#Mobile responsiveness
Text
Best Practices and Key Aspects of User Interface Architecture and Design for Creating Delightful User Experiences
User interface (UI) architecture and design are essential aspects of software development. The UI is the point of contact between the user and the software application, and it significantly impacts the user experience, usability, and satisfaction. The user interface architecture refers to the underlying structure and organization of the user interface elements, while the user interface design…

View On WordPress
#A/B testing#accessibility#agile development#back-end development#branding#design patterns#design systems#design thinking#front-end development#human-computer interaction (HCI)#information architecture#interaction design#internationalization#mobile responsiveness#performance#product design#prototyping#responsive design#Scrum methodology#Security#UI architecture#UI design#usability testing#user flows#User Interface#user-centered design#UX design#visual design#web design#wireframes
3 notes
·
View notes
Text
#Best Practices for Meta Tags#How to Optimize Meta Tags for SEO#image optimization#Improving CTR with Meta Tags#internal linking#meta descriptions#Meta Tags#mobile responsiveness#on-page SEO#On-Page SEO Techniques#page speed#search engine optimization#SEO#SEO Meta Tag Optimization#title tags
1 note
·
View note
Text
10 Reasons Your Business Needs a Top Website Design Agency

Introduction
In the digital age, having a professional website is crucial for any business. It serves as your online storefront, providing potential customers with a first impression of your brand. The role of a website design agency is to craft a visually appealing, functional, and user-friendly website that meets your business needs. This article delves into ten compelling reasons why partnering with a top website design agency can significantly benefit your business.
Reason 1: Enhanced User Experience
User experience (UX) is a critical factor in the success of a website. A well-designed website ensures that visitors can easily navigate, find information, and complete desired actions, leading to higher satisfaction and conversion rates. Website design agencies specialize in creating intuitive interfaces and seamless user journeys. For instance, a case study of a retail website showed a 30% increase in sales after a professional UX overhaul.
Reason 2: Professional and Custom Design
A unique, professional web design sets your business apart from competitors. While templates can be a quick fix, they often lack the customization needed to reflect your brand’s identity. A website design agency provides bespoke solutions tailored to your specific requirements, ensuring a distinctive online presence. Examples of custom-designed websites demonstrate enhanced brand recognition and customer engagement.
Reason 3: SEO Optimization
Search Engine Optimization (SEO) is integral to driving organic traffic to your website. Design agencies incorporate SEO best practices from the ground up, including proper site structure, meta tags, and keyword optimization. An SEO-optimized website ranks higher on search engines, making it easier for potential customers to find your business. Studies show that businesses with SEO-focused websites see significant growth in traffic and leads.

Reason 4: Mobile Responsiveness
With the surge in mobile internet usage, having a mobile-responsive website is no longer optional. A responsive design ensures that your website functions seamlessly across all devices, enhancing user experience and retention. Design agencies employ responsive design techniques to cater to mobile users, as evidenced by case studies where mobile-responsive websites saw a 50% increase in mobile traffic.
Reason 5: Faster Load Times
Website load time is a critical factor in user retention. Slow-loading websites can lead to high bounce rates and lost revenue. Website design agencies utilize various techniques, such as image optimization and efficient coding, to enhance load speeds. Tools like Google PageSpeed Insights can demonstrate the improvements made, with case studies showing reduced load times and increased user engagement.
Reason 6: Integration of the Latest Technologies
Staying abreast of the latest web design trends and technologies is vital for maintaining a competitive edge. Design agencies are adept at integrating advanced tools and features, such as chatbots, AI, and VR, to enhance functionality and user experience. Innovative websites employing these technologies often see increased interactivity and customer satisfaction.

Reason 7: Security Enhancements
Website security is paramount in protecting sensitive information and maintaining customer trust. Design agencies implement robust security measures, including SSL certificates, regular updates, and secure coding practices. Case studies highlight how enhanced security measures have protected businesses from cyber threats and boosted their credibility.
Reason 8: Continuous Support and Maintenance
A website requires ongoing maintenance to ensure optimal performance and security. Design agencies offer continuous support services, including updates, backups, and troubleshooting. This ongoing maintenance prevents issues before they arise, ensuring a smooth user experience. Businesses that utilize these services benefit from reduced downtime and consistent website performance.
Reason 9: Cost-Effectiveness in the Long Run
While the initial investment in professional web design may seem high, it proves cost-effective in the long run. Professional design minimizes the need for frequent redesigns and fixes, saving time and resources. The ROI of a professionally designed website is evident in increased traffic, higher conversion rates, and overall business growth.
Reason 10: Focus on Core Business Activities
By delegating web design to professionals, businesses can focus on their core activities without the distraction of managing a website. This delegation allows for better allocation of resources and improved business efficiency. Examples of businesses that have benefited from this approach show significant improvements in productivity and growth.
Conclusion
Partnering with a top website design agency offers numerous advantages, from enhanced user experience to long-term cost savings. These agencies provide the expertise and resources needed to create a high-performing, secure, and visually appealing website. Investing in professional web design allows businesses to focus on what they do best while reaping the benefits of a strong online presence. For businesses looking to thrive in the digital landscape, engaging a reputable website design agency is a strategic move.
#website design agency#professional web design#user experience#SEO optimization#mobile responsiveness#enhanced security#latest technologies#continuous support#cost-effectiveness#core business activities#digital landscape
0 notes
Text
Design Evolution: How To Determine If Your Website Needs A Re-Design Or Just A Refresh

Is your website feeling a little outdated? Are you unsure whether it needs a full redesign or just a simple website refresh? In the fast-paced world of web design, it can be tricky to determine when it’s time for a change. Join us as we explore the evolution of design and discover how to decide if your website is in need of a total makeover or just a quick touch-up. Let’s dive into the exciting world of design evolution and find out how you can keep your online presence looking fresh and engaging!
INTRODUCTION: THE IMPORTANCE OF KEEPING YOUR WEBSITE UP-TO-DATE
In today’s fast-paced digital world, having an online presence is crucial for businesses and individuals alike. A website serves as a virtual storefront, providing information about products or services, and allowing customers to make purchases or contact the business. However, simply having a website is not enough. With technology evolving at a rapid pace, it’s essential to keep your website up-to-date to stay relevant and competitive in the online market. In this section, we will discuss the importance of keeping your website updated and how it can impact your business.
1. User Experience
First impressions matter, especially in the digital landscape where users have countless options at their fingertips. A visually appealing and user-friendly website can make a significant difference in attracting and retaining customers. If your website is outdated with slow loading times and an unappealing design, visitors are more likely to leave without exploring further.By regularly updating your website’s design and features, you can provide a seamless user experience that keeps visitors engaged and encourages them to return.
2. Search Engine Optimization (SEO)
Search engines like Google constantly update their algorithms to improve user experience. This means that websites with fresh content and modern designs are favored over outdated ones in search engine rankings. Keeping your website up-to-date with SEO best practices can help increase its visibility on search engines, making it easier for potential customers to find you online.
3. Mobile Responsiveness
With mobile devices becoming the primary source of internet access for many people, having a mobile-responsive website is no longer optional – it’s necessary. If your site is not optimized for mobile devices, you risk losing potential customers who prefer browsing on their phones or tablets. Regular updates ensure that your website remains compatible with different screen sizes and devices so that users can access it seamlessly on any platform.
4. Security
Website security should be among the top priorities when considering updates for your site. Cyber threats are constantly evolving, and outdated websites are more vulnerable to hacking, malware, and other cyber attacks. Regular updates help to fix any security loopholes and ensure that your website is protected from potential threats.
Keeping your website updated is crucial for a successful online presence. It not only improves user experience but also helps with search engine rankings, mobile responsiveness, and security. By regularly updating your website’s design, content, and features, you can stay ahead of the competition and provide visitors with an engaging and modern online experience. In the next section of this article, we will discuss how to determine if your website needs a redesign or just a refresh based on these factors mentioned above.
WHAT IS A WEBSITE REDESIGN AND REFRESH?
A website redesign and refresh are two terms that are often used interchangeably in the world of web design. However, they have distinct meanings and it’s important to understand the difference between the two before deciding which one is right for your website.
A website redesign involves a complete overhaul of your website’s design, structure, and functionality. It is like starting from scratch and creating a brand new website. This option is usually chosen when there are major issues with the current website or when a company rebrands itself and wants to reflect those changes on their online presence.
On the other hand, a website refresh involves making small updates and improvements to an existing website while retaining its overall look and feel. It is more like giving your website a facelift rather than completely changing its appearance. A refresh may involve updating outdated content, improving user experience, optimizing for mobile devices, or adding new features.
So how do you determine whether your website needs a redesign or just a refresh? There are several factors to consider:
1) User Experience: If your current website has poor navigation, slow loading time, or outdated features that affect usability, then it might be time for a redesign. A well-designed user-friendly interface is essential for keeping visitors engaged and converting them into customers.
2) Branding Changes: If your company has undergone significant changes in branding such as logo design, color scheme or messaging, then a redesign would be necessary to align your online presence with these changes.
3) Mobile Responsiveness: With more people accessing websites through mobile devices than ever before, having a responsive design has become crucial. If your current site is not optimized for mobile devices, then it’s time for either a redesign or at least implementing responsive elements to improve user experience.
4) Outdated Design: If your current website looks outdated compared to competitors’ sites or modern web design trends it can give an impression of being behind the times which can hurt credibility and trust. A redesign can help give your website a modern and fresh look that will attract visitors.
5) Conversion Rates: If your website is not generating enough leads or sales, it’s time to analyze the design elements that may be contributing to this issue. A redesign can help improve the user experience and make it easier for visitors to convert into customers.
A website redesign involves significant changes in design, structure, and functionality while a refresh focuses on updating existing elements. It’s important to assess your specific needs and goals before deciding which option is best for you. Whether it’s a complete overhaul or minor improvements, evolving with changing trends is crucial for keeping your website current and relevant in the ever-changing digital landscape.
REASONS TO CONSIDER A WEBSITE REDESIGN
There are a multitude of reasons why a website redesign may be necessary for a business or organization. In today’s fast-paced digital world, it is crucial to have an up-to-date and visually appealing website in order to stand out among competitors and attract potential customers. Let’s explore some of the top reasons why you should consider a website redesign.
1. Outdated Design: One of the most obvious signs that your website needs a redesign is if it looks outdated or unappealing. Trends in web design are constantly evolving and what may have been modern and eye-catching a few years ago can quickly become outdated. An outdated design can give off the impression that your business is not keeping up with the times, which can deter potential customers from engaging with your brand.
2. Poor User Experience: A website with complicated navigation, slow loading times, or broken links can result in a frustrating user experience. This can lead to visitors leaving your site without taking any action, such as making a purchase or filling out a contact form. A redesign can address these issues by improving the overall functionality and user-friendliness of your site.
3. Not Mobile-Friendly: With more people than ever accessing websites through their mobile devices, having a responsive design is crucial for success. If your current website does not adapt well to different screen sizes or has difficulty loading on mobile devices, it may be time for a redesign.
4. Changes in Branding or Messaging: As businesses evolve and grow over time, so do their branding and messaging strategies. It is important for your website to accurately reflect these changes in order to maintain consistency across all platforms and effectively communicate with your target audience.
5. Low Conversion Rates: If you notice that visitors are not taking the desired actions on your website (such as making purchases or submitting inquiries), it could be due to poor design elements that are hindering conversions. A redesign can help optimize your site for conversions and ultimately drive more business.
6. Competitors Have Upgraded: Keeping an eye on your competitors’ websites can also be a good indicator of when it’s time for a redesign. If you notice that their sites have been recently updated with modern designs and features, it may be time to give your own website a fresh look to stay competitive.
A website redesign can greatly benefit your business by improving the overall user experience, driving conversions, and keeping up with industry standards. It is important to regularly assess the design and functionality of your website in order to stay relevant and maintain a strong online presence.
BENEFITS OF A WEBSITE REFRESH
In today’s fast-paced digital landscape, having an up-to-date and visually appealing website is crucial for any business or organization. Your website is often the first point of contact for potential customers or clients, and it can make or break their decision to engage with your brand. As such, it is essential to regularly evaluate and update your website to ensure that it effectively represents your company and meets the ever-changing needs of your target audience.
A website refresh involves making strategic updates to your existing site without completely overhauling its design and structure. This approach offers several benefits that can significantly impact the success of your online presence.
1. Improve User Experience
One of the primary benefits of a website refresh is improving the user experience (UX). A refreshed website also allows you to optimize for mobile devices, which are increasingly becoming the preferred method for browsing the internet. With a responsive design that adjusts seamlessly across different screen sizes, you can provide a smooth and consistent experience for all users.
2. Keep Up with Design Trends
Design trends are constantly evolving in response to consumer preferences and technological advancements. A dated-looking website may give off an unprofessional or outdated impression to visitors. By refreshing your site’s design elements periodically, you can ensure that it stays current with modern aesthetics.
3. Boost Search Engine Optimization (SEO)
Search engines like Google favor websites with updated content when ranking search results. A refresh gives you an opportunity to revise old content or add new pages relevant to current industry topics. By including relevant keywords and optimizing your website’s structure, you can improve its visibility and attract more organic traffic.
4. Reinforce Your Brand Identity
Your website is a crucial tool for building brand awareness and credibility. A refresh allows you to align your site with any changes in your branding or messaging. Incorporating new features such as customer testimonials, case studies, or social media feeds can also help reinforce your brand identity and showcase the value of your products or services.
Conducting a regular website refresh offers many benefits that go beyond just updating the appearance of your site. It can enhance user experience, keep up with design trends, boost SEO efforts, and strengthen your brand identity – all of which contribute to a successful online presence in today’s digital world.
IDENTIFYING THE SIGNS: HOW TO KNOW IF YOUR WEBSITE NEEDS A REDESIGN OR REFRESH
In today’s digital age, having an effective and visually appealing website is crucial for any business. It serves as the first point of contact for potential customers and can greatly impact their overall impression of your brand. However, just like any other aspect of your business, your website also needs to evolve and adapt to changing trends and consumer preferences.
The question then becomes, how do you know when it’s time for a redesign or just a refresh? Here are some key signs that indicate your website may be due for an update:
1. Outdated Design
One of the most obvious signs that your website needs a revamp is if it looks outdated. If your design elements and layout have not been updated in several years, chances are it no longer reflects current design trends or meets user expectations. This can result in a poor user experience and deter potential customers from engaging with your site.
2. Poor User Experience
Speaking of user experience, this is another crucial factor to consider when evaluating whether your website needs a redesign or refresh. A poorly designed website with confusing navigation, slow loading speed, or broken links will only frustrate users and make them less likely to stay on your site or return in the future.
3. Low Conversion Rates
Your website’s ultimate goal is to convert visitors into paying customers. If you notice that despite having decent traffic, your conversion rates are low, it could be an indication that something is amiss with your site’s design or content. Redesigning certain elements such as call-to-action buttons or product images may help improve conversion rates.
4. Not Mobile-Friendly
With more people accessing the internet through their mobile devices than ever before, having a responsive design is crucial for any modern website. If your site does not adjust seamlessly across different screen sizes or lacks mobile-specific features such as click-to-call buttons or easy navigation, it’s time for a redesign.
5. Outdated Content
In addition to the visual design, your website’s content also plays a significant role in attracting and retaining visitors. If your site has outdated or irrelevant content, it can harm your credibility and make users question the relevance of your business. A refresh of the content can help improve search engine rankings and keep visitors engaged.
Ultimately, whether you need a complete redesign or just a refresh will depend on your specific business goals and objectives. However, keeping an eye out for these signs is crucial in ensuring that your website remains effective in today’s ever-evolving digital landscape.
CONCLUSION
Keeping up with design trends and constantly evolving technology can be overwhelming for any website owner. However, taking the time to evaluate your website’s performance and considering a redesign or refresh can greatly benefit your online presence. Whether you choose to completely overhaul your design or just make minor updates, always prioritize user experience and functionality. By regularly assessing and updating your website’s design, you can stay ahead of the curve and continuously improve your online brand image. Don’t be afraid to seek professional help if needed in order to give your website the best chance at success in today’s competitive digital landscape.
0 notes
Text

Responsive Web Layout Design
#responsive website design#learn to code#html css#frontend#code#webdesign#html#css3#frontenddevelopment#responsive web development#responsive web design#html5 css3#responsivewebsite#mobile responsiveness
0 notes
Text
Web Design Ageny in Seattle, USA

Welcome to the vibrant world of web design and development in Seattle, where creativity meets technology to craft engaging online experiences. Seattle, known for its innovation and tech-savvy community, is a hotspot for businesses seeking cutting-edge websites that not only look stunning but also function seamlessly.
The Essence of Web Design in Seattle:
In the heart of the Pacific Northwest, Seattle's web design scene is a reflection of the city's diverse culture and forward-thinking mindset. From the sleek skyline to the lush greenery, local web designers draw inspiration from their surroundings to create websites that capture the essence of this dynamic city.
Crafting User-Centric Experiences:
Seattle's web developers prioritize user experience, understanding that a website is not just a digital storefront but a platform for meaningful interactions. With a user-centric approach, designers focus on intuitive navigation, responsive design, and visually appealing layouts to ensure visitors have a seamless journey through the virtual landscape.
Tech Innovation Meets Aesthetic Appeal:
Seattle's web development community thrives on innovation. With a strong tech ecosystem and a penchant for pushing boundaries, local developers are at the forefront of implementing the latest technologies. From interactive elements and animations to immersive user interfaces, websites born in Seattle seamlessly blend cutting-edge technology with aesthetic appeal.
Seattle's Web Design Ecosystem:
The city is home to a vibrant community of web designers and developers who collaborate and share ideas. Meetups, workshops, and conferences abound, fostering an environment of continuous learning and growth. This collaborative spirit ensures that Seattle's web professionals stay ahead of industry trends and deliver top-notch solutions to their clients.

Responsive Design for a Mobile-First World:
Seattle's tech-savvy denizens are always on the go, and web designers understand the importance of catering to a mobile-first audience. Websites created in Seattle prioritize responsive design, ensuring a seamless experience across devices, from desktops to smartphones and everything in between.
Local Businesses, Global Reach:
Seattle's web design and development services cater to a wide array of businesses, from local startups to established enterprises. The goal is not just to create visually appealing websites but to help businesses establish a strong online presence, reach a global audience, and thrive in the digital age.
The Future of Web Development in Seattle:
As technology continues to evolve, so does Seattle's web development landscape. From artificial intelligence to the Internet of Things, local developers are at the forefront of integrating emerging technologies into the fabric of web design. The future promises even more exciting innovations, making Seattle a hub for groundbreaking web development.
In conclusion, web design and development in Seattle is not just a service; it's a dynamic, ever-evolving journey that combines artistic flair with technological prowess. Whether you're a local business or a global enterprise, Seattle's web professionals are poised to bring your digital vision to life, ensuring your online presence stands out in the vast digital landscape. Welcome to the intersection of creativity and technology, where Seattle's web design and development scene truly shines.
Website - Response Website Design Agency
Email - [email protected]
#coding#ecommerce#editorial design#graphic design#marketing#logo design#webdesign#web developers#webdevelopment#web developing company#web design services#responsivedesign#responsivewebsite#mobile responsiveness#responsive web design company
0 notes
Text
Navigating the Digital Landscape: Choosing Between Mobile-First and Desktop-First Responsive Design Strategies

In today's digital era, where users access websites and applications across a myriad of devices, responsive design has become a non-negotiable aspect of web development. The challenge, however, lies in deciding whether to adopt a mobile-first or desktop-first approach. Each strategy has its merits and demerits, and the decision often depends on the specific needs and goals of a project. In this blog post, we will explore the reasons behind choosing either a mobile-first or desktop-first responsive design strategy.
Mobile-First Responsive Design:
1. User-Centric Focus:
One of the primary advantages of adopting a mobile-first approach is its emphasis on user needs. With the increasing prevalence of smartphones, designing for mobile devices ensures that the user experience is prioritized for the majority of visitors. This strategy encourages simplicity and efficiency, as designers are forced to prioritize content and features that matter most to users on smaller screens.
2. Faster Loading Times:
Mobile-first design often results in leaner, more streamlined websites. By prioritizing essential content and functionalities for mobile users, developers can create websites that load quickly and perform well on slower network connections. This is crucial for retaining user engagement and satisfaction, especially in regions with limited internet infrastructure.
3. SEO Benefits:
Search engines, including Google, have shifted towards prioritizing mobile-friendly websites in their rankings. Adopting a mobile-first approach aligns with these SEO preferences, potentially improving a website's visibility and search engine ranking. As a result, businesses and content creators can reach a broader audience and increase their online presence.
Desktop-First Responsive Design:
1. Complex Functionality:
For certain applications or websites with intricate functionalities, starting with a desktop-first approach might be more practical. Desktop screens generally offer more real estate, allowing designers to incorporate complex features and detailed interfaces without sacrificing user experience. This is particularly relevant for software applications, graphic design tools, and other platforms that demand a larger display.
2. Legacy Support:
In some cases, existing websites or applications may have been developed with a desktop-centric mindset. Transitioning to a mobile-first design for such projects could be a significant undertaking, involving extensive code restructuring. In these situations, opting for a desktop-first approach may be a pragmatic choice to maintain compatibility with legacy systems.
3. Content Presentation:
Certain types of content, such as detailed charts, graphs, or large images, may be better suited for desktop screens. Designing for a larger canvas allows for more creative freedom in presenting content in a visually appealing and informative manner. This can be crucial for industries like e-commerce, where product visuals play a pivotal role in user decision-making.
Conclusion:
Choosing between mobile-first and desktop-first responsive design strategies ultimately depends on the nature of the project, target audience, and specific goals. While mobile-first design caters to the growing mobile user base and aligns with SEO trends, desktop-first design allows for more intricate functionalities and caters to specific content presentation needs. In many cases, a hybrid approach that considers both perspectives may be the optimal solution, ensuring a seamless and enjoyable user experience across all devices. As the digital landscape continues to evolve, staying flexible in responsive design strategies will be key to meeting the diverse needs of users in an ever-changing technological landscape.
0 notes
Text
#User Experience#Digital Marketing#UX Design#Mobile Responsiveness#Accelerated Mobile Pages#Visual Design#Branding#User-Centric Content#Personalization#UX Testing#Iterative Design#Online Experiences
0 notes
Text

Responsive About Section
#responsive service section#service page design#html css#codenewbies#frontenddevelopment#code#css#html5 css3#responsive web design#mobile responsiveness#css tricks#learn to code
0 notes
Text
It's amazing how much difference there is between margin and padding, viewpoint height and pixels and percentage, and on which container the margin/padding needs to be, to make things render properly, while still being responsive.
I've been tailing an annoying black bar cutting off the stop of a scrolling section, for about 10 minutes.
Ah. That's the margin I put for the docking of the sticky header on the menu bar. Don't need that on mobile! Let's give the layouter a 4vh margin-top, instead....
#coding#programming#wix#layouter#responsivedesign#responsive web design#responsive website#mobile responsiveness
0 notes
Text

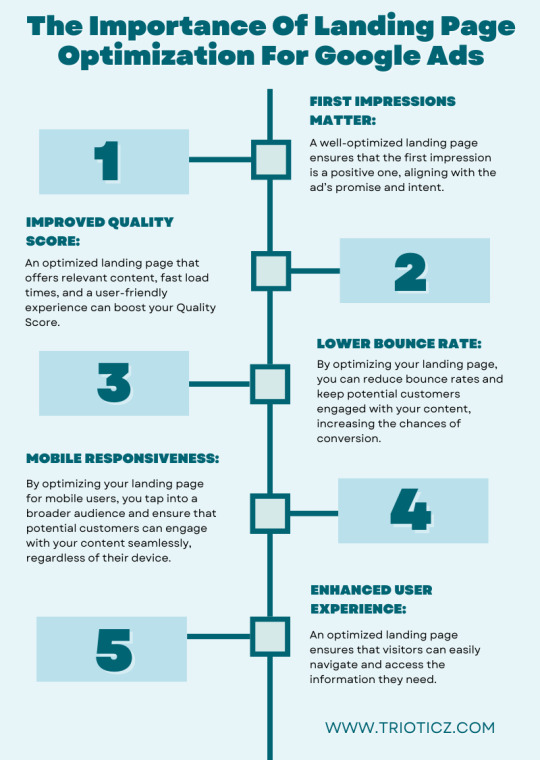
Advertising on the Internet has become a cornerstone of marketing plans for businesses of all sizes. Google Ads is an effective tool for driving traffic and generating leads among the various advertising platforms. Consult with the top Web Design Company in Chennai or a Digital Marketing Agency in Coimbatore or in any location near you and get a clear explanation to meet your business needs. We Trioticz is the best choice for all your digital works we are the finest SEM company in Coimbatore and also known as the best Digital Marketing Agency in Chennai. We are here to boost your business globally.
#Digitalmarketingagency#Ad Extensions#Ad Rank#Bounce Rate#Conversion Rates#Google ads#Landing Page Optimization#Long-Term Success#Mobile Responsiveness#PPC services in Chennai#SEM company in Coimbatore#User Experience
0 notes
Text
Landing Page Design
Another landing page, Tinyone is created by HTML, CSS, Bootstrap.
This project is converted into PSD to HTML, fully responsive for all device.
For better view the website, click this link:
If you have any queries/opinion, feel free to ask me. Thanks.

#webdesign#web developer#webdevelopment#website#web developers#websites#landing page#landing page designer#html5#bootstrap#responsivedesign#responsive website#mobile responsiveness#responsive web design company#responsive web development#web designer#web development#hemonta#hemontamondal#freelancer#fiverr#upwork#hemonta_web#hemontamondal01
0 notes
Text
Salesforce Lightning: Empowering Sales Teams with Lightning-fast Productivity
In the fast-paced world of sales, time is of the essence. Sales teams need powerful tools that enable them to work efficiently, collaborate seamlessly, and close deals faster. Salesforce Lightning is a revolutionary platform that promises to transform the way sales teams operate, supercharging their productivity like never before. In this blog, we will explore how Salesforce Lightning empowers sales teams with lightning-fast productivity, equipping them with the tools they need to excel in today's competitive business landscape.
Introducing Salesforce Lightning
Salesforce Lightning is the next-generation user interface and development framework of the world's leading customer relationship management (CRM) platform. Built on cutting-edge technology, Salesforce Lightning offers a modern and intuitive experience for sales representatives. The platform's key features include a customizable and responsive interface, intelligent dashboards, enhanced mobile capabilities, and an array of productivity-boosting components.
Streamlined User Experience
One of the primary benefits of Salesforce Lightning is its streamlined user experience. The interface is designed to be intuitive, reducing the learning curve for new sales team members and increasing overall productivity. With drag-and-drop functionality and customizable layouts, users can tailor their workspace to suit their specific needs, making it easier to access vital information quickly
Lightning Components for Enhanced Productivity
Salesforce Lightning offers a wide range of pre-built components that can be easily integrated into the CRM interface. These components allow sales teams to perform various tasks more efficiently, such as creating new leads, managing opportunities, and tracking customer interactions. With these lightning-fast tools at their disposal, sales representatives can focus on building relationships and closing deals rather than getting bogged down in administrative tasks.
Lightning App Builder
The Lightning App Builder is a game-changer for sales teams as it empowers them to create custom applications without the need for extensive coding knowledge. With a simple drag-and-drop interface, users can design applications tailored to their unique requirements. This functionality enables sales teams to access critical information and tools in a single unified interface, further boosting their productivity.
Real-time Data and Insights
In the fast-paced world of sales, access to real-time data and insights is essential. Salesforce Lightning provides sales representatives with up-to-date information on leads, opportunities, and customer interactions, allowing them to make informed decisions quickly. Additionally, the platform's intelligent dashboards offer a visually appealing and data-rich snapshot of the sales pipeline, enabling sales managers to identify trends, bottlenecks, and opportunities for improvement.
Seamless Collaboration
Effective collaboration is vital for any successful sales team. Salesforce Lightning offers seamless collaboration features that enable team members to communicate, share insights, and work together effortlessly. Integration with popular communication tools such as Chatter and email ensures that important discussions and updates are readily available within the CRM platform, reducing the need for constant switching between applications.
Mobile Productivity
In today's mobile-centric world, having access to CRM data on the go is crucial for sales representatives. Salesforce Lightning's mobile app ensures that the entire CRM experience is optimized for mobile devices, allowing sales teams to stay productive even while away from their desks. Whether it's updating contact information, reviewing the latest sales metrics, or responding to customer queries, the mobile app keeps sales teams connected and engaged.
Conclusion
Salesforce Lightning is a game-changing platform that empowers sales teams with lightning-fast productivity. With its intuitive user interface, lightning components, and powerful features, sales representatives can streamline their workflows, access real-time insights, and collaborate seamlessly. Embracing Salesforce Lightning not only boosts individual productivity but also enhances the overall efficiency and performance of the entire sales organization. In today's competitive business landscape, staying ahead of the curve is vital, and Salesforce Lightning provides the tools needed to achieve just that. Embrace the power of Salesforce Lightning and watch your sales team reach new heights of success.
#Salesforce Lightning#Sales productivity#Empowering sales teams#Lightning-fast efficiency#CRM solutions#Sales automation#User experience#Cloud-based platform#Sales performance#Customizable dashboards#Mobile responsiveness#Real-time insights#Workflow automation#Customer engagement#Lead management#Opportunity tracking#Collaboration tools
0 notes
Text
The Power of Email Marketing: Why It's Essential for Your Business's Success
In today's fast-paced digital landscape, where social media, search engine optimization (SEO), and influencer marketing often take center stage, it's easy to overlook the tried-and-true method of email marketing. However, don't be too quick to dismiss this powerful tool – email marketing remains a cornerstone of successful business promotion. In this blog, we'll delve into the reasons why you should market your business with email, and we'll also explore some trending keywords to keep your content in tune with the latest industry developments.

Unlocking the Potential of Email Marketing
In an era dominated by instant messaging and social networking, you might wonder whether email marketing is still relevant. The answer is a resounding yes! Email marketing remains a crucial strategy for businesses of all sizes, and here's why:
Direct Communication: Email marketing offers a direct line of communication to your audience. Unlike social media posts that might get lost in a sea of content, emails are delivered straight to your subscribers' inboxes, ensuring that your message is seen.
Personalization: With advanced data analytics, you can tailor your email campaigns to specific segments of your audience. Personalized content resonates more with recipients, leading to higher engagement and conversion rates.
Cost-Effective: Compared to other marketing methods, email marketing is incredibly cost-effective. There are minimal expenses involved, and the potential return on investment (ROI) is substantial.
Drive Conversions: Email campaigns allow you to guide your subscribers through the buyer's journey, from awareness to conversion. Well-crafted emails with compelling calls-to-action can drive sales and boost your bottom line.
Analytics and Insights: Email marketing platforms provide detailed analytics that allow you to track open rates, click-through rates, and conversion metrics. These insights help you refine your strategies and optimize future campaigns.
Building Relationships: Email marketing enables you to nurture relationships with your audience. By consistently delivering valuable content, you can establish trust and loyalty over time.
Trending Keywords in Email Marketing
To ensure your email marketing content remains current and relevant, consider incorporating these trending keywords into your campaigns:
Personalization: Tailoring content to individual preferences is a hot topic in email marketing. Mention how your business utilizes personalization to enhance user experience and drive engagement.
Automation: Marketing automation streamlines your email campaigns, saving time and increasing efficiency. Highlight how automation can help deliver timely and relevant content to subscribers.
Segmentation: Segmented email lists improve targeting by sending the right messages to the right people. Explain how your business categorizes subscribers to provide them with content that aligns with their interests.
AI and Machine Learning: These technologies enhance email marketing by analyzing data and optimizing campaigns. Discuss how AI and machine learning contribute to your email marketing strategy.
Interactive Content: Interactive emails, such as polls, quizzes, and GIFs, are gaining traction. Describe how your business employs interactive elements to make emails more engaging.
Mobile Optimization: As mobile device usage continues to rise, optimizing emails for mobile screens is vital. Emphasize your commitment to delivering a seamless mobile experience.
Conclusion
In the ever-evolving world of digital marketing, email marketing stands as a stalwart strategy that continues to deliver impressive results. Its direct communication, personalization options, and cost-effectiveness make it a must-have in your marketing toolkit. By incorporating trending keywords and staying up-to-date with industry innovations, you can harness the power of email marketing to drive conversions, build relationships, and propel your business towards greater success.
#Email marketing#Newsletter campaigns#Subscriber engagement#Personalized content#Automation#Segmentation#Open rates#Click-through rates#Conversion optimization#Targeted emails#A/B testing#Email analytics#Mobile responsiveness#Drip campaigns#Lead nurturing#Call-to-action (CTA)#Email templates#Inbox deliverability#List segmentation#Email ROI.
0 notes
Text
Enhancing Mobile Responsiveness: A Beginner's Guide to Optimizing Your Shopify Theme
Table of Contents
Understanding Mobile Responsiveness
Step 1: Assess Your Current Theme
Step 2: Prioritize Content and Layout
Step 3: Apply Mobile-First Design
Step 4: Utilize Media Queries
Step 5: Optimize Images and Media
Step 6: Test and IterateConclusion
In today's digital landscape, ensuring a seamless and engaging mobile experience is a critical aspect of any successful online store. With a growing number of shoppers using their smartphones and tablets to browse and shop, having a mobile-responsive Shopify theme is no longer just a nice-to-have—it's a necessity. In this guide, we'll walk you through techniques to enhance the mobile responsiveness of your Shopify theme by making targeted HTML and CSS adjustments. Don't worry if you're new to web development; we'll break down the process into easy-to-follow steps.
Understanding Mobile Responsiveness
Before diving into the technical details, let's understand what mobile responsiveness is and why it matters. A mobile-responsive website adapts and adjusts its layout, images, and content to provide an optimal viewing experience across various screen sizes, from large desktop monitors to tiny smartphone displays. Mobile responsiveness improves user satisfaction, encourages longer browsing sessions, and ultimately leads to higher conversion rates.
Step 1: Assess Your Current Theme
The first step in enhancing mobile responsiveness is to assess your current Shopify theme's performance on different devices. Use tools like Google's Mobile-Friendly Test to identify any issues and get insights into areas that need improvement. Take note of elements that are too small, text that's hard to read, and any layout inconsistencies.
Step 2: Prioritize Content and Layout
Mobile screens offer limited space, so it's crucial to prioritize the most important content and simplify your layout. Begin by considering the key elements you want to showcase on your homepage and product pages. For instance, highlight featured products, promotions, and clear calls-to-action.
More Here:
1 note
·
View note
Text

Responsive Web Layout HTML CSS
#responsive web layout#website design#responsive web design#learn to code#html css#frontend#code#css#css3#html#frontenddevelopment#codingflicks#mobile responsiveness#create a website
1 note
·
View note