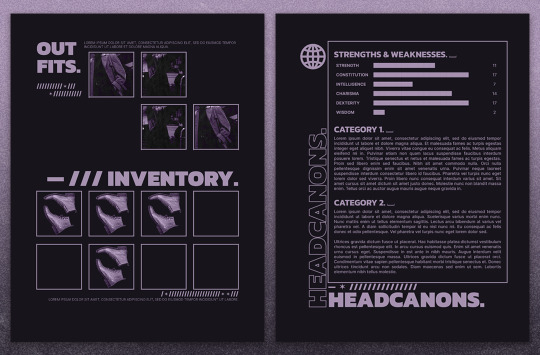
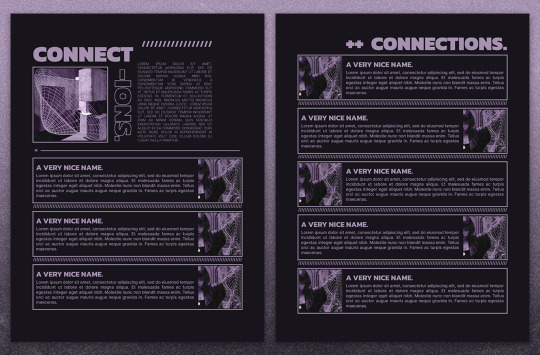
— introducing 013: NEO-NOIRE + [ link ]
a semi-mobile friendly google doc template inspired by brutalist posters, the matrix, and cool fighter types. one of my longest single muse templates yet, this document comes with space for a lot of writing and many images! this template also comes with 9 PSDs, all labelled with their corresponding pages, to easily resize, texture and colour your images to fit the template!
the template and a page-by-page preview can be found in the link above or in the source code.
features:
10 unique 8.5" x 11" pages with a lot of space for writing, and plenty of space for pictures
additional miscellaneous pages such as outfits, inventory and even headcanons for you to have fun fleshing out your character
9 PSDs with texture, grain and colour to edit your photo to the right sizes to fit into the template's aesthetic easily!
all pages that can be easily rearranged, copied and duplicated for more!
terms of use:
you may edit to your heart’s desire. Change the colours, replace, add or remove elements and images etc.
you may remix pages with pages from my other templates.
you may not remove the credit from the templates.
you may not copy, sell or redistribute my templates whether wholesale, in part (i.e. taking out certain pages) or remixed (i.e. modified).
you will also receive an additional guide with images on how to use and edit google doc templates! if you have any problems or issues, feel free to leave an ask or join our discord server.
I love 1-bit colour schemes so much and this was extremely fun to build, right down to looking for the right placeholder images to pull off the vibe. I hope you'll like this template as much as I do! you have my eternal gratitude for likes + reblogs (and comments!), it really pushes me to go further and put out more content for the community. ♡
#google doc template#google docs template#muse template#rp template#fave#m#m pr#rp resource#muse doc
679 notes
·
View notes
Text
Interracial US family w/ disabled autistic dad and toddler needs to get to the US for medical treatment

(New post because the old one was getting LONG with the updates. Details are under the "read more" to save your dash, with updates in the notes.)
TL;DR: If I'm going to live long enough to watch our daughter grow up, we need to get back to the US and get set up in a disability-friendly place where I can use my medical benefits.
Although I was already disabled (autism, adhd, and spine, joint, and head injuries), my health was stable--until four bouts of COVID left me immunocompromised, and utterly destroyed my health (including damage to my heart, blood clots that damaged one eye, neurological and joint issues, etc.), and although we started off fine, we've been hammered with one crisis after another, both medical and financial, that no one could have predicted.
Until we have enough to get back to the US, a chunk of whatever comes in has to go towards medical care that can't be put off, so the sooner we can reach critical mass on that, the better.
If you can help, or reblog, or share the links on other platforms, we'd be grateful!
The "Donate to Little or None" Paypal donation link takes the lowest fees, I think. (Kept the same link from when we were fighting to get our daughter's birth certificate fixed so we could get her citizenship affirmed.)
Then there's Ko-Fi:
And my little sister started a GoFundMe for us!
EDIT: The donation links above still work, but I removed the GoFundMe link.
IF YOU WANT ALL THE DETAILS SEE THE "READ MORE."
(There's more in my "rob gets medical" tag if you want a blow by blow account of how we got to this point over the past few years, but this is the gist.)
HOW IT STARTED:
I moved to the Philippines six years ago, after the deaths of my adult sons, in part to make my disability payments stretch further. Shortly afterwards, I was joined by my now-wife @thesurestthing (also from the US) for what was supposed to be a visit, but which turned into a permanent arrangement.
After I got a contract to license an old story for a mobile game (which tripled our income*), we found out we were having a baby, which was fine, because despite my disabilities (autism, adhd, two spine injuries, traumatic brain injury, a herniated esophagus, joint issues, etc.), my health was stable, and thanks to the contract, we were fine financially as well.
HOW IT STARTED GOING DOWNHILL:
Zoey's pregnancy was complicated, requiring two hospitalizations, and our daughter's birth was complicated, too--requiring a C-Section--which tripled our hospital bill. A few weeks after our daughter was born, the aforementioned contract was canceled without warning. THEN, when we tried to register our daughter's birth with the US embassy, we discovered an error on her birth certificate that left her stateless, and which took nearly two years, all our savings, and a fundraiser (thank you, generous people!) to resolve. Combined with medical expenses, that left us in a lot of debt.
A brief summary of went else wrong (leaving a lot out for brevity's sake):
I got COVID three four times during all this, became immunocompromised, and developed a slew of other medical issues (heart damage, eye damage and temporary facial paralysis from blood clots, persistent infections, a worsening of my joint issues, neurological issues, etc.) as a result of Long Covid.
I've had to be hospitalized a couple of times, undergo surgery, and was on an oxygen machine twice--once for an entire month, while I was bedridden. As of 24 January, 2024, I'm still recovering from my fourth bout of covid, which started at the beginning of October 2023.
There's a lot more, but you get the idea. COVID has completely wrecked my health, including tearing up my immune system.
And yes, I'm as fully vaxxed against COVID as one can be in the Philippines, with all available boosters, but again--I'm immunocompromised, plus they don't have the vax for the newest variant here yet. Zoey is vaxxed, also, and as a result, her bout with covid was extremely mild. El isn't vaxxed yet because they won't give the covid vaccine to kids under five here, but she's been able to share Zoey's antibodies from breast-feeding--which is apparently a thing.
The only way we can see for me to stay alive long enough to watch Eleanor grow up is to get back to where I can use my Medicare and VA benefits**.
WHY SO MUCH MONEY?
First, while we're still here, we need to pay for whatever medical care can't be put off. Plus, since I'm now immunocompromised, we have to get LOTS of vaccinations before we have to spend 24 hours or so in crowded planes and airports.
Second, we're going to be arriving with only what we can carry with us on the plane, and we'll need to get into a place near a VA hospital that I can easily get around in while I'm recovering from surgeries and getting various treatments. We'll need to pick up some secondhand household goods, and some kind of used transportation (because, you know, it's the US, where you kind of need a vehicle to get around).
We'll also need enough on top of my and El's disability payments to get by for a couple of months while Zoey looks for work. And all this is while we're still paying off the debt from the stuff I mentioned above.
So we're figuring that unless we catch some very lucky breaks, it'll probably cost between 20K and 36K altogether.
(We can't simply stay with friends when we get back, because literally every single close friend we have in the US with extra room and who lives close to a VA hospital has cats--to which I have a severe anaphylactic reaction. As in my entire respiratory system shuts down, and I have to be rushed to the ER to keep from dying; this has happened more than once. The only way I can be around cats is if I'm on immunosuppressants, and my immune system is ALREADY compromised, so I CAN'T do that.)
So again, if you can kick in, or reblog, or post our crowdfunding links (or the link to this post) on whatever other platforms you use, we'd appreciate it.
(*When I told social security about it, they said I could keep getting disability, too, because licensing IP rights didn't count as work income, and since it was a Moldavian company, it also fell under a special tax clause for getting paid by a foreign company while living overseas, so no taxes on it, either. )
(**VA benefits--I was a cold warrior in 1980s Germany. It was less than forty years after WWII, there was a lot of sabre-rattling--some of it nuclear--and we were there as a deterrent to prevent in Germany the kind of thing that's happening in Ukraine right now. Disclaimer because I'm tired of people accusing me of "invading" folks in the early 1980s when I was a dumb, heavily propagandized pre-Internet kid fixing generators in Europe. I wouldn't join today even if I could.)
440 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
416 notes
·
View notes
Text



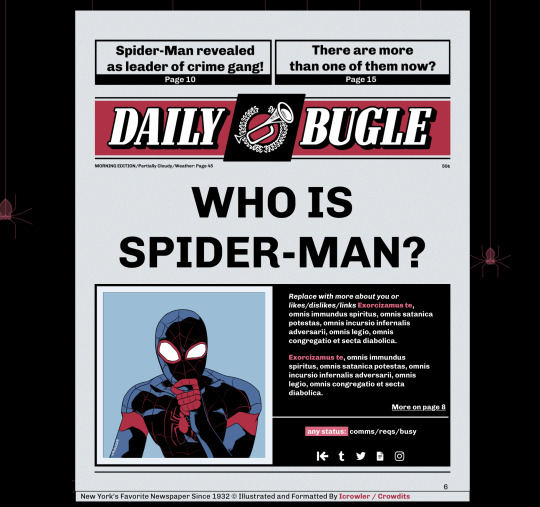
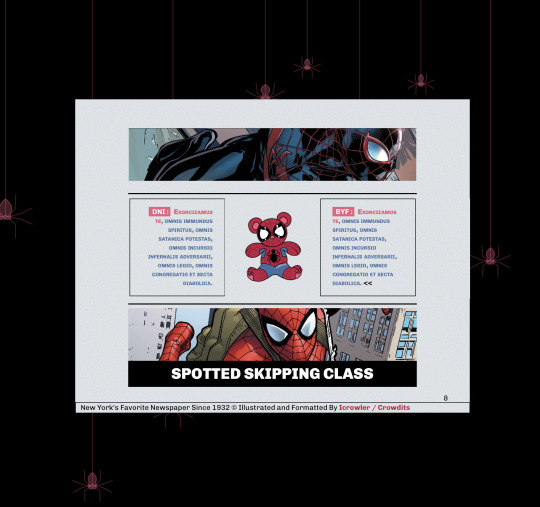
🕷 SPIDER-MAN PERSONAL CARRD 🕷
super specific & simple carrd for personal uses, looks over functionality. FREE , (semi) MOBILE & NON-PRO FRIENDLY. view the demo #here
as requested by @nonstopartist
it's a static carrd loosely based around the DAILY BUGLE newspaper! all images and the title are once again drawn by me and linked on the first page, easily accessed through the demo
if you'd like your own custom carrd, you can use the form ! ♥
NOTES;
all the images (except last page header/footer) are drawn by ME, please do not remove credit if you choose to keep them
if you run into any issues, please send me a IM or ask so we can figure it out!
any tip given is highly appreciated, you're funding my premium subscription and give me the opportunity to make more carrds!
HOW TO GET IT;
DOWNLOAD THE TEMPLATE HERE ❤
#spiderman#peter parker#miles morales#carrd template#carrd templates#carrd layouts#carrd resources#downloadable#free resources#not my proudest work design wise ngl but im blaming carrd's limitations on that#kinda wanna do a doc version of this
1K notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this:
- Use links that are generated within the Tumblr app or dashboard viewer.
- Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app.
- You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post:
- Open your Tumblr dashboard.
- Navigate to the post you want to pin.
- On the top right of the post, click the "..." (more) button.
- From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar
- Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post
(for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy)
- Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections.
Consider adding icons or images for visual interest.
Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
229 notes
·
View notes
Text
001. BIBLICHOR
say hello to . . . BIBLICHOR ! a five-page free to use, single muse character template. biblichor includes a general profile, appearance, personality, history, and relations. it is probably not mobile friendly, but i'm unsure because i didn't test it out myself. a big thanks to @thistlemurder who helped create this template! it was my first time ever making a character template from scratch and i had so much fun! definitely going to continue making templates and i hope i improve and learn as i go foward.
feel free to edit this in any way you'd like! take free reign. however, do not remove the credits.
how to use ::
. . . click on the embed link that will direct you to the template. once you are there, click file > make a copy. name the document and then you'll be directed to your copy of the template.
. . . go to share > change general access to anyone on the internet with the link can view (unless you don't want that!)
how to edit ::
. . . all images in this document are not drawings. to change them, right-click the images and press 'replace image'. it is preferred you use this method instead of copy pasting and then resizing the image.
. . . changing font sizes may mess up the placement of the tables and images. if you run into a problem with the font size, just click undo.
. . . exceeding the limit of text in the tables may displace the images and tables. i very much recommend adding a link to a continuation of the text.
. . . feel free to dm me if you have any trouble with this doc! i'm open to questions and to helping you with whatever (i'm not that google docs savvy though, beware.)
thank you all! likes and reblogs are heavily appreciated.
#google docs template#google doc template#gdoc template#google docs#rp resources#rp template#rp docs template#character template#character sheet#character sheets#character sheet template#writing resources#writing community#discord rp#single muse template#discord rp template#flourdove
374 notes
·
View notes
Text

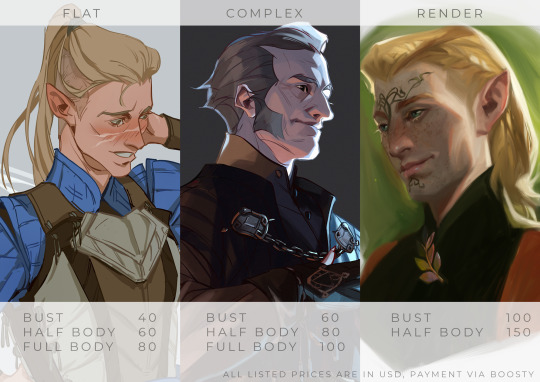
I am opening commission slots for December. Yaaay? :’>
As stated above all prices in USD, payments via Boosty
Here is a cool GUIDE for using Boosty by amazing Erika-Xero (psssst check her page, there are commissions open btw)
You can find detailed information (and my contact email as well) and ToS by following these links. Make sure to check and read these two files!
Terms of Service Detailed information
Oh. And sorry I guess the informational file is not very mobile-friendly because of wide images in it. (if you use smartphone’s browser. It looks fine in docs app) I’m considering creating another more mobile-friendly one.
_________________
Although the most important terms in these two files above I wanted to give you brief information about the complex shading. Because this is sort of experimental option :D
I’m looking for a balance between my regular time-consuming rendering and quick flat colored sketches. Something with a lineart to save time but with a more complex shading than flat colored pieces. Thats why I don’t have a lot of proper examples to show you. :’> but I did my best to find some drawings to demonstrate you what I mean (again, check the link above).
Just keep in mind that my rendering style may vary a bit for this option.
233 notes
·
View notes
Text
seriously though, it's incredible how much of my "maybe titties again?" goodwill tumblr torched in 30 seconds through obnoxious UX alone:
i am browsing around in the android app. i see a post about disabling some new content filter. this is the first I've heard of it, even though my version of the app does turn out to have it - they put it in place before adding any mechanism to let me know it's there. strike one.
i go to settings > dashboard, the place where all the settings about what you do and don't see are supposed to live. no sign of it.
i go back to the settings menu. squint at it. see an unremarkable entry near the bottom called "Content you see" that isn't highlighted or marked as new in any way (even though i can't even visit anyone's blog anymore without having to actively tap past an FYI tooltip that can't be turned off, every single time, shilling weeks-old gift features that I've already used)
...oh, that's where my custom tag and keyword filters went. no prior indication they'd even been moved!
i have a lot of filters set up. like. a LOT. i now have to scroll past every single one of them, tag AND keyword, uncollapsed and unabridged, just to see whether there's another setting hiding underneath. on mobile! even the desktop site is more polite than this, jesus
just to recap so far: the only reason i even know to look is that i saw a random post about new content settings, and i would never have bothered with all that scrolling if i weren't crusty and paranoid about sites that hide vital settings in the depths of Menu Hell. i mean, that'd be crazy, right? surely listing all those filters with no collapse is a signal there's nothing worthwhile underneath them.
oh no wait, there they are!
it's not just one toggle, it's FOUR new settings!
all of them are set to "hide everything and never even let me know it was there"
even though there is a "blur" option that would've let me know that stuff was being hidden from me without actually showing it
even though i have, in the past, gone into every iteration of the adult content settings that tumblr has ever rolled out and affirmatively ordered it to show me the titties
THEY ARE NOT TOGGLES. EACH ONE OPENS A SEPARATE MENU SCREEN. every single one of the FOUR new settings needs like 3+ taps in the android app just to put it back to normal.
does turning on the catchall "mature content" setting cause the three more specific ones to default to "show" and let me pick restrictions as needed like a goddamn adult? NOPE, i have to go into the stupid little menu for every single one
it's almost like you didn't want me to find them and, having found them, wanted to make me pay as high an annoyance tax as possible to opt out of being nannied
the dashboard banner that eventually shows up, btw, says nothing about having been voluntold for additional filtering, and also just dumps you out in the general settings menu and leaves you to fend for yourself, with no indication of where this shit is hidden or what "this shit" even is. and that's downright friendly next to the link in the announcement post that's apparently been kicking people out of the app and onto web.
this is not how you get a rightfully mistrustful userbase to be optimistic about putting scarlet letters on their own posts. this is not how you convince anyone that it's just a courtesy, not a scarlet letter, or that it won't be used to punish and stigmatize you the instant the wind shifts direction.
in the most practical here-and-now terms, this is also not how you get people to USE the new content warnings on their posts! artists, especially, are hardly gonna jump to flag anything as mature if it means every single one of their followers - regardless of age, previous adult content settings, or whether they're in Apple's walled garden or not - has just been silently opted out of ever knowing it was there. (this goes double if it requires more than one sentence to explain how to reverse it. which this new setting seems almost deliberately designed to do.)
look, i want the titties back, okay? i would be delighted if this turned out to be the first step towards bringing them back. i know Tumblr is under duress from Apple that affects how they can do whatever they're doing here. but the way it's being rolled out sucks needless ass, and if they wanted my hope and trust, well, those are easier to muster up when I'm not going in grouchy about the frustrating UX of an app that's just taken hostile action against my prior explicitly-affirmed preferences.
2K notes
·
View notes
Text

Puffer's Random Townie Generator! 🎲
Hey y'all, I'm back on my bullshit! 😋 This time I've made a random townie generator for the purpose of townie makeovers! But obviously this can be used for whatever you want.
This generator includes all expansion and game packs with pre-made sims. (Except Batuu. I will never include it.) The world a sim comes from is designated by a corresponding emoji. The hidden sims can be found on the gallery 👍
Hopefully everyone can use this as a fun little CAS Challenge! If you do, I'd love to be tagged to see. Have fun!
Link Here! (mobile friendly)
#the sims 4#ts4#ts4 cas#ts4 cas challenge#cas challenge#sims 4#simblr#ts4 challenge#you can also tag it with 'puffersrandomtownies'#but that's just for fun#it was extremely funny to me to use an excel formula to add emojis to names#i also did not include baby ariel why would i#but jasmine holiday made it dw
499 notes
·
View notes
Text

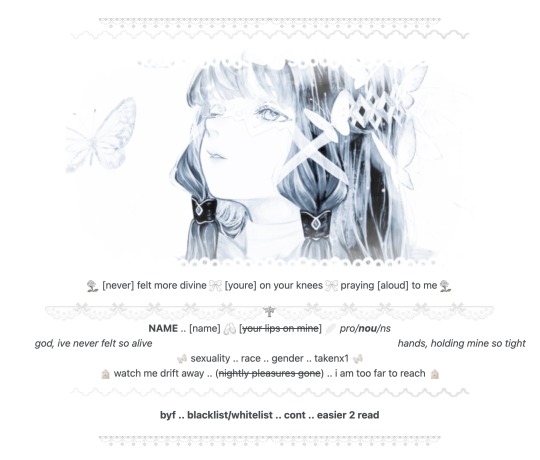
windswept dreams ... ♥︎
columbina rentry ! credit for the graphics is linked through the biggest graphic (click it !) & please do not remove it .
requested by ; no one .
songs/lyrics used ; all my own stuff !
graphics made by ; @horrorification on tumblr . (please message me if you want to be untagged/never tagged again!)
rentry.net/angelic-s ; definitely not mobile friendly i am scared to look at it on my phone ; only looks good on light mode . i know its not versitile but i saw the graphics and couldn't help myself they are so pretty .
#☆ - ophe’s rentry :3#rentry graphics#rentry#rentries#rentry stuff#rentry gif#rentry inspo#rentry resources#rentry template#rentrys#columbina rentry#rentry columbina#genshin impact#genshin fanart#genshin impact fanart#genshin layouts#genshin rentry#columbina#cw religious imagery#cw religious themes
171 notes
·
View notes
Text
pissed abt the new discord mobile update so heres my rant.
the new hud is ugly, laggy and impractical. the lil servers button will ALWAYS have a blue light unless you read every server message which is dumb. they should have an option to turn that off or revert it back to the old HUD (like how reddit has its current site and its "old site HUD" verision), it feels laggy to swap between servers and messages and its slow, making it hard to balance having two conversations at once. you cant even see which people are online in servers by swiping to the side anymore and have to press the search button (which takes a moment to even load, adding more to the lag factor), not to mention, messages look weird now since you ALSO cant side swipe to see whos online/status messages, you must press the search tab and then itll lag to load and show up like how instagrams messaging system does, with it separating the media sent, link and some other stuff. overly complex and unneeded.
not to mention, the new "midnight" color background doesnt even look midnight, you'd expect it to be pitch black on all parts but instead they made it blueish, which is dumb and knowing current discord, they'd put pitch black behind the discord nitro color themed backgrounds (which is also stupid but thats a whole other can of worms.)
overall the new interface is annoying, laggy, UGLY, and hard to traverse, the seperation of areas was unneeded, made worse by the fact that discord themself have said that a setting to make it go back to normal wont be made and if anyone doesnt like it, to delete their accounts. (most likely not caring due to the fact that they have no competition in purely texting apps), it is also full of glitches such as: people being able to send messages but it STILL being in the text box, being so laggy its unuseable and from what ive seen, nobody online is happy as it completely removes all user-friendly access to things and makes it generally hard to use.
179 notes
·
View notes
Text

💕 Demo on itch.io
💕 Status (as of December 8, 2023)
Demo is live. Mapping of Season 3 in progress.
💕 About
This is based on the idea of at least preserving the text of one of my favorite visual novels, Love Island The Game, by Fusebox. Seasons 1 to 3 will be removed from the original app (which had been renamed Love Villa at some point) on December 11, 2023.
The plan for now is to manually extract the script from the game, then code it into a simple, fully text-based, playable format. This will be done for Seasons 1 to 3.
The LITG Fan Community has decided to record and preserve what we can:
Here's the post by @mrsbsmooth on recorded playthroughs. This is my main source of script extraction, including recordings made by my fellow writers. As a fan of this game, I cannot thank you all enough for this.
Here's a link to the LITG Remastered Discord Server. This is a separate project and they are seeking to add details to routes and complete the experience.
💕 Features
Mobile-friendly. Browser-playable. Saves progress locally on your browser. Made with spite and technical debt ink and Atrament.
There are still many missing variables. They will be marked (INCOMPLETE). If you choose them, you will be sent to the next scene.
💕 Contact
If you have any comments, suggestions, references, or just want to reach out, feel free to send an ask or message me here or on Discord (@pine). You can also leave a comment on the game page on itch.io.
#love island the game#litg#love villa#interactive fiction#litg s1#litg s2#litg s3#litg archive status#litg archive navigation
163 notes
·
View notes
Text

CHOCOCAT
as requested by anon
a very small and simple link hub template based around CHOCOCAT. non-pro and mobile friendly ! ▬ if you'd like adjustments or additions you can use my commission form [ edits that don't include art are free ]
VIEW THE DEMO #HERE
NOTES;
entirely hand-drawn
all images within the template under a hidden section
do not remove credit
any tips given are highly appreciated and fund my carrd pro
IM's and asks are open, i do not check comments on posts
HOW TO GET IT;
DOWNLOAD HERE [ free / pay what you want ]
#chococat#sanrio#carrd template#carrd stuff#carrd templates#carrd resources#free resources#downloadable
696 notes
·
View notes