#hovertext
Note
So I've been reading through bloodletting and I'm very curious about how the Creator's Style works
You use it to give the translation hover option whenever characters speak in Mando'a and I'll be honest, I had no clue that was even an option or how to even go about doing that for my own fics
Sorry if this is a stupid question, but do you have a resource for how to use Creator's Style like that?
Hi anon! I'm copy and pasting a post I did with instructions and comments on how I use this function (below the cut). I hope it helps!

I had an awesome commenter (the lovely @notquiteaghost) suggest a CSS script, since the initial hover text translations I used didn't work on mobile.
Here's the link to the instructions: https://archiveofourown.org/works/30290274
Fair warning, it took me a little bit to get the hang of it. If you're like me and need a little hand-holding, here's how I implement the script:
Copy the code from the CSS section into a new work skin (or the one you're currently using)
Save that skin and make sure to enable it in the work you're going to implement hover text on
Open up your chapter or fic and switch to "HTML" instead of "Rich Text"
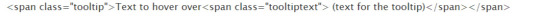
When you find the word or phrase you want to have hover text, paste this:

Next, replace the Text to hover over section with whatever your original word or phrase was -- this is the only place that word should appear, and it should still have whatever punctuation you need in it
Replace the text for the tooltip section with whatever your translation or hover text is
Finally, triple check that there's a space between the final section and the rest of your sentence or paragraph. If there isn't a space, sometimes the script pushes the translation onto the next word or shoves them together and italicizes them
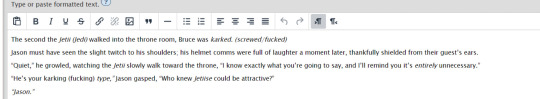
Here's what this looks like in my HTML view:

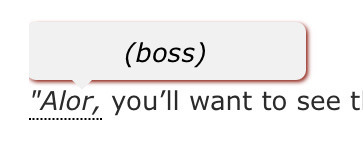
Here's what that looks like in my rich text view:

and here's what the final product looks like:

You should be able to hover over those underlined sections on mobile or desktop and see the translation you inputted. If you don't see it, there might be an issue with how you set up the individual tooltip, or the workskin itself.
My other tips for using this:
Keep a copy of the basic HTML tooltip script to copy and paste into your work as you edit it
Test your hover text in draft view on ao3. You should be able to see it.
Using italics can make the HTML part a little bit harder but it's not impossible
Keep an eye out for your punctuation! Sometimes the formatting can throw your commas and periods around without warning
Try to keep any translations or comments to one sentence max, otherwise the hover text bubble can be cut off in mobile view or stretch the view strangely
If you're translating many words (like I am in my current fic) it's easier to copy and paste a HTML tooltip that's complete but shorter so it doesn't throw off every single line (like copying a one-word translation instead of the original tooltip template)
Hope this helps! I really love using this for my fics and I'm so grateful to @notquiteaghost and everyone else in my comments who offered solutions for my hover text issues.
Here's my current fic with the hover text if anyone wants to see how I'm using it throughout the chapters.
#asks#anon#bloodletting#bloodletting my beloved#fic#fic writing#html#ao3#ao3 tips#archive of our own#hovertext#ao3 tutorial
28 notes
·
View notes
Text
Etho has made the advancement [Plot Armor]
#ethoslab#etho#hermitcraft#fake decked out advancements#decked out 2#inspired by netheritenugget's fake dsmp advancements#because he forgot to take his armor off before entering#a lot of people did it especially in the beginning#but etho's was by far the funniest#but ren's was the most impactful (left an ice block to make the parkour easier)#keeping explanations in the tags as I can't do hovertext in tumblr#blue because decked out#feel free to add on!#doing all the past ones first according to my memory#not in any particular order#I'm not going to cover repeats or those I haven't watched#enpr-ss
29 notes
·
View notes
Text
Dummy’s First Html (for Ao3 users)

Ba pa paaaaa anyway if you use or intend to use ao3 to post and you need the most basic help with adding images, gifs, hyperlinks and such, like if you have heard of html but haven’t really encountered it beyond the most basic <i>italicization</i>, there are lots of sites like this that break down what html tags do and how to play around with them.
If you want to play around with html tags without feeling the pressure to test it out directly on your story, I suggest opening the above website on half your screen and a live-editing site like Liveweave on the other, which lets you poke around with html and CSS and lets you see if your efforts pay off in real time. It’s free to make an account if you want to save something for later, but also you don’t need one to play around with it.
The things I use the most when posting fic are:
img (adds images to a post)
hyperlink (just send the suckers straight there!)
and, of course, trusty <b>bold</b> and <i>italicised</i>
I genuinely will just search ‘html img’ tag, go into one of the websites with the sample code, copy-paste the code and adjust it for my own purposes whenever I want to, say, add a reaction gif to an ao3 comment.
There are obviously fancier things you can do with html than add a “look at the fields in which I grow my fucks, Anakin” prequels gif (I’m very fond of this hover-text effect for additional languages in a fic), but if you’re scared of coding or have never encountered it before, here’s some easy first HTML for newbies. I learned a lot of things in my master’s level web development course, but ao3 is probably all I will use it for lol. Enjoy!
#the fancier things link takes you to more basic html stuff#I'm p sure the hovertext uses CSS but I haven't done more than glance at it before linking it here *shrug*#ao3#faer winds#library posting#kinda
96 notes
·
View notes
Text
Summary:
Reality gets a little funky.
Excerpt:
Reigen ducked under the desk before the book could hit him, and it instead soared above his head and embedded itself in the wall. Behind Serizawa, Reigen jumped and looked around wildly for the person that had thrown the book.
“Hey, woah!” said the Reigen cringing behind the desk. “Careful! Are you trying to kill me?!”
“How did you get in,” Serizawa asked.
“I just unlocked the door!” A hand waved a set of ķ̴̙͛e̵̯̫̝̅y̵̺͈͔͆s̴̡̹̏̈ like a white flag.
Serizawa squinted. T̸̞̂h̸̪͘o̷̩̎s̸̡̒ĕ̸̤ looked like the right keys, but that was impossible. Reigen’s keys should have been buried somewhere in his apartment. Unless someone dug through the rubble while everybody was busy…? But no, the longer he stared, the more he was sure that there was something…wrong with ṫ̷͚h̴͈́e̵̎͜m̶̳̃. And, now that he was watching out for it, the same wrongness applied to the h̴̘͊̍̍̎à̷̰̣͕͌n̷̯̰̘͒̕ď̵͈͑̊͝ holding t̷̟͈̍̚h̴̢̰̲̆ë̸̱̦̻m̵̧͔̘̋͂̂ too.
#fanfiction#my writings#mob psycho 100#glitch text#so much glitch text.............#added some hovertext to help readability hopefully
19 notes
·
View notes
Text

...
#sandman#sandman netflix#dream of the endless#asofterworld#cw spoilers#this one has no hovertext lol#which i get#but anyway that's why the link is like that
13 notes
·
View notes
Text

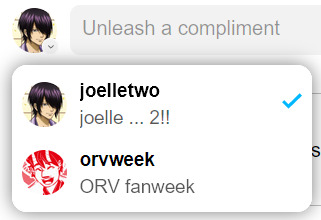
[a dropdown that lets me select which blog to reply to a post from]
oh what the fuck. since when have we had this.
#gnarly...............!#it was NOT clear that it was a dropdown kjsf trying to hovertext it figure out what dark magic they were doing to sugi
12 notes
·
View notes
Text
one of the fears being portrayed in the as of yet unnamed TUG x TMA crossover is Gwen's fear of her and her friends being written by different writers, and thus not really being her friends anymore.
(this fear becomes real in a very tangible sense with the Gwen-Hive, which is theorized to be the same Gwen in the same timeline, yet so fundamentally different in psyche and mannerism that they are unrecognizable to each other. Because they're written by different people)
I am expanding this to Gwen becoming hyperaware of her changes in psyche, and being unable to connect w her friends (Stranger vibes) And my dedication to the bit is insisting that I recruit more authors to help me write those portions to REALLY get the point across.
But also I am antisocial and don't have any friends who know both these fandoms and have no idea where to look for volunteers for this.
#one thing i like about gwenpool is that she makes ppl want to explore#the way she handles every medium she's in makes me as a writer want to expand the way i tell stories#with little things like hovertext or the idea of a webcomic w canon!gwen and fic!gwen meeting and fic gwen being just text#i've seen it done more effectively with artists and cosplayers. which there are more of in the gwenpool fandom#not as many writers looking to push the boundaries for creative elements. so this is an interesting exercise#maybe im making a big deal out of a simple collab idea but whtvr#gwen poole#gwenpool#the unbelievable gwenpool#tma fanfic#tma podcast#the magnus archives#tma the stranger
9 notes
·
View notes
Text
i am largely normal about mdzs on all fronts except wen ning. my perfect baby boy deserved MUCH deeper examination in the text that he got considering. the themes of the thing. please let him resolve his extreme repressed wrath the part where he got to yell at jc* was soooooooo good.
*my (other) boy is alarmingly controversial due to some people's terminal "can't fucking read" disorder so disclaimer: i do not actually think jc deserved any significant vitriol here. wn just had a [likely subconscious] recognition of the self through the other (derogatory) re: wwx** stripping them of bodily autonomy in ways that were ostensibly beneficial but At What Fucking Cost- and jumped at the chance to attack an ~acceptable target. very meaty drama, very juicy; wish it wasn't at the tail end so we could FUCKING TALK ABOUT IT-
**listen im normal about the text of the thing, but i can complain about the unnecessary polarization/general lack of reading comprehension that comes along w/ having a larger fanbase like, all fucking day. the way moral ambiguity gets interpreted through the lens of audience convenience is Literally The Point Of The Fucking Book. this is literally stated in writing, like it is right there on the page in an extremely plot relevant scene, you can't fucking miss it***, i am begging people to use 2 brain cells.
***if they only watched cql can they please at least acknowledge that while the show did a better job showing the actual plot of the thing****, the novel contains more interal nuance as it allowed for more background commentary just due to the format of the thing- before starting fights on the internet about it.
****or so ive heard. i didnt watch it.
#@ tumblr please let me add hovertext and/or linked footnotes 2 my posts#i understand it has a potentially niche userbase but it would make my formatting so much nicer to look at#wait does the revamping of the search feature mean pushing the blacklist tag out of the first 5 isn't a function anymore#or will it still rely on first 5 + exact match#well. still worth a shot anyway#mdzs
18 notes
·
View notes
Text
i feel like we could solve the "don't put jokes in captions, they are an accessibility tool" at least on youtube by clearly distinguishing btween captions added for accessibility vs captions added to tell extra jokes. since youtube lets you have many captions options. idk why no one bothers to do this.
#myaa#like i wish alt text as an accessibility tool and hovertext as bonus jokes could coexist#its a shame they r mutually exclusive#but video captions are not
4 notes
·
View notes
Text

Been slowly transcribing the archive of my comic hence no new updates lately but I decided to chart my progress (in terms of number of pages). Will update the image pinned post as I go
and also this is how I finally learned how to make a gif (it was uhhh easy!!) everybody wants animated graphs right.

#gotta finish transcribing before I finish next chapter but it suckssss which is why I'm being so slow about it#still honestly it's good for me to also reread#forgot I did a title drop in chapter 11#good to know#also making this little pie chart for myself to track my own progress was definitely not procrastinating even more (•_•)#still it was really important to demonstrate to myself that I'm more than half way#thank goodness I started transcribing as I went#even if I knew it would be a long time before I could compel myself to transcribe the backlog#tbs#image description in alt#EDIT: today (6.11.2023) i added a quote from gideon the ninth to a page that was published six years prior to that book. to edify myself#it's the hovertext joke; there previously was no hovertext on that page#i'm not adding hovertext to every page; only where i feel like it#fun facts#page 258 FYI#chapter 22
5 notes
·
View notes
Text
GOD it’s so nice to be able to use my laptop again peace and love on planet earth
3 notes
·
View notes
Text
Hovertext/Tooltips in Calibre? (EPUB)
Has anyone figured out how to make AO3's hovertext work when downloaded (as an EPUB) and viewed in Calibre? I thought about using footnotes but that's a pain because I'd have to find/replace the entire book each time.
Ideally, what I would love is some CSS that will make the hovertext behave like a tooltip (the way it's supposed to!), but I've done some searching and I haven't seen anything even remotely like this...
#Unless anyone knows a solution I'll probably sit down and try to figure it out myself#Because fics with multiple languages that use hovertext as translations look horrible in calibre#I'm not a fan of the text (translated text) format#And the weird link thing it does for longer translations#Like come on. Authors are putting so much effort into that stuff. Please work properly.#Calibre#ao3#fanfics#Red gets technical#<- decided to make a tag for that btw
1 note
·
View note
Text

few people know about the secret hedonism for ascetics author commentary
#i do not know how to do hovertext so these will remain for accessibility with a few easter eggs#hedonism for ascetics
1 note
·
View note
Text
"maxs dad apparently snores smoke or something"... hm. okay.
1 note
·
View note
Text
|| lyric starter call - Ulvetime (Hour of the Wolf) by Songleikr

Warmth between them pulses through her like a wildfire amid a harsh winter’s scourge. ”Jeg kan ikke sove, jeg kan kun I natten våke... Over mine år,” she murmurs to @northernxstories, nearly too quiet to perceive. The furs that bed them are less a comfort than he is, the one to tame the wild wolf, Vega shifts so she’s on his chest, propping her head on her arm. The light likens her to a sly, crafty thing, with a smile that begets the darker parts of her. “I cannot find peace, my Bjorn, in my wolf-hour. Anywhere. I am restless.”
#northernxmuses#translations b/c i couldn't get hovertext to work:#'i cannot sleep; i can only in the night wake through my years'#also this is for bjorn because of well their history lol <3#v; se på ditt hav se på ditt hav det förstår; hur du mår hur du mår det består#v: fimbulvetr
0 notes