#edited to add full image id on this one
Text
This post is made with speech to text because my hand hurts from typing so much today. Please forgive any typos or speech to text swapping similar sounding words.
If you would like to start writing your own image descriptions, feel free to ask any questions.
The main things to keep in mind is that they should begin with some variation of image description start or ID, and end with some variation of image description and, and ID or something like that. This distinguish the image description from the caption or anything else.
Image descriptions should not be written in italics, bold, all caps, or any colors. If text in the image is in all caps, write it in regular case, and simply note before or after it that it's in all caps.
Image descriptions should describe all images in the post, without skipping any. This includes images that are nothing but text.
Plain text image descriptions in the body of the post are more accessible than alt text alone, because many people who need image descriptions cannot use alt text, and Tumblr is known for its glitches, so the accessibility of the alt text all by itself varies widely over time.
It is more accessible to have the image descriptions indented than not, because this helps to visually separate the image description from the caption. Having brackets or parentheses at the end is also helpful for this. This allows people to easily distinguish between the caption and the image description if they need to.
If you are an artist, writing image descriptions for your art will give you full control over the image description, and will allow you to correctly identify details that others might miss. This gives you the opportunity to show which parts of your art hold meaning to you and are important to notice.
If you are describing real people who are unknown to you, unless it is specified within the post or you are already aware, please do not assign any gendered terms to them, or any " male presenting or female presenting" terms like that. This is completely unnecessary and leads to misgendering. It is best to simply describe visible facts about the people. Hair color, length, clothes and style, pose, expression, the light or darkness of their skin, things like that. Do not assume that someone is white simply because they have light skin.
Do not use image descriptions to lie to the audience in any way and do not use image descriptions to make jokes where the audience reading the image description is the butt of the joke.
As an example, if there is a very clearly fake screenshot, do not say that it is simply a screenshot, or if a photo is very blatantly photoshopped, do not say that it is simply a photo. Say an edited photo, a badly edited photo, a screenshot with editing, something like that to indicate the changes have been made and then what you are going to be describing is not the natural version.
As an example, you would say a crab photoshopped to be driving a car. Rather than a photo of a crab driving a car.
Unless you are transcribing a text within the image, do not use meme speak within image descriptions. Do not refer to dogs as doggos for example, unless it is to specify that the dog in the image is, within the image, labeled as a doggo. Do not describe someone walking downstairs as breasted bubbly downstairs, even if it is an actor humorously walking down the stairs to imitate that sentence. Describe the facts of the movements, and then you can make the comparison for clarity.
If someone adds an image description to your post whether this be an original post or a reblog that you have added an image to, it doesn't matter how many notes to post already has, please copy and paste that image description into the original post or your original reblog. If it is a new post that has only a few notes from friends, after you update the original, you can just ask your friends to delete the reblogs of the inaccessible version and reblog the new one. Most people who are good people and care about disabled people will happily do so.
Keep in mind that image descriptions are accessibility tools. Treat them as such.
Anyone can write image descriptions. You do not need any special qualifications or training. As long as you are willing to take constructive criticism if you make a mistake, an image description written by someone who's new to it and honestly doing their best with good intentions is better than no image description at all.
I'm sure I'm forgetting some things, so please feel free to add on more tips and advice.
#made with speech to text#image descriptions#accessability#disabled#cripplepunk#neuropunk#autistic#adhd#if you care about disabled people#start writing image descriptions#especially if you're able-bodied
1K notes
·
View notes
Note
is there any possibility of keeping the legacy editor as an option? for content creators, the new editor completely ruins the quality of our gifs/edits/art and it's really frustrated to be forced into using an editor that's going to kill the quality of the creations that we spend time perfecting.
Answer: Hello, @junghaesin!
Thanks for writing in. And thank you to everyone else who has shared similar feedback.
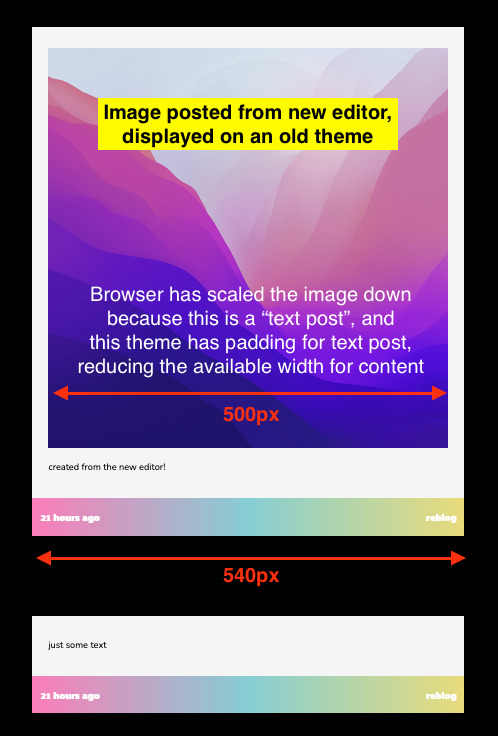
So, tl;dr—this is actually a blog theme issue. Your theme is not showing images in posts created by the new editor as you expect.
GIFs uploaded via the legacy editor or the new editor are actually processed the same way. There is no difference in bit depth or in resolution. You can see this by looking at your posts inside the Tumblr dashboard instead (e.g. instead of yourblog.tumblr.com/post/id, go to tumblr.com/yourblog/id).
The reason why you see a quality difference is because posts created by the new editor are treated as text posts by older blog themes. Themes often add padding around all the content of a text post—including any images that appear in it. If your theme presents posts as 540px wide, then in a text post, with that additional padding, the available space for your images is actually less than 540px. As a result, the browser will scale your images down to fit, and when this happens, image quality takes a hit.


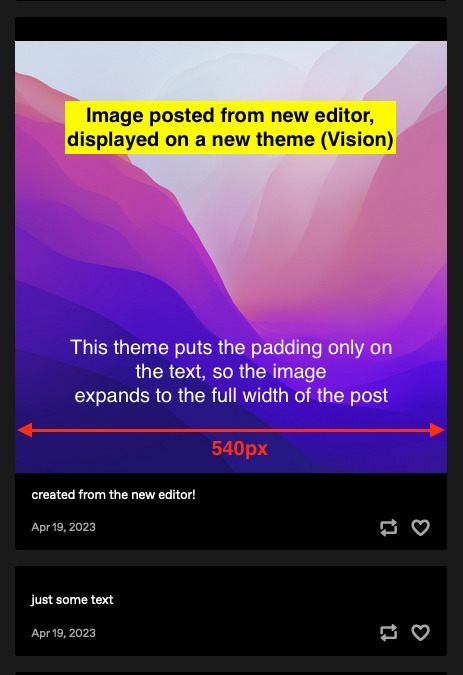
The solution—update to a more modern, up-to-date theme, like Vision or Stereo. Theme developer @eggdesign also built a theme template that works with new posts, that you can build on top of! These modern themes apply padding only to text blocks rather than the whole post, so image blocks receive no padding and are served at their full 540px width, just like the Dashboard. From what we’ve seen, this fixes all of the issues about perceived GIF quality on blogs.
We know. Changing your theme is a lot of work. In the near future, we’re looking into ways to make this transition easier—for example, helping you identify themes that work well with new posts in the Theme Garden. But working with new posts is the way forward—the new posts use a format that opens up a lot of opportunities in the future.
Why can’t you add post types to posts from the new editor? Why not serve new posts as photo posts instead of text posts?
The new editor uses a new post format, called Neue Post Format (NPF). NPF has given us a huge boost in flexibility when it comes to what content can be in posts—remember the time when you couldn’t even upload images to reblogs? Or how old chat and quote posts magically change authors? NPF helped us fix both of these things. It removed constraints—including post types, which limit each post to one specific type of content.
But existing blog themes still need to be able to display these posts. Because NPF posts can include media anywhere (while most of the old post types have a rigid structure for media), it was safest for us to categorize NPF posts as the least constrained post type—text posts. It’s the best we can do to make these posts backward-compatible with existing blog themes.
In lieu of post types, we’ve added an {NPF} theme variable per post that custom themes can leverage. Theme developers must update their themes to take advantage of this new data to retain full control of the HTML output of posts.
You can read more about these decisions, and the Neue Post Format specification, here and here.
Thanks for your feedback, and keep it coming!
With love,
—The Tumblr WIP Team
1K notes
·
View notes
Text
This is my online accessibility (especially image descriptions) masterpost, which I update periodically whenever I find a new resource or guide. I worry this has the side effect of looking overwhelming in scope, so if you're learning about IDs and/or Tumblr-specific accessibility for the first time, I recommend you start with the first five starred posts. All post titles are clickable links!
*Why and how to write image descriptions (with examples linked)
*Accessibility on Tumblr for new users (has templates, also talks about how to tag for flashing lights to accommodate photosensitive folks)
*I see an image and want to describe it: a step by step guide
*Fanart-specific and Tumblr-specific advice for image descriptions
*How to describe screenshots of tags
Why a short ID is always better than no ID
I want to make my posts more accessible, but can’t write IDs myself: a guide
Google Doc full of template descriptions for memes
Online image to text converter
Describing skin tone and describing hair (heads up that the posts themselves are undescribed and were written with fiction writers in mind; potentially still very useful)
How to remember to write descriptions (spoiler: by putting yourself in situations where you see descriptions more often)
Related, a Google doc of described blogs (almost all the blogs linked earlier in this post have tons of described posts and resources too)
(In my opinion, writing IDs is easiest to learn by doing — but especially if combined with watching other people do so. So follow some described blogs!)
Why not to put image descriptions in small fonts/italics (also, some non-definitive thoughts on IDs vs alt text, and why "both" actually makes sense as an answer in many cases)
More on IDs vs alt text from a visually impaired Tumblr user
Alt text vs IDs vs Captions with examples
Brief Intro to Transcripts/Video Descriptions
The People's Accessibility Discord sever (a very friendly community for crowdsourcing image descriptions)
How to make your blog's colors visually accessible - one of the easiest thing on this list!
Other easy things: show love to artists who describe their work, edit descriptions into your original post when someone provides one in the notes, and copy-paste inaccessible (eg, small text or italicized) descriptions as plain text when you reblog!
Lastly, and maybe most importantly, how to continue writing image descriptions while avoiding burnout.
Let me know if any of these links break! I personally don't describe nearly as much audio/video (got those audio processing issues), so this list is sparse on those resources, but if anyone has good guides/blog recommendations for that too, feel free to add on!
393 notes
·
View notes
Text


aldebaran isn't exactly stable.
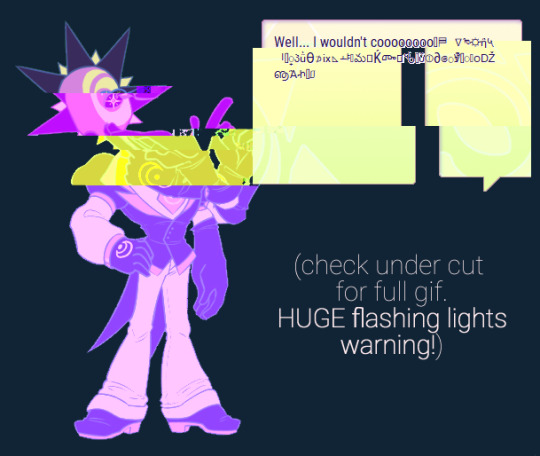
while i have a very specific vision for the effect, i don't want to destroy the users' eyes. so there will be a way to select whether you want the simpler glitch effects or the full ones. the simpler ones are safer, if possibly unnerving. full ones use actual corrupted and edited images on top of the simpler effect, which is also faster.
i'll probably tweak it more and add a frame or two but i am also currently sick so i'm forced to slow down by the brain itself... maybe some other time.
oh yeah the balloon color scheme finally matches him, with some other tweaks on top as you can see. i may update aster's balloon again too.
[ID in ALT text. Flashing light gifs under cut!]


#original#artists on tumblr#oc#original character#ai oc#robot oc#webcore#aster#aldebaran (aster)#CaelOS#flashing lights#flashing gif#eyestrain#someone asked me about this before so: no this isn't painful for him; he's just spacing out no worries#Aster Terror Star devlog
186 notes
·
View notes
Text

















if you can live your life without an audience, you should do it.
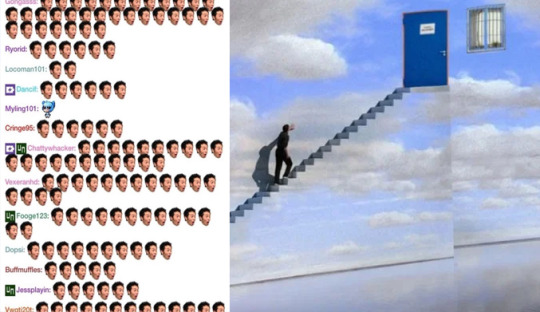
The Truman Show // MAG188 - Centre of Attention // Twitter: TubboLive // Can't Handle This (Kanye Rant) - Bo Burnham // Wilbur Soot VOD (Oct 17th 2020) - [DreamSMP] Speedy Stream Festival What festival // MAG117 - Testament // Margaret Atwood - The Robber Bride // @elytrians // MAG188 - Centre of Attention // The Truman Show (edit by @parakeet) // Untitled #15 by @that-house // something about a truman show complex, greek heroes, and the illusion of free will. by @yuker // Tom Stoppard - Rosencrantz and Guildenstern Are Dead // Bo Burnham - Inside // you're fairly certain there's a curtain somewhere by @irrealisms
[IDs under cut]
Images 1 and 2: Screenshots of the Truman Show. The Closed Captions read "Let me get you some help, Truman. You're not well."
Image 3: ARCHIVIST: Hm. You want a show so badly? Fine.
Image 4: a twitter poll by @TubboLive. text of the tweet is "What do we do..." Options are "Exile Tommy", with 55.8% of the vote, and "Don't Exile Tommy", with 44.2% of the vote.
Image 5: The truth is, my biggest problem's you/I want to please you/But I want to stay true to myself/I want to give you the night out that you deserve/But I want to say what I think/And not care what you think about it/Part of me loves you/Part of me hates you/Part of me needs you/Part of me fears you/And I don't think that I can handle this right now"
Image 6: WILBUR: You're saying "do it", chat, but you're-- this isn't-- you aren't affected, you just want to see explosions, you guys aren't affected, I understand, I understand, I-- I've been hasty.
Image 7: TIM: All right. I don’t know what you are, I don’t even know if you’re listening. I don’t care. Just, if you’re there, I want you to know that I hate you. I hate you for, for witnessing what’s happened to us.
Image 8: “Male fantasies, male fantasies, is everything run by male fantasies? Up on a pedestal or down on your knees, it's all a male fantasy: that you're strong enough to take what they dish out, or else too weak to do anything about it. Even pretending you aren't catering to male fantasies is a male fantasy: pretending you're unseen, pretending you have a life of your own, that you can wash your feet and comb your hair unconscious of the ever-present watcher peering through the keyhole, peering through the keyhole in your own head, if nowhere else. You are a woman with a man inside watching a woman. You are your own voyeur.” ― Margaret Atwood, The Robber Bride
Image 9: a tumblr post by @elytrians. text: *coughs up blood* how do i look? do i look good? was that hot?
Image 10: She had once counted how many times she could spot a camera watching her during her morning run: thirty-one in ten minutes. At least, it had been back then. Last time she had tried it there were hundreds. They tracked her movements, and made so much noise she could not have ignored them if she tried. It was halfway between the mechanical whir of a focusing lens and the low rattle of mean-spirited laughter. Carmen didn’t go running anymore.
Image 11: The last scene of the Truman Show, edited to add a twitch chat full of PogChamp emotes.
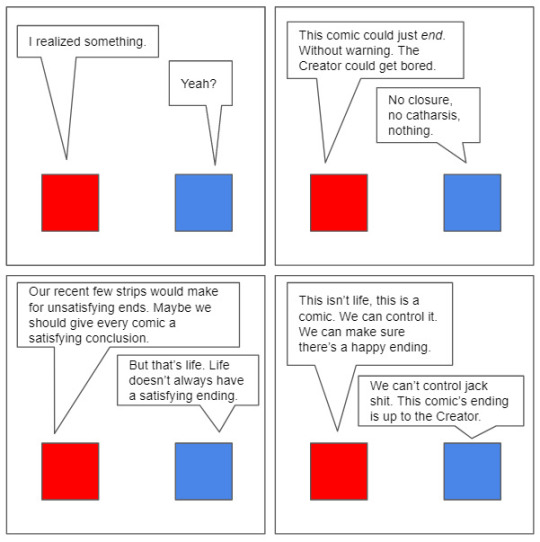
Image 12: a comic of two squares talking.
RED: I realized something.
BLUE: Yeah?
RED: This comic could just end. Without warning. The Creator could just get bored.
BLUE: No closure, no catharsis, nothing.
RED: Our recent few strips would make for unsatisfying ends. Maybe we should give every comic a satisfying conclusion.
BLUE: But that’s life. Life doesn’t always have a satisfying ending.
RED: This isn’t life, this is a comic. We can control it. We can make sure there’s a happy ending.
BLUE: We can’t control jack shit. The comic’s ending is up to the Creator.
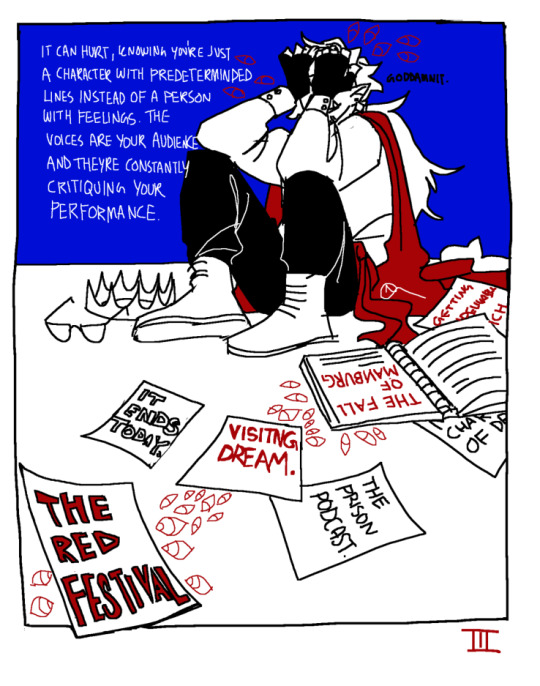
Image 13: a comic of Technoblade. He is sitting amongst scattered papers with his hands on his face. The scattered papers have the titles of various Technoblade DSMP Youtube videos written on them. Text on the image reads: “It can hurt, knowing you’re just a character with predetermined lines instead of a person with feelings. The voices are the audience and they’re constantly critiquing your performance.”
Image 14: ROS: I wish I was dead. (Considers the drop.) I could jump over the side. That would put a spoke in their
wheel.
GUIL: Unless they're counting on it.
ROS: I shall remain on board. That'll put a spoke in their wheel.
(The futility of it, fury.) All right! We don't question, we don't doubt. We perform.
Images 15, 16: Bo Burnham stands outside a house on a stage; there is a spotlight on him. the caption is [disembodied applause] He tries to reenter the house. the caption is [disembodied laughter].
Image 17: WILBUR: It’s better to play along. Give them what they want. Put on a show. Who cares who it hurts, as long as it’s fucking—influential? God, I hate it so much sometimes, I want to scream. And then I think, would they like that? Would that be entertaining enough for them? Still have to give them their performance. Even when I was dead I was still—I rehearsed my resurrection.
TECHNO: Dude, you need therapy.
869 notes
·
View notes
Note
Hi! if is okay , can you please show what is in daily life folder ? trying to make my own but ended up just doing ADLs and wonder if there is something I am missing . Thanks!
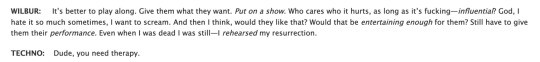
Yes, I can show! First thing to understand, is how these two right side columns work in Supercore. When you click a folder there, most of them only changes the cells on those two columns (excluding a few, OR unless there is another link within there, to open up to a full-screen folder).
Here is how it looks at the home grid:

[Image description: Two right hand columns in Supercore 50. Full of cyan colour folders with symbols, black colour text label, and a black cut off top right corner. Order from left to right and top to bottom; daily life, leisure, chat, my news, position, places, time, feelings, topics, education, messages, spelling. End ID.]
For daily life + leisure folders, it opens to more folders within. I will put pictures, so you can see!
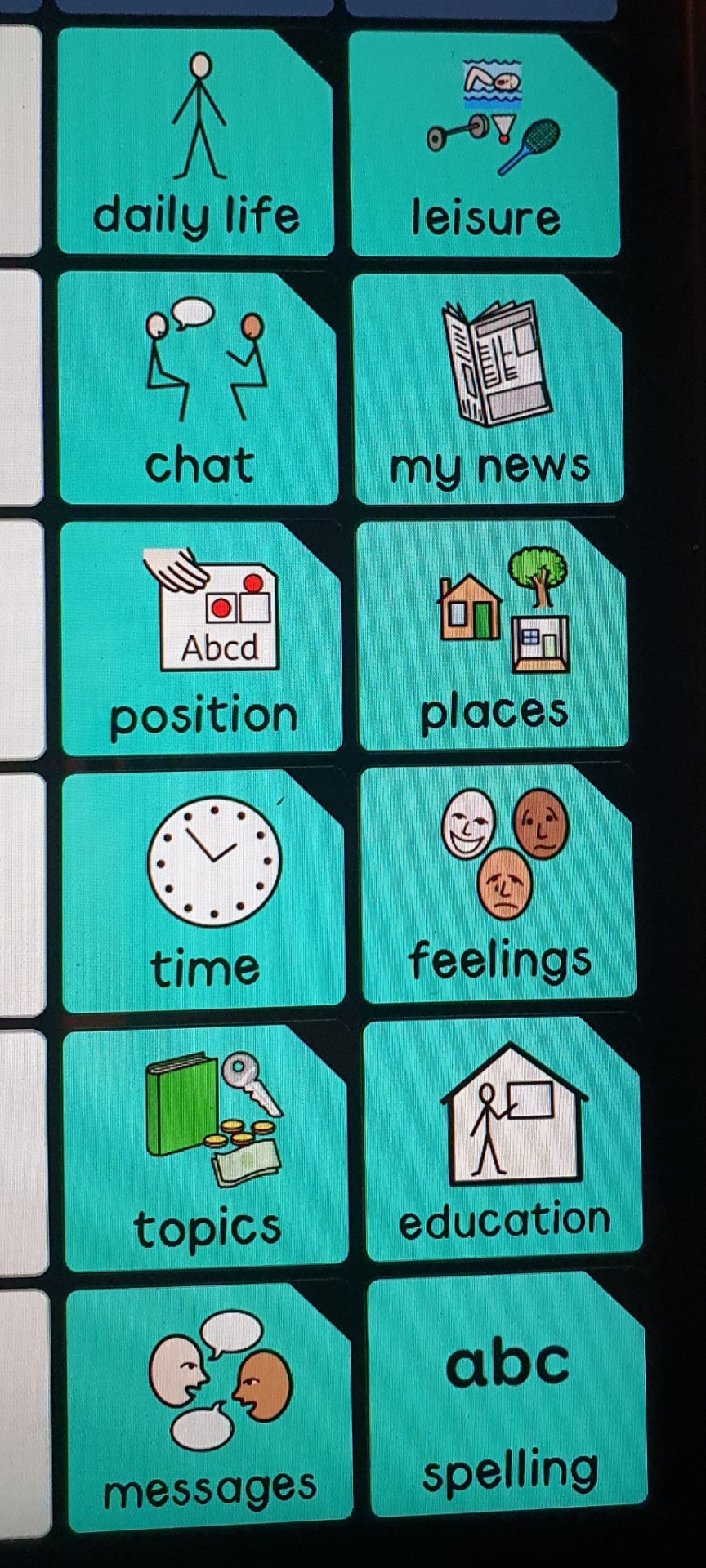
This is the first layer within "daily life" folder:

[Image description: More two columns of cyan folders. From left to right and top to bottom; toilet, AAC, eat & drink, accessibility, comfort, emergency, scheduling, medical, going places, travel, sleeping. The bottom right corner is a link to more. End ID.]
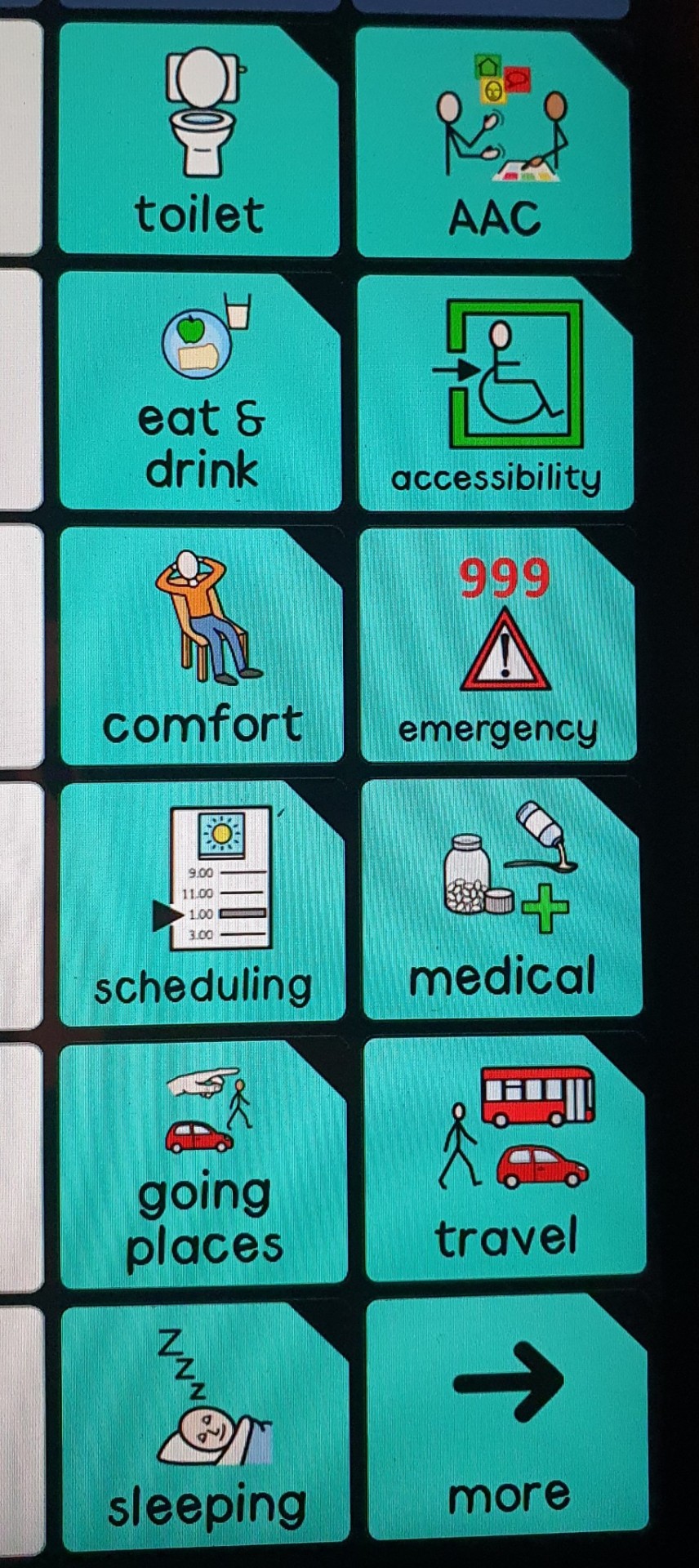
And this is what shows when you press "more":

[Image description: Left to right and top to bottom; dating, shopping, eating out, cooking, washing, learning, dressing, blank, job, blank, banking, blank. End ID.]
I cannot show within every single folder, but I will give examples. And if you want to see a specific one, just ask!
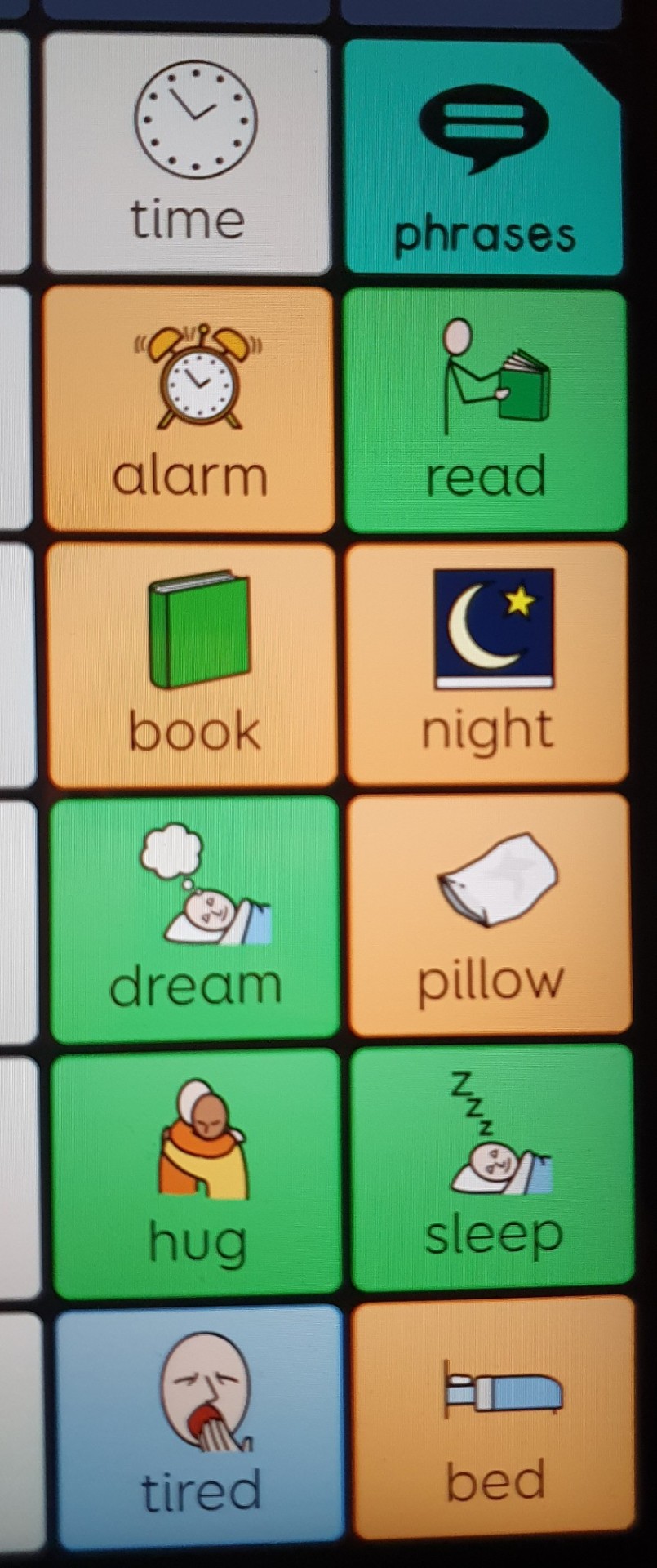
Here is the "sleeping" folder:

[Image description: Sleeping folder with the words; time, alarm, read, book, night, dream, pillow, hug, sleep, tired, bed. In the top right corner, there is a "phrases" folder. End ID.]
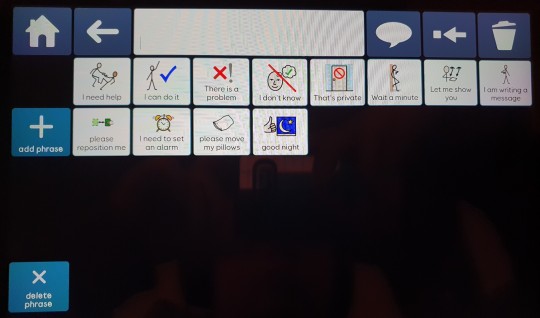
And here is inside the "phrases" folder. There is a separate phrases folder for each separate topic, with different phrases. (But some phrases is in every/almost every folder, because they are common. Like, "I need help" for example).

[Image description: Phrases folder from within the sleeping folder. It has common phrases such as "I need help", "I can do it", "I don't know". And also specific phrases relating to sleep, such as "I need to set an alarm", "please reposition me", and "good night". End ID.]
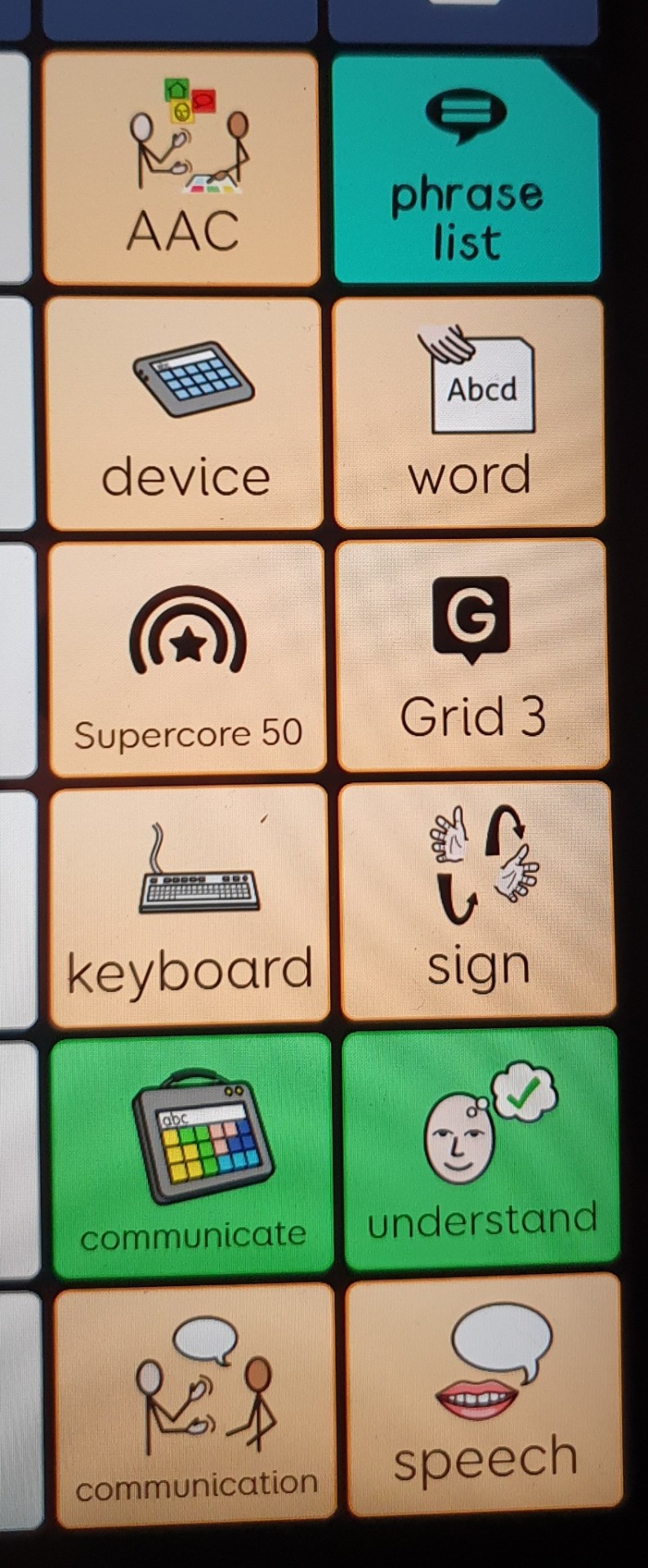
And here is the AAC folder, which I edited myself to have words I will actually use, relating to this topic. I will probably continue to edit the words inside these folders, because there is some spaces taken by words that I can easily find quickly in other places.

[Image description: Similar to the sleep folder, there is the phrases folder on the top right. The buttons are; AAC, device, word, Supercore 50, Grid 3, keyboard, sign, communicate, understand, communication, speech. End ID.]
The phrase list for the AAC folder is similar, with some same common phrases. And other specific phrases such as, "The word is not on my device", "Please add it to my device", etc.
It is quite complicated to explain every single part of how these right side columns work, but there is videos on Smartbox YouTube account that shows a lot about Supercore 50, if you want to see more! And I am happy to show more specific things, if you ask 😊👍🏻
#anon ask#ezra talk aac#aac#aac device#aacdevice#aac user#supercore 50#grid 3#image#described#snapshots of my life
25 notes
·
View notes
Text
Heaptober 2023!!

Image description: the list of prompts for heaptober. They are set against a background of trees and a full moon. The list is as follows:
1. Forest
2. Message rat
3. Beetle day
4. Mask
5. Castle
6. Cats
7. Marram marshes
8. Keepers cottage
9. Wolverines
10. Shapeshifters
11. Tunnels
12. Magyk
13. Alchemy
14. Mythical Creatures
15. Soulmates
16. Mistaken identity
17. Eyes
18. Royalty
19. Ephaniah Grebe
20. Nightmare
21. Candles
22. Darke week
23. Marshmallows
24. Comfort food
25. The ramblings
26. Dungeon number one
27. Kraan
28. The syren
29. Toads
30. Bones
31. Halloween
End ID
Thank you to @hermit-scribe-vibe for the image!
Edit: changed prompt 19 from "halloween" to "ephaniah grebe" because I didn't notice it hadn't been changed rip
H*rry p*tter fans dni. I don't want you here.
Details about heaptober under the cut:
Heaptober 2023! The 3rd heaptober ever! Some rules/explanation:
As always, any kind of art is welcome and encouraged (except AI art), including drawing, writing, moodboards, music, animation, sculpture, photography, if you can make it septimus heap related and fit the prompt then you can do whatever you please!!
You can stick to the prompts as strictly or loosely as you want.
You are completely allowed to post things late or early except for maybe prompt 31 "halloween".
Please add image descriptions to anything with an image. If you cannot write your own then dm me here or on @septimus-heap and I will do it for you
Tag all posts with "#heaptober" "#heaptober 2023" and "#septimus heap" and @ this blog! Sometimes posts don't show up in tags for whatever reason so if you @ me you can be sure I'll see it
And as always, it's meant to be fun!!! There's no obligation to do every prompt and if you find yourself getting stressed feel free to take a break, quit, or if you really want to post then it's totally fine to post WIPs
This year I haven't had as much time as I'd like to refine+order the prompts so doing them out of order is encouraged
I think that's everything!!
48 notes
·
View notes
Note
Man, there's so many of these that I want blanks for for my OCs, maybe a Google drive folder with them would be better than another blog?
ggah... i thought about it but theres over 5k of these and i know for sure id burn through the free storage that comes with a google acc super quickly.... and id have to make another google account bc my storage is already full.... oh but if it helps, heres how i find specific blanks when the ones i come across are too low quality:
tumblr posts: type the post into google, either the whole post or most of it. it should give you the original post in the first few results. if it doesnt , add "tumblr" to the search . then you can just take your own screenshot !!
texts (and everything else): type the most unique sentence in the image into google images . sometimes adding "meme" helps .
also theres a couple youtube comment blogs i get those from, so if you search youtube comments on tumblr and look at any of the blogs that comes up , youll probably come across a couple of em.
that should get you most of the images i use . worst comes to worst, you can ask me for any outliers and ill see if i can dig it up. ill also tag any asks asking for blanks with #blanks so you can see if someone already asked for it. thats about all i can do , sorry ^^'
edit: it has been done, there is now a blanks tag
8 notes
·
View notes
Text
♰ BLOG RULES . ( long post )

┄ ┄ ┄ WHEN REQUESTING
( 01 ) Add the full name of the character and where they're from, avoid abbreviating or shortening the source name, unless it's part of my whitelist.
· This is to avoid confusion for me!
( 02 ) About pride edits for requesting alternative / redesigned flags
· Please insert the image of the flag in your ask, along with the name of the flag as well!
· If anonymous, paste the link of the post instead!
( 03 ) 3 requests max in ONE ask!
( 04 ) I will delete all incoming requests if my request status is close, so please make sure to check it!
( 05 ) There is a fun way to request from me! You can see the menu here (link), and order it like you would in real life, there is also a guide linked in within the menu if you don't know how! This is optional, so if you want to request stuff normally, then go ahead!

┄ ┄ ┄ ALLOWED
( 01 ) Tagging this blog for promotions!
· Make sure that you do not fit in my DNFI.
( 02 ) Taking inspo and/or using my editing style!
· I am happy that I inspire others, but credit me if it's heavy inspo or if you're using my edit style!
( 03 ) Asking for a different color of any edits! Please add a hex code if it's specific!
· Even if my requests are closed!
( 04 ) Asking for no kin/me/ID and/or F/O tags

┄ ┄ ┄ GENERAL
( 01 ) Credit me, and do not claim my edits or flags as your own.
· Especially recoining or reclaiming the terms or genders I had made, but don't worry, I understand if you accidentally recoined it!
( 02 ) Ask my permission before reposting my flags or edits anywhere outside of Tumblr. With credit. Twitter or TikTok are forbidden no matter what.
· Specify which platforms you're going to repost them on too!
( 03 ) DNFI (Do not follow if):

· Basic DNI criteria
· anti - MOGAI / LIOM & neopronouns
· TransIDs · Radqueers · TERFs
· Truscums / Transmeds
· Pro contact paras (and those who are neutral on this)
· Proshippers / Comshippers / Darkshippers / etc (+ neutral on this)
· anti - age regression & pet regression + anyone who sexualizes it
· Blogs that are centered around NSFW or discourse
┄ You may still like, reblog, or identify with my terms or genders, and even use my layouts / edits.
┄ DO NOT (if part of my DNFI) ; talk to me, send asks, recoin or reclaim, and/or claim my edits or flags I coined as yours.
┄ IMPORTANT NOTE: If you see anyone who is part of my DNFI and identify or uses the terms, flags, or edits that I made — doesn't mean I support them. I don't mind at all if they consume my content, but of course I will still feel (extremely) uncomfortable about it. As long as they don't follow me or any of my blogs / accounts, it is fine. I put it in here in case some may think I'm supporting them or if someone were to actually come across those types of users.

12 notes
·
View notes
Text

⠀ 📚 🎥 ; HERE PINNED . . our rentry! ”
⠀ tags & info under the cut , go check !!! 🔮




➿️ ASK GAME ; Dark stories of The Machine : { 🪳 } ,Horrible interests : { ⛓️ } ,Melodies or Phrases : { 📽 } ,It ’ s Manifestations : { 📸 } .





⠀ Ahora , Redoble de Tambores ...
Welcome . . WELCOME TO THIS BLOG !!! ⠀,⠀ ﹌🌞 📻 Molten Freddy {{ or just Freddy }} , everyone ’ s favorite disfigured animatronic has made this tiny place in the internet for schyr & his sweet tiny audience to enjoy & share all together !!! , ⠀This corner semi - mainly consists of Freddy ’ s own shit & MOGAI flag making ; , All & everyone, regardless of identity & opinion, is totally free to interact anything , to request their soul out in here & Freddy will try to make the show as enjoyable as possible !!! !! ,
⠀⠀ 【 WORKING ON IT 】⠀ Our flag & term coining posts layout contains 🧮 ; the characteristic banner of this blog at the very top , under the name of the term there ’ s the pronunciation & etymology of it ➕ more stuff added maybe , the flag itself , banner , explanation , the requester & the coiner { Freddy } , & finally some tags adding our friends & an image ID provider . ⠀→⠀☺︎ Fun fact ; most banners are made & or edited by us !!!
⋯ 📠 📗⠀Our wording posts are messy & mostly disorganized ; it is pathological , it can ’ t be changed .
Freddy also uses lots of punctuation & sometimes emojis to express a lot better !!!
⠀ 🎯 ; please please please POST OUR TERMS & FLAGS ANYWHERE but add credit ; if ya love us so much of course !!! , If you see our terms posted somewhere without credit just let us know { we will kindly educate the individual & after that eat them alive } .



⠀ ,⠀ ⠀⚙️⠀ THE WIRED BRAIN !!
⠀Molten Freddy is one crazy magick machine , would you believe !!! , 🎙🎞 ⠀ ⛓️ Freddy is a scary & weird schizophrenic , & an annoying autistic , also is very forgetful ,disorganized & disordered . Freddy is mostly very detached from reality ,, that ’ s one of the reasons of how & why it does not participate in any drama ☮︎ 🎭 , the first reason is that it just does not give enough shits to participate . We are very very spiritual & religious , that may or may not influence the blog . .
⠀IMPORTANT : Reblogging something ≠ we agree with any of the individual ’ s opinions . Remember friends , you can also be friends with others that don ’ t have the same opinion as yours !!!
This blog is for our only pure entertainment , meaning we ’ ll do whatever we feel like doing or not doing with it . This site was created as a little hobby 🌆 ⏰ ⠀ꓹ All are free to point out wrongs , misspellings or misinterpretations in posts . Any constructive criticism is all welcome as long as you ’ re nice !! 📋 , ➡ we ’ ll take it yes or no !!
EMOJI BLOG : @tontoemojis 🦞


⠀ 🗄️ ;;⠀ ⠀☑︎ 🚂⠀ MAIN TAGS !!! , 〜
⠀🎰 】 ⌗ ┅⠀The MADNESS Never Ends.;; tag used for coining posts , both flags & term coining
⠀📻➿ 】 ⌗ ┅⠀Crawling Through Your Vents.;; tag users ed for text posts
⠀⚙️ 】 ⌗ ┅⠀Almas Desafortunadas.;; tag used for answering asks
⠀📽️ 🎞️ 】 ⌗ ┅⠀They ’ re Full Of Rage.;; tag used for reblogs / reblogged posts
⠀🪗 】 ⌗ ┅⠀Doing Good Is Boring.;; tag used for coining posts that are terms & flags requests
⠀🎨 】 ⌗ ┅⠀We ’ re gonna have a FUN time !!!、;; tag used for posts that may contain a little piece of Molten Freddy ’ s art
⠀⚠︎ 📸 】 ⌗ ┅⠀EYESTAIN WARNING.;; used for marking posts that can contain content that can cause eyestain , block this tag if you don ’ t wanna see eye staining posts
All posts with no image ID will be marked as #undescribed image or #no ID .

⠀ 🗄️ ;;⠀ ⠀☑ 🏣 ,⠀ EXTRA TAGS
⠀💽 ⇢⠀Having A Little Fun !!!⠀;; tag used when interacting with mutuals , both reblogs & asks


⠀ ➡ HELP PALESTINE 🇵🇸 , https://text.is/freepalestine
⠀ How you can help Palestine , https://www.tumblr.com/sulfurcosmos/732456971539775488


#┉┅━ 《﹐TAGS﹐》 ━┅┉#⠀🎰 】 ⌗ ┅⠀The MADNESS Never Ends.#⠀📻➿ 】 ��� ┅⠀Crawling Through Your Vents.#⠀🎨 】 ⌗ ┅⠀We ’ re gonna have a FUN time !!!、#⠀🪗 】 ⌗ ┅⠀Doing Good Is Boring.#⠀⚙️ 】 ⌗ ┅⠀Almas Desafortunadas.#⠀📽️ 🎞️ 】 ⌗ ┅⠀They ’ re Full Of Rage.#mogai blog#coining blog#personal blog
26 notes
·
View notes
Note
hello! Id like to ask if you can describe what are the layers Luo Binghe (thai version) from SVSSS are wearing? Im having troubles the one with the collar im on a budget and I wanna cosplay him thanks a bunch!
Hello,
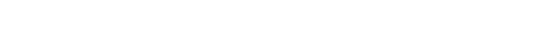
Happy to hear you are looking to cosplay LBH! Ah, the very pretty but complicated Thai cover artwork. . . this one makes me groan at how intricate it is. I screen shot this from the SVSSS carrd.

There is a lot of layer action going on. Kityone, an amazing soul, did great work to remove text from more official artwork for the Thai editions.

This is the only full length shot of Binghe’s outfit I could find.
kityone, did a spectacular job; when you click on the image you can zoom in!
Layers
1.) Zhong yi layer 1- innermost layer - black. I’d pick a cotton or linen fabric for this. You are looking at one that is very slim fitting. The Hanfu Story sells them as well to give you an idea for cut; see
here
2.) Zhiju layer 2 - straight hem robe - black with narrow sleeves. It has what I think is an ‘artistic/anachronistic’ high Mandarin-ish style collar. The Erha manhua/artwork does this all the time. It seems to be a thing for xianxia attire. It is hard to find info on this in English, so, I could totally be wrong. I can only find that type of collar on vintage patterns - think cheongsam/qipao or maybe Qing historical garments. I’d personally copy the cheongsam/qipao collar as a base pattern and then modify it to match the hanfu style. I know this is a huge shortcut but it makes sense in my mind. Do a mock up with scrap fabric.
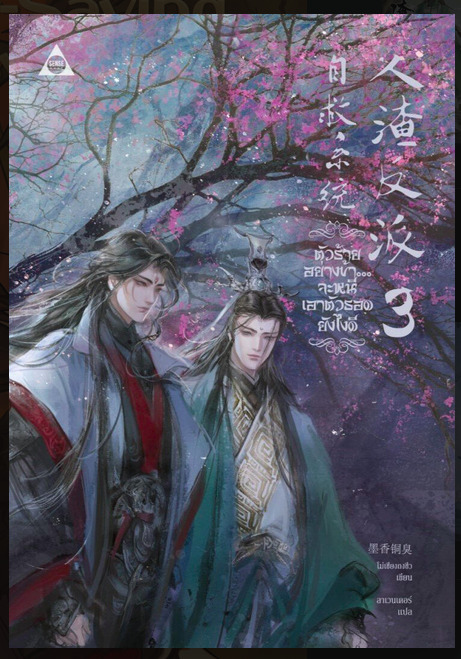
3.) Zhuji layer 3 - straight hem robe with red neck placket and red sleeve cuffs. I think this has shorter sleeves that fall just past the elbow (3/4 length?) and are super wide. [cries in sheer yardage] The sleeve looks like it almost reaches mid-calf or lower. I think it is supposed to be imperial/royal level - like the looooong sleeves you see in Nirvana in Fire worn by the princes when they attend court. The neckline is a deeper V and I think a good reference for the cut is from the cdrama My Heroic Husband with the MC, Ning Yi. His outfits frequently have this style which makes a clear X across the chest. The blue/teal one in the middle is the best match and seems to fall in the right spot on the chest.

4.) Belt with long fabric strip/accent. I have no idea what the large silver belt buckle is supposed to look like - we don’t have good enough detail and resolution. However, we can see that there is a long strip of red fabric that falls from the waist down the front to the feet almost. On top of the red fabric is a fancier accent piece in black with silver trim and tassels. I think it is a mix of these accessories from LBH and SQQ in the Korean cover here. With the shape of SQQ’s being a slightly better match - minus the tasseled pendant.

5.) Banbi jacket/coat - white with red trim and “artistic” choice collar. The jacket is a short sleeve one with a red cuff/trim that is clearly an under layer but I would attach it to the white jacket to make my life easier and less sweaty. The popped collar baffles me - is it sort of like a jacket with a lapel-ish collar? It gives me vibes of the jackets that Sakamoto and Takasugi wear in Gintama and shogunate officials which are also anachronistic by design in a series like Gintama. Or maybe a better comparison is the donghua for Thousand Autumns and Yan Wushi’s open collar layer?

It looks like the neck placket itself is thick in the middle and normal on the outside. I’ve attempted to make a quick example of what I think this looks like here.

I think this is what I would do to sew it onto the jacket and make sure to add interfacing and iron it well.
I would do these five layers if I wanted to cosplay this LBH outfit. The zhong yi layer is really important since that is where you are gonna sweat the most, I found it worked well with my 13 hours of WKX with a wig in LA having to stand outside in lines in the summer temps.
Good luck!
#answered asks#ask#hanfu pattern#mens hanfu#stylized hanfu#luo binghe#lbh#svsss#svsss clothing#lbh cosplay#luo binghe cosplay#diy#xianxia hanfu
118 notes
·
View notes
Photo

Do you hear the people sing ?
Singing the song of full buckets !
It is the music of the people who will have so much sand everywhere... ♫
This year’s theme has been inspired by the ever-wonderful @paon-de-jour who always has my back (and the rest) ♥.
This was SO easy to do ! (sarcasm). Twelve days for the sketch, and then, and then.... Not to mention scanning the thing and then correcting the cut parts because the scanner apparently hates crabs and pride umbrellas.
Can you spot all the things I had to correct with the white gel pen and a pair of scissors ? Because I sure can, but I’ll never tell.
HAPPY BARRICADE DAY WHERE EVERYONE IS HAPPY AND NO ONE IS DEAD !
EDIT : can you believe I forgot to add Courf in the image ID ? TT.TT I’m sorry !! so here is the new version with it ! Thanks @despisydraws for catching it !
Here is the progress gif !

Image ID is this time underthe cut because it’s SUPER LONG !!
[image ID] a huge sand barricade being build on the beach, made of sand, pieces of wood and seashells. On the left, Enjolras, a white man with curled blond hair, blue eyes, wearing red shorts, is planting a red flag on the top of the barricade. Jehan, a tall white man with a long red braid, freckles, mismatched eyes, and wearing a large straw hat, is putting more sand on the barricade. There are roses tattooed on his right arm. On the right, Combeferre, a tall man with darker skin, brown hair with an undercut, grey eyes and glasses, wearing dark blue shorts, is measuring something on the barricade, head tilted on the side. He has a moth and constellations tattoed on his arm. In front of it, Feuilly, a white man with lots of freckles, red curls poking out of a hat, golden eyes, wearing a green shirt and red and white shorts with a “Les Amis de l’ABC” patch, is planting branchs in the sand.
Behind them on the left, Montparnasse, a white man with sleeked black hair, wearing sunglasses, dress pants, a waistcoat and a shirt with rolled sleeves, is sitting on a beach towel, under an umbrella decorated with pride flags. Beside him, under another pride umbrella, Joly, an asian man with shortish hair and grey-green eyes, wearing a green shirt and shorts, is putting sunscreen on Bossuet’s back. Bossuet, a black, bald man with dark blue eyes, wearing white shorts with red hearts, is doing the same on his arm. They are both sitting on a beach towel, surrounded by bags and bottles of sunscreen. Beside them, Courfeyrac, a man with brown skin, tousled dark brown curls, and wearing pink, heart-shaped glasses, is lying on his stomach, legs up, and filming the sand barricade.
In the background, Musichetta, a tan woman with pink curls, wearing a purple swimsuit, is floating on a shark-shaped float, holding a drink. Eponine, Cosette and Marius are walking by. Eponine, a tall, skinny woman with a pink sidecut, wearing a pink bra and cut-off shorts, is carrying a large bag with a shiny skull on it. Cosette, a fat, black woman with long purple braids, wearing a black and purple swimsuit, is holding her arm, as well as Marius’. Marius, a tall, skinny white man with black hair and freckles, wearing a white shirt and cut-off shorts, is trying to hold a black umbrella over Cosette’s head.
On the far right, Gavroche, a white boy with brown, tousled hair, wearing an orange shirt and blue shorts, is splashing water on Javert. Javert, a tall man with tan skin, long black hair tied back and large sideburns, wearing a blue shirt and shorts, is stepping back. Behind him, Valjean, a tall, fat man with tan skin, white hair and a white ponytail, wearing shorts, is holding him. Fantine, a black woman with blond curls, wearing a yellow and purple dress and headscarf, is filming them with her cellphone.
On the right of the barricade, Bahorel is running to it, holding two buckets full of water. He’s a tall, muscular man with brown skin, long black hair tied back, a beard, and black eyes. There are black, geometric tattoos on his arms, and he’s wearing a blue swimsuit. Lastly, Grantaire, a man with tan skin, black curls and green eyes, is sitting crosslegged on the corner. He’s sketching a traditionnal barricade and smiling. There are ivy leaves around his arm and lower back, Van Gogh’s Three Sunflowers on his left shoulder, and a geometric pattern on the right. end ID]
#les miserables#les mis#barricade day#enjolras#jehan prouvaire#combeferre#feuilly#montparnasse#joly#bossuet#musichetta#courfeyrac#eponine#cosette#marius pontmercy#jean valjean#javert#gavroche#fantine#bahorel#grantaire#gods that wasn't long to do at all#so many markers died for this#AND THEY ARE THE ONLY ONES WHO WILL !#my Drawings
145 notes
·
View notes
Text
✨ Year of Marwan ✨
Hello, and welcome to this year’s Marwan Simposium Event: Year of Marwan 2023!
This event will span the entire year until December 31st, 2023.
This event is run on a monthly basis. Each month has a list of different prompts, so there’s plenty to chose from! In its essence, it works the same as a prompt week. That means that you can create something for a prompt that you like, and the posting deadline will fall at the end of each prompt’s specific month.
Rules
For your work to count for this event, at least one protagonist needs to be a character of Marwan’s. This can be from any of his work.
Canon pairings or Kenzarelli are both welcome, but not mandatory!
The prompt chosen for the work needs to be posted in the corresponding month of that prompt. For example: a work based on a January prompt needs to be posted by January 31st. Prompts can be combined with other months, but only the prompt of the month you post it in is the one that counts.
Posting multiple works with the same prompts is allowed, as is posting multiple works with different prompts in the same month!
Requirements
ART: any medium of art is welcomed and encouraged: digital, traditional, gifsets, collages, video edits, textile arts etc. AI art is not allowed.
FIC: there’s no minimum nor maximum for the wordcount. The only requirement is that each work is original, and not a chapter in an ongoing series.
Recording a podfic for this event is welcomed.
We ask that the work you create for this event not be cross-submitted for a different event, unless it’s an event hosted by the Marwan Simposium Discord.
Posting
When you upload your work to AO3, we ask that you add your work to the Year of Marwan 2023 Collection.
When you upload your work to tumblr, use the hashtag #YearofMarwan2023 and @ us on @marwan-simposium so we can promote your work!
You can find the full prompt list below! We hope you have fun, and we’re very excited to see what you come up with!

(full prompt list in Image ID and under the cut)
JANUARY
reluctant allies
old traditions
"I'm just looking out for you"
doomed relationship
wet dream
FEBRUARY
love confession
coffeeshop au
"I think I'm in trouble"
praise kink
cock warming
MARCH
taunting
accidental voyeurism
"I'll be there in a few minutes"
kidfic
idiots in love
loss of virginity
APRIL
unrequited love
blindfolds
"I saw a hickey on your neck and now I'm jealous"
oral fixation
spies au
MAY
codependency
mermaid au
spin the bottle
"what did you just say"
dub con
soulmate au
JUNE
time travel
"stop making love to me while I'm trying to fuck you"
poetry
choking
lingerie
bookstore au
JULY
fisting
punishment/reward
pirates au
striptease
five times +1
fake relationship
AUGUST
enemies to lovers
day at the beach
doomed mission
bondage
magic au
morning after
SEPTEMBER
royalty au
mistaken identity
7 minutes in heaven
bdsm
“you’re not worthy”
overstimulation
OCTOBER
vampires and werewolves au
temporary amnesia
one night stand
artist and muse
sex pollen
edging
NOVEMBER
seducing an authority figure
fwb
hurt/comfort
romantic stabbing
sun/moon imagery
daemon au
DECEMBER
there’s only one bed
snowed in
a/b/o
superhero au
face fucking
historical fic
Inspired by Year of the OTP Event
22 notes
·
View notes
Text
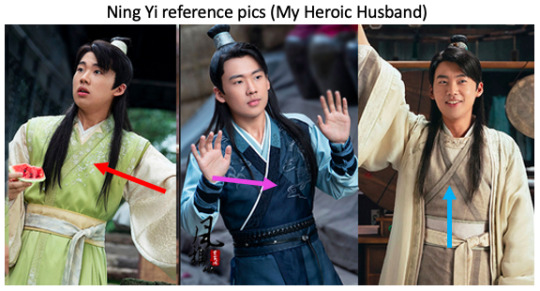
help i am once again having to make Choices

so i discovered canva today, and now i really want to make little template thingies for sharing some of my projects in image format. problem. i overthink fonts
pls... help, which do you guys think would work best???
also this isn't for a text body font, these choices are a bit too flashy for that
vv info about serpent's quest in the readmore below for vibe-matching (also if you have suggestions for a different font entirely, feel free to add)
serpent's quest is a high fantasy solarpunk isekai where every person has a reason for not wanting to go home, whether it be that the only thing they can return to is a destroyed planet, a family that was happy to see them go, and a family that never knew who they really were, for whatever their reason, they don't care if this is their last stop. and why would they want to leave? this beautiful land they've found themselves in, saonkaya, looks like one they'd only ever seen in the old art. the flowers are neverending, the creatures reach the clouds, and the towns are full of wonder. yes, there are monsters here, but isn't that just how these things go? and besides, what are monsters in the face of magic? let's explore this world together, and all the secrets it holds, and watch foe turn to tentative friend, as whispers of the new world's death thrum, and a serpent creature from the stars above constricts the protagonist, trying to pull him into it's carefully plotted path to return it to power. mankind needs to be pulled down from the sky, it says. and maybe it's right.
even more information since i kinda started rambling below haha
for wolf, this world is still to be feared. he doesn't want to leave this place, but he's not cut out for it yet either. maybe it was the fact he nearly died on his first day, that tends to damper your mood. healing, it turns out, costs money, money he doesn't have. no money, no id, and no idea about where he's at. he's got magic now, but he can't really figure it out, and it doesn't seem to be able to protect him or fight anything, it just whispers in the background, concepts of danger, which might be helpful, if it told him where it came from.
but wolf decides to make the most of it, since he was finally able to escape the one place he needed to. and even though money is going to be a challenge to come by (and he's already starting his new life with debt) he finds people at his side, not really... companions. he doesn't want to keep people around like that, but, they'll work together, and life will be easier for it. they can discover the wonderful things about this world together, and maybe wolf will be able to compensate for his underwhelming magic with some cool items. just because he starts rough, doesn't mean he can't make things better with the right tools, right?
unfortunately, on his little adventures, he stirs a snake's nest. with the eyes of an imprisoned god now on him, he finds his choices are no longer entirely his own. something is moving things into place for him, locking down his other paths, until he only has one path forward, and even if its one he'd wanted, he now feels the eyes on the back of his head, and knows he's doing exactly what it wants. it's just waiting. waiting for him to keep doing it's will. and that pisses wolf off.
god i hope i didn't forget anyhthing since i can't edit polls
8 notes
·
View notes
Note
hi, thank you for your work in trying to help keep gay awakening updated! Question: is there any way for someone to individually remove specific support options from the mod? I’d like to use it but would very particularly like to remove the chrom/Frederick option for my own playthroughs because Frederick is canonically stated to have helped raise chrom and lissa according to the drama cd so it makes me uncomfortable :’) if it’s not something that can be done I understand, but if it is id very much love to know how to do that!
Hey there, sorry to hear that Chrom/Frederick makes you uncomfortable! This is the first time I'm hearing about this part of the drama CD-I should really listen to/read that one of these days.
It's actually really easy to add/remove support options nowadays, you just need a program called Paragon and a full dump of the vanilla game's romfs (what the folder containing all of the game's files is called). I'll include instructions here below the readme. If you get stuck or can't get things working, feel free to join the discord and we'll be able to help you more directly!
Step 1 - Get a clean dump of your game's romfs.
Citra users: Right click on your game and select 'Dump RomFs'
Luma users: Launch your 3ds while holding Start to run GodMode9. (note: this guide was written for version v2.1.0 of GodMode9 and any older or newer releases may have different wording)
- Physical: Select 'GAMECART'
- Digital: Select 'SYSNAND SD' and go into 'title' folder.
Open the '00040000' folder to find your games and select FEA's title ID.
NA: 000A0500
EU: 0009F100
- Open 'NCSD image options…' and select 'Mount image to drive' then press A. Open 'content0.game' and press R+A while hovering over the romfs folder. Copy to 0:/gm9/out. This is the filepath you'll use to find it when you move to your computer.
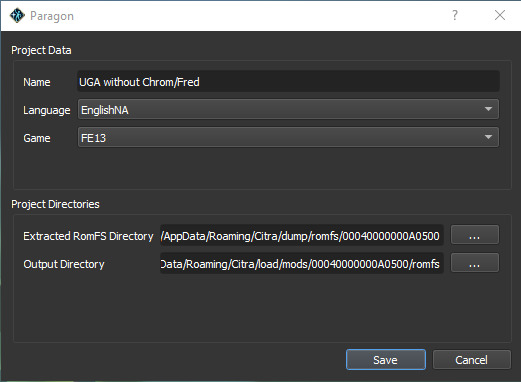
Step 2 - Now that you have your romfs dump, you're going to download Paragon and start a new project. The project name can be whatever you want it to be, but make sure you select the right language and game. Your Extracted RomFS Directory is the vanilla romfs dump that you just grabbed, and the Output Directory is going to be UGA's romfs folder. The filepaths will be different when using Luma or if you move anything around for ease of access, but it should look something like this when you're done:

Step 3 - To remove the support options itself, you're going to open the Characters module in the section labeled "Core Data". From there, go to Chrom's name and switch to his Supports tab. Scroll down until you see Frederick's name, and change the Support Type from Fast to Non-romantic. Do the same thing for Frederick- select him and look for Chrom in his support tab to change the Support Type from Fast to Non-romantic. If the support type doesn't match for both characters, they won't be able to gain any support ranks at all, so make sure you change both of them!
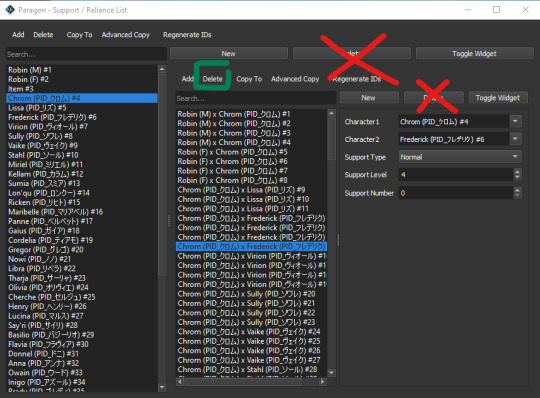
Step 4 - The previous step removed the ability for them to support, but you probably want to remove the S support from the support log as well. In the main Paragon menu, you're going to look at the left side where it says "Nodes" and look for the option called "Support / Reliance List". From there, go to both characters and delete their last support (the one that says Support Level 4, with 0 as the Support Number). Make sure to select the correct Delete button as shown in this image:

For Frederick, you're also going to want to delete his PC supports with Lucina, so scroll down and delete all three of the Fredrick x Lucina posts that have the Support Type set to Parent/Child. Now, make sure you also go to select the first support in these lists (the first support with male robin) and select the Regenerate IDs option furthest to the right (not the one on top!). The automatic 0 it gives you is fine, this step is to ensure the game reads the edited support log correctly- failing to regenerate IDs may cause issues. Now that that's been done you're finished in Paragon, so you can go to File > Save to save those changes!
Step 5 - The last thing you can do (if you so desire) is delete the actual supports themselves. You can find the support files in romfs/m/E, where you'll see a ton of files named with Japanese characters. Chrom and Frederick's modded supports are named "クロム_フレデリク.bin.lz" while Lucina and Frederick's PC support is named "マルス_フレデリク_親子.bin.lz"
Step 6 - After that, just make sure your romfs folder is where your mods go and you should be set! You should be able to see the changes both in-game and in the support log now.
Lastly, here are a few things you should know when it comes to updates:
The two files you've edited are the static.bin.lz (this controls many things in the game, including support options) and the RelianceList.bin.lz (the support log)
Unless the support options in the latest update change, or there's a bugfix regarding support gain, you will not need to replace your static.bin.lz! Just keep the one you edited when you update, everything will work perfectly fine. I don't expect the static.bin.lz to be updated frequently, but I will be tweaking support options for the Spotpass characters later down the line so you will have to redo Step 3 when that happens.
The support log for UGA has not been finished yet, so the RelianceList.bin.lz WILL get updated in the next major release, so you will have to replace your own edited one. When that happens, you'll have to repeat Step 4 again, but that doesn't take too long so hopefully that's not an issue! When I finish the support log, you won't have to do this ever again.
And that should be everything! I hope it wasn't too confusing- after you set up Paragon for the first time it's honestly really easy to make changes to the game. It's a super friendly program, and you can do all sorts of silly things with it. Like I said though, you're welcome to join the discord for more direct help from us! We're friendly, I promise :P
6 notes
·
View notes
Note
sorry if this has been asked before but i'd love to know your process for creating animatics. not only are they so incredibly fluid and perfect to the music but they're COLORED! absolutely inspiring. i'd love to know what you do for planning and editing, basically how to put an animatic together in general. i use procreate to make art but other than that i'm completely clueless on how to make animatics
ooooh okay i would LOVE to tell you!!!! So first things first I will say that my animatic process is probably not the most like. Efficient way to do it. I'm not an artistic expert and I'm very self-taught so this is just what I've come up with over the years with the resources I had.
This has ended up VERY long so I'm sticking a read more in
All that to say I have two main programs that I use, one to draw (Medibang Paint Pro) and one to put the frames together for my animatics (Davinci Resolve). These days, I have both of these programs on my laptop so I have everything on one device. Before I had my current laptop, I used Medibang Paint on my iPad and iMovie on my laptop, but the overall process is basically the same.
So. I have five main stages of making an animatic once I have a song and a character/narrative in mind.
Stage 0 is arguably the most important stage, which is deciding it's something I for real want to do. Making an animatic is a big commitment, so it has to be something im 100% on board with or I'll get bored before I finish it. So usually when I hear a song and I think "oh I can apply that to x character" I'll have to listen to that song on repeat for at least a few weeks just to iron out the story in my head, decide what moment I'm going to put with each lyric, basically plot out the narrative internally.
This stage is a bit different for every animatic. For some of them, like the Snackrifice as an example, I heard the song for the very first time and went: i know EXACTLY how this is going to go and then I went home and started planning it out immediately. Others, like Aequitas Aug, I had the song as a vague "oh this is Coin vibes" for months before Expansion Era ended and I finally knew I had all the material I would need for a full cohesive narrative. And then a bit longer to really decide "okay so the redactions are going to be at this point, the semicentennial will be at This moment" and so on.
I have a whole playlist full of songs that I COULD make into animatics that I vibe to on a regular basis, basically marinating them until I have enough content and ideas to start actually planning them out into an animatic.
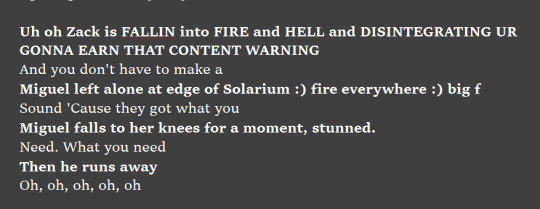
Stage 1 is scripting it out: I write out all the lyrics of the song, count up how many beats correspond to each line, and plan out what I'm going to do with each section. As an example here's a portion of my script for Miguel's first animatic Autoignition. As you can see my script is often pretty loose and jokey at myself, because I already kinda know what I want it to look like by the time I start scripting it, this is just to get it down for pacing and to fill in any gaps.

[Image ID: Screenshot of white writing on a dark background. There are eight lines, alternating between bolded writing to signify planned action, and regular writing to signify the lyrics of the song Everybody Loves Me by OneRepublic.
Line 1, in bold: Uh oh Zack is fallin into fire and hell and disintegrating ur gonna earn that content warning.
Line 2, regular: And you don't have to make a
Line 3: Miguel left alone at edge of Solarium :) fire everywhere :) big f
Line 4: Sound 'Cause they got what you
Line 5: Miguel falls to her knees for a moment, stunned.
Line 6: Need. What you need
Line 7: Then he runs away
Line 8: Oh, oh, oh, oh, oh /end ID]
Stage 2 I do my actual draft. I do every frame as a very quick sketch. This stage is where I put all my frames into Divinci Resolve and match it all up to the beats of the song. I work out my timings, I figure out if I need to add/delete frames somewhere. The majority of the fiddly work happens here in terms of lining it all up to the music. All the frames look about as basic as this lmao the idea is Quick and To the point so i get can idea of what I'm working with. Very often I'll have figures in this draft stage where, as an example, I know I'll need to put players from the Flowers or the Dale from a certain point in time, but I haven't decided exactly who yet, so they're just vague humanoid blobs.

[Image ID: A very basic sketch with black lines on a white background, showing two figures facing away from the camera with loose lines showing the ground exploding in the distance. /end ID]
Stage 3 is Lineart, and this stage takes the longest because I'm actually doing the proper drawings for everything. I don't do colouring yet, because this stage takes so Long and I prefer to do my colouring all in one go so I can keep it consistent. it also allows me to catch any errors that I might make in my Lineart because I get to go over it again when I colour. This is where I make my final decisions on who all the extra characters are that show up that don't Really need to be there.
When it comes to deciding Who Gets To Appear in the Animatic, there are a few tiers.
Characters that NEED to be there for plot/emotional reasons (think like Nagomi Mcdaniel appearing in Alaynabella because Layna switched with her for the Shadows)
Characters that I want to put in there for theme reasons (think Luis Acevedo in Hall Stars, I included them as a cameo because they were later incinerated and the whole animatic was about incinerated players)
Characters that I like/my friends like (Esme and Howell making appearances at the start of Aequitas Aug)
Characters that are just easier to draw, depending on how many times I have to draw them and how tired I am at the time (when in doubt, I tend to default to humanoid characters with reasonably simple designs. If I'm like 400 frames in on Aequitas Aug and I have to choose between horse person Winnie Hess and regular human Eizabeth Guerra to help represent the Breath Mints getting got, I'm gonna go with Eizabeth even if Winnie is technically more iconic and recognisable.)

[Image ID: Lineart of a digital drawing showing Miguel James and Zack Sanders as humans, facing away from the camera and looking towards the ground exploding in the distance. Miguel is kneeling on the ground while Zack is standing. /end ID]
And so of course Stage 4 is Colour. I add in the colours, any lighting effects, all the extra fun bits.
My colouring is USUALLY pretty basic, to save time and effort. For colours that I tend to reuse a lot (typically sunbeams uniforms and the main colours for the various beams) I have them saved in my paint app so I can access them easily. For other players I've drawn before I usually have to bring up one of my previous drawings to reference the colours. Backgrounds are the bane of my existence and as thus are usually kept as simple as possible, and lighting is typically something I use sparingly. Basically, I take as many shortcuts as I possibly can to save my sanity.

[Image ID: The above picture but with basic colour. The background is a pale orange. There are some lighting effects on the explosion. /end ID]
And voila! Off to Youtube. Like I said above, I'm sure this isn't the quote unquote 'Best' way to do it. But it works for me, and doing it in these stages give me a fun little progress video to look back on when I'm slogging through the lineart stage.
It's definitely really tedious at times, and keeping up the motivation to do hundreds of frames three times in a row can be really difficult (especially with a full time job) but it's definitely sooooo exciting when I finally finish. I publish all the draft and lineart videos on youtube as well as unlisted videos, and its always fun to look back on them to see the difference between the draft and the final finished product.
Most of all though, it took me AGES to get to the point of animatic making where I am now. My very first animatics for Dimension 20 were SO different to what I do now, and I was very lucky for a while to have a lot of free time to focus on doing it a lot. My VERY first animatic wasn't even set to a song. It was from a Fantasy High clip, and i never got past the draft stage for it.
The other part of animatic making that I had to start taking really seriously was character design credit. For Quite a while, I did not include credits for designs of players that I did not create. It wasn't until Aequitas Aug (which had an OBSCENE number of players) that I realised what a massive oversight that was. Nowadays I have a big spreadsheet that lists every Blaseball player that has ever appeared in my animatics and the creator of the design that I used/riffed off of if I could narrow it down to one or two. For some players its trickier, often because their design was consistent over multiple artists or I couldn't be sure what the origin was, but I do my best to be as accurate as possible. If you're looking to make some blaseball animatics, I totally encourage you to do so, but I would advise getting on top of credits sooner rather than later! It's so much easier to add in new characters and their designers now as I find them rather than trying to backtrack and remember exactly which picture on the wiki I took inspiration from, along with it being a lot more respectful to all the other amazing artists in the fandom.
Overall, animatics are a lot of effort, but they're soooo worth it. If you have any more questions please feel free to ask me, I love to talk about my animatics and my process.
#ask#my art#animatics#long post#i hope this is helpful!!!#legitimately feel free to ask me more questions or send me a dm#i love to talk about myself and my work
9 notes
·
View notes