#fansite preview icons
Text







໒꒰ྀི * -×-꒱ྀི heekki
©heed_heejin & jeonheejinmohae
#jeon heejin#heejin#icons#loona#artms#loona 1/3#scorbunny#cinderace#pokemon#fansite preview icons#headers#haseul#cho haseul#kim lip#kim jungeun#jeong jinsol#jinsoul#choerry#choi yerim#odd eye circle#kpop#girl group icons#kpop icons#girl group#ggroup icons#kpop girlgroup
25 notes
·
View notes
Text



ᘏ⑅ᘏ ❤︎ minatozaki sana icons — not mine ✿
#sana#twice#kpop#sana icons#kpop icons#twice icons#minatozaki sana#2023 ˚ ❤︎ ‧ ₊ ༄#૮꒰っ´༥`ς꒱ ࣪ . ⊹ icons .ᐟ#૮꒰っ´༥`ς꒱ ࣪ . ⊹ previews .ᐟ#૮꒰っ´༥`ς꒱ ࣪ . ⊹ fansites .ᐟ
93 notes
·
View notes
Text





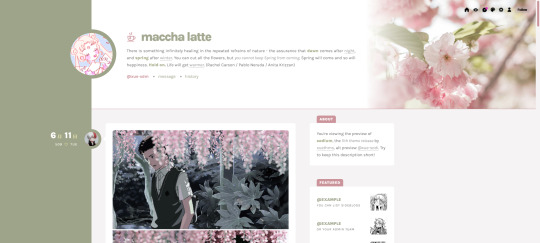
◍ sodium theme.
Links: previews [ sdm / soi ] | install | features
Sodium is a fansite-like theme with extra sections for your description, featured blogs/tags, progress trackers for projects and media, and updates. Alternate header and permalink styles help to change the entire vibe of your blog.
Features: header theme, floaty elements, sidebar sections (description + featured + progress bars + updates + navigation), searchbar, 250/400/500px posts, styled search & tag pages
Credits: cappuccicons, feather icons, iconsax icons, NPF images fix v3.0, Griddery v2.0, photosets.css, customaudio.js, Style-my-Tooltips, Truncate note counts
2K notes
·
View notes
Text


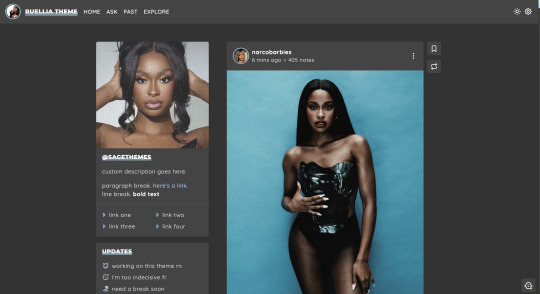
ruellia | theme by sage
get the code: preview v1 / preview v2
personal version of my fansite theme abelia!
features (more info below the cut):
toggle: tags on click, explore popup, & updates box
choose between left or right sidebar
headerbar includes icon/blog title, home/ask/archive links, search bar or explore popup, scroll to top, day/night, & tumblr controls buttons
sidebar includes an uploadable image with a custom description, up to 6 links, & an updates box
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the right side of the headerbar next to the day/night button
explore popup
the explore menu has a search bar, bio text section, up to 5 info stats, up to 4 blogs, up to 4 socials, and up to 8 extra links
the blogs, socials, and links are all optional! leave the first one blank if you don't want these
sidebar
the sidebar will stick to the top of the page, if you use the updates the sidebar will scroll and the updates box will stick to the top of the page
general notes
many things will not show up if they’re left empty, some examples: if you don’t want the sidebar links leave the sidebar link 1 field blank
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
#theme hunter#themehunter#code hunter#tumblr resources#tumblr themes#completeresources#all resources#userbru#userdre#userbrina#usernik#userduzi#tuserlucie#useraashna#usercharithra#userrajan#usertj#ruellia#phantom code#phantom theme
256 notes
·
View notes
Text



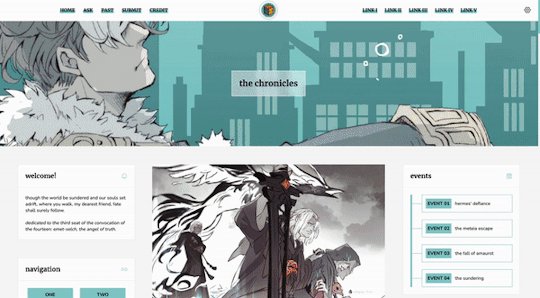
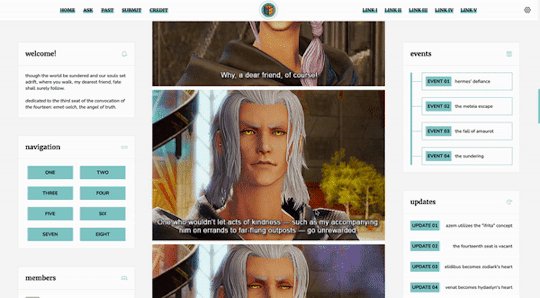
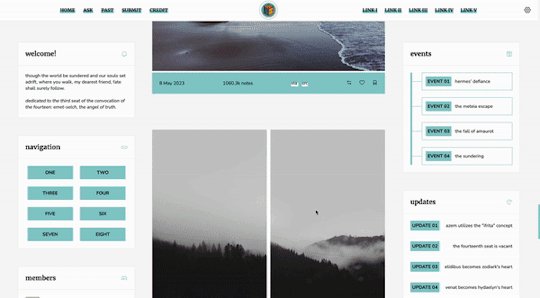
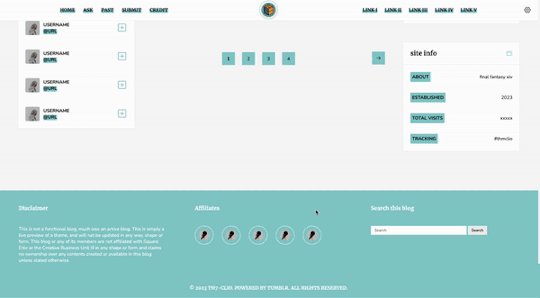
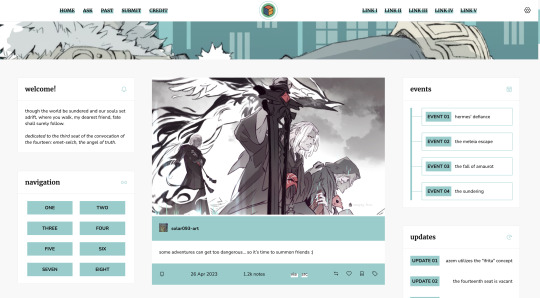
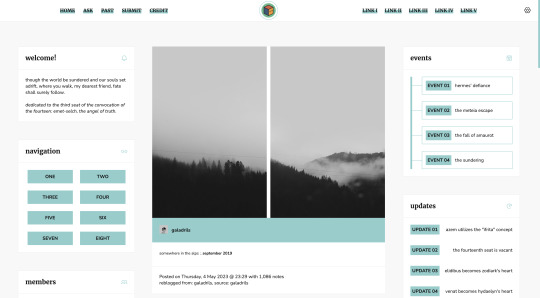
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
678 notes
·
View notes
Text

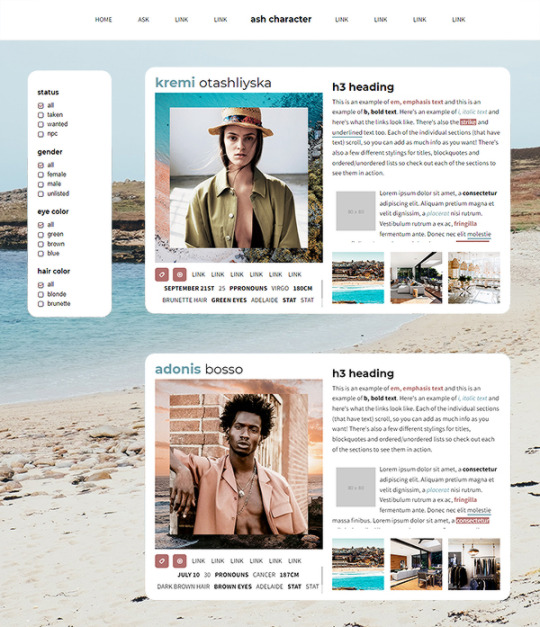
ASH: CHARACTER PAGE BY ETHEREALTHEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
🎊🎆🎉 COUNTDOWN TO NEW YEAR: Get this theme + many more as we countdown to the new year over on my Patreon! 🎊🎆🎉
Filtering Multi-Muse/Character Page
Navigation Icons: Home, Contact, +6 additional links
Color options for: background, text, two main accents, topbar, content + more
Each Character Includes:
Character name
Large 280x285 portrait
340x345 Portrait Border
Two Icon Links
4-6 Links
Stats Section
3 Icon Images (By default these are the characters neighborhood, address + job)
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, etc) blogs in mind.
Advanced HTML to edit depending on what you’re editing. Being an html page, you have to edit everything manually. Please reblog or like if using. And let me know if you come across any issues.
#muse page#muse theme#character page#indie rp#rpt#indie rp page#codingcabin#dearindies#rp page#ash#pages#premium theme#ethemes#all*#character*#filtering*
86 notes
·
View notes
Text


⟢ ∘ 。 FAN BOY BEHAVIOR ⦂ AUGUST 2023 , TUMBLR THEME .
⟡ ⟡ ⟡
∘ 。⟣ briefing :
fan boy behavior is my take on the fansite themes that used to be super popular in the rpc ! this theme is packed full of goodies and endless aesthetically pleasing styling opportunities ! perfect for a main , a resource blog , an rph or anything else u see fit !
please give this post a reblog and a like and take care of urself ! keep hydrated and pet a cute animal today !

∘ 。⟣ specs :
an arched shaped header image w/ accent animated icon .
sidebar png .
three creator / admin icons that show names when hovered .
( optional ) accent hearts throughout .
offers accessible font sizing option .
offers 390px post sizing .
draggable calendar window .
popup ' warning ' box .
extra link space on main w/ a quick link box .
animated askbox feature .
one editable link for u to use for whatever .
6 editable links in the nav tab .
subtle fade in tab animation .
complete list of credits and inspirations are detailed in the code .
to view a live preview , please see the source link .
click here to become a patreon and gain access to this code or buy the code for $5.00 usd on payhip !
#rph#indie rph#rp theme#indie rph theme#theme#supportcontentcreators#premium theme#mine#rec#for patreons#for patrons
43 notes
·
View notes
Note
hi again!! its 1st time cannibal the musical watcher again- i might start signing my asks or somethin cus i keep wanting to talk but like
you're always sharing such obscure random stuff.. DO YOU HAVE A FAVORITE THING YOU'VE DISCOVERED OR FOUND?? specific quote of an interview or a particular photo you've found ???
hiii anon lovely to see you back! feel free to tag yourself if you prefer that way, but either way you're much appreciated 🥰
I have so much stuff I found (I'd say it more like... was lucky to run into while researching 😵💫) that I love, but to name a few...
"My lovely wife Matt Stone" aka Trey's BOM speech from Feb 25 2013 at the first west end preview. How I found this: So, sometimes when I'm bored I'll pick a random mattrey blog that's been active for a long time, open an old post from their archive, see if there's old inactive mattrey blogs in the notes, and look through their archive to see if there's any posts I could make resurface that had stopped circulating, right? The funny thing is I'll go on reblog sprees, so I actually hadn't listened to the audio when I reblogged it. I was only informed of what it said when I saw others freak out about it.
Daily Show with Craig Kilborn. Why it's my fav? Well, aside from being adorable and iconic, it landed my youtube channel in the lost media wiki! How I found it is actually quite easy, when you look up fansites on the web archive you can do specific search for the files the web archive has saved from it. Turns out sometimes quicktime files work! Four parts were in canniballovers and one in dtisfu if I remember correctly, I just edited them together and posted it. Still wish someone could find it in better quality though. 😔
I'm gonna list a bunch of pictures now... because there's many. 😭 But my absolute N1 is probably the Halloween Robert Smith Trey picture. How I found it is simple, just looking up random words on facebook. Probably "trey parker", nothing special. This and this from the Ron Jeremy website on the web archive, though I think maybe the second one had already been circulating I'm not exactly sure. Showgirl Halloween Trey. The kiss pictures. Pink haired Trey!! This NATPE (?) picture. These older Trey pics where he's serving absolute cunt. This Lapdance/Sundance (?) pic. And these too. This reverse cap one altho this was from twitter I don't think I was the first to come across it tbh. These three from the "A Million Laughs" fb page... Bowl hat... Trey with the blue umbrella full pic... tho I wouldn't say I "found it" only that I got to it first the day it was posted... Trey in the matching christmas pajama from 2018... I'm gonna stop but my heart is pretty big and I like all pics...
These measly 7 secs of SDCC footage only because of the first mattrey pic included because that pose from Trey is everythinggg.
This oscars clip because Trey does such a graceful hair flip 😭
Le Petit Package pics though all I did was waltz into the lost media thread and see they had been posted...
The forbidden mattrey slides which we may never see... these were all from worthpoint, which is just a website that archives past ebay bids.
Annual Diversity Awards for the Trey serve ofc.
And finally, I'm very partial to "Matt's a cock".
As to how I come across anything... it's lots of free time. Like I'm talking hours daily just picking a random lead and following it. It may be a website you think hasn't been thoroughly searched (I've tried fb, ig, twitter, worthpoint, ebay, wordpress, tripod, weebly, various fansites on webarchive, footage.net, bilibili/baidu, vimeo, dailymotion, flickr, a load of sketchy other websites I don't remember anymore... basically trey parker has brought me to places I wouldn't go with a gun...) a combination of words, a new search engine that may give u different results (I've tried the ones listed in the lost media wiki guide, my favorite is startpage). Using targeted searching like "word" or site:x "word" or "word combo" before:year, basically trying to make google your bitch. I also use gettyimages like a visual wiki of events Trey's been to+the date, it's quite useful... ik you didn't ask the "how" part but aaaa I like talking about it 😭 I have a lot of fun. Even though sometimes I just come up empty handed even after hours of research. More often than not tbh. Also I'm an obsessed weirdo who checks the words "trey parker" daily on twitter, tumblr, ig, fb, yt, web archive and ebay. 🫠
And also the concept of finding is weird because it has happened to me that I thought I had found something and then it actually had been circulating already, so I tried really hard to answer you by only listing stuff I was fairly sure hadn't been circulating before I got to it, but I mean... it doesn't really matter! I'm here to serve, I just like sharing whatever stuff I run into, it'll happen that it's new to me but it really isn't. 😵💫 I try...

I like this too also but I didn't find it, it was pretty available already fjdkg you know Jack Shih was at that dodgeball event?

Favorite funfact that I haven't had a chance to share yet, so now you know!
#trey parker#matt stone#web archive#ask#hope this reply doesnt come across like i like the smell of my own farts LMAO im not claiming any of these are mine!!!!! like#i dont want credit and shit. go forth my children#these r my favs tho!!!!!! im obsessed with them
25 notes
·
View notes
Text
🍵 Key Features
Header with multiple styles ● Multiple spaces for customised text and quotes
Different permalink styles (text and layouts)
Sidebar sections: Description, featured (sideblogs/admin team/tags/etc), progress bars (to track media or projects), status (toggles and updates), navigation
Post sizes: single column 400/500/700px
Custom styling for all post types (esp. audio & chat posts)
Styled search and tag pages
Custom styling for all post types (check out audio and chat posts!)
Styled search and tag pages
For full features, visit here
🍵 How to Install [Sodium]
Visit the above link to my ko-fi shop. Please consider tipping me to support me!
Click on Get Now and fill in your details. Access the link to the uploaded .html file in my Github repository.
Click on Raw. Use ctrl + a to select all code, and copy it (ctrl + c).
Go to your blog’s theme customiser. Click on Edit HTML.
Replace your existing code with my code.
🍵 Credits
Preview images: header left & right, featured icons, avatar.
cappuccicons by suiomi
feather icons by Cole Bemis
iconsax icons by vuesax, adapted into icon font by glenthemes
NPF images fix v3.0 by glenthemes
Griddery v2.0 by glenthemes
photosets.css by annasthms & eggdesign
customaudio.js by annasthms
Style-my-Tooltips by malihu
Truncate note counts by shythemes
0 notes
Text
rosé ★ lq icons









like or reblog if saved ! !
#blackpink#rosé#roseanne#lq#icons#icon#hylt era#red#personal#video#screenshot#mugshot#fansite#preview
36 notes
·
View notes
Text




abelia | theme by sage
get the code: $6 - live preview / preview v1 / preview v2
a fansite theme with lots of options!
features (more info below the cut):
toggle: tags on click, faq & navigate popups, links, events, status, members, & affiliates boxes
optional uploadable header image with full, medium, & short height options
choose between left, right, or both sidebars
headerbar includes icon/blog title, home & archive links, ask link or faq popup, search bar or explore popup, scroll to top, day/night, & tumblr controls buttons
sidebars include an uploadable image with a custom description, links, events, status, members, affiliates, & info boxes
optional disclaimer footer
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
only the (optional) faq & navigate popups need to be changed in the code, everything else can be changed in the customize panel! however there are other changes you can make in the code if you want - please see the customization guide
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the right side of the headerbar next to the day/night button
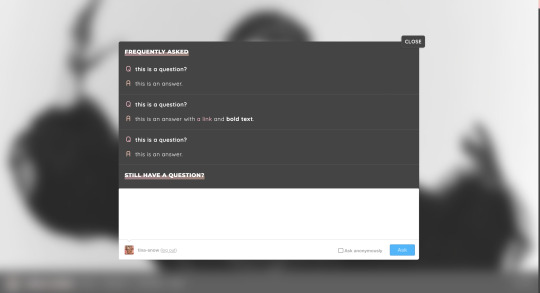
faq popup
the faq menu has your blog's ask box and allows for unlimited questions
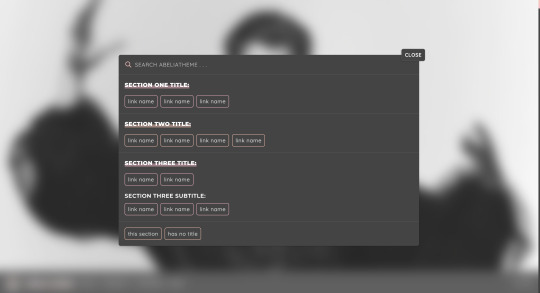
navigate popup
the navigation menu has a search bar and allows for unlimited links with optional section titles & subtitles
sidebars
if you use both sidebars the reblog button will move to the bottom of the post next to the like button, the permalink will move to the more info popup at the top of the post
if you want to move sidebar boxes around please see the customization guide!
links box
the links box has up to 6 links
events box
the events box has up to 2 events each with an optional image, title, date, status, a short description, and up to 2 links
status box
the status box has up to 4 status that can be on or off, and up to 4 updates
members box
the members box will automatically fill with the members of the blog, you can manually edit the members if you want (see the customization guide)
affiliates box
the affiliates box has up to 12 affiliates -more can be added in the code (see the customization guide) and a link to the submit box
info box
the info box has up to 4 stats
general notes
many things will not show up if they're left empty, some examples: if you don't want the updates leave the update 1 field blank, if you don't want the disclaimer leave the disclaimer field blank, etc.
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
#code hunter#tumblr resources#tumblr themes#tumblr codes#fansite theme#completeresources#allresources#fansite#userbru#userdre#usernik#tuserlucie#useraashna#usercharithra#usermaguire#tsusermels#useralien#abelia#phantom code#phantom theme
124 notes
·
View notes
Text










fansign 210501. like or reblog
#weeekly#weeekly icons#lee soojin#lee soojin icons#soojin icons#cho hyewon#cho hyewon icons#zoa icons#kpop icons#lq icons#kgirls icons#kpop girls#previews icons#credits to fansites on twitter
59 notes
·
View notes
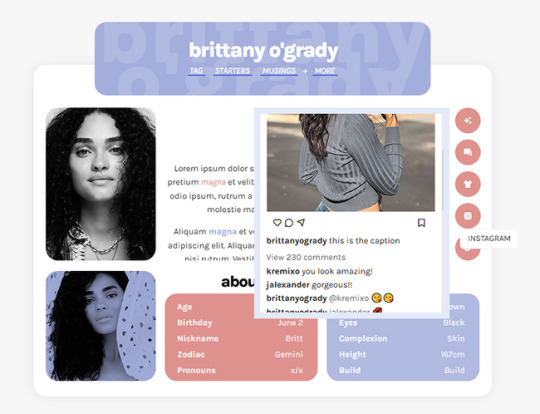
Text




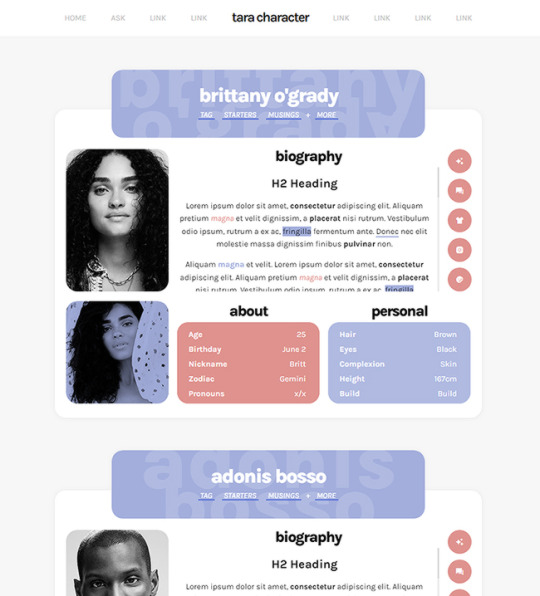
TARA: CHARACTER PAGE BY ETHEREALTHEMES
preview - get the code on payhip ($6.50)
Multi-muse/character Page
Navigation Icons: Home, Contact, +6 additional links
Color options for: background, text, two accents, topbar, content + more
Each Character Includes:
Character name + Character Tagline (on preview it's also their name)
Large 180x250 portrait
Square 180x180 color accent portrait
Scrollable Biography
About + Stats section
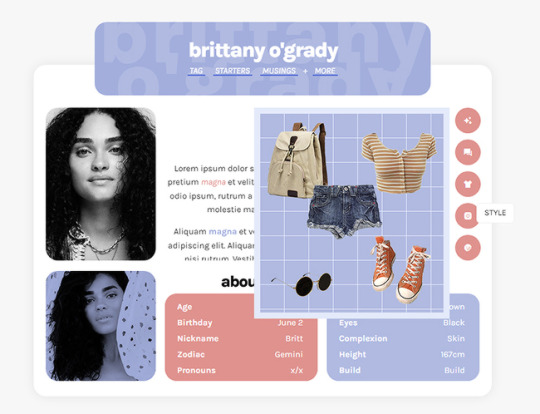
5 "popup" hovers
Hovers Sections:
Aesthetics - Unlimited 115x155 images
Message - Single text message thread
Style - Outfit for your character including 2 accessory spots, top (or one piece), pants and shoes
Instagram - Mobile Instagram feed with comments, replies, etc, unlimited amount of posts
Connections - Show relationships, 100x100 portrait + text area, unlimited amount
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, etc) blogs in mind.
Advanced HTML to edit depending on what you’re editing. Being an html page, you have to edit everything manually. Please reblog or like if using. And let me know if you come across any issues.
#muse page#muse theme#character page#indie rp#indie rp page#rpt#codingcabin#dearindies#rp page#tara#pages#premium theme#ethemes#all*#character*
139 notes
·
View notes
Text






201203
like or reblog
#jisoo#blackpink#blackpink icons#jisoo icons#kim jisoo#blackpink jisoo#gg icons#kim jisoo icons#ggroup icons#ggedit#after the show live#jisoo preview#preview icons#cr to fansites on twt
103 notes
·
View notes
Text









chanhee previews
c) lorelei, new cliche., something new, delight up!
#chanhee#new#the boyz#tbz#icons#edits#preview#the boyz icons#kpop#twitter#the boyz new#icon#chanhee icons#new icons#kpop icons#preview icons#fansite#twitter icons#twitter edits
75 notes
·
View notes
Photo









♡ sunwoo icons ♡ like if u save ♡ pls dont repost (credits to sunwoo fansites) follow me for more the boyz icons and layouts ♡
#sunwoo#sunwoo icons#sunwoo packs#sunwoo headers#kim sunwoo#kim sunwoo icons#the boyz icons#the boyz#the boyz packs#the boyz layouts#the boyz previews#sunwoo preview#sunwoo previews#sunwoo fansites#sunwoo layouts
259 notes
·
View notes