#UX design tools
Text
Best AI UX Tools for UX Designers
With the goal of helping us make better decisions, it can evaluate huge amounts of data and produce fascinating insights about things like market trends and customer behavior. Best AI UX tools for UX Designers generating technologies can automate many of the complicated processes involved in UX Design, whether they are in UX research or content creation.

0 notes
Text
The Role of UX Design Tools in Enhancing User Engagement
Discover how UX design tools enhance user engagement. Explore strategies, insights, and real-world examples showcasing their pivotal role in digital success.
0 notes
Photo

UX is about making things look catchy. To make a design, UX designers utilize multiple tools and technologies. Read More
0 notes
Text
Unveiling Illustrator's Secrets: My Journey to Perfecting the Pen Tool with Advanced Tips
Mastering the Pen Tool in Adobe Illustrator is a fundamental skill that every designer strives to achieve. As a professional copywriter with a passion for creating visually stunning designs, I embarked on a personal journey to explore the advanced techniques of the Pen Tool. In this blog post, I will share my experience and motivation for delving into the intricacies of this powerful tool, as well as provide valuable insights and tips for those who are eager to enhance their own skills. Join me on this journey and discover the secrets of mastering the Pen Tool.

The Power of the Pen Tool
The Pen Tool in Adobe Illustrator is a true powerhouse when it comes to vector design. Its versatility allows designers to create precise and intricate paths, resulting in smooth and scalable graphics. However, for beginners, the Pen Tool can be quite daunting. Many struggle with understanding its functionality and feel overwhelmed by the complexities of manipulating anchor points and Bezier handles. But fear not, for with practice and patience, you too can master this indispensable tool.
Starting the Journey
My initial encounters with the Pen Tool were met with a mixture of excitement and frustration. Like many beginners, I found myself struggling to create smooth and accurate curves, often resulting in jagged lines and awkward shapes. However, these setbacks only fueled my determination to conquer the Pen Tool once and for all. With each failed attempt, I learned valuable lessons that shaped my understanding of its mechanics and propelled me towards improvement.
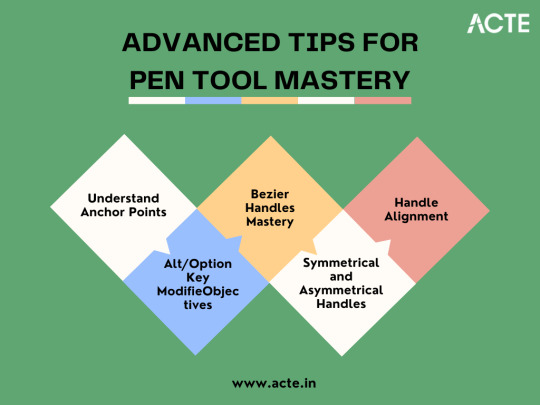
Advanced Tips for Pen Tool Mastery
To truly master the Pen Tool, an understanding of advanced techniques is essential. Let's dive into some of these techniques and explore step-by-step instructions to perfect your path creation skills.
Anchor Point Manipulation
One key technique in leveraging the full potential of the Pen Tool is mastering anchor point manipulation. By strategically placing and adjusting anchor points, you can create precise shapes and curves. Start by selecting the Pen Tool and click on the canvas to create an anchor point. To manipulate the anchor point, use the Direct Selection Tool to select and drag it to the desired position. Practice manipulating anchor points to create clean lines and curves that define your design.
Creating Smooth Curves
Achieving smooth curves is a hallmark of a skilled designer. Thankfully, the Pen Tool offers a solution in the form of Bezier handles. To create a smooth curve, click and drag the Bezier handle attached to an anchor point. The length and direction of the handle determine the shape of the curve. Try out several handle placements to get the curve you like. Remember, practice makes perfect, and refining your control over Bezier handles will greatly enhance your design capabilities.
Mastering the Bezier Handles
Understanding the intricacies of Bezier handles is crucial in mastering the Pen Tool. By mastering the techniques of symmetrical and asymmetrical handle placement, you can manipulate the curvature and direction of your paths. To create symmetrical handles, simply click and drag the handle in a direction that aligns with the angle of the curve. For asymmetrical handles, hold down the Alt/Option key and drag the handle to create a varied curve. Experiment with these techniques and witness the magic of the Pen Tool unfold.

Real-World Applications
Now that we've explored the advanced techniques of the Pen Tool, let's delve into its real-world applications. By mastering the Pen Tool, you can elevate the quality of your design projects across various industries. Whether it's creating intricate logos, designing visually appealing typography, or crafting beautiful illustrations, the Pen Tool will become your trusted ally in bringing your creative vision to life. To showcase its power, here are some before-and-after images that illustrate the transformation achieved through the mastery of the Pen Tool.
Overcoming Challenges
During my own journey to Pen Tool mastery, I encountered numerous challenges that tested my patience and determination. One common obstacle was the struggle to maintain a steady hand while creating paths and curves. To overcome this challenge, it is important to practice regularly and gain muscle memory. Additionally, understanding the principles of anchor point manipulation and Bezier handles will aid in overcoming the initial difficulties. Don't be discouraged by setbacks, for each mistake is an opportunity to learn and grow as a designer.
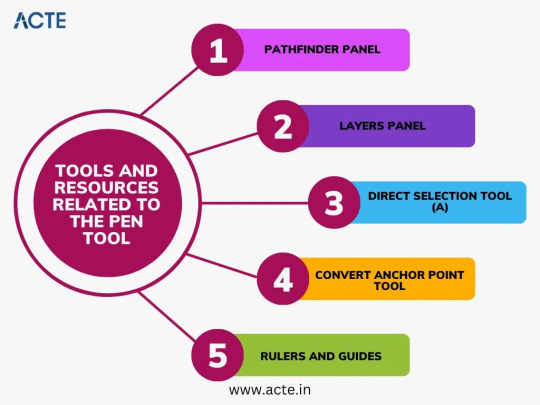
Tools and Resources
To complement your Pen Tool journey, Adobe Illustrator offers a plethora of features and tools that enhance its functionality. Take advantage of the Pathfinder panel to unite, divide, and intersect multiple paths. The Shape Builder Tool enables you to create and merge shapes effortlessly. Furthermore, external resources such as online tutorials and books can provide invaluable insights and guidance. Explore these tools and resources to accelerate your path to Pen Tool perfection.

Personal Insights and Reflections
Throughout my journey to mastering the Pen Tool, I witnessed a remarkable evolution in my skills. The countless hours spent practicing and experimenting culminated in several "aha" moments that fundamentally transformed my understanding of the tool. One breakthrough was the discovery of the delicate balance between precision and artistic expression. The Pen Tool is not merely a mechanical tool for creating paths; it is a gateway to limitless creativity.
Showcasing Your Work
As a testament to the power of the Pen Tool, I would like to showcase some of my own artwork and design projects where I have applied the advanced techniques discussed in this article. By harnessing the full potential of the Pen Tool, I was able to achieve intricate details and flawless curves, elevating the quality of my designs. Witness the transformation and unleash your own creativity with the Pen Tool.
Encouragement for Aspiring Designers
To all aspiring designers who may be struggling with the Pen Tool, I offer words of encouragement. Remember that mastery takes time, practice, and patience. The Pen Tool may seem daunting at first, but with perseverance and continuous learning, you can unlock its full potential. Embrace each challenge as an opportunity to grow, and never lose sight of the passion that drives you. You have the ability to create extraordinary designs – all it takes is a little faith in your own abilities.
In conclusion, my journey to Pen Tool perfection in Adobe Illustrator has been one of personal growth and discovery. From the initial frustrations to the remarkable breakthroughs, I have come to realize the importance of persistence and dedication in advancing my skills. The Pen Tool is a remarkable instrument capable of transforming mere lines into works of art. Embrace this tool, practice its techniques, and unleash your creativity like never before. if you need help with Adobe Illustrator or have questions about its features. These sources include official Adobe Illustrator training programs, discussion boards, and websites like ACTE Institute that provide Adobe Illustrator classes. All of these sources provide helpful advice and insights. Happy designing! Happy designing!
6 notes
·
View notes
Photo

As a UI/UX designer, you know that creating a seamless user experience is crucial for the success of any digital product.
That's why we've compiled the ultimate ChatGPT UX Cheat Sheet, revealing the best tricks and tips to help you design intuitive and engaging interfaces.
Whether you're a seasoned designer or just starting out, this cheat sheet is an indispensable tool for streamlining your workflow and creating user-centered designs that truly resonate with your target audience.
So what are you waiting for? Checkout our UX Cheat Sheet now and take your designs to the next level!
https://www.algoworks.com/blog/ux-cheat-sheet-from-chat-gpt/
#UI design#UX Design#UIUX design tools#chatgpt#user experience#cheat sheet#workflow#design#web design#target audience#designer
4 notes
·
View notes
Text
Pixel Perfect, Clean and Trendy ui or ux design.
"Good Design is about turning dreams into reality"
John F. Saladino
Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert, I can create creative and eye-catching UI and UX Website Design & Mobile Application.
Why you should choose me:
Pixel Perfect, Clean and Trendy ui or ux design.
Well organized layer file.
Fast delivery and fast support.
Highly satisfactory service.
24/7 Active
What you have to provide:
Your company/App logo or Icon in AI or PNG format (if any)
Your brand guideline/color guide (if any)
Custom elements like icons/images (If required)
Tools:
Adobe XD
Figma
Adobe Photoshop/PSD
Adobe Illustrator
NOTES:
This gig is for UI UX Design (user interface/user experience) only. Final deliverables are Adobe XD, Figma, or related Files.
This gig is NOT for the landing pages. For the landing pages
Thank you for visiting. Let's talk about your project!
#applicationui #ux #design #mobileweb #designers #appdesign #uxdesign #figmadesign #xd #ui #userexperience #logo #creative #brand #project #like #thankyou #ai #quality
#John F. Saladino#Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert#I can create creative and eye-catching UI and UX Website Design & Mobile Application.#Why you should choose me:#Pixel Perfect#Clean and Trendy ui or ux design.#Well organized layer file.#Fast delivery and fast support.#Highly satisfactory service.#24/7 Active#What you have to provide:#Your brand guideline/color guide (if any)#Tools:#Adobe XD#Figma#Adobe Photoshop/PSD#Adobe Illustrator#NOTES:#or related Files.#mobileweb#applicationui#ux#design#designers#appdesign#uxdesign#figmadesign#xd#ui#userexperience
4 notes
·
View notes
Text
UX Design Challenge - UI Coach
Looking for real-world challenges to practice UX Design! In this UX Design Challenge, Our squad have been given the job of creating a UI coach. This is a user interface (UI) which helps users with their daily tasks. Designed in a way even beginner, able to handle multiple users and multiple actions. The user can be able to access it from anywhere and anytime want. Also, design in a way that any new users can easily navigate through its menus and options. Designed a UI Coach that helps our clients make simple-to-use interfaces for their users. Improve your UI/UX Design skills by designing real-world projects.
#UX Design Challenge#UI Design Tools#UX Design Challenge Generator#UI Design Software#Web Design Inspiration#Best Landing Page Design#Color Palettes for Designers#Color Wheel Generator#Best Font Pairings#Font Pairing Generator#Best Font Combinations
2 notes
·
View notes
Text

Essential Tools Every SaaS UI/UX Designer Needs
Discover the must-have tools for SaaS UI/UX designers that can elevate your design process and enhance user experience. From wireframing and prototyping to user testing and collaboration, Pangolin Marketing highlights the essential software and resources every designer should have in their toolkit. Explore tools like Figma, Sketch, InVision, and more to streamline your workflow and create stunning, user-friendly interfaces.
Optimize your design strategy with these top-rated tools and stay ahead in the competitive SaaS industry.
Visit https://pangolinmarketing.com/saas-ui-ux-design-tools/
0 notes
Text
Powerful 6 AI UX tools any UX designer should know?
We cannot undervalue the importance of this technology for significant change. It boosts output, lowers mistakes, and produces better outcomes. By utilizing AI UX tools designers may improve the quality of their work. Having all of these AI technologies at their disposal will help designers produce the greatest and most efficient iterations of their ideas.

0 notes
Text

🚀 Transform your web design workflow with ease! Introducing our bidirectional Pixel to REM Converter tool – streamline your CSS sizing effortlessly. Say goodbye to manual calculations and hello to pixel-perfect responsiveness! Try it now: https://visualfrontend.com/tools/px-to-rem-converter/ #VisualFrontend #WebDesign #CSS #REMUnits
#css#html css#htmlcoding#html5#websitedevelopment#web design#web developers#ui ux design#uidesign#tools#design tools
0 notes
Text
#device#simulator#tester#real#time#experience#ui#ux#design#web#software#graphic#tool#vercel#test#sites#tab
0 notes
Text
I love our designer soooo much. I love working with designers. I love talking with them while we have different perspectives (I ask questions to make sure a design is feasible on a technical level, they talk to me about research and design and how what we're doing is being validated with the people who will actually use the stuff we make). I just love being the person who executes someone's designs
#mine musings#work tag#yesterday i was gonna write a post about how sometimes i randomly get messaged by people irl asking me about technical stuff#and i have to keep giving them a disclaimer that i'm not as passionate about tech as they are lmao. like. i'm not even updated on#what the new fancy web frameworks are these days. svelte? what's that? why are you asking me about that#like they're just tools to me. idk. i don't use that tool#but i guess i do still like the part where i talk to a ux person and they give me a whole deck on ux research like. that?#that is fascinating to me. i also cannot tell you how to do ux research though#i just like executing the ideas we get out of that research#sometimes i even get them to ask questions on my behalf lmao. which is soooo neat#like i can tell them. hey do we know if people prefer that we solve something via abc or xyz?#and they'll be like. 👀 interesting. yeah give me a few weeks and i'll validate that for you#rare moment where i'm not complaining about work lol i just. really love working with a great ux/design person
0 notes
Text
0 notes
Text
UX UI là gì? Tại sao website cần thiết kế chuẩn UX/UI?
Khi bắt đầu tìm hiểu về dịch vụ thiết kế website, bạn thường hay nghe về website chuẩn UX/UI. Thuật ngữ UX/UI đã được xuất phát từ những năm 1970 và đến hiện nay, nó vẫn luôn được phát triển và cải tiến để phù hợp với thời đại. “UX, UI là gì? Liệu website có cần thiết phải thiết kế chuẩn UX, UI không?” là hai câu hỏi không chỉ thu hút sự quan tâm của khách hàng mà cả những người mới bắt đầu học hỏi trong lĩnh vực website. Đừng lo, bạn sẽ biết rõ câu trả lời ngay trong bài này thôi! Click vào link bên dưới ngay nhé!
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#puramu#ux#ui ux design#ux desgin#ui ux company#ui ux development services#ui#uidesign#css#uxui#uxuidesign#uxuitips#ui ux agency#ui ux development company#webdevelopment#web development#webcore#websites#computer#tools
1 note
·
View note
Text
Vercel AI SDK 3 here!
Leverage #AI to create #dynamic, engaging user #interfaces! Experience the future of UI design with Vercel AI SDK 3 - all you need to know here:
https://www.nowadais.com/vercel-ai-sdk-3-0-a-comprehensive-guide-for-beginners/
#ArtificialIntelligence #UI #technology #vercel #NEWS #AINews
#technology#inteligência artificial#ai tools#ai technology#artificial#artificial intelligence#technews#tech#ui#ui ux design#uidesign#important#news#latest news#world news
0 notes