#Labels:
Explore tagged Tumblr posts
Text
Unlocking Financial Liberty: Proven Techniques to Generate Income Online
In today's electronic age, the possibility to generate income online has actually come to be a lot more accessible than ever. Whether you're aiming to supplement your income or develop a full-time online business, there are many methods to explore. From freelancing and affiliate advertising to offering products and offering online programs, the net gives a system for individuals to utilize their skills and enthusiasms. The secret is to determine what you're efficient and how you can generate income from that experience in the online marketplace. With a little creativity and dedication, any individual can use these resources and start building a successful online presence.However, it's essential to come close to the journey of earning money online with a calculated mindset. Not every method will fit everyone, and what works for someone may not help another. It's vital to study and comprehend the different alternatives offered, including their benefits and drawbacks. Establishing realistic goals, learning from effective on the internet business owners, and continuously improving your skills can substantially improve your possibilities of success. By remaining dedicated and versatile, you can turn your online endeavors right into a lasting resource of revenue, leading the method to better monetary liberty and flexibility in your life.
Read more here .https://92w.z4.web.core.windows.net/dropshipwebhosting/privatelabel/Access-Your-Account-Here-505.html
0 notes
Text
Unlocking Financial Flexibility: Proven Techniques to Make Cash Online
In today's electronic age, the chance to earn money online has actually ended up being extra accessible than ever. Whether you're aiming to supplement your revenue or create a full time online organization, there are countless avenues to explore. From freelancing and associate advertising and marketing to offering products and providing on-line training courses, the net supplies a system for individuals to leverage their skills and interests. The key is to identify what you're efficient and exactly how you can generate income from that knowledge in the on the internet industry. With a little creative thinking and dedication, any individual can touch into these resources and begin developing a successful on the internet presence.However, it's vital to come close to the journey of earning money online with a tactical attitude. Not every approach will certainly match every person, and what benefit one individual might not benefit an additional. It's important to research study and recognize the various options available, including their benefits and drawbacks. Establishing practical objectives, picking up from effective online business owners, and constantly boosting your skills can significantly improve your possibilities of success. By remaining committed and versatile, you can turn your online endeavors right into a lasting source of revenue, leading the means to better financial freedom and flexibility in your life.
Read more here .https://92w.z4.web.core.windows.net/dropshipwebhosting/privatelabel/Access-Your-Account-Here-505.html
0 notes
Text
Unlocking Financial Flexibility: Proven Approaches to Generate Income Online
In today's electronic age, the chance to generate income online has become a lot more available than ever before. Whether you're aiming to supplement your revenue or develop a permanent online business, there are many avenues to discover. From freelancing and associate marketing to selling products and providing on the internet courses, the web offers a platform for individuals to take advantage of their skills and enthusiasms. The trick is to identify what you're efficient and just how you can generate income from that expertise in the on the internet market. With a little imagination and dedication, anyone can take advantage of these resources and start building a successful online presence.However, it's crucial to approach the trip of earning money online with a critical mindset. Not every approach will certainly fit every person, and what benefit someone might not function for another. It's important to research study and understand the different alternatives readily available, including their pros and cons. Setting sensible goals, gaining from successful on-line business owners, and continually enhancing your abilities can significantly enhance your possibilities of success. By remaining fully commited and adaptable, you can turn your online ventures right into a sustainable income, leading the way to higher monetary liberty and versatility in your life.
Read more here .https://92w.z4.web.core.windows.net/dropshipwebhosting/privatelabel/Access-Your-Account-Here-505.html
0 notes
Text
Unlocking Financial Liberty: Proven Methods to Make Cash Online
In today's electronic age, the chance to make money online has actually ended up being extra available than ever before. Whether you're wanting to supplement your revenue or develop a full time online service, there are plenty of opportunities to discover. From freelancing and associate advertising and marketing to marketing items and offering on-line courses, the net supplies a platform for people to leverage their abilities and interests. The key is to identify what you're proficient at and exactly how you can generate income from that experience in the online marketplace. With a little imagination and dedication, any individual can tap into these resources and begin building a profitable on-line presence.However, it's necessary to approach the journey of generating income online with a strategic frame of mind. Not every approach will match every person, and what help someone might not help an additional. It's vital to research and understand the various choices readily available, including their advantages and disadvantages. Setting reasonable goals, learning from effective on-line business owners, and constantly improving your abilities can considerably boost your opportunities of success. By remaining committed and adaptable, you can turn your online undertakings right into a sustainable income, leading the method to better economic freedom and versatility in your life.
Read more here .https://92w.z4.web.core.windows.net/dropshipwebhosting/privatelabel/Access-Your-Account-Here-505.html
0 notes
Text
Grouping Selection List Items Together With CSS Grid
New Post has been published on https://thedigitalinsider.com/grouping-selection-list-items-together-with-css-grid/
Grouping Selection List Items Together With CSS Grid


Grouping selected items is a design choice often employed to help users quickly grasp which items are selected and unselected. For instance, checked-off items move up the list in to-do lists, allowing users to focus on the remaining tasks when they revisit the list.
We’ll design a UI that follows a similar grouping pattern. Instead of simply rearranging the list of selected items, we’ll also lay them out horizontally using CSS Grid. This further distinguishes between the selected and unselected items.
We’ll explore two approaches for this. One involves using auto-fill, which is suitable when the selected items don’t exceed the grid container’s boundaries, ensuring a stable layout. In contrast, CSS Grid’s span keyword provides another approach that offers greater flexibility.
The HTML is the same for both methods:
<ul> <li> <label> <input type="checkbox" /> <div class=icon>🍱</div> <div class=text>Bento</div> </label> </li> <li> <label> <input type="checkbox" /> <div class=icon>🍡</div> <div class=text>Dangos</div> </label> </li> <!-- more list items --> </ul>
The markup consists of an unordered list (<ul>). However, we don’t necessarily have to use <ul> and <li> elements since the layout of the items will be determined by the CSS grid properties. Note that I am using an implicit <label> around the <input> elements mostly as a way to avoid needing an extra wrapper around things, but that explicit labels are generally better supported by assistive technologies.
Method 1: Using auto-fill
ul width: 250px; display: grid; gap: 14px 10px; grid-template-columns: repeat(auto-fill, 40px); justify-content: center; /* etc. */
The <ul> element, which contains the items, has a display: grid style rule, turning it into a grid container. It also has gaps of 14px and 10px between its grid rows and columns. The grid content is justified (inline alignment) to center.
The grid-template-columns property specifies how column tracks will be sized in the grid. Initially, all items will be in a single column. However, when items are selected, they will be moved to the first row, and each selected item will be in its own column. The key part of this declaration is the auto-fill value.
The auto-fill value is added where the repeat count goes in the repeat() function. This ensures the columns repeat, with each column’s track sizing being the given size in repeat() (40px in our example), that will fit inside the grid container’s boundaries.
For now, let’s make sure that the list items are positioned in a single column:
li width: inherit; grid-column: 1; /* Equivalent to: grid-column-start: 1; grid-column-end: auto; */ /* etc. */
When an item is checked, that is when an <li> element :has() a :checked checkbox, we’re selecting that. And when we do, the <li> is given a grid-area that puts it in the first row, and its column will be auto-placed within the grid in the first row as per the value of the grid-template-columns property of the grid container (<ul>). This causes the selected items to group at the top of the list and be arranged horizontally:
li width: inherit; grid-column: 1; /* etc. */ &:has(:checked) grid-area: 1; /* Equivalent to: grid-row-start: 1; grid-column-start: auto; grid-row-end: auto; grid-column-end: auto; */ width: 40px; /* etc. */ /* etc. */
And that gives us our final result! Let’s compare that with the second method I want to show you.
Method 2: Using the span keyword
We won’t be needing the grid-template-columns property now. Here’s the new <ul> style ruleset:
ul width: 250px; display: grid; gap: 14px 10px; justify-content: center; justify-items: center; /* etc. */
The inclusion of justify-items will help with the alignment of grid items as we’ll see in a moment. Here are the updated styles for the <li> element:
li width: inherit; grid-column: 1 / span 6; /* Equivalent to: grid-column-start: 1; grid-column-end: span 6; */ /* etc. */
As before, each item is placed in the first column, but now they also span six column tracks (since there are six items). This ensures that when multiple columns appear in the grid, as items are selected, the following unselected items remain in a single column under the selected items — now the unselected items span across multiple column tracks. The justify-items: center declaration will keep the items aligned to the center.
li width: inherit; grid-column: 1 / span 6; /* etc. */ &:has(:checked) grid-area: 1; width: 120px; /* etc. */ /* etc. */
The width of the selected items has been increased from the previous example, so the layout of the selection UI can be viewed for when the selected items overflow the container.
Selection order
The order of selected and unselected items will remain the same as the source order. If the on-screen order needs to match the user’s selection, dynamically assign an incremental order value to the items as they are selected.
onload = ()=> let i=1; document.querySelectorAll('input').forEach((input)=> input.addEventListener("click", () => input.parentElement.parentElement.style.order = input.checked ? i++ : (i--, 0); ); );
Wrapping up
CSS Grid helps make both approaches very flexible without a ton of configuration. By using auto-fill to place items on either axis (rows or columns), the selected items can be easily grouped within the grid container without disturbing the layout of the unselected items in the same container, for as long as the selected items don’t overflow the container.
If they do overflow the container, using the span approach helps maintain the layout irrespective of how long the group of selected items gets in a given axis. Some design alternatives for the UI are grouping the selected items at the end of the list, or swapping the horizontal and vertical structure.
#amp#approach#Articles#columns#container#content#CSS#CSS Grid#css-tricks#Design#digitalocean#display#employed#focus#Forms#gap#grid#grid-template-columns#how#how to#HTML#inclusion#it#labels#layout#list#lists#Method#Moment#One
0 notes
Photo

PORTO ROCHA
1K notes
·
View notes
Photo

(vía Another America 50 by Phillip Toledano)
79 notes
·
View notes
Photo

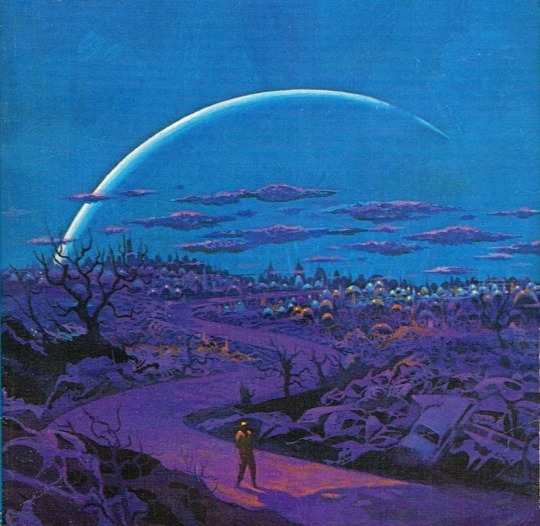
One of my favorites by Paul Lehr, used as a 1971 cover to "Earth Abides," by George R. Stewart. It's also in my upcoming art book!
1K notes
·
View notes
Quote
もともとは10年ほど前にTumblrにすごくハマっていて。いろんな人をフォローしたらかっこいい写真や色が洪水のように出てきて、もう自分で絵を描かなくて良いじゃん、ってなったんです。それで何年も画像を集めていって、そこで集まった色のイメージやモチーフ、レンズの距離感など画面構成を抽象化して、いまの感覚にアウトプットしています。画像の持つ情報量というものが作品の影響になっていますね。
映画『きみの色』山田尚子監督×はくいきしろい対談。嫉妬し合うふたりが語る、色と光の表現|Tokyo Art Beat
155 notes
·
View notes
Photo



No one wants to be here and no one wants to leave, Dave Smith (because)
111 notes
·
View notes
Text
don’t call me whiny baby if you didn’t care about my whiny baby feelings already, which you didn’t care about!!! shocker!!!
53 notes
·
View notes
Text
Two Ways to Create Custom Translated Messaging for HTML Forms
New Post has been published on https://thedigitalinsider.com/two-ways-to-create-custom-translated-messaging-for-html-forms/
Two Ways to Create Custom Translated Messaging for HTML Forms
HTML forms come with built-in ways to validate form inputs and other controls against predefined rules such as making an input required, setting min and max constraints on range sliders, or establishing a pattern on an email input to check for proper formatting. Native HTML and browsers give us a lot of “free” features that don’t require fancy scripts to validate form submissions.
And if something doesn’t properly validate? We get “free” error messaging to display to the person using the form.
These are usually good enough to get the job done, but we may need to override these messages if we need more specific error content — especially if we need to handle translated content across browsers. Here’s how that works.
The Constraints API
The Constraints API is used to override the default HTML form validation messages and allows us to define our own error messages. Chris Ferdinandi even covered it here on CSS-Tricks in great detail.
In short, the Constraints API is designed to provide control over input elements. The API can be called at individual input elements or directly from the form element.
For example, let’s say this simple form input is what we’re working with:
<form id="myForm"> <label for="fullName">Full Name</label> <input type="text" id="fullName" name="fullName" placeholder="Enter your full name" required> <button id="btn" type="submit">Submit</button> </form>
We can set our own error message by grabbing the <input> element and calling the setCustomValidity() method on it before passing it a custom message:
const fullNameInput = document.getElementById("fullName"); fullNameInput.setCustomValidity("This is a custom error message");
When the submit button is clicked, the specified message will show up in place of the default one.
Translating custom form validation messages
One major use case for customizing error messages is to better handle internationalization. There are two main ways we can approach this. There are other ways to accomplish this, but what I’m covering here is what I believe to be the most straightforward of the bunch.
Method 1: Leverage the browser’s language setting
The first method is using the browser language setting. We can get the language setting from the browser and then check whether or not we support that language. If we support the language, then we can return the translated message. And if we do not support that specific language, we provide a fallback response.
Continuing with the HTML from before, we’ll create a translation object to hold your preferred languages (within the script tags). In this case, the object supports English, Swahili, and Arabic.
const translations = en: required: "Please fill this", email: "Please enter a valid email address", , sw: required: "Sehemu hii inahitajika", email: "Tafadhali ingiza anwani sahihi ya barua pepe", , ar: required: "هذه الخانة مطلوبه", email: "يرجى إدخال عنوان بريد إلكتروني صالح", ;
Next, we need to extract the object’s labels and match them against the browser’s language.
// the translations object const supportedLangs = Object.keys(translations); const getUserLang = () => // split to get the first part, browser is usually en-US const browserLang = navigator.language.split('-')[0]; return supportedLangs.includes(browserLang) ? browserLang :'en'; ; // translated error messages const errorMsgs = translations[getUserLang()];// form element const form = document.getElementById("myForm");// button elementconst btn = document.getElementById("btn");// name input const fullNameInput = document.getElementById("fullName");// wrapper for error messaging const errorSpan = document.getElementById("error-span"); // when the button is clicked… btn.addEventListener("click", function (event) // if the name input is not there… if (!fullNameInput.value) // …throw an error fullNameInput.setCustomValidity(errorMsgs.required); // set an .error class on the input for styling fullNameInput.classList.add("error"); );
Here the getUserLang() function does the comparison and returns the supported browser language or a fallback in English. Run the example and the custom error message should display when the button is clicked.
Method 2: Setting a preferred language in local storage
A second way to go about this is with user-defined language settings in localStorage. In other words, we ask the person to first select their preferred language from a <select> element containing selectable <option> tags. Once a selection is made, we save their preference to localStorage so we can reference it.
<label for="languageSelect">Choose Language:</label> <select id="languageSelect"> <option value="en">English</option> <option value="sw">Swahili</option> <option value="ar">Arabic</option> </select> <form id="myForm"> <label for="fullName">Full Name</label> <input type="text" id="fullName" name="fullName" placeholder="Enter your full name" required> <span id="error-span"></span> <button id="btn" type="submit">Submit</button> </form>
With the <select> in place, we can create a script that checks localStorage and uses the saved preference to return a translated custom validation message:
// the <select> element const languageSelect = document.getElementById("languageSelect"); // the <form> element const form = document.getElementById("myForm"); // the button element const btn = document.getElementById("btn"); // the name input const fullNameInput = document.getElementById("fullName"); const errorSpan = document.getElementById("error-span"); // translated custom messages const translations = en: required: "Please fill this", email: "Please enter a valid email address", , sw: required: "Sehemu hii inahitajika", email: "Tafadhali ingiza anwani sahihi ya barua pepe", , ar: required: "هذه الخانة مطلوبه", email: "يرجى إدخال عنوان بريد إلكتروني صالح", ; // the supported translations object const supportedLangs = Object.keys(translations); // get the language preferences from localStorage const getUserLang = () => const savedLang = localStorage.getItem("preferredLanguage"); if (savedLang) return savedLang; // provide a fallback message const browserLang = navigator.language.split('-')[0]; return supportedLangs.includes(browserLang) ? browserLang : 'en'; ; // set initial language languageSelect.value = getUserLang(); // update local storage when user selects a new language languageSelect.addEventListener("change", () => localStorage.setItem("preferredLanguage", languageSelect.value); ); // on button click btn.addEventListener("click", function (event) // take the translations const errorMsgs = translations[languageSelect.value]; // ...and if there is no value in the name input if (!fullNameInput.value) // ...trigger the translated custom validation message fullNameInput.setCustomValidity(errorMsgs.required); // set an .error class on the input for styling fullNameInput.classList.add("error"); );
The script sets the initial value to the currently selected option, saves that value to localStorage, and then retrieves it from localStorage as needed. Meanwhile, the script updates the selected option on every change event fired by the <select> element, all the while maintaining the original fallback to ensure a good user experience.
If we open up DevTools, we’ll see that the person’s preferred value is available in localStorage when a language preference is selected.
Wrapping up
And with that, we’re done! I hope this quick little tip helps out. I know I wish I had it a while back when I was figuring out how to use the Constraints API. It’s one of those things on the web you know is possible, but exactly how can be tough to find.
References
#ADD#API#approach#ar#Articles#browser#change#comparison#content#CSS#DevTools#display#email#English#event#Features#form#Forms#Full#how#how to#HTML#i18n#it#labels#language#Languages#max#message#Method
0 notes
Photo

PORTO ROCHA
773 notes
·
View notes
Photo

Beautiful photo of the Princess of Wales departing Westminster Abbey after attending the Commonwealth Day Service. --
#catherine elizabeth#princess catherine#princess of wales#princess catherine of wales#catherine the princess of wales#william arthur philip louis#prince william#prince of wales#prince william of wales#william the prince of wales#prince and princess of wales#william and catherine#kensington palace#british royal family
84 notes
·
View notes
