#bootstrap 4 admin template
Explore tagged Tumblr posts
Text
VCard SaaS Nulled Script 9.0.0

Download VCard SaaS Nulled Script – The Ultimate Business Card Builder Are you looking for a powerful, customizable, and fully responsive digital business card creator? Look no further. VCard SaaS Nulled Script is the ideal solution for freelancers, startups, agencies, and businesses aiming to showcase their brand in a modern, professional way. This nulled script provides a seamless way to build multi-user digital vCards, making it the go-to choice for anyone looking to stand out online without recurring subscription fees. What Is VCard SaaS Nulled Script? VCard SaaS Nulled Script is a premium multi-user business card builder script that empowers users to create and manage digital vCards with ease. Designed to work on a SaaS model, this script allows admins to monetize through user subscriptions, while end-users get feature-rich, customizable business cards to share instantly through QR codes or direct links. With this nulled version, you can enjoy all premium functionalities for free, making it the perfect choice for developers and marketers who want to skip high costs and explore its full potential. Technical Specifications Language: PHP with Laravel Framework Database: MySQL Frontend: Bootstrap 5, jQuery, HTML5, CSS3 Responsive: 100% Mobile Friendly Version: Latest (Fully Updated) License: Nulled (No activation required) Key Features and Benefits Multi-User SaaS Model: Allow unlimited users to register and create vCards under various subscription plans. Drag-and-Drop Builder: Build digital cards easily with a drag-and-drop interface. Customizable Templates: Choose from various sleek templates designed for modern professionals. QR Code Support: Generate scannable QR codes for sharing vCards quickly. Social Media Integration: Add and display social media links with icons. Contactless Sharing: Ideal for virtual networking events or remote business operations. Email and WhatsApp Integration: Seamlessly connect with clients via WhatsApp or email directly from your card. Admin Dashboard: Fully-featured admin panel to manage users, payments, and settings efficiently. Real-World Use Cases Whether you’re a personal brand consultant, an agency offering services to small businesses, or a digital entrepreneur, VCard SaaS Nulled Script enables you to deliver value instantly. Start your own SaaS business or empower your existing users with beautifully crafted digital cards. The script is highly customizable, which makes it perfect for branding and white-labeling. How to Install and Use VCard SaaS Nulled Script Upload the script files to your web hosting server (PHP 7.4+ recommended). Set up the MySQL database and update the .env file with your credentials. Run database migrations and seeders via Artisan commands. Access the admin dashboard, set pricing plans, and begin user registrations. Promote your new SaaS platform and allow users to create their digital business cards effortlessly. Frequently Asked Questions (FAQs) 1. Is this script really free? Yes! This is the nulled version, offering you full access to premium features without any licensing fees or restrictions. 2. Can I resell the vCards created with this script? Absolutely. You can create subscription packages and monetize through your own SaaS business model. 3. Will users be able to share their cards instantly? Yes. Each vCard includes a shareable link and an auto-generated QR code for fast sharing. 4. Can I customize the design templates? Definitely. The templates are editable, and you can apply your brand's identity with ease. Download Now and Start Building Professional Digital Cards The digital era demands innovation and speed. Don’t let your brand fall behind. With VCard SaaS you’re one step away from transforming your networking experience. Download this powerful script today and unleash a new level of professionalism for your users. Looking for more tools to enhance your site? Explore our extensive collection of nulled plugins to expand your digital capabilities.
Want to strengthen your website’s security? We recommend iThemes Security Pro NULLED — the industry-standard protection suite now available for free.
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
Power Up Your Blazor Project: Unveiling the Top 5 Admin Themes for Ultimate Efficiency

In the ever-evolving landscape of web development, enhancing the visual appeal and functionality of your Blazor project is paramount. In this blog, we delve into the realm of ultimate efficiency by unveiling the top 5 admin themes specially curated for Blazor applications.
1. AdminLTE Blazor Theme
ADMINLTE for Blazor is a collection of reusable components, with which you can easily develop digital services as a designer or developer. Think of buttons, form elements and page templates. This project adapts ADMINLTE 3 so the components can be used from dotnet core Blazor.
AdminLTE is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3
Key Features:
Responsive design
Customizable color schemes
Integrated charting libraries

2. MudBlazor Material Theme
MudBlazor is a versatile Blazor component library, and its Material Theme brings the familiar Material Design principles to your admin interface. With a focus on simplicity and usability, this theme ensures a modern and intuitive user experience.
MudBlazor offers a rich set of UI components such as buttons, forms, dialogs, grids, cards, navigation elements, and more. These components are designed to be easy to use and provide a consistent look and feel across your application.
Key Features:
Material Design aesthetics
Extensive component library
Responsive layout

3. Radzen Blazor Theme
Radzen is a comprehensive set of tools for Blazor development, and its pre-built themes are a standout feature. The Blazor Theme from Radzen offers a polished and professional look, making it suitable for enterprise-level applications.
The Appearance panel in Radzen Blazor Studio provides a comprehensive interface for easily customizing the global look and feel of your application in real time.
Key Features:
Enterprise-ready design
Support for high-level charts
Customizable styling

4. Syncfusion Blazor Dashboard:
Syncfusion Blazor Dashboard is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
The dashboard layout is designed to automatically adapt with lower resolutions by transforming the entire layout into a stacked one. So that, the panels will be displayed in a vertical column. By default, whenever the screen resolution meets 600px or lower resolutions this layout transformation occurs. This transformation can be modified for any user defined resolution by defining the MediaQuery property of the component.
Key Features:
Dashboard-specific components
Real-time data support
Seamless integration

5. Blazorise Theme:
Blazorise is an excellent library that I’ve been using a lot lately. While it has great support for declaring custom visual themes, you’ll occasionally run into situations where what you’re trying to do isn’t fully supported.
Easily change the colors of your application programmatically. Rebuild the default stylesheet and customize various aspects of the framework for your particular needs.
Key Features:
Dark mode aesthetics
Blazorise component integration
Responsive layout

Ready to unlock the full potential of Blazor for your product development? Facile Technolab, top Blazor Development Company in India providing Blazor development services can help you bring your vision of product mvp to reality.
1 note
·
View note
Text
Phox theme v2.3.9 – Hosting WordPress and WHMCS Theme
https://themesfores.com/product/phox-theme-hosting-wordpress-whmcs-theme/ Phox WHMCS WordPress Theme v2.3.9 Overview & Introduction Phox WHMCS theme is a perfect solution for Hosting Companies. Phox gives you the ability to create a unique-looking website with an easy-to-use drag and drop page builder. fully responsive, retina-ready, and SEO-optimised. On top of that, Phox comes with Advanced Domain Search, You can also choose from 20 website templates as a quick start. Phox Theme GPL Features List: Advanced Domain Search WHMCS Bridge Supported WPML Compatability WooCommerce Compatability Pin Posts Feature Custom Categories Colors Bootstrap 4 Compatibility Elementor page builder – the fastest-growing, open-source WordPress page builder. Over 15 Elementor widgets are ready to use. Includes over 20 Hosting website Templates. Innovative & Powerful Admin Panel 200 elements Multiple Footer Style Responsive & Retina-Ready 100 Icons Seo-optimized 2 Unique Blog Styles 5 Custom Widgets Extensive Video Tutorials Drag & Drop Builder Highly Customisable Slider Revolution Templates Contact Form 7 plugin included and styled for theme 600 Google Fonts included Google Maps support Social media icons Built-in breadcrumbs Cross-browser compatible Full documentation included XML file with demo content Outstanding support for customers The Next Generation Hosting Theme Unlock the power of our WHMCS Template, offering a customizable Order Form, intuitive Page Manager, and versatile Menu Manager. Explore diverse layouts tailored to your needs for a seamless experience. The most powerful features packed in one robust theme: Menu Manager: Say goodbye to complex WHMCS hooks for theme navigation modifications. Menu Manager offers a hassle-free solution, allowing you to effortlessly set up menu items directly from the WHMCS addon. Page Manager: Empower yourself with Page Manager. Configure page settings, select templates, and assign basic SEO tags effortlessly. Enjoy complete freedom to create custom templates or page overwrites tailored to your needs. https://themesfores.com/product/phox-theme-hosting-wordpress-whmcs-theme/ #WHMCSThemes #WordpressTheme
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
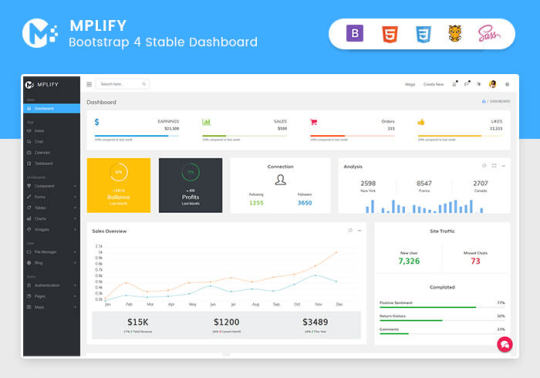
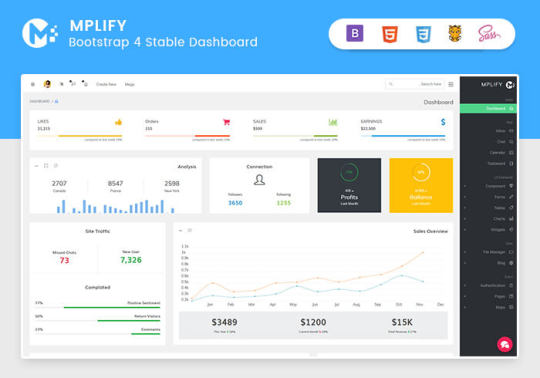
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
Python With Django
Python courses in Nepal offer a comprehensive learning experience for individuals keen on mastering one of the most versatile and in-demand programming languages in the world. Python is renowned for its simplicity, readability, and wide range of applications across various industries, making it an essential skill for aspiring programmers, data scientists, web developers, and more.
If you would like to take a Python course in Nepal. You can check out this website. They offer a Python with Django course.

Course Module For Python With Django
1. Module 1
Module 1 starts off with an introduction, Django Installation, Django Project Setup, Working directories in Django and many more basic Python needs. It should take about 2 hours to finish module 1 and dive in deeper.
2. Module 2
Module 2 includes settings.py, Concept of apps, Request object, URLs in Django, URL concatenation, Dynamic URLs and many more. It also takes about 2 hours to understand this module.
3. Module 3
Module 3 includes Introduction to HTML, CSS and JS, Bootstrap for web development, Django Templates, Static hosting in Django and other Django principles. It is a module of 6 hours.
4. Module 4
Module 4 provides Function-based views and introduces class-based views, database settings, using SQLite database in Django, VScode extension for SQLite Database, Migrations and their commands, Introduction to Django admin, Creating a table model in Django and so on. It is an 8-hour module.
5. Module 5
In the 5th module, you learn to use HTML forms with Django, Media upload in Django, Create a simple CRUD application using function-based views and HTML forms (with Bootstrap) and so on.
There are many other modules and they make you fluent in Python. You can click here to learn more and enrol now.
For other similar courses, check this website.
0 notes
Text
5 Udemy Paid Course for Free with Certification.(Limited Time for Enrollment)

1. HTML & CSS - Certification Course for Beginners
Learn the Foundations of HTML & CSS to Create Fully Customized, Mobile Responsive Web Pages
What you'll learn
The Structure of an HTML Page
Core HTML Tags
HTML Spacing
HTML Text Formatting & Decoration
HTML Lists (Ordered, Unordered)
HTML Image Insertion
HTML Embedding Videos
Absolute vs. Relative File Referencing
Link Creation, Anchor Tags, Tables
Table Background Images
Form Tags and Attributes - Buttons, Input Areas, Select Menus
Parts of a CSS Rule
CSS - Classes, Spans, Divisions
CSS Text Properties, Margins, & Padding
CSS Borders, Backgrounds, & Transparency
CSS Positioning - Relative, Absolute, Fixed, Float, Clear
CSS Z-Index, Styling Links, Tables
Responsive Web Page Design using CSS
Take This Course
👇👇👇👇👇👇👇
5 Udemy Paid Course for Free with Certification. (Limited Time for Enrollment)
2. Bootstrap & jQuery - Certification Course for Beginners
Learn to Create fully Animated, Interactive, Mobile Responsive Web Pages using Bootstrap & jQuery Library.
What you'll learn
How to create Mobile-Responsive web pages using the Bootstrap Grid System
How to create custom, drop-down navigation menus with animation
How to create collapse panels, accordion menus, pill menus and other types of UI elements
Working with Typography in Bootstrap for modern, stylish fonts
Working with Lists and Pagination to organize content
How to add events to page elements using jQuery
How to create animations in jQuery (Fade, Toggle, Slide, Animate, Hide-Show)
How to add and remove elements using Selectors (Id, Class)
How to use the Get Content function to retrieve Values and Attributes
How to use the jQuery Callback, and Chaining Function
Master the use of jQuery Animate with Multiple Params, Relative Values, and Queue Functionality
Take This Course
👇👇👇👇👇👇👇👇
5 Udemy Paid Course for Free with Certification.(Limited Time for Enrollment)
3. AWS Beginner to Intermediate: EC2, IAM, ELB, ASG, Route 53
AWS Accounts | Billing | IAM Admin | EC2 Config | Ubuntu | AWS Storage | EBS | EFS | AMI | Load Balancers | Route 53
What you'll learn
AWS Account Registration and Administration
Account Billing and Basic Security
AWS Identity and Access Management (IAM)
Creating IAM Users, Groups, Policies, and Roles
Deploying and Administering Amazon EC2 Instances
Creating Amazon Machine Images
Navigating the EC2 Instances Console
Working with Elastic IPs
Remote Instance Administration using Terminal and PuTTY
Exploring various AWS Storage Solutions (EBS, EFS)
Creating EBS Snapshots
Working with the EC2 Image Builder
Working with the Elastic File System (EFS)
Deploying Elastic Load Balancers (ELB)
Working with Auto Scaling Groups (ASG)
Dynamic Scaling using ELB + ASG
Creating Launch Templates
Configuring Hosted-Zones using Route 53
Take This Course
👇👇👇👇👇👇👇👇
5 Udemy Paid Course for Free with Certification.(Limited Time for Enrollment)
4. Google Analytics 4 (GA4) Certification. How to Pass the Exam
A Step-by-Step Guide to Passing the Google Analytics 4 (GA4) Certification Exam!
What you'll learn
Master key terms and concepts to effortlessly pass the Google Analytics 4 Certification Exam
Understand GA4 settings to optimize data flow to your site
Utilize the power of tags and events for effective data collection
Learn to track important metrics like events, conversions, LTV, etc. for operational decisions
Navigate GA4’s user-friendly interface to create and interpret impactful reports and analyses
Gain insider tips and sample questions to effortlessly pass the certification test
Take This Course
👇👇👇👇👇👇👇👇
5 Udemy Paid Course for Free with Certification.(Limited Time for Enrollment)
5. The Complete C & C++ Programming Course - Mastering C & C++
Complete C & C++ Programming Course basic to advanced
What you'll learn
Fundamentals of Programming
No outdated C++ Coding Style
Loops - while, do-while, for
The right way to code in C++
Gain confidence in C++ memory management
Take This Course
👇👇👇👇👇👇👇👇
5 Udemy Paid Course for Free with Certification.(Limited Time for Enrollment)
0 notes
Text
0 notes
Text
Django vs. React: Best Comparison for Web Development — Arcitech

Web development has seen significant evolution, with numerous technologies coming to the forefront. Two giants, Django vs. React, often find themselves compared, not because they serve identical purposes, but due to their extensive usage in building high-end web applications. Here’s a meticulous comparison for 2023.
-
1. Origin and Background
Django: Hailing as a high-level Python web framework, Django promotes rapid development and clean, pragmatic design. By adhering to a “batteries-included” philosophy, it provides developers with everything needed to build robust web applications.
React: Born at Facebook, React is a JavaScript library explicitly designed for building user interfaces. It’s popular for single-page applications and mobile applications due to its reusable component structure.
-
2. The Fundamental Distinction
Django: Django is a full-stack web framework. This means it handles everything — from databases, templating, routing, to the backend logic.
React: React, conversely, is exclusively a front-end library. It focuses on UI, offering developers the freedom to pick other tools for backend and other functionalities.
-
3. Performance Insights
Django: Thanks to Python, Django offers readability and efficiency. Its ORM system optimizes database access, ensuring efficient query execution.
React: React’s Virtual DOM ensures swift rendering. It updates components when there’s a change in state, making it efficient for dynamic content.
-
4. Ecosystem and Community
Django: The Django community is robust. The Django REST framework and multiple packages ensure extensibility. Its documentation is also top-notch.
React: React’s community is one of its biggest assets. With countless libraries, such as Redux and React Router, it’s extensible, versatile, and continuously evolving.
-
5. Scalability Concerns
Django: Django’s modular architecture ensures that it scales horizontally. Popular platforms like Instagram, built on Django, stand as scalability testimonials.
React: Being a UI library, React’s scalability largely depends on the backend solution chosen. However, its component-based architecture ensures UI scalability.
-
6. Learning Curve
Django: Django might pose a steeper learning curve for beginners, given its holistic nature. Yet, its rich documentation compensates for it.
React: React’s learning curve is moderate. JSX and the component lifecycle might initially challenge newcomers, but once grasped, development becomes intuitive.
-
7. Security Features
Django: Security is Django’s forte. It’s equipped to handle cross-site scripting, cross-site request forgery, and SQL injection, among other vulnerabilities.
React: React also offers a secured environment. It escapes all content by default, protecting against cross-site scripting attacks. However, the onus of overall app security lies more on the chosen backend.
-
8. Flexibility in Deployment
Django: Django’s deployment is straightforward, especially with platforms like Heroku. Its “batteries-included” nature ensures fewer hassles in setup and deployment.
React: Deploying React apps is a breeze, with many services like Netlify or Vercel offering one-click deployments. Yet, integration with a backend can introduce complexity.
-
9. Development Speed
Django: Django’s ORM, templating engine, and admin interface accelerate development. The “Don’t Repeat Yourself” (DRY) principle avoids redundancy.
React: The reusable components of React expedite development. Tools like Create React App (CRA) enable quick project bootstrapping.
-
10. Trends & Future Projections
Django: Django, riding on Python’s popularity wave, especially in AI and ML, holds a promising future.
React: React’s constant evolution, coupled with its vast community support, forecasts a bright future. The introduction of features like Concurrent Mode suggests continuous innovation.
-
11. Best Use Cases
Django: Best for startups to large-scale applications needing a comprehensive framework. Think content management systems, e-commerce platforms, or even social networks.
React: Ideal for interactive UIs, single-page applications, and mobile apps using React Native. It’s the go-to for businesses focusing heavily on user experience.
-
12. Final Verdict
Choosing between Django vs. React is akin to comparing apples and oranges. Django offers a full-stack solution, while React excels in front-end development. Your project requirements, team expertise, and specific use-case should dictate the choice.
In the evolving landscape of 2023, both technologies remain relevant. Embrace Django for comprehensive, rapid development, and lean on React for dynamic, component-based UIs
Consider using them in tandem, with Django serving the backend and React enchanting the front-end, for a powerhouse combination. May your web development journey be informed and innovative!
Originally published at https://webarcitech.com on September 15, 2023.
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
MetroAdmin - Admin & Dashboard Template
MetroAdmin – Admin & Dashboard Template
[ad_1]









You will get
HTML Files
PHP File for Contact mail
jQuery and JavaScript files
CSS files
Proper Documentation
Font
“Roboto”,sans-serif
Support
Send your queries on https://w3itexperts.ticksy.com for any issues or problem you are facing regarding this product.
Important
Note : Images used in the demo are not provided in download package.
Change Log
22 July 2020
* New - Created & Upload…
View On WordPress
#admin#admin dashboard#admin template#admin themes#analytics#bootstrap#bootstrap 4#bootstrap 4 admin template#Laravel#laravel admin#modern#responsive admin dashboard#sales dashboard#sass#ui kit#web app
1 note
·
View note
Text
Maximum - Responsive Admin Dashboard UI Kit

A fully responsive Admin Dashboard UI Kit template built with Bootstrap 4.0 Beta and 3.3.7 Framework, modern web technology HTML5 and CSS3. Lightweight and easy customizable which is basically designed for the developers who want to customize it.
Maximum can be used by developer developing web applications like custom admin panel, project management system, admin dashboard, application backend, CMS, CRM, business website, corporate, portfolio, blog etc.
MORE INFO / BUY NOW DEMO
Like Us




#admin panel dashboard template#best admin theme#bootstrap#Bootstrap 4#Bootstrap 4 admin dashboard#bootstrap 4 admin dashboard template#bootstrap 4 admin template#Bootstrap 4 dashboard#bootstrap 5 dashboard#Bootstrap 5Admin Templates#Bootstrap Admin Dashboard#Bootstrap Admin HTML#Bootstrap Admin Template#Bootstrap Admin Templates#Bootstrap Admin Web App#bootstrap dashboard#bootstrap html admin panel template#Bootstrap html admin template#Responsive Admin Dashboard UI Kit#responsive admin#Responsive Admin Dashboard#Responsive Admin Dashboard Template#Responsive Admin Template#Responsive Bootstrap 4 Admin#Responsive Bootstrap 5 Admin#Responsive Web Application Kit
0 notes
Text
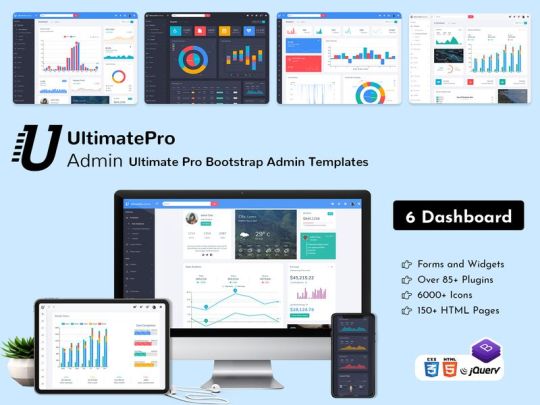
Ultimate Pro – Responsive Bootstrap 4 Dashboard Premium Admin Template

Ultimate Pro Admin – Responsive Bootstrap 4 Dashboard Premium Admin Template can be used by developer developing web applications like custom admin panel, project management system, admin dashboard, application backend, CMS, CRM, business website, corporate, portfolio, blog etc. More than 150+ features and with widgets and plugins are included here to make your work easier.
Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone device.
Why our templates ?
Ideal for Software UI Interface : With a professional responsive tool design, you can transform your thoughts into incredible products..
Nicely created code: Components and models, including lots of factors that will help you customize this admin dashboard template with ease.
MORE INFO / BUY NOW DEMO
Like Us




#Responsive Bootstrap 4 Dashboard Premium Admin Template#Responsive Bootstrap 4 Admin#responsive dashboard#bootstrap 4 admin dashboard template#admin dashboard templates#Bootstrap Admin Web App#Responsive Admin Dashboard Template#Responsive Admin Template#Admin Dashboard responsive template#bootstrap 4 admin template#Bootstrap 4 dashboard#Premium Admin Templates responsive#premium bootstrap templates#Dashboard Design#Admin Templates
0 notes
Text
Premium Admin Template with Responsive Admin Dashboard – Florence

Florence Premium Admin Template is a fully Responsive Admin Dashboard built with Bootstrap stable Framework, modern web technology HTML5, and CSS3. Lightweight and easily customizable it is basically designed for the developers who want to customize it. Can be used by developers developing web applications like custom admin panels, project management systems, Admin dashboards, application backend, business websites, corporate, blogs etc.
Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smartphone devices.
Why our templates ?
Ideal for Software UI Interface : With a professional responsive tool design, you can transform your thoughts into incredible products..
Nicely created code: Components and models, including lots of factors that will help you customize this Admin Dashboard Template with ease.
MORE INFO / BUY NOW DEMO
Like Us




#Admin Dashboard#admin dashboard template#admin dashboard templates#Admin Dashboard UI Kit#admin templates#Bootstrap 4#Bootstrap 4 admin dashboard#bootstrap 4 admin template#Bootstrap 4 Admin Templates#Bootstrap 5#Bootstrap Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates#Premium Admin Template#Responsive Admin Dashboard#Bootstrap Admin Web App#Bootstrap Templates#Bootstrap UI Kit#Dashboard Admin Templates#Dashboard Design#Dashboard Templates#Bootstrap 5 Admin Templates#Responsive Admin Dashboard Template#Responsive Bootstrap 4 Admin#Responsive Bootstrap 5 Admin#Responsive Web Application Kit#saas#Sales Dashboard#ux-ui#bootstrap admin template with horizontal
0 notes