#CSSTips
Explore tagged Tumblr posts
Video
youtube
YouTube Intro Splash Screen Animation Using Only HTML & CSS | No JavaScript
🔥 Recreate YouTube's iconic intro animation using only HTML and CSS — no JavaScript required! In this quick and easy tutorial, you'll learn how to build a stunning, smooth animation just like the YouTube app splash screen.
👨💻 Whether you're a beginner or a pro, this CSS animation trick will level up your UI game!
✅ What You’ll Learn: • How to animate elements with keyframes • How to center and style elements with flexbox • How to create a triangle play icon using clip-path • How to mimic professional splash screens
2 notes
·
View notes
Text
CSS Questions & Answers – Measurements in CSS
Quizzes
#quizsquestion#programming#codingtips#cssquestions#cssanswers#DocumentStructure#CSSInheritance#WebDevelopment#FrontendDevelopment#CodingHelp#LearnCSS#WebDesign#CSSTips
0 notes
Text
Mastering Series: CSS Styling
In this article, we delve into the intricacies of CSS, discussing various styling techniques, selectors, declarations, properties, and values.
#FrontEndDevelopment#CSS#KeyFeaturesOfCSS#CSSProperties#CSSRules#CSSTypes#CSSStyling#CSSComments#DescendantCombinator#CSSSpecialSelectors#PseudoClasses#PseudoElements#UniversalSelector#CSSFunctions#@Rules#CSSShorthands#CSSHints#CSSTips#OnlineCourse#FreeCourse#YouTubeCourse#YoutubeFreeCourse#YoutubeChannel
1 note
·
View note
Text
How to Use CSS to Customize Your WordPress Theme and Improve User Experience
In today’s digital world, having an eye-catching and user-friendly website is crucial for attracting and retaining visitors. WordPress, one of the most popular content management systems (CMS), offers a plethora of themes to choose from. However, these themes may only partially align with your desired design or branding. This is where CSS (Cascading Style Sheets) comes in handy. In this blog…

View On WordPress
0 notes
Video
youtube
Game-Changing Divi Mega Menu Tutorial – Fast, Stunning, Easy!
Learn how to create a stunning mega menu in Divi Theme with ease! This tutorial walks you through setting up a professional-looking mega menu using your WordPress menu and just one line of CSS code. Whether you're new to Divi or looking to enhance your website’s navigation, this step-by-step guide is perfect for you. With the Divi Theme's flexibility and a simple technique, you’ll have a fully functional mega menu in minutes—no advanced coding skills required!
0 notes
Video
youtube
How To Creating a Shining Text Animation Effect Using HTML & CSS in 2021
#csstutorials#tutorials#web developers#web development#cssstyles#html5 css3#the shinning#shinning text#csstips#css tricks
2 notes
·
View notes
Text

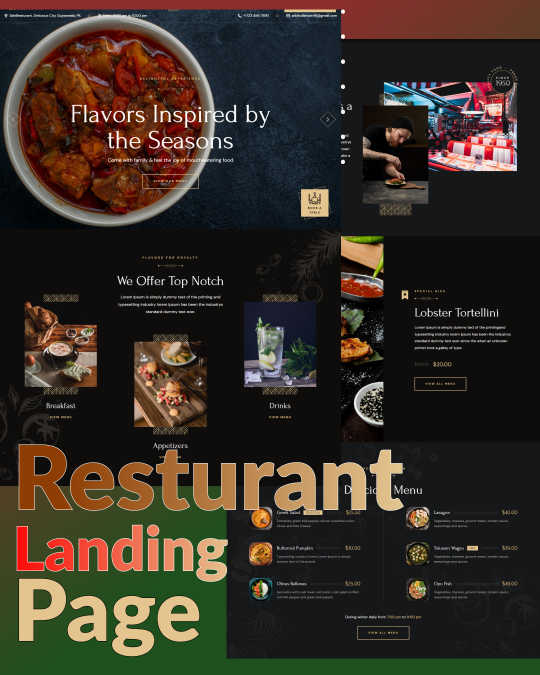
⚡Modern Resturant Landing Page in HTML/CSS & JS.
⚠️ Source Code Available In GitHub⚡
Hey devs hope you doing good at Frontend 👋 Projects Ideas At Next Level 😍
• • • •
❤️ Hit the heart icon and show your love to this video ❤️ | 📲 Comment down your thoughts and doubts ✍️ | 🌸 Share with your other frontend friends and spread the exciting tricks tips 🔥
• • •
🖇️ 𝗦𝗧𝗔𝗬 𝗖𝗢𝗡𝗡𝗘𝗖𝗧𝗘𝗗 𝗙𝗔𝗠 ! 💛
💎 𝖋𝖔𝖑𝖑𝖔𝖜 » 👉 @zabi_sahi_portfolio👈
📚 Learn daily » 𝖙his page is beginner friendly 🤓
#html#css#html5#css3#csstricks#cssanimation#learnhtml#learncss#csstips#csstipoftheday#webdeveloper#ui#ux#uidesign#uxdesign#webdesign#webdevelopment#frontenddeveloper#frontendwebdeveloper#javascript#angularjs#reactjs#nextjs#vuejs#javascriptanimation#code#tailwindcss#bootstrap#animation#reels
0 notes
Photo

📢 Hey, I am a Web Developer From India, Helping people learn web development. I Tweet Around. HTML CSS JavaScript, React, & More Tips & Web Development Content. Like 💖 Tag________ #html5 #jsvascript #puthon #javadevelopers #html5website #cssanimations #mysqlworkbench #javascript #pythondeveloper #programinglife #htmltips #csstips #developer #reactjsdeveloper #angular #veujs #programmingboy #phpdeveloper #coding #websitedesigner #programming #programmingtime https://www.instagram.com/p/Cg4GQSbDdQP/?igshid=NGJjMDIxMWI=
#html5#jsvascript#puthon#javadevelopers#html5website#cssanimations#mysqlworkbench#javascript#pythondeveloper#programinglife#htmltips#csstips#developer#reactjsdeveloper#angular#veujs#programmingboy#phpdeveloper#coding#websitedesigner#programming#programmingtime
1 note
·
View note
Photo

Credit:• @reactjsofficial 🔥Stay connected with us, we will help you to develop in every aspects 🔥. Turn on post notification for future post 👍 👩💻👩💻 Want a web-app for your business, we gonna make for you.⤵️⤵️ Follow : @reactjsofficial Business contact : [email protected] #angular #frontenddeveloper #javascript #hovereffect #webdevelopment #htmlcss #css #css3 #learncss #csstips #devlife #userinterface #frontenddev #coding #learncoding #coders #csscoder #webdesigntips #webdevtips #reactjsofficial #zero2herotraining #rasimsen #careeritjob (at London, United Kingdom) https://www.instagram.com/p/CQ-kcP1D2DQ/?utm_medium=tumblr
#angular#frontenddeveloper#javascript#hovereffect#webdevelopment#htmlcss#css#css3#learncss#csstips#devlife#userinterface#frontenddev#coding#learncoding#coders#csscoder#webdesigntips#webdevtips#reactjsofficial#zero2herotraining#rasimsen#careeritjob
0 notes
Photo

HTML CSS projects for beginners Which would you like to start first? Get your first wordpress website here -> https://www.fiverr.com/s2/dd7c2f84cc #css3 #htmlcss #csstricks #csstips #html5 #frontend #backend #code #coding #programmers #freecoding #wordpress #website #webdesign #websitedesign #webdeveloper #wevdevelopment #programming #programmer #programmerlife #html #css #javascript #python #javascriptdeveloper #reactjs #nodejs #wordpress #ui #ux #psd https://www.instagram.com/p/CPdto58D-ox/?utm_medium=tumblr
#css3#htmlcss#csstricks#csstips#html5#frontend#backend#code#coding#programmers#freecoding#wordpress#website#webdesign#websitedesign#webdeveloper#wevdevelopment#programming#programmer#programmerlife#html#css#javascript#python#javascriptdeveloper#reactjs#nodejs#ui#ux#psd
1 note
·
View note
Photo

Web Designer Magazine July 2019 issue Lots of good CSS tips in here 😊👍👍👍 #csstricks #csstips #webdesigner #webdesign #webdevelopment #angular8 https://www.instagram.com/p/B2kwie4AwZl/?igshid=68l88e3q50je
0 notes
Text
CSS Questions & Answers – CSS Miscellaneous Property
#quizsquestion#css#programming#computer science#CSSQuestions#CSSAnswers#CSSMiscellaneous#WebDesign#FrontendDevelopment#CSSTips#LearnCSS#WebDevelopment#CodingQuestions#CSSProperties
0 notes
Text
Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse, I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye, but still, it is pretty close. #learnhtml #learncss #csstips #csstipoftheday #webdeveloper #ui #ux #uidesign #uxdesign #webdesign #html #css #html5 #css3 #csstricks #cssanimation #webdevelopment #frontend #100daysofcss #softwareengineer #javascript #reactjs #nextjs #vuejs #tailwindcss #animation #reels #code #100daysofcode
#Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse#I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye#but still#it is pretty close. learnhtml learncss csstips csstipoftheday webdeveloper ui ux uidesign uxdesign webdesign html css html5
0 notes
Video
tumblr
Follow these 6 Web design tips for a stunning website and become a pro in web design.
0 notes
Photo

May Your Career Reaches New Heights! Happy Makar Sankranti To Everyone
.
.
.
.
.
.
.
.
.
.
.
0 notes
Video
youtube
Types of Gradients In CSS | Pure CSS Tutorial
#cssgradient#css-tricks#css tutorial#css#gradient#html tutorial#csstips#webdesign#web development#website
0 notes