#Development Project 1
Explore tagged Tumblr posts
Text
Development Project 01: Nostalgia and Memory. (Update 8.0: Final Renders)

Figure 1: Main and final render.
Final Render Story:
The battle had ended, but the silence that followed felt heavier than the roar of guns. The sea whispered its grief, carrying the loud crackle of flames from the burning ship on the horizon. Smoke flowed upwards, a gloomy beacon marking the loss of more than hundred enemy sailors. Their cries, mingled with those of our own fallen, had long since faded into the wind. The ground, once alive with chaos, now lay still, stained with the blood of men and spent industrial munitions. The bitter taste of defeat lingers in the air as only our abandoned weaponry guards the beach defences. The sun rose over the horizon, casting long shadows on the sand, as if the shadows served as warm blankets, gently laying the brave to rest. The belongings left behind on the battlefield whispers the stories of the fallen and defeated. For every step the enemy gained, they left a part of themselves behind, just as we had. This war does not choose sides in its cruelty. May humanity learn this painful lesson and not repeat it ever again.
Reflection:
I managed to get used to using Substance Painter again as it has been a very long time since I used that software. I also learnt a lot about camera, lighting, and post processing as I experiment with many settings to achieve the final appearance in figure 1. The entire development process took longer than expected but it has helped me to familiar the entire production flow. Hopefully it would speed up production of my next development project.
Extra:
If more time and resources were given for this project, the following are the additional models or effects I wish to add into the project:
Model and replace machine gun and rifle online asset.
Expand the beach environment.
Experiment more on camera, lighting, and post processing.
Optimise the environment even more.
Add more visual effects where applicable.
More Renders:




3 notes
·
View notes
Text
DEVELOPMENT PROJECT 1 STEP 7

After destroying its creator and its lover, this great musician now takes the stage to perform a piece for the many fans who have come to its concert—a piece of death. A sorrowful composition that drives anyone who hears it to take their own life. When the robot fell into deep despair, it created this music using analyses of the countless pieces it had listened to and processed over the years, aided by its uncontrollable artificial intelligence.
In this scene, the red stage lights fall on its face and chair, foreshadowing a deadly and haunting moment.
0 notes
Text
Mobile App Development Services and Beyond Navigating the Tech Landscape in India

Introduction
In the dynamic landscape of today's digital world, technology continues to shape the way we live, work, and interact. As businesses strive to stay relevant and competitive, the demand for top-notch mobile app development services has surged. In this comprehensive guide, we will delve into the realm of tech solutions provided by various companies in India, exploring everything from Mobile App Development to Website Creation and more. Let's embark on this journey through innovation and creativity.
Mobile App Development Services Company In India: Crafting Digital Experiences
Mobile app development is at the heart of transforming ideas into functional, user-friendly applications. The tech scene in India boasts a plethora of companies that specialize in Mobile App Development Services. Mobile App Development Services Company In India These experts are well-versed in creating apps that cater to various platforms, ensuring seamless experiences for users. Whether it's iOS, Android, or Hybrid app development, these companies offer tailored solutions that align with clients' visions.
Best Website Development Company In India: Crafting Digital Realities
A strong online presence is a cornerstone of success in today's digital age. The best website development companies in India understand the importance of creating engaging and user-friendly websites. They utilize cutting-edge technologies to design and develop websites that reflect a brand's identity while delivering a smooth browsing experience.
iOS App Development Company In India: Navigating the Apple Ecosystem
With millions of users around the globe, iOS remains a prominent platform for app development. India boasts a range of iOS App Development Companies that specialize in crafting applications for iPhones and iPads. These companies are well-versed in Swift and Objective-C, ensuring apps that are optimized for performance and user experience.
Android App Development Company In India: Captivating the Android Market
The Android operating system powers a significant portion of the world's smartphones. India is home to numerous Android App Development Companies that excel in creating apps for this diverse platform. From intuitive user interfaces to seamless functionality, these experts ensure that Android apps stand out in a crowded marketplace.
Hybrid App Development Company In India: Bridging Platforms Seamlessly
Hybrid app development combines the best of both worlds – native and web applications. India's Hybrid App Development Companies specialize in creating versatile apps that function across multiple platforms. These apps offer a consistent user experience while reducing development time and costs.
Kotlin App Development Company In India: The Power of Kotlin
Kotlin, a modern programming language, has gained traction in the app development landscape. Several companies in India are pioneers in Kotlin App Development, harnessing its concise syntax and robust features to create powerful and efficient apps.
Swift App Development Company In India: Swift Solutions for iOS
Swift, Apple's programming language, is synonymous with high-performance iOS apps. Swift App Development Companies in India leverage this language to create apps that are not only fast and efficient but also provide a superior user experience.
E-commerce App Development Company In India: Elevating Online Shopping
The world of commerce has shifted to the digital realm, and e-commerce apps are at the forefront of this revolution. E-commerce App Development Companies in India offer tailored solutions that enable businesses to showcase their products and services while providing users with seamless shopping experiences.
Java App Development Company In India: The Java Advantage
Java continues to be a powerful and versatile programming language. Java App Development Companies in India harness its capabilities to create robust applications that cater to various industries, from finance to healthcare.
ReactJS App Development Company In India: Building Dynamic User Interfaces
ReactJS has revolutionized the way web applications are built, offering dynamic and interactive user interfaces. ReactJS App Development Companies in India are experts at creating visually appealing and highly functional web applications.
AngularJS Development Company In India: Empowering Web Apps
AngularJS is another popular front-end framework that drives web application development. India's AngularJS Development Companies excel in crafting web apps that are feature-rich, responsive, and user-friendly.
React Native App Development Company In India: Versatility in App Development
React Native has gained immense popularity for its ability to create cross-platform mobile apps. React Native App Development Companies in India leverage this framework to create apps that work seamlessly on both iOS and Android platforms.
Flutter App Development Company In India: Fluttering into Excellence
Flutter, known for its expressive UI and fast development capabilities, is a favorite among developers. Flutter App Development Companies in India utilize this framework to create visually appealing and engaging apps that captivate users.
Node.js App Development Company In India: Powering Server-Side Development
Node.js has revolutionized server-side development with its non-blocking, event-driven architecture. Node.js App Development Companies in India leverage this technology to create scalable and high-performance applications.
PHP App Development Company In India: Dynamic Web Solutions
PHP remains a cornerstone of web development, powering millions of websites. PHP App Development Companies in India specialize in creating dynamic and feature-rich web applications that cater to various business needs.
Python App Development Company In India: Versatility in Coding
Python's versatility makes it a favorite among developers for a wide range of applications. Python App Development Companies in India harness its capabilities to create everything from web applications to data analysis tools.
Django App Development Company In India: The Django Advantage
Django, a high-level Python web framework, is renowned for its speed and simplicity. Django App Development Companies in India leverage this framework to create robust and secure web applications.
CRM Software Development Company In India: Managing Customer Relationships
Customer Relationship Management (CRM) software plays a vital role in managing interactions with customers. CRM Software Development Companies in India create tailored solutions that enable businesses to effectively manage leads, sales, and customer support.
PPC Management Development Company In India: Navigating Digital Advertising
Pay-Per-Click (PPC) advertising is a crucial component of digital marketing. PPC Management Development Companies in India specialize in creating and optimizing PPC campaigns that drive traffic, leads, and conversions.
Automobile App Development Company In India: Innovating the Auto Industry
The automobile industry is embracing technology with innovative apps. Automobile App Development Companies in India create solutions that range from vehicle tracking systems to on-demand services, transforming the way we experience mobility.
FAQs
Q: How do I choose the right app development company?
Finding the right app development company involves considering factors like experience, expertise in your desired platform, portfolio, and client reviews. Research thoroughly before making a decision.
Q: What is the advantage of hybrid app development?
Hybrid app development offers cross-platform compatibility, reducing development time and costs. It ensures a consistent user experience while leveraging both native and web technologies.
Q: Which programming language is best for mobile app development?
The choice of programming language depends on the platform. For iOS, Swift and Objective-C are popular, while Java and Kotlin are used for Android. Hybrid apps often use technologies like React Native and Flutter.
Q: How can CRM software benefit my business?
CRM software streamlines customer interactions, enhances lead management, and improves customer support. It provides insights that help businesses make informed decisions and nurture customer relationships.
Q: What is the significance of PPC management in digital marketing?
PPC management optimizes pay-per-click advertising campaigns, ensuring better targeting, reduced costs, and improved ROI. It drives qualified traffic to your website and increases the chances of conversions.
Q: How can an automobile app enhance my driving experience?
Automobile apps offer features like real-time navigation, vehicle diagnostics, on-demand services, and more. These apps enhance convenience, safety, and efficiency while transforming the driving experience.
Conclusion
In the ever-evolving landscape of technology, India's prowess in app and web development shines brightly. From crafting seamless mobile experiences to revolutionizing web interfaces, these companies are driving innovation. Whether you're an entrepreneur seeking a dynamic website or a business aiming to make its mark in the digital realm, India's tech companies have you covered. Embrace the power of technology and embark on a journey of growth and success.
#development services#development project 1#development art#development log#development company#software#developer#software development#information technology#webdevelopment
0 notes
Text
Development Project 1 - Week 7
14/01/2024

Updated sculpting.
I’ve spent a good amount of time on sculpting the facial details in and was proud of the progression since it’s still a humanoid character. Unfortunately, I had a problem with my file save and ended up losing these details, so I needed to spend some time sculpting them back in.

Finished resculpt.
I was able to sculpt the details back in and matched them as closely to my previous model as I could. I also added in the detail to the neck and chest to prepare it to be painted later on. I wanted my main focus to be on getting the sharp details in the face that couldn’t be replicated in the texturing. I primarily used the draw sharp tool to carve in the details, and the clay strips tool to loosely get in the shapes and textures of the head and the body.

UV unwrap.
Since this model was made of one piece (apart from the eyes) I was able to UV unwrap it in one piece to paint. The painting was a long process for many reasons, I wanted to replicate the drawing style used in the concept art, but struggled with the blending of the colours.

Different texture paint options.
I went through a lot of variations of this texture painting, mostly because it ended up initially only looking good when completely unlit. I planned to use different brushes to match the painting style from the original art, but realised after a few different attempts that it wasn’t translating across how I wanted it to when moved into UE5 or Arnold for rendering. I asked for feedback from a few of my peers at this point for advice, and they suggested blurring the colours together but adding in a textured material to make it feel less smooth and more like skin. I chose to add a leather texture as a base to the model and blurred the colours as suggested instead of following the painting style, which had a much more positive reaction from my peers, so I think it was overall successful.

Original paint (top) and reworked paint (bottom) based on peer feedback.
As shown in these images, the original art style didn’t render as clearly as I wanted it to and ended up looking splotchy and shiny rather than textured. After going back in with the new paint, I think the overall quality has increased and the model looks overall neater. I was finally able to go in and take my render images and turntable video.
Even with my time constraints and problems I encountered, I'm still pleased with the overall outcome of this piece and learned a lot from this project overall.
0 notes
Text
Development project 1 blog post 6
13/01/24
Overall, I’m happy with the way this project has turned out. I think it shows off the way I have learned to use Blender for both modelling and texturing over the course of this semester.
Firstly, it was a good idea for me to reduce the number of models to make for the final piece as I could focus on making these ones better, also some of them took me longer than I anticipated. Next, the 90s theme definitely made for a more interesting a fun creative process as I really had to think about designs and found myself asking people who were around in the 90s what sort of styles were around, for example what the carpets were like.
I’m happy with the way the models themselves turned out too. While it took me a while to figure out the way to create some of them, and also redo some parts because I learned a better method, I think they’re good.
This being said there are a few things I would change or do differently. The biggest thing was my time management over the creation of this project. I didn’t allocate as much time to it as I should have and spent more time on the theory work, causing a snowball effect which had an impact on the quality of the overall project. Following on from this, there were some models I would have liked to add in to really help fill the scene, one example being a skateboard. Another thing is for me to add characters onto the keyboard, something that would’ve really upped the quality of it. Also, there were some topology issues which I would like to go back and fix, perhaps even remake the entire model, especially when I’m now much more proficient with Blender than I used to be.
So, to summarise, I’m happy with the way these models have turned out, but I know I can make them better, I just needed to manage my time a little better.
Below are some renders of the final product.







0 notes
Text
Development Project 1: Library
Back with some final screenshots of the library environment I made just before my submission deadline.






I'm still pretty happy with the environment, although looking back on my initial concepts and ideas it ended up a lot more plain that I'd intended. I think I tried to include too much so each individual asset isn't as detailed or the best version I think i could make now, especially after finishing my arcade machine project. However, for a first attempt at a fairly full environment for uni I'm still happy and it definitely has improved my skills
0 notes
Text
I feel like steddies are always going for bi steve/gay eddie but consider: comphet gay steve/bi eddie. I'm so sure someone's said this before but...consider with me, ok?
consider a young child steve whose father still works in hawkins but is never with the family, leaving steve with his mother and his mother's girl-friends. they talk all about their husbands and their families and one day steve, all innocent, asks his mom, "when will I get a husband?"
his mother clutches her chest and says, "oh no, stephen, that isn't how that works."
steve who confusedly nods along and goes with it.
steve who chastises himself every time he catches himself staring in the locker room, or in gym, or at swim meets.
steve who finds himself, years later, confused as to why he can't find himself feeling for the girls he dates the way they do for him.
steve who convinces himself that he'll find the right girl one day.
consider steve sitting on the floor of the starcourt bathrooms with robin, covered head to toe in vomit and blood. and this is it, right? this is the part where he gets the girl. and something in him cringes at the thought. something in him says, no, you don't want her.
he brushes it off as king steve telling him who he should and shouldn't date.
and then robin starts panicking and talking about tammy thompson (oh.) and suddenly they're singing muppets and steve has this paradigm shift because he doesn't have to get the girl.
it takes him a couple months and one "don't ya, big boy?" to make him realize that he doesn't have to get the girl.
and it's funny - honestly, it is - because robin comes out and so does will and eddie is...himself, but steve thinks to himself, well, that's good for them, but it could never be me.
and he keeps saying that it could never be him until the split second before he realizes it is him.
it could never be him, he thinks, but rocky horror picture show is playing in the background and eddie leans into his space and talks all about how sexy rocky's body is and somehow that leads to jocks and somehow that leads to, "so what do you like, steve?"
and somehow that leads to a strained and breathless, "I think I like you, eddie."
and then they're kissing, and steve is desperately pawing at eddie's collar, unsure where to put his hands. it's a blur, and all steve really registers is that they're kissing, and then-
and then steve starts crying. silently, at first, and in the heat of the moment, unnoticeable, except then steve is pushing eddie away and eddie looks hurt.
"I read that wrong, didn't I?" says eddie.
steve gulps in air, face red, and barely manages out a "no".
"...no?"
"I don't think I like girls, eddie. but I like you."
"you know you can like both, right? I mean, I do."
steve nods, then shakes his head. "I think I just like boys, eddie."
"oh, okay."
eddie leans in for another kiss.
#i don't know whether i like this best with a teary conversation about identity and steve feeling like he's somehow failed at life#or with steve just going with it and never mentioning girls ever again#robin's like “oh that girl is cute!”#and steve's side-eyeing her like “for you maybe”#steve fully ditches the straight guy persona and is kissing eddie's cheeks in front of all their friends and bitching at nancy about her#poor fashion choices#nancy is an ally and fully supportive of steve's sexuality#but this does not stop her homophobia increasing 1% every time steve looks at her skirts like “that's a choice.”#the party is absolutely terrified of this new development#not will though#...must i explain myself#corroded coffin is confused but very supportive#steddie#steve harrington#eddie munson#oh also i'm totally projecting here 💀💀 i've hardly come to terms with the idea that i'm aspec#idk what to do about the fact that i find women kinda hot#send prayers (and edits of natalia dyer. good god.)
957 notes
·
View notes
Text


lean on me
#mgs#ocelhira#id in alt text#local man who has had one (1) crush in his entire life develops another one what happens next will warm your heart#actually i think the anxiety spiral is mildly out of character but i am ~projecting~#and lbr ocelot is not capable of being normal about his emotions. when he has them.
201 notes
·
View notes
Text

Is this small and pixely enough that it’s not a spoiler
#Asking for a friend who is me#WIP#Just Desserts#Lol#Still no TV Guide this week - last month's Monthly Goal crashed and burned so hard that it's put this month on the backfoot lol#Last month's goal was to catch up on editing#Guess what I did Literally Nothing of#Month of Ghost development? No prob. Month of YT editing? Of course. Month of Thing That I Already Fucking Do Anyway? Absolutely not#So things are on hold until I figure out how to bribe my brain to do a thing that is In The Way of posting stuff#Would love to hear any tips and tricks to unblock Task as well - have tried timers and food and play and Just Start and nope#I wouldn't expect things this week but also don't be surprised if there's something or other? I have been doing non-editing work#Brain would literally rather be doing just about anything other than editing#So anything other than that it is! New month new goal! Which makes it Just Desserts time babeyyyyy >:3c#Push comes to shove I will just post the unedited doodles and my brain can suck on the disappointment of them not being Perfect#S'how the early JD doodles looked! And those are fine! Because they're old and we're better than that says brain yes thank you#But also other things :3c Like digital doodles of the lads#Have At Least one project in mind that would be best served by everyone's cute faces being manipulable on a canvas#And also maybe memes and stuff who knows ♪ Assets like these are fun!#Do love how quickly I've tossed the worry of it being a spoiler lol#But can you identify who's there is the real question#Nooot telling ♫ Until they're done - all of them! All the every! But for Day 1 Batch 1 I'm pleased with how it's coming together :)#Anyhow - Offline Day approaches rapidly and I'm going to enjoy it to the best of my ability
15 notes
·
View notes
Text
Zutaras are really the original self-insert, "we understand the story soooooo much better than everybody else" girlies and they just never moved on
#anti zutara#no offense to anyone who ships it and follows me but I'm so over the shipping wars of this show that aired almost 20 years ago 😭#at some point you guys are gonna need to hang it up cause there's a sequel series and these people are married with children like...#we get it if you were Katara you would've chosen Zuko but guess what?! you aren't and need to stop projecting onto her#the pretending to care about Katara is what really gets me cause she's never even implied to have romantic feelings for him#or vice-versa + it ignores her anger towards him and how long it took her to forgive him + rightfully so#criticizing the writing for Kataang is one thing but turning around and shipping Zutara while doing so is crazy work#ship it if you want but please stop pretending it makes more sense when both Zuko and Katara have their own separate romances 😭#love how people have to age Aang down + infantilize him and erase Mai to make it work but sure it's the better option#stop erasing Katara's arc and development just to claim that Aang brings her down when she's been a bad-ass since season 1#reducing her arc to that ONE moment with Zuko and ignoring all of her other development just to prop up a ship is nasty#Katara isn't a reward for Aang and she sure as hell isn't one for Zuko stop belittling her like that#if y'all didn't watch ATLA when you were 12 and think Zuko was cute this ship wouldn't even exist#thinking about that post that said the writers /pandered to dudebros/ like we all weren't children the delusion is crazy sdfssdfsdfsd#also seeing AANG of all characters getting whacked for a ship...please get a life and stay away from him#antizutara
96 notes
·
View notes
Text
Development Project 01: Nostalgia and Memory. (Update 7.0: Own Asset Declaration)


Figure 1: Modelled assets. (Top) Figure 2: Zoomed in on smaller assets. (Bottom)
In figure 1 and 2 contains a bunker wall and roof, two types munition crates, Bren Light Machine Gun magazine, spent rifle bullet casing, and Barbed Wire Set.

Figure 3: Ship modular components.
In figure 3 contains 16 different unique models that form the design of the ship.

Figure 4: Old Assets from previous projects
In figure 4, the sandbags and long crate are assets I created for my degree final year project. The sandbags were altered and improved for this project. The textures for the sandbags were re-done as well.



Figure 5: Decals drawn
In figure 5 are the decals drawn in Krita by me. They would be utilised in creating blood, burn and footstep decal effect. The footstep image was taken from an online page, Pngimg (n.d.) .
1 note
·
View note
Text
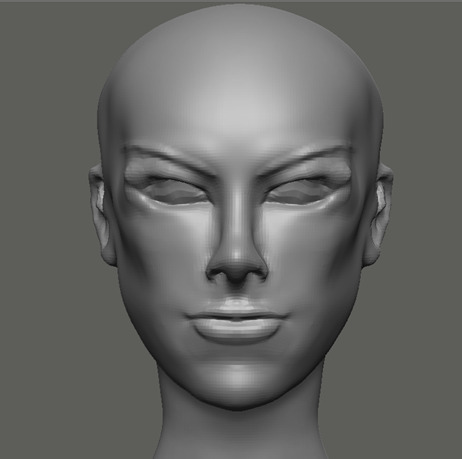
DEVELOPMENT PROJECT 1 STEP 6
In this post, I’ve shared views of the designed character without materials, showcasing its details. I can't say I was entirely successful with this project, nor that I failed, but I went through many iterations while designing this character. The important thing was that I was learning sculpting along the way. By switching between modeling and texturing software, I discovered and learned a lot of new techniques that will surely help me in future projects.



0 notes
Text
"[Elizabeth Woodville's] piety as queen seems to have been broadly conventional for a fifteenth-century royal, encompassing pilgrimages, membership of various fraternities, a particular devotion to her name saint, notable generosity to the Carthusians, and the foundation of a chantry at Westminster after her son was born there. ['On other occasions she supported planned religious foundations in London, […] made generous gifts to Eton College, and petitioned the pope to extend the circumstances in which indulgences could be acquired by observing the feast of the Visitation']. One possible indicator of a more personal, and more sophisticated, thread in her piety is a book of Hours of the Guardian Angel which Sutton and Visser-Fuchs have argued was commissioned for her, very possibly at her request."
— J.L. Laynesmith, "Elizabeth Woodville: The Knight's Widow", Later Plantagenet and Wars of the Roses Consorts: Power, Influence, Dynasty
#historicwomendaily#elizabeth woodville#my post#friendly reminder that there's nothing indicating that Elizabeth was exceptionally pious or that her piety was 'beyond purely conventional'#(something first claimed by Anne Crawford who simultaneously claimed that Elizabeth was 'grasping and totally lacking in scruple' so...)#EW's piety as queen may have stood out compared to former 15th century predecessors and definitely stood out compared to her husband#but her actions in themselves were not especially novel or 'beyond normal' and by themselves don't indicate unusual piety on her part#As Laynesmith's more recent research observes they seem to have been 'broadly conventional'#A conclusion arrived at Derek Neal as well who also points out that in general queens and elite noblewomen simply had wider means#of 'visible material expression of [their] personal devotion' - and also emphasizes how we should look at their wider circumstances#to understand their actions (eg: the death of Elizabeth's son George in 1479 as a motivating factor)#It's nice that we know a bit about Elizabeth's more personal piety - for eg she seems to have developed an attachment to Westminster Abbey#It's possible her (outward) piety increased across her queenship - she undertook most of her religious projects in later years#But again - none of them indicate the *level* of her piety (ie: they don't indicate that she was beyond conventionally pious)#By 1475 it seems that contemporaries identified Cecily Neville as the most personally devout from the Yorkist family#(though Elizabeth and even Cecily's sons were far greater patrons)#I think people also assume this because of her retirement to Westminster post 1485#which doesn't work because 1) we don't actually know when she retired? as Laynesmith says there is no actual evidence for the traditional#date of 12 February 1487#2) she had very secular reasons for retiring (grief over the death of her children? her lack of dower lands or estates which most other#widows had? her options were very limited; choosing to reside in the abbey is not particularly surprising. it's a massive and unneeded jump#to claim that it was motivated solely by piety (especially because it wasn't a complete 'retirement' in the way people assume it was)#I think historians have a habit of using her piety as a GOTCHA!' point against her vilification - which is a flawed and stupid argument#Elizabeth could be the most pious individual in the world and still be the pantomime villain Ricardians/Yorkists claim she was#They're not mutually exclusive; this line of thinking is useless#I think this also stems from the fact that we simply know very little about Elizabeth as an individual (ie: her hobbies/interests)#certainly far less than we do for other prominent women Margaret of Anjou; Elizabeth of York;; Cecily Neville or Margaret Beaufort#and I think rather than emphasizing that gap of knowledge her historians merely try to fill it up with 'she was pious!'#which is ... an incredibly lackluster take. I think it's better to just acknowledge that we don't know much about this historical figure#ie: I do wish that her piety and patronage was emphasized more yes. but it shouldn't flip too far to the other side either.
32 notes
·
View notes
Text
Development Project 1 – Week 6
An Update and Changes Coming
05/01/2024
Well, I sadly needed to take a longer break than anticipated and a lot has changed to my project plans since. Over Christmas break I was very unwell and was completely unable to move, and therefore work on my projects. This put a huge dent in my planned schedule and has made working on all my projects, as well as other modules, rather tricky. Nevertheless, I’m now back and have some updates on my projects.
When I last updated my work, I had left the model right before using the dynamesh tool to begin sculpting in high poly. After using the dynamesh tool, it removed the majority of my details and I had to go through the process of adding them back in, with the additional challenge now of a higher poly count and therefore sharper details.

Dynameshed model.
At this point I felt okay about how I had remade the details, but definitely not as confident as I wanted. I decided to continue on with the tutorials, while feeling a bit uneasy about my current plans for finishing this piece. After the second dynamesh, I made the decision to change my original idea.

Further details/problems.
Because of my new time management schedule, I was no longer confident that I would be able to produce this piece up to the standards I wanted it to be. I was struggling to use ZBrush and keep up with the tutorial, and started to come across a lot of issues when making the eyes that I wasn’t able to fix after about five solid hours of working back into it. My main concern was the fact that I knew I wouldn’t be able to make the eyes as strong as I needed them to be, because the eyes are what completely make or break a model.
So, I went back to my original mood board for my places of the mind weekly task to take further inspiration that I felt more confident with. Maybe this was a controversial choice to make, and potentially even not the smartest, but I decided to put this piece on hold and work on developing these skills in my personal time. I wanted to keep to creating a humanoid form so I wasn’t straying too far from my idea, but also switch it to a topic that will always interest me: horror characters.

Art by Piero Macgowan (Macgowan, 2015)
I was really drawn to this design in my original task, but wanted to try and make a human face because it was something I was less comfortable making. I think by switching to this design, while a bit last minute, I’ll be able to make a much more successful piece overall and learn a wider range of tools and techniques. I felt stuck with the bust piece and was becoming very aware of the fact that I probably wouldn’t make it past the modelling and sculpting stage if I continued with it, when I wanted to continue experimenting with different ways to use Substance Painter and UV unwrapping. I’m excited to see how this project progresses going ahead.

Initial block out of the new alien bust.
I worked on developing the base block out of this project and already feel much more confident in this piece and how it will progress. Since this model is mostly being sculpted instead of modelled, I'm trying to keep the subdivisons at a decent middle ground around 100,000 polys so it's high enough to get the sharp details I need, but low enough that it won't affect my PC speed.
Bibliography
Macgowan, P., 2015. Sectoid Concept - XCOM 2. [Online] Available at: https://www.artstation.com/artwork/4an6Y [Accessed 11 October 2023].
0 notes
Text
Development project 1 blog post 5
11/01/24
Here I continued by making a rubber texture for the cables which features a noise node and a colour ramp, then a plastic texture with a noise and bump node for the other appliances. I also made two variations of key texture for the keyboard and adjusted the size and placement of various keys. For the computer screen it was more complicated. It used a subsurface scattering node in order to get some darkened edges, a glossy shader with 0 roughness and a fresnel node for the reflection, all put through a mix node.



To finish I created a carpet texture for the floor which featured many noise and voroni nodes with a bump map as well as some colour mix nodes in order to create a rough mottled look. For the walls I created a plaster effect which featured noise, veroni, and Musgrave textures and some colour ramps with a bump and displacement node in order to create this uneven, rough, bumpy finish on the walls.


0 notes
Text
Development Project
I made another short video showing a few changes. After some feedback I'm planning to add a staircase descending down to the left of the platform down towards the water and potentially into a small cave. I'm planning to work on that the rest of this week.
0 notes