#tumblr custom theme
Text
New Users: How to view a custom blog theme (on desktop)
Right click on a user's icon ➡ open link in a new tab or window
or
Right click on a user's icon ➡ Copy Link ➡ Paste into URL and hit enter
What does NOT allow you to view a custom blog theme
Copy link to post ➡ Paste into URL and hit enter
Share post ➡ copy link ➡ Paste into URL and hit enter
Note: Links look different when you are about to view a post on the dashboard vs on the user's blog directly
https://www.tumblr .com/(USER NAME) = View post on dashboard
https://(USER NAME).tumblr .com/ = View post directly on user blog
On desktop you can quickly find a user's blog by typing their tumblr name into the above template, including your own!
I don't have one of these! How do I make a custom blog?
Simple! You just need to meet a few account privacy parameters and you're ready to go!
Visit your account settings
Click on the blog you want to make a custom theme for
Scroll down and activate "Enable custom theme"
MAKE SURE YOUR BLOG IS NOT HIDDEN.
- If your blog is "Hidden from people without an account" and/or "hidden from search results", you can edit your blog's code all you want but you will be unable to visit it on desktop.
- If these visibility requirements are not met, your blog will only be accessible through the dashboard to all tumblr users.
Why do I need to know this?
You don't! But it's worth knowing for those that care.
HTML custom blogs have been a staple of the tumblr ecosphere since the beginning of the website. Many users (especially legacy users, artists, and roleplay blogs) put a lot of time, effort, and care into their custom blogs to either express their individuality and creativity, make their portfolios easier to navigate, or both!
Part of what makes tumblr, well, tumblr, is and always has been the ability to create a custom blog that expresses who you are. Tumblr's one of the last bastions of social media that allows for this form of creativity, and there's an entire market of prefab blog themes made by tumblr both for free and purchase, as well as a whole community of users that make their own code for tumblr blogs if you search for it either in the tumblr search or on a search engine.
You don't even have to know HTML or CSS in order to get started because of how many people already make custom blog codes, free to use! But if you want to learn how to do it yourself, you can use it as a playground to spread your wings. If your code doesn't work, tumblr users can always still access your blog through the dashboard anyway, so there's little to no risk involved!
TLDR; Tumblr is one of the only places left on the internet that allows you freedom of individuality, so express yourself! Join the thousands of other tumblr bloggers that already have their own custom themes, and take a look around to see what others have made!
#new users#how to use tumblr#custom themes#tumblr custom theme#html theme#I just care a lot about tumblr custom blogs#there's a rumor staff might try and phase this feature out in the near future#show them how important this is to our ecosystem#make a custom blog today!
92 notes
·
View notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text



2023 favorites
#artists on tumblr#so colorful this year#the first pieces i have planned for 2024 are more horror themed again#doing my best to relax until the new year#i love freelancing but i haven't had a single vacation this year#so trying to actually just... not draw for a few days :')#i always feel guilty when i don't#but no matter how much you love something you need to do other things too#be a person outside of it#even if the algorithms hate that#i hope everyone has a great rest of the year#especially sending strength and good vibes to anyone working customer service over the holidays#been there#i wish a very “step on a lego” for any customer being shitty to you
2K notes
·
View notes
Text
Attention: Theme developers and blog customizers on web
We’ve made some big updates to our Custom Theme documentation to help you create themes that support our Neue Post Format (NPF) and un-nested reblog UI.
What’s New:
Example theme markup – which includes our un-nested reblog UI.
Updated “Reblogs” section with explanations and examples of how to use the un-nested reblog UI in your themes in favor of the old blockquote representation.
Clarification on how to support NPF with existing theme variables.
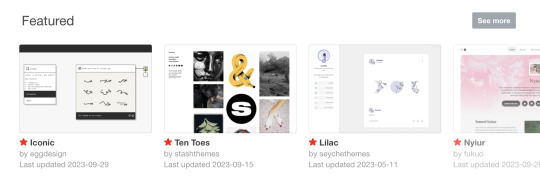
In case you missed it, we’ve updated the Theme Garden to feature a collection of NPF-compatible themes (marked with a red star).

Want to learn more about how to customize your blog theme on web? Have a look at our Help Center article.
Learn more about how to submit your own themes to the Theme Garden for other people to use or purchase. Be sure to review our Theme Submission Guidelines beforehand! We’re looking forward to seeing your creations.
For bug reports and feature requests, please submit a ticket using our Support Form.
702 notes
·
View notes
Text
I'm so sad that the art of customizing your tumblr blog has been lost
People used to share html codes and tutorials to add fun stuff to your page, custom themes, cursors, fandom banners, mp3 players. When entering someone's blog you would get blasted with their playlist
Tumblr girlies(gn) don't know how to html code anymore, what happened to society
946 notes
·
View notes
Text
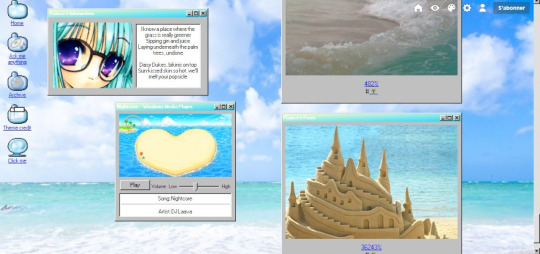
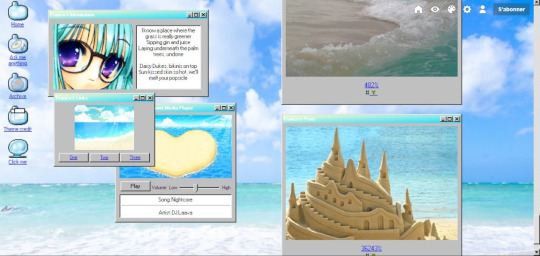
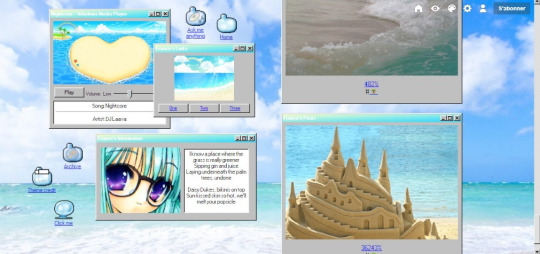
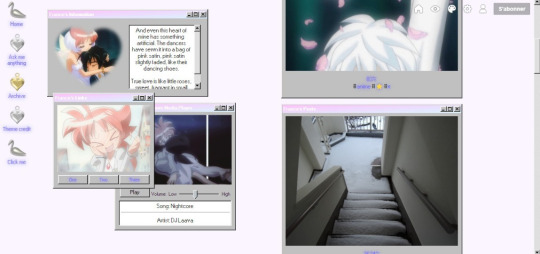
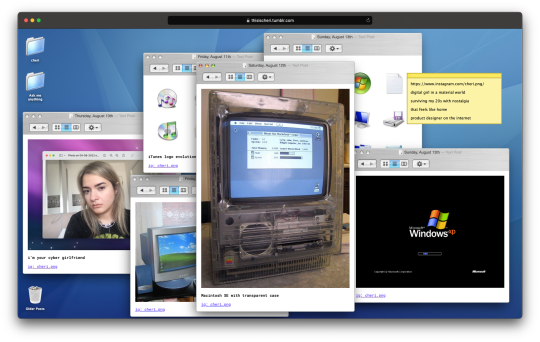
Nostalgia 98 v1.0.2 Theme by France






(Click to see images)
Previews: 1 & 2
Installation: Pastebin & Github
Features:
UI faithful to Win98 (of course)
Custom music player (instructions in code)
Basic links (archive, inbox) in the form of desktop folders, final folder clicks to show another pop-up with 3 custom link buttons
Sidebar, music, link tab, and folders can be clicked and dragged
Sidebar icon, music player and link tab images
5 image options for each folder link
Background, favicon, custom cursor images
Basic color options (text, link, background, selection)
Name input to appear on tabs' header
Custom two-tone tab header gradient
Options:
Custom cursor
Full background image
Heart shaped icon
Circle icon
Bold links
Link glow
Credit and more are included in the code ^_^
#win98#old internet#old web#blog theme#tumblr theme#tumblr themes#my themes#sidebar theme#custom themes
1K notes
·
View notes
Text

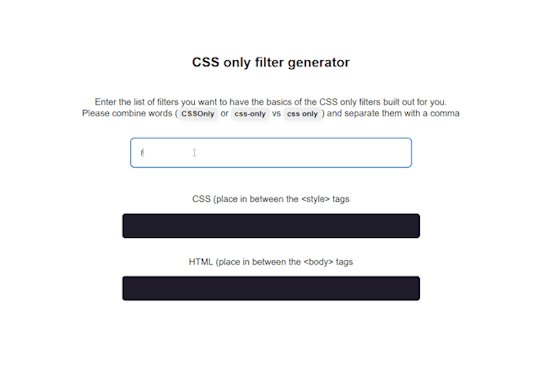
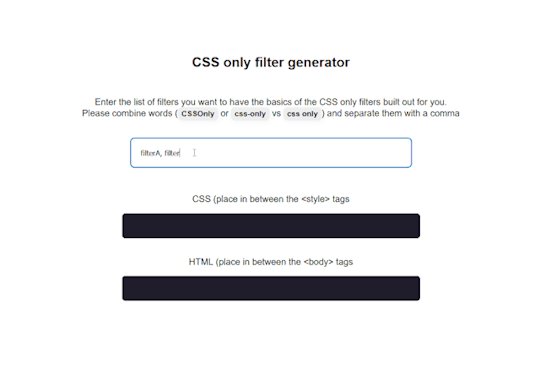
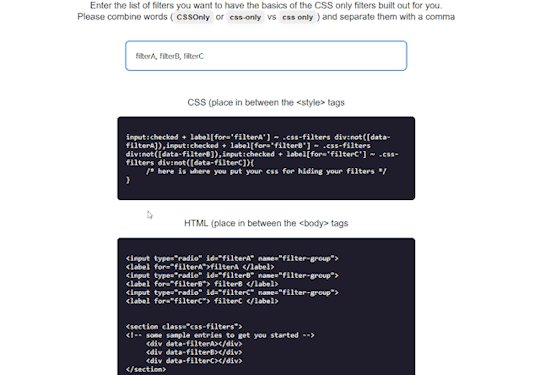
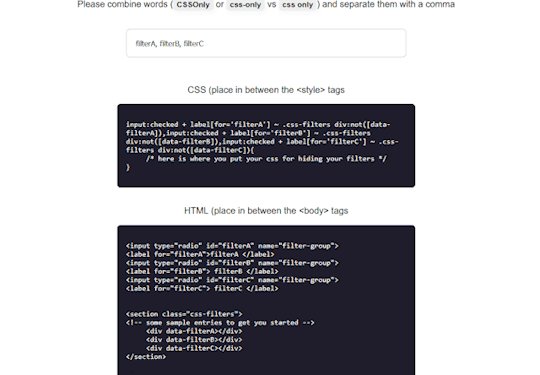
So this evening I've been working on a way to make it easier to add filters to blog pages without JS. This is mainly an alternative to isotope, commonly used in icon, media, downloads, and portfolio pages. CSS only solutions, especially like this, can be intimidating to look at even if you're not new to CSS.
I'm hoping this will take care of the bulk of the work/the more complicated parts so that you can make more complex custom pages without the user having to wait for permission to use JS.
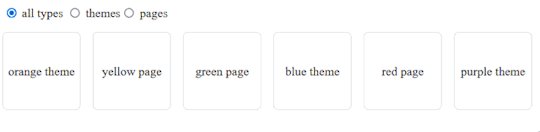
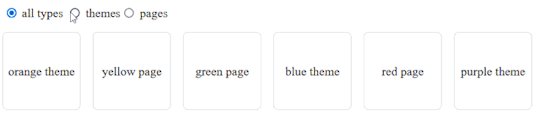
Here's a simple example with just display: none added to the CSS

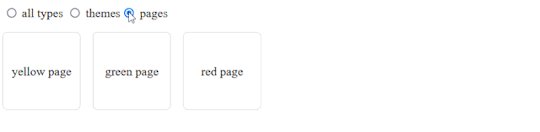
And on my preview page, I've used the same code and added multiple filter groups and some CSS animations.

If you are familiar enough with HTML and CSS, you can try out what I currently have, but keep in mind you will still need to write most of the HTML and CSS yourself. I want to make a more detailed guide so that it's easier to use soon!
#this feels very niche so idk how useful this actually is buuut if it helps some people that's all that matters !#tumblr pages#custom pages#blog pages#theme hunter#coding cabin#egg resources#blog
577 notes
·
View notes
Note
hiii i love ur blog but i just wanna ask if you could turn on the web version on it? i am stuck in a time loop trying to get to the earliest posts and ik theres a way that could b done on the web version. also turning on the web version lets anyone even those without tumblr to see the posts which im always tempted to send to my timeloop lover friends but can only send via screenshots HASDJFDH tyy
It should be working now! Sorry for not getting it sooner, we just had no clue how to turn it on lol
#not a time loop post#asks#(we thought you had to purchase a custom domain from tumblr to turn that on)#(turns out you can just go to blog settings > enable custom theme & it lets you use the web version :)
51 notes
·
View notes
Text

I’VE BEEN BUSY WORKING ON MY THEME!!
still a long way to go, but the nostalgia I’m getting from this is 10/10 I used to love making my custom tumblr themes
ig: cheri.png
#been using Mac OS X Jaguar#I’ve been custom cutting out all the assets#I’m cheri.png for a reason#tumblr themes#cyber core#techcore#frutiger aero#old apple#webcore#old internet#y2k#tech core#mac os x#2000s#nostalgia#nostalgia core#tech blog#vaporwave#old web#00s#cyber y2k#cybercore#moodboard#tech
156 notes
·
View notes
Text

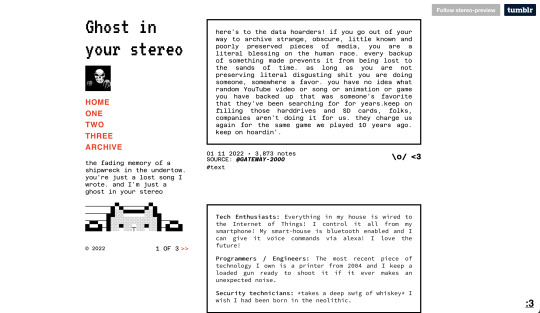
Theme #11: Stereo
Blog Theme. Old web nostalgia.
↳ [GITHUB] | [THEME GARDEN]
Enable custom themes in your blog settings on web. Switch the “Custom theme” toggle on or off. For more information, find the help center article here.
Features:
Full height sidebar with image, title, user info and description
4 custom links
Accent color
3 Custom Google Fonts, font size, weight, line height
Post width selection: 300, 400, 500, 540 & 700px
Mobile responsive
Credits:
Feather Icons
Dummy texts are lyrics by The Midnight's "Ghost in your Stereo"
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Send me a message. Please report any bugs to me by either opening an issue on GitHub or sending a message.
#coding cabin#theme hunter#tumblr theme#rpc#tumblr resources#nnspc codes#custom themes#theme: stereo#blog
867 notes
·
View notes
Text
🍬🐮Babytober Day 16 - Zombie🐮🍬



Please meet baby Frankie!! She’s a little zombie cow. Baby Frankie is my favorite pal for babytober. I’m so happy with how this plushie turned out c:
💚🍬Baby Frankie will be available on Nov. 4th at 5PM EST🍬💚
#plush art#plush artist#plushies#stuffed animals#plush maker#plush making#plushie#plushblr#custom plush#horror art#horror core#horror themed#horror aesthetic#horror tumblr#halloweencore#halloween aesthetic#halloween#halloween core#halloween home#horror blog#spooky#pastel goth#pastel aesthetic#pastel style#halloween art#happy halloween#spooky season#kawaii horror#kawaii plush#plushie community
143 notes
·
View notes
Text
A lot of people ask why there isn't anyone installing tumblr themes anymore, besides mobile users here's my hurdles on trying to find tumblr themes that should shed light to hopefully inspire theme creators and those who want themes back. I don't mean this post to be discouraging...just something I found.
Most theme hunting blogs (such as theme hunters,code-hunters,etc.) have slow uploads or are dead outright. When I was theming way back when, these blogs had more active uploads, but now theyre kinda slow. You could count this with there not being many themes in general anymore, however I scroll through the tumblr theme tags and there's still a lot of themes that simply haven't been reblogged by these blogs. They stick in the tags where it may be harder for some to find them.
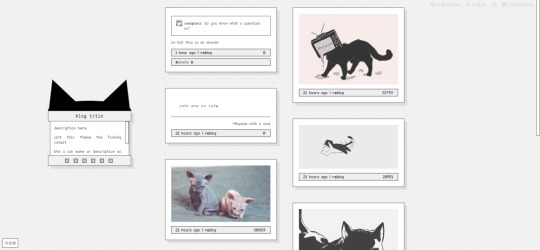
There's a lack of "cute" or "creative" themes. While there are some people that make really cool theme designs still, most themes tend to have the same minimalist layouts with similar looks. Long gone are the days where themes could look like this:


While I get the want to make things eligible or responsive, it's still possible to match cute looks with eligible and/or responsive designs.
3. Lack of customization options
One of my favorite theme creators from way back when was Tuktut, Tuktut's themes have fairly standard designs, but they have so many customization options that it didn't matter. For example the sunny theme where Tuktut showcases 11 different photos on how you can customize it, with the potential for much more. Most themes have one or two looks minimum and that's it these days. It's overall blander for customization, looks, and takes away the wants or needs of the blogs.
4. Many dead blogs
There's an uncertainty with tumblr themes because many blogs that did/do create themes tend to jump ship to other blogs or die completely. How would a user know long term that the theme they installed will work long term or get help when the need it when the blog that created the theme dies?
5. Most unique and creative themes are inspired by the looks of other UIs rather than their own creative thing
Most themes that are creative I come across are inspired by UIs (User Interfaces) of other things, such as Windows XP, Macs, Google chrome, etc. Rather than their own creative spin on these ideas or something more unique. While those designs are great, it lessens the creativity of the theme landscape when there's 5 different themes based on Windows 95 but zero based on something more unique like an imaginary OS, imaginary video game, fictional creatures, etc.
6. Strong lack of fandom themes
Back then, there was a lot of fandom themes tied to people's favorite tv series and games. Especially during the SuperWhoLock days. However, now there are no longer themes dedicated to people's favorite blorbo, their blorbo's favorite snack or inspired by fan art of their blorbo eating blorbo's favorite snack while the blorbo browses the internet. If you see a blorbo in a theme it is set dressing at best. It brings less of a personal feel to themes.
These are just my opinions, and these don't apply to every modern theme or creator, but I feel like themes were a lot more interesting back in 2015 then they are today. I hope that my 6 points can provide some inspiration to creators rather than discouragement. I want to see more themes, not less.
86 notes
·
View notes
Text

Jonelias Week 2023
Monday, August 21st: "Self Destruction" / Vampire Au
Tuesday, August 22nd: "Up Too Late" / Regency Au
Wednesday, August 23rd: "Confrontation" / Gaslamp Fantasy Au
Thursday, August 24th: "On Camera" / University Au
Friday, August 25th: "Religious Devotion" / Cult Au
Saturday, August 26th: "Dreams and Nightmares" / Fantasy Au
Sunday, August 27th: "Missed Connection" / Fix It Au
AO3 Collection
Ask / Submit
FAQ/Rules below the cut!
What is Jon/Elias week?
It’s a week long prompt event. Each day there will be two different prompts you can choose from. You can create art, fic, playlists, moodboards, or any other content you'd like. You can participate in all the days or just one.
How do the prompts work?
One prompt is a vague concept you can use for inspiration, the other is an Alternate Universe. You can use both or either or.
How do I participate in Jon/Elias week?
1) Tagging- You will need to tag your work as #joneliasweek2023 or #joneliasweek On Tumblr for us to reblog them 2) submitting- you can send submissions to our tumblr page! https://joneliasweek.tumblr.com/submit 3) A03- Submit them to our A03 collection
Is NSFW allowed?
Yes, we’re allowing NSFW. All we ask as mods is for writers and artist to properly tag their works. We will reblog the works and they will be properly tagged. For any minors who feel uncomfortable you will be able to filter the NSFW tag.
Do I have to do the whole week?
No, you are free to skip days and post late! Just tag the works and follow the prompts and we’ll reblog it.
What if I post after the week is done?
You can post late, we’ll continue to reblog the works after the week has ended just make sure to follow the prompts.
What if I’m a minor or don’t feel comfortable with NSFW material?
We will properly tag all the NSFW material that's submitted so minors will be able to filter works with that tag.
Do I have to follow the prompt?
Any content made for Jonelias Week is welcome. We are all here to celebrate this ship together, the prompts are just there for inspiration!
#joneliasweek#joneliasweek2023#jonelias#tma#our FAQ on the custom theme is out of date and cant be edited so use this post instead#in general it seems tumblr hates custom themes now and im not gonna try and touch it lol#mod puck
98 notes
·
View notes
Text
Scream playing cards!!!


I made a set of four Scream themed playing cards for my partner’s birthday last year! I’m still very proud of these, and I’m working on another set of custom playing cards….
(Full page layout/more info on the cards below cut)

These are what the cards looked like before I cut and glued them!! Each card has a slightly different back pattern. And each of the letters is in the font that Wes Craven’s director credit was in at the end of Scream. The card suits also all have meanings, and were assigned to characters purposefully, same with what card I gave them.
Billy-He’s the king since, well, it’s his movie! (Okay Stu helped a lot with planning and execution). And because his main pursuit is to get the queen-Sidney. I gave him hearts because they represent emotion, but also because it’s a red suit. (Also he’s my favorite and I love him)
Sid-She gets Queen because Neve Campbell is a scream queen. As well as that Sidney is a absolute royalty after everything she’s been through and survived. Then Spades because they represent “life’s trials” and intellect. Also because they’re my favorite card suit and I love Sidney Prescott.
Stu-Stu gets the Jack since “Jack” as it’s used in cards is an old term for a male servant with no specific skill. One who takes orders for errands, or acts as a guard, or really anything a nobleman would’ve needed. I chose clubs for Stu because they symbolize creativity, action, luck, and wealth.
Tatum-I know that Aces aren’t typically face cards, but they do tend to have very cool designs and I think Tatum fits that bill. As well, Tatum is an important, strong, character just as the Ace is an important and strong card. I gave her the Diamond because Diamonds represent courage, energy, and practicalities.
#scream#scream 1996#my art#artists on tumblr#traditional art#sidney prescott#billy loomis#stu macher#tatum riley#art#scream fanart#scream fandom#scream franchise#scream films#playing cards#custom playing cards#scream playing cards#card suits#the other set of playing cards will be Trigun btw#I also made my partner FNAF themed cards the first year we knew each other#but they aren’t very good#(and I have no clue where they are)
23 notes
·
View notes
Text

#my favourite of our chocobos#ffxiv#final fantasy 14#chocobo#final fantasy#i started playing this game last week#it is nice. i am enjoying#my character's biggest dream is to run a chocobo rescue with their best friend#they have five so far#cocoa bean is the draught chocobo#also uhh. tumblr?? what's up with the post editor???#i was hoping they would fix the new editor before they forced it upon us permanently#it doesn't work with my custom blog theme#my images have a humongous white border#and if i add a caption because they're no longer really photo posts the caption still shows up despite my theme not displaying captions for#image posts...#also. why are the tags in condoms#can i fix this. can xkit fix this.#i was gone for a week!!! one week! what is going oooon
57 notes
·
View notes
Photo

Theme #002: October | by Anyh S.
┗ PREVIEW 👀 ┛
⤳ 💕 Please, like and/or reblog this post if you use this theme!
Por favor, curta e/ou reblogue este post se for usar esse tema!
⤳ 💬 Contact me if you find any bug.
Entre em contato se você encontrar algum bug.
Features/Características:
Customizable colors, fonts, links, icons, images and proportions;
Cores, fontes, links, ícones, imagens e proporções customizáveis;
Can be used in 1, 2, 3, 4 or 5 columns;
Pode ser usado em 1, 2, 3, 4 ou 5 colunas;
Can be used with Infinite Scroll or Numbered Pagination;
Pode ser usado com Rolagem Infinita ou Paginação Numerada;
Includes option to show/hide the number of likes on posts;
Inclui opção de mostrar/esconder o número de likes nos posts;
Includes customizable Light/Dark mode;
Inclui modo Claro/Escuro customizável;
It contains an option to hide captions for Image, Photoset and Video posts (click here to know more);
Possui uma opção para esconder a descrição de posts de Imagem, Photoset e Vídeo (clique aqui para saber mais);
NPF compatible (works well with Tumblr’s new post format);
Compatível com NPF (o novo formato de posts do Tumblr);
It contains Localization (the notes in the theme will show in the language you have set for your blog in its settings);
Contém Localização (as notas no tema serão mostradas no idioma que você definiu para o seu blog em suas configurações);
Fully responsive (includes mobile version);
Inteiramente responsivo (inclui versão móvel);
And more!
E mais!
Download
#theme#themes#tumblr themes#tema#temas#theme hunter#ihaveresources#codingcabin#free themes#temas gratuitos#grid#grid theme#tema em grade#codes#custom themes#custom theme#custom code#tema personalizado#theme maker#templates
273 notes
·
View notes