#brmaker
Photo

[ LIVE PREVIEW // CÓDIGO ]
TEMA INFINITY | INFORMAÇÕES:
theme com 5 Links;
theme de 1 coluna;
rolagem infinita (opcional);
opções de fontes (postagens e frase);
tamanho ajustável das fontes;
tudo alterado pelo appearance;
tem opção (no appearence) hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
( TÁ AFIM DE UM THEME EXCLUSIVÁSSO PRA VOCÊ? ME CHAMA NO CHAT E A GENTE CONVERSA :3 )
DÊ LIKE OU AVISE SE USAR ♥
#themes#novos#themes novos#nevalisca#nevalisca themes#uma coluna#1coluna#bonito#theme simples#customize#appearance#html#css#theme com appearance#brmaker#brcodes#itsps#reblogfi#stuckreblogs#yeahps#themehunter#theme hunter
60 notes
·
View notes
Photo

T E M P L A T E #07 by ghoxtscreen (xbatgirl DA) Please, don’t claim as your own and not repost.
Like or reblog if you use / do download.
(download here)
#templates#template#twitter template#template twitter#resource#resources#completeresources#resourceme#chaotiresources#itsphotoshop#yeahps#yeahsource#stuckreblogs#reblogfi#reblogxs#xreblogs#brmaker#huntereditreblog
37 notes
·
View notes
Photo

Estava precisando de um suporte para headphone novo (enjoei do antigo, rs), daí decidi fazer essa mega cabeça do meu super herói preferido, e não é que ficou legal?! Além de suporte é uma baita peça de decoração nerd. Para você, o que daria um suporte de Headphone legal?! Como a cabeça ficou bem grande eu consegui utilizar como suporte de uma outra coisa, mas isso fica para o próximo post. 😁 . . . #impressao3d #impressorafdm #impressao3dbh #print3d #printmaker #brmaker #maker3d #decoraçãocriativa #decorageek #decoracaointeriores #decoracaonerd #decoranerd #decorageek #suporteheadphone #headphones #ankerq30 #batmanbrasil #batmanfanclub #batmanmemes #batmanart #batmanbeyond #batmanedit #batmancomics #superherois #fabricca3d #fabmad (em Contagem) https://www.instagram.com/p/CequMuyL4p-/?igshid=NGJjMDIxMWI=
#impressao3d#impressorafdm#impressao3dbh#print3d#printmaker#brmaker#maker3d#decoraçãocriativa#decorageek#decoracaointeriores#decoracaonerd#decoranerd#suporteheadphone#headphones#ankerq30#batmanbrasil#batmanfanclub#batmanmemes#batmanart#batmanbeyond#batmanedit#batmancomics#superherois#fabricca3d#fabmad
1 note
·
View note
Photo

Eu resolvi fazer um masterlist pra ajudar vocês. Separei os resources que eu mais gosto ♥ Categorias: psds, actions, templates, texturas, styles e fontes.
Por favor, dê like ou reblog se for útil ♥
Meu tumblr de headers e lockscreen: @calledits <3
☆ PSDS ☆
psd 11 collinspastel
psd 52 colorarepsd (for gifs)
psd 79 samepsd
psd by colognepastel
psd 57 captaincoloring
psd 58 captaincoloring
psd 01 this-is-html
psd 601 galaxyps
psd 04 collinspastel
psd 602 galaxyps
psd 17 collinspastel
psd 70 galaxypsds
psd 85 corneliapastel
psd 86 corneliapastel
psd 99 corneliapastel (for gifs)
psd 06 collinspastel
psd 98 corneliapastel (for gifs)
psd 97 corneliapastel (for gifs)
psd 87 corneliapastel (for gifs)
psd 596 galaxyps
psd 599 galaxyps
psd 65 yeahsource
psd 40 iconsleblanc (for gifs)
psd 64 yeahsource
psd 10 collinspastel
psd 63 yeahsource
psd 62 yeahsource
psd 09 collinspastel
psd 59 yeahsource (for gifs)
psd 58 yeahsource
psd 18 collinspastel
psd 95 corneliapastel
psd 08 collinspastel
psd 19 collinspastel
psd 108 ciaracoloring
psd 49 remondpsds
psd 07 collinspastel
psd 56 captaincoloring
psd 29 aboutcolorings (for gifs)
psd 15 ashepastel
psd 1285 r-es0urces
psd 107 ciaracoloring
psd by opulenceps
psd 05 collinspastel
psd 74 psdhampirs
psd 08 unbrokencolorings (for gifs)
psd 20 wonderesources
psd 156 itscolour
psd 156 nothingps
psd 03 collinspastel
psd 37 vertigo-editions
psd 04 stuckreblogs
psd 123 springdash
psd 02 collinspastel
psd 21 luvsourcers
psd 03 stuckreblogs
psd 122 springdash
psd 01 collinspastel
psd 02 stuckreblogs
psd 121 springdash
psd 01 stuckreblogs
☆ ACTIONS ☆
atn by captaincoloring
atn 01 kilamziaz
atn 03 l-agallerrie (for gifs)
atn by rollpsds (for gifs)
atn by yeahps (for gifs)
atn by yeahps (for gifs)
atn 02 royalepsds (for gifs)
atn by twilixo
atn 01 arabellasources
atn 01 redsource (for gifs)
atn 12 holepsds
atn by wasirauhlpsds
atn by l-agallerrie
atn by l-agallerrie (for gifs)
atn by l-agallerrie
atn by l-agallerrie
atn by l-agallerrie
atn by captaincoloring
atn by captaincoloring (for gifs)
atn by captaincoloring
atn by captaincoloring
atn 06 lewispastel
atn 05 lewispastel (for gifs)
atn 04 lewispastel
atn 02 lewispastel
atn by aquamentia
atn 01 lacolorare
atn 06 birdypastel
atn 05 holmespastel
atn 11 remondpsds
atn 04 whoaps
atn 01 ultrapsds
atn 03 thatscoloring
atn 01 birdypastel
atn 14 pswonderland
atn 03 springdash
☆ TEMPLATES ☆
template 01 stuckreblogs
template 02 stuckreblogs
template 03 stuckreblogs (iphone câmera)
template by l-agallerrie (sidebar)
template by remondpsds
template 09 holmespastel
template 02 kilamziaz
template by studiocolorize
template 02 warriorpreview
template 01 warriopreview
template 01 this-is-html
template 02 this-is-html
template 03 colorarepsd
template 08 holmespastel
template by vannilapsds (profile/perfil)
template 07 holmespastel
template by l-agallerrie (instagram)
template by vannilapsds (facetime)
template 8/9 ciaracoloring
template by vannilapsds (for icons)
template 02 completeresources (for icons)
template 5/6/7/8 hungergasmes (for icons)
template by royalscolor
template 02 colorevolat
template 18 hunteredit
template by sistaroundpsds
template by welovetemplates
template 17 pswonderland
template by wasirauhlpsds
template by redsource (instagram web)
template by redsource (header twitter)
template by yeahsource (skype web)
template by yeahsource
template by yeahsource (we heart it)
template by yeahsource (spotify phone)
template 01 collinspastel (header twitter)
template 02 collinspastel (header twitter)
template 03 collinspastel (header twitter)
☆ TEXTURAS ☆
textura by collinspastel (flame)
textura by psdlands
textura by textuers
textura by astraeawrites (grunge)
textura by collinspastel (polygonal)
textura by boofrp (art)
textura by bahtmun
textura by collinspastel (autumn)
textura by whoaps
textura by leiaorganax
textura by peachresources (doodle)
textura by soulmmates
textura by artsluna
textura by artsluna (two)
textura by ravenclawwit
textura by raven--orlov
textura by similarcolors
textura by animemangaps (cutie)
textura by yoongsins
textura by ghosthills
textura by similarcolors (fire)
☆ STYLES ☆
styles by l-agallerrie
styles by l-agallerrie
styles by yourfonts (for gifs)
styles by collinspastel
styles by completeresources (for gifs)
styles by this-is-html
styles by this-is-html (pack +100)
styles by meancoloring
styles by this-is-html
styles by remondpsds
styles by remondpsds
styles by itscolour (four)
styles by itscolour (two)
styles by itscolour (one)
styles by maxiresources
styles by maxiresources (pink)
styles by mixsources
styles by this-is-html (pack +60)
styles by l-agallerrie
styles by l-agallerrie (grid)
☆ FONTES ☆
fontes by this-is-html (pack)
fontes by toniofrp
fontes by l-agallerrie
fontes by yourfonts
fontes by collinspastel
fontes by l-agallerrie
fontes by r-es0urces
fontes by collinspastel
fontes by r-es0urces
fontes by collinspastel
fontes by l-agallerrie (for gifs)
fontes by yourfonts
fontes by r-es0urces
fontes by yeahsource
fontes by l-agallerrie
fontes by yeahsource
fontes by albiceleste
fontes by yeahsource
fontes by pixlov
fontes by fcbarcelohna
fontes by yeahsource
fontes by yeahsource
fontes by yourfonts
fontes by wasirauhlpsds
fontes by yourfonts
fontes by selenapastel (for gifs)
fontes by yourfonts
fontes by itscolour
fontes by this-is-html
fontes by yourfonts
fontes by yourfonts
#itsphotoshop#completeresources#yeahps#yeahsource#luvreblog#chaoticresources#stuckreblogs#master#masterpost#masterlist#ps resources#ps resource#photoshop resources#resources#collinspastel#reblogxs#resourceme#brmaker#brcodes#brmakers
96 notes
·
View notes
Photo

#unakite and #jasper beads, as well as a couple more colour options on the #gorgeous #finfolkproductions scales that will be made into the #octopus holding #scale pendants. I'll have loads of combinations once I finalize the style of octopus. Follow me on IG or FB to stay up to date on this project! #sweetart #redstickstudio #art #artistsoninstagram #artist #makersgonnamake #craftsposure #craft #rss #musthave #photooftheday #artwork #fabrication #fabricator #tfmstudio #batonrouge #brmaker #mermaid #mermaidaccessories #mermaidjewelry
#mermaid#redstickstudio#artist#musthave#artwork#rss#gorgeous#photooftheday#jasper#craftsposure#brmaker#octopus#fabricator#finfolkproductions#batonrouge#craft#fabrication#sweetart#tfmstudio#artistsoninstagram#makersgonnamake#mermaidjewelry#mermaidaccessories#unakite#scale#art
0 notes
Note
Olá, bom dia, queria saber se a tag #brmaker ainda esta ativa.
Está sim, porém ninguém está usando.. Mas, a gente sempre vê ou escolhe algo aleatório pra dar reblog. /dai
0 notes
Photo

[ LIVE PREVIEW: versão 1 - versão 2 // CÓDIGO ]
TEMA GO HOME | INFORMAÇÕES:
theme com 5 Links;
theme de 1 coluna ou 2 colunas;
rolagem infinita (opcional);
opções de fontes (postagens);
tamanho ajustável das fontes;
tudo alterado pelo appearance;
tem opção (no appearence) hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
( TÁ AFIM DE UM THEME EXCLUSIVÁSSO PRA VOCÊ? ME CHAMA NO CHAT E A GENTE CONVERSA :3 )
DÊ LIKE OU AVISE SE USAR ♥
#themes#novos#themes novos#nevalisca#nevalisca themes#uma coluna#1 coluna#tema#2 colunas#duas colunas#theme grade#teme em grade#html#apperance#bonito#beautiful#css#brmaker#br codes#itsps#reblogfi#stuckreblogs#customize#yeahps#theme simples#tema simples#go home#nevaliscathemes#themehunter#theme hunter
66 notes
·
View notes
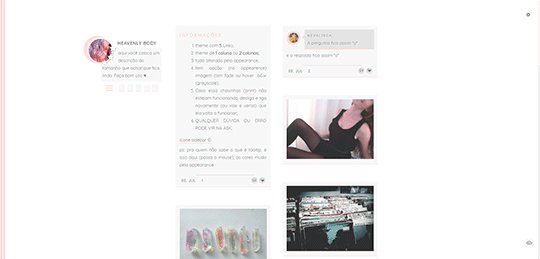
Photo

Visualizar - Código
Sobre o theme:
theme com 4 Links;
theme de 1, 2 ou 3 colunas;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#photos#theme novos#theme uma coluna#theme 2 colunas#theme 3 colunas#1 coluna#2 colunas#3 colunas#uma coluna#tres colunas#nevalisca#nevalisca themes#theme por nevalisca#theme by nevalisca#reblogfi#brmaker#theme lindo#luxury#theme luxury#brcodes#yeahps#itspds#stuckreblogs#themehunter#theme hunter
85 notes
·
View notes
Photo

[ LIVE PREVIEW // CÓDIGO ]
TEMA LIKE A NINJA | INFORMAÇÕES:
theme com 5 Links;
theme de 1 coluna;
rolagem infinita (opcional);
tudo alterado pelo appearance;
tem opção (no appearence) hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
obs.: esse é um theme antigo que eu dei uma melhorada nos códigos.
DÊ LIKE OU AVISE SE USAR ♥
#themes#otimizado#novos#nevalisca#nevalisca-themes#nevalisca themes#simples#minimalista#theme minimalista#tema minimalista#reblogfi#yeahps#itsphotoshop#brmaker#brcodes#stuckreblogs#themehunter#theme hunter
40 notes
·
View notes
Photo

Visualizar - Código
Sobre o theme:
heme com 5 Links (da pra alterar os icones pelo appearance);
theme de 1 coluna;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#themes novos#nevalisca#nevalisca themes#uma coluna#reblogfi#yeahps#brcode#brmaker#galaxy#appearance#themes luxury#luxury#photos
79 notes
·
View notes
Photo

THEME ABOUT #04
Visualizar - Código
(Como instalar theme about) - Para ficar simples deixei marcado onde deve mexer para alterar as cores e tudo mais. Caso ainda hajam duvidas estou a disposição.
Não se esqueça de avisar. Faça bom uso
#theme about#about#faq#frequently asked questions#pagina de faq#pagina de about#reblogfi#brcode#brmaker#themes
34 notes
·
View notes
Photo

Visualizar {v1 / v2} - Código
Sobre o theme:
theme com 5 Links;
theme de 1 coluna ou 2 colunas;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#novos#duas colunas#nevalisca#nevalisca themes#reblogfi#yeahps#brcodes#codesbr#brmaker#uma coluna#appearance#photos#theme preto#theme branco#fundo escuro#luxury#theme luxury
82 notes
·
View notes
Photo

Visualizar - Código
Sobre o theme:
theme com 5 Links;
theme de 3 colunas;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#novos#nevalisca#nevalisca-themes#theme grade#theme luxury#tres colunas#duas colunas#reblogfi#yeahps#itsphtoshop#brmaker#brcode#photos#theme para fotos
82 notes
·
View notes
Text
Botões/controles hover
(preview)
Primeiro de tudo você vai substituis código dos controles do seu tumblr, procure por “tumblr_controls” e substitua o que tem lá pelo seguinte código:
/*/ Controles hover por nevalisca.tumblr.com /*/ .tmblr-iframe, iframe#tumblr_controls { position: fixed; opacity:0.4; z-index:99999999999999999 !impoportant; transform: scale(.8); top:-2px; right:-50px !important; opacity:0; padding-right:50px; transition-duration:.8s; } .tmblr-iframe:hover, iframe#tumblr_controls:hover{opacity:.4;} .engrenagem{position:fixed;right:20px;top:20px;font-size:13px}
Depois, coloque essa parte logo após o <body> ou <body onkeydown="return false">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <div class="engrenagem"><i class="fa fa-gear"></i></div>
Agora só salvar, e está pronto!
Em caso de duvida só vir na ask.
Caso tenho sido útil dê like ou reblogue
Não remova os créditos.
#botoes hover#follow hover#controles hover#aparece quando passa o mouse#reblogfi#nevalisca#nevalisca themes#tutorias#tutos#html#brmaker#brcodes
8 notes
·
View notes
Photo

THEME ABOUT #03
Visualizar - Código
(Como instalar theme about) - Para ficar simples deixei marcado onde deve mexer para alterar as cores e tudo mais. Caso ainda hajam duvidas estou a disposição.
Não se esqueça de avisar. Faça bom uso
#theme about#about#nevalisca#nevalisca-themes#reblogfi#brmaker#brcode#itsphotoshop#yeahps#acuite#themes#theme
22 notes
·
View notes
Photo

Theme Blogrol #03
Visualizar - Código
Não se esqueça de avisar!
(como instalar theme blogroll)
18 notes
·
View notes