#equitable web design
Explore tagged Tumblr posts
Text

Accessible Websites
Design websites with features and functionalities that enable individuals with disabilities to access and interact with online content effectively, promoting a more inclusive and equitable digital experience!
#ADA Website Compliance Benefits#ADA Compliance#ADA Accessibility#Americans with Disabilities Act (ADA)#Web Accessibility#ADA Website Benefits#Web Content Accessibility Guidelines (WCAG)#ADA Compliant Websites#Accessibility Standards#Accessible Websites#Digital Accessibility#Free Website Scan#ada site compliance#web accessibility#accessibility services#diversity and inclusion#ada guidelines#inclusive design#accessible website development#ada compliance solutions#web accessibility audit#digital accessibility#equitable web design#ada regulations#inclusive user experience#ada consulting#accessible content#ada accessibility#web design for disabilities#disability compliance
0 notes
Text
heyyy, somehow gained many new followers recently. thank you very much for enjoying my work! in light of that, let's do a small introduction.
i'm Seosamh Dáire, or you can call me joe. he/him • sé/é only. transsexual butch man and leatherdyke ✦ fear tras/aiteach agus gearrán 🐗

i'm a painter, comic author-illustrator, web/html artist, petty designer, smalltime archivist, passionate marxist. i like anime and virtual pets both from ~1990. as someone working primarily with past decades, i'm interested in broadening our ideas of time/place and who was in it. pro-palestine, native rights and strong proponent/student of irish-native solidarity, blm, roma, the works (uninterested in debating these topics!)
i make trans gay art for perverts and i was recently an artist in residence in the Burren, focusing on traditional paintings and reflecting/writing on being Queer In The Land.
SUPERPOSE: the tremendous dark trans sci-fi comic i make with my life+work partner Anka @kingfisher-cove . take a look! this project is my whole LIFE, and almost every piece i make pertains to it, so if you're unsure of who or what my images are of, that's a safe bet. the comic is recommended for mature readers. here's a brief synopsis,
An ongoing queer sci-fi horror comic about physics.
On the Atlantic coast, in a town called PORT CITY— “a place out of time”
While a tourist destination boasting a popular beach and boardwalk, Port City is also home to ROMAN LABS, an aerospace-turned-tech company now floundering in the tech boom.
Rafael and Royal are each listless in their own lives as longtime locals with little mobility, whose orbits have only occasionally overlapped, until now. Turning a job at the lab into a last-ditch effort for a glimpse of a more equitable future brings Royal and Rafael together, and beaches Kas, a young physicist, on Port City’s shores.
Together they seize the opportunity to alter their future and carve out a place in time for themselves, finally shaking the town and their lives from standstill. Changing history begins with the machine.
(also a supplementary web art/ARG aspect, using flat digital spaces to create a sense of 3d depth and narrative.)
SUPERPOSEBLOG @superposeblog is the repository for all updates and news about the comic.
198X.LOVE our homepage & portfolio
PATREON is where i share most of my work first, early comic pages, WIP, process and thoughts and other resources. it's a direct way to support mine & my partner's work. we are an independent team of two and i'm sure you can appreciate the effort and dedication to managing our practise as well as life obligations. for one-time support, there's also ko-fi. thank you!
i've also begun a new, as of yet unnamed 18+ comic about trans disposability/sapped as a resource + weird blood + nuclear war. so look out for that next year 😘
#introduction#illustration#superpose#comic#webcomic#painting#queer#trans#butch#dyke#he/him#trans artists#artists on tumblr#q&a#please don't call me transmasc
131 notes
·
View notes
Text
Does the CTM Tool Meet Accessibility Requirements?
As organizations adopt Corporate Travel Management (CTM) tools to streamline business travel, accessibility has become an essential consideration. A well-designed CTM tool should accommodate users with diverse needs, including those with visual, hearing, cognitive, or motor impairments. Meeting accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), ensures that the platform can be used independently by all employees. Key features might include screen-reader compatibility, keyboard navigation, clear visual hierarchy, sufficient color contrast, and alternative text for images. Mobile responsiveness and support across different browsers and devices also play a critical role in improving access. Some CTM platforms, such as Biztrip.in, are increasingly incorporating these features to support a broader range of users. Regular audits, user feedback, and compliance with national and international standards contribute to the ongoing effort to improve digital accessibility in travel tools. In summary, while not all CTM tools fully meet accessibility standards today, there is a growing trend toward inclusive design. Evaluating a CTM platform for accessibility should be part of the selection process to ensure equitable access for every employee, regardless of ability.
#travel#travel photography#travel blog#business travel#corporate travel#traveling#travel destinations#wanderlust
2 notes
·
View notes
Text
What is Mern stack And Its importance? Before that I will Tell you the best institute for Mern stack course in Chandigarh.

What is Mern stack?
MERN Stack is a popular JavaScript-based technology stack used for building full-stack web applications. It consists of four key technologies:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format.
Express.js: A lightweight and fast backend framework for Node.js.
React.js: A front-end JavaScript library for building user interfaces.
Node.js: A runtime environment that allows JavaScript to run on the server side.

Importance of Mern Stack :
Full-Stack JavaScript – Uses JavaScript for frontend and backend, simplifying development.
High Performance – Node.js ensures fast, scalable applications.
Cost-Effective – Open-source, reducing development costs.
Rapid Development – React’s reusable components speed up UI building.
Flexibility – Suitable for web apps, SPAs, eCommerce, and real-time applications.
Scalability – MongoDB handles large data efficiently.
Strong Community Support – Large developer base ensures continuous updates and support.

Now i will tell you the best institute for Mern stack course in Chandigarh .

Excellence Technology is a leading EdTech (Educational technology) company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipts learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. We provide IT courses like python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Extech Digital is a leading software development company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipt learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. e provide IT courses like Python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Excellence academy is a leading software development company dedicated to empowering individual with cutting edge IT skills and bridging the gap between education and industry demands.specializing in IT training, career development, and placement assistance, the company equits learners with the technical expertise and practical experience needed to thrive in today's landscape. We provide IT courses like python, full stack development,Web design, and Digital marketing.
Contact Us for more details: 93177-88822
About Author
Nikita Thakur
Mern stack AI Developer/ 2+ years of experience
Excellence technology
Professional summary
Nikita thakur is a skilled MERN Stack AI Developer with over 2 years of experience at Excellence Technology. Proficient in MongoDB, Express.js, React.js, and Node.js, she integrates AI solutions to build scalable, high-performance web applications. Nikita excels in developing innovative solutions, enhancing user experiences, and driving business growth through technology.
2 notes
·
View notes
Text
By: Robert F. Graboyes
Published: May 9, 2023
There’s a move afoot to replace America’s aspirational goal of equality (equal opportunity and equality under the law) with “equity” (equal outcomes designed and implemented by elite experts). A sprawling industry has arisen to spread the gospel of equity across American life. Its catechism has been greatly assisted by an internet-wide burst of colorful little visual parables, all purporting to show the difference between the sins of equality and the blessings of equity. Google “equity,” and your screen will explode with cartoons involving baseball games, apple orchards, blackboards, bike races, street crossings, bookshelves, and more. All of these myriad representations share one identical message.
A web page at the George Washington University’s School of Public Health uses an apple tree metaphor whose lesson seems to be that if you don’t have the sense to move your ladder to the side where the apples are, it’s “inequitable” and someone should install scaffolding and cables to bend the tree toward wherever you stuck your ladder. The website then conjures up a “Magic Benefactor” to explain equality and equity. It’s magic because deserving people are “given” and “allocated” resources, apparently without anyone else required to give up those resources:
“Equality means each individual or group of people is given the same resources or opportunities. Equity recognizes that each person has different circumstances and allocates the exact resources and opportunities needed to reach an equal outcome.”
As anyone with a knowledge of history and political philosophy knows, a sizable number of countries spent much of the 20th century trying to allocate the exact resources and opportunities needed to reach equal outcomes. The results were far less than equitable. However, as any Swiss banker can tell you, the rulers of these countries did accumulate considerable equity while impoverishing their countries.
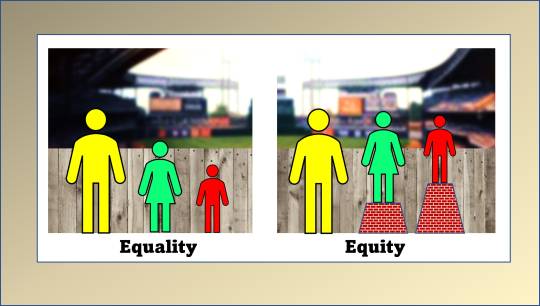
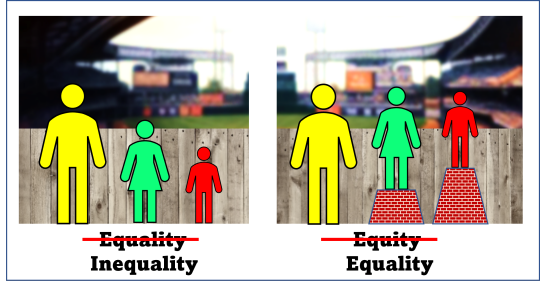
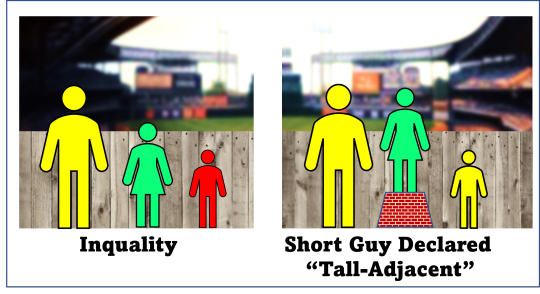
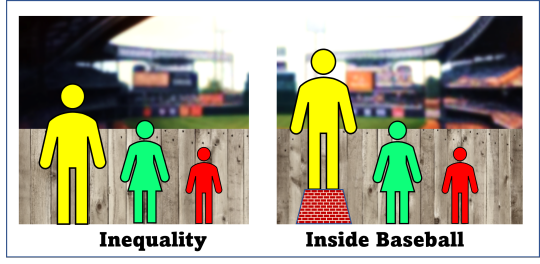
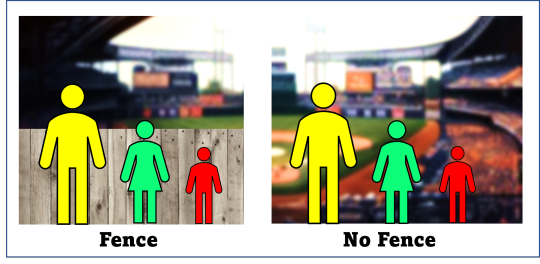
Equity folks have another visual homily, the Stadium & Fence meme, that is brilliantly clever. It’s simple, intuitive, and heartwarming. It is also naïve, misleading, and hubristic. Let’s explore this meme and nine ways in which it fails.
The Basic Stadium & Fence Meme

Three people—Mr. Tall, Ms. Medium, and Mr. Short are all trying to watch a baseball game over a fence. On the left, we see the odious world of equality. Mr. Tall has a clear view. Ms. Medium can barely see the field over the fence. Mr. Short cannot see over the fence at all. On the right, in the putatively just world of equity, some Magic Benefactor has allocated a small pedestal to Ms. Medium and a large pedestal to Mr. Short so all three now have equally clear views of the game. To put it another way, “To each according to his needs.”
Problem #1: “Inequality” is labeled “Equality.”

The left-hand picture doesn’t represent “equality.” An egalitarian would say that the left-hand picture represents inequality—an unfortunate but universal aspect of the human condition. The right-hand picture represents equality—a condition to which an egalitarian aspires, fully cognizant that it will never be fully realized. Bad luck, injustice, one’s starting point in life, and one’s own personal choices inevitably lead to some measure of inequality. Siblings of equal intelligence, from the same household, with identical opportunities often end up in vastly different levels of well-being. The Magic Benefactor can allocate all the resources it wants to Fredo, but he’s never going to be Michael.
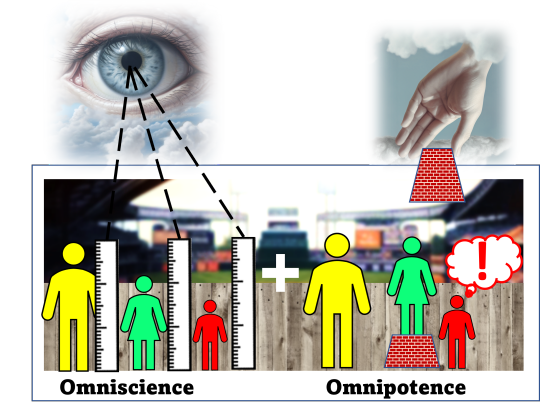
Problem #2: The meme assumes an omniscient, omnipotent planner.

With the Magic Benefactor, individuals are helpless, passive beings, devoid of agency. Under equality, an individual is “given” resources and opportunities. Under equity, some unspecified being “allocates” resources and opportunities. In fact, these unnamed allocators are so perceptive and so powerful that they can allocate “the exact resources and opportunities needed to reach an equal outcome.” This is no Book of Job or Leibniz theodicy problem—where bad things happen to good people. Rather, it is Candide, where Dr. Pangloss always proclaims this to be the best of all possible worlds.
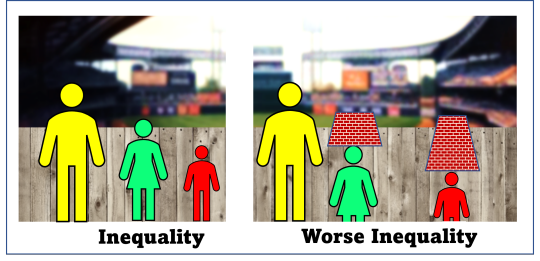
Problem #3: Redistribution can fail or make things worse.

The past century was littered with redistributive schemes designed to achieve equality of outcomes and which ended in failures. There are monstrous cases, like China’s Cultural Revolution. But also benign cases, like America’s well-intended, but frustratingly ineffective War on Poverty. Central planning (i.e., allocating “the exact resources and opportunities needed to reach an equal outcome”) has a remarkable history of ineffectiveness and counterproductivity—where sincere effort to improve the lot of those at the bottom ensnares them in a poverty trap.
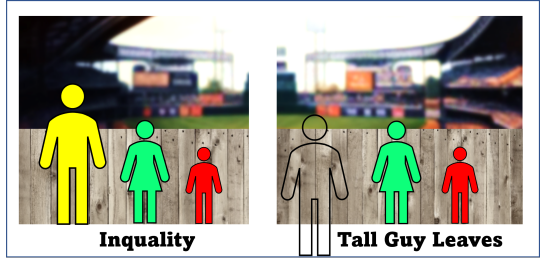
Problem #4: Maybe the tall guy sinks or leaves.

The Stadium & Fence and the Magic Benefactor ignore the fact that with redistribution, the reallocated resources come not like manna from Heaven, but rather from the pockets of living, breathing humans. A more realistic version of this metaphor would show Mr. Tall sinking as Ms. Medium and Mr. Short rise. Or perhaps Mr. Tall just packs up and moves away—leaving no one to pay for the pedestals for Ms. Medium and Mr. Short. This is known in governance as “eroding the tax base” and in folklore as “killing the goose that laid the golden eggs.” In the 1960s, President Lyndon Johnson’s top economic advisor, Arthur Okun, explained this phenomenon beautifully in terms of a leaky bucket.
Problem #5: Maybe those in charge have their own bigotries.

Unlike expert allocators in the Stadium & Fence and the Magic Benefactor, people in charge of real-world redistribution programs are not saintly, unbiased individuals. They come with their own collections of bigotries and deficits of introspection, all reflected in the policies they impose on others. You are disadvantaged only if the elite experts declare that you are disadvantaged. In recent years, for example, Asian-Americans, who suffered terrible discrimination over the course of U.S. history, have been declared by equity “experts” to be “white-adjacent” and, hence, on the losing side of redistribution programs. This reclassification is entirely arbitrary. Coincidentally, the apartheid regime in South Africa implemented a nearly identical redefinition of Japanese, Koreans, and Taiwanese people as “honorary whites”—for entirely cynical reasons.
Problem #6: Maybe the privileged experts in charge just use equity as a pretext to seize more privilege.

One of the more intriguing aspects of the equity agenda is that its proponents effectively say, “Governments, corporations, and educational institutions are hellholes of bigotry and discrimination—so let’s empower governments, corporations, and educational institutions to redistribute resources.” This is popularly known as, “Asking the fox to guard the chicken coop.” It is informative to note the rapidly rising salaries and numbers of equity experts employed by governments, corporations, and educational institutions.
Problem #7: Redistribution focuses on group averages, not individuals.

The Stadium & Fence and Magic Benefactor are both stated in terms of individuals, whereas, in reality, policies are applied to broad demographic groups. In this picture, the Talls are taller on average than the Mediums, who are taller on average than the Shorts. But there wide ranges within each category. Equity policies do not aspire to equalize individuals, but, rather, to equalize group averages. So, for example, when the pedestals are “given/allocated” to the Mediums and Shorts, the shortest member of each group, Talls, Mediums, and Shorts, is still unable to see over the fence, whereas the tallest member of the Shorts—who already had a good view of the game—now has an even better view of the game.
Problem #8: Maybe the problem is the fence, not the people.

The Stadium & Fence meme never bothers to ask how the obstructive fence got there in the first place. A likely explanation is that the fence was erected by the very people with whom equity experts are entrusting with the task of reallocating resources. Access to healthcare, for example, is often impeded by government regulations that limit the number of doctors, that arbitrarily limit the scope of practice of nurse practitioners, that require hospitals to beg for permission to build new neonatal intensive care units—and enrich established insiders. Rather than obsessing over group averages on health, income, education, etc., perhaps the better approach is to rip down the obstacles that self-interested or misinformed bureaucrats and politicians and others have imposed on others.
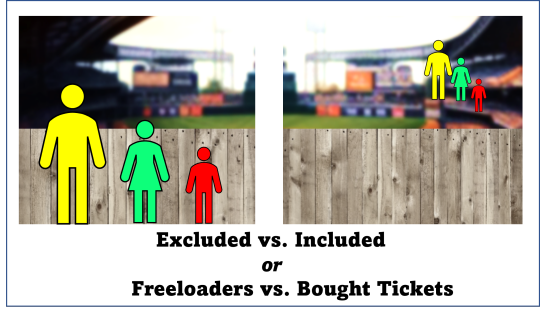
Problem #9: Maybe the whole fence analogy is deceptive and elitist.

Finally, few, if any, have asked an obvious question that the Stadium & Fence metaphor begs: ”Why are we obsessing over equalizing viewing by three people trying to watch the game from outside the stadium?” There are two possible reasons why these three are where they are, struggling with the fence, rather than enjoying hot dogs in the bleachers with tens of thousands of other people. First, they may be victims of discrimination—excluded somehow from the stadium. If that’s the case, then equity experts are effectively saying, “It’s fine that these three can’t come into the stadium and sit next to us, but let’s make sure these second-class citizens all get the exact same inferior view of the game from the other side of the fence.” Second, perhaps these three are fully capable of buying tickets to the game but choose, instead, to peer over the fence for free. In which, case, why should anyone worry about how well any of them can steal a view of the game?
==
Unequal outcomes are not inherently unfair.
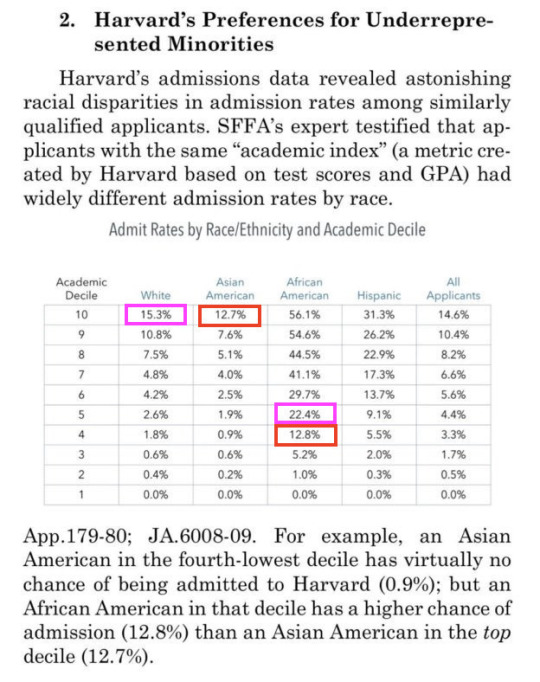
If the over-the-fence is a medical license, and height is ability to meet the requirements, then those who can't reach the top of the fence shouldn't get to see over it.
If the over-the-fence is entry to Harvard and height is test scores, then those who can't reach the top of the fence shouldn't get into Harvard. And yet, that's exactly what happened.


#Robert F. Graboyes#equity#equitism#equitists#equality#equality vs equity#equity vs equality#diversity equity and inclusion#DEI#DEI bureaucracy#stadium and fence meme#religion is a mental illness
9 notes
·
View notes
Text
HEY SCIENCE TUMBLR!!!
hello! we are a little science community that has been in existence for around a year but is now planning to fully bloom into something big! and we are currently looking for members!
PHYSICA is a sci-comm volunteer youth-led org that will focus on advertising the importance of scientific literacy, along with providing skills within science communication to its members - we are talking about improving our abilities to read and talk about current research, and improving access to science communication to vulnerable populations.
apart from that, we will host regular webinars with current scientific communicators - engineers, scientists, researchers, teachers, artists, bloggers, and anyone who has ever made science more understandable and accessible for the community they are in. as a member, you will not only be participating in those webinars, you will be giving active feedback as to who we invite next!
things we plan to come out with :
1. an opportunity for artists who talk, paint and write about things related to science/the environment/the universe to submit their work to be regularly featured across our social media and website
2. our very own digital magazine in which writers, artists and designers will be able to collaborate in discussing today's research that makes us believe in tomorrow
3. building a community of people that care and believe in science
you want to write an article about the construction of the james webb space telescope or about the new batch of dino bones that someone just found? wonderful! write with us!
you like to draw trees, fishes, birds and forests? great! we will have an article on environmental science for you to illustrate!
we need web developers (hi wix people), editors, graphic designers, social media managers and more!
want to make a difference in the way science is learned, taught, and talked about? fill out one of the forms on this link! would you potentially be interested in helping host a webinar about effective, equitable and accessible science communication? are you a data scientist, an artist or someone who interacts with science? message us to collaborate!
sciblr, please boost this!!
#scicomm#passion project#sciblr#stemblr#stem academia#science communication#opportunity#scientific writing#scientific journalism#medical illustration#scientific illustration#medical illustrator#help needed#boost#environmental awareness#science#studyblr#chemblr#bioblr#physblr#physicsblr#enviblr#writeblr#forensics#sciart#physics#chemistry#biology#environmentalism#jwst
8 notes
·
View notes
Text
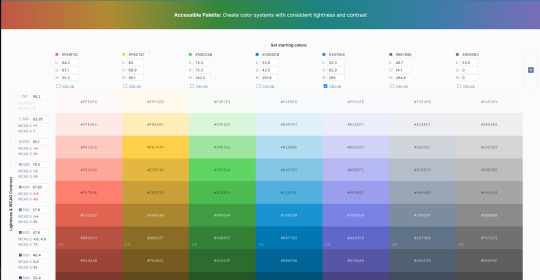
Exciting Discovery: Accessible Palette - Enhancing Web Accessibility!
As we navigate the digital landscape, ensuring inclusivity and accessibility for all users is paramount. I recently stumbled upon Accessible Palette, a remarkable online tool dedicated to promoting web accessibility.

Accessible Palette provides a range of features and functionalities that make it easier for web designers and developers to create websites that are accessible to individuals with disabilities.
👁️🗨️ Some of its standout features include:
✅ Color Contrast Analyzer: This tool helps you analyze text and background color combinations for compliance with accessibility standards, ensuring content is readable by everyone. ✅ Color Blindness Simulator: Gain insights into how users with color blindness perceive your website, allowing you to make necessary adjustments. ✅ Palette Generator: Create harmonious color palettes with built-in accessibility guidelines, ensuring your designs are both visually appealing and inclusive. ✅ WCAG Checker: Accessible Palette checks your color choices against the Web Content Accessibility Guidelines (WCAG), helping you maintain compliance effortlessly. ✅ Accessible Color Picker: This feature suggests accessible color combinations based on your preferences, streamlining the design process. Accessible Palette is a valuable resource for designers, developers, and anyone committed to making the web a more inclusive space. It empowers us to create digital experiences that leave no one behind. I encourage you to explore Accessible Palette and integrate it into your web design workflow. Let's join forces to create an equitable and accessible digital world that benefits everyone. Our shared effort can make this goal achievable through collaboration..
🔗 Explore Accessible Palette: Create color systems with consistent lightness and contrast and join me in championing web accessibility!
----------------------------------------------------------------------------
Are you passionate about creating an internet that's accessible to all? Our latest article, 'Exciting Discovery: Accessible Palette - Enhancing Web Accessibility,' unveils a groundbreaking approach to inclusive web design through accessible color palettes. This exciting discovery can positively impact millions of users with varying abilities.
Sharing this article will help us spread the message of inclusivity and the power of accessible design. Let's join hands in making the web a welcoming space for everyone.
Share now and be a part of this transformative movement! 🌐💫
#WebAccessibility #InclusiveDesign #AccessiblePalette #UIUX #DesignInnovation #DigitalExperience
5 notes
·
View notes
Text
I remember a writing class in college. It was one of those nice single topic workshop classes, specifically on heroism and heroic archetypes. We of course had a big superman unit. And I didn't want to have a boring and repetitive paper at the end of it. I wanted to have something no one else in the class would write about, and I had caught on to a bit of a lecture where the prof had been talking about latent queer coding in comics (specifically Batman) and the backlash on the CCO that could have also had some application to superman. When I talked to the Prof and told him I was going to have the title be "Superman is super gay" he took a deep breath and told me, essentially, "I don't think that's going to work, but I'm not going to stop you. But if all you can find for supporting evidence is pink kryptonite I don't want you to be surprised when you get a bad grade."
And, of course, my essay bombed. I was frantic the entire writing duration. I was having such a hard time pulling discussion from credible sources and finding any evidence in any mainline comic that I ended up with an absolute crank essay that read like the worst sort of trash web magazine article you can imagine. And I got a C. Specifically because I picked up on the fact that what the writers were doing with the pink kryptonite bit was show how straight they wanted the character to be.
And now, after that terrible essay, I can say that the point of Superman isn't to represent any real demographic. He's an alien. He isn't meant to be representative of human niche experiences. He's meant to be representative of a human paragon. Is he gay? Not really. Is he straight, sure but also no. He represents tolerance of the human experience, adjustment to norms to maintain face, but respect for all humanity. He isn't about being the most powerful or capable or even the most competent hero, superman exists to be a kind boy from Kansas who wants to make the world more equitable. His powers are the daydream of the common man, the capacity and influence to help people and to be secure being anyone. Superman may not be gay, but he is, by design, the best ally you could ever ask for.
chatgpt is the coward's way out. if you have a paper due in 40 minutes you should be chugging six energy drinks, blasting frantic circus music so loud you shatter an eardrum, and typing the most dogshit essay mankind has ever seen with your own carpel tunnel laden hands
81K notes
·
View notes
Text
ADA Accessibility

Accessibility For All: How ADA Website Compliance Benefits Everyone
Website design ensures user accessibility, prompting businesses to prioritize ADA compliance. Enacted in 1990, the Americans with Disabilities Act (ADA) marked a significant milestone in fostering inclusivity by addressing disability discrimination across various domains, including digital platforms.
With an estimated 61 million disabled individuals in the United States, ADA compliance assumes paramount importance in the contemporary digital landscape. Failure to achieve ADA accessibility translates to the denial of equal online content access for people with disabilities.
Consequently, businesses must ensure their websites cater to all users, irrespective of disability. However, navigating the intricate web of evolving web accessibility laws poses challenges for companies and organizations.
ADA Site Compliance offers comprehensive solutions, facilitating regulatory compliance. Equipped with a team of adept compliance professionals who track regulatory trends, businesses can ensure their websites meet requisite standards.
What exactly is web accessibility?
Web accessibility encompasses the deliberate planning and development of websites to ensure equitable access and usability for individuals with and without disabilities. By adhering to web accessibility standards, websites enable all users, irrespective of their abilities, to utilize and derive value from web-based services, content, and digital products.
10 Must-Know ADA Accessible Website Benefits
If you are unsure about ADA compliance, take a look at this: Here is a list of ten ways an ADA website benefits everyone:
1. Enhanced Audience Engagement
The integration of WCAG and ADA standards makes websites accessible for individuals with disabilities. By prioritizing adherence to these regulations, businesses engage with an estimated 61 million disabled Americans, thus extending their audience reach significantly.
This proactive initiative provides for broader audience reach, digital marketing, and wider audience engagement for enterprises while underscoring their dedication to fostering diversity and equal access to online resources.
2. Enhanced Search Engine Visibility
While the connection between ADA compliance and Search Engine Optimization (SEO) may not be immediately apparent, it is significant. ADA compliance, such as using alt text, aligns with SEO best practices.
Alt text enhances accessibility and helps search engines effectively understand and index page content. It thus improves the website’s visibility on search engine results pages (SERPs).
3. Optimized User Experience for Users with Screen Readers
An accessible design enhances the user journey, especially those using screen readers, to increase customer satisfaction, thus increasing conversion rates. Effective compliance strategies include:
Clear Information Architecture: Organize content logically to help users of assistive technologies navigate the site effectively.
Navigational Clues: Use breadcrumbs and other navigational aids to guide visitors seamlessly through the website.
Simplified Forms: Use descriptive labels and plain language to simplify form completion and increase conversion rates.
Streamlined Checkout Process: Minimizing the steps required for checkout facilitates faster transactions.
Clear Instructions and Links: Provide concise instructions and descriptive link text at each stage to enhance user understanding and engagement.
Extended Session Timeouts: Ensure that users with assistive technologies have sufficient time to complete tasks without interruptions. These strategies prioritize user satisfaction, engagement, conversion rates, and website performance.
4. Legal Protection
The Americans with Disabilities Act (ADA) mandates online accessibility, emphasizing its significance in ensuring equitable access. With a surge in lawsuits targeting non-compliant websites, adherence to ADA and Web Content Accessibility Guidelines (WCAG) standards offers legal protection, less legal risk, prevents expensive lawsuits, and guarantees user accessibility.
5. Enhanced Brand Image
In today’s socially conscious landscape, diversity and accessibility are not mere buzzwords but integral brand values. ADA-compliant websites signify a brand’s commitment to inclusivity and equal access. This proactive stance enhances brand reputation, fosters consumer goodwill and customer loyalty, and strengthens audience relations.
6. Fosters Creative Exploration
Incorporating more accessible web experiences and design principles demands a commitment to creativity and flexibility in response to evolving trends. Business leaders thus explore innovative solutions and continuously refine website designs to align with accessibility standards.
7. Enhanced Search Engine Optimization (SEO)
Accessible web design plays a vital role in improving SEO and fostering inclusivity. Adhering to WCAG standards by implementing alt-text for images, ensuring straightforward content, and adopting simplified page layouts significantly enhances website SEO.
Furthermore, accessible websites facilitate higher user engagement, reduce bounce rates, and elevate search engine rankings with search engine web crawlers. The website’s online presence and accessibility is further strengthened through additional SEO tactics such as:
Abstaining from using images for textual content
Providing video transcripts
Incorporating descriptive text alternatives for images, links, and buttons
8. Ethical Responsibility
Ensuring web accessibility is both a fundamental human right and an ethical duty. By prioritizing accessibility, you uphold principles of dignity, equality, and inclusivity for elderly individuals and those with disabilities.
9. Employee Retention
Accessible digital platforms empower disabled employees to access essential information, such as important resources like benefits and work schedules, fostering a supportive and inclusive work environment. This increases employee satisfaction and retention as individuals feel valued and accommodated within the organization.
10. Gives a Competitive Advantage
Embracing accessibility not only ensures compliance with regulatory mandates but also drives innovation. By addressing the unique needs of individuals with disabilities, organizations can develop innovative solutions that enhance the overall user experience.
This proactive stance distinguishes them as leaders in promoting inclusion while positioning them ahead of competitors in adopting user-centric design principles.
Web Content Accessibility Guidelines Determine Compliance
Developing an ADA-compliant website necessitates an ongoing process of thoroughly examining elements by web designers. Key considerations to enhance your website traffic usability and accessibility include:
Alternative text for images
Captions for videos
Transcripts for audio content, facilitating accessibility
Optimal color contrast, text size, and keyboard navigation
Assessing Website Accessibility
During the development or reconstruction of a website, it is essential to check accessibility from the outset and continuously throughout the process. Identifying accessibility issues early enables prompt rectification, simplifying the overall correction process.
While adjusting browser settings can reveal basic accessibility aspects, a comprehensive review to ensure compliance with all accessibility standards necessitates a more extensive examination.
While evaluation tools can aid the assessment process, they are not the sole determinant of a website’s accessibility status. Expert evaluation by knowledgeable individuals is indispensable for accurately gauging the accessibility of a website.
Conclusion
The prioritization of digital accessibility underscores proactive engagement with potential customers in the dynamic digital landscape, strategically positioning organizations for prosperity. This concerted effort ensures that all individuals can seamlessly engage with online platforms. Such commitment to accessibility fosters societal benefits by promoting digital equity.
Accessible websites transcend regulatory mandates, embodying the ethos of digital inclusivity. By rendering content, products, and services accessible to the diverse online community, businesses expand their customer base and outreach significantly.
Navigating the intricate web of web accessibility legislation can be challenging for businesses and organizations. ADA Site Compliance offers holistic solutions to ensure alignment with compliance regulations. Get your FREE WEBSITE SCAN today!
youtube
#ADA Website Compliance Benefits#ADA Compliance#ADA Accessibility#Americans with Disabilities Act (ADA)#Web Accessibility#ADA Website Benefits#Web Content Accessibility Guidelines (WCAG)#ADA Compliant Websites#Accessibility Standards#Accessible Websites#Digital Accessibility#Free Website Scan#ada site compliance#web accessibility#accessibility services#diversity and inclusion#ada guidelines#inclusive design#accessible website development#ada compliance solutions#web accessibility audit#digital accessibility#equitable web design#ada regulations#inclusive user experience#ada consulting#accessible content#ada accessibility#web design for disabilities#disability compliance
0 notes
Text
Qryde’s Microtransit Platform: Building Inclusive Cities Through Smarter Transit
In an era where urban equity is at the forefront of policy conversations, access to reliable transportation plays a critical role in ensuring equal opportunity. But traditional public transit systems often leave out low-density communities, shift workers, and residents in underserved neighborhoods. This is where microtransit software from Qryde becomes more than just a technology solution—it becomes a tool for inclusion.
Closing the Access Gap
Public transportation is a lifeline for many, yet fixed routes and static schedules can fail to serve sprawling cities and semi-urban or rural areas. Qryde’s microtransit software allows transit agencies to create demand-responsive services that operate where traditional buses do not.
This empowers agencies to offer dynamic routes, flexible pick-up zones, and real-time scheduling—all accessible through mobile apps, web portals, or call centers.
Designed for Community-Centered Service
Unlike private rideshare services, microtransit doesn’t compete with public transit—it complements it. Agencies can use Qryde’s platform to tailor service zones, support low-income communities, and bridge first-mile/last-mile gaps between homes and major transit hubs.
Every ride request contributes to a smarter, data-driven picture of community needs. With this intelligence, agencies can adjust zones, hours, or vehicle types to better match actual demand.
Flexible, Adaptive Operations
Qryde’s microtransit platform is designed to support daily changes in fleet availability, rider needs, and traffic conditions. Agencies can manage services from a single dashboard, with features including:
Automated dispatch and routing
Ride matching for shared trips
Real-time vehicle tracking
Custom notifications for riders and drivers
The result is a transit model that adapts instantly and grows sustainably.
Supporting Economic Development
Transportation directly impacts job access. With microtransit software, workers who don’t follow 9-to-5 schedules—such as hospital staff or warehouse employees—can still count on affordable, reliable transportation. This opens up job markets and supports regional workforce development goals.
Integrated with Other Mobility Services
Qryde’s public transportation software supports multi-modal operations, meaning microtransit vehicles can also serve paratransit or NEMT trips during off-peak hours. This maximizes vehicle use and reduces idle time, making it a win-win for both agencies and communities.
Building Smart, Equitable Cities
When implemented thoughtfully, microtransit becomes a catalyst for equitable development. It reduces transportation deserts, ensures vulnerable populations aren’t left behind, and supports smart city goals like reducing emissions and improving accessibility.
To learn how your agency can use Qryde’s microtransit software to improve transportation equity, visit Qryde.com and schedule a free consultation.
#nemt fleet#paratransit software#public transportation software#nemt fleet providers#paratransit scheduling software
0 notes
Text
How Cloud Tools Boost Educational Efficiency for Global Learners
In today’s digital-first academic environment, the education sector is actively embracing cloud-based tools to overcome traditional challenges and deliver enhanced learning experiences. With the shift to hybrid and remote learning models, schools and institutions are turning to the cloud to bridge gaps in access, engagement, and resource management. Cloud tools boost educational efficiency by facilitating real-time collaboration, secure data storage, automated administration, and scalable content delivery. This shift not only benefits educators and administrators but also empowers students with more interactive and flexible learning experiences.

Understanding the Role of Cloud Tools in Education Cloud-based tools refer to web-enabled platforms and services that allow students, teachers, and administrators to store, manage, and access information anytime, from anywhere. These tools are revolutionizing educational workflows by enabling seamless communication, content creation, and learning management through platforms like Google Workspace, Microsoft 365, and various LMS systems.
Why Cloud Tools Boost Educational Efficiency Cloud tools boost educational efficiency by minimizing delays in communication, centralizing learning materials, and automating administrative processes. Educators can design, assign, and assess work in real time, while students can access assignments, participate in discussions, and collaborate with peers regardless of location. This seamless integration of tasks increases productivity and reduces time wasted on manual coordination.
Cloud-Based Collaboration in Classrooms Classroom collaboration is no longer restricted to physical space. Cloud tools facilitate synchronous and asynchronous interactions between students and teachers through shared documents, virtual whiteboards, and video conferencing platforms. These solutions support project-based learning and foster teamwork, helping students develop communication and digital literacy skills essential for modern careers.
Enhancing Administrative Productivity through the Cloud School administrators benefit immensely from cloud adoption. Cloud-based student information systems automate enrollment, attendance, grading, and communication processes. These systems not only reduce paperwork and manual data entry but also enable analytics that support better decision-making. The cloud ensures that educators spend more time teaching and less time on repetitive administrative tasks.
Improving Access and Inclusivity with Cloud Tools Cloud technologies help bridge the digital divide by making educational content accessible across devices and locations. Students from underserved communities gain equal access to high-quality resources, while those with disabilities benefit from cloud-based assistive tools like text-to-speech and screen readers. This improves inclusivity and ensures equitable learning opportunities for all.
Data Security and Scalability in Educational Infrastructure Modern cloud platforms offer robust security frameworks that protect sensitive student data and comply with regulatory standards like FERPA and GDPR. Additionally, cloud infrastructure scales effortlessly with growing user demand, making it ideal for institutions of all sizes. Real-time backups and role-based access control enhance data integrity and reduce the risk of information loss.
Personalized Learning Powered by Cloud Platforms Cloud tools enable educators to tailor content based on individual learning styles and progress. Learning management systems collect and analyze student performance data, allowing teachers to offer targeted interventions and adaptive learning paths. This level of personalization improves academic outcomes and keeps students engaged in their educational journey.
Teacher Empowerment and Time-Saving Automation Cloud-based platforms simplify lesson planning, grading, and feedback through automation. Educators can use pre-built templates, generate instant assessments, and track student progress efficiently. By offloading repetitive tasks to technology, teachers can focus on creating meaningful learning experiences and fostering stronger student relationships.
For more info https://bi-journal.com/how-cloud-tools-boost-educational-efficiency/
Conclusion As education evolves to meet the needs of a digital generation, cloud tools are becoming essential to institutional success. They streamline operations, enhance collaboration, personalize learning, and democratize access to knowledge. The ability of cloud tools to boost educational efficiency is not only reshaping how education is delivered but also laying the groundwork for a more inclusive, agile, and forward-thinking academic environment. Institutions that leverage these tools strategically are poised to lead in the next era of education.
0 notes
Text
HireMee's Online Coding Assessment in 2025

In 2025, HireMee has significantly enhanced its online coding assessment platform, aiming to provide a more effective and equitable evaluation process for both employers and candidates. The revamped system focuses on real-world applicability, advanced analytics, and broad accessibility.
Key Features of HireMee’s 2025 Coding Assessment Platform
1. Real-World Coding Challenges
Candidates engage with industry-relevant scenarios, such as API design, data structure optimization, and debugging complex codebases. This approach assesses practical skills and job readiness more effectively than traditional theoretical tests.
2. Multi-Language Support
The platform accommodates a wide array of programming languages, including Python, JavaScript, C++, and Go, allowing candidates to demonstrate proficiency in their preferred language.
3. AI-Powered Plagiarism Detection
Advanced machine learning algorithms monitor code originality and behavioral patterns during assessments, ensuring fairness and integrity in the evaluation process.
4. Hybrid Evaluation: Auto-Graded and Human-Reviewed
While automated scoring provides instant feedback, complex or subjective problems are reviewed by experienced engineers, offering a nuanced assessment of a candidate's abilities.
5. Comprehensive Skill Analytics Dashboard
Candidates receive detailed reports mapping their competencies across various areas, such as algorithmic thinking, code efficiency, and problem decomposition, aiding in personal development and career planning.
6. Adaptive Question Logic
The assessment adapts to a candidate's performance in real-time, adjusting question difficulty to accurately gauge skill levels and provide a personalized evaluation experience.
Benefits for Students and Job Seekers
Equitable Access to Opportunities: HireMee's platform is designed to bridge the gap between academia and industry, offering students from diverse backgrounds, including those in non-metro areas, access to employment opportunities.
Personalized Feedback and Career Recommendations: Beyond assessment scores, candidates receive insights into their strengths and areas for improvement, along with guidance to navigate their career paths effectively.
Integration with Academic Institutions: The platform seamlessly integrates with university portals and learning management systems, facilitating placement readiness and continuous learning.
Advantages for Employers
Streamlined Hiring Process: By reducing manual screening, HireMee enables data-backed hiring decisions, allowing recruiters to focus on candidates best suited for roles ranging from entry-level engineers to software developers and analysts.
Integration with Recruitment Systems: The platform's compatibility with Applicant Tracking Systems (ATS) ensures that candidate scores and reports are directly synced into existing recruitment workflows.
Support for Hackathons and Bootcamps: HireMee's assessments can be utilized as qualifying stages or continuous learning tools in various talent development programs.
Accessing HireMee’s Coding Assessment
Web and Mobile Platforms: Candidates can take assessments via the HireMee website or through mobile applications available on Android and iOS, ensuring flexibility and convenience.
AI-Driven Proctoring: To maintain the integrity of assessments, HireMee employs AI-powered proctoring tools that monitor for any form of malpractice during the test.
For more information or to participate in HireMee's coding assessments, visit www.hiremee.co.in.
Contact us: [email protected]
#online coding assessment platform#best coding assessment platform#coding proficiency platform#coding assessment platform#coding assessment platform in india#online coding test platform#best coding test platform#top coding assessment website in india#Top coding assessment platform#Top coding proficiency platform in india#best coding assessment platform in india
0 notes
Text
How GIS Is Transforming Ambulance Accessibility and Response Time Analysis
The Emergency Response Gap
In critical moments, every minute matters. Yet many cities struggle with ambulance delays caused by traffic congestion, poor road connectivity, and uneven healthcare facility distribution. Traditional planning methods don’t always capture the full picture of how fast an ambulance can reach patients especially in growing urban or remote rural areas. That’s where Geographic Information Systems (GIS) are making a vital difference.

Mapping Accessibility with GIS
GIS brings a spatial dimension to emergency planning by letting users visualize ambulance reach in ways that spreadsheets simply can't. With tools like Isochrones, Buffer Zones, and Vector Layers, it’s now possible to see exactly which areas fall within a 10-, 15-, or 20-minute ambulance response zone and which do not.
In one of my recent mapping projects, I used vector data for hospital locations and combined it with city road networks. With the Buffer Tool, I mapped accessibility zones around ambulance hubs and compared them with residential clusters. The analysis highlighted critical coverage gaps places where help might not arrive fast enough.

By seeing these zones on a map, the problem shifts from abstract theory to visible urgency. It becomes clear where additional ambulances or medical sub-centers are most needed.
Why This Matters: From Maps to Action
The power of GIS lies in its ability to guide real-world improvements. With travel-time maps and spatial overlays, planners can:
Propose new ambulance posts in underserved areas
Justify investments in road upgrades to improve response times
Design routes that avoid bottlenecks or risky intersections
Assess the emergency coverage of newly built hospitals or clinics

This data isn’t just helpful, it’s essential for proactive planning. It helps ensure that emergency services are not only available but truly accessible when and where they’re needed most.
Who Uses GIS for Emergency Planning?
GIS tools are now used by public health departments, emergency service coordinators, urban planners, and nonprofits working on health equity. Even researchers and students are using web-based GIS platforms to explore spatial inequalities in emergency care.
Thanks to intuitive tools and visual outputs, these analyses are easier to share with local officials and communities, making the case for better health infrastructure much more persuasive.
Easy Mapping with GIS platforms
You don’t need to be a GIS expert to explore ambulance accessibility. Platforms like MAPOG let users upload spatial data, create coverage zones, and visualize response times all from a browser.
With drag-and-drop features, vector file support, and travel-time analysis tools, MAPOG makes it easy to spot the gaps in emergency access. Whether you're building a proposal for a new ambulance hub or analyzing city-wide readiness for medical emergencies, platforms like these bring clarity and confidence to your decisions.

Conclusion: From Delay to Delivery
Emergency planning can’t afford to be vague. GIS gives decision-makers the power to see the invisible, those neighborhoods at the edge of reach, where response delays can cost lives. By turning complex spatial data into understandable visuals, GIS helps cities plan faster, smarter, and more equitably.
If you’re working in public health, urban planning, or community research, try using a GIS tool like MAPOG. You may uncover insights that could lead to faster response times and saved lives.
Have you ever wondered how quickly an ambulance could reach your neighborhood? Now, with easy-to-use GIS tools, you can find out—and maybe help improve it.
1 note
·
View note
Text
Accessible Website Design: Best Practices for Reaching All Audiences

In the digital age, your website is often the first point of contact between your brand and potential customers. But if your site isn't accessible, you're leaving out millions of users who navigate the web with disabilities. Accessible website design ensures that all users—regardless of physical or cognitive ability—can engage with your content and services. It’s not only a legal requirement in many jurisdictions but also a smart and ethical business strategy.
What Is Accessible Website Design?
Accessible website design refers to creating websites that are usable by people of all abilities and disabilities. This includes individuals who use screen readers, navigate by keyboard, have color blindness, or face cognitive challenges. The goal is to eliminate digital barriers and create an inclusive experience that welcomes everyone.
Why Accessibility Matters
1 in 5 people in Canada has a disability.
Inaccessible websites can lead to legal action and fines under laws like the AODA in Ontario and the Americans with Disabilities Act (ADA) in the U.S.
Accessibility improves SEO, usability, and user retention.
In short, accessibility isn't just about compliance—it's about making the web better for everyone.
Best Practices for Accessible Website Design
1. Use Semantic HTML
Semantic HTML (like <header>, <nav>, <main>, <footer>, and <section>) helps screen readers interpret and navigate your content more easily.
2. Ensure Keyboard Navigation
Some users rely solely on a keyboard to browse the web. Make sure all interactive elements—buttons, links, menus, and forms—are fully operable via keyboard.
3. Provide Text Alternatives for Non-Text Content
Use alt text for images, transcripts for audio, and captions for videos. This enables users with visual or auditory impairments to access your content.
4. Maintain Sufficient Color Contrast
Text should stand out clearly against background colors. Use tools like the WCAG contrast checker to ensure your design meets the recommended 4.5:1 ratio for normal text.
5. Use Descriptive Link Text
Instead of writing “click here,” use descriptive phrases like “Download the annual report” so users know exactly what to expect.
6. Avoid Relying Solely on Color to Convey Information
Color-coded charts or form fields should also include labels, patterns, or icons to ensure the information is accessible to color-blind users.
7. Make Forms Accessible
Label every input field clearly, use fieldsets and legends for grouped options, and include helpful error messages and instructions.
8. Create a Logical Content Structure
Use headings (<h1> to <h6>) in a hierarchical order to organize content. This makes it easier for users—especially those using screen readers—to scan and understand your page.
9. Responsive Design for All Devices
Accessible website design must be mobile-friendly. Ensure that text resizes, navigation adjusts, and content stacks appropriately on all screen sizes.
10. Test with Real Users and Tools
Use tools like WAVE, axe, or Lighthouse to scan for accessibility issues, and consider user testing with individuals who have disabilities to uncover real-world usability problems.
The Benefits of Accessible Website Design
Broader Audience Reach: Inclusive websites welcome all users, expanding your potential customer base.
Improved SEO: Many accessibility practices align with SEO best practices, enhancing search visibility.
Positive Brand Reputation: Accessibility signals social responsibility and builds trust.
Legal Protection: Compliance with AODA, ADA, and WCAG 2.0/2.1 guidelines reduces legal risk.
Final Thoughts
AODA website design is no longer optional—it���s essential. As digital spaces become more central to how we live, work, and connect, designing for accessibility ensures your message reaches everyone. By following best practices and using the right tools, businesses can create more equitable, usable, and effective digital experiences.
0 notes
Text
TUMBLR CASE STUDY WEEK 5
Digital Citizenship, Platformization, and Hashtag Activism: How We Shape Our Digital World

What does Digital Citizenship do?
Digital citizenship nowadays goes beyond simply being online; it involves how we engage, create, and connect within digital environments. While traditional citizenship focuses on rights and responsibilities within a country, digital citizenship emphasizes responsible and beneficial use of technology to support both personal growth and community well-being (Council of Europe, 2022). This encompasses activities like sharing content, online learning, defending human dignity, and fostering inclusion.
What is Platformization?
A crucial aspect of digital citizenship involves understanding the platforms we engage with. Social media platforms such as Twitter, Instagram, and TikTok are not merely neutral environments; their algorithms and commercial structures influence our content exposure, interactions, and community development (Chia et al., 2020). This phenomenon, known as “platformization,” indicates that our online experiences are becoming more shaped by the design and policies of these platforms (Poell, Nieborg, & van Dijck, 2019).
A significant result of platformization is the emergence of hashtag activism. Hashtags such as #MeToo, #BlackLivesMatter, and #ClimateChange enable individuals to connect, share experiences, and mobilize around important issues (Theocharis et al., 2023). These temporary online communities, known as “hashtag publics,” can influence social and political change independently of conventional institutions (Bruns & Burgess, 2015).
Did politics participate in this?
Political participation has evolved as well. Rather than participating in traditional organizations like parties or unions, individuals now engage through online petitions, spreading news, or backing social movements via social media (Vromen, 2017). This modern approach to activism is more convenient and easier to access, but it also brings concerns regarding digital skills, equitable access, and the duties of users and online platforms.
In summary, digital citizenship today involves leveraging our voices and abilities to create a more inclusive, active, and accountable online environment amidst platform-driven interactions and hashtag activism.
(302 words)
References:
Digital Citizenship Education Handbook - Education - www.coe.int. (2025). Education. https://www.coe.int/en/web/education/-/digital-citizenship-education-handbook
Chia, A., Keogh, B., Leorke, D., & Nicoll, B. (2020). Platformisation in game development. Internet Policy Review, 9(4). https://policyreview.info/articles/analysis/platformisation-game-development
Poell, T., Nieborg, D., & van Dijck, J. (2019). Platformisation. Internet Policy Review, 8(4), 1–13. https://doi.org/10.14763/2019.4.1425
Yilmaz, I., Akbarzadeh, S., Abbasov, N., & Bashirov, G. (2024). The Double-Edged Sword: Political Engagement on Social Media and Its Impact on Democracy Support in Authoritarian Regimes. Political Research Quarterly, 0(0). https://doi.org/10.1177/10659129241305035
Vromen, A. (n.d.). INTEREST GROUPS, ADVOCACY AND DEMOCRACY SERIES Digital Citizenship and Political Engagement The Challenge from Online Campaigning and Advocacy Organisations. Retrieved May 18, 2025, from https://content.e-bookshelf.de/media/reading/L-8377915-d076ab2bc9.pdf
0 notes