#hopefully the gifset says what i'd say
Text








in the red earth and pouring rain (x)
#last emo edit for this song i swear!#needed to get it out of my system#ted lasso#roykeeley#roy x keeley#and i guess#anti roykeeley#at the same time#flashing tw#*#roy kent#keeley jones#no 'roy was selfish' discourse on this post please#it's an incredibly reductive take imo but also i hate fandom Discourse and don't want to get into it#hopefully the gifset says what i'd say
67 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
325 notes
·
View notes
Text
S2E2 thoughts:
Perrin was having a grand ol' Shienaran adventure, and arguably a pretty fucking good time, until. Y'know. I love how hard they're kicking his whole ass off already. Perrin is a character who's most interesting when he's both miserable and forced into action, and this season is setting that up well so far.
Mat? Chef's kiss. Min bromance is a great way to start off, honestly, and gives her something grittier to do than be Elmindreda. That arc wouldn't work either with her modified show characterization (much more world-weary) nor with the overall tone of the show (much less Looney Tunes). Also, the much-gifsetted "shut, latch, lock, bolt, walk away" thing was stellar. The show is retooling Mat to be more of a legit rogue rogue, rather than just The Most Stressed Man Alive, and it's a pretty neutral choice to me. It's still fun, just different. I like new Mat, just not any more or less than old Mat.
Elayne? Very fun introduction, appropriately cringe. Elayne is a cringe type girl and they did not disappoint. She doesn't know what type of story she's in yet! She thinks she's in, like, Arthuriana (which, technically...) but no! She's about to learn just how hard Sheriam swings. Hopefully she stays silly, because god knows this show could use it. The grittier the show gets, the more ridiculous I expect Elayne to be, because she's truly THE iconic clown.
Nynaeve? Well... once I got over my confusion about the completely new plotline for Liandrin, I thought Nynaeve's presence in this episode was kind of lame. I think I kind of miss the very kinetic way she was kicked around the Tower in the books; the show seems to be taking it a lot slower and more seriously, which is just much less fun for me. It's not.... bad. I just really liked the wacky shenaniganery in the Tower in TGH.
Egwene? More Class President vibes, kinda like it. It's not 100% a direction I'd have chosen, but it seems to capture a type of character trajectory that I feel can cross all the same important themes that I liked of hers from the books. On Egwene's note, actually, I've noticed that they're really trading a lot of the Wonder Girls' red-faced shouting for more... I don't wanna say "whining", but like... griping and moping. It's not bad, it's just much less intense. Again, the show is so much less slapstick than the books, especially around the Wonder Girls, so this is just tone compensation.
Moiraine and Lan? Whatever, I honestly don't give half a shit about what they have going on. Their scenes are entertaining in a vacuum, but I sure as shit was never waiting for the episode to cut back to them. I guess the writers are trying to carry over the whole Stepin nonsense from S1 and use it as a setup for this, but the problem is that Moiraine and Lan's early-S2 arc makes Stepin redundant. They're just doing it again, but twisting it this time. I get that it's supposed to make this one more poignant, but... fuck, I'm not doing my Stepin rant again.
Rand? meeeeeeehhhhhhhhh. The in media res opener didn't really do it for me. I like the mental hospital choice, I like the Selene setup, I like the way they're pacing the madness moments by letting Josha do all the heavy lifting. Seriously, actually, the way they have his madness episodes build up so subtly, as if it's just Rand making conscious decisions, then have it all explode and become clear is really good. On the other hand, I can't actually give too much credit to the Selene setup, since I don't think they've established Rand as a person enough for a new viewer to realize how out-of-character he's acting. I blame the Stepin arc.
Alvaro Morte? Still the MVP.
Two episodes in, S2 is doing a frankly comedically better job pacing its different plotlines than S1 did. It's actually embarrassing to look back at S1 and realize how fucked to death the pacing was.
And yadda yadda, this is one of the best-looking, highest-quality, best-acted shows I've seen in actual decades or maybe ever. In terms of overall production quality, I feel like Elayne if they hadn't taken all her pillows away.
6 notes
·
View notes
Text
Update
Hi everyone 💕😍🥰 I hope you're all doing really good!!
It's been 2 weeks since I've made any gifs and there are two reasons for that. I'm not 100% sure if anyone cares but I figured, in the off chance that someone is wondering where I've gone after consistently posting for over a year, I should update you guys.
I use a laptop for everything I do and it is really not that great. I live with my husband and our two best friends and the household basically told me that my laptop is junk and I should really consider getting a desktop computer, or even building one myself. That was about a year ago. Financially, I just wasn't able to do it at the time.
So, I continued doing what I was doing how I was doing it. And, slowly but surely, I was growing a little burnt out. Partly because I'd been cranking out gifs on multiple accounts for over a year, and partly because I was doing it on a laptop that ran slowly and made the whole process more frustrating at times.
But I've been saving money really consistently for the last few months and I'm very excited to say that I have the funds to finally purchase myself a new desktop computer after yeeeears of suffering with a shit laptop 😂😍
For any tech-fans, I ended up going with a mini PC tower. I already have my laptop hooked up to a monitor with a wireless keyboard & mouse and that was my setup at my desk for the majority of the last year. So I'm really excited to get that laptop out of the way and replace it with a much smaller setup. I have a friend who's very into tech stuff and he recommended the Minisforum UM790 Pro with the 64GB RAM+1TB SSD which was below my budget and he said it should be able to do everything I want and more. I trust him quite a bit so I went for it. Now I'm just waiting for it to arrive in the mail.
I'm pretty confident that this will spark my inspiration to jump back into gif-making all around because things will (hopefully) go much smoother on this new setup.
But until it gets here and it gets all set up, I'm just gonna enjoy the rest of this little break. I've got a few more gifsets lined up to make for 5x12 and then I'll get started on 5x13, so on and so forth.
I will say that I hate that this all went down in the middle of s5 because s5 is one of my faaaavorite seasons but it is what it is 😂😂
Anyways, see you guys soon!! 💕
4 notes
·
View notes
Note
Had an idea for an AU that I just have to share and would like to tell you about it, it goes like this: Steve and Bucky were born in our current time, and were childhood friends but eventually lost contact due to one of their families moving someplace else. As adults, Steve becomes Captain America as part of a government program and Bucky become a successful olympic gymnast. They meet again when the gov decides to assign a trainer to Steve, to further develop his acrobatics, and Bucky gets the job. They fall in love with time.
Basically, modern day AU where Steve needs training and Bucky is like Lance Tucker from The Bronze movie, but nicer.
Hi 👋🏽 👋🏽 👋🏽
Thank you for this idea, I know it's been sitting in my inbox for awhile (with few others) and I know I said I'm not accepting anymore requests because of what I posted about the other day, and also that I don't know when I'll be able to get to making some stuff since I can't bring myself to do anything...
But yesterday in the first session post diagnosis, my therapist suggested that I should at least try and do something that I enjoyed doing, once a week, no pressure! Just try and take at least the first step, whether it's reading, watching something, anything literally that I usually enjoy before I got depressed.
And y'all know how much I love creating stucky au gifsets, so I actually tried and started, and this particular au was the choice for it!
I have to say I didn't know if I'd be able to do it, but I'm glad to say that it is happening as we speak and hopefully it will be ready soon!
Baby steps.
4 notes
·
View notes
Text
Fandom, Creation and Me
With it being NaNo tomorrow I am doing update posts, and planning posts, and basically sorting everything out. It's also something I do at the end of/start of every year. It's part cleaning house, part goal setting.
This has been a funny year with moving house dominating all of it. I was just going to update my art goals, only to discover I didn't make my customary end of December post because that was during the madness. Then I remembered I didn't think I updated here either. I checked the archive and I did say I'd finally moved on September 13th but as to my fandom plans not a whisper. So I'm going to talk about it now!
Mid-April I made a post in which I said:
SO! My mission, should I choose to accept it bwahaha is to write EVERY SINGLE fanfic idea on my list (that I still want to write when I get to it) before the end of the year. Deadline December 31st. After that the slate is wiped clean.
This started to go off the rails when I stopped writing in the summer. Some people write more when they are stressed as an escape. I wish I could say I was one of them but alas I unfortunately do my best turtle impression instead and basically very little gets done.
When I moved into my house that was a fresh start in the biggest way possible. I want - no I need - to make the most of that. I had to think about what serves me, and ultimately I decided to make my clean break then. So yeah, no more fanfic from me.
I have a few WIPs on my HD but thankfully due to my policy these days of not posting until stories are complete, that doesn't matter. I do feel... I wanted those ideas to be brought to life as I do like them, but I had to make a choice about what was best for me, and wistful thoughts about what could have been aren't going to change my mind.
So am I quitting fandom?
No.
I'm still co-mod of Saffi Prompts and I intend to help with that if it comes out of hiatus. I'm still running Saffi Bingo, in as much as I sent out the cards months ago but nothing seems to have happened. I'm helping put together the 13th anniversary event for Bering and Wells next April.
I also just signed up for a Leverage Bingo Card because you see while my fanfic days are over, my fanart days are not.
I want to get into art in a big, big way. I feel like fanfic helped me a lot with my writing journey. Fanfic helped me see projects through from beginning to end, helped me produce on a schedule, helped me keep up the practice when my mental health wouldn't permit me to write other things. I owe fanfic a lot. It's my hope that fanart might fulfil the same function in terms of getting me started.
Now I know I've promised I would do art in the past and then haven't done it. For years I have made it a goal to do 1 piece a month and I've never got close. I think the best I ever did was at the start of 2021 when I think I made it to April before I stopped.
That was before though, and the start of my writing journey was a similar tale. I went through a time when I wrote once a year - for NaNo - and didn't write at all the rest of the time. It's unthinkable now but that's how it was. So just because I didn't draw on the regular in the past, despite saying I would, doesn't mean I will always fail at that.
TLDR
No more fanfic from me. Expect fanart - eventually. I want to work through some art courses I have first before I go back to trying to draw what I imagine. Hopefully this will mean when I attempt those imagined pieces they will be better, and not as cringeworthy when I look back later as to how I ever dared post them on the internet.
P.S. What about gifsets?
Nearly forgot about that. Fandom Friday will not be returning. I don't have the time. However, I'm not ruling out making sets when/if I feel inspired to do so.
3 notes
·
View notes
Note
6, 16 and 19! For fanfic wrapped
6. Favorite title you used
Erasers on Pencils, I think, because an ongoing theme in this fic is mini!Sam struggling with making mistakes, and it lets me mentally juxtapose her sci-fi problems with my eighty-year-old small-town neighbor who loves cliches and always says "Well, kid, that's why the put erasers on pencils." I'm not sure how popular that phrase is outside of my lived experience, but hopefully the sentiment translates.
16. What’s your most common “Additional Tags” tag?
"Imported," which, shout-out to @marmolita who imported basically all my Atlantis fics from livejournal when she was in her sparky period, after I'd put it off for 900 years. Owe her my life 🙏.
19. What’s one pairing you want to explore next year?
Ooooooooh. I do wonder what it would be like to write a popular pairing sometime for a show that's actively on the air, just to see what that's like in the ao3 economy. 🤔
Separately, I think I'd like to give Trip/T'Pol some love again, because the gifsets on my dash are tingling my brain.
Thank you for the asks!! 😘
(from the ao3 wrapped ask game!)
#meme response#chatter post#<- the tag to block if you don't want to see my ask responses!#ao3 wrapped 2022
6 notes
·
View notes
Text
Watching/Rewatching/Planning to Watch List
Got tagged by @excessivelyobssesed thank you =3
Okay let's try this! Work, life, and my brain have been uncooperative lately so I am late on nearly everything, and my "rewatch" list is smaller than usual, while my "plan to watch" is even longer than ever lol
Currently watching :
Between Us - up to date, having a grand time with that one (but it would have been pretty hard to rly disappoint me with how happy I was to get the UWMA cast back)
Choco Milk Shake - up to date, n_n
GAP the series - up to date, love them so much
My tooth your love - behind, but I love them!! (also I, too, have a teeth thing so Xun An feels like a kindred spirit in that regard lol)
Oh ! my assistant - behind, but hopefully will manage to catch up next week end.
Remember me - behind, was too worried for Name, am now too =( about him, but I will catch up
Till the world ends - up to date, this one is so bonkers I can't end the week end without catching up usually
Current rewatches :
Ingredients – I use it as my advent calendar, with one sweet episode a day
Love by Chance - just put my finger back in that one because Ae/Pete's softness is what I need right now (and I know I keep saying it but the Tar/Tum brainrot is fucking me up so) (also yes I already rewatched it once this year but why restrain yourself am I right)
Paused watches I want to get back to:
The Uncanny Counter
Alice in Wonderland
Quantum Leap 2022
those three I have been enjoying a whole lot, time just isn't infinite sadly TT
To watch – currently broadcasting/finished :
609 bedtime story - look I just can't resist Fluke, and the trailer looked SO good
I will knock you - you can't prove this one is because of that recent gifset of the thug grabbing the chin of the other guy who looks like he's gonna cry....
My school president - the level of pinning and dumbassery I've seen from gifs means I need to give it a try
Goukon ni Ittara Onna ga Inakatta Hanashi - I'd have watched for Nanami Hiroki alone, but it also looks goddamn funny so
Weak hero: class 1 - this one looks like it's gonna hurt too, which is why it's not started yet
Happy ending romance - mainly for Leo, been putting it off so far because it seems bittersweet and like he is the losing edge of the triangle
The Ghost bride - this one has been here for a while but recent (beautiful) gifs on my dash pushed it back on top of the list
Criminal Minds: Evolution - Probably the series I have followed the longest, if they're back then so am I ...
Glitch - it seems vaguely sci-fi and the gifs I've seen of the two (main?) ladies somehow burnt that one in my memory so on the list it goes
180° Longitude passes through you - I keep seeing raving reviews about that one from people with tastes I trust, it looks absurdly gorgeous, and I'm pretty sure I will love it. I've just been a big chicken about it so far.
To watch – upcoming :
Candy Color Paradox - I have enjoyed to adored all the MBS BL I have seen so far (yes, even Senpai, the end blew it but before that I liked it), so I'll give this one a try, too.
Never let me go - my brain got stuck on Phuwin since I watched The Gifted Graduation earlier this year, and i am SO happy to see him play with Pond in something (anything) other than FUTS. Plus, it looks both pretty and good, if not ... necessarily happy ............ and a first taste of Chimon/Perth
Grand Guignol - the trailer for this one embedded itself into my brain, it hits far too many of my buttons for me to not try to get my hands on it
Wish me Luck - I would have watched for Fiat in a 1st role, and Na, but the story also seems cute and they put Tonnam in glasses so. Can't pass it up.
Wish you Luck - Sci-Fi !!!!! also Tonnam and Title Teshin as main, this is an immediate addition
23.5 - Milk and Love, soft shy VS popular sunshine, need I say more? (also Milk in all those little beanies?? <3)
Only friends - the cast is impeccable, and it looks so incredibly messy I can't resist
Dangerous Romance - very intrigued by this one, could be hit or miss on the story for me, but Pert/Chimon is a pair I wouldn't have expected so that ups the appeal too.
I also have a pretty consequent list of GL but for my life I can't get my hands back on it?? But if it's a GL and it crosses my path, be sure that I plan to watch it.
Oh and I definitely plan to finally get into Vietnamese BL - heretherebedork has been doing some excellent marketing on that front lol
I will tag @benkaaoi @fandomfairyuniverse @machikeita @sadday4sure if you want to do it! and anyone else, really, if you see it and to it tag me I am always curious to see what everyone watches =)
#guaranteed to have forgotten a boat load of stuffs because my brain is a pierced bucket#but I think I covered most of the prominent stuffs lol#the plan to watch was the hardest because my method of tracking those is#1) see gifs or trailer or info about a thing#2) says 'oh gosh that thing looks great I really want to watch it when it comes out I should make a note somewhere!'#3) proceed to not do that and forget about the thing until it crosses my path again#so the efficiency of it all isn't GREAT#anyway as often I used it as an excuse to babble about things that make me happy lol#the ragondin answers
4 notes
·
View notes
Note
thank you for making that post about how to turn off the post shortening thing, it was so fucking annoying
you're welcome lol i really didn't think it would blow up like that
also i just want to be clear that i don't dislike the feature, i think it's a great option for those that want it. (i've also seen a lot of people say they wish it was customizable - so you can set yourself what you consider a "long post" - which would be even better).
the problem i had with it - was that it was opt out, rather than opt in. anytime something is opt out, you're changing the core of the site. you're changing how a new person who joins tumblr is going to use and interact with the site. not to mention that you're also going to have people who don't bother, or don't know how to opt out.
i'm going to very ironically put the rest of my thoughts under a read more to save you all from the dreaded long post...
now, i focussed on gifmakers, because i am one, so i was looking at how it would impact me. we make gifsets to be viewed as a whole. if you're only seeing the first two, unless you actively decide to see more, that changes things. i'll use an example of a set that i reblogged the other day. it had about 6 gifs and it transitioned from being black and white, to in colour by the end. now, if i'd just seen the first two i would've only seen black and white gifs and i may not have cared to click and see more. even for sets that are of a selection of scenes and less artistic, do we now want to put the most exciting or interesting gifs first to encourage people to click to view the whole set and then hopefully reblog? it's hard enough to get interaction/reblogs as it is without adding another barrier and onus on the user to actively click.
i'm sure this impacts more than just gifmakers. even text posts with reblogs adding memes or photos get cut off. that was a huge unique part of tumblr was the organic growth and evolution of posts. if those get cut off, you may not even see the humour in the post as a whole. tumblr posts often start in one lane and end up completely in another by the end, and you can't tell that from the first few lines/reblogs.
all of this to say, that giving the choice to "click and see more" means that all "long posts" will get less interaction overall and change the way people post to begin with. so if we can customize it, great. but even better would be to not have made it part of the default site to begin with.
#i LOVE customization. i LOVE having options.#but don't force them on everyone hoping that people will be able to figure out how to turn it off if they don't want it#opt out suckssss
7 notes
·
View notes
Note
Hiii ♥️
hahaha nooo the ask game is in your blog! I saw it a while back and then I couldn't find it so I had to hit the search button on your blog for #ask game and it popped up 😆
Anyway I had a great Easter thanks, just with the fam and a lot of food! 😅😂
Ugh ikr. It's hard when you get hooked onto a book. I have lost sleep in the past cause of it 😔😁
You lucky duck ALL three of them just for youu 😏 I don't think I'd be able to to handle it either 😌
I'm sure you'll figure it out! (jealous!jey) hope you have fun doing it 😊 can't wait!
Ta
🐨
aaahh i found it!! i had to search tumblr but luckily it came up pretty quick!!😭 im glad you had a great easter!😊
oh im soooo excited!! it's a great way to spend my birthday honestly😍😍 and i think ive figured out the beginning, so hopefully the rest will follow!!🤞 ONTO THE ASK GAME😊
🍓how did you get into writing fanfiction? - now that is the question, isn't it?😭 ive always loved writing stories, but i had a hard time creating original stories (or more so, just fleshing out the worlds & "focusing too much on things that don't matter" as a teacher put it) & then i fell into putting celebrities into stories that i wrote (i'd use their looks, but always give them a different name) & then i started reading stuff on fanfiction.net & wattpad & kinda realised i could just use characters!!
🎲 what stops you from writing more in your free time? - honestly all i have is free time, i do not have a life! but its usually more lack of motivation (most of the time i'll open my wips & just stare at the document!), and also i watch tv while im writing up a draft, so i get distracted😂
🧸 what's the fastest way to become your mutual? - don't be a minor, & post any one (or more) of my favourite things! literally, if someone's following me, i check out their blog & if they're 18+ & they've posted ONE gifset or even fic of something i like, i follow back!!
🏜️ what's your favourite type of comment to receive on your work? - i truly love all (nice) comments, they validate me & make me smile! but if i had to pick, i'd say when someone picks out a line or snippet of the fic that stuck with them, or just telling me that it's beautifully written (because i really really struggle with finding the right words when writing!)
🪲add 50 words to your current wip and share the paragraph here. (have 58 words instead).
Jey would be the first person to tell you that when this started, he hated Sami.
Okay, maybe that was a little too much. He didn't hate Sami, but he didn't like him very much. He didn't like his stupid beard or his stupid curly red hair, and he certainly didn't like those stupid brown, puppy dog eyes.
writers truth or dare!!
0 notes
Note
hi! i saw your tags on my twice gifset that you reblogged about you using them on your discord server (and i can't tell if that was a sarcastic comment or not) so i just wanted to let you know that i don't allow people to use or repost my gifs without giving me credit! my watermark on my gifs also says "do not repost," so please do not use them as your own. thank you for understanding!
-@cherry-heartss
@cherry-heartss Hi! I'm really sorry if there was a misunderstanding. I currently don't own or mod any servers, and I don't have content creation accs or anything related to content created by me. What I really meant was using them for my own personal profile's banner. I have nitro and I am constantly changing it to support my favorite kpop artists' releases. Profile picture is also from a photography acc in Twitter but I do not claim them as my own as this is merely a fan account in which I remain anonymous in every server except for the ones i share with my closest friends.
I'll be more mindful of my words next time. I'd never take anyone's work and put it under my name, so thank you for reaching out.
Edit: in the end, I used another one shared by a friend and I reblogged the post so hopefully it doesn't seem like I'm trying to be sneaky about it

0 notes
Text


#(insert gif of that lady saying 'You know what that is? Growth.')#I think of these two scenes- particularly these two lines together.#so I thought I'd pair them#His character arch is the best.#the poor angry idiot#silco#arcane#gifset#tried really hard to match the colors on these#hopefully they look nice
475 notes
·
View notes
Note
Hii, your blog is amazing!! Could I request a tutorial on how to make that text effect in the first gif of your pinned gifset (the one that says “welcome to” ft kanthony in the background)? And also (if it isn’t too much to ask) a tutorial on how to make the purple/black and white effect in the second gif of the same post (the three Spider-Mans)?
hi, thank you so much! I'd be happy to help! the effects from our welcome post are super easy, so this will (hopefully) be very straightforward. tutorials under the cut!
HOW TO CREATE:
fade-animated text & color-blocked layouts

for both effects, you'll need to understand the basics of gif-making! check out our resource directory for some helpful tutorials :)
🪄 FADE-ANIMATED TEXT
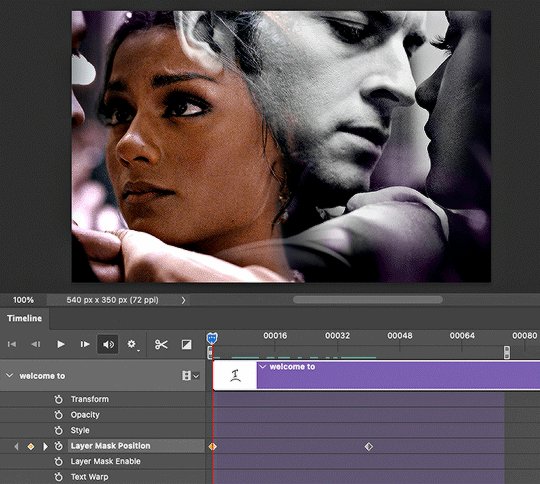
1. after you finish arranging and coloring your base gif, add a text layer and style it however you like (my font/style details at the end of the tutorial)
2. add a blank (white) layer mask to your text layer and then erase your text using a soft black brush (I just used the default brush with hardness set to 0%!) like so:

(I also did another pass with my brush set to around 30% opacity. that’s the light grey bit on the left. this was just so it looked super smooth and seamless)
3. be sure to toggle off the chain icon shown above ^ this will unlink the mask layer from the text layer. if you leave this on, your animation effect will shift the entire layer, instead of the mask only.
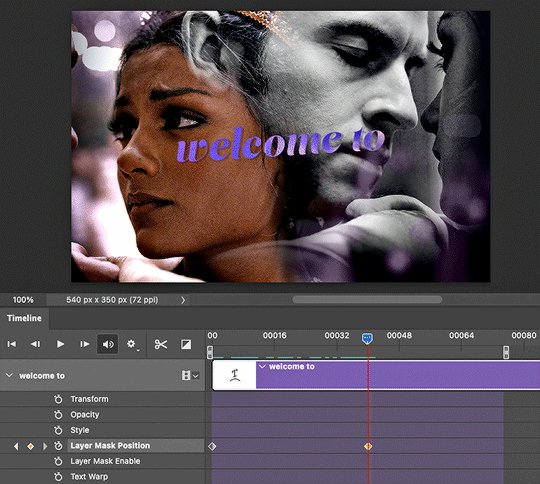
4. with the text now fully erased, create two keyframes (diamond icon) on the line called "layer mask position" (shown below). put one at the start of your gif and wherever you want to end your animation, like this:

5. don't make any changes to the first keyframe. click on the second keyframe (where the animation will end) so we can move the layer mask position.
6. while the second keyframe is selected, go back to the layers panel and click on your layer mask. simply move the layer mask all the way to the right so your text is fully visible again. here's how mine looked:

7. and voila! when you play back the timeline, you should see the magic in action! if you think it's moving too fast or slow, simply move the second keyframe to another spot on the timeline. it'll keep your layer mask settings.
8. the last thing you MUST do is convert your timeline back to frame animation and delete the duplicate frames. when animating with keyframes, photoshop tends to put extra frames (I think as a buffer). if you don't remove these frames, your gif will not look smooth. here's the gif before deleting extra frames:

↳ you’ll notice it’s a little choppy as the animation plays. the base gif looks like it lags a bit or moves slower at the start.
here's the gif after deleting extra frames, ✨nice and smooth✨:

and lastly, here are more details about my typography:
font: lust script
warp transform: "wave" > bend = 50.0
blending mode: difference
gradient overlay: blend mode = hard light; gradient colors = #815dd3 -> #6549df -> #7e39c5; style = linear; angle = 137; scale = 150%
drop shadow: blend mode = multiply; color = #000; opacity = 20%; angle = 145; distance = 2; spread = 100; size = 1

🪄 COLOR-BLOCKED LAYOUT
1. start with your base gif, without coloring. unlike other multi-gif layouts, we’ll be using one gif and simply splitting up the canvas. for an overview, here are my dimensions and my layers panel:

* don’t ask me why it’s 154-225-153 instead of something balanced 🤦🏻♀️ i only just noticed that while doing this tutorial lmao
2. put your base gif in a group (command+G on mac) and add a layer mask. you could start with a blank mask or you can do what I do:
i like to map out my layout first. so I like to use the shapes tool to create rectangles in a new layer and see each section blocked off like this:

with this map in place, I just command+shift+click all the rectangle layers, select my group, and click add layer mask on that group! you should see black filling the spaces that you want to be transparent (see the group in the overview image titled “full gif”)
3. to block off your coloring, we’ll use groups and layer masks again! put your color layer adjustments (my group is called “center coloring”) and black and white layer adjustments (my group is called “outer coloring”) in separate groups
4. add your layer masks! you can use the same guide as your “full gif” mask. but this time, we won’t use all 3 rectangles at the same time. select the center rectangle only (command+click) and add a mask to your color group. your mask should look like a white vertical rectangle with two thinner black rectangles on either side
5. select the outer two rectangles (command+shift+click) and add a mask to your black and white group. (you could also just select the color group’s mask, add that to your bw group, and hit command+i to invert the mask!)
6. that’s it! make sure you have no background layer on your canvas, so your gutter lines stay transparent.
re: my coloring process — i have a process that i haven’t deviated from for years but mainly, i use a lot of levels, curves, selective color, and my fav for vibrant sets: hue/saturation <3 here’s a before and after:

also, the usergif team is filled with creators who are MAGIC with coloring. here are some extra coloring resources from our talented members:
elio’s coloring tutorial by spacedjarin
giffing and coloring tutorial by sashafierce
gradient coloring tutorial by sashafierce
isolating colors by sashafierce
the beginner’s guide to channel mixer by selinakyle
coloring yellow tinted shots by nobodynocrime
I hope this helps! if anything isn’t clear, feel free to send another ask! :) — nik
#ask#anonymous#completeresources#allresources#onlyresources#resourcemarket#gif tutorial#photoshop help#photoshop tutorial#resource#tutorial#animated#layout#typography#request#*usergif#*tutorial#by nik
691 notes
·
View notes
Note
no pressure to respond if it's too heavy for you, but do you ever also feel like naya's death hasn't fully sunk in yet? like i'll just be watching glee tiktoks/gifsets on tumblr or whatever and then it'll suddenly hit me that naya passed almost two years ago now. still doesn't feel real.
Yeah I do, and I think others feel similarly as well. It's a bittersweet feeling to know you're not alone Anon.
It's tricky with celebrities and parasocial relationships because it's not like a lot of us had or would have met Naya so her loss doesn't have that immediate effect. I can go about my day, go about my life in fact and it's the same because she wasn't part of it in that sense. We can even watch Glee and pretend, or even forget for a little while. But I'm like you, it tends to suddenly hit me with this sinking feeling in my stomach. Oh. It's an extra layer of crazy that it's gonna be the two-year anniversary before we even know it. Life doesn't stop for the rest of us.
The most reassuring thing (hopefully) I can tell you is that you're not alone and it's perfectly valid to feel this grief, even though it's quite different from what we normally recognize when close loved ones pass. I think it's because of the parasocial aspect of it that it doesn't feel real for a lot of people even now. Death can be like that anyway; just speaking from personal experience, sadly. I'm attending a funeral next week, actually, so, yeah. But just because the grief people feel for Naya is a different kind, like I say it's still valid. And it's because of this lack of immediate effect on our personal lives that I think this "doesn't feel real" effect is heightened, imo.
I hope you can continue to find beauty in her work and even honour her legacy in some way if you're feeling up to it. At this point, I've written two pieces that I'd consider to be sort of tributes to Naya (plus a gifset), and I always find those cathartic to create. It was the sharp knife of a short life indeed, her passing at only 33 but I take comfort in knowing that she gave so much in that short time and gave so many people hope. I think that's beautiful and a way to appreciate the time she did have. My heart breaks for her son every time I remember him, as well as the rest of her friends and family but at least as fans we can be spared that heartbreak and admire the things she got to do as an actress, singer, and overall public person. May she rest in peace.
11 notes
·
View notes
Note
hey do you have any tips on formatting image descriptions for, say, a gifset where a multi-part quote is split across the gifs? if i (first writing a line explaining that thats whats happening) were to write
1. “some men are not” a close up shot of ed, staring offscreen at the captured frenchman.
2. “built for adventure” ed, as he stares offscreen at the lighthouse painting, sobbing.
etc. would a screenreader pause enough with the quotations that that’s intelligible? is it better to just describe the image first and say “text reads” or does that get too repetitive?
Hi! Thanks for the question!
My screenreader at least pauses when there are quotes and I believe most do. Unfortunately, it is hard to speak for Every Screenreader because it all depends on how it's coded, and some screenreaders do some really stupid shit. For example (I actually forgot to add this to the original post) VoiceOver, Apple's screenreader, apparently doesn't recognize punctuation if the following letter isnt capitalized. So if you write a text. like this, it will read it without the punctuation. At least, according to VoiceOver users in the accessibility server
However, there isn't any screenreader that, to my knowledge, does not pause when there are quotation marks. Even then... I think just the pause might be somewhat confusing and take a while for people to assimilate. This might just be my APD ass, but if someone read something like this to me with pauses I'd still be like "hold up, this was the quote, right? And now it's the image?"
So yeah. I think I'd still go with the "text reads" or "text:" format. It may get a little repetitive but its only a problem if it gets too long imo, in which case if you keep the formatting consistent I think its fine to stop adding "text:" after the first few times (so the user can get used to it)
This is the most coherent way I have personally managed to find, but other suggestions are welcome and encouraged
PS: It's also good practice to add a "full text: [the whole quote]" at the end if you dont already. Since sighted people can easily read the whole text, this should be available for screenreader users, too
Sorry I couldn't be more helpful or give a definitive answer but hopefully this info can help you come to a decision!
4 notes
·
View notes
Note
Happy FFWF! I know you’ve been struggling with writers block recently (BOO!) but have you found any good ways to help you work around/through it at all? If so, what are they?
Thank you!! Writer's block is my worst enemy and I'm sure many of you can relate! I have a few things I usually do when it hits, though I don't think I've even realized some of these were helping me get excited about writing again until compiling this list:
Compiling pinterest boards and making playlist for my OCs and stories is really, really helpful and I've noticed many other people say the same! I especially get a creative kick out of making character specific playlists.
Reading! Every time I read a good story, be it fic or a novel or anything, I get this sudden urge to write again.
Editing my little gifs and graphics! Making a particular gifset, for example, usually sucks me back into the world of those characters while also giving me a break from actively writing.
Showing my writing to someone. Even if they don't give you a lengthy comment in response, I always get a boost out of sharing my work. Be it a friend, a partner, online, or whatever, I'd really recommend showing your work to someone cause there's going to be people in this world who are going to love your writing more than anything and be so grateful that you shared it.
If the long, multi-chaptered fic is not working.... I've learned I can just write something else without feeling guilty (incredible, I know....)! Start that new WIP! Rehash something in your current story! It's your story and you can literally do whatever you want with it!!
Last but not least.... sometimes writing's just not working and that's okay. Especially here in a fandom space where we're all doing it for fun and for free, I too often start thinking about it as a job and I have to rein myself in and remind myself that that's sucking all the joy out of it.
Hopefully this'll be helpful to some of you! Here's to hoping I've got my creative juices back for a good while!
4 notes
·
View notes