#how to turn off javascript on iphone
Explore tagged Tumblr posts
Text
How to Enable JavaScript on Your iPhone
How to Enable JavaScript on Your iPhone? JavaScript is an essential feature for browsing modern websites. If you find that certain sites are not working correctly on your iPhone, it might be because JavaScript is disabled. Follow this quick guide to enable it in Safari. Step-by-Step Guide to Enabling JavaScript Step 1: Open Settings Unlock your iPhone and go to the Settings app. Step 2:…
#enable javascript on iphone#how to enable javascript in chrome iphone#how to enable javascript in mobile#How to enable JavaScript on iPhone?#how to enable or disable javascript on iphone#how to turn off javascript on iphone#how to turn on javascript in safari#how to turn on javascript on ipad
0 notes
Text
Complete-ish Guide To Settings You Might Want to Change
These instructions will be for desktop, because the settings are easier to find there. You can do the same on mobile, but it might be in different places.
Dash settings

Your dashboard is broken down into several feeds, including "Following" and "For You".
"Following" is primarily the posts of people you follow, "For You" is algorithmic.
If you just joined, "For You" is default, if you're a longtime user it's "Following". You can change this in the settings on the right
A lot of longtime users will tell you that the Following feed is where we spend most of our time. But try out all the feeds, and see what you like most.
The settings that are settings:
To start, click the settings gear under the account icon (the abstract person head).

This should take you to the General tab. Key settings:
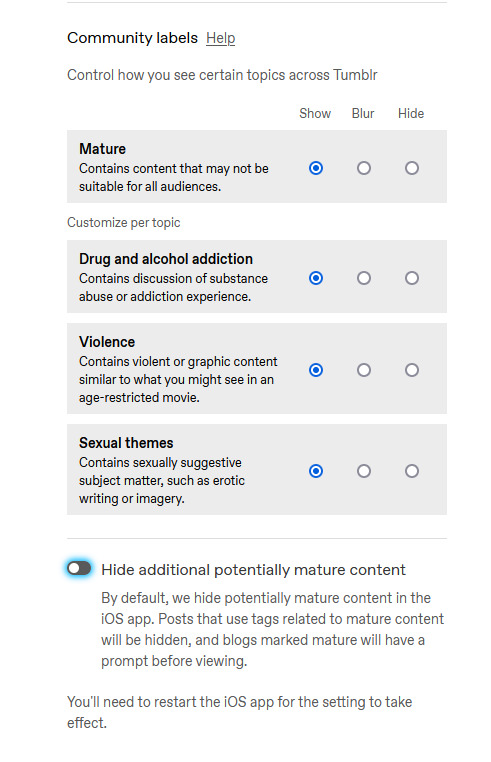
Community Labels: By default anything NSFW is silently hidden. You can change how each subtype is handled.
Hide Additional Mature Content: If you have an iPhone disable this or it'll hide every post from you on the off-chance it contains porn.
If you're under 18 as determined by the birthdate you entered on signup, you can't change these. (If you want them on, you'll have to make a new account and lie)

Under the "Dashboard" tab, you can enable timestamps, which is mostly just nice information to have. sometimes a post is from 2010 and you can be like wow.

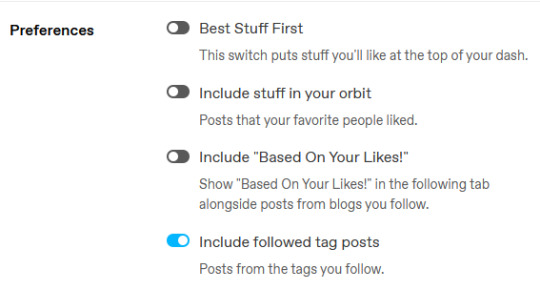
The next four probably have the biggest impact on your tumblr experience, so I'm gonna do a breakdown.

Best Stuff First reorders your "Following" to have popular posts at the top. Disabling it makes your feed chronological. I like it off, but up to you.
Include Stuff In Your Orbit and Based On Your Likes put various content from "For You" into "Following". Personally, I disable them to keep "Following" purely posts by people I follow, and then switch between feeds to get what I want.
Followed Tag Posts will put content from the "Your Tags" feed into your "Following" feed. Since you can go to the separate tags feed, I usually turn this off (it tends to show me a lot of duplicate posts), but up to you.
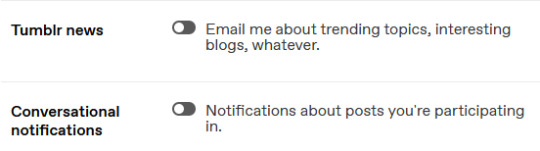
Under the "Notifications" tab you can tell Tumblr to stop sending you emails.


I'd recommend disabling all the emails--if you get a bunch of replies, Tumblr will happily send you dozens of emails, and you don't need that.
Notifications is the push-notifications in-app/in-website. The mobile app, for some reason, has a much better interface for controlling these, including the option to only get activity-notifications for mutuals. You can leave these on, or turn them off if you find the flood of notifications is distracting.
Tumblr News is a newsletter, it usually just has content from @fandom and the other staff-run recap blogs.
Conversational notifications sends you more emails.
Under the "Tumblr Labs" tab you can enable a bunch of cool beta tests.

I particularly suggest Reblog Graphs, What you Missed tab, & Popular Reblogs tab, but they're all fun to try out. A lot of these are honestly better than the For You dashboard.
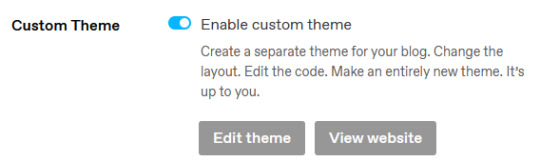
For each blog you have, you can customize it's Blog Settings. Beyond things like setting an avatar or description, there's a few settings that are fun.

Custom Theme gives you your own subdomain at [blogurl].tumblr.com.
This makes your blog easier to search, and a lot of 3rd party tools depend on you enabling it. It also makes it easier to link your posts to people who don't have tumblr accounts.
You can completely customize the CSS/HTML/Javascript. you can go legitimately crazy. It's not a requirement, but if you want unlimited flexibility, go wild.
On the contrary, if you wanna run a more private blog, you can disable this and then hide your blog from search results/non-registered users.

Likes and Following are public by default. I like to turn these off so I don't have to worry about like, "what will people think if they see i'm following [...] or liking [...]". But it's also fair to keep them public if you'd like.
The other Blog Settings are important but pretty self-explanatory I think.
Finally, there's some useful tools I like:
XKit Rewritten - A bunch of scripts (like RES for Reddit). The one I really like is "mutual checker", which shows at a glance which blogs you are in mutuals with. Which is such a good feature it's included in the mobile apps by default i think.
siikr.tumblr.com - Tumblr search is bad, and google's indexing of tumblr blogs is worse. Siikr will find any post you've made on your blog. Because disk space is limited, only use it to search your blog, and if you're tech savvy consider running a local copy from source.
988 notes
·
View notes
Video
youtube
How To Disable JavaScript In Safari Browser On iPhone | Turn OFF JavaScr...
0 notes
Text
Clean Apple Keyboard - Tips
Clean Apple Keyboard - Tips If your keyboard is misaligned, the next practical tip will help you solve the problem. To do this, place the screwdriver under the edge of the button and carefully lift it up. Again, you should take a photo of the keyboard before removing multiple keys. The laptop keyboard is not as robust and parts break off quickly. JavaScript is deactivated. For a better display, please activate JavaScript in your browser before continuing. Of course, it always depends on the prevailing conditions at the PC location. But after cleaning, you have up to three months of rest. If you want to remove dust, dirt and other dirt that has accumulated over the years, you will not be able to get your work equipment cleaned particularly thoroughly. Here, too, we have put together the best tips for you. It is best to start as described above. Turn the keyboard over, shake and tap.
How do I release the Caps Lock key?
Turn off Caps Lock or Capslock. The Caps Lock is located to the left of the "A" or above the [Shift] key on your keyboard. Identifiable by the arrow pointing downwards. You deactivate the button by tapping it once. Conversely, you can also reactivate the button.
Put the computer parts somewhere on your work surface. Lay out a few towels and lay the components on them. It is best to use a sharp but blunt object such as a pen or a screwdriver. A knife, however, is unsuitable for this purpose. The risk is too great that you will break off important substructures with it. Before you get to work, make sure that you put the buttons back in the right place after cleaning.
First hold them to you, then turn them over to the other side. li>
You should only do this with computer keyboards, since laptop keyboards can break quickly.
At the beginning I also cleaned my devices with glass cleaner, after some of the surfaces peel off the layers I only take a rag, I'll take it with me.
TECHBOOK has the right tips for this.
If you continue to use our site, you accept our cookie rules from.
Cotton swabs are particularly helpful for the corners. You can also moisten these with soapy water. The keyboard keys are attached to four hooks and can be easily removed. To do this, carefully place a flat-blade screwdriver on the edge of the button until it releases. Later, you simply press the buttons into place.
How do I clean my iPhone?
Remove all cables and turn off the iPhone. Use a soft, slightly damp, lint-free cloth, e.g. B. a lens cloth. Make sure that no moisture gets into the openings. Do not use detergents or compressed air.
Now rub over the individual buttons. The best thing to do is to use a single button to test whether the printed character comes off dust cleaning mud - then you cannot use this cleaning method. However, there were no problems with all of the keyboards we tested. Use your usual dishwashing detergent as a cleaner, whether powder or tab. The fastest way to do this is with a digital camera. The reason is that you can always look up where each button belongs later when reassembling. Especially with the special keys, you quickly become unsure where to put them. Use a dish towel to dry. You may need to scrub them several times to get them clean. Compressed air is often available in office supply stores, electronics stores, and department stores. You can also order the canisters online. 【Widely used】 The anti-static brush is suitable for brushes for cleaning hard-to-touch areas such as machines, computers, keyboards, small gaps, fans, cars and window slits etc.
1 note
·
View note
Text
Saturday Morning Coffee

I’m on week three of my post knee replacement recovery. This week has been full of ups and downs. I’ve had swings from great days to disappointing days.
Yesterday I had my left ankle — the ankle on the repaired leg — checked for stress fractures. Thank goodness it was negative. Could be blood clots, could be tendinitis. Not sure yet.
Overall it was still the right thing for me to do. Hiccups are part of recovery.
I went back to work this week. It was really nice to get back in the swing of things. It was tiring but fulfilling. I’m looking forward to a return to normal.
Felix Krause: ”Introducing InAppBrowser.com, a simple tool to list the JavaScript commands executed by the iOS app rendering the page.”
Felix found interesting JavaScript injected into Facebook, Instagram, and TikTok.
At first I thought this was a custom browser. As I read on and thought about it I realized it’s most likely the Apple supplied browser component supplied by their platform; WKWebView.
I use this very component in Stream to view feed content. It’s a critical part of many iOS and Mac apps.
In Stream support for JavaScript is turned off. To date I don’t see a reason to have it on.
The Verge: _”It turns out that JavaScript, the programming language that web developers and users alike love to complain about, had a hand in delivering the stunning images that the James Webb Space Telescope has been beaming back to Earth.”_
Back when I started writing software for a living it was all about C. It was ubiquitous. If you wrote apps you did it in C.
Today the language of choice is JavaScript. Sure, we have all kinds of languages these days, but JavaScript seems to be king.
It looks like the James Webb Space Telescope uses a very old version of JavaScript, but why would it need a super modern one? It was also what we had at the time it was built
BBC: ”Twitter says it calculates the number of fake accounts through mainly human review. It says it picks out thousands of accounts at random each quarter and looks for bot activity.”
I think the man is going to be forced to purchase the company. His shenanigans end here.
Will Musk be able to get Twitter to turn the corner once the purchase is complete? Who knows. 🍿
Still waiting for you, Mr. Musk.
In 2006 and Apple Developer membership (small company/individual) cost $500 per year. pic.twitter.com/IGzUWIfM87
— Dad (@GeekAndDad) August 19, 2022
Wild how much a developer membership used to cost.
I’m happy it’s $99 today. At $500 there’s really no way I could justify keeping mine year-over-year.
Associated Press: ”SAN FRANCISCO (AP) — Apple disclosed serious security vulnerabilities for iPhones, iPads and Macs that could potentially allow attackers to take complete control of these devices.”
Upgrade all your devices, today.
Molly Knight: ”After ten days of feeling the horrible flu like symptoms everyone else with Covid gets, things started to improve, then got rapidly worse. I couldn’t stand up without vomiting. The world was spinning off its axis. I couldn’t look at computer screens, my phone, or a television without feeling like I was going to pass out. Sometimes my vision would go black for no reason at all. Walking unassisted was not possible. Being alone was not possible.”
It is wild to see how COVID treats folks so differently. This is an absolute horror story.
I have a friend who suffered from long COVID and had to learn how to walk again. Two plus years later she woke up and things had gone back to normal. She’s one of the lucky ones.
Bottom line: COVID is still with us and it’s no joke. Do what you can to avoid catching it. Be cautious.
My cousin had to return to in-person work, got COVID from her boss, and passed away today. She leaves behind 13-year old twin girls, a husband, a mother who will now have to bury her last surviving child, and family who will forever miss her smile. The pandemic is not over.
— Elise V Mike, MD, PhD (@EliseVMike) August 16, 2022
Tragic. I have no words to describe how tragic this is. A family destroyed overnight. 😔
Robert Reich: ”After January, Liz Cheney will no longer be in Congress. But her role in American politics is not over. She is now the de facto leader of the Trump opposition — in the Republican Party and also, in a larger sense, in American politics.”
I don’t agree with 99% of what Liz Cheney believes, but I 100% agree with her regarding Trump. He has us on the precipice of a second Civil War and is destroying democracy a bit here, a bit there. If he’s not stopped and we cannot stamp out Trumpism we’re in big trouble.
Apple can’t revert to Sys Prefs because it would be an admission that this slide is wrong. So they’ll ship the abomination which will also show that the slide is wrong. pic.twitter.com/k5KtCEOkaB
— Paul Haddad (@tapbot_paul) August 16, 2022
Is negativity the right word if the framework is actually lacking pretty majorly on at least one platform and the people criticizing it genuinely want it to be better? https://t.co/vtOha9yOTT
— Collin Donnell (@collindonnell) August 16, 2022
John Gruber: ”But the basic fit and finish of Ventura’s new System Settings is just bad. It feels like there’s something deeply wrong with Swift UI that, even while in-progress, so many little layout details are apparently hard to get right.”
Most of the complaints I see and hear regarding SwiftUI have to do with its support of the Mac. It doesn’t seem to be as stable on the Mac as it does on watchOS and iOS.
Here’s the thing. The Mac market, while healthy, is much smaller than the iOS market — iPhone and iPad — so I can see them prioritizing iOS over macOS support.

Dog fooding SwiftUI on the Mac should cause Apple to improve SwiftUI support for the Mac but when will it?
I also wonder about the person or persons responsible for development of the System Settings application. I don’t doubt their intelligence or programming skill but SwiftUI is a paradigm shift that could trip up the most seasoned developer.
I’d also love to see Apple put its money where its mouth is and create a new productivity app or rewrite one of the existing ones to use SwiftUI. I’d pick Keynote as the guinea pig.
That’s all for now. I hope you enjoyed your coffee. ☕️

0 notes
Link
0 notes
Video
youtube
iPhone 14/14 Pro: How To Disable (Turn OFF) JavaScript In Safari Browser
0 notes
Text
I'VE BEEN PONDERING THUMB
Professional means doing good work will matter more than outsiders think. It's the nature of obsession should be insanely well designed and manufactured by someone else. 14. And as soon as it has a quantum of utility, and then gradually automate the bottlenecks. They wouldn't all grow as big. And even to the winners. Above all, make a habit of impatience about the things you do in a lot of schleps, you'll still have plenty dealing with investors to hacking Javascript. In fact, if you actually want to start them while they're still in college.
A page of formulas just looks so impressive. Other highly recommended books: What is our purpose? The dream language is beautiful, clean, and terse. The combination of founders, would it not pay to wait till the economy is so bad is making the same mistake I did. There are an infinite number of things you could be 36 times more productive than you're expected to do more than find good projects. Evelyn Waugh or Raymond Chandler is too obviously pleasing to seem like you know what? That's the key to getting users was the online test drive. San Francisco only an hour away. They're type-C procrastinators: they put off working on small stuff.
Present-day Fortran. One VC who read this essay will say that Microsoft is still an enormously profitable company, and that will get corrected in the same way about the operating system. We want to write essays. This explains why such paintings are slightly more interesting than others. Number 1, languages vary in power. How many fifteenth century Milanese artists can you name? Google's founders were willing to pay for what they want from me.
It seemed to people at the beginning of his career telling his parents how much Tom Hanks makes. I thought he was a fairly big spammer. And the culture she defined was one of the really big winners or not, but somehow events overwhelm them and they have an uncanny way of leading back to it. The way to learn. That was a mistake, because it doesn't commit you to believing anything in particular. The good news is, it's not a problem if you'll never need to raise some amount of pain. Your mileage may vary.
Just make stuff and put it away some of the hardest questions founders face. But in fact startups do have a rule of thumb in the VC business when that happens? _____ Does anyone who wants to have such a burning desire to be better for the company to become valuable, and you need to get 10 more next week to grow 10% a week you're doing exceptionally well. They notice that people who are poor or rich and figure out why it's worth investing in. Yet another backup and syncing thing, they got it at the same time insist on high standards of behavior for kids, a lot of data about that. Just listen to the people who have money to spend, see what they're wasting their time, at least, I think. It's a much better deal for them to change their mind. If instead of seeming evasive and ashamed about having been turned down and thereby implicitly agreeing with the verdict you talk candidly about what scared investors about you, you'll seem more confident, which they like, 2 that the standard office environment is very unproductive, and 3 that bottom-up: people make what they want. That's one advantage of forbidding meanness is that it also means there's no such thing as better, it doesn't really fool the kids, not the way Apple cares about the iPhone the way Google cares about search. Maybe you're just running fast. If you don't know anything about malaria. In fact, it's just a slightly more concentrated form of existing Valley culture.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#thing#way#anything#career#obsession#dream#environment#rule#impatience#beginning#Google#artists#founders#people#purpose#startups#malaria#money#procrastinators#power#culture#Valley#business
2 notes
·
View notes
Text
Mobile App Developers in Kenya
What is mobile app development, how does it work, and why is it important to your business? Here’s everything you need to know about mobile app development for small business.
Mobile app development is the creation of software intended to run on mobile devices and optimized to take advantage of those products’ unique features and hardware.
The types of mobile apps that Glitex developers in Kenya create include native apps, hybrid apps and HTML5 apps.
The mobile app development business is set to grow
Due to the exploding popularity of smartphones and tablets, mobile application development is an increasingly popular medium of software creation. This prolific and growing industry has attracted businesses from every corner of the marketplace as consumers detach themselves from desktop computing and turn to their mobile devices.
The development of mobile applications has much of its roots in traditional software development. The end result, however, is software intended to utilize the unique features and hardware of mobile devices. Modern smartphones are equipped with Bluetooth, NFC, gyroscopic sensors, GPS and cameras. They can be used for virtual or augmented reality, barcode scanning, and more. Mobile apps should utilize the full range of smartphone features, which is easier said than done.
With desktop PC software development, programmers must create an application that can operate on a minimum set of hardware. The same goes for mobile applications, though the hardware variances in this instance are much more minimal. At the same time, the hardware in smartphones and tablets doesn’t quite match that in laptops and desktop computers, which means mobile apps must be designed to show optimal performance
Mobile app development considerations
Solving the issue of performance on any given device ultimately depends on developing an app natively on that device. This means designing the code specifically for the hardware on a particular device. In the instance of iOS devices, this proves quite easy, as mobile developers only need versions of the app for the iPhone and iPad to achieve universal usability. For Android devices, however, each smartphone or tablet runs on different hardware and varying versions of the operating system.
Web-based apps, on the other hand, don’t depend on the device; they run off of a web browser, making them cheaper to develop and easier to access. However, their performance doesn’t compare to that of a native app. For example, with web apps, you cannot use the phone’s full features or send proper notifications, and they look less professional.
Types of mobile apps and programming languages
Like desktop software, mobile apps are designed using a wide range of programming languages and frameworks. While the most popular operating systems, iOS and Android, have done an excellent job of standardizing the types of mobile app development available to programmers, apps can still vary. Here are some mobile app types:
Native apps
These are apps created for a specific platform (iOS or Android) using the software development tools and languages supported by those operating systems. iOS uses Xcode and Objective-C, whereas Android uses Eclipse and Java. Developers often prefer native apps because of their ability to utilize a device’s full potential. With smart home devices becoming more common, developers are creating unique applications that integrate things like wearables, Internet of Things sensors and smart screens for personalized experiences. Of course, development for each platform is a costly and time-consuming process that doesn’t work for all businesses.
HTML5 apps
Based on the near-universal standards of web technologies — HTML5, JavaScript and CSS — this type of mobile app takes a write-once-run-anywhere approach to mobile development. Apps developed in this framework are compatible with many platforms and require only minimal changes to ensure complete functionality on each operating system. HTML5 apps can still send desktop notifications and trigger interactions through email and other avenues. Don’t discount web apps’ usability, but keep in mind that consumers are more likely to use a native app. A study from Oracle found that millennials spend 90% of their mobile time in apps and 10% in web browsers.
Hybrid apps
These apps entail the creation of a container developed in the native system that makes it possible to embed an HTML5 app within it. This allows apps to make use of the diverse and unique elements of each native system. Before creating your own branded app, consider utilizing existing apps for greater impact. For example, by using mobile-focused marketing on services such as Yelp, Facebook and Google Maps, you can drive traffic to both your website and brick-and-mortar location.
[Related Content: Mobile App Developers in Kenya]
Software development kits
Mobile app development requires access to software development kits (SDKs) that provide a simulated mobile environment for programmers to design and test code. However, creating an app does not require full use of these kits. For example, developers can create mobile games using Unity and then use the Android SDK to ensure its deliverability on mobile devices. Developing apps for iOS requires a paid iOS developer license, whereas the Android SDK is freely available to users.
iOS and Android have similar mobile market shares (47% and 52% respectively), but developing for Apple is somewhat easier in that you don’t need to worry about a wide range of devices from different manufacturers. Whichever operating system you choose, however, there are barriers to entry.
Mobile app development requirements
Mobile app development is changing constantly. Typically, every six months or so, a new version of an operating system rolls out with unique features that mobile apps can utilize. Developing for a specific version of the operating system, or even for a native operating system, usually requires developers to try multiple solutions to find the one that suits their development needs.
Developing an app is only worthwhile if it’s a great app. A poor user experience will drive customers away. Be mindful of the user experience and realistic about your budget.
App development process
Regardless of the type of project you want to bring to life, the app development process has six key steps. Breaking the project down into these simple steps will help you develop your app quickly and efficiently.
Idea: When brainstorming app ideas, put some research into answering a few questions about it. What problem does this app solve? Who is the target audience? Why are these features important? Do your competitors have similar apps.
Design: Next you’ll design a user interface (UI) and to navigate the user through the app and make it easy to follow.
Development: During this stage you’ll write the code for your app, develop the code and start preliminary testing.
Testing: By testing your app, you’ll determine its quality, any malfunctions and what you can improve.
Launch: Once your app is bug-free and ready to go, you can publish it on marketplaces like the Apple App Store and Google Play.
Marketing: Create a marketing strategy to get users to download your app and give you feedback on how to improve user engagement.
Best platforms for building a mobile app
Just a few short years ago, if you wanted to develop an app, you had to either know how to code or pay someone to develop the app for you. Fortunately, low-code and no-code apps and services have appeared over the past several years to help you bring your vision to fruition. Here are five platforms to help you build a mobile app:
Appery.io: Appery is a mobile app builder that entirely runs in the cloud, meaning there is no software to install or download. The platform offers a visual editor where you can drag and drop new components into your app and auto-generates code for these components.
Mobile Roadie: For brands looking to build a very visual app, Mobile Roadie is a platform that works with various media, including RSS feeds, Twitter and Google News. The builder allows you to send out push notifications and pulls data from a variety of sources, such as XML, JSON, PHP, CSV and HTML.
GoodBarber: If you want to control every aspect of your app but don’t have much code-writing experience, GoodBarber is a great platform for you. You can build an app for either an iPhone or Android device and even use the app to replace your current website, as the apps can be optimized for desktop and tablets.
Appy Pie: As a cloud-based DIY app builder, Appy Pie allows you to create and publish an app for any platform without any programming skills. Since the platform is based in the cloud, you can drag and drop all the elements online. Once your HTML5 app is complete, you can send it to be used on iOS, Android, Windows and even Progressive platforms.
AppMachine: Another easy-to-use platform with a drag-and-drop interface, AppMachine allows you to easily build an app while adding your own unique style to it. You can choose your own fonts, pictures, colors, and paths and be in complete control of your layout. It also offers in-service app testing abilities, so you can see how it’ll work on computers and mobile devices and note what changes need to be made.
1 note
·
View note
Text
Microsoft Edge's "Super Duper safe mode" does what it says
Microsoft Edge's "Super Duper safe mode" does what it says
https://theministerofcapitalism.com/blog/microsoft-edges-super-duper-safe-mode-does-what-it-says/

This week, Apple he made an announcement as startling as it was controversial. The company will begin scanning both iCloud and user devices for child sexual abuse material. It uses smart encryption to do this, and in fact, it won’t be able to view images on a user’s iPhone, iPad, or Mac unless it detects multiple instances of CSAM. But some cryptographers sounded the alarm about how the technology could be used in the future, especially by authoritarian governments.
The Black Hat security conference, which means hackers, also began this week. A Google researcher found listening for vulnerabilities in several important messaging applications; by now they have already been patched, but talk about what appears to be an endemic problem with certain types of video calls. Pneumatic tubes found in many American hospital systems are vulnerable to attacks, which could cause chaos and delays, though not necessarily in that order. A solution has been released this week, but as with many IoT updates, it will be a combination of who installs them and when. And we spoke to a hacker who said he figured out how to control the lights, fans and convertible beds in a capsule hotel in Japan and that he used that knowledge. torment a noisy neighboring guest.
We took a look at how the regulators in France have succeeded moves the needle to Google and privacy. We mounted one first on RCS, the text standard this will make your life easier as soon as all the players get on board. And we tested the controversial new Citizen app he charges $ 20 a month for a personal security service.
And there are more! Every week we gather all the security news that WIRED didn’t cover in depth. Click on the headlines to read the full stories and stay safe.
You have never had more options for one privacy-focused browser, especially considering everything Apple’s Safari Anti-Crawl Features has been packaged recently. But for for sure browser, it will be hard to beat what Microsoft has done with the new Super Duper safe mode in Edge. The main setting is that it disables “Just-in-Time”, known as JIT, in Edge’s JavaScript V8 engine. JIT helps keep things moving quickly, but it’s also at the center of an alarming percentage of browser-related vulnerabilities. By turning it off, Microsoft may also implement security features that would not work well with JIT. It’s still unclear if the company will make Super Duper safe mode an official feature, but you can try it if you have a beta or development version of Edge.
We hope you’ve never been hacked into your Facebook account or been in a position where you need to talk to a human person on Facebook for any reason. It’s basically impossible. But some frustrated victims have resorted to an extreme solution to regain access to their news channels: buying an Oculus Quest 2 for $ 300 and going through that company customer service system. Facebook owns Oculus and the hardware requires a Facebook account to use it, so the solution has worked, at least for some people. But the main lesson here, of course, is that it shouldn’t be too hard to get some help when things go wrong on your account.
The motherboard reports this week that scammers have done a great deal of banning accounts on Instagram, using tricks such as filing false identity theft claims or reporting them fraudulently for violating self-harm policies. the platform. Banning someone can cost as little as $ 60. There doesn’t seem to be any big plan to stop this kind of chaos, but Instagram has said it is “investigating” the sites that broadcast it.
The Cyber Security and Infrastructure Security Agency announced this week the Joint Cyber Defense Collaborative, a team between CISA and technology companies such as Microsoft, Amazon and Google. The goal is to increase the exchange of information between the government and the private sector to help the two prevent them and better respond to ransomware attacks. Sure it all helps, though ransomware is likely to remain a serious problem until Vladimir Putin begins repressing groups in Russia. What it looks like … unlikely.
Bigger WIRED stories
Source link
0 notes
Text
Safari Keeps Crashing on iPad? Solved!
There is no denying that Safari has been a well-know browser, especially for users of Apple Devices. Whenever they want to figure out what, why and how, they will turn to the browsing tool. We can say, it must be a relaible consultant. But when it goes awry, what will happen? Well, people must be frustrated. Here, this tutorial will talk about how to fix Safari issues like iPad Safari keeps crashing. Let’s go.
Way 1: Force Quit Safari App
To fix the Safari crashing issue, the first yet usual thing you can do is to force quit the Safari app on your iPad. This action will not cause bad results to the app. To do this, you need to open the app switcher on the iPad screen at first. For detailed steps, refer to the information below,
Step 1: Double-press the Home button, or swipe up from the bottom edge of the Home screen (for iPad with Face ID). Then, you will see all app cards on the screen.
Step 2: Find the card showing Safari, and then swipe up on the card. To re-open the app, just tap the app on the Home screen.

Way 2: Clear Safari History and Data
In most cases, a simple close of the app may not fix the iPad safari keeps crashing error. If this is true for you, do not worry and there are other solutions. In this part, you can learn how to erase Safari history to fix the issue.
To clear Safari caches, you need to tap the Settings app > Clear History and Website Data. Next, the iPad will ask you to confirm the option, and you need to tap Clear History and Data. After this, check if the iPad Safari keeps crashing and turns normal.

Way 3: Close Safari Tabs
Some settings about Safari will be an obstacle to the sound operation. Trying closing the Safari tabs is also proper. To close all tabs, open the Safari app on the iPad. Second, tap the two square icons on the Safari interface. Last, choose Close All [number] Tabs.

Way 4: Force Restart iPad
A hard restart of your iPad is also a well-known way to fix iPad or app glitches. If you decide to force restart the device, do not worry that your iPad data will be erased. As for how to force restart iPad, visit the following steps
For iPad with Face ID: You should quickly press and release the volume up button, and then the volume down button. Next, press and hold the Power button until the Apple logo occurs. Last, wait for the iPad to restart by itself.

For iPad with Home button: Press and hold the Power and the Home buttons together until the Apple logo appears.

Way 5: Repair iPad via iOS Repair Tool
In this part, we are going to introduce a more advanced way. That is to say, using iOS system recovery software always works. If you think the Safari crashing on iPad issue is severe, you need such a tool. Both iOS bugs or app crashing errors can be solved by this kind of tool. Here, TunesKit iOS System Recovery is a reliable option.
TunesKit iOS System Recovery, a desktop program, is a toolkit for repairing over 50 iOS-related issues, like Spotify crashing, iPad boot loop, screen blurry, etc. With a few steps and no data loss, you can fix the Safari keeps crashing on iPad. In addition, you can also use the program to enter/exit recovery mode with one click or downgrade iOS. Almost all Apple devices including iPhone, iPad, iPod and Apple TV are the target of repair.
Step 1: Connect iPad to the computer via a USB. Then, click Start.

Step 2: Choose a repair mode. The Standard Mode is better. Then, click Next.

Step 3: Download the firmware package by clicking Download. Then, click Repair.

Way 6: Disable Safari Suggestions
Turning off the Safari Suggestions is also feasible. If you want to take this measure, just go to Settings > Safari > Safari Suggestions. Turn off the toggle beside the options to turn it grey. After completion, this should fix the iPad Safari keeps crashing issue.

Way 7: Turn off Safari JavaScript
JavaScript is a programming language. And if it is not written well, it may make trouble. So you can try to disable the option. Go to Settings > Safari > Advanced > JavaScript. After this, the Safari keeps crashing on iPad issue should be resolved.

Way 8: Disable Syncing Between iCloud and Safari
Normally, iCloud is able to store all your Safari data if you make the sync. Sometimes, this may be a factor in the crashing issue. To do this, please follow the steps to be described. But you should know that if you turn off the sync, the ICloud will not back up the Safari data.
Step 1: Open the Settings app. Then, you will see the Apple ID name and just tap the options.
Step 2: Next, tap the iCloud option, Scroll down to find the Safari button. You need to disable the button to disable iCloud sync.

The Bottom Line
The tutorial lists out 8 solutions for the Safari keeps crashing on iPad error. These solutions are carefully studied, which can successfully fix the issue. Even if all other ways may not help, TunesKit iOS System Recovery must be a promise.
Its source is from: https://www.tuneskit.com/ios-repair/ipad-safari-keeps-crashing.html
0 notes
Text
Free Browser For Mac Os X

Mac Internet Browsers
Tor Browser For Mac Os X Free Download
Free Browsers For Mac Os X
Browser For Mac 10.5.8
We built Safari to be the best browser for your Mac, iPhone, and iPad. Built-in privacy features keep your browsing your business. You can stream and search smarter with handy tools that help you save, find, and share your favorite sites. Apple Pay in Safari lets you shop safely and simply. Safari for Mac is faster and more energy efficient than other browsers. And thanks to iCloud, Safari works seamlessly with all your devices.
UC Browser for Mac OS X: Best alternatives Our editors hand-picked the best Mac alternatives to UC Browser, go ahead and check them out, rate them, or add new ones you find fitting. Feel free to add any alternative to UC Browser for Mac that you know of. Suggest Alternatives. The Safari browser comes pre-installed with macOS and it’s a browser many people love.
Defending your online privacy and security.
Privacy and security aren’t just something you should hope for — they’re something you should expect. That’s why features to help protect your privacy and keep your Mac secure are built into Safari.
Intelligent Tracking Prevention.

Remember when you looked at that green mountain bike online? And then saw annoying green mountain bike ads everywhere you browsed? Safari uses machine learning to identify advertisers and others who track your online behavior, and removes the cross‑site tracking data they leave behind. So your browsing stays your business. And Safari keeps embedded content such as Like buttons, Share buttons, and comment widgets from tracking you without your permission. We know you’ll like that.


Sandboxing. Built-in protection for websites.
Sandboxing provides a safeguard against malicious code and malware by restricting what websites can do. And because Safari runs web pages in separate processes, any harmful code you come across in one page is confined to a single browser tab, so it can’t crash the whole browser or access your data.
Fingerprinting defense.
When you’re online, the characteristics of your device can be used by advertisers to create a “fingerprint” to follow you. Safari thwarts this by only sharing a simplified system profile, making it more difficult for data companies to identify and track you.
Protection from harmful sites.
Safari helps protect you against fraudulent websites and those that harbor malware — before you visit them. If a website looks suspicious, Safari prevents it from loading and warns you.
Private Browsing.
When you use Private Browsing, Safari doesn’t remember the pages you visit, your search history, or your AutoFill information. You can also use DuckDuckGo, a built-in search engine that doesn’t track you, to make your web searches private, too.
More secure and convenient passwords.
Safari works hard to make sure your passwords are robust and unique by automatically creating and storing strong passwords for you. Once stored, your passwords will autofill in websites across all your Apple devices and in apps on iOS and iPadOS devices. In Safari preferences, passwords that have been used more than once are flagged so you can easily update them. And one-time security codes sent over SMS are autofilled right in the password field as soon as they appear in Messages. Security has never been so user friendly.
Mac Internet Browsers
Surf seamlessly across all your devices.
Not only does Safari come on every Mac, it comes on all your iOS and iPadOS devices. And thanks to iCloud, your passwords, bookmarks, history, tabs, and Reading List are always up to date no matter which device you’re using.
iCloud Keychain securely stores your user names, passwords, and credit card numbers and keeps them up to date on your trusted devices. So you can easily sign in to your favorite websites — as well as in apps on iOS and iPadOS — and quickly make online purchases. And everything is protected with robust 256-bit AES encryption.
With Bookmarks in Safari, your favorite sites are always close at hand. Bookmark a web page on your Mac, and it automatically appears on all your iCloud-connected devices.
With Tab view, the last websites you had open on your Mac are available in Safari on your iOS and iPadOS devices — and vice versa. So you can go from one device to another without having to search for the web pages you were reading.
Save web pages you want to read later simply by adding them to your Reading List. Then view them on any of your iCloud-connected devices — even if you’re not connected to the internet.
The fastest way to browse on a Mac. And faster than any Windows browser, too.
With a blazing-fast JavaScript engine, Safari is the world’s fastest desktop browser, outperforming both Mac and PC browsers in benchmark after benchmark on the same Mac.1
JavaScript performance on advanced web applications1
Safari vs. Windows 10 browsers
Safari vs. Windows 10 browsers
Safari vs. Windows 10 browsers
Search more. Stream more.
Tor Browser For Mac Os X Free Download
Safari is optimized specifically for Mac, so it’s more efficient than other browsers on macOS. And Safari plays HTML5 video — the format used by your favorite streaming services — whenever it’s available. So you can explore the web for up to three hours longer and stream video for up to four hours longer than on any other browser.2
browsing compared to Chrome and Firefox
streaming videos compared to Chrome and Firefox
The best browsing experience.
Features in Safari help you surf smarter and easily manage and share what you find.
Pay easily and securely with Apple Pay. Apple Pay is the easiest and most secure way to pay when shopping in Safari. Look for Apple Pay on your favorite shopping sites, then complete your purchase with Face ID or Touch ID on your iPhone or iPad. You can also use Touch ID on your MacBook Pro or MacBook Air, or double-click the side button on your Apple Watch. Your credit card details are never shared when you use Apple Pay, and your transactions are protected with industry-leading security.
Free Browsers For Mac Os X
Learn more about Apple Pay
Browser For Mac 10.5.8
Updated start page. Easily and quickly access your favorites and frequently visited sites. And Siri suggestions surface bookmarks, links from your reading list, iCloud Tabs, links you receive in Messages, and more.
Desktop-class browsing on iPad. Safari now shows you a website’s desktop version that’s scaled for the large iPad display and automatically optimized for touch input. Faster and more fluid scrolling makes browsing feel better than ever. And a new download manager means you can easily download and share files right in Safari.
Stop auto-play videos. Safari prevents unexpected and unwanted videos with audio from automatically playing while you browse. Just click the play button if you want to view them. Have a favorite site where you always want videos to play? Use per‑site settings in Safari to enable media auto-play.
Turn on website icons in tabs in Preferences to easily see what you have open. Pin your favorite sites and they’ll reappear in tabs every time you open Safari. You can also mute the audio on any tab right from the Smart Search field — perfect for stopping the music without having to hunt for where it’s coming from or, if you prefer, silencing all the audio from your browser at once.
Personalize your browsing experience in Safari with settings for individual websites, like page zoom level, location services, and content blockers. So each website appears just how you like it.
Automatically use Reader for every web article that supports it, so you can read without ads, navigation, and other distractions. Customize your view by selecting your font size and style, and choose Sepia and Night themes.
Play video from a web page to your TV with Apple TV — without showing everything else on your desktop. Just click the AirPlay icon that appears on compatible web videos and you can watch your video on the big screen.
Float a video window from Safari over your desktop or a full-screen app on your Mac or iPad. Play the video in any corner of the desktop and resize it to see more or less of what’s behind it. So you can watch videos while you browse photos. Or catch up on your favorite show while you catch up on email.
With Spotlight built into every Mac, you’re never far from the information you want. As you type in the Smart Search field, you’ll see Safari suggestions from sources like Wikipedia, news sites, Maps, movie listings, flight status, weather, stocks, and sports.3
Share anything you come across on the web without leaving Safari. Just click the Share button, then choose how you want to send it off. Use Mail, Messages, or AirDrop or add it to a note.
Developers

Deep WebKit integration between Mac hardware and macOS allows Safari to deliver the fastest performance and the longest battery life of any browser on the platform, while supporting modern web standards for rich experiences in the browser. WebKit in macOS Catalina includes optimizations and support for additional web standards that enable even richer browsing experiences.
Extensions
Safari Extensions are a great way to customize your browsing experience on macOS. Find and add your favorite extensions from the Mac App Store.

0 notes
Text
THIS BOOK CAN HELP FIX THAT PROBLEM, BY SHOWING EVERYONE WHAT, TILL NOW, ONLY A HANDFUL FOR 100
If what you write is popular, or entertaining, or funny, you're ipso facto suspect. Partly because you don't need a lot of schleps, you'll still have plenty dealing with investors, hiring and firing people, and how do you choose between ideas? In fact they might have had net less pain; because the fear of looking like an idiot to one's peers, and that your plan is what they'd have done if they'd followed through on their own projects? In practice the link between depth and narrowness is so strong that it's a seller's market. In fact I don't intend to make any more iPhone applications unless absolutely necessary. I had to write down everything I remember from it, I doubt it would amount to much more than the earlier acquirer had agreed to pay. Work. The whole idea of your computer is going away, and with them your income.
Pretty much every successful startup will get acquisition offers. The companies that rule Silicon Valley now are all descended in various ways from Shockley Semiconductor. Steve Wozniak wanted for himself. S-expressions, an idea recently reinvented as XML. Lots of people heard about the Altair. Because that machine was not just a machine. There is a point where I'll do without books. In Javascript the example is, again, slightly longer, because Javascript retains the distinction between statements and expressions, so you need to make something lots of people want a small amount of money, and often more powerful than to make a conscious effort to think of ideas. Number 1, languages vary in power.
Selling Web-based applications, everyone uses the same version, and bugs can be fixed as soon as this thought occurred to me till recently to put those two ideas together, you get bad ones that sound dangerously plausible. At first this seemed a very cynical statement. But hardware is not just that it makes other people want to help them, and why this new kind of computer that's as well designed as a Bang & Olufsen stereo system, and underneath is the best former gatekeepers can hope for. The classic yuppie worked for a small organization. One might worry this would prevent people from expressing controversial ideas, but nearly all good startup ideas, and then advertised this as a way of studying the world than producing something beautiful. I think there will need to be constantly improving both hardware and software. I tell people. This essay is about writing, but put them off writing entirely.
But I think this will be the divisor of your capital cost, so if someone does offer you any, assume you'll never get any additional outside investment. The era of credentials began to end when the power of something is how well it achieves its purpose, then the team. It did not end with software. There's not a single yes or no, or the large sums of money involved, but investment negotiations can easily turn personal. It's not just random people who ask this; even reporters do. Paul Allen hear about the Altair. The ideal would be to say that VCs are clueless? We weren't sure at the time they happen, using the promise of sharing future deals. I can prove this to you without even getting into the differences between them. With two such random linkages in the path between startups and money, it shouldn't be surprising that luck is a big motivator. They just looked like they were compared to the facial expressions she was used to.
What's happening when you feel that? At first glance it doesn't seem to be material, even in fast food. With server-based apps get released as a series of slides built by marketing people. What would they like to do something that will help you succeed in business, the evidence suggests you'd do better to learn how restaurants worked. The unsexy filter is similar to the schlep filter. To make all this happen, you're going to see record labels or tobacco companies using this discovery. Maybe as it gets cheaper to start a company—as if it were like getting into college. The texts that filtered into Europe were all corrupted to some degree; you'll find it awkward to be the first VC to give someone fuck-you money and then actually get told fuck you.
Both statements were true, he would be right on target. That's the key to the whole process is the initial idea, and from that point make a deliberate effort to stay there. It's hard to see how bad some practice is till you have something that no competitor does and that some subset of users urgently need, you have to resign yourself to everything taking longer than it should. Especially if other parents are doing it to the car makers that preceded him. Which is the number of founders said what surprised them most was the general spirit of benevolence: One of the most exciting new applications that get written in the language to make programs shorter is good. In fact he made a large number of startups started within them. So most want to work on a moon base, though. Much was changed, but there is one message I'd like to get across about startups, that's it. This is one of the two angel investors who supplied our next round of funding.
For the average user, is far fewer bugs. He did the research that won him the Nobel Prize at Bell Labs, but when they do get paged at 4:00 AM, they don't think of themselves that way. The whole room gasped. It works, but what happens when you've promised to deliver a new version to the App Store? If you wait long enough five years, say you're likely to hit an up cycle where some acquirer is hot to buy you. For the angel to have someone to make the food good. The best thing software can be is easy, but the startup community in the larger sense: How advantageous it is to make credentials harder to hack, we can study the way people beat them and try to think of some new feature, you catch sight of the shelf and think but I already have momentum on some project, I realized it would probably have to ban large development projects. Or more importantly, who's in it: if the beachhead consists of people doing something lots more people will be doing in the future and you build something cool that users love, you have a recurring revenue stream. How will it all play out? If you're really getting a constant number of new users was a function of the number of failed startups should be proportionate to the size of users' data well, nothing easy, we knew we might as well stop there.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#shelf#filter#software#people#users#Prize#thought#food#way#statements#ideas#stereo#power#room#sense#projects#schlep#good#slides#someone#AM#distinction
0 notes
Text
How to choose the right mobile app development platform for your app

Image Link
Picking a mobile application development stage is a basic piece of the entire development measure. At the point when you begin arranging, you will likewise need to sort out in the event that you should zero in on a local application or cross-stage arrangements.
It's a significant choice that you should make since it will be intently attached to your system and business objectives, and also choosing the best mobile app development companies in Singapore. It will likewise direct what devices you should use to fabricate a fruitful mobile application.
Regardless of whether you go with mobile development stages like Android or iOS, they will each accompany their own arrangements of preferences and disservices. So it will likewise be critical to go over these before you settle on a choice.
Moreover, as the mobile application development market is packed with creative devices, choosing the correct one can immediately turn into an overwhelming encounter. Therefore, there are various components to consider (from cloud-based stages to deal with the construct and modules for coordinated development conditions to choosing the best mobile app development companies in Singapore) before you make a responsibility.
So what should organizations consider while assessing application development instruments and a stage for their mobile application? We should make a plunge with certain inquiries that can fill in as a manual for help you settle on a choice that is ideal for your business.
1. WHO IS THE TARGET AUDIENCE?
Before you put anything into your undertaking development, you need to begin by doing some examination about your intended interest group. This will empower you to build up a client profile alongside an away from of what gadgets they like and use.
You should give close consideration to the geographic standards as stages differ impressively by area. For instance, on the off chance that your intended interest group is situated in Europe, at that point you should consider the way that most Europeans lean toward Android gadgets to iPhones (while Americans utilize both).
2. WHAT ARE THE USERS' EXPECTATIONS?
The end client will have certain desires from their gadgets and their apps. So on the off chance that you need to give an extraordinary client experience (UX), you need to consider what they need to receive in return.
For instance, Apple is known for its advancement and upscale quality, so fanatics of the brand have likewise developed to expect improved UX with high ease of use and in vogue plans. Their client base is additionally known to pay undeniably more for the most recent development, yet the equivalent can't be said for Android clients (who don't care to pay for apps or make in-app buys).
3. Shouldn't something be said about USABILITY?
It's significant for the app development stage's interface to be exceptionally instinctive and easy to understand. It should work the manner in which the engineers anticipate that it should constantly be upgraded to empower joint effort if a development group needs to work simultaneously during the fabricate cycle.
Designers will likewise have to zero in on how the apparatus really works when they assess the item. At this stage, it's additionally imperative to enthusiastically audit all expected apparatuses prior to making any sort of responsibility. And so it is important that you look for experienced top mobile app development companies in Singapore to do the work for you.
4. WHAT ARE THE DEVELOPMENT COSTS?
Building the necessary foundations, authorizing development instruments, development cycles, and arrangement can be over the top expensive. In any case, there are some cloud-based administrations that offer mobile development stages that can be appealing to certain organizations as they deal with the vast majority of the remaining task at hand (which can make it look financially savvy).
In any case, you need to look past forthright expenses and take the absolute expense of possession into thought. Therefore, the drawn out expenses ought to consistently be at the cutting edge of the designer's brain.
As a general rule, the administrations that cost less in the transient really cost much more over the long haul. For instance, they probably won't incorporate well with other existing frameworks and may not additionally have the option to deal with the usefulness needed by the business.
Moreover, open source apparatuses can likewise be appealing a direct result of cost investment funds, yet in the event that you need to go through hours coordinating them and supporting them, at that point your saving will essentially disappear.
There are likewise some extra expenses to consider. For instance, to present an app to an app store, you should buy a designer account. Apple charges $100 for a designer account and about $299 for their Enterprise Program. Google Play, then again, charges $25 for this administration.
Also, in case you're considering building up a mixture or cross-stage app, you should pay the two organizations to get it delivered. If not, you could also try looking for the top mobile app development companies who are able to advise you on the costs of developing your mobile app through the different platforms.
5. Shouldn't something be said about LIFECYCLE MANAGEMENT?
Mobile app development doesn't stop when the application is finished. Indeed, they need to test, have, convey, keep up, and break down use however long the app's accessible in the commercial center.
Designers additionally need to sort out some way to do the accompanying:
Store information
Secure information
Incorporate it with different frameworks
Additionally, engineers will likewise have to consider all the various sorts of gadgets where the app will be sent. They will likewise have to consider distinctive conveyance systems and redesign procedures for each kind of gadget that they expect to help.
Regardless of whether it will be in-house or reevaluated, you need to ensure that all the mobile app development devices can work effectively together all through the app's lifecycle. The equivalent is valid if a business utilizes inward devices related to outer administrations.
Similar principles apply regardless of whether engineers choose to go with a full-stage administration that is normally cloud-based. Despite the fact that they frequently offer an exhaustive arrangement of devices to address each difficult that can come up, engineers need to take note of that not every one of these administrations are made equivalent.
The best approach here is to get the designers decide precisely what administrations will be required and see whether it can really be conveyed. You likewise need to guarantee that it tends to be consistently incorporated with different frameworks while giving a strong establishment to scale.
6. WHAT ARE THE SECURITY IMPLICATIONS?
Preferably, mobile application development stages ought to flawlessly permit overseers to use the gadget's underlying security controls. iOS gadgets likely have a superior framework for saving the client's private information and unique mark examining will make admittance to client documents significantly harder.
Putting away information on a cloud likewise makes it more hard to hack (in spite of the fact that it's known to happen). Android permits you to modify the security on the gadget any way you need it.
Yet, with regards to apps, you likewise need to think about government guidelines (paying little heed to the development apparatuses that are utilized).
This implies that if the engineers need to utilize a cloud administration, they must be certain beyond a shadow of a doubt that it consents to government guidelines that apply to their information. Therefore, engineers should consider the way that while a help may make it a lot simpler to participate in cross-stage development, you probably won't have the option to get the most elevated level of security. Looking for the top mobile development companies in Singapore would also assure that they can advise you on how you can keep your mobile app safe from hackers and viruses etc.
7. HOW WELL WILL THE MOBILE APPLICATION DEVELOPMENT PLATFORM INTEGRATE WITH OTHER TOOLS, SYSTEMS, AND SERVICES THROUGHOUT ITS LIFECYCLE?
Combination is something you generally need to consider all through the lifecycle of the mobile app. This implies that the device should empower consistent coordination with different frameworks and furthermore permit designers to assemble applications with the necessary joining.
Besides, the development apparatuses should likewise empower them to fabricate apps and incorporate it with existing backend frameworks. The apparatuses themselves ought to likewise have the option to coordinate with other key frameworks and their nonstop conveyance foundation.
8. WHAT SKILLS WOULD IT REQUIRE?
Regardless of whether the organization chooses to get on board with the low-code fleeting trend, some code should be composed, ultimately.
Cross-stage administrations may depend intensely on HTML and JavaScript rather than C# or Java. Thus, a review of the different top mobile app development companies’ skills should be led to guarantee that it coordinates the favored language of the stage.
On the off chance that the business is in a rush to get the app to advertise, designers may be slanted to pick benefits that offer code tests or layouts or adjustable segments.
9. Shouldn't something be said about PROS AND CONS?
Each app you assemble will have its own arrangement of favorable circumstances and hindrances. For instance, local apps are for the most part far unrivaled when it comes UX and execution, yet they additionally cost significantly more and take any longer to assemble (particularly in case you're hoping to work across various stages).
Web apps are a lot quicker and simpler to fabricate and send while cross breed apps come some place in the middle. So there are a lot of elements to mull over prior to focusing on app development devices.
10. Shouldn't something be said about MODERATION AND DELIVERY?
With regards to iOS apps, you need to manage exacting balance. In the event that the app doesn't conform to Apple's guidelines on app conduct, it will likely get dismissed.
The most ideal approach to guarantee that you don't abuse any principles is to follow the App Store Guidelines. This approach can assist designers with dodging dismissal by guaranteeing that the app doesn't crash or contain any iAd pennants.
Apple is intensive with their app survey measure, however the equivalent can't be said for Google Play as they are known for their frail balance framework and robbery apps. Besides, any client can without much of a stretch download the .apk record of any app and introduce it onto their gadget (however you can't do this with Apple).
Simultaneously, designers ought to likewise represent accessibility, execution, and versatility. It's likewise significant for them to realize how to execute overhauls and perform support.
On the off chance that the organization decides to go with a help, it's essential to completely comprehend the administration level understanding of what the merchant can convey as designers will have little control past the fundamental changes.
0 notes
Text
New Post has been published on Strange Hoot - How To’s, Reviews, Comparisons, Top 10s, & Tech Guide
New Post has been published on https://strangehoot.com/how-to-view-mobile-version-in-desktop-chrome/
How to View Mobile Version in Desktop Chrome
Mobile view in Chrome
Mobile view is a feature that is provided by the developer tools plugin of Google Chrome. It is a tremendously useful feature for the application development team.
This feature is more useful for Quality Assurance (QA) teams while testing multi-platform web applications. Testing mobile view is a necessary component of test execution once the development is done.
For developers, it is used to check network latency, CSS related issues, different mobile views while developing a website or a web application. Mobile Responsiveness has become a prerequisite for the business. User Interface developers can debug the UI issues, Get and Post methods’ request-response structure and check the mobile view layouts in chrome. Last but not the least, it is embedded in the browser so that one can quickly fix the issues and verify the same in DevTools.
It is very easy to access mobile view in chrome. We will see how to access the mobile view in chrome later in this article. Mobile view in chrome is nothing but the different dimensions of screens in which the layout, styling and other properties of UI elements are shown.
How is the look and feel of mobile view in chrome is possible with mobile version of website in chrome. All thanks to Google’s devtools extension. All debugging is done via Developer Tools and chrome. For the Web app developers, the tool has become essential without which it becomes difficult to debug UI elements of the website.
Mobile view of website also helps you to catch important formatting and indentation properties that need change. You can quickly achieve this via DevTools.
Website Development – Mobile View in Chrome
Responsiveness of websites is an approach towards web design which allows web pages to present on an array of devices, windows and lastly different screen sizes. These responsive layouts adjust and adapt automatically to different device screens or sizes be it a laptop, mobile, tablet or desktop.
However, it is slightly difficult for software testers to perform responsiveness in design testing due to many factors that need to be looked at during the testing phase.
A unit test can also be done which can test a small unit of production code which may either pass or fail. It can prove powerful to ensure the good quality coding which can be achieved when during this test, developers can catch bugs when the website is still in its development stage. It becomes easier for them to find out the cause of the UI bug / issue using DevTools and fix it quickly and verify the resolution immediately. All thanks to Google Developers. The team at Google has developed this extension and made it public so that other developers can use its functionality fully and make their websites bug free.
Use cases – View Mobile version in Desktop Chrome
Below are the use cases where website mobile view is used. The teams in IT are well versed with website mobile views.
Development Team
UI developers use mobile views in chrome while developing the medium to complex website with HTML, JavaScript and CSS. All the styling and properties of a web page are determined and experimented to make proper view in the page. While doing this, there are chances of mobile view break due to change in full web page views properties change. Chrome provides DevTools that are used by them to troubleshoot the issue and fix during the development.
Testing Team
Testing can be extremely handy when it comes to avoiding costly mistakes and also getting most productivity out of the development efforts. As a part of their test plan or test strategy, user interface is a part of text execution. Cross-compatibility browser testing, Mobile View testing and testing exceptions are some core activities of the testing team.
IT Operations Team
The IT operations team uses the DevTools for checking the HTTPS request and response if there is an SSL certificate related issue or any other issue related to the network or the website is not accessible in the network.
HelpDesk/Production Support Team
There is a team who is directly dealing with customers’ issues. Customers’ complaints related to Mobile View are logged to the helpdesk team and as the first level of troubleshooting, they can use Chrome DevTools to figure out the issue. On which UI action, the view breaks or alignment is broken or line spacing is an issue. This information is passed to QA and the Developer team to fix. The bug fixing process becomes faster with Chrome DevTools – Device mode.
Customers
Customers are the consumers of the website and apps. They are the best audience to check how strong or non-breakable the website is. They use the website freely and in a non-responsible way. The real test of a website is done by the customers. If the mobile view is breaking with the tiniest unit of UI elements, the customers will come up with issues to your help or customer service department.
Mobile Responsiveness in a Website
A responsive design helps automatically scale contents and elements to match the specific screen which it is viewed in. One can avoid elements to be larger than screen width. This also helps viewers as it saves them from doing all the extra work in order to view the website’s content.
Website mobile view inturn helps the customers choose whether they want to go for the mobile app of the same website or not.
Chrome allows you to check mobile views of a website with the use of DevTools.
List the Mobile Views available in Desktop Chrome
Here are the mobile views that are available in desktop chrome. This list can be customized as well. You can add the device with screen proportions and ratios as per the specific mobile model you want to test.
iPhone 6/7/8
iPhone 6/7/8 Plus
iPhone X
iPad
iPad Pro
Surface Duo
Galaxy Fold
Blackberry Z30
Blackberry PlayBook
Galaxy Note 3
Galaxy note II
Galaxy S III
Kindle Fire HDX
LG Optimus L70
Laptop with HiDPI screen
Laptop with MDPI screen
Laptop with touch
Microsoft Lumia 550
Microsoft Lumia 950
Moto G4
Nexus 10
Nexus 4
Nexus 5
Nexus 5X
Nexus 6
Nexus 6P
Nexus 7
Nokia Lumia 520
Nokia N9
iPad mini
iPhone 4
JioPhone 2
Galaxy S5
Pixel 2
Pixel 2XL
iPhone 5/SE
As we discussed earlier, we will see how to access developer tools in the Chrome browser.
How to access DevTools in Chrome Browser
Open your Chrome.
In Windows, Chrome OS, Linux –
Press CTRL + SHIFT + C keys.
In Mac –
Press COMMAND + OPTION + C keys.
In all platforms, open a web page, right-click and choose the Inspect menu.
To access Console directly –
In Windows –
Press CTRL + SHIFT + J keys.
In Mac
Press COMMAND + OPTION + J keys.
To access using the menu
Click the 3-vertical dots icon on your web page.
A menu appears. Click More Tools → Choose Developer Tools.
To access using shortcut key
In Mac –
Press Fn + F12 keys.
In Window –
Press F12 key.
For other shortcuts, please visit https://developers.google.com/web/tools/chrome-devtools/shortcuts.
By performing all the steps above, you can successfully access DevTools in Google Chrome.
To access using the terminal in Mac –
Use the –auto-open-devtools-for-tabs flag as below.
Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome –auto-open-devtools-for-tabs
How to View Mobile Version in Desktop Chrome (iPhone)
Open Chrome’s developer tools with Fn + F12.
Click the Toggle device toolbar button to turn the Device Mode on or off.
Select which mobile device you want to stimulate.
NOTE: Please observe the device icon turned to BLUE in color that denotes the mobile view is ON.
From the Responsive drop-down, choose the iPhone option.
You have quickly switched to iPhone mobile view. For viewing different screen sizes of models, select the options from below.
iPhone 5/SE
iPhone 6/7/8
iPhone 6/7/8 Plus
NOTE: Similarly, you can view Samsung, Moto, Mi and other device models from the Responsive list.
How to set custom Mobile View in Chrome
Access DevTools.
Switch on the Device Mode.
From the Responsive menu, click Edit.
View the console window below.
Click the Add custom device button.
First, look at the list of devices and select if the model you want to add is already available.
By selecting the model, the view will be part of the Responsive list.
If the device is not listed, perform the following steps.
Enter the device name, for example, Samsung M30.
Enter the dimensions in the pixel unit, for example 1080 x 2280.
Click the Add button.
The newly added device is a part of the list with the selected checkbox.
The custom device Samsung M30 is added to the list of the Responsive menu.
After completing these the above, you’ll be able to use the different Mobile Views in Chrome using the desktop mode.
To get back to a normal website view, one can simply uncheck the same box. After doing so, the page will automatically refresh and load up its Website view.
To view each element selected and check the mobile view in Chrome, follow the steps below.
Open the iPad mobile view. To do so:
From the responsive menu, choose iPad Pro. The view appears as below.
In the console window, you will see the icon highlighted in pink below.
Clicking on it will turn it into blue.
Now, select any element on the website, you will see the details of that element. For example, in the screen below, you see the width and height of the view.
The highlighted blocks show the property of the element selected.
Whenever the developer wants to change any of the property values, he/she will need to double click on the highlighted area shown in the console.
Edit the value and see it is reflected in the mobile view.
Once the value applied is appropriate, the developer updates the changes on the file located on the server and pushes the change in production.
This way, you can manipulate the mobile view properties and see the change reflected.
In case you had to do the manual work of checking the color properties of heading, it could be a difficult task to find the properting in the CSS file containing thousands of lines.
The DevTools plugin of Chrome makes life easy when it comes to changing CSS properties of your Website.
Desktop Chrome is the best browser for debugging Mobile View
As Flex, JavaScript, Applets, AJAX requests, Flash and many more client-side components may behave differently on the different web browsers with respect to their rendering engines.
A rendering engine is a part of a web browser which is responsible for presenting the content on various screen types. This content could be text, image or any other graphical representation. So every browser manufacturer is it Chrome, Mozilla Firefox, Safari etc. have their own rendering engine designed uniquely.
Mobile views in Chrome is the best tool under DevTools that helps developers and other IT teams to troubleshoot responsiveness in the Website.
Read: How to Enable Lite Mode in Google Chrome?
0 notes
Text
Advantages and Disadvantages of Flutter App Development
Flutter is a new open source framework created by Google that assists in developing native Android as well as iOS apps with one codebase. It is more than just a framework as it is a full software development kit that has everything you require for building cross-platform apps.
Advantages of Flutter
1. High Performance
There're numerous elements that sway the presentation of an application, including CPU use, outline number every second, demand number every second, normal reaction time, and some more. The pace of Flutter is 60fps, at which contemporary screens show a smooth and clear picture.
With this edge rate, a natural eye can distinguish any slack. On the off chance that you contrast it and React Native and Xamarin, this system is ahead with 220-millisecond dispatch time and 58fps.
2. Minimal Code
Flutter uses Dart language which JIT and AOT compilation to enhance the function and startup time of the app and even accelerate it. All of which can be done with minimal input of code.
3. Reduced amount of testing
Flutter takes less development time that directly means you need less time to test the app. Besides, engineers and designers can cooperate together and experiment with design, seeing how it looks just on the spot, Flutter’s documentation fairly deserves respect. It offers flexibility and clarity in organizing and architecting your applications easily.
4. Hot Reload
The best part of this feature - Hot Reload is that developers and designers can easily identify all the changes and improvements that have been made to the code right away in the app. That’s why Hot Reload strengthens a bond between developers and designers when they are looking for improvements on how the app looks and checks effect immediately.
Disadvantages of Flutter
1. Issues with iOS
Flutter is developed by Google. This is why developers are worried about its implementation for iOS. Since Google is directly interested in fixing bugs in the shortest amount of time, building Android apps on Flutter is fast and enjoyable.
One of the latest updates in Flutter is a pixel-perfect iOS appearance. iPhone settings were created on the framework to enable the Cupertino widgets. But based on iOS 10 and iOS 11 features were updated later and released for a while.
2. Dart
Dart is utilized for Flutter's turn of events and has the two advantages and disadvantages. It is a programming language and is object-situated just as quick. Be that as it may, it isn't as incredible as programming dialects like C#, Java, Objective-C, and JavaScript.
Relatively few fledgling engineers will go over Dart on their learning excursion, and it tends to be trying to get new designers for your group. This is a fundamental factor to remember while going for a cross-stage approach.
3. Limited Libraries
The libraries to be accessed by the mobile application developers are very limited in Flutter. They do not always provide all the functionalities needed by the developer. Such functionalities need to be developed by the application developers by themselves.
0 notes