#HTML5 UI
Explore tagged Tumblr posts
Text

Dark Neumorphism Button UI
#codenewbies#html css#html5 css3#frontenddevelopment#webdesign#dark neumorphism ui#neumorphism button css#pure css effects#css#code#html css tutorial#css snippets
5 notes
·
View notes
Text
The plan: Introductory Post
Hello everyone!
I'm mostly writing this post to pin it to my blog page for those who visit.
The heart of this blog is tracking a website I will build from the ground up. This includes the front-end, back-end, UX/UI design, and any other planning/work that pops up.
For some context, around a year ago, I started practicing web development to make it my career. However, things turned out differently than expected. I got another job after having horrendous luck finding work. I really enjoy it, so it snuffed out my drive to find a career in web development.
However, I've always liked web development and programming in general. I've always wanted to use it, but I just didn't have any ideas I wanted to commit to. Now, I have a site that I feel I can turn into a full-fledged application, and I'd like to track it here for those interested and connect with others interested.
I've been on a six-month hiatus, so I'm pretty rusty, but I've decided I want to build the site using Svelte and Supabase. Svelte has always been the framework I wanted to learn, so this website is the perfect excuse. I also have experience with Firebase, but I wanted to challenge myself by learning Supabase. Most of my experience is with React and Next.js. I've used them for volunteer work and for freelancing gigs in the past.
I'll also give a brief summary of my website for common understanding. The MVP will start as a blog, but I plan to expand it to turn it into an informative database (sort of like Wikipedia) and have some interactive elements. I won't get into the meat of the idea, but that's what to expect with my posts. But before that, my posts will mostly be centered around a summary of my learning. Since I'm learning Svelte, my current posts will be based on that.
Thanks for stopping by, and I look forward to hearing your comments or insights moving forward! If you have any questions, feel free to ask!
#programming#coding#developer#web development#tech#website#web design#website development#ui ux design#svelte#supabase#technology#learning#growth#work#organization#habits#time management#potential#connection#framework#javascript#typescript#html#htmlcoding#html5#html css#css#css3#html5 css3
3 notes
·
View notes
Text
2 notes
·
View notes
Text

🌟 Webflow Tip of the Day – Unlock Clean Layouts with Negative Margins (Carefully!)
Want pixel-perfect spacing between overlapping elements or tight layout precision without bloating your DOM with extra divs?
🎯 Use Negative Margins for Smart Overlaps
📌 What are Negative Margins? Negative margins pull elements closer than default spacing allows — perfect for creative layouts and tighter UI.
🛠️ Use Cases: • Pulling headings over hero images • Tightening card layouts • Floating buttons partially outside sections
💡 How To Apply:
Select your element
Go to Spacing → Margin
Enter a negative value (e.g., -20px)
Preview across breakpoints for responsiveness
⚠️ Pro Tips: • Use sparingly — too many = layout chaos • Always check responsiveness, especially on mobile • Combine with relative positioning for best results
🚀 Why It Works: ✅ Cleaner layout without wrapper clutter ✅ Optimized DOM = better SEO ✅ Professional control over spacing
📌 Connect With Me 🌐 Webflow Portfolio: www.webflowwork.com 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd
#webflow#web design#freelancewebdeveloper#web development#webflowdesign#webflowexperts#webflowlandingpage#website#nocode#ui ux design#fiverr tutorial#fiverr#freelancing#upwork#html5 css3#html css#html#htmlcoding#learn to code#coding#code#html5#css#nocodedesign#webdesign#app development#webdevelopment#web developers
0 notes
Text
🎨 Build Stunning Websites from Scratch!
🚀 UI Web Development Training – HTML, CSS, JavaScript & More!
🔗 Register Now: https://tr.ee/T9SE8X
Ready to bring your web ideas to life? Learn how to design & build modern, responsive, and interactive websites with our hands-on training program. Perfect for beginners & aspiring front-end developers! 🌐💻
✨ Course Highlights ✔️ HTML5, CSS3, JavaScript ✔️ Responsive Design & Bootstrap ✔️ Real-time Projects ✔️ Placement Assistance Included ✔️ Learn from Industry Experts
📅 New Batch Starting Soon 📍 Online & Classroom Available 🧑🏫 Trainer: Durga prasad
📲 More Courses: https://linktr.ee/ITcoursesFreeDemos
webdevelopment #uiux #htmlcssjavascript #frontenddeveloper #learncoding #tumblrtech #careerboost #onlinetraining #responsiveweb #TumblrDev

0 notes
Text

A website 🌐 template with a futuristic meme coin theme.
Explore the Jerry Inu Website Template for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof concept.
✅ Responsive-ready
✅ Essential sections
✅ Attractive design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/jerry-inu-html5-tailwind-css-template
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#bootstrap#html css#html#html5#css#webdesign#meme coin#tom and jerry
1 note
·
View note
Text

Classical Car Website Hero Design
Classic cars are vehicles that are generally older than 15 years old and have a meaning attached to them. Antique cars are older than 45 years old and therefore are a highly valuable collectible.
Design Link https://dribbble.com/shots/24660134-Classical-Car-Website-Hero-Design
#uidesign#ui#frontenddeveloper#html5 css3#frontend#css#coding#html css#html5#website#web design#web development#classical cars#hero design#hero
0 notes
Text

🚀 Transform your web design workflow with ease! Introducing our bidirectional Pixel to REM Converter tool – streamline your CSS sizing effortlessly. Say goodbye to manual calculations and hello to pixel-perfect responsiveness! Try it now: https://visualfrontend.com/tools/px-to-rem-converter/ #VisualFrontend #WebDesign #CSS #REMUnits
#css#html css#htmlcoding#html5#websitedevelopment#web design#web developers#ui ux design#uidesign#tools#design tools
0 notes
Text

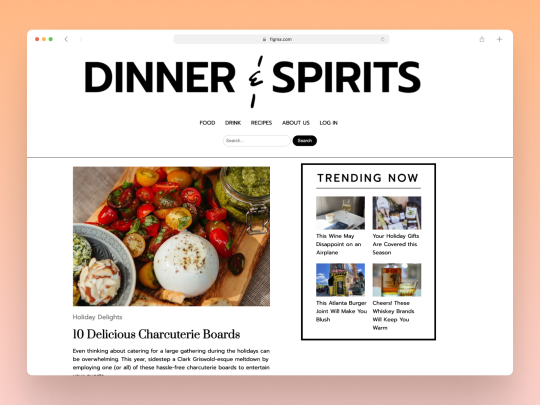
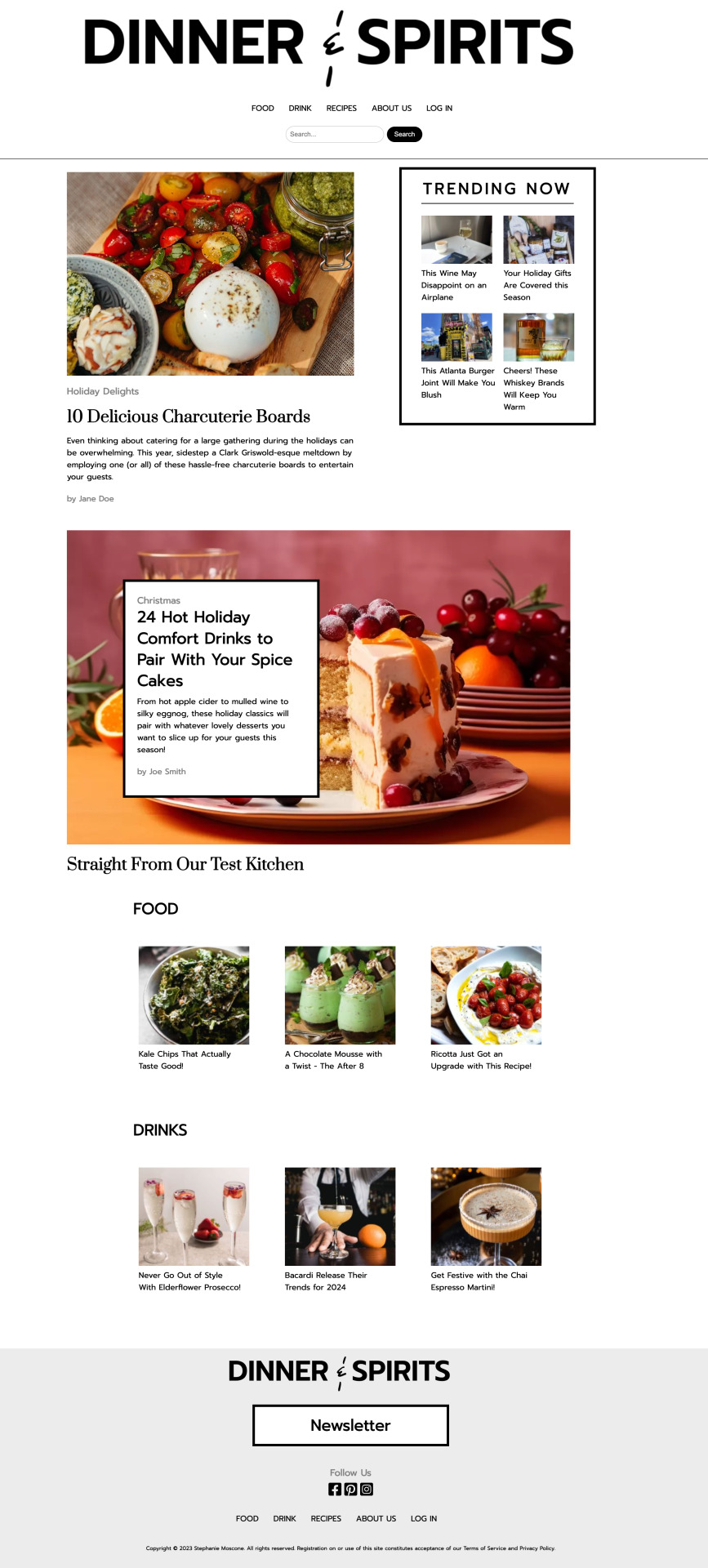
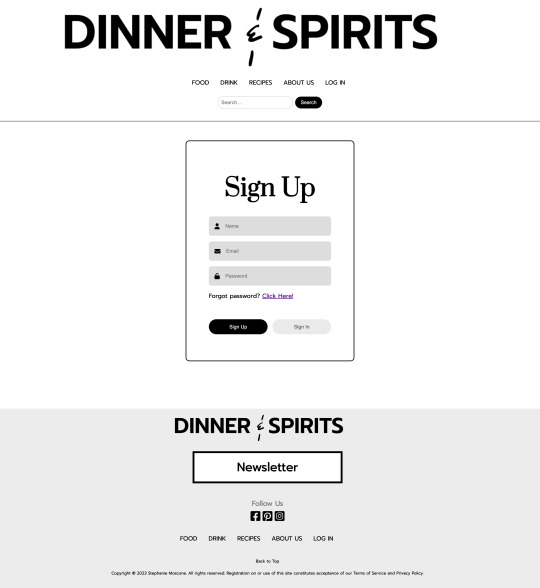
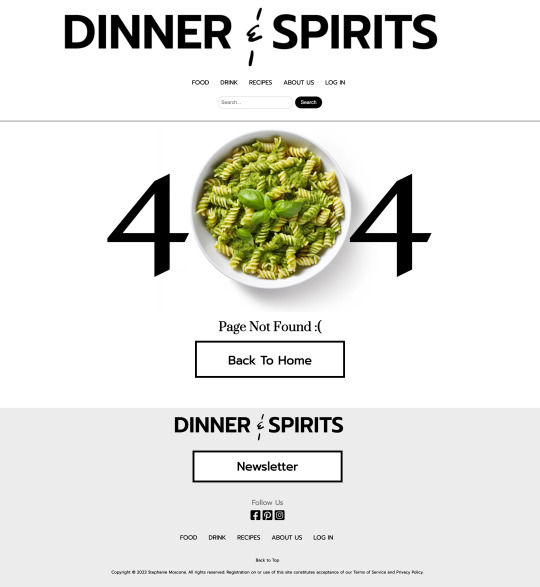
Dinner & Spirits Food Blog HTML, CSS, JS
View File in Browser




#ux#ui ux development services#ui ux design#html css#html5 css3#htmlcoding#javascript#web design#graphic design
1 note
·
View note
Text
#devhubspot#youtube#ui#css#html css#html5 css3#html5#html#htmlcoding#learn to code#frontend#design#app
0 notes
Text

Movie Card UI Design
#movie card ui design#movie card css#css cards#responsive card design html css#html css#codenewbies#frontenddevelopment#css#html5 css3#webdesign#pure css tutorial#basic html css tutorial#responsive web design
2 notes
·
View notes
Text

#corporatetraining#ittraining#full stack training#full stack course#blockchain#blockchain development#phpdevelopment#pythondevelopment#javascriptdevelopment#ui ux development services#digital marketing#html css#html5#frontend#learn to code#backend#software#information technology
0 notes
Text
TRoo Auto Repair
TRoo Auto Repair is a clean modern and user-friendly HTML theme with all the necessary features for your Auto Service, Auto Center, Car Mechanic, Garage. It is suitable for users with programming skills and advanced developers.
The theme comes with many pages available, with each Page having a variety of sections and styles to suit your niche, needs and preferences.
Features of TRoo Auto Repair
✅ Creative, modern, and clean design ✅ Ready to Use ✅ Built with HTML5 & CSS3 ✅ Fully Responsive design ✅ Easy to use ✅ Retina Ready
Preview - https://www.troothemes.com/products/troo-auto-repair-html-theme/

#troothemes#ux ui design#html#html5#html themes#web design#web development#developer#designer#garage#auto garage
1 note
·
View note
Text

🌟 Webflow Tip of the Day – Use Native Form Validation with Custom Styling
Want cleaner UX and better lead conversions? Leverage Webflow’s native form validation combined with custom error styling to guide users while keeping your design polished.
🧩 How It Works: Webflow forms have built-in HTML5 validation for fields like email, required inputs, numbers, etc.
But most designers forget: you can fully style the error messages and states!
🎨 Steps to Customize Error States:
Select your form input field (like Email).
Go to the States dropdown (top-right in Designer).
Choose Error and Focus states.
Style borders, background, labels, or messages just like any other element!
💡 Pro Tips:
Add a subtle red border and message like “Please enter a valid email.”
Animate error messages to fade in/out for smoother UX.
Test validations on mobile — where users make more input mistakes.
📈 Why It Matters: Good validation improves form submission rates, builds trust, and prevents bad data from reaching your CRM or database.
📌 Let’s Connect: 🌐 Webflow Portfolio: www.webflowwork.com 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd
#webflow#freelancewebdeveloper#web design#web development#webflowdesign#webflowlandingpage#webflowexperts#website#nocode#ui ux design#webflowcms#web developers#cms#cms development#web hosting#html#html5#html5 css3#frontend#html css#css#frontenddevelopment#htmlcoding#coding
0 notes
Text



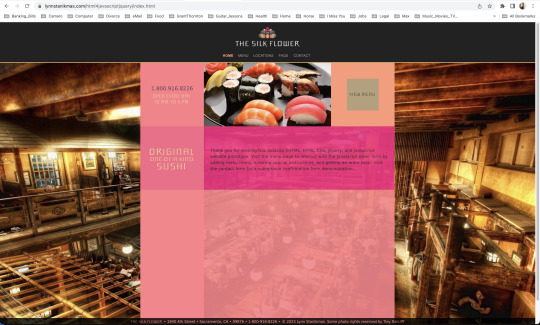
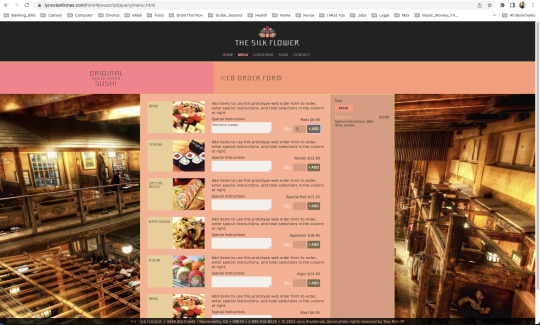
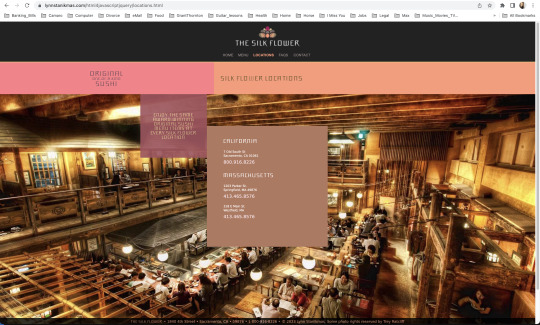
Desktop users add and delete items from an order, enter special instructions, total selections, and contact.
#javascript#frontend#coding#forms#html5 css3#html css#html#html5#htmlcoding#css#code#css3#xhtml#web designers#website#websites#web development#web design#ui ux development services#ui#ui ux design#uidesign#ux#user interface#design#Lynn Stanikmas
1 note
·
View note