#text art tutorial
Explore tagged Tumblr posts
Text
I may not be using this for gradient, but now that I know how to change the color of the text outside the pre-given stuff, I'm about to make it everyone's problem. 😎
My characters can finally have their own unique colored text across all of the asks... 🥰
Taglist for those who ask about this: @the-letterbox-archives
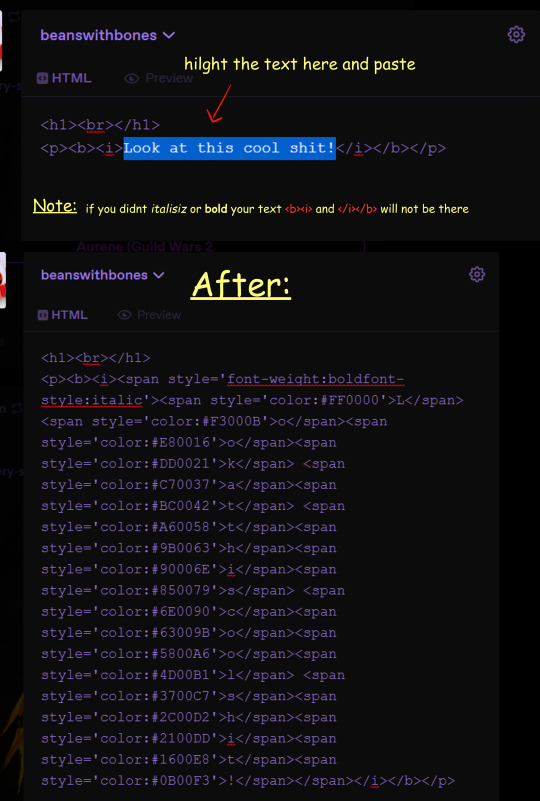
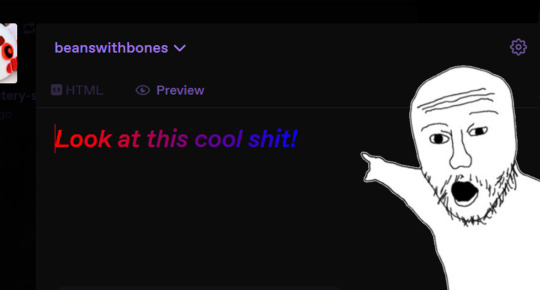
So you wanna make gradient text?
this was originally made just to help a friend but she suggested I post this publicly to help bcs the other tutorials out there aren't very straight forward. with that said pls ignore typos:

↓↓ Site Link ↓↓

↓↓ Site Link ↓↓




Note: you can still continue typing in the preview
Hope some peeps find this helpful
#the feychild speaks#carrying over op's tags#tutorial#tumblr#tumblr tutorial#text art tutorial#text art#gradient text#art tutorial#I know its not exactly art but I wanan get this out there to help ppl
4K notes
·
View notes
Text






[ID in alt]
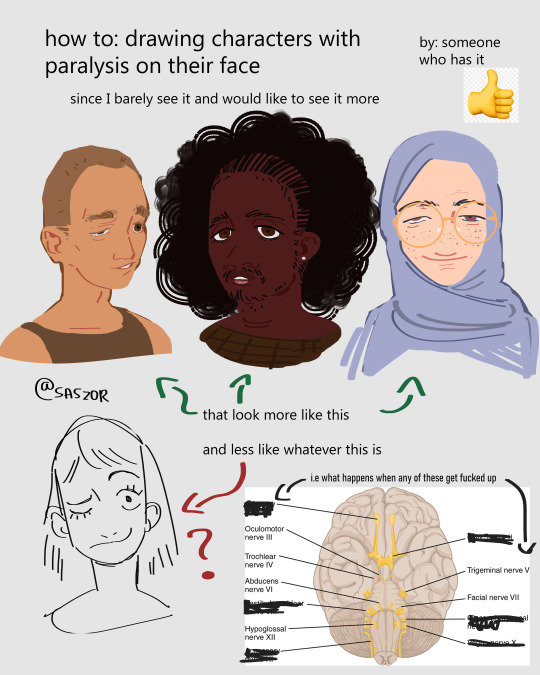
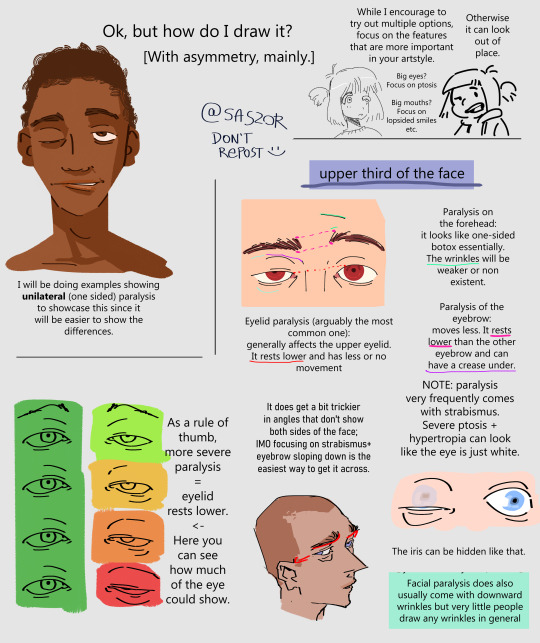
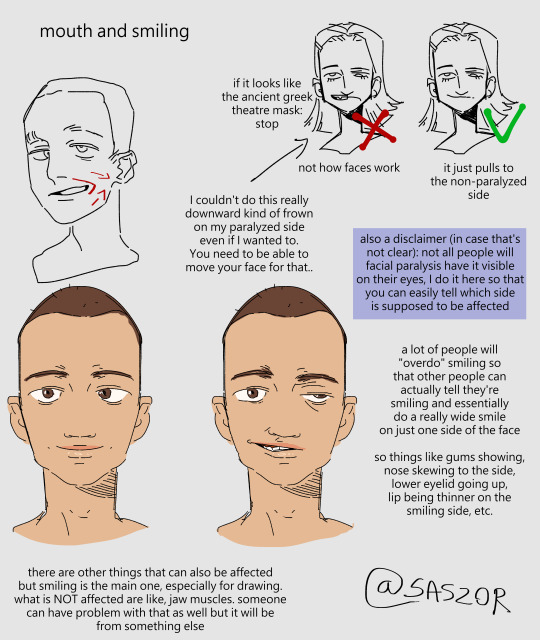
Tutorial on drawing characters/OCs who have some sort of facial paralysis. It doesn't cover all possible variants because I was using mirror as my main reference lawl
Keep in mind that this is an introductory drawing tutorial and has some generalizations in it, so not every “X is Z” statement will be true for Actual People 👍
Consider supporting me on ko-fi if you find this to be helpful.
#No 'omg mithrun dungeon meshi' notes that's not even what he has.#my art#artists on tumblr#disabled artist#digital art#id in alt text#art tutorial#drawing disabled characters#facial difference#disabled representation#disabled characters#digital artist#artwork#art on tumblr#art#body positive art#character art#disabled art#original art#personal art#illustration#drawing
26K notes
·
View notes
Text
a guide to the exoparia
the presence of the exoparia doesnt actually change much for the way we reconstruct most dinosaur groups, however, it changes some minor things for two of the most well known dinosaur groups that should be taken into account:




link to paper: onlinelibrary.wiley.com/doi/full/10.1111/joa.14242
#paleoart#digital art#paleontology#digital artwork#artists on tumblr#palaeoart#digital illustration#sciart#id in alt text#dinosaur#alt text#guide#tutorial#exoparia#tyrannosaur#ceratopsian#scicomm#science communication
908 notes
·
View notes
Text

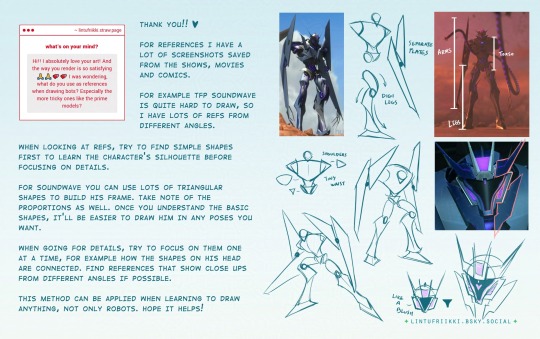
this is generally how i approach complex designs, start simple and then build the details on it. hope you'll find this helpful!
#transformers#maccadam#tfp#soundwave#art tips#art#tutorial#text in description if anyone wants to translate
546 notes
·
View notes
Note
Do you have any thoughts on how to approach developing your visual library? :O you mentioning it in your other art advice posts was super helpful and helped me narrow down that’s what I want to work on with my art right now, but I feel im struggling to break down /how/ to study very efficiently orz. Are there any methods, approaches, exercises, etc that clicked for you personally in terms of, I suppose being able to approach studying in a way that felt it rlly helped you learn from it?
It doesn’t have to function as super general + easy to follow advice or anything, just seeing other perspectives & thought processes is rlly interesting! you mentioning you approach shape language in a different way than the usual “circle/triangle/square” method really made something in my brain click about approaching character design for example haha




Sorry if this sounds pretentions but I am a nerd about art and learning. Never ask a nerd if youre not prepared for a nerd answer
#I will add alt text tomorrow when im not so sleepy prommies#my art#tutorials#art tutorial#my tutorials
435 notes
·
View notes
Text
cheapskate bleach tutorial






Sticking it under a readmore but this is how i make my shirts etc for like a fiver's worth of materials. I am far from being an expert btw im just playing with chemicals. also probably do this in a ventilated area or something


You will need:
Bleach (I use thick toilet bleach it's like 80p)
The thing you want to bleach onto (In this case, a tote bag for a friend. usually i thrift old black shirts.) You should do a patch test before any real bleaching -- dab a tiny bit on the inside of a hem somewhere before you commit. I don't show that below because i forgot to do it but you should. You should ALSO iron the thing before you bleach it. So it's flat. Do as I say not as I do etc.
Something to put inside / between your garment and the table (Asda brand weetabix box babyyy)
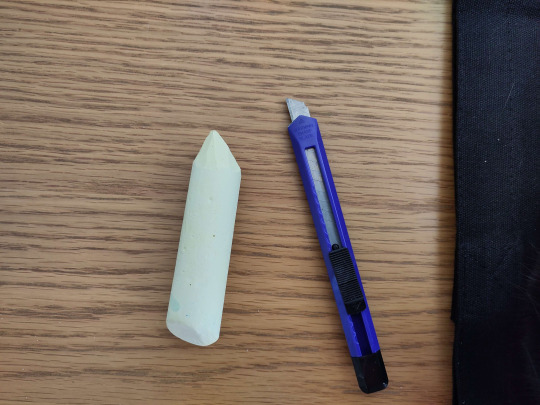
Paintbrush (Mine is from a multipack from Poundland. I also accidentally left it in bleach last time and it kind of dissolved so I had to cut off the most egregious of the stray bristles.)
Chalk (For snacking) (I'm joking please don't eat the chalk) (I only have big pavement chalk, again, from Poundland, but you can get a good point with a craft knife)

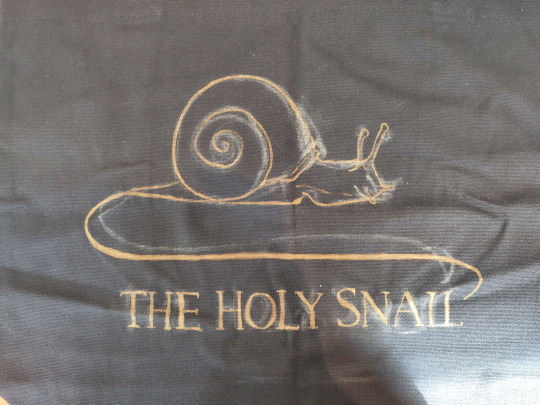
Step one: move the cat

Step two: insert cereal box into / behind the thing you are bleaching.
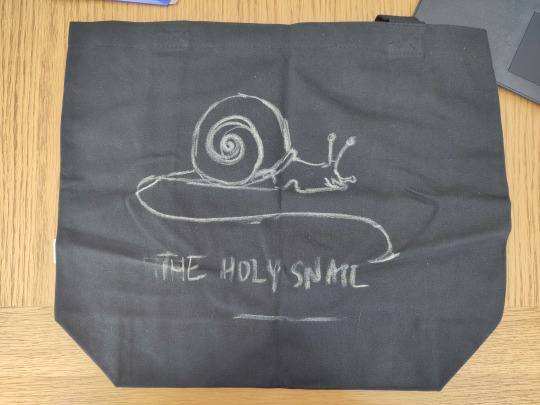
Step three: chalk on your design. this is the logo of a wine brand i have never tried but i like the snail. It can be super rough or very precise, whichever helps you know where to put your lines.


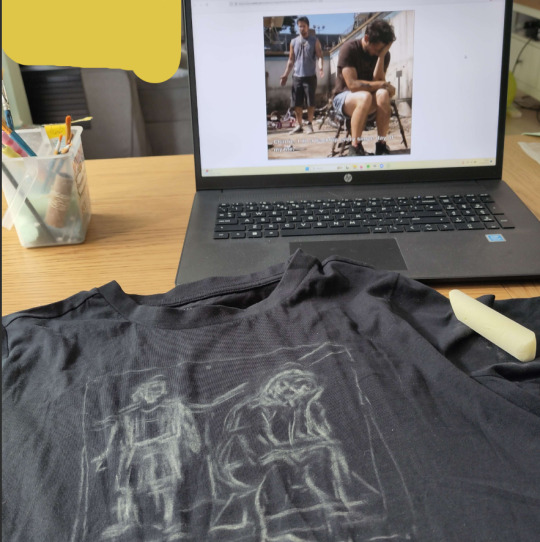
As you can tell it's easy to move stuff and redo it by just smudging the chalk away, or, worst case scenario, giving it a wash. Though that sucks if you're impatient like me bc you do NOT want to bleach this while it's wet. Once you're happy with your design, smack it around a bunch to take off most of the chalk, so you wind up with a vague outline. I didn't get a pic of this stage but here's what the iasip one looked like:

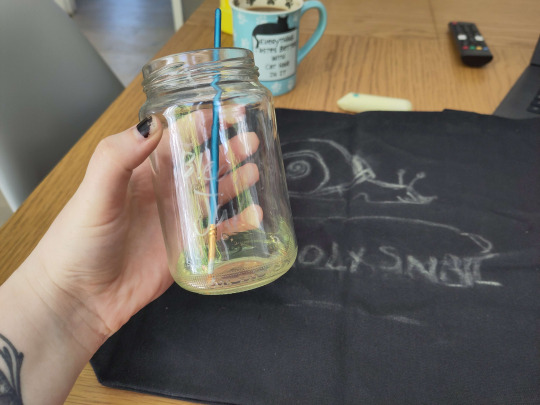
Step four: Acquire your bleach and put it in the special bleach jar your hosuemates labelled so you would stop drinking normal water out of it. Accept that Nyx hates you for not letting her drink it.


Step five: Go for it man. The bleach is kinda goopy so don't expect it to come out like paint, but it does mean that you can control the line crispness and width quite easily depending on how hard you press the brush down. I find it really helps for stuff like serif fonts.
You can dilute your bleach with water, which can help it get into all the little crevices esp if your fabric is a little bumpy, but do another small patch test before committing to anything on the main piece, because some fabrics absolutely suck up water and your lovely crispy lines will blow out like an old tattoo. don't do it. Unless you want that look, in which case get silly with it

The other weird thing abt it is obviously that you can't see what you painted right away, it takes a couple seconds to show up, so it's a pretty slow process. The fabric will first go darker where you painted, then lighten from orange to a pale yellow over about 30 seconds. DON'T go "this bleach aint shit" and paint over it to make it lighten faster -- overbleaching it can weaken the fabric and make it tear.


Tragic.
Here are some progress shots of the snail! When you're finished, you should wait for it to develop properly, but it depends how light you want it to be. I let the lines sit for a while before doing the details, and then washed it a bit prematurely so they'll stay a little darker. For nice pale yellow you want to wait around an hour.



Step six: drown her


Nice cold water, wash out all the remaining bleach and chalk. I chucked it in the wash for ten minutes because it's a weird shape and size to wash in the sink and I'm a lazy bastard. but handwashing works just as well.
Step seven: revel in your new bootleg merch. You made that. You did that. thrive. go forth and make weird shit.

#bleach#art tutorial#clothes#diy#i've never done a tutorial before so hopefully this is coherent lol#img descriptions are all in alt text#it got dark while i was making this so pls excuse the varying image quality loll
211 notes
·
View notes
Text

Congratulations GemPearl for winning the trafficblr shipping poll!
this is compensation for missing the vote entirely please forgive
year of yuri off to a roar of a start!
#trafficshipping#traffic shipping#hermitshipping#gempearl#pearlgem#life series#geminitay#pearlescentmoon#shiny duo#my art#artists on tumblr#propaganda post#i swear tumblr dunked this in hot oil i promise it didnt look this jpeg-y when i uploaded it#idk what the protocol is for ship tags &whether or not to main tag this. i'll just do it &if 1 person complains I'll remove them#also added alt text. first time doing it. i followed a tutorial but im open to critique & if 1 person complains i'll change it
1K notes
·
View notes
Note
i recently found your art via pinterest and just found your tumble through it and i just wanted to say how blown away by how amazing your compositions are, they’re so complex and detailed at the same time!! I truly aspire to have the same level of greatness in my own art.
if you don’t mind me asking are there any specific techniques you use to create your compositions?
Hi!! Thank you!!!!
So, composition...
I don't have a specific technique, as a self taught artist I usually make lots of experiments to see which shape I like better.
(It's a true pain when it comes to anatomy, (i did follow an anatomy class but I keep forgetting the basics) and I'm quite sure I'm still making mistakes,,,,)
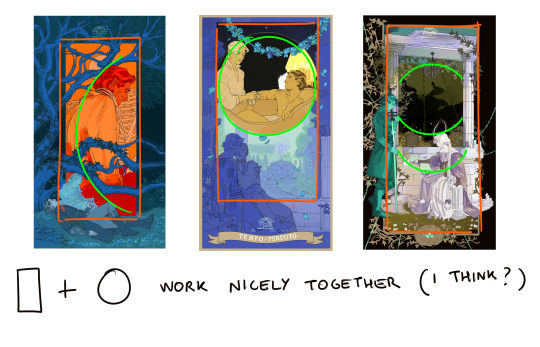
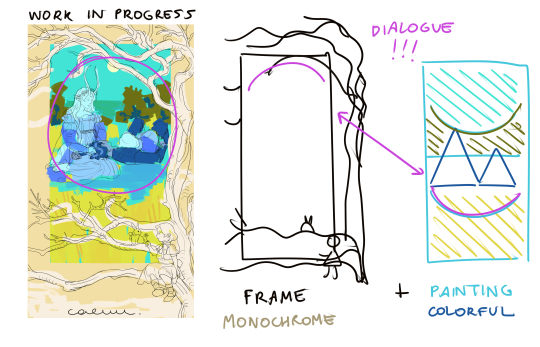
I cannot do a proper tutorial on how I think my composition, but I can show you some examples, hoping they can help a little:



Lately I'm experimenting composition through color contrast!! Cold vs Warm, for example. (And to think I used to say I'd be stuck with gold forever,,,)
So..........hope I didn't bring you more questions than answers! Maybe one day I'll make a better teacher than 'look at these shapes...they're...shapes.'
But yes this is how I think things usually -- doesn't mean I'm 100% right (o´▽`o)
#ask#text#artists on tumblr#tutorial#NOT really#but I finished ideas for the tags#i also forgot to post my scheduled art for today but our dnd session went wild with divorce drama gdkgjd
704 notes
·
View notes
Text
Art tip for developing your own style: Reference your own favorite art pieces!
If you look at the parts you love about your own art, you’ll replicate them and your style will become stronger and more consistent!
822 notes
·
View notes
Text


Anyway, it turns out setting art goals according to what Julia from Drawfee can do is like setting swim goals according to what sea otters can do.
#my art#alt-text#image description#blender#blender tutorial#blender donut#blender donut tutorial#learning blender#blender 4.1#blender 4.0#3d modeling#3d animation#3d memes#blender modeling#blender meme#blender community#blender cube#THE CUBE BECKONS#3d artist#julia lepetit#julia drawfee#drawfee
184 notes
·
View notes
Note
Hey how do you do the color gradient thing for your dialog tags?
Assuming you mean these things, I've actually been meaning to make a guide of my own for a while lol.
For one, you can only do this on computer/the website of Tumblr! There's no option to select this stuff on the app.

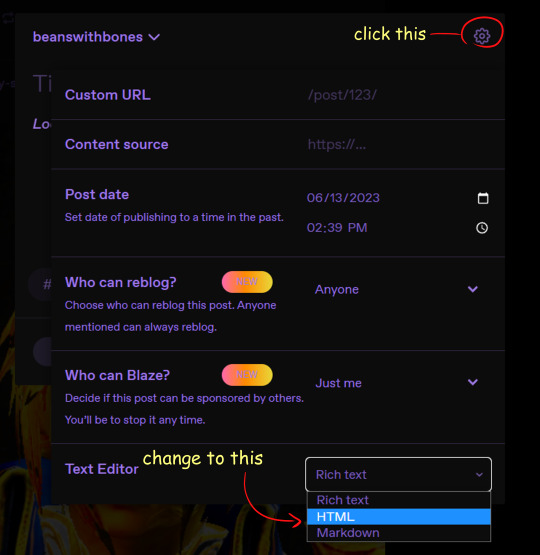
STEP 1: CREATE A NEW DOC / GO TO SETTINGS

It opens a dropdown menu/whole screen full of options!
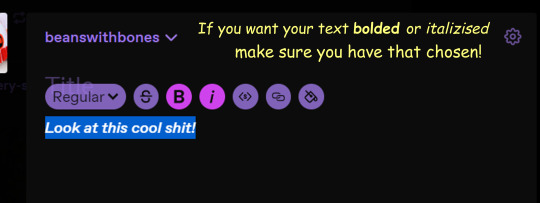
From there, select the "text editor" dropdown, which starts as displaying "rich text".

Select "HTML"

And it should change how the entire post looks!

STEP TWO: CHEAT
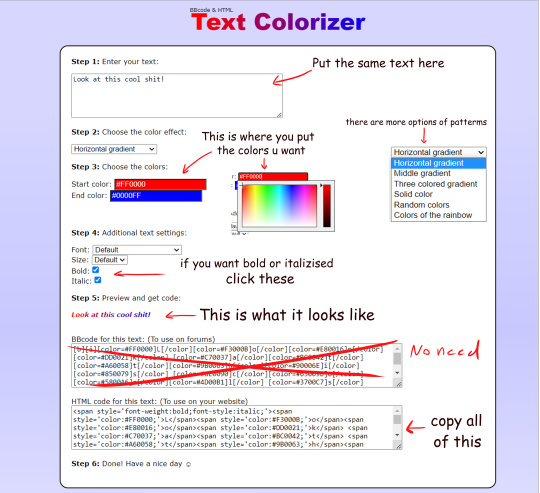
Yeeeeeaaaaah, so I use a website for this lol

I inserted my colors for faeries (#30853C) and Cloud (#6DC1B4) for my example of "these things" earlier. To make this easier, I most often have two windows open at a time while working on uploading my scripts to Tumblr.

To get colours to insert into the Text Colorizer website, you can use any kind of hex color picker or even this one website I've used to yoink "thematic" colors from photos!


Personally, I've developed a massive library of colors over time for this exact purpose lol. Using my old colors as a "base", I can change it accordingly to the kind of "new color" that I want for a specific character or thing!


(I'll use the website to also make gradients for "in-between" colors lol)
STEP 3: INSERT TEXT / DESIRED COLORS
To make Nova's gradient, I start with #A600D9, my color for Magic, and end with #F56745—their individual color. However, being as it's short, I'll use a quote from them instead lol.

Once you've inserted your text and colors, you will click in the text box I highlighted in red, ctrl+a and ctrl+c to copy it all, and go back over to your new tumblr post tab!
From there, you'll ctrl+v to paste the entirety into the HTML area, which pastes the code into your post!

AND VOILA!

You have gorgeous gradient text!
However, I want to give a fair warning and a bit of advice! If you didn't notice wayyyyyyy back when...

Tumblr warns that this all can break your formatting!
It doesn't do it too often, but take it from someone who does an obscene amount of formatting... it's 100% true.
STEP 4: CHEAT SOME MORE!
For this reason, I personally have a whole separate draft post full of my characters' colors (and names lol) that I use to copy-paste them in from rather than using the "html" text editor on every post!
I mentioned earlier I often have multiple windows open while editing? Here's what that looks like!

Additionally, I'll use a separate tab off on the left (my "current wip post" side) with the "html editor" enabled for me to copy-paste stuff!
(Also here's yet another example of how many colors I have)

Once again, you can ctrl+c these things to paste them into another tumblr post with the correct colors!
And it's ONLY possible to do on the website!!!

EXTRA INFO!
WARNING:
Tumblr will only allow each "paragraph's html to be so many characters long, so you can't have too big of anything in a gradient!

And by "anything"... I mean you really can't have that big of a gradient in general. RIP lol.
It straight-up won't save the post so long as you have that "overflow" in the character block! MAKE SURE YOU'VE FIXED IT, OR YOU CAN AND WILL LOSE ALL PROGRESS ON YOUR POST!
SINGLE-COLOR TIP:
You don't need the website for a single color! If you'd like, you can just change the "color code" within the html editor to change specific colors!

MAKE SURE COLORS CAN WORK ON DIFFERENT BACKGROUNDS!
On desktop, you can use shift+p while not on any sort of textbox to change the color pallet! I always do tests to see which colors work best before settling on any!

(Tho, the blue background SPECIFICALLY is nightmarish to work around. So if that's the ONLY thing I can't make work, I often ignore it and let you guys who use it suffer lmao)

(Hopefully this'll give you guys some respect for me and how much I do to make my posts aesthetic af lol)
Also hopefully this all helps???
divider by @cafekitsune
73 notes
·
View notes
Text






Tutorial for drawing characters with Down syndrome!
DISCLAIMER... Please keep in mind that this is an introductory drawing tutorial and has some generalizations in it, so not every “X is Z” statement will be true for Actual People. It's more of an overview of features that are common in people with Down syndrome, not meaning to imply that every person with DS has all of them 👍 thanks.
If you draw any characters using this feel free to tag me!
Consider supporting me on ko-fi if you find this to be helpful.
#my art#disabled artist#artists on tumblr#digital art#id in alt text#art#personal art#drawing#drawing tutorial#drawing tips#ccartshare
35K notes
·
View notes
Note
how do you get your text that soft pink shade? tutorial?
BABY PINK TEXT TUTORIAL !
hi babe!! here's a short and hopefully easy to understand tutorial for the text i use in my posts ᥫ᭡
also, just a little disclaimer: the images on this post might not be visible because they exceed the limit of 10 images per post on mobile app. should be fine on a laptop or pc though!!

okay firstly, make sure you're using a laptop and open your post in one tab and in a seperate tab open jsfiddle.
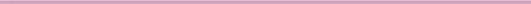
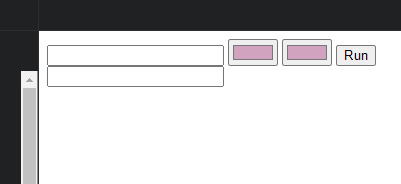
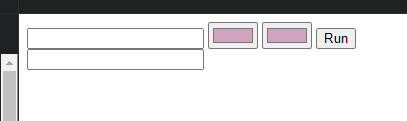
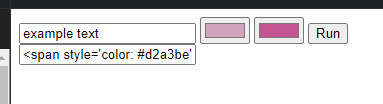
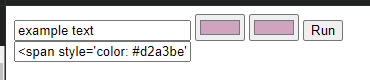
you should be able to see this coding somewhere on your screen:

you're gonna replace the two hex-codes (highlighted text) with whichever colours you'd like. to do a gradient, like this, the two codes will be different, but i like to do a solid colour like this so my codes will be the same.
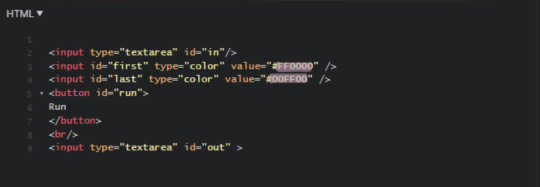
the hex code i use for the baby pink is D2A3BE, or you can use your own. if you don't have a hex code you like yet, you can use the colour picker on this site to find one!
just copy and paste the hex codes into the code so it looks like this:

make sure it looks exactly like this. you still need all the spaces, quotations and other code. only change the hex codes.
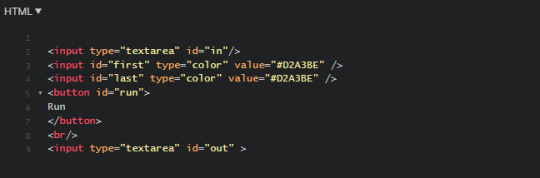
in the top left of your screen, there should be a "run" button, and when you press it, the colours in the bottom right should change from the default ones to the ones you chose.


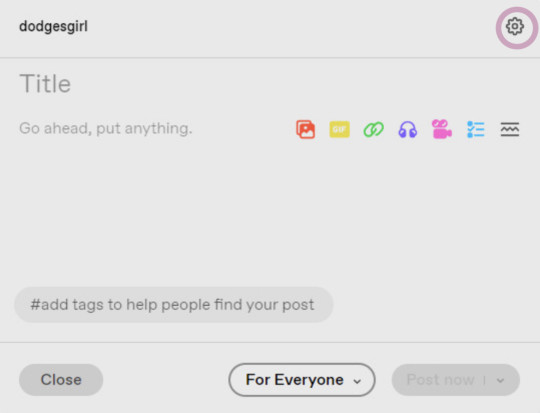
next, you're going to open your tumblr post in your first tab.

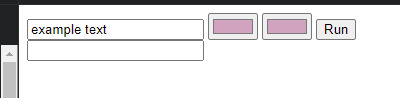
your post will start like this. you'll go to the settings button in the top right (circled) and change the post from rich text to HTML

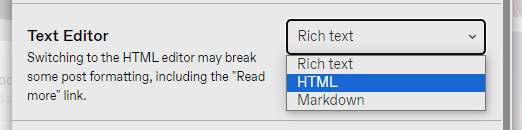
this will enable coding on the post. you'll still have 'preview' where it will look normal and you can still type and edit the post as you usually would.
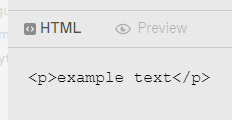
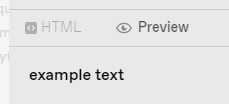
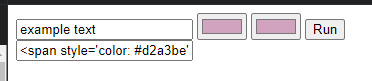
once you've typed something it will show it in the HTML option just in a different way:


you want to go to the preview page and make sure you've got the text looking exactly as you want it (bold, italic, small, etc.). also note that colours look especially good and show up well when the text is bold. i set mine to bold as an example.


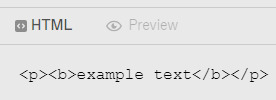
when you switch to HTML it will look something like it does above.
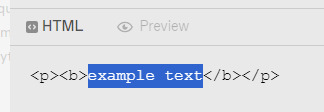
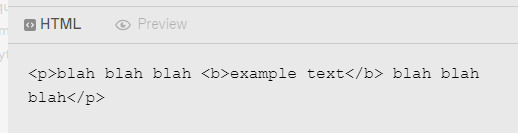
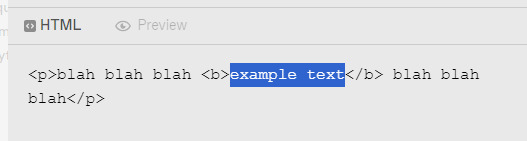
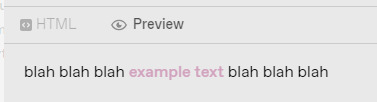
next, you'll copy the text between all the coding prompts (e.g. <p><b> and <b><p>). only copy the text you want to be pink or another colour!! don't highlight any of the coding. then paste it this top box on jsfiddle so it looks like this:


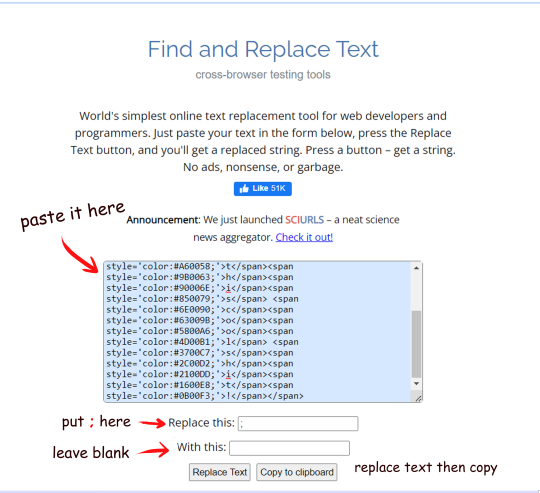
press "run" on the right, and it will spit out a line of code in the second box that will look something like this:

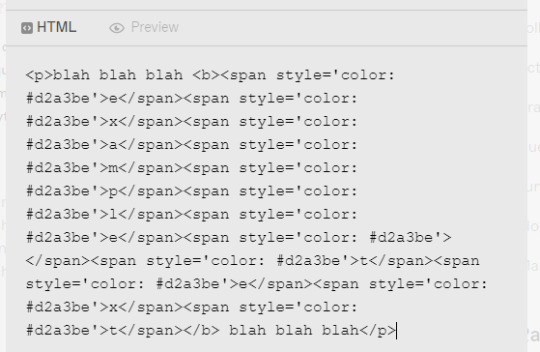
you're gonna copy that line of code and switch over to your tumblr tab. on your HTML version of your post, find the text you're changing and highlight it. then paste the code into that spot. make sure not to highlight any of the surrounding code - only the text you've written and want to change.


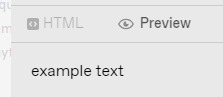
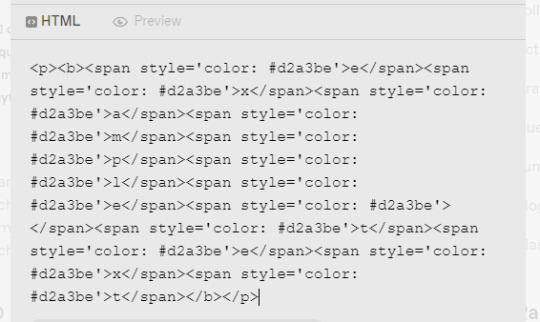
it will look super weird and long because it's colouring each symbol and letter, if you look closely, each letter of "example text" is separated and surrounded by code. when you switch to preview it will look like this:

for gradient, the process is the exact same, but on jsfiddle, when you're replacing the default hex codes with yours, the second hex code you plug in will be different to the one you start with. for example:


this second colour is C45494 btw!!
to do specific text in a paragraph as if bolding it (which i do in a lot of my posts), you just want to find that text in your HTML post, and copy and paste the specific word/s into your top box on jsfiddle, and then proceed as normal. example:






hopefully this helped!! let me know if you have any questions or need me to go over anything ( ˘³˘)
#coloured text tutorial#colored text tutorial#tumblr tutor#text tutorial#text tut#coloured text tut#colored text tut#colored text#coloured text#aesthetic#theme#aesthetic theme#pinterest#pink#hex codes#coding#jsfiddle#dodgesgirl helps#dodgesgirl answers#art donaldson#challengers#mike faist#challengers 2024#challengers movie#mike faist imagines#art donaldson fic#art donaldson smut#challengers smut#mike faist renaissance
231 notes
·
View notes
Text



My full piece for the Le Blanc zine, a Chat Blanc Miraculous Ladybug zine hosted over at @leblanczine! I had a lot of fun working on this piece, playing with the shadows and saturations. Everyone's work looks amazing and it all came together so well!
The leftover sale runs through May 4, 2024 so make sure you grab what's available :)
Tumblr post || Shop
Artwork ©: alazic02 | buy me a ko-fi
Do not repost.
#miraculous ladybug#leblanczine#le blanc zine#chat blanc zine#zine#miraculous ladybug zine#chat blanc#art#my art#fanart#digital#alazic02#theres alt text on the first image that describes the full piece! the other two are closeups#idk if theres much left but theres a promo code 'leftovers' for 20% off your order#anyway i really enjoyed rendering this one actually and that took up most of the time i worked on it#i gotta look at more tutorials and stuff bc i feel like ive plateaued in terms of techniques for digital art and i wanna update my style
345 notes
·
View notes
Note
Central Cee mb+bio+destacadas please


. ⌐╦̵̵̿ᡁ᠊╾━ 🥊ㅤ𝕾𝖾𝗑𝗒ㅤ╳ 🌴 ▬
▌▏ㅤㅤ😵💫ㅤㅤㅤ𒋞ㅤㅤ🇪🇸ㅤ!


(❤️) 𓃵$$
𒂝 𝖃𝖃
$₡ 𝟩𝟩𝟩
⏤͟͟͞͞⃟👨🏾 🫵🏾
#art#artists on tumblr#ig random#messy icons#pinterest#tropical#tropical ig#tumblr#messy moodboard#moodboard#central cee#tumblr icons#my edit#my post#my art#kpop moodboard#kpop gg#kpop idols#kpop icons#kpop#music#vintage#visual arts#rol#tutorial#edit fakeland#fakeland#fake texts#random#foryou
43 notes
·
View notes
Text
MS PAINT TEXT DRAG
So this is using @soaricarus's text drag technique!
You can do this by typing text/symbols in ms paint, then using transparent selection and holding shift + dragging your mouse!

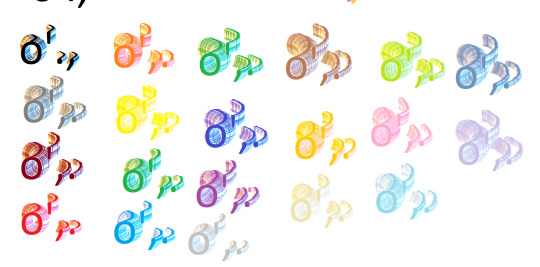
Colour samples using the default colours in Paint. this is just to show some ideas, but custom colours work as well!


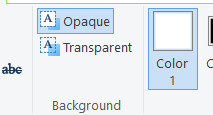
You can use an opaque background in text settings for colours such as white, and then drag them onto a background of the same colour! This example is just using a black bg with white text, but you can mix and match!

Yellow on a purple background!

Then pink on a brown, dragged into white!

^ setting here to re-set bg colour!
WHATEVER COLOUR 2 IS SET TO WILL BE TRANSPARENT WHEN SELECTED, SO IF IT IS SET TO BLACK THEN WHITE WONT BE TRANSPARENT WHEN YOU SELECT AND DRAG IT! example below


You can also flip symbols to switch what side the colours appears on!
(Two left brackets, but one was flipped, then they were both dragged!)
You can then drag that shape.. and make more unique patterns!

After dragging, if you still have the text selected, you can then move it without dragging behind! However you have to have released shift and released left click You can release shift after dragging begins and it will continue dragging until you release left click!
NOTE: THIS DOES NOT WORK THE SAME WITH DRAWN THINGS, AND THE COLOURS ARE FROM COLOUR ABERRATION THAT IS ON TEXT!
Doing this technique with a drawing, and not text, results in this

Theoretically you could do it with a drawing, but you would need to apply some form of chromatic aberration!
#ms paint#ms paint tips#text drag#ms paint text drag#art tips#art help#art tutorial#art resources#tutorial
144 notes
·
View notes