#css fire animation
Explore tagged Tumblr posts
Note
Dream's a software developer (I could see either as an architect for that large-scale view mentality or as the Senior level dev that keeps getting asked to move into management type positions and just straight up refuses because he's been doing code happily for the past fifteen years and doesn't plan on changing that now).
He enjoys his job enough. He likes computers and code. It functions exactly as told (for better or worse) and appreciates the straightforwardness of it all. He's a bit insufferable to work with, but if you have an issue, he'll readily help (just be prepares for critiques on your code in the process).
Hob works at the same company as Dream, but as a front-end dev. The work he does for his day job is kinda boring. All standard corporate style web design. No fancy scripts or fun colors. But in his spare time, he weaves Javascript and CSS like a wizard and creates magical, animated scenes across the page. Would it be easier to just make a video and play it on the page instead? Sure, but where's the fun in that?
Dream and Hob get paired together on a small side project for work. Hob does the front-end work, Dream does the back-end. They get on each other's nerves at first, until Dream spots Hob tinkering with his personal code on their lunch break and is honestly a bit in awe. He's found code beautiful in its own right (the way one appreciates a well-oiled machine) but he's never seen it wielded in such a fashion before. This is the moment he falls just a little bit (read: a lotta bit) in love with Hob. He was already starting to fall for that endless charm and wit of his anyways.
The company hits the first quarter of the New Year and with it come layoffs. Hob gets fired along with some other devs from Dream's same team (a younger pair of devs: Matthew and Jessamy). A fellow named Will comes along to help Dream finish the project in Hob's stead and Dream hates every moment of it. He misses Hob, more than he ever thought he would.
So, in an impulsive rush of anger and longing, he quits the company because how dare it toss someone as good as Hob Gadling out the door without a thought? He's halfway to the café he and Hob had started frequenting together when he realizes that he's just thrown away a career fifteen years in the making. But when he finally gets to the café and sees Hob tapping away on his laptop, he knows he's made the right choice.
Dream slides into the seat across from him and proposes that they build something wonderful together. So they create a small business of their own. They become a freelance web dev team (and steal Jessamy and Matthew as well) and with their skills combined, they take off. It's not huge, but for their size, they're incredibly popular. And Dream's certain he's never enjoyed his work more than when he's working beside Hob.
Later on, Hob proposes to Dream via a custom website with the most beautiful web animations he's ever seen before. And of course, he says yes.
(If you're curious about what inspired this, here's the website: http://www.species-in-pieces.com)
This is such a good concept for a story!!! I really really love aus where Dream and Hob are coworkers. Dream being the grumpy, awkward guy who hides behind his coffee mug while Hob is the popular, chatty one who tries to get Dream involved in fun office activities or socialising after work - it makes so much sense to me.
And Dream quitting his long-term dream job because he's mad that genuinely talented people have been laid off? I love it. Dream just has this inate appreciation for hard work and good art, and that's exactly what Hob (and Jessamy and Matthew) do. How dare the stupid company not understand that they're firing people who deserve to thrive and grow in an environment which actually appreciates them? Everyone is shocked that Dream has quit (not only that, he sends around an email to everyone in the company from the ceo all the way down to the work experience guy, outlining exactly why he quit) because he seemed to be the type to play by the rules and never leave his comfort zone. Apparently, Hob has really helped him bloom into a much more confident person, able to express his principles and strive for better.
And Hob isn't surprised, because he always knew that Dream had the courage, talent and ambition to strike out on his own. Maybe he just needed a bit of love and understanding. Which Hob is only too happy to provide.
Their work together sometimes involves long hours and stress, but Dream wouldn't ever want to go back to the slightly soulless corporation where he used to be. Even if he's tired and a little frustrated by Hob’s disorganised workspace, Dream is perfectly content. There's nothing better than curling up in Hob’s lap while he taps away on a line of code. Plus, he has a great time building their wedding website. Hob got to propose, so Dream gets to celebrate their upcoming marriage with his own expression of love through code. The theme colours are, of course, black and red <3
69 notes
·
View notes
Video
youtube
WARNING: This Divi Burning Text Hack is Too Hot to Handle! 🔥
Learn how to create burning text animations that get attention using the Divi Theme! In this tutorial, we’ll use the Divi Heading Module and some simple CSS code to design a stunning fire effect that makes your text look like it’s glowing, flickering, or burning in flames. Whether you want to highlight special offers, grab visitors' attention, or add a dynamic touch to your website, this eye-catching animation will make your content stand out. No extra plugins—just a quick and easy way to enhance your Divi Theme design with an awesome fiery text effect!
0 notes
Text
Web dev is crazy
So I started web dev as a cool hobby and boy was I not prepared. Like what you mean I gotta code separately for when the website width changes, and each button's click animation?!???!
Until I discovered CSS frameworks. Goddamn. I can just copy your code and it will work in my code? YES PLEASE.
Of course back end is still a dumpster fire but we'll cross that bridge when we get to it.

0 notes
Link
Explore 21+ captivating CSS fire animations! Elevate your web design with free HTML/CSS fire effects. Add fiery allure to your projects.
0 notes
Text
Exploring 20+ Mesmerizing CSS Fire Animations

Welcome to our article showcasing a thoughtfully curated assortment of CSS Fire Animations! In this compilation, we've selected a range of free HTML and CSS code snippets that beautifully capture the dynamic and captivating nature of fire animations. As of November 2022, we've added 9 new additions, all gathered from popular sources such as CodePen, GitHub, and other valuable repositories. Thanks to the latest advancements in CSS and HTML, it's now simpler than ever to infuse your website with realistic and visually stunning fire effects. Each code snippet in this collection has been carefully chosen to demonstrate the versatility and ingenuity of fire animations. Whether you're aiming to create a subtle flame effect for your logo or simulate a roaring fire in your hero section, these code examples provide a solid foundation for achieving your desired visual impact. So, join us on this journey as we delve into a collection of CSS Fire Animations gathered from various platforms. Regardless of whether you're an experienced developer or a novice, this compilation serves as both a source of inspiration and a practical solution for incorporating captivating fire effects into your web design. Prepare to ignite your design creativity with this hand-picked selection of CSS fire animation code examples. Author Patrick Freedom Mayer August 8, 2022 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) / JS About a code PLAY WITH FIRE - BOX SHADOW FLAMES & KEYFRAMES ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Alvaro Montoro January 10, 2022 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code BURNING MATCH Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:- Author Jess September 22, 2021 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code SPARKS FLOAT UP FROM A BLAZING FIRE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Menashe Bouhadana January 11, 2021 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code SCSS CANDLE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Uwe Chardon March 8, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code FLAME ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Chalda Pnuzig December 22, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS) About a code ONE DIV FLAME Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:- Author reaganhenke December 21, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code FAHRENHEIT 451 - FIRE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Guilmain Dorian December 20, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (Less) About a code FIREPLACE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Jamie Coulter December 20, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code CAMPFIRE ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:- Author CSS Animated Christmas Candles December 19, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CSS ANIMATED CHRISTMAS CANDLES Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Ludo December 19, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CAKE AND CANDLE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:- Author Kyle Wetton December 18, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code CAMPFIRE: PURE CSS Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Ivan Grozdic December 17, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS / JavaScript About a code CSS SPARK Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:bootstrap.css, jquery.js, popper.js, bootstrap.js Author Romina November 15, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code FIRE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:- Author Rose Liu November 13, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Haml) / CSS (SCSS) About a code FIRE Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:-

Author Jon Kantner June 13, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS) About a code CSS BLEND MODE FIRE Compatible browsers:Chrome, Firefox, Opera, Safari Dependencies:- Author Mamun Khandaker April 26, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CSS CANDLE FLAME ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Yusuke Nakaya August 2, 2017 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS) About a code ONLY CSS: FIRE Compatible browsers:Chrome, Firefox, Opera, Safari Dependencies:-

Author Satrio Yamanda February 25, 2017 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code SIMPLE CSS-ONLY FIRE ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Tahina January 27, 2017 Links Just Get The Demo Link How To Download - Article Read the full article
0 notes
Text
50+ CSS Fire Animation Examples 2023
Visit: Collection 50+ Best CSS Fire Animation Examples, Your website will become more professional and attractive 1.burning fire 2.Candle Flame 3. …
#pure css animation#animation student#html5 css3#programming#csseffects#animations#effects#css fire animation
1 note
·
View note
Photo

7+ Awesome Fire Animation Snippets
#fire animation#animation#jquery#javascript#html css#webdesign#frontenddevelopment#web design inspiration#codingflicks
0 notes
Text
hi i’m stealing this idea from @idonthaveanyurlideas but!!! do you like blaseball??? do you like interactive fiction/games?? do you not like blaseball but like very coolly formatted stories about grief and lose and regret?? well let me introduce you to my ✨blaseball twines✨ (and one bitsy):
run from me and rip me open was written in the immediate aftermath of season 18, and follows justice spoon in the lead up to her second alteration. jumping between past and present, you’re given a glimpse of the worlds that built her– and all that she has to lose. (6k, cws: fire, death by fire/incineration, description of drowning, death, grief/mourning, panic attacks)
ablaze with all the people you’ve been is a magnum opus of sorts; we get a look at several possible pasts and futures of edric tosser that never came to be as he’s trapped in the hazy in between of the hall and the black hole. it’s a story about his grief, and how he copes with it (or doesn’t) and is still one of my favourite things i’ve made despite being a full year old at this point. (35k, overall cws: unreality, death, swearing, smoking, grief)
cards fall where they may is a tarot themed trio of blaseball stories, centring on morrow doyle, peanutiel duffy, and gerund pantheocide respectively. i learned css during this one and you can tell!!! so if you just want to see some cool ass formatting, this one’s for you lol. it’s also full of so much heart, and i’m very proud of it. (12k, Overall CWs: Minor flickering/animation/eyestrain, Unreality, Death/Incineration, Swearing)
what might have been lost (don’t bother me) is a fairly short twine i made for my beloved @tigerquoii as part of the FFs fic exchange!! it’s about baby triumphant, complicated sibling relationships, and new beginnings. simple, but sweet! (3k, CWs: brief mentions of drowning and burns, swearing, fire)
the end is near is a short bitsy i made for crabjam2022, a sort of soliloquy about the end of the universe. while not quite a blb piece, you can absolutely see bits and pieces of s24 in there, and i think it’s a lovely little ode to the feelings that season invoked.
and so concludes the roundup of the stara david (non)cinematic blaseball games universe! if any of these descriptions piqued your interests, take a look and happy fall ball!!!!
#blaseball#stara makes stuff#interactive fiction#this is very self indulgent but we're all allowed some self promotion sometimes i think#justice spoon#edric tosser#not tagging the rest that's too much work#anyways. idk if/when i'll do another blb twine but they've been such a fun learning ground#and project over siesta!#so as we are slowly coming back i wanted to shout them out wahoo
54 notes
·
View notes
Text
Ok but webdev,
Webdev and good web design is hard, but it is all I desire. Anyway, catch me dreaming of making my own neocities website in the future just to go nuts
BUT, that will be after I crash-course back into HTML and CSS again, throw things around in a WYSIWYG editor, make sure I have images hosted properly, and that is only
AFTER I decide just what the heck I make a website about! I am tempted, tempted I tell you, to make a website in the style of a good ol' 90's-style anime character shrine, but for baroque composer Domenico Scarlatti, lol.
Actually, a website like that would be a absolute fire. I could source bad MIDIs of real harpsichord bangers, too!
#text post#brightsuzaku#not me thinking about webdev again#thinking about it again#webdev#Domenico Scarlatti#have I told you yet of this one hyperfixation?
3 notes
·
View notes
Text
1183
survey by xflirtykaosx
Alphabetti Spaghetti (1/3)
And we will fall in love with shooting stars. - A
Have you ever seen an Aardvark? I don’t think so.
Were you ever abandoned in a public place as a child? Where? Abandoned is a pretty harsh word lol. My parents did like playing pranks on me and hide whenever I’d get distracted at the grocery or department store. They’d let me get nervous or even tear up for a bit until showing up again.
What accent do you have? I guess just your standard Filipino English accent that’s common among people who were able to take up English studies. I don’t really know how to describe it.
Is there someone in your family addicted to something? What is it? I don’t think so.
Have you ever been under general anaesthetic? What were you having done? I think so? When I had a tooth extraction done on me two years ago I was told I was going to be injected with anaesthesia, but I didn’t feel as if anything changed throughout the procedure. Either my dentist told me fake news lol or he’s just really good at his job for me to not notice anything.
How do you show the ones you love affection? It depends on the person. Around my friends, I know I’ve had taken a liking to them once I start getting especially talkative with them. For people I have even deeper relationships with, I like...buying them gifts, I guess. Getting them things that remind me of them. I would also bend over backwards to do nice deeds for them, like driving them to their destination even if I find it far.
Are you more passive or aggressive? I tend to be very passive aggressive in the way I deal with things.
Do you like the band Aha!? Not in particular.
Do you know anyone called Aidan? What are they like? Nope.
Ever heard of the band Ajax? No but I know that’s a brand of like cleaner or something. That’s close enough to ‘band’ haha.
Do you know anyone called Akash? I don’t either.
Do the sound of fire alarms scare you? They would obviously be scary if it rang for a real reason. Who wouldn’t freak out over a fire?
Do you live in America? If so, which state? If visited, where'd you go? No, and I’ve never visited either. I’d love to take a trip to cities like New York, New Orleans, Portland, and Chicago one of these days.
Have you ever had an ant infestation in your house? Only when there’s food left out accidentally.
Aora - did I spell that correctly? I don’t even know what you’re referring to, so I can’t tell you if you’ve spelled whatever it is right.
Do you have a preference in Apple? What type do you prefer? I don’t quite get this question - like a preference within Apple products? I mean, a phone and a laptop are essentials for me, and generally I do prefer having an iPhone and Macbook over other brands; but I can live without an iPad, an Apple Watch, iMac, Apple Pen, etc...if this is what you mean.
Are you an Aquarian? Is anyone in your family/your partner/best friend? ...You mean Aquarius? No. I don’t believe in astrology nor pay attention to zodiac signs either, so I wouldn’t be able to name Aquariuses that I know right off the bat.
Have you ever worn any type of armor? Which type? I don’t think I’ve ever had to, no.
Do you use the word ass a lot? Kinda, but it’s usually part of a longer word, i.e. asshole, asshat, deadass, etc.
Have you or your family had an attorney? What for? Not to my knowledge.
Is your car/family’s car an automatic gear or manual? Automatic.
Are you interested in aviation, piloting and aircrafts? Just the slightest bit. I would love to learn how to fly a plane, and I would be willing to pay for lessons. It’s just the type of activity that’s super hard to squeeze into an already-hectic schedule of mine.
What was the last award you recieved for? A academic distinction in college.
Axl Rose - like or dislike? Like, but I’m nowhere near a passionate fan. I just don’t have any reasons to actively dislike him.
Do you like air being spelt ayre or ayer in rap or hiphop or is it nasty? I don’t care.
Is the sky outside Azure? If not, what shade is it? No, it’s pitch black.
Belle amour (we've been here before). - B
Do you call anyone baby? Is it sweet or an overrated name for affection? Just my dogs. I find it sweet; it’s my preferred term of endearment if in a relationship.
Bby - does this shortened version bug you? No; my friends and I use this with each other.
Do you know what BC in terms of time stands for? Before Christ, but I prefer using BCE.
BDf - For or against? I don’t know what this is referring to.
Do you prefer beach breaks, city breaks or winter breaks? Why? Beach breaks. Winter break is an immediate cross-out since we don’t even have winter; and I already live and work in an urban area as it is. Beaches are my way to go if I want to escape life for a bit and completely unwind.
Do you spell out boyfriend properly or put bf in texts/online? I can use either depending on what I feel like typing out. It’s not that serious haha.
Do you know what bg is short for? Upon reading this question I immediately thought ‘background,’ but if this question had another meaning in mind I wouldn’t be aware of it.
Do you know anyone with the last name Bhays? No.
Have you ever been bird watching? What did you see? No, doesn’t sound like my kind of hobby.
Do you like Bjork? Not in particular, but just like the Axl Rose question I don’t have anything against her either.
What does this read: bk 2moz miss u lyk fk. Doesn't this text speak annoy? No one types like this anymore at least among people I know, but I imagine it would lowkey bother me a bit.
Do you like BMWs? They’re whatever. I don’t pay attention to cars much.
What is the nearest book to you called? How many times have you read it? There aren’t any books here up on the rooftop.
BnQ - gone there? What did you buy? Idk what that is.
Are you more brainy or brave? I wanna say brainy, if anything? I’m pretty jumpy lol.
Did you like the BSBs (Backstreet Boys) as a kid? How about now? No, I’m a little too young for that generation of artists and groups.
Burgers, Hot Dogs or Salads at a Barbecue? We don’t really practice ~barbecues~ here. But at Filipino parties I would usually flock to lumpia and fried chicken, hehe.
Do you have a Byro? No, because I also don’t know what that is.
Cold eyes and filthy lies all leave me petrified. - C
Do you have a Cactus (Cacti)? No, I don’t like plans.
Do you know what a CCTV is? Yes...?
How many CDs are in the room you are currently in? None where I am right now but I have all of Beyoncé’s albums save for Lemonade in my bedroom. I also have Paramore’s self-titled album and Hayley Williams’ Petals For Armor. My CD collection is about to experience a revival because of BTS, though. My plan to get all versions of all their albums is rock solid, lmao.
What's your favourite cereal brand? Cookie Crisps.
Do you like children's TV shows still? Which one(s)? I’ll revisit an episode or two of shows I watched as a kid at a given time for old times’ sake, but I don’t regularly watch children’s TV shows anymore. I haven’t for a very long time.
Cinnamon - Yum or Yuck? I’m actually kind of in the middle about it. I feel like too many desserts have been banking on cinnamon, so the taste of it can be a little tiring. It’s delicious if I haven’t had it for a while, though.
Do you know anyone with the initials and or name CJ? Quite the opposite; I know PLENTY of JCs, even my sister is one. I know one or two CJs but that’s it.
Have you ever met a self professed clairvoyant? What did they do/say? No.
Do you watch CNN News? What's your prefered news channel/show? I don’t tune into the channel but every once in a while I will encounter a CNN link on social media that I’d actually click on and read through. As for preferred news sources, I don’t have one as there are matters to criticize about 99% of them lol; but I am most likely to trust articles I from AP or Reuters. Just things you pick up as a journalism student.
How many cousins do you have? I have 9 first cousins. I lose count by the time I try to go beyond that since I don’t even know all of my dad’s cousins, which makes it hard to track who my second cousins are.
Do you still draw with crayons? When was the last time you did? Drew what? I don’t remember anymore.
Do you know what a CSS feed is? What is it? I’m familiar with the term but never bothered to learn about what it is.
Do you like cycling/biking? What type of bike do you have? ...I don’t even know how to ride a bike.
Do you really like it, is it is it wicked. - D
What is the most dangerous animal you've petted/held? I can’t decide between snake or crocodile.
Do you like Death Metal? If so, which band(s)? I wouldn’t say I do.
Did you ever keep a diary/journal? I did a million attempts to keep a diary when I was younger, but I was never able to keep up with any of them and I ended up having 4598358395 notebooks with one or two entries each at most. Having a Tumblr page for surveys has so far been my most successful streak at keeping some type of journal.
Do you prefer small, medium, large or no dogs? I prefer all dogs.
Do you know what DP stands for in porn? Yes.
Have you ever dressed up as a celebrity for a party/Halloween? I went as my favorite female wrestler once. I wouldn’t strictly call her a celebrity, but she’s a very well-known personality in the wrestling industry so she’s popular in that right.
DS or Wii? Why? Wii. I was able to make more memories with it.
Does dust make you sneeze or cough? Sneeze, usually.
How many DVDs do you have all together? Idk, I don’t buy DVDs anymore.
Do you dye your hair regularly, sometimes or never? I’ve never done it.
Every love lies sometimes . . . - E
What's something you refuse to eat? Most fruits.
Don't you think the word ebb is so pretty? I’m neutral about it. I don’t use it a lot.
Do you like Chocolate Eclairs? I love eclairs in general haha. Chocolate eclairs in particular sound delicious.
Ever tried edible paper? Yeah, with the White Rabbit candy.
Eevee - pretty name or too Pokemon-y? Definitely very Pokemon-y.
Do you sometimes mix up the spellings/meanings of affection and defection? Erm, no? They have completely different spellings and meanings, so I personally have never switched them up.
Do you have a big ego, low self esteem or somewhere in between? I think I’m somewhere in between. I’m insecure about some things about myself, but I don’t really put myself down 24/7. I feel like that would put such a strain on my mental health, which I certainly would never need.
What Element does your starsign fall under? I think earth? My co-workers were just discussing this last Friday, but I couldn’t really butt in since I can’t bring myself to care about astrology. I know they mentioned Taurus being an earth sign though.
Do you show your emotions easily and freely or hide them? Depends...I can do either depending on the situation.
What is your favourite form of entertainment? Korean reality shows are quickly becoming a favorite of mine at the moment. I also like compilation videos on YouTube.
What will they write on your epitaph? I’ve honestly hadn’t put much thought into this yet, and I don’t plan to anytime soon. It just seems like a super grave thing to think about lol.
Estimate/guess what number we are on now? Maybe 60s or 70s?
Do you know basic social etiquette? I mean etiquette will always differ per country or culture, so what is basic in other countries might not be here, and vice versa. I think it’s hard to measure.
Does your country use the Euro, Great British Pound, Dollar or other? Other.
Do you still get excited on Christmas Eve? Yes. Mostly for the free food and the opportunity to see relatives I really only ever see every December 24.
What animal/creature that is extinct do you wish wasn't? Those that went extinct from human activity.
What colour eyes do your parents have? Black/dark brown.
6 notes
·
View notes
Photo

15 CSS Fire Animation Collection of hand-picked free HTML and CSS 🔥 fire animation code examples. Update of January 2019 collections. 4 new items. - https://freefrontend.com/css-fire-animation/
3 notes
·
View notes
Text
CSSWG Minutes Telecon (2024-08-14)
New Post has been published on https://thedigitalinsider.com/csswg-minutes-telecon-2024-08-14/
CSSWG Minutes Telecon (2024-08-14)
I was just going over the latest CSSWG minutes (you can subscribe to them at W3C.org) and came across a few interesting nuggets I wanted to jot down for another time. The group discussed the CSS Values, CSS Easing, and Selectors modules, but what really caught my eye was adding triggered delays to CSS for things like hover, long taps, and focus states.
The idea stems from an OpenUI proposal, the same group we can thank for raising things like the Popover API and customizable select element. The concept, if I understand it right, is that anytime someone hovers, taps, or focuses on, say, a <button> for a certain amount of time, we can invoke some sort of thing. A tooltip is the perfect illustration. Hovering over the trigger element, the reasoning goes, is an expression of interest and as web authors, we can do something with that interest, like displaying a tooltip.
Whoa, right?! There’s long been chatter about CSS encroaching on JavaScript territory (isn’t it ironic, don’t you think?). Firing events in response to interaction is quite literally the only thing I use JavaScript for. There’s no mistake about that in the CSSWG, as documented in the minutes:
So. Does this belong in CSS? Or should it be elsewhere? Does the approach make sense? Are there better ideas? Most interested in the last.
[…]
Other question; does this belong in CSS or HTML… maybe this is just a javascript feature? In JS you can determine MQ state and change things so it wouldn’t necessarily be in CSS.
And shortly later:
As you were talking; one thing that I kept thinking of; should developers be customizing the delay at all? Original use case for delay is that hover shouldn’t be instant. But if we don’t allow for customizing we can align to platform delay lengths.
But there’s an excellent point to be made about the way many of us are already doing this with CSS animations (animation-delay) and transitions (transition-delay). Sometimes even applying those globally with the Universal Selector or a prefers-* query.
Things get even hairier when considering how values are defined for this. Are they explicit delays (800ms), generic keywords (none/short/medium/long), a custom property, a pseudo-class… something else? I’m glad there’re incredibly smart folks noodling on this stuff.
I think here it would be good to go with time values. CSS is a good place to put it. We have all the ergonomics. The right declarative place to put it.
Whatever the eventual case may be:
I think this sounds reasonable and I’d like to explore it. Unsure if this is the exact shape, but this space seems useful to me.
#2024#animation#animation-delay#animations#API#approach#change#CSS#css animations#csswg#Delay#developers#Events#eye#focus#hover#how#HTML#Ideas#illustration#interaction#it#JavaScript#js#notes#One#Other#platform#popover#Query
0 notes
Text
[Second week of 2020.8] White Spirit dev status

Hi, there!
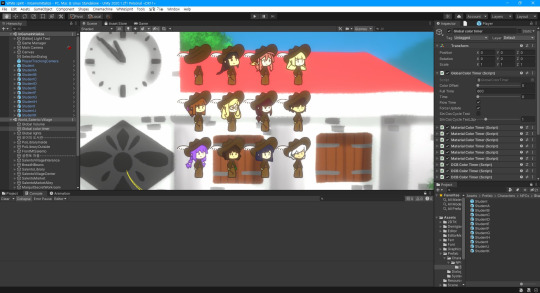
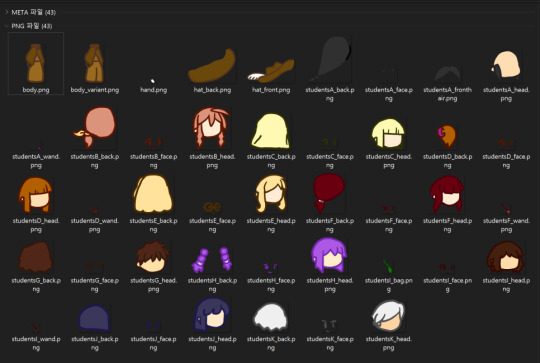
In this week I've made some minor editor tweaks and applying the characters I created in last week into the game, and changing the interactable elements and the way players react.

Recently in Unity, the dark theme, which was exclusively for Plus/Professional, has been updated to make it available for free.

Since it is a relatively recent update, it seems that the dark theme will be available through these three versions. This is a good thing, but there is one problem with it... I thought I would only use the white theme all my life, umm...

So I had this problem in this week.

Fortunately, most of the colors weren't very uncomfortable, so I quickly fixed them.

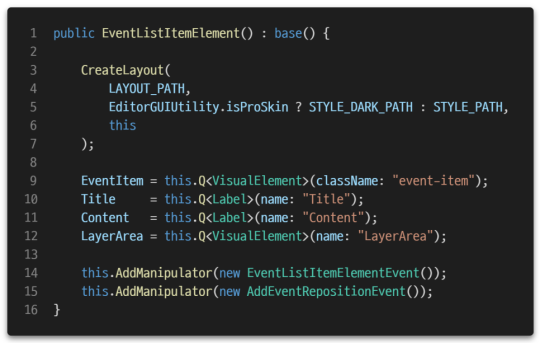
Dark theme can be checked through EditorGUIUtility.isProSkin.
Unfortunately, it's a bit unfortunate that UIToolkit’s uss doesn't allow you to override class styles based on conditions, like media queries, which are the gold of css...

I just... wish it was like this...

While I was doing this, I also made some changes that stand out.
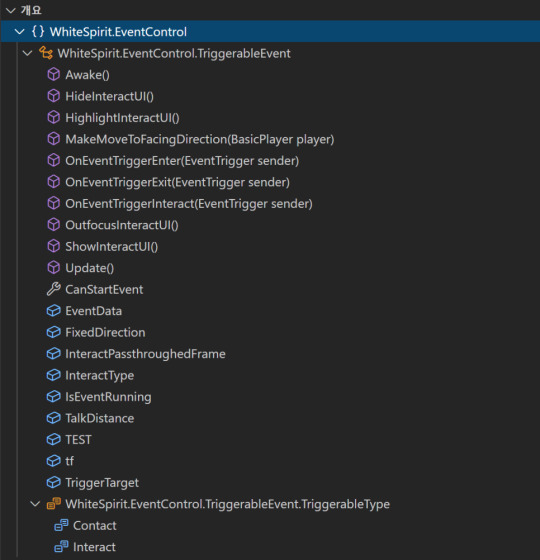
Because each title of the multi-pronged nested event has a fixed size, there was a problem with line breaks popping out.


youtube
NPCs were also divided by parts for efficient animation work, and then Shaiteru students were created and organized using Prefab variants.
Originally, I should have created an animation by drawing more keyframes to be added after this, but I suddenly thought about it.
The way to trigger the event I've created was a bit unusual...
This was because the player wasn't the one who checked for collisions, but decided whether to trigger the event, assuming that each event was in a situation where the player was hit or not.
There seems to be no problem here, but if triggerable events are close together, there could be a problem where events could be fired simultaneously.
So, to prevent this a bit, I decided to improve the way events behave.
The subject that can trigger the event (EventTrigger) and the target that can trigger the event (TriggerableEvent) are divided, and the subject who can execute the event determines the event to be executed.


The subject that can trigger the event collects triggerable events that collide with it and handles them to decide whether to interact with the closest event.


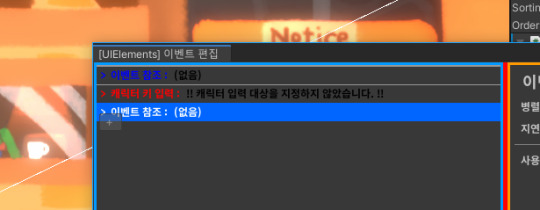
I tested by putting some UI dummy on top of an TriggerableEvent to temporarily check. Looks good well.
When interaction is possible, the UI is displayed, catching the closest event among them and deciding what to interact with. Since the UI display is organized by method call method, we plan to polish nicely using DOTween.

A lot of unexpected things happened this week... I never thought there will be days when we can use Dark Themes for free in Unity...
I’ll must do work on NPC graphics in next week...
See you in next week.
7 notes
·
View notes
Text
task 001 → statistics.
Riley Lorde Jackson.

BASIC INFORMATION.
Full Name: Riley Lorde Jackson
Nickname(s): When they were younger, people would call them Bite-sized because of how small they were before their growth spurt. Once they began to grow into themselves and became more involved in the hacking community, they reclaimed and repurposed the name going by Byte. More widely used nicknames include Riles, RJ, or their middle and last names: Lorde or Jackson.
Age: 26
Date of Birth: November 15, 1993
Hometown: Mystic, CT
Current Location: Mystic, CT
Ethnicity: Exact heritage unknown.
Gender: Non-binary
Pronouns: They/Them/Theirs
Orientation: Queer is their preferred label for their sexual and romantic orientation. Simply put... they’re just not straight.
Religion: Agnostic and very Spiritual
Political Affiliation: Leftist
Occupation: Audio Engineer at Mystic Radio
Living Arrangements: Apartment with roommate(s), which can be seen here. With their podcast, they end up having quite a few professional visitors over, so they enjoy having a somewhat fun, polished place for people to come back to; although, they may admittedly go a bit too far with all of their refurbished musical instruments and skating gear for appliances and furniture.
Language(s) Spoken: English, ASL, Coding languages including but not limited to: HTML, CSS, Java, JavaScript, Pyton, Cobol, C, C++, SQL.
Accent: General American accent ( see here because i love their voice sm )
PHYSICAL APPEARANCE.
Face Claim: Quintessa Swindell
Hair Colour: Medium-dark brown like this
Eye Colour: Medium/dark honey brown
Height: 5′6′’
Weight: 114 lbs
Build: Lean ( lean muscle from their continued yoga and skateboarding )
Tattoos: A tattoo on their side of a scene from a protest ( in Atlanta not L.A. ), a tattoo on their right hand as seen in this picture, the following coding tattoo on their right bicep.
Piercings: Double pierced lobes, double helix on their left ear, septum piercing, left side of their nose pierced.
Clothing Style: Androgynous skater is their go to style as seen here; although, every once in awhile they do enjoy playing with their style and present more feminine or masculine. That being said, they always will steer towards more of a skater or grunge style.
Usual Expression: They always look like they are up to something, small smirk or at least an amused expression. ( x )
Distinguishing Characteristics: natural hair, playful grin, high cheekbones, large eyes
HEALTH.
Physical Ailments: Asthma, Scoliosis, High Blood Pressure.
Neurological Conditions: N/A ( currently, although history of Major Depressive Disorder )
Allergies: Lactose Intolerant
Sleeping Habits: Their sleeping habit is that they have no habit when it comes to sleep. They will wake up at 6 AM some days and noon others. They will fall asleep at 9 PM or at 4 AM others. A lot of it will depend on their work schedule.
Eating Habits: When they first moved to Atlanta, their diet was horrible as they forgot about eating while trying to ‘make it’. After getting their bearings, they have maintained a much more regulated diet. Due to ethical and health reasons, they are now vegan, and seldom break it.
Exercise Habits: Despite making fun of it when they first weaseled their way into a yoga instructor position, they have fallen in love with yoga and will commit to setting aside time for it each day. They also continue to love and regularly skateboard.
Emotional Stability: They’re fairly stable at about a seven on the outside. They act out emotionally when someone wrongs them or their loved ones, but they do it in a way that is calculated and precise ( even if still irrational ).
Sociability: They are extremely social, and they really try to avoid from having too much alone time.
Body Temperature: They’re almost always cold. Living in Atlanta heat was perfect for them, and now that they’re back, it’d be a shock to find them without a sweatshirt or jacket nearby.
Addictions: N/A
Drug Use: Fairly regular marijuana usage and social ( though rare ) shroom usage. They used to use much more frequently and a wider range of drugs, but they have stopped and are firm about only using natural substances.
Alcohol Use: Social usage. They usually drink beer or tequila.
PERSONALITY.
Label: Playful Hacker
Positive Traits: Charismatic, Confident, Ingenious, Adaptable, Sociable
Negative Traits: Critical, Rebellious, Cynical, Flirtatious, Secretive
Goals/Desires: They really want to be able to conduct a score for a film ( or any size ) some day or help produce an album or song. Short term, they want to be able to move out of Mystic permanently, and they are even interested in moving internationally.
Fears: They’re scared of being alone and dying alone, they’re scared of the future, and they also hate and are terrified of clowns.
Hobbies: skateboarding, yoga, researching random topics, making their podcast, writing/composing music
Habits: rubbing their fingers, drinking coffee in excess, bouncing their legs when making music, pulls on/adjusts piercings
FAVOURITES.
Weather: warm & sunny
Colour: golden yellow or bright orange
Music: They don’t have a specific style that they like. It really depends on their mood of the day. They will even listen to old school bluegrass, which throws people off. They are very into music that can make them feel something, whether that be emotional and ready to cry, relaxed and like you could drive for hours with the window down, or energized and ready to dance.
Movies: They love indie movies, sci fi movies ( about space in particular ), thriller/cerebral flicks, and bad horror movies.
Sport: Skateboarding
Beverage: Ice coffee
Food: They snack obsessively on kale chips drenched in cayenne.
Animal: They loves cats and have one of their own.
FAMILY.
Father: Daryl Jackson ( deceased ), veteran
Mother: Nancy Jackson, caretaker and nurse at nearby assisted-living center.
Sibling(s): N/A
Children: N/A
Pet(s): One cat ( unknown breed ) named Tony Pawk
Family’s Financial Status: Working class
EXTRA.
Zodiac Sign: Scorpio sun — at their best, they are focused, brave, loyal, faithful, and ambitious. At their worst, they are jealous, possessive, secretive, dominating, and resentful.
MBTI: ENFP-A ( Campaigner ): The Campaigner personality is a true free spirit. They are often the life of the party, but unlike types in the Explorer Role group, Campaigners are less interested in the sheer excitement and pleasure of the moment than they are in enjoying the social and emotional connections they make with others. Charming, independent, energetic and compassionate, the 7% of the population that they comprise can certainly be felt in any crowd. // “It doesn’t interest me what you do for a living. I want to know what you ache for – and if you dare to dream of meeting your heart’s longing. It doesn’t interest me how old you are. I want to know if you will risk looking like a fool – for love – for your dreams – for the adventure of being alive.” // At their best, they are curious, observant, energetic and enthusiastic, excellent communicators, know how to relax, and very popular and friendly. At their worst, they have poor practical skills, find it difficult to focus, overthink things, get stressed easily, highly emotional, and independent to a fault.
Enneagram: Type 8 is also known as The Challenger. Eights see themselves as strong and powerful and seek to stand up for what they believe in.
Temperament: Sanguine
Moral Alignment: Chaotic Good — A chaotic good character acts as his conscience directs him with little regard for what others expect of him. He makes his own way, but he's kind and benevolent. He believes in goodness and right but has little use for laws and regulations. He hates it when people try to intimidate others and tell them what to do. He follows his own moral compass, which, although good, may not agree with that of society. Chaotic good is the best alignment you can be because it combines a good heart with a free spirit. However, chaotic good can be a dangerous alignment when it disrupts the order of society and punishes those who do well for themselves.
Primary Vice: Lust
Primary Virtue: Diligence
Element: Fire
4 notes
·
View notes
Text
Pluralistic, your daily link-dose: 28 Feb 2020

Today's links
Clearview AI's customer database leaks: Sic semper grifter.
The Internet of Anal Things: Recreating Stelarc's "Amplified Body" with an IoT butt-plug.
Oakland's vintage Space Burger/Giant Burger building needs a home! Adopt a googie today.
Fan-made reproduction of the Tower of Terror: Even has a deepfaked Serling.
Drawing the Simpsons with pure CSS: Impractical, but so impressive.
Let's Encrypt issues its billionth cert: 89% of the web is now encrypted.
AI Dungeon Master: A work in progress, for sure.
How to lie with (coronavirus) maps: Lies, damned lies, and epidemiological data-visualizations.
This day in history: 2019, 2015
Colophon: Recent publications, current writing projects, upcoming appearances, current reading

Clearview AI's customer database leaks (permalink)
Clearview is the grifty facial recognition startup that created a database by scraping social media and now offers cops secretive deals on its semi-magic, never-peer-reviewed technology. The company became notorious in January after the NYT did a deep dive into its secretive deals and its weird, Trump-adjascent ex-male-model founder.
(the Times piece was superbly researched but terribly credulous about Clearview's marketing claims)
https://www.nytimes.com/2020/01/18/technology/clearview-privacy-facial-recognition.html
Yesterday, Clearview warned its customers that it had been hacked and lost its customer database. Today, that customer database was published.
https://www.buzzfeednews.com/article/ryanmac/clearview-ai-fbi-ice-global-law-enforcement
It seems that the NYT weren't the only ones to take Clearview's marketing claims at face value. Its client list includes the DoJ, ICE, Macy's, Walmart, and the NBA. All in all the dump includes more than 2,200 users, including "law enforcement agencies, companies, and individuals around the world."
Included: state AGs, university rent-a-cops, and clients in Saudi Arabia.
"BuzzFeed News authenticated the logs, which list about 2,900 institutions and include details such as the number of log-ins, the number of searches, and the date of the last search."
What does Clearview, a sercurity company, say about this ghastly security breach? "Unfortunately, data breaches are part of life in the 21st century."
Big shrug energy.
"Government agents should not be running our faces against a shadily assembled database of billions of our photos in secret and with no safeguards against abuse," ACLU attorney Nathan Freed Wessler, said to BuzzFeed News.
It is amazing that this needs to be said.
"More than 50 educational institutions across 24 states named in the log. Among them are two high schools."
They are:
Central Montco Technical High School in Pennsylvania
Somerset Berkley Regional High School in Massachusetts
The log also has an entry for Interpol.

The Internet of Anal Things (permalink)
In 1994, the notorious/celebrated electronic artist Stelarc did a performance called "Amplified Body" in which he "controlled robots, cameras and other instruments by tensing and releasing his muscles"
https://web.archive.org/web/20120712181429/https://v2.nl/events/amplified-body

Now, artist/critic Dani Ploeger has revisited Amplified Body with his own performance, which is very similar to Stelarc's, except all the peripherals are controlled by Ploeger tensing and releasing his anal sphincters around a smart butt-plug.
https://www.daniploeger.org/amplified-body
He calls it "B-hind" and it's a ha-ha-only-serious. The buttplug is "an anal electrode with EMG sensor for domestic treatment of faecal incontinence," and the accompanying text is a kind of art-speak parody of IoT biz-speak.
https://we-make-money-not-art.com/b-hind-celebrating-the-internet-of-anal-things
"B-hind offers a unique IoT solution to fully integrate your sphincter muscle in everyday living. The revolutionary anal electrode-powered interface system replaces conventional hand/voice-based interaction, enabling advanced digital control rooted in your body's interior. Celebrating the abject and the grotesque, B‒hind facilitates simple, plug-and-play access to a holistic body experience in the age of networked society."
B-hind was produced in collaboration with V2_, the Lab for the Unstable Media in Rotterdam, and In4Art.

Oakland's vintage Space Burger/Giant Burger building needs a home! (permalink)
Giant Burger was once an East Bay institution, known for its burgers and its gorgeous googie architecture.
https://localwiki.org/oakland/Giant_Burger
One of the very last Giant Burger buildings is now under threat. Though the Telegraph Ave location was rescued in 2015 and converted to a "Space Burger," it's now seeking a new home because it is in the path of the Eastline project.
https://insidescoopsf.sfgate.com/blog/2015/02/24/space-burger-launches-in-uptown-oakland/
The Oakland Heritage Alliance is hoping someone will rescue and move the building: " Do you have an idea for a new location for this mid-century icon? Please contact [email protected] if you know of an appropriate lot, project, or site, preferably downtown."
(Image CC BY-SA, Our Oakland)

Fan-made reproduction of the Tower of Terror (permalink)
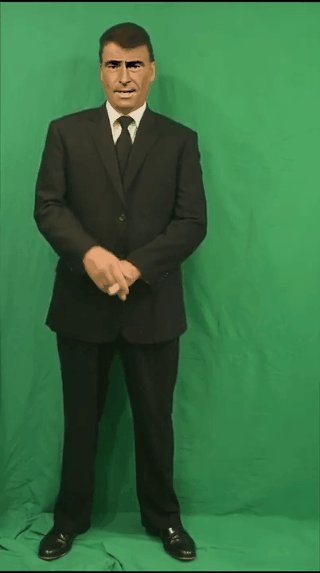
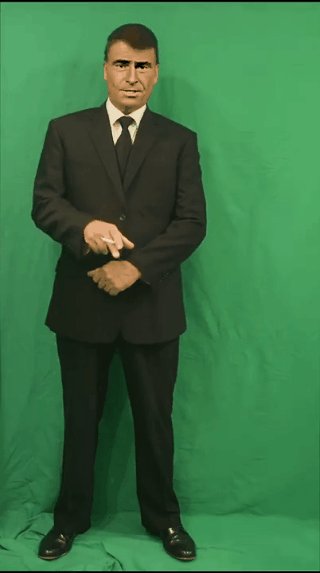
Orangele set out to re-create the Walt Disney World Twilight Zone Tower of Terror elevator loading zone in the entry area to their home theater. He's not only done an impressive re-make of the set, but he's also augmented it with FANTASTIC gimmicks.
https://www.hometheaterforum.com/community/threads/the-tower-of-terror-theater.365747/
It's not merely that's he's created a rain, thunder and lightning effect outside the patio doors…

https://www.youtube.com/watch?v=4QMzN0v4mJQ
Nor has he merely created props like this gimmicked side table that flips over at the press of a button.
https://www.youtube.com/watch?v=kY7gQLMnbeA

He's also created HIS OWN ROD SERLING DEEPFAKE.
https://www.youtube.com/watch?time_continue=2&v=MIsjYJwOXSU

I kinda seriously love that he left Rod's cigarette in. The Disney version looks…uncanny.
Not shown: "exploding fuse box with simulated smoke and fire, motorized lighted elevator dial, motorized/lighted pressure gauge, video monitor playing Tower of Terror ride sequence seen through the elevator door wrap, motorized "elevator door'"
He notes, "I was once married, but now as a single person, I can do whatever I want, haha. NEVER getting married again."

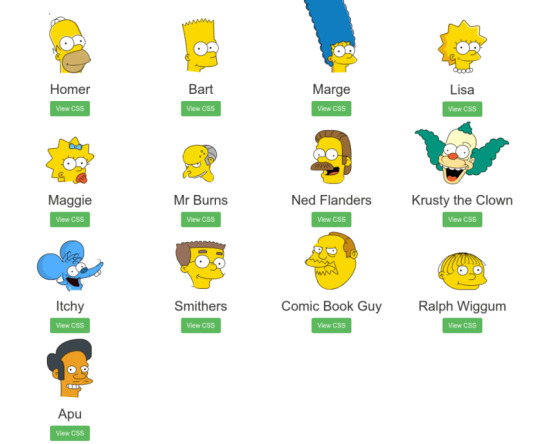
Drawing the Simpsons with pure CSS (permalink)
Implementing animated Simpsons illustrations in CSS isn't the most practical web-coding demo I've seen, but it's among the most impressive. Bravo, Chris Pattle!
(not shown: the eyes animate and blink!)
https://pattle.github.io/simpsons-in-css/
#bart .head .hair1 { top: 22px; left: 0px; width: 6px; height: 7px; -webkit-transform: rotate(-22deg) skew(-7deg, 51deg); -ms-transform: rotate(-22deg) skew(-7deg, 51deg); transform: rotate(-22deg) skew(-7deg, 51deg); }
I especially love the quick-reference buttons to see the raw CSS. It reminds me of nothing so much as the incredibly complex Logo programs I used to write on my Apple ][+ in the 1980s, drawing very complicated, vector-based sprites and glyphs.
https://github.com/pattle/simpsons-in-css/blob/master/css/bart.css
Most interesting is the way that this modular approach to graphics allows for this kind of simple, in-browser transformation.


Let's Encrypt issues its billionth cert (permalink)
When the AT&T whistleblower Mark Klein walked into EFF's offices in 2005 to reveal that his employers had ordered him to help the NSA spy on the entire internet, it was a bombshell.
https://www.eff.org/tags/mark-klein
The Snowden papers revealed the scope of the surveillance in fine and alarming detail. According to his memoir, Snowden was motivated to blow the whistle when he witnessed then-NSA Director James Clapper lie to Senator Ron Wyden about the Klein matter.
Since that day in 2005, privacy advocates have been fretting about just how EASY it was to spy on the whole internet. So much of that was down to the fact that the net wasn't encrypted by default.
This was especially keen for @EFF. After all, we made our bones by suing the NSA in the 90s and winning the right for civilians to access working cryptography (we did it by establishing that "Code is speech" for the purposes of the First Amendment).
https://www.eff.org/deeplinks/2015/04/remembering-case-established-code-speech
Crypto had been legal since 1992, but by Klein's 2005 disclosures, it was still a rarity. 8 years later — at the Snowden moment — the web was STILL mostly plaintext. How could we encrypt the web to save it from mass surveillance?
So in 2014, we joined forces with Mozilla, the University of Michigan and Akamai to create Let's Encrypt, a project to give anyone and everyone free TLS certificates, the key component needed to encrypt the requests your web-server exchanges with your readers.
https://en.wikipedia.org/wiki/Let%27s_Encrypt
Encrypting the web was an uphill climb: by 2017, Let's Encrypt had issued 100m certificates, tipping the web over so that the majority of traffic (58%) was encrypted. Today, Let's Encrypt has issued ONE BILLION certs, and 81% of pageloads use HTTPS (in the USA, it's 91%)! This is astonishing, bordering on miraculous. If this had been the situation back in 2005, there would have been no NSA mass surveillance.
Even more astonishing: there are only 11 full-timers on the Let's Encrypt team, plus a few outside contractors and part-timers. A group of people who could fit in a minibus managed to encrypt virtually the entire internet.
https://letsencrypt.org/2020/02/27/one-billion-certs.html
There are lots of reasons to factor technology (and technologists) in any plan for social change, but this illustrates one of the primary tactical considerations. "Architecture is Politics" (as Mitch Kapor said when he co-founded EFF), and the architectural choices that small groups of skilled people make can reach all the way around the world.
This kind of breathtaking power is what inspires so many people to become technologists: the force-multiplier effect of networked code can imbue your work with global salience (for good or ill). It's why we should be so glad of the burgeoning tech and ethics movement, from Tech Won't Build It to the Googler Uprising. And it's especially why we should be excited about the proliferation of open syllabi for teaching tech and ethics.
https://docs.google.com/spreadsheets/d/1jWIrA8jHz5fYAW4h9CkUD8gKS5V98PDJDymRf8d9vKI/edit#gid=0
It's also the reason I'm so humbled and thrilled when I hear from technologists that their path into the field started with my novel Little Brother, whose message isn't "Tech is terrible," but, "This will all be so great, if we don't screw it up."
https://craphound.com/littlebrother
(and I should probably mention here that the third Little Brother book, Attack Surface, comes out in October and explicitly wrestles with the question of ethics, agency, and allyship in tech).
https://us.macmillan.com/books/9781250757531

AI Dungeon Master (permalink)
Since 2018, Lara martin has been using machine learning to augment the job of the Dungeon Master, with the goal of someday building a fully autonomous, robotic DM.
https://laramartin.net/
AI Dungeon Master is a blend of ML techniques and "old-fashioned rule-based features" to create a centaur DM that augments a human DM's imagination with the power of ML, natural language processing, and related techniques.
She's co-author of a new paper about the effort, "Story Realization: Expanding Plot Events into Sentences" which "describes a way algorithms to use "events," consisting of a subject, verb, object, and other elements, to make a coherent narrative."
https://aaai.org/Papers/AAAI/2020GB/AAAI-AmmanabroluP.6647.pdf
The system uses training data (plots from Doctor Who, Futurama, and X-Files) to expand text-snippets into plotlines that continue the action. It's a bit of a dancing bear, though, an impressive achievement that's not quite ready for primetime ("We're nowhere close to this being a reality yet").
https://www.wired.com/story/forget-chess-real-challenge-teaching-ai-play-dandd/
This may bring to mind AI Dungeon, the viral GPT-2-generated dungeon crawler from December.
https://aidungeon.io/
As Will Knight writes, "Playing AI Dungeon often feels more like a maddening improv session than a text adventure."
Knight proposes that "AI DM" might be the next big symbolic challenge for machine learning, the 2020s equivalent to "AI Go player" or "AI chess master."

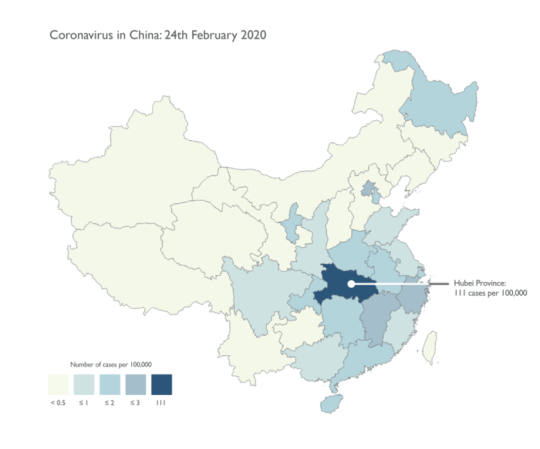
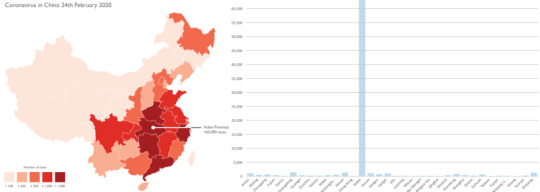
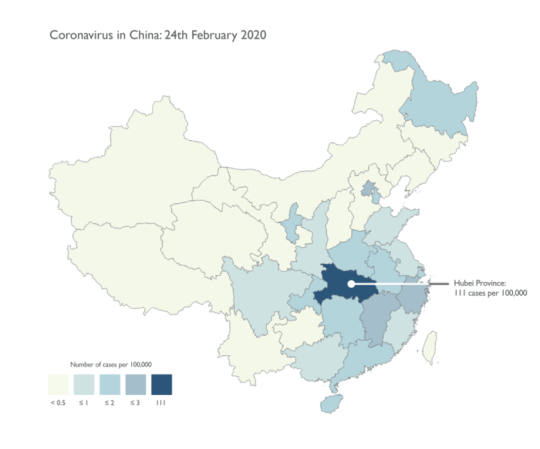
How to lie with (coronavirus) maps (permalink)
The media around the coronavirus outbreak is like a masterclass in the classic "How to Lie With Maps."
https://www.press.uchicago.edu/ucp/books/book/chicago/H/bo27400568.html
Self-described "cartonerd" Kenneth Field's prescriptions for mapmakers wanting to illustrate the spread of coronavirus is a superb read about data visualization, responsibility, and clarity.
https://www.esri.com/arcgis-blog/products/product/mapping/mapping-coronavirus-responsibly/
Both of these images are representing the same data. Look at the map and you might get the impression that coronavirus infections are at high levels across all of China's provinces. Look at the bar-chart and you'll see that it's almost entire Hubei.

Here's a proposed way to represent the same data on a map without misleading people.

Another point that jumped out: stop coloring maps in red!
"We're mapping a human health tragedy that may get way worse before it subsides. Do we really want the map to be screaming bright red? Red can connotate death, still statistically extremely rare for coronavirus."

This day in history (permalink)
#5yrsago Ad-hoc museums of a failing utopia: photos of Soviet shop-windows https://boingboing.net/2015/02/28/ad-hoc-museums-of-a-failing-ut.html
#5yrsago First-hand reports of torture from Homan Square, Chicago PD's "black site" https://www.theguardian.com/us-news/2015/feb/27/chicago-abusive-confinment-homan-square
#1yrago EFF's roadmap for a 21st Century antitrust doctrine https://www.eff.org/deeplinks/2019/02/antitrust-enforcement-needs-evolve-21st-century
#1yrago Yet another study shows that the most effective "anti-piracy" strategy is good products at a fair price https://www.vice.com/en_us/article/3kg7pv/studies-keep-showing-that-the-best-way-to-stop-piracy-is-to-offer-cheaper-better-alternatives
#1yrago London's awful estate agents are cratering, warning of a "prolonged downturn" in the housing market https://www.bbc.com/news/business-47389160
#1yrago Bad security design made it easy to spy on video from Ring doorbells and insert fake video into their feeds https://web.archive.org/web/20190411195308/https://dojo.bullguard.com/dojo-by-bullguard/blog/ring/
#1yrago Amazon killed Seattle's homelessness-relief tax by threatening not to move into a massive new building, then they canceled the move anyway https://www.seattletimes.com/business/amazon/huge-downtown-seattle-office-space-that-amazon-had-leased-is-reportedly-put-on-market/
#1yrago The "Reputation Management" industry continues to depend on forged legal documents https://www.techdirt.com/articles/20190216/15544941616/pissed-consumer-exposes-new-york-luxury-car-dealers-use-bogus-notarized-letters-to-remove-critical-reviews.shtml

Colophon (permalink)
Today's top sources: Allegra of Oakland Heritage Alliance, Waxy (https://waxy.org/), We Make Money Not Art (https://we-make-money-not-art.com/), Sam Posten (https://twitter.com/Navesink), Slashdot (https://slashdot.org), Kottke (https://kottke.org) and Four Short Links (https://www.oreilly.com/feed/four-short-links).
Hugo nominators! My story "Unauthorized Bread" is eligible in the Novella category and you can read it free on Ars Technica: https://arstechnica.com/gaming/2020/01/unauthorized-bread-a-near-future-tale-of-refugees-and-sinister-iot-appliances/
Upcoming appearances:
Canada Reads Kelowna: March 5, 6PM, Kelowna Library, 1380 Ellis Street, with CBC's Sarah Penton https://www.eventbrite.ca/e/cbc-radio-presents-in-conversation-with-cory-doctorow-tickets-96154415445
Currently writing: I just finished a short story, "The Canadian Miracle," for MIT Tech Review. It's a story set in the world of my next novel, "The Lost Cause," a post-GND novel about truth and reconciliation. I'm getting geared up to start work on the novel now, though the timing is going to depend on another pending commission (I've been solicited by an NGO) to write a short story set in the world's prehistory.
Currently reading: Just started Lauren Beukes's forthcoming Afterland: it's Y the Last Man plus plus, and two chapters in, it's amazeballs. Last week, I finished Andrea Bernstein's "American Oligarchs" this week; it's a magnificent history of the Kushner and Trump families, showing how they cheated, stole and lied their way into power. I'm getting really into Anna Weiner's memoir about tech, "Uncanny Valley." I just loaded Matt Stoller's "Goliath" onto my underwater MP3 player and I'm listening to it as I swim laps.
Latest podcast: Gopher: When Adversarial Interoperability Burrowed Under the Gatekeepers' Fortresses: https://craphound.com/podcast/2020/02/24/gopher-when-adversarial-interoperability-burrowed-under-the-gatekeepers-fortresses/
Upcoming books: "Poesy the Monster Slayer" (Jul 2020), a picture book about monsters, bedtime, gender, and kicking ass. Pre-order here: https://us.macmillan.com/books/9781626723627?utm_source=socialmedia&utm_medium=socialpost&utm_term=na-poesycorypreorder&utm_content=na-preorder-buynow&utm_campaign=9781626723627
(we're having a launch for it in Burbank on July 11 at Dark Delicacies and you can get me AND Poesy to sign it and Dark Del will ship it to the monster kids in your life in time for the release date).
"Attack Surface": The third Little Brother book, Oct 20, 2020.
"Little Brother/Homeland": A reissue omnibus edition with a very special, s00per s33kr1t intro.
7 notes
·
View notes
Text
100 Creative Tasks for Designers, Video creators & creatives in general
PS: If you want a tutorial on any of those, let me know and I’ll show you! (There are some things on this list I have to learn as well tho)
Create digital Stickers
Set-up your Bullet Journal
Create a monthly spread
Create a colour palette library
Create Text presets in After Effects or Motion
Create an after effects animation featuring gradient
Create a character
Create a paper-like digital artwork
Create a Youtube intro & Outro if you have a channel
Create poster designs and sell them on Society6
Learn how to use After Effects
Learn Houdini
Create a 3D simulation
Learn how to model a character
Learn Maya
Learn how to render a scene
Inform yourself about lighting
Learn how to use a camera’s manual mode
Learn Adobe Premiere
Create a video of your life so far
Create a video featuring old home videos
Design a logo for yourself or a friend
Learn how to draw a human face
Draw your favourite food
Create a 3D model of your something in your room
Model something from a city you love
Edit photos of your favourite trip
Write a blog post about your favourite trips
Draw yourself in your style
Try a new style
Try an After Effects tutorial by Ben Marriot
Do a Houdini Tutorial
Do a Maya Tutorial
Film the preparation of your favourite meal
Create LUTs for future videos
Learn how to properly export a Youtube video
Learn how to use Adobe Illustrator
Draw something in your room in Illustrator
Create Stock photos and sell them online
Create a mini-game in Unity
Import a Maya Character into Unity
Create your first mobile game in Unity
Think of a story for a book or game
Draw more characters and describe them
Learn basic CSS
Create a blog on Wordpress
Share your progress
Learn the 12 principles of animation
Animate the 12 principles of animation
Create a vision board
Create a list of Software you want to learn
Make an isometric artwork
Create a youtube header
Take product shots of your favourite things
Prepare a meal and practice food photography
Declutter your computer
Declutter your phone
Create some wallpapers and share them with others
Create a digital collage
Create anything inspired by your favourite song
Create something inspired by a movie
Redo your room
Declutter your desk
Create a rigid body simulation
Simulate or animate water
Create sticker designs for yourself
Design your business cards
Design something for 99Designs
Participate in Creative challenges
Draw something for someone you love
Rig a character in Maya
Create a fire simulation
TO BE CONTINUED
#thingstodo#creative#createeveryday#art prompt#aftereffects#adobecreativecloud#videography#photography#prompts#create
5 notes
·
View notes