#figma ux design tool
Text
Pixel Perfect, Clean and Trendy ui or ux design.
"Good Design is about turning dreams into reality"
John F. Saladino
Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert, I can create creative and eye-catching UI and UX Website Design & Mobile Application.
Why you should choose me:
Pixel Perfect, Clean and Trendy ui or ux design.
Well organized layer file.
Fast delivery and fast support.
Highly satisfactory service.
24/7 Active
What you have to provide:
Your company/App logo or Icon in AI or PNG format (if any)
Your brand guideline/color guide (if any)
Custom elements like icons/images (If required)
Tools:
Adobe XD
Figma
Adobe Photoshop/PSD
Adobe Illustrator
NOTES:
This gig is for UI UX Design (user interface/user experience) only. Final deliverables are Adobe XD, Figma, or related Files.
This gig is NOT for the landing pages. For the landing pages
Thank you for visiting. Let's talk about your project!
#applicationui #ux #design #mobileweb #designers #appdesign #uxdesign #figmadesign #xd #ui #userexperience #logo #creative #brand #project #like #thankyou #ai #quality
#John F. Saladino#Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert#I can create creative and eye-catching UI and UX Website Design & Mobile Application.#Why you should choose me:#Pixel Perfect#Clean and Trendy ui or ux design.#Well organized layer file.#Fast delivery and fast support.#Highly satisfactory service.#24/7 Active#What you have to provide:#Your brand guideline/color guide (if any)#Tools:#Adobe XD#Figma#Adobe Photoshop/PSD#Adobe Illustrator#NOTES:#or related Files.#mobileweb#applicationui#ux#design#designers#appdesign#uxdesign#figmadesign#xd#ui#userexperience
4 notes
·
View notes
Text
youtube
Which is the best tool for you, Figma, Sketch, or Adobe XD?
There are some obvious, clear advantages of each tool that can very simply show which tool might be the better one for you, whether you are looking for information to help you choose between design tools or you are just curious to read our thoughts on this completely searched topic.
Read Full Information: https://bit.ly/3NwCidv
0 notes
Text
0 notes
Text
UX Research Career Starter Guide
Career start guide for UX research
Starting a career in the field of UX designs can be daunting at times. Being a muti-disciplinary and a dynamic field it often confuses when it comes to taking decisions from where to start. Unlike other fields of knowledge there is no single path that is to be followed in the process of UX designing. UX research being an important part of UX design is similarly complex. However, one needs the right guidance when it comes to starting a career in the field of UX research. TAD’s UX course is an excellent course to join if one wants to start a bright career in UX research and designs.
Beyond bookish knowledge
A career in UX research requires more than just reading books on the subject. While it's important to understand the theories and principles behind user experience, a great deal of learning in this field comes from hands-on experience. This is why many aspiring UX researchers opt for UX certification programs that offer practical training and assignments. Seniors' mentorship and guidance are essential for success which is offered in such online courses. Experienced professionals can provide valuable insights and help newcomers develop the necessary skills to excel in UX research.
Delve deep down the details
The article delves into the various steps required to pursue a career in UX research. It highlights the importance of seeking out high-quality materials and resources, such as a UX design course online, to gain a solid understanding of the field's core principles. Additionally, it emphasizes that companies are always on the lookout for individuals with a genuine interest in user experience research, who possess the necessary skills and knowledge to help improve their products and services. This article also talks about the hurdles one might face while pursuing a career in UX research.
Different success stories
UX design programs have become increasingly popular among learners interested in pursuing a career in UX research. While some people are not aware of this career path, others jump from academic research or are self-taught. Every individual has their own unique story and background that shapes their approach to UX design. For those interested in gaining a deeper understanding of UX research, a TAD course can open new avenues and provide valuable skills and knowledge. Regardless of their background, anyone can become a successful UX researcher with the right training and dedication.
The right resources
For aspiring learners interested in UX design programs, it is important to acknowledge that not everyone may have the same resources or financial means to pursue their goals. However, despite these challenges, there are still plenty of opportunities and scopes available to those who have the determination and dedication to succeed. Fortunately, TAD's courses are an excellent option for those seeking to learn UX research at an affordable price. These courses are not only pocket-friendly but also offer in-depth and comprehensive learning experiences, making them a great investment for those looking to pursue a career in UX research. With the right mindset and access to quality resources like TAD's courses, anyone can achieve their goals in the field of UX design.
The right foundation
To excel in UX research, learners need to build a solid foundation of skills and knowledge. UX training programs can provide this foundation by teaching essential concepts and techniques. While there are various modes of UX training available, live video sessions are often considered the best option. These sessions allow learners to interact with instructors and peers, ask questions, and receive immediate feedback. Even if someone doesn't have much time to dedicate to UX training, they should not worry. Many programs offer flexible schedules and self-paced learning options, allowing learners to balance their training with other commitments. With the right training and dedication, a fulfilling career in UX research awaits.
Keeping up with time
In today's digital age, UX design has become an increasingly important part of many industries. As a result, many institutes are now incorporating UX design into their syllabus to prepare learners for the demands of the job market. To keep up with the trend and remain competitive, it is essential for UX designers to undergo high-quality training programs. These programs should offer practical, hands-on experience and be led by experienced mentors who can guide learners through the nuances of UX design. Additionally, it is crucial that the course prepares learners for real-world job scenarios by covering industry-specific tools and technologies. By enrolling in a well-designed UX designer training program, learners can gain the skills and knowledge necessary to succeed in this fast-growing field.
Concluding lines
A career in UX research offers excellent opportunities for growth and development, with many companies now recognizing the importance of user-centered design. However, to succeed in this field, one needs the right guidance and training. TAD's UX training program offers a comprehensive and in-depth learning experience that can help learners upscale their career paths. With expert guidance from experienced instructors, learners can gain practical skills in UX research and design, preparing them for success in the industry. By enrolling in TAD's UX training program, learners can take advantage of the numerous opportunities available in this field and pave the way for a fulfilling and rewarding career in UX research.

0 notes
Text
Top 20 Websites for UI/UX Designers
Enhancing your UI/UX talents is an ongoing course of, and having the suitable supplies out there might make a big affect in your work. On this story, I’ll present my suggestions for important web sites that UI/UX designers ought to bookmark. From inventive inspiration to large libraries of icons and illustrations, these assets will offer you the instruments you want to additional your abilities.…

View On WordPress
1 note
·
View note
Text

Design Tools
1 note
·
View note
Text
Incredible High-paying Career Paths for Web Designers

In today's digital age, web design has become an exciting and changing field with many options. There's a big demand for web designers who can make websites that look good and are easy to use. If you recently finished learning web design, great job! You're starting an exciting journey. In this blog post, we'll talk about all the different jobs you can do after learning web design.
Web Designer:
Make websites that look good and are easy to use.
Work with clients to understand what they want their website to look like.
Design how the website will look, including picking colors and fonts.
Create pictures and graphics to make the website look nice.
Use computer programs like Adobe Photoshop, Sketch, or Figma to design things.
Learn about the latest design trends to make modern and good-looking websites.
Front-End Developer:
Turn web design ideas into working websites using code like HTML, CSS, and JavaScript.
Make sure websites work well on different devices and screens.
Add fun things like buttons that change when you click them.
Work with web designers to make their ideas real.
Find and fix problems with how websites look and work.
Keep up-to-date with new tools and ways to build websites.
UI/UX Designer:
Focus on making websites and apps that are easy for people to understand and use.
Talk to users and test websites to learn how to make them better.
Draw pictures and models of websites before they're built to see how they'll work.
Work closely with people who make websites to make sure they look like the designs.
Think about who will use the website and how they will use it.
Try to make sure websites are easy to use and look nice for everyone.

Graphic Designer:
Make pictures and designs for things like logos, posters, and ads.
Use computer programs like Adobe Illustrator and InDesign to create pictures.
Work with marketing teams to show what a brand wants to say with pictures.
Understand things like colors, fonts, and how things should look on a page.
Keep a collection of your best design work to show to others.
Change designs to look good both on computers and when they're printed.
E-commerce Specialist:
Make and make better websites where people can buy things online.
Make sure it's easy for people to find and buy things on the website.
Make sure it's safe for people to pay for things online.
Use tools like Shopify, WooCommerce, or Magento to help make online stores.
Look at how people use the website to sell more things.
Keep up with what's new in online shopping.
Digital Marketer:
Make things like pictures and ads that look good and get people's attention online.
Make things for social media, emails, and online ads.
Work with other people in marketing to make sure the pictures match what they want to say.
Use tools to see how the things you make do online and make choices based on what you learn.
Make sure the pictures look good on different places online and on phones and computers.
Learn about new ways to do marketing online.
CMS Specialist:
Change and keep up websites that use special programs, like WordPress or Joomla.
Change how websites look and work to match what the owner wants.
Make sure websites are safe and work well.
Teach people how to use the special program to make websites.
Fix problems with the special program.
Learn about the updates and extras for the special program.
Freelancer:
Work for yourself and make websites for people.
Choose when you work and how much you charge.
Make a lot of different kinds of websites for different people.
Tell people about your work online and meet other people in the same job.
Do everything for your work, like talking to people, making websites, and getting paid.
Keep getting better at your work and get more people to hire you.
Web Design Educator/Trainer:
Teach other people how to make websites.
Make plans and materials to help people learn how to design.
Teach classes and workshops, or teach people on the internet.
Help people learn and give them feedback.
Keep up with new ways to teach and new things in web design.
Encourage and help new designers learn.
Entrepreneur:
Start your own company that makes websites.
Build a team of people who design, build, and manage websites.
Talk to people who want websites and make a plan for how to make them.
Make a brand and a way to tell people about your company.
Do different kinds of websites for big and small companies.
Try to be creative and make the best websites.
User Testing and Research:
Be an expert in seeing if websites are easy to use.
Ask people and look at how they use websites to see if they're good or need to be better.
Make reports and ideas for making websites easier to use.
Work with designers and builders to make websites better.
Tell people why it's important to make websites that anyone can use.
Teach people how to make websites that work for everyone.
Mobile App Designer:
Design how apps on phones and tablets look and work.
Make sure app designs work well when you touch the screen.
Work with people who make apps to make sure the designs work.
Keep up with how to design apps for different kinds of phones.
Think about how people use apps and make them easy to use.
Test and change app designs based on what people say.
Art Director:
Be the boss of art and design projects and tell the team what to do.
Watch over how ads, campaigns, or design projects look.
Lead a team of designers and give them advice.
Talk to people who want art and design work to understand what they want.
Make sure designs match what a brand is saying and how it looks.
Keep high standards for how designs look and how creative they are.
Web Accessibility Specialist:
Be an expert in making websites work for people with disabilities.
Follow rules for making websites easy to use for everyone, like WCAG.
Check if websites are easy to use for people with disabilities.
Suggest changes to make websites better for everyone.
Work with designers and builders to make websites more accessible.
Tell people why it's important to make websites that everyone can use.
Finishing web design is like getting a key to many opportunities. You can make great websites, make things look good, and create your own path online.
But here's the trick: It's not just about making things look nice. It's about making things work and making them helpful. As a web designer, you're a digital magician who combines art and usefulness.
So, as you start in this field, remember that you're not just a web designer; you're a digital creator. Embrace challenges, stay curious, and keep being creative. Your canvas is the internet, and your tools are your skills. Paint your digital future and make it fantastic. If you want to start your web design journey, I recommend ACTE Institution because they offer training, job placement, and certification. Have a great day!
11 notes
·
View notes
Text
Elevate Your Design Skills: Unleashing the Potential of UI/UX Courses in Kochi
Introduction:
In the ever-evolving landscape of digital design, the importance of user interface (UI) and user experience (UX) cannot be overstated. As businesses increasingly recognize the pivotal role of design in creating seamless and engaging interactions, the demand for skilled UI/UX professionals is on the rise. If you're in Kochi and passionate about shaping the digital experiences of the future, enrolling in a UI/UX course in Kochi might be the transformative step you need. Join us as we delve into the world of UI/UX design and explore the exciting opportunities that await you in this dynamic field.
The Significance of UI/UX Design:

1. Crafting intuitive interfaces:
Designing visually appealing and user-friendly interfaces is the main goal of UI design. From buttons to navigation menus, every element is meticulously designed to enhance user interaction and guide users seamlessly through digital experiences.
2. Enhancing User Experience:
UX design is about understanding user behaviors and preferences to create experiences that are not only functional but also delightful. It involves user research, prototyping, and testing to ensure that digital products meet the needs and expectations of their target audience.
3. Impact on Business Success:
A well-designed UI/UX can significantly impact business success. Users are more likely to engage with and return to platforms that offer a positive and enjoyable experience. Investing in UI/UX design is an investment in customer satisfaction and brand loyalty.
UI/UX Courses in Kochi: A Gateway to Excellence
1. Diverse Curriculum for Comprehensive Learning:
UI/UX courses in Kochi typically offer a diverse curriculum covering the fundamental principles of design, wireframing, prototyping, usability testing, and design tools such as Adobe XD, Sketch, or Figma. This comprehensive approach ensures that students are well-equipped with the skills demanded by the industry.
2. Industry-Experienced Instructors:
Learning from seasoned professionals is invaluable in the field of UI/UX design. Many courses in Kochi boast instructors with significant industry experience, providing students with real-world insights, practical tips, and the latest trends in design.
3. Hands-On Projects for Practical Exposure:
UI/UX is a field where practical experience is paramount. UI/UX courses in Kochi often incorporate hands-on projects, allowing students to apply theoretical knowledge to real-world scenarios. These projects contribute to building a robust portfolio that showcases their design proficiency.
4. Networking Opportunities:
Kochi's design community is thriving, and UI/UX courses often provide networking opportunities through industry events, workshops, and guest lectures. Connecting with professionals and peers in the field can open doors to collaboration and potential job opportunities.
5. Stay updated with industry trends:
UI/UX design is a dynamic field with ever-evolving trends and technologies. Courses in Kochi strive to keep students updated with the latest industry trends, ensuring that they graduate with knowledge that is relevant and in demand.
Choosing the Right UI/UX Course in Kochi:
1. Accreditation and Recognition:
Look for UI/UX courses in Kochi that are accredited and recognized within the industry. A reputable certification adds credibility to your skills and enhances your marketability.
2. Student Reviews and Testimonials:
Before enrolling, explore reviews and testimonials from current and past students. Insights from their experiences can provide valuable information about the course's strengths, potential areas for improvement, and the overall learning environment.
3. Course Duration and Flexibility:
Consider the duration and flexibility of the course to ensure it aligns with your schedule and learning preferences. Some courses may offer flexible schedules, online modules, or part-time options.
4. Post-Course Support and Placement Assistance:
Investigate whether the course provides post-course support and placement assistance. This includes guidance in building your portfolio, interview preparation, and connections with potential employers in Kochi's thriving design community.
Conclusion :
Embarking on a UI/UX course in Kochi is not just a learning journey; it's a transformative step towards becoming a skilled designer in a world increasingly shaped by digital experiences. Whether you're a design enthusiast or a professional looking to upskill, the opportunities in UI/UX design in Kochi are abundant. Elevate your design skills, immerse yourself in the world of digital aesthetics, and become a catalyst for memorable user experiences. The key to unlocking your potential in UI/UX design awaits in Kochi, and a well-chosen course is your gateway to excellence in this dynamic and rewarding field. To do that, enroll in the top software training institute in Kochi, where you will get help finding a job after the course, individualized coaching, and certification for the UI/UX course.
#UI/UX course in Kochi#UI/UX courses#ui ux design course in kochi#UI/UX design courses#digital marketing#designers#ui/ux development company
2 notes
·
View notes
Text
Understanding UX Design for Great User Experiences
Introduction
In today's digital age, user experience (UX) design plays a crucial role in the success of products and services, especially for web design and developers in California. It's about more than just creating visually appealing interfaces; it's about understanding user needs and crafting experiences that are intuitive, accessible, and delightful. Let’s get deep into the UX design process, exploring key principles, step-by-step guidelines, case studies, and more to help you create exceptional user experiences.

Understanding User Experience (UX)
UX design is all about putting the user first. It's about creating interfaces and interactions that are easy to use, enjoyable, and meet the needs of the people who will be using them. This requires empathy – the ability to put yourself in the shoes of the user and understand their goals, motivations, and pain points.
Key Principles of UX Design
Usability is at the heart of UX design. Interfaces should be intuitive and easy to navigate, allowing users to accomplish their tasks without confusion or frustration. Accessibility is also essential, ensuring that everyone, regardless of their abilities, can use the product effectively. Consistency helps users feel comfortable and confident as they move through the interface, while feedback loops allow for continuous improvement based on user input.
The UX Design Process: A Step-by-Step Guide
Research Phase: Before getting into design, it's essential to understand your users and the context in which they'll be using your product. This involves conducting user research to gather insights into their needs, preferences, and behaviors. Market analysis can also provide valuable information about competitors and industry trends.
Planning Phase: Once you have a clear understanding of your users, it's time to set goals and objectives for your project. This involves defining user personas – fictional representations of your target audience – and scenarios that illustrate how they might interact with your product.
Design Phase: With a solid foundation in place, it's time to start designing. This typically begins with information architecture – organizing the content and functionality of your product in a way that makes sense to users. From there, you'll move on to wireframing – creating low-fidelity, skeletal outlines of the interface – and prototyping – developing interactive mockups for user testing.
Testing Phase: Once you have a prototype, it's time to put it in front of real users and gather feedback. Usability testing allows you to observe how users interact with your design and identify any pain points or areas for improvement. This feedback is then used to iterate on the design, making refinements and enhancements based on user input.
Implementation Phase: With a finalized design, it's time to bring it to life. This involves collaborating closely with web developers in California to ensure that the design is implemented correctly and meets design standards. Quality assurance is also essential at this stage, ensuring that the final product is free of bugs and glitches.

Tools and Technologies for UX Design
UX designers have access to many tools and technologies to enhance their work. These range from wireframing and prototyping tools to analytics platforms and user testing software. Popular options like Adobe XD, Sketch, InVision, and Figma offer various features for different stages of the design process, aiding collaboration and efficiency.
Case Studies: Real-World Examples of Successful UX Design Processes
Airbnb: By leveraging data and insights about their users, Airbnb has been able to create a highly personalized experience that meets the needs of both hosts and guests. Features like personalized recommendations and smart search filters make it easy for users to find the perfect accommodation for their needs.
Spotify: With millions of songs at their fingertips, Spotify users need a seamless way to discover and enjoy music. Spotify's UX design focuses on simplicity and ease of use, with features like personalized playlists, curated recommendations, and intuitive navigation making it easy for users to find the music they love.
Challenges and Solutions in UX Design
While UX design can lead to incredible user experiences, it's not without its challenges. From balancing the needs of different user groups to navigating technical constraints and tight deadlines, there are many obstacles that UX designers may face. However, by staying focused on the needs of users, collaborating closely with cross-functional teams, and embracing a mindset of continuous learning and adaptation, these challenges can be overcome.
Conclusion
Creating exceptional user experiences is a complex and multifaceted process, but by following the principles and guidelines outlined in this article, you can set yourself up for success. By putting users first, embracing empathy, and leveraging the tools and technologies available, you can create products and services that not only meet the needs of your users but delight and inspire them as well. So, whether you're designing a website, mobile app, or physical product, remember that the key to success lies in understanding your users and creating experiences that resonate with them.
Frequently Asked Questions (FAQs)
1. What is UX design, and why is it important?
UX design focuses on creating intuitive, accessible, and enjoyable interfaces and interactions for users.
It's important because it directly impacts user satisfaction, loyalty, and the success of products and services.
2. What are some common misconceptions about UX design?
One misconception is that UX design is solely about aesthetics, but it encompasses various disciplines beyond visual design.
Another misconception is that UX design is only relevant to digital products, whereas it applies to any product or service that involves user interaction.
3. How does UX design differ from UI design?
UX design focuses on understanding user needs and crafting experiences that meet those needs.
UI design, on the other hand, is about designing the actual interface – the visual elements users interact with.
4. What are some best practices for conducting user research?
Clearly define research objectives and target audience before starting.
Utilize a variety of research methods such as surveys, interviews, and usability testing.
Analyze and synthesize collected data to uncover key insights informing design decisions.
#web hosting#web development#web design#seo services#online marketing#graphic design#digital marketing#socialmediamarketing#seo marketing
3 notes
·
View notes
Text
Weekly News for Designers № 719
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-719/
Weekly News for Designers № 719
Figma AI Updates to Elevate Your Design Workflow
Figma has shared some prototypes for platform updates that integrate AI. This Tuts+ article covers each of them to explore their possibilities.
State of Brand Report 2023
Discover key insights into the trends, challenges and strategies of branding this year.
Internet Artifacts
Explore artifacts from the early days of the internet right up until the present day.
Naming Variables In CSS
Some collected thoughts from Jonathan Dallas related to naming CSS Custom Properties.
The Negative Impact of Mobile-First Web Design on Desktop
Mobile-first web designs cause significant usability issues when viewed on desktop.
Free T-Shirt Mockup Templates for Photoshop
These free realistic iPhone mockup templates are perfect for showcasing the UI or UX of your mobile app design or responsive website.
Introducing Learn Performance Course
This is new and free course is intended for those that care about web performance, but may be just beginning to get familiar with it.
It’s 2023, Here is Why Your Web Design Sucks
Heather Buchel explores the reasons why we no longer have web designers.
State of React 2023
Let’s Reinvent the Wheel
The 2023 Design Tools Survey
This survey gathers usage data from thousands of designers each year and many of the design companies you know use this data to better understand and improve the design tools industry.
CSS & JavaScript Snippets for Creating Notification UIs
A collection of CSS and JavaScript code snippets for creating unique notification and alert systems and UIs.
Image Layer Animations with Clip-Path
Some ideas for speedy page transition animations with layered images using clip-path.
Common Questions About Interpreting Page Speed Reports
Take a closer look at how various performance tools audit and report on performance metrics, such as core web vitals.
Geist Font
A new and free typeface that has been specifically designed for developers and designers.
Photoshop Action Sets for Cinema & Movie Effects
A collection of one-click cinema & movie effect Photoshop action sets that will take your photos to the next level.
#2023#ai#amp#animations#app#Article#audit#Branding#clip-path#code#Companies#course#CSS#custom properties#data#Design#Designer News#designers#desktop#developers#effects#figma#how#Ideas#images#Industry#insights#Internet#iPhone#issues
2 notes
·
View notes
Text
Figma vs Sketch vs Adobe XD: choose the best tool for you
Whether you’re looking for information to help you choose between design tools or you’re just curious to read our thoughts on this very commonly-searched topic, I should say right off the bat, that there are some obvious, clear advantages of each tool that can very simply show which tool might be the better one for you.
#ui ux design#ui ux company#web design#design tools#figma#sketch#adobe xd#ui ux design company in bangalore#flooid.in
0 notes
Text
I will make a modern, clean and responsive website design



I’m a UI/UX and Web Designer with a passion for creating quality, bright, unique, and presentable designs. The mockup will be modern, clean, responsive, interactive, user-centered, and easy to use. But most importantly, that will solve your business tasks.
My fields of expertise:
✔ Wireframing
✔ Prototyping & Mockups
✔ Web designing
✔ Mobile Designing (UI/UX)
✔ HTML/CSS
✔ Logo
TOOLS I USE
✔ Figma
✔ Adobe XD
✔ Adobe Illustrator
✔ Adobe Photoshop
Specialties:
User Interface Designer, User Experience, Interaction, User Research, Website, and Application Layout, Responsive Design, Usability Testing, Wireframing, and Prototyping.
If you're reading this, you've probably already gone through dozens of Fiverr profiles looking for the right person who can turn your product around. It might be cliché to say this, but yes, I'm the person you're looking for.
I will be glad to work with you and put my passion into your project.
Website type
E-Commerce
Business promotion
Product & service marketing
Platform & tool
Adobe XD
Figma
Adobe Illustrator
❤❤ 👇Go to the link to go to the site designer 👇❤❤
https://bit.ly/48K4Uc1
#webdevelopment#webdeveloper#website#webdesigner#webdesign#websitedesign#designinspiration#uidesigner#websitedesigner#webdesigners#userexperience#javascript#appdesign#branding#designer#seo#wordpress#digitalmarketing#web#uidesign#html#ui#graphicdesign#webdesigning#webdesigninspiration#programmer#uiuxdesign#code#java
3 notes
·
View notes
Text

DES 302 - Week 2 Capstone
#302week2 of capstone! And so the grind begins!
It seems last week was still half-holiday mode but now the real work kicks off! Last week I revisited my research proposal and reminded myself of the case studies that I gathered. I have quickly understood that in this semester organisation is key to 301 and 302. Thus I created various timelines and to-do lists for all my courses (including how I will implement my design methodology in which weeks). Something I am concerned with this semester is that I will technically be taking a five-paper semester (DES301+302 and INTBUS202). However, it seems so far that this international business paper is on a lighter load in terms of work.
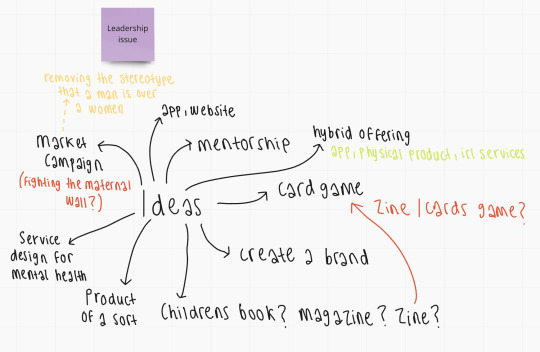
For context, I am a student in the Business/DEI stream. And, my how might we statement looks at “How might we design through the lens of DEI, for maternal women in the corporate environment”. This comes from my views and concerns when entering the workforce. As well as, circumstances my own family have dealt with. That being said, nearing the end of last week is when my precedents and mood boarding began for this project. At this point in time I have no firm idea of what I want the end result to be. However, I feel I may head in the direction of creating a non-profit organisation that offers perhaps a mixture of products/services. There will be a strong focus on all aspects of the DEI framework. And, this is how I mapped this concept:
//IDEA//
1. Non-profit organisation = a brand
2. Fundraising scheme = a workshop? / selling products?
3. An app that holds all this information
4. A market campaign to boost awareness (titled: the maternal wall)
The two outputs I am pretty keen to develop are creating a brand (non-profit organisation) and a market campaign. This is due to my passion for marketing, as well as my understanding that there is a stereotype towards maternal women in the workforce. I want to navigate this understanding and provoke viewers of this said marketing campaign to act and think differently towards what the ‘perception’ of maternal women is. With the information I have gathered, I am excited to begin this part of the project.
So far, the tool I am utilising the most is Miro and Google. These two are working very well hand-in-hand in terms of optimising my searchability and organisational skills. However, I look forward to using tools such as adobe (illustrator and photoshop are my go-to). As well as, perhaps challenging myself to use 3D software such as Maya or Blender - and then figma if delving into UX/UI.
As I embark on this semester-long project I am fearful of the long nights and challenges ahead. I understand this will not be a smooth-running roadmap, and some weeks will turn to shambles. However, I am hopeful with consistency and better organisation, I will be able to manage any nightmares that await! I am also anxious about the feedback I will be asking for during this week in terms of my ideas thus far - ideally, I get given the green light on my ideas otherwise if not I will find it difficult to look towards other outputs.
3 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
4 notes
·
View notes
Text
it’s blowing my mind that i may never use Adobe programs again, since i won’t be a graphic designer anymore!
(although Figma is a big tool for UX design and it got bought by Adobe, so maybe i haven’t escaped?)
8 notes
·
View notes