#PseudoClasses
Explore tagged Tumblr posts
Text
Mastering Series: CSS Styling
In this article, we delve into the intricacies of CSS, discussing various styling techniques, selectors, declarations, properties, and values.
#FrontEndDevelopment#CSS#KeyFeaturesOfCSS#CSSProperties#CSSRules#CSSTypes#CSSStyling#CSSComments#DescendantCombinator#CSSSpecialSelectors#PseudoClasses#PseudoElements#UniversalSelector#CSSFunctions#@Rules#CSSShorthands#CSSHints#CSSTips#OnlineCourse#FreeCourse#YouTubeCourse#YoutubeFreeCourse#YoutubeChannel
1 note
·
View note
Text

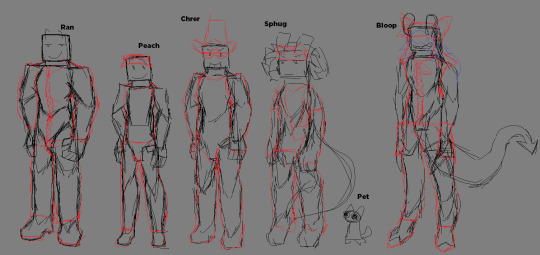
drew some of my roblox ocs, didnt color them in because im too lazy to


here is them in cac btw
#art#character art#ocs#roblox ocs#roblox#mc0octag ran#mc0octag peach#mc0octag chrer#mc0octag sphug#mc0octag bloop#i like calling the style i use for my ocs pseudoclassic because it looks classic most of the time but it really isnt#dont immediately jump on me for using ugc tho... im in no ways trying to make something 100% classic lol
0 notes
Text
I won’t lie to you. I’m a twitter refugee. But I’m weird I swear. Here look, a pseudoclassical possum that’s pretty wild right

55 notes
·
View notes
Text
Daily Journey : Day 3 and Day 4

Hey Everyone.
Yesterday I was without internet and then without time to post here.
DAY 3:
We learned about selectors, font, color and background, position , flexbox, grid , responsibility, pseudoclasses and animations.
And in the end we were talking about strange tastes.
UHEHUEHUE. Was cool.
+++ I didn't have any negative points that day.
DAY 4:
Yesterday we started with the teacher giving examples of grid and flex.
We did a group exercise with a figma layout.
We have received the first task for delivery.
Negative points:
It was a group of 4 to 6 but just me and two more that we talked a lot. One of them being another woman.
And today, reflecting, I understood how wrong I was in not pulling the other woman in the group in the sense of pulling into conversation. (there were 3 of us) Of course she should speak for herself, but I learned and remembered that I have to make the space more welcoming for other women.
I just got an earful from one of the support guys because I was talking about github. It was just a github project organization tip, not a git lesson. But I lowered my head, after all, if they guide me and I'm wrong, I'll deal with it.
That's it folks.
In the most, I wish who is reading this are well and if they are not, be well.
Have a nice day ou nigth.
#womanintech#codeblr#software development#woman in stem#coding#studyblog#studyblr#software engineering#code#algorithms#apprenticeshipreact#apprenticeship#day_3_and_4#studyspo#college studyblr#study hard#study tips#studyblr community#studystudystudy#studywithme#reblog stuff
10 notes
·
View notes
Text
Never mind, this doesn't work. A bunch of fics only use part of the title in the download URL. Just get the download link right from the button element instead of messing around.
const title = document.title.split('-')[0].trim(); let downloadUrl = null; for (const a of document.querySelectorAll("a")) { if (a.innerText === "EPUB") { downloadUrl = a.href; break; } } if (title && downloadUrl) { // ... }
(also it's wild to me that there's still not a selector for matching inner text so you can do this with one line without a loop. People claim jQuery is useless now but jQuery definitely had that. Supposedly there was a proposal for a :contains() pseudoclass but it got rejected)
If you're on an AO3 work, you can get the title and download URL for the e-book of the work you're on with this (extremely hacky, probably very failure-prone) JavaScript:
const match = window.location.href.match(/\/works\/(\d+)/); const workNumber = match[1];
const titleParts = document.title.split('-'); const title = titleParts[0].trim(); const encodedTitle = encodeURIComponent(title);
const downloadUrl = https://archiveofourown.org/downloads/${workNumber}/${encodedTitle}.epub;
Combine this with your favorite automation tooling (Greasemonkey, Apple Shortcuts, whatever) to get a one-click way to download AO3 e-books. I use it to send them directly to my e-reader.
33 notes
·
View notes
Photo

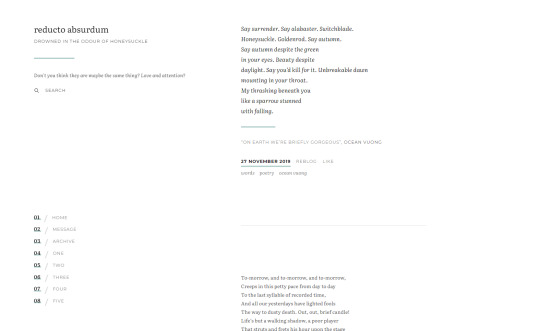
theme five: honeysuckle — a theme aimed at text-heavy and writing blogs, but works with any kind of posts. focuses on readable text and larger post sizes. (updated may 5, 2020)
preview / code: pastebin, github
features:
optional 70px x 70px icon
post sizes: 450px, 500px, 540px, 600px, 650px
optional search bar
show/hide/hover tags, show/hide note count on index page
NEW: improved options for text styling — option for left or justified text, more colours, and more
NEW: improved compatibility for npf photosets, and will convert the first npf photoset in a post to a regular photoset
up to 5 custom links, all colours customizable
responsive for mobile devices
FIXES: fixed issue where sidebar wasn’t scrolling properly when content overflowed, fixed issue where mobile slide-in sidebar would sometimes disappear after resizing the browser window
note: tumblr’s customize page is buggy as hell. if something doesn’t look right, try switching all the options on and off, and then save and exit. it should look fine on your actual blog.
credits:
css photosets by annasthms and espoirthemes
tippy.js tooltips by atomiks
remove redirects by magnusthemes
outicons by anton saputro
responsive videos by nouvae
npf photosets by codematurgy
npf photoset conversion by annasthms
full list of credits here
#theme hunter#codingcabin#completeresources#tumblr themes#themes#yeahps#&themes#&blog themes#back from semi hiatus!#spent a lot of time playing with borders and pseudoclasses for this one#th: one column#th: sidebar#th: responsive#th: text heavy#1k#th: icon image
2K notes
·
View notes
Text
got put on an Incomplete Assignment Plan or whatnot for this pseudoclass I need to take to get my bachelor's godd. I shouldve just used chatgpt or what have you to turn in everything on time. I'm collapsing into nothing. at least they're being nice and understanding and I don't have to take the class again. I have like three small assignments I need to turn in by next week and I'll be fine and pass the class with a A. fuck 12.
I love to turn Assignment in Late
2 notes
·
View notes
Text


Costume Armour
c.1788-1790
Pageants in pseudoclassical dress were popular in Europe from the sixteenth through the eighteenth century. An elaborate costume of the kind displayed here may have been worn for a theatrical performance or a court festivity, such as a ball or carousel in which the theme was taken from classical mythology or history. The embroidered tunic represents an embossed bronze cuirass of the type worn by high-ranking Roman officers. The stylized Greek helmet is richly decorated with mythological and allegorical figures. Inside the helmet is the original paper label that identifies the Parisian maker as Halle dit Mercier and advertises his ability to provide helmets, shields, masks, costumes, and scenery for any occasion.
The MET (Accession Number: 1988.65.1–.2)
#costume#theatrical costume#armor#fashion history#historical fashion#1780s#1790s#france#red#gold#linen#paper#paper mache#ancien regime#french revolution#the met
298 notes
·
View notes
Note
hello again! do you have any resources for text styling in Sugarcube? i'm looking through the Sugarcube documentation but don't see anything about it, and can only seem to find things for Harlowe for some reason. thank you!
yeah so here is the basic styling markup for sugarcube - bold, italics etc. for anything more advanced, you can create a new class style in your css and apply it inline - for example, to have certain text always show up in red & capitalised, you would first create a new class in your css (named "red" in this example):
.red {
text-transform: uppercase;
color: red;
}
then, in your passages, you'd denote that specific text required this class using @@.classname; - so for this example:
this text is normal. @@.red;this text is red.@@
would print:
this text is normal. THIS TEXT IS RED.
this essentially creates the equivalent of <span class="red">inline text with style applied</span> but in sugarcube syntax (you can also just use the html) - here is the sugarcube documentation on this.
you can also apply pseudoclasses to these style classes - before/after/hover etc
#this is what i used to do ivi's dialogue in chapter one#as well as the radio dialogue#you can also use html header tags (h1 h2 h3 etc) and change their styling in the css but yeah#span classes are the easiest way to do unique inline style changes#coding#loverpg
70 notes
·
View notes
Link
CSS3 Styling Table with Pseudoclasses is a new feature in CSS 3 that make your style more advanced and programmable.
0 notes
Text
forbidden web development show me the IE9 compatible focus-within pseudoclass
1 note
·
View note
Text
So, finally, it's time.
Cigars Of The Pharaoh is, in my opinion, the first "good" Tintin book, and also the first with sufficient overarching storyline for me to review it in a non-linear manner, whereas my past three Tintin reviews were directly following the book's "plot-lines".
I suspect this will be a little unpolished, as I'm not really used to writing in this manner, so expect iffy quality.
Plot-line
COTP, like all good children's books, is centered around optimum smuggling, police incompetence, and a jungle ku klux klan.
It, once more, has the same unusual plot movement, going from one set-piece to another with somewhat rough threads tying them together, but it does have an overbearing plot-line, the aforementioned opium.
Here's a rough overview:
Tintin goes on a cruse -> Tintin meets a "mad" egyptologist -> Tintin is falsely accused of opium smuggling -> Tintin breaks into a pharaoh's tomb -> Tintin discovers several crates of cigars -> Tintin is knocked out -> Tintin is thrown into the red sea in a coffin -> Tintin fishes up a shark -> Tintin is rescued by a dhow -> Tintin meets Senhor Oliveira de Figueira -> Tintin is scammed -> Senhor Oliveira de Figueira scams more pepole -> Tintin is kidnapped (not for the last time) -> Tintin intrudes on a film-set (wasting precious film) -> Tintin returns to the dhow -> Tintin is framed for gun-running -> HOLY HELL IT'S THOMPSON (with a p, as in psychic) AND THOMSON (without a p, as in Gyrodyne) -> Tintin wanders in the desert -> Thompson (with a p, as in psychotherapy) and Thomson (without a p, as in discombobulate) start a war -> Tintin is enlisted -> Tintin is sentenced to death for spying -> Tintin is executed by firing squad -> Thompson (with a p, as in pseudonym) and Thomson (without a p, as in artillery) rescue Tintin -> Tintin escapes by plane -> Tintin crashes into the jungle -> Tintin learns how to talk to elephants -> Tintin re-meets the "mad" egyptologist (now extra "mad") -> Tintin almost gets murdered by the "mad" egyptologist -> Tintin gets sent to a Psychiatric hospital -> Tintin escapes via soup and train -> Tintin meets the Maharajah of Gaipajama -> Tintin wrestles a tiger -> Tintin finds a bunker -> "jungle ku klux klan" -> Tintin recovers a kidnap victim -> Tintin discovers that the cigars from the start of the book contain opium -> End.
Got through that?
Good.
If you couldn't follow, Tintin tracks down a gang that smuggles opium out of India via fake cigars.
It's all well-written and entertaining, but it still has a lack of overall cohesion, like this review.
It's overall a massive improvement over the last three, but I still can't call it "good".
Characters
Now, here is where COTP shines (even if it doesn't shine that much), it introduced Rastapopoulos (assuming, you, like me, don't count that one panel in TIA), Tintin's reoccurring big bad, Alan, reoccurring little bad, and my favourite characters in all of Tintin: Thompson (with a p, as in receipt) and Thomson (without a p, as in blundering), who are, as always, rather funny.
Other than that, the primary character we have is Dr Sarcophagus (the "mad" egyptologist), and a cast of 1-time 1-note characters, the Maharajah, Senhor Oliveira de Figueira, etc.
First and foremost, Rastapopoulos, he's not a "villain" here, at least, from Tintin's perspective, he stays hidden behind henchman, hoods, and wide-brimmed hats. He's got a good, consistent character, with a little depth to it. He's scheming and evil, but when he encounters Tintin on the film set (which he owns the production company of), he goes from angry and ranting to posh and polite at the drop of a hat when he recognizes Tintin. He's well-written, and a good base for later developments.
Then, the unrivaled stars of the show, Thompson (with a p, as in pseudoclassic) and Thomson (without a p, as in automaton), and they are simply spectacular. They're exactly the bumbling buffoons we see in later books, they have multiple defining character moments, consisting of them doing stupid things. They wait on a boat overnight waiting for a hand-grenade to explode, they start a war by mistake, they wear suits and ties in the desert, their stupidity, and the comedy derived from it is endless.
Dr Sarcophagus, despite faults (which will be in the `troublesome bits' section), is entertaining, but I'll keep further discussion of him until later.
The rest are, at least, appealing and recognizable, but almost all of them are based on stereotypes.
Things I like
First and foremost, we finally have reasonable antagonists!
There's not much moral complexity to drug-smugglers that exploit farmers to produce said opium.
It's a certain improvement over Soviets.
Other than that, the art's notable improved, mainly in foliage, it's not the same green forever of TIA, and, of course, the hard-surface is impeccable as always.
Characters are visually consistent, with a degree of unique mannerisms, lines are clean, colours are pleasant. I've no issue with it.
The jokes, for once, actually land somewhat, mainly the Thom(p)sons'
Things I don't
Obviously, the incoherent plot is a fault, but I can tolerate it.
There's one little thing though, and that is page 15, panel 13, in which Tintin is kidnapped over Senhor Oliveira de Figueira's selling of a cake of soap, which was misunderstood to be a regular cake.
Tintin "escapes" the kidnappers, as it turns out that they're fans of Tintin's books, and the one shown is Destination Moon.
This therefore implies that Tintin at this point has visited the moon with Thompson (with a p, as in Pneumonia) and Thomson (without a p, as in semiautomatic), but they still attempt to arrest him without a second though. Utter disaster for the wider Tintinverse.
Troublesome bits
The primary issue here is Rajaijah, the "poison of madness", mainly from the nickname, for obvious reasons.
However, I think it's somewhat defensible, as it is a substance that causes a certain effect on a person's behaviour, or, in technical terms, a psychoactive substance.
It is not that far-fetched (at least by Tintin standards) that a psychoactive could be formulated to have a permanent effect.
But then there's the Psychiatric hospital, which can't be defended in the slightest, so I'm not going to bother writing about it, go read the book and form your own opinions.
And of course, the depictions of pretty much everyone are stereotypical, with varying levels of racism.
Silly bits
The Tintinverse is inadvertently destroyed by a copy of Destination Moon
A film studio built an entire 1:1 replica city.
The Thom(p)sons wait overnight for a grenade to explode.
The Thom(p)sons are trusted with firearms.
The Thom(p)sons start a war.
Tintin survives two major head traumas in quick succession.
Tintin learns to speak elephant.
Conclusion
All in all, I like this book.
It's got its flaws, but they don't majorly distract from the reading experience, also, for the first time, the jokes hit, there are some bits of clever visual storytelling, and overall, it's just Good.
I would recommend you give Cigars Of The Pharaoh a read, but go in with the expectation that it will be very very silly.
Kill Count
Tintin:
1 horse (abandoned)
Psychiatric hospital patent (shattered ribs)
Other:
19 Egyptologists (assassinated)
Sources:
Psychoactive
Postscript: I cut around 7 paragraphs of talking about psychoactive substances after realizing that it was a bit too long. Just a bit.
1 note
·
View note
Text
I don’t have to do one of those ask memes to tell you what flimsily draped pseudoclassical figure in art I would be -- just paint me dumping out the contents of a basket full of pears and plums and grapes and figs and shit like the fucking klutz I am, my hair is a mess, my entire cheek region is flushed like I just hit the gym and lifted two whole 15-pound weights several times, my face looks like I’m fucking pissed bc I am, maybe I’m underage, maybe I’m just a chubby lumpkins with a tiny neoclassical dick, who knows, I am fingering a rotten fig with the fury and intensity of a college freshman, there’s a lute or some shit somewhere in the background to signify that I’m a respectable Biblical figure but dude you know I’m not
10 notes
·
View notes
Audio
Orphic Poetry ~ Pseudoclassic (MIDI)
Kioh Gyoku
Mei and Mai’s theme.
7 notes
·
View notes
Note
4. Stylized popular speech by making a salad of the famous three styles (low, medium elevation, high) dear to the pseudoclassical archaists and adding the ingredients of Russian romanticists with a pinch of parody.
Broken leg chicken is this fuckery.
5 notes
·
View notes
