#best code learning websites
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using.
Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'?
Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10
A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free
A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free
A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional)
Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials.
He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free
There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones.
My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec
Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart
Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint
Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer.
It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history.
The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot
Cafe Dot is my art server so I'm a little biased here. 🍵
It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity.
The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people.
Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart
The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking.
However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio
Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile
If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost
Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT
INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds
Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies
Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen
VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends.
Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork
I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least).
Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers
Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams
Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects!
Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes
Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun.
Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource
TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps
Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database
Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator
A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io
A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike.
A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far):
How to draw Simple Grass for a game
Hue Shifting
23K notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
78K notes
·
View notes
Text
The 20 Best Programming Languages to Learn in 2024
In this article, I’ll share the best programming languages in 2024. Choosing the best programming language can be tricky. Plus, when you consider that the Stack Overflow developer survey alone lists more than 40 different programming languages, there’s a lot to choose from! So, if you’re curious about the best programming language to learn, I’m here to help! Perhaps you’re interested in data, and…

View On WordPress
#best code to learn#best coding classes near me#best coding language to learn#best coding language to learn first#best graphic design bootcamp#best language for android app development#best programming language to learn#best programming language to learn 2024#best programming languages#best python programming course#best python training#best sites to learn coding#best way to get into coding best way to learn#best way to learn coding#best way to learn coding free#best way to learn coding online#best way to learn programming#best way to start coding#best websites to learn coding#coding languages to learn#easiest coding language to learn#easiest programming language to learn#most popular programming languages#top programming languages 2024#web development languages
0 notes
Text

Are you ready for the ultimate gaming experience? Introducing the best gaming club for kids where the fun never stops! Join us and level up your gaming skills! 💥🎉
🔥 Immerse yourself in the world of gaming and connect with fellow young gamers who share your passion! 💪🎮
🌈 From thrilling multiplayer battles to exploring virtual worlds, our gaming club offers a variety of exciting games that will keep you entertained for hours! 🌍✨
0 notes
Link
A zero coding website is a platform that allows users to create and design a website without the need for any programming or coding knowledge. These types of websites typically have a drag-and-drop interface, making it easy for even the most technologically challenged individuals to build a professional-looking website.
#Edneed#Zero coding website#Learning Management System for Schools#best learning management system in India
0 notes
Text
Best website to learn coding

So you want to learn to code,
Aspire Coding (https://www.aspirecoding.ca/) is a great place to start. It offers interactive courses in a wide range of languages, and the lessons are designed to help beginners get up to speed quickly. Other great resources for coding include
Codecademy (https://www.codecademy.com/) and
Code.org (https://code.org/).
Both of these sites are free and have plenty of helpful tutorials and resources to get you coding in no time.
0 notes
Text
🎩
You're Off-key
Prologue

Reader X Gravity Falls
Warnings ⚠
⚠ The Book of Bill SPOILERS HERE! Do NOT read if you don't want any spoils of the book. Other than that, enjoy. -mentions of madness, blood, cryptids, italics= thoughts, ya know..the usual. Oh! And for our old pal Stan, some swear words. ⚠

You missed this.
Being one of the weird kids who loved the supernatural, interested in solving puzzles, uncovering secrets. Of course you ended up watching Gravity Falls.
Never really growing out of it, you'd still watch videos about ghosts or getting a heavy duty flashlight and a pair of brass knuckles for whatever made a noise in your apartment.
Ghost or not, they'd learn not to mess with you!
At some point you got The Book of Bill.
It was so cool! Little funny and silly at times. There was also the triangle's descent into madness. Man those pictures were good.
Also an axolotl?
You don't know but it looked cute.
As you kept reading, the more you wanted to experience everything you didn't get to when you were younger.
So you decided on a road trip!
A road trip to all the places that inspired the creator of the show and the final stop would be Bill's statue!
Best friend in the passenger seat! Sun glasses in the glove boxes! And snacks to last you a while before the next gas station stop!
You even brought a camera!
"Ready for the time of your life?", you asked excitedly.
"In this heat?", your best friend fanned their face with the paper map. "It'll be meh but yeah, I'm ready for the car AC."
You both were in the car, ready to begin the adventure to Oregon, but you were just double checking before it actually began.
"Ok, ok. I'll start the car.", you said and put the key in the ignition, turning it and starting the car.
Immediately putting the AC on high, both of you were ready and you slowly backed out the driveway.
"Let's get that fucking pie!", you said and put on the sun glasses.
It was really bright today.
First you went to the famous diner with the pie. It was a give in, honestly but the pie was really good. Next to the Oregon Vortex. Now that was a really weird shack! Everything was leveled but you were standing slanted a bit. Then you both went to every roadside attraction that you could and got some key chains for souvenirs. It's been really clear weather since you started the road trip, which was a bit of a surprise. It was supposed to sprinkle at some point.
Finally, the last thing on the list arrived.
Playing the song "We'll Meet Again" by Vera Lynn as you drove to the parking area and both of you were singing along to it before you had to turn off the car.
You brought The Book of Bill for fun.
Deciding to joke around, you bought some spaghetti to go and went to park the car before venturing into the woods where Bill's Statue was.
"Are you seriously gonna try it?", your best friend laughed.
"Why not?", you smiled while putting a water bottle in your pack. "It's ok to be silly. Mabel says so. Trust the silliness!"
"Yeah, ok.", they agreed with a smile. "If we get mauled by a bear, I'm sacrificing you first."
.....
"Fair."
Camera, spaghetti, book of Bill, and water! (Also a flashlight.) You were ready for a photo shoot with the oh so famous Dream Demon!
Looking back to see the sun, you guessed that you had about two hours to find Bill's statue before it got too dark. Your best friend had a map they downloaded off the internet that would lead you straight to it. Of course, with you having some attention issues, you'd get sidetracked by anything you found interesting, hence needing the two hours.
⯅
You were right!
The two hours were needed because you were still trying to solve one of the codes in the book, while also getting distracted by some cool looking bugs around the area.
"Did you try the Caesar cipher?", your friend asked.
"Yeah, but this is new. It's something else.", you sighed. "I should have tried the website before leaving.", you grumbled sadly.
"Hey, it's totally fine!", they said and patted your back a few times. "You'll get to do that when we go back home.", then they pointed towards the right with their thumb. "By the way, Bill statue is next to us, over by those bushes."
"WHAT!?", you screeched and ran over, whispering a few ouches as the branches of the bush scratched your legs.
That's when you saw it.
In all of its odd glory was the Bill statue with its hand out, waiting for a hand shake.
"Eeeeee!", you cheered as you got closer, hearing your friend laugh behind you as you did so. "I gotta give him spaghetti!"
Opening up your bag, you took out the take-out box that held the noodley deliciousness and took a quick forkfull for yourself before putting it in front of the stone triangle.
"I really thought you were joking.", says your friend as they watch you take out the book and camera from your backpack.
"Nope!", you smile, snapping a quick picture of the statue with spaghetti. "Ok, now for the silliest part."
You take out Parmesan cheese and a cheese grater.
"Oh this is fucking hilarious.", your best friend says and takes pictures of you with their phone.
The sun hits the horizon and the sky is slowly darkening, you start grating the cheese and when you think it's enough, you stop.
"Hey, take a pic with me shaking his hand.", you say and get closer to the statue, reaching out to touch it.
"Sure thing jellybean.", they say and lift their phone up. "It's my turn after you."
"Ok!", you say and put a thumbs up as you put your other hand on the statue's.
As you look to where your best friend is, all you can see is darkness.
You call their name in confusion. "Are you there?", you ask. "Turn on the flashlight, its really dark out here."
But you get no response.
And then you hear something odd.
Kinda sounds like someone with a weird sound filter over their laughing.
"Ok, ha ha.", you roll your eyes. "Quit playing the Bill audio and take the picture already."
When you try to get a better hold on the statue, you realize you weren't holding anything at all.
"What?", you say and look at your hand. "Wait.. Why can I see my hand perfectly fine when everything else is-"
"Well, well, well!", says a familiar voice from behind you.
What?
Turning around you see a floating, glowing Dorito chip with a fancy bow tie and a top hat.
Holy shit.
"Here we are at last! I've been waiting an eternity to meet you."
How is this happening? Was one of the snacks you ate expired? Did you eat the wrong brownies!?
"Thanks for reading my best seller kid!", Bill says and twirls his cane into existence in his hand. "And for the handshake.", he blinks. Winks?
"Wait, hold on! I-!", you start.
"See you in Gravity Falls!", the triangle snaps his fingers and suddenly there's a hole beneath your feet that reveals a cartoon animated forest.
"Wha-"
"Don't break your neck on the way down!", the one eyed demon waves.
And you begin to fall.

ZKDW D QLFH VXQQB GDV
~Seline, the person.
Part 1
Taglist@
@+?
YO-🎹 | GF List🏞️
#gravity falls x reader#bill cipher#the book of bill mention#Mabel pines#Mabel pines mentioned#gravity falls fic#gravity falls fanfiction#swearing#song mention#we'll meet again#don't know where#don't know when#but I know we'll meet again#some sunny day#codes#gravity falls#road trip! Woooo!#omg pie#fuck yeah!#now I want pie#pieeeeeeeeee#fanfic#fanfiction#prologue#book of bill spoils in this fic!
205 notes
·
View notes
Text
if yall want to have fun on the internet while feeling like apart of a community you should join neocities and make your own personal website im so srs.
you’ll need to learn html coding but there are loads of free templates you can use! this layout generator is a great place to start, and neocities also has their own starter guide. i promise coding is not as scary as it looks, once you learn the basics it is rewarding & fun!
having a personal website on neocities is like having a little virtual house that you can freely customise how you want then you can go and visit other ppls virtual houses. it’s comfy, slow-paced and very welcoming compared to current social media.
if you don’t want to join, i still recommend checking out peoples websites ^_^ they are interactive works of art! keep in mind most are best viewed on a computer rather than mobile.
here is my website if you’d like to check it out :3
#i use neocities to host my art portfolio too ^_^ Its something ill always have access to unlike if tumblr/twitter/etc shutdown#neocities#also i think only a handful of websites being popular on the modern internet SUCKS… lets bring back websurfing#its like a virtual treasure hunt!#and its free!
496 notes
·
View notes
Note
With Duolingo getting enshittified, do you know any similar alternatives for learning Welsh? I started last year but stopped after moving here because house move, spoons, etc. and all the news about it is really putting me off restarting on duo.
If vocab is what you want, there's an app called Influent that has a Welsh option. It's paid - I think it costs a fiver? So not much. But it's great for vocab, and gamified, so that's fun.
Actual courses:
learnwelsh.cymru is the official Welsh Government supported website to hook you up with any course. At any level, too, from absolute entry level beginner to "Used to speak it but haven't in a while so need to polish up". You can find in person courses, online courses, long ones, short ones, free ones, paid ones, ones designed for employment (including specific fields), Saturday workshops, residentials, digital resources... There's tonnes. Absolutely tonnes. And, if you want one of the paid new beginner ones, they're currently discounted to half price until the end of January with the code CYMRU24. Obviously, free ones are shorter and much more basic than paid, but they do exist.
Your local Menter Iaith will very likely have some options; go along and ask (you can do that in English, they'll be fine with it).
SaySomethingInWelsh is always always the best. It uses a completely different language learning method and it churns out fluent speakers like you wouldn't believe. This is because their course focuses on verbal and oral language acquisition skills rather than the written word. Now, they used to achieve this, in the online courses, by means of audio recordings, but they have finally built their own AI NO DON'T SWITCH OFF COME BACK they built it themselves. It hasn't replaced anyone, and won't. It just makes the audio recordings into something more interactive and therefore more effective. And currently if you sign up to it, you get it for a tenner a month (this will sometime soon be rising to £30 a month, but if you sign up while it's still a tenner they'll never put you up to the £30).
Or, they do an in-person intensive course, which is 100% effective and incredible but costs £2000 a day. Like, it will make you fluent in weeks, but that's way too steep for the likes of us peasants.
And, I expect others will probably add in the notes any others I've missed. So keep an eye there. Good luck!
394 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
445 notes
·
View notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of “code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

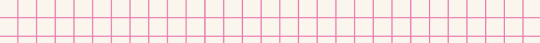
Latest project?!
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
116 notes
·
View notes
Text
Hey there! I wanted to put together a post for people here in the USA to give you some tangible steps for supporting Palestine including links to resources for them.
If you're not registered to vote or you're not sure whether or not you are, you can go here to vote.org. You can check whether or not you're registered AND register on there. You have the right and power to vote, and you should use it!
Here you can find out who your state representatives are at house.gov using your zip code. This website will include a link to your representatives' website, and I highly recommend going there as well to see what their stances are, especially right now on Palestine. Their website should also include contact information. You should check your senators' sites and stances as well.
You should call your state representatives and senators and voice your support for Palestine.
You should condemn the violence against Palestinians perpetrated by Israel and state your disgust and anger with the USA allowing and supporting Israel in carrying out these atrocities.
You should specifically state you will not vote for candidates that will not support Palestine through legislation.
You can choose which companies you give your money to! Please check here for what brands BDS is encouraging consumers to boycott for supporting Israel. And participate in the boycott!
Here is a post providing a simple to do email campaign to voice your support for Palestine it only takes a minute.
Here are trusted organizations that you can donate to.
And importantly, please stay as informed as you can. Listen to activists. It is from multiple activists I follow and check their pages regularly that I learned these steps to making an impact. Voice your support for Palestine. Call your reps. Boycott brands. Keep up with the people who are informed and can inform you on your best course of action to support Palestine.
I greatly appreciate people adding additional resources to this post if they're so inclined and additional tips or criticism of my advice as well is welcome if there's something I missed or should change.
321 notes
·
View notes
Note
Hi I need penis help lol. There was this one website long ago, that I only vaguely remember, I hope it still exists and either you or a beloved follower knows it.
It was plainly coded in HTML / obviously a web 2.0 website, that had submissions(?) from a wide variety of men. They talked about their penises and their physical characteristics & peculiarities, and... I think it had pictures of them soft & erect? I vaguely remember navigating through just pages and pages of this, I think they were formatted into a table but I'm unsure?
It was an early effort for body positivity for people with penises, and I miss it. Back pre-transition it was one of the places I stumbled upon and used to learn about other people's bodies in a way that felt safe and accessible when I was still so confused and so so scared.
All the best ❤️
It sounds amazing! Do you remember what it was called? Or have any guesses?
68 notes
·
View notes
Text
What led to Showdown—a character analysis
Summary:
Chosen was the one who initiated the rampages after he and Dark escaped the PC.
Dark created the Virabot in an attempt to please Chosen.
I firmly believe that the names of the hollowheads shaped their personality to some extent. The name "The Chosen One" not only bestowed god- like powers upon the black hollowhead but also a instilled a sense of responsibility, strong self-esteem, and a drive to fight for what is right.
Upon his creation, he immediately rebelled against Alan, seeing the animator as "evil" for creating and torturing stick figures just for fun. Five years of enslavement didn’t wear down his spirit, the moment the slightest opportunity arose, he broke free from his shackles and unleashed his fury upon the PC.
But even when victory was within his grasp, with his tormentor's pawn, The Dark Lord, trembling powerlessly before him, he still chose mercy.

I believe his sense of responsibility and justice wouldn’t allow him to harm someone who was already defenseless, even if that person was his enemy.
I couldn't imagine someone with such a strong moral compass initiating or even agreeing to participate in rampages on the internet purely for the sake of destruction and vengeance. A more reasonable explanation is that Chosen initiated these attacks due to a warped sense of justice. The mistreatment by his creator, the only human he ever knew, might have led him to believe that all humans are tyrants who abuse and exploit stick figures. As "The Chosen One," he felt a responsibility to fight on behalf of his own kind, believing it was his duty to deliver well-deserved punishment upon humans.

But as for Dark, he had no interest in justice whatsoever, he went along with Chosen purely for the thrill of it. Contrary to "The Chosen One", the name "The Dark Lord" weakened his sense of morality and empathy(a sociopath, in a sense). This doesn’t mean he was incapable of learning to be good or sympathetic, though. Chosen simply didn’t realize Dark's moral deficiency until it was too late.
(Or perhaps Chosen was in denial? Dark was his best friend after all)
As time passed, Chosen became more aware of the complexity of mankind. He realized that not all humans were evil, some even formed positive connections with stick figures, like building websites where they could live and work. By attacking the internet and destroying these sites, he was inadvertently harming those he wanted to protect. This made him hesitant and forced him to rethink his actions.

But Dark, he didn't care. Humans, stick figures, animations, it's all the same to him. He enjoyed causing harm and destruction, because it was fun, because he couldn't see that it was wrong.
Imagine Dark laughing joyously as he hurled fireballs at the screaming, retreating crowd of stick figures and animations,

but when he turn around he saw Chosen's shocked, horrified expression, it was as if Chosen was looking at a monster, not his best friend.

Chosen could no longer ignore the fact that Dark was betraying the very ideals he had lived by in his whole life. It became painfully clear that the noble qualities embedded in his code which he so deeply valued were absent in his best friend.
They argued, definitely, fought, maybe. Their once impregnable friendship was cracking, threatening to collapse.
And it scared Dark. Dark didn't understand why Chosen was so angry at him, but he cared about their friendship, he cared about Chosen.
And he wanted to salvage their friendship, he wanted to make Chosen happy again.
So he came up with a plan. He would create a virus so powerful the world has never seen—a virus that would paralyse the internet once and for all. After all, mankind was evil, wasn't that what Chosen always told him? Dark would give humans what they deserve, just as Chosen had always wanted. And then, surely, they could be friends again.
That’s why he eagerly presented his virabots to Chosen, like a child showing off a prized drawing to their parents.

He was certain that Chosen would be impressed, that Chosen would share in the excitement for this grand scheme of destruction.
But instead, the black hollowhead was terrified. Having already lost his trust on Dark, he immediately jumped to the worst conclusion, that Dark was going to terrorise the world including the stick figure civilisation with his virus.

(But Dark's plan never involved harming stick figures. He knew Chosen was adamantly against the idea, so why would he risk their friendship by going against Chosen?)
Dark was understandably hurt and furious at Chosen's betrayal.

It was Chosen who had fuelled his love for destruction, who inspired him to create the virus in the first place. And now, Chosen had the audacity to demand him to stop? Even going so far as to attack him to protect the very humans Chosen had once hated so much?
Was their friendship truly worth less than the properties of evil humans?
As for Chosen, the destructive power of Dark's virabot was the final proof that Dark was an irredeemable villain down to his code. Consumed by a sense of justice, Chosen attacked without mercy.

And Dark, wounded and enraged, retaliated with everything he had.

#alan becker#animator vs animation#ava the chosen one#ava the dark lord#ava tco#ava tdl#repost cuz I'm really satisfied with this analysis and I want more people to see it
62 notes
·
View notes
Note
Seeing how you are interested in writing Matrix pics, you won't mind writing some relationship headcanons for Neo (I love this hackerman so much)
Thanks btw!
Of course!! Sorry for the extremely late response, I die on this website quite often ;-;
I hope this is what you wanted, I did both red and bluepill Neo!
As you can probably tell after reading, I've never written headcanons in my life
✰✰ Neo relationship headcanons✰✰

->Bluepill
Neo would be too absorbed in his double life as a programmer and as Neo for a relationship, at the start. But then he met you.
It was nothing at first, but as time went on, he noticed you were always on his mind, one way or another. Being lectured by his boss, writing code? Anything? He wondered what you were up to. It drove him crazy.
He would try to deny his feelings. Definitely not the one to confess first. He'd sit around wallowing until you confessed, and even then he'd be like a deer caught in headlights.
If you weren't a hacker like him, he'd be more worried. Now he had to factor in his actions causing you harm, in some way.
Worry or no worry, that wouldn't change what he felt about you. He'd be attentive whenever you talked. He would ask about your day. If you were tired, he would rub your shoulders without hesitation.
He would almost always be the little spoon, unless you wanted it otherwise.
Sometimes he'd surprise you by renting movies to watch together at home. Blankets, microwave popcorn and snuggles should go without saying.
Once he warmed up to you, he’d be very needy. He'd love morning kisses and hugs. His love language? Words of affirmation.
Slowly, he would start taking better care of his clothes, hair, appearance to impress you.
He'd try his best to be a good partner, searching for “cute gifts for valentine's day” and the like because my man is CLUELESS.
His work being as it is, you might find him sleeping at his desk more often than not. He would be flustered in the morning, noticing the blanket you'd put on his shoulders.
Sometimes when you do that he wakes up. But he keeps his eyes closed anyway, just barely holding back a smile.
He'd be willing to learn and try new things, just for you.
->Redpill
Outside of the Matrix, Neo would more or less be just as loving as he was inside of it.
Only he'd be much, much more protective. He wouldn't want you to run into trouble. It was always an uneasy feeling he had.
He would train with you when he could manage it. Neo always learnt things from you, and taught you things in return.
Don't be surprised if you wake up and find him holding you tight, he'll be doing that a lot more now.
You're one of the many reasons he wants to end the war and save humanity, he would never want to see you hurt.
Whenever he slept, he slept with the hope that he could wake up to your face the next morning.
Forget being The One-
He wants to be the one for you more than anything.
#neo imagines#neo x reader#neo#neo matrix#keanu reeves#keanu reeves x reader#the matrix x reader#the matrix
117 notes
·
View notes
Link
It is very likely that you are looking for the best learning management system in India, and you can find it here if you want to learn more about it or if you wish to find out more about it if you are interested in learning more about it
#best learning management system in India#Edneed#learning management system in India#Zero coding website
0 notes