#imposter syndrome in a different font?
Text
Plagued by horrible feelings that don't go away, only fester. (I feel like everyone who knows me hates me or even mildly dislikes me, and I have literally no evidence whatsoever, everything is always circumstantial and my brain jumps to mean conclusions.)
Sometimes you grow up with this feeling like something is wrong with you and you step back and wonder if it was just the Catholic church environment and undiagnosed neurodivergence or if maybe you are a little bit fucked up and you can no longer hide it.
#lil vent post#imposter syndrome in a different font?#depression?#self-loathing?#grief and hurt manifesting in strange new ways?#trauma?#just complicated emotions rising to the surface because I'm super stressed about exams and wish I never knew anyone ever?#social anxiety??#idk man your guess is as good as mine#I can't figure out how to fix this
10 notes
·
View notes
Text
Creative Block Is The Worst Type of Headache
Being a graphic design student is all fun and pretty fonts until creative block creeps up on me. Unfortunately, this block is likely to be a part of my process throughout my career, which is why it is critical to address how to overcome it, since I don’t think it is spoken about enough. However, after lots of research I found some things that helped me feel at peace when I get creative blocks.
I found it exciting and relieving to discover that I am not unqualified in what I do just because I feel stuck. It is through creative blocks that you gain a different perspective of who you are and tend to overthink if you are truly the creative individual you sought out to be. My paper aims to explain to the audience that having blocks of creativity and feeling stuck is perfectly normal, and that there are ways to overcome it. The intended audience for this is creatives looking for inspiration and those who just want to feel inspired but don't know where to begin. This topic appeals to me because I am a graphic design student who is constantly trying to generate creative ideas. At times I feel stuck, and I know I'm not the only one feeling this way, and I want to help solve that problem for myself and others as well. As I work on this topic, I understand I will face some constraints. One main constraint that came to mind was feeling so unmotivated and uncreative that you can’t even try to overcome it. There have been plenty of times in my life where I feel stuck and just want to give up, however if we utilize the strategies to overcome this block we may find that the creativity was right in front of us all along, we were just trying too hard to find it.
Imposter syndrome, which I believe goes hand in hand with the creativity block, is one of the ideas I've considered exploring. It's so exciting when we finally put in our best effort and create something truly unique that we are proud of... until the next day when you walk into class and see Chelsea with her amazing work that looks so much better than yours. This can be especially difficult when we believe we aren't good enough and begin comparing ourselves to others. This occurs frequently among creatives, and I believe it would be interesting to discuss it further in my research. Another idea I thought would be interesting to discuss is how to feel inspired, because sometimes no matter how much content we consume, we just can't seem to feel encouraged enough. Knowing what makes us feel inspired will definitely help us when we get into weird funks with our work. Finally, I'd like to dive deep into why breaks are necessary. I have a difficult time taking breaks from my work and can become obsessed with doing it perfectly, which can be quite toxic at times. We need to encourage ourselves to take a seat and unwind for a while. We are human, and we must care for ourselves. Knowing when to take breaks is essential, because we have to enjoy life a little and maybe it will have us coming back to our work feeling refreshed again.
This Ted Talk by Kandarp Mehta is a good example of how important my topic is. Kandarp discusses several ways to break through creative blockages and cultivate a sense of humility during the idea generation process in order to unlock creative potential. The majority of what Kandarp said was extremely helpful to me, which is why I think my research should include it. There were also a few online articles I discovered that were particularly interesting. The first one being, “Feeling Like a Fraud?” by the American Psychological Association. This article talks about how imposter syndrome occurs among high achievers who are unable to internalize and accept their success. I thought this was interesting to find out because it made me feel a little bit better about myself and I hope it finds my audience well too. Feeling this way shows we care about what we produce and the passion we have for our work. With that being said, I think it says a lot about who we are as people. Another finding I came across was, “9 professional designers’ tips for overcoming creative block,” by Anna Lundberg. Anna mentions her creative process and explains ways that help her overcome it. Which I thought would be good to include in my research because it is nice to know that even professionals feel this way.
Overall, for my research project my objective is to express to my audience that while a creative block is difficult to work with there are strategies you can use to open up new perspectives on an idea. Just because we feel stuck doesn’t mean we can’t do it.



The Creative Edge, a Design Blog by 99designs. https://99designs.com/blog/.
“A Designer's Guide to Battling Imposter Syndrome.” Shillington Design Blog, 16 Oct. 2018, https://blog.shillingtoneducation.com/battling-imposter-syndrome/.
“Feel like a Fraud?” American Psychological Association, American Psychological Association, https://www.apa.org/gradpsych/2013/11/fraud.
Mehta, Kandarp. “How to Overcome Blocks to Creativity.” Kandarp Mehta: How to Overcome Blocks to Creativity | TED Talk, https://www.ted.com/talks/kandarp_mehta_how_to_overcome_blocks_to_creativity.
2 notes
·
View notes
Text
I...I didn't realise how alike ranboo and I are
hoooh, this is.. this is a... I don't want to be perceived any less than I do right now
#ranboo#i also like locking in myself in a room to just work straight#and i also say things over a lot#and were both are funny in an unfunny way#and the imposter syndrome!! oh god#chat this isn't going well for us tonight#we're the same person in different fonts#...no#and we both have the same accent#guys it's concerning now
1 note
·
View note
Text
Hi this is the most niche of niche content, but I love two things in the world at this moment: RedactedASMR and The Magnus Archives.
And you know who one of my favorite characters is?
The sweet, lonely academic boy with imposter syndrome and mommy issues and is always drawn with white/light-blue color palettes.
Lasko Moore is just Martin Blackwood in a different font, and I am losing my mind over it and I love them both and they're both trans and mine ahhhHHHHHHHH
#redacted asmr#redactedasmr#redactedverse#redacted lasko#the magnus archives#tma#magpod#martin blackwood
15 notes
·
View notes
Note
hello! i'm here from elliott's post about film class, you replied to her and i found out that you have a double major of film studies and psych. anyway, i scrolled through your blog and i think you are quite passionate and really knowledgeable about your major, and i'm not lmao (i'm a multimedia arts student, but i want to be like a film director someday). hence, i'm here to get inspiration and advices from. i actually already saved the books you recommended though!
i'm going to take a film language class this coming sem, and i feel anxious about it (+ the fact that i'm a beginner in every medium of art/media makes me feel out of place and undeserving of being in this major lol). i started advanced studying with Crash Course's free film history course, but i just feel lost, i don't know what to do. i feel like i should be studying 60mph because i can't keep up with anyone.
my school does not really do examinations right after every semester, even quizzes are non-existent. i don't have a classmate or friend that i can ask these questions because they have other interests that do not interest me. that's why i find it hard to understand anything. i'm currently at the burnt-out stage so perhaps the reason why i am so naive. but any advice will really help. thank you :((
DUUUUDE omg .... okay first things first, take a deep breath, it's gonna be okay
i really respect your dedication/the fact that you're trying to study before the class even starts, but like . if it's an intro-level course, you're gonna be ok !! TONS of people take FS courses as optional arts credits/"for interest", it's typically expected that you're not going to know everything. as long as you have the right prerequisites for the course, you should be doing ok! if it turns out your prof sucks (like elliott's) you can brush up on the rest as you go ♥️ :-0
like ...... if you're already dealing with burnout, studying super hard ahead of time is gonna make you feel even worse. & yknow ....... if it's really bad in the first week, just drop out tbh 🤷 some courses ain't worth it
in terms of exams: i'd say about half of my film studies classes have been essay-based rather than quiz/midterm/final exam-based, idk how your school works though
as for feeling 'undeserving' of your major ...... i can't really help you there, but you should know that imposter syndrome is super common in every single discipline and at any college/uni, especially in the fine arts side of things — but you're ok !! like !!! if you were a pro at everything already, school would suck ass. i hope u can get over this fear and better enjoy learning new things, cuz that's really what postsecondary is all about ♥️ it's ok to be naive, especially in subjects the average person knows jack shit about.
the path to becoming a director is ....arduous.... and typically requires training within the industry and/or a degree specifically in film production (which is different than the 'scholarly' branch of film studies) but if it's what you really want, go for it. put your heart into it, yknow, do whatever it is that makes you feel like you're doing something important. YOLO
it can be tough when your friends don't Get your interests, i'm here to chat anytime if you like tho !! film studies is basically my favourite thing on earth :'-)
also i saw u asked elliott abt notetaking ...... i use OneNote & i love it, it's great cause it puts your notes in The Cloud and you can access them from any device. super user-friendly and has drawing, highlighting, font changing functions, you can insert PDFs as printouts ....... i hate carrying my 5lb laptop to campus (and it doesn't fit on the little desk trays in my lecture halls anyways. fml) so i just have an iPad loaded up w OneNote and i'm set :-) i take some of my notes by hand but only for English/Writing/CMPUT classes lol, my FS and Psych classes go way too fast to keep up
#long post -#asks#anon#this was really long sorry let me know if i missed anything. i think you're 100% on the right track tho like#don't worry too much before the class even starts !!!!!! and then just try to make a friend or 2 in the class to share notes w/ask question#*questions#and you'll be fine !! ♥️♥️♥️♥️♥️♥️
2 notes
·
View notes
Note
4, 8, 9, and 12? i hope you're doing okay! did the hurricane miss y'all?
Yeah, besides some thunderstorms everything’s good!
Putting this below the cut cause I Rambled
4. What is your gender euphoria outfit?
Hmmm ok so usually I wear basically nothing but this dark grey tshirt that says Avicenna in the Metallica font (ask me about Avicenna he’s my favorite medieval philosopher), plus a green jacket, kakhi-colored pants, and knee high boots. I have a friend who refers to these boots as “stripper pirate boots” and honestly, “stripper pirate” is a completely valid gender presentation in my opinion. If I’m feeling Fancy then I’ll wear pentagram earrings and a necklace. Also this purple knitted hat from Thailand. But today I’m wearing a black shirt, jeans shorts, gold necklace, and gaudy bee earrings cause I wanted to be Fancy.
In terms of outfit, I rarely think about it in terms of masc/fem presentation. On most days it’s more like... somewhere between cultist, cowboy, academic, and discount Sauron. Feeling the discount Sauron today.
8. How did you pick your name?
Ok there’s actually a bit of a story behind this, when I was 11 I went to this summer camp and met these folks who were calling themselves the “Sisterhood of the Nerds.” I was 11 and did not know what a fandom was but found this absolutely fascinating. We were all given our own “sisterhood” names and since I joined it while wearing a shirt with a parrot on it my name was Parrot. I got super into it and basically insisted on being called Parrot the whole time. So I wanted to go with some sort of bird name as a bit of a Nod to this nickname I had for two weeks, hence, Robin. Also my family is super big on reusing family names and basically all the dudes on my grandfather’s side of the family are named some variant of Robbie/Rob/Robert/Bob/Bobbie/Bobert (jk about the last one). I’m not out to my family yet but it’s nice that Robin kinda fits with this.
9. What does your name mean?
Am birb
ε(^θ^)з
12. Favorite trans headcanon?
Hmm ok I know this is not a fictional character but Dionysus has Incredibly Trans Energy
There’s the myth about how Dionysus was raised as a girl to “hide his identity” but there’s also the whole Aesthetic of being dismembered and reborn again. The Bacchae is my all time favorite Greek play and in the Bacchae Dionysus is basically exclusiely referred to as “the man woman.” The whole plot is that Pentheus is dismembered for sneaking up on a lesbian orgy for being a dude, but for some reason Dionysus and Tiresias are both allowed to attend this lesbian orgy? There’s even a part where Tiresias goes home and Pentheus (I think?) is like “wtf are you doing going around wearing a dress” and Tiresias is like “I dunno I like it?” also the myth where Tiresias was “cursed to live in a woman’s body” for several years... TLDR the Bacchae has more trans representation than most modern everything.
Also I am all for stuff about “dwarves don’t understand human gender,” the concept of nonbinary Gimli is amazing, also Aragorn having like fifty something different names for different situations is such a trans vibe and I love it.
Thank you for the ask! Tbh I get a bit of imposter syndrome talking about this sort of stuff but I really enjoyed answering these :)
4 notes
·
View notes
Note
Do u have any recs on like screencaps softwares 👉👈 I want to start editing but I have 0 idea how to start and ur gifs are sO GOOD.
[LONG POST AHEAD]
hi, sweetie!
i know that you asked only for recommendations but i’ll give some detailed tips anyway because i ended up rambling. i’ll first provide existing resources before providing my own advice. i’m much more confident on providing tips for stationary graphics but i hope this will helps somehow! if you only want answers to your original question, read existing GIF tutorials or the program.
this is assuming that you know some basics photoshop usage!
For the best quality, always, always find the highest quality source! You can put as many colors and filters to hide the flaws but the human eye can catch a lot of stuff (there is always exceptions, of course ;p).
existing GIF tutorials:
(a) anue’s tutorials. their tutorials are a GODSEND. they put so much care into their tutorials and it’s a great place to start if you’re interested in gif-ing.
(b) zackfaire’s gaming gif tutorial. senka created a very simple, easy to follow tutorial! this is another great start as well!
the program:
i no longer use screencaps to make my gifs so i’ve forgotten a lot of stuff. zackfaire’s tutorial goes a bit into details about this but when i did use screencaps, i used KMPlayers. it’s a quite common program. imo this method is much more strenuous so i wouldn’t recommend it but it is an option.
my methods:
for gifs, i now download the videos or use my own footage and directly import it into photoshop. it’s much more efficient! as for non-gif graphics, i try my darndest to find pictures with the highest quality, which are often from official sources like playstation blogs or game studio’s websites. i’m lazy af so sometimes, i just straight up pause the video, make sure the quality is at its highest and screenshot it LMAO. but in case you do have to work with lower-quality photos/videos, you can always try to hide it.
case in point: my first panel of the miles morales gfx. you can see that there’s a HEAVY noise filter and this sand dust-like texture on top of it. that scene from the trailer is mostly dark lighting so if i tried turning up the brightness, you would’ve seen these terrible blotches.

i was unfamiliar with coloring dark lighting scenes but using this scene was vital to my piece so i went ahead and try my best to mask it with filters and textures. it’s not ideal, of course, but it works. the idea is, it’s OK to work with poorer quality sources, but you may have to take extra steps to make them pretty.
quick general editing tips:
- experiment and practice. then do it again! use colors, different fonts, textures, go wild (or don’t). there’s no way around this, it’s the only way you will improve.
- go study from your favorite content creators! all artworks were inspired by something. it’s worth mentioning that you should know the difference between plagiarizing and inspiration (and the line can be extremely blurred)
behanced is a great website for seeing various projects created in different adobe programs
- imposter syndrome sucks and you may end up hating your art, but remind yourself that someone out there will enjoy it and you will succeed.
- art is something one can never master. it’s a craft that’s constantly changing.
- have fun!
good luck, anon! i hope that i'll see your work here! :)
#replies#m!resources#creatorlounge#local woman rambles abt photoshop bc that's the only thing she's adequate at#anon
1 note
·
View note
Text
It’s too hard on my hands to write my thoughts in a book, so here we are, typing.
The imposter syndrome is strong, and a terrible thing. Comparing myself to everyone and no one, coupled with fighting to convince myself I’m not a constant font of misery. It’s strange. I’m happy with where I am, where I’m going. I have made progress. I AM getting somewhere. I’m just so exhausted of constant obstacles. It’s hard to keep going. I will. I will. I will. I will, always, always keep going. ... I find people that inspire me, and I guess I start .. comparing? I look at what I do. I wonder where I could be if I made different choices. I’m not even jealous, or envious of these people. I’m happy for them, rooting for them, looking forward to that next update!
I’m happy with where I am. I still have dreams and goals in life. I guess.. I just end up questioning what I’m doing with my life, remembering I’ve been here before, questioning and “I’ll really knuckle down and do it this time!”. I’ve been inspired by others and ... didn’t do more. Which, that’s been hard too. Doing more. Physical limits until I can see a doctor. The mental and emotional toll of everything around me that makes me feel paranoid and not happy about creative like I used to be.
I was told to forget, but I can’t... I don’t think I ever will. I was borderline ready to throw it all away over it. I was told a lot of nice things today, but I can’t forget what was said a week ago either, wanting to be happy, to have hope in the present but.. when will that be taken away from me again? When will it suddenly feel like a lie again, and I’m back to that reminder, that truth that I cause pain? More often than not my moments of personal happiness and victories have that shadow of misery rippling out to others. What’s wrong with me? Why does this happen so much? It’s hard to think for myself. It’s just easier to put others first. I’m so tired of feeling bad about my own accomplishments and joys in life.
The worthless feeling is back over the ruling today over Roe vs Wade too. I’m scared of it getting worse. I’m scared for my own health. I want children one day. I worry my body won’t or can’t handle it. I know there’s people to talk to. I know there are options. It’s... It’s just frightening too. I think about how this will affect individuals who didn’t have a choice. I hate feeling so hopeless. I’m so tired of feeling like nothing matters. When will it get better? Why do I keep telling myself it will get better?
Questions I have noted down when I go to therapy again. It’s hard to set up a time. It’s.. so hard to reach out again.
#thought about deleting this because I'm really trying to keep things private to a journal but#my hands hurt so#here we are#reached a point of too tired to think about it to write anymore.
0 notes
Text
MAY 24
After getting feedback in class, I decided to base my logo around neon lights and signs. I looked at neon signs, signs from the 50′s, and the neon sign museum in Las Vegas as inspiration. I have ideas for patterns to use for my products that include neon glow sticks, light up toys, and neon apparel. Lights are a big part of Las Vegas because they are known for their extravagant light shows, edm music festivals, concerts, and big light up signs on the strip. For now here is my logo... I am not sure if I love the font but that can be easily changed. I used ethnocentric font and rounded some corners and connected the letters to mimic neon signs. I have a lot to do before tomorrow, so I will be working all day today.
Chapter 10 reading talked about Illustration Design. Illustration merges with with design when making posters, book covers, etc. I read about many different illustrators who also consider themselves designers, and saw how their work merged both illustration and design. My favorite images were from Michel Bouvet and Neil Gower. Gower doesn’t call himself a graphic designer and he thinks his work is too illustrative to be graphic design, but too graphic to be illustration. He feels imposter syndrome for both graphic design and illustration. While I don’t know what ‘category’ he would fall under, I love his work and would probably just say he’s an illustrative graphic designer.

0 notes
Text
Illustration Patrol

Hey guys! Haven’t seen doom patrol starring 2000s heartthrob Brendan Fraser? Get on that. Its fascinating, quite fascinating.... but thats not why we are here today is it? Today we discuss me and design. Mainly me, because why not I’m cool occasionally. This week has been a whirl in the proverbial dick slap of which is my life. Well for starters that lil startup? Yea did exactly as I predicted but thats my fault for trusting the word of someone who offered one thing and delivered something incredibly different. Not even going to delve into it but please boycott Wevidit when it speeds up it’s release and under delivers. Besides that I am just completely broken, I dont think I have it in me to continue this I feel like I have the worst imposter syndrome and it primarily stems from Flatiron underdelivering on the education promised. Real talk for 5 extra thousand I could have went to community college and gotten my associates the fact that they don’t acknowledge their under market value curriculum is beyond me, but 30 other students cant be wrong.
So to keep it so I can get refunded here is your generic run of the mill chat about something design. Typography design is the art and technique of arranging type. It's at the centre of a designer's skillset and is about much more than simply making the words legible. The typeface you choose and how it works with your layout, grid, color scheme and so on will make the difference between a good, bad and great design. I haven’t had the chance to get Chris Do’s typography class yet but I will this week since he makes everything easier to understand. I love the way he uses modern approaches with big letters that convey meaning. He even does it in a mobile responsive way really need to master this. Since starting this design journey I have learned a little bit. Oddly enough wasn’t really through flatiron but through my own accord. I could have spent a fraction of the cost myself and been at this level or better. The fact that I didn’t get the in person learning I paid for is even worse, but thats me always rushing head first into things and not doing enough research. I digress though.
The best, professionally designed fonts come with various weights and styles to form a complete family, plus carefully considered kerning pairs, multi-language support with international characters and expressive alternate glyphs to add character and variety to typesetting. All types have weights be it big or small, fat or thin.
Tracking and kerning
-Kerning is the process of adjusting the space between characters to create a harmonious pairing. For example, where an uppercase 'A' meets an uppercase 'V', their diagonal strokes are usually kerned so that the top left of the 'V' sits above the bottom right of the 'A'.Kerning is similar to tracking, but they are not the same thing. Tracking is the process of adjusting the spacing of all characters in a word, and is applied evenly.
If all the type within a layout looks the same, it's difficult to know which is the most important information. Size is one key way in which typographers create hierarchy and guide their readers. Headings are usually large, sub-headings are smaller, and body type is smaller still.Size is not the only way to define hierarchy – it can also be achieved with color, spacing and weight.
That is where I am at so far. I still need to master these understandings and I am hoping my boy Chris is going to make it super easy for me to understand because thats what the man does. No job updates guys. Life sucks, prolly gunna go jump in front of a train, peace.

0 notes
Text
BlackLotus 2 BlackLotusX: A Seismic Shift
Hi everyone,
During the development of Alpha 6, I've faced just an enormous amount of road blocks, and the issues come down to one or both of two things
Thing 1: OpenGL.
Now, OpenGL by itself isn't a problem, and it's 100% how I've used it. OpenGL is not at fault for anything. I am in this case.
Immediate Mode Fixed Functiuon Pipeline is all I've ever known for OpenGL rendering. It's how I started looking at it many may years ago, and as far as I was concerned with the tutorials I was ingesting over the past several months, this was still the accepted practice. I didn't need any of that fancy shader business for my flat shaded full-bright raycasting renderer (and blah blah blah excuses excuses).
But the reason OpenGL is part of my list of "things" nagging me is because of Thing 2:
Thing 2: SFML.
SFML by itself is a fine framework that does a *lot* of things right. But it does a sneaky thing I wasn't expecting. See, when I installed it, and started using it, most of my existing code could be ported pretty easily from FreeGLUT. Everything just worked, although a little wonky at first.
Then I started my task of implementing floors and ceilings. Without getting too much into it, the big prospect here was that in order to do floors and ceilings at the resoluton I was aiming for, I had to loop through every pixel of the screen space (the full screen) and apply a color value to an opengl primitive. When I wrote this for immediate mode, my framerate cranked down to 8fps, as expected, I knew the approach was lame but I needed to simply see some results.
This is when I learned about VBO's. And guys, I tried for days to get VBO's to work at ALL, but the exceptions just wouldn't let me have it. I set SFML to use OpenGL 4.6 (this is important), I reimplemented GLEW, I introduced additional real time output displays to monitor whats going on and what extensions were available, etc etc. But the end result was always the same.
That's when I learned that out of the box, it doesn't really matter WHAT you tell SFML as a version of OpenGL you want to work with: it'll basically cap itself off at 3.4 or something, imposing what SFML calls a "Compatibilty Profile".
See, SFML comes with it's own primitive drawing abstraction, and I suppose that itself uses the old Fixed Function Pipeline because it tells you, if you dare load the Core OpenGL profile, expect SFML's drawing tools to break. While I had made it a point to not use SFML's drawing tools, this also included it's font renderer too, which I used quite a bit of.
Indeed, loading the core profile not only broke everything, most of my code would have to be replaced anyways because "modern" opengls traight up ditched the fixed function pipeline in favour of it's programmable pipeline, and I simply couldn't use VBO's.
I reluctantly gave up on my flors and ceilings, opting into more of a Wolf3D look instead of something like Blake Stone.
And then I tried implementing a basic UI system. Working around SFML's font renderer and my own opengl calls to build a functioning menu has been such a trying and annoying experience that I started losing faith in myself. Grass started looking greener elsewhere.
That's when I thought, oh hey, I don't need to write my own, I can use NoesisGUI or even better Nuklear!
What followed was two weeks of me trying to cram in an existing GUI framework, any at all, to no avail. Each one wanted something different, but it all boiled down to one thing: they wanted an opengl "device". And a "device" is something I lacked because SFML's "RenderWindow" simply doesn't do things that way, at least in this compatibility mode anyways.
So what's the takeaway here?
What followed was burnout and a hardcore case of imposter syndrome. I simply was making no progress, and every wall in my face was due to the technology choices I opted into.
So I contemplated creating a task to rip out the whole renderer, and replacing it with a modern OpenGL implementation, usng the Core profile from the get go. That would solve my issue, I could get a gui framework like Noesis in there, and VBO's and shaders would dramatically improve performance and give me the features I wanted.
But that's where I got to thinking: OpenGL 4.6 was released 3 years ago, and there's been pretty much zero activity ever since by Khronos themselves. They're really invested in Vulkan now, and it's hard to blame them. Doom Eternal is an excellent real world technical showcase of Vulkan's power now and in the future, granting an opportunity to kind of leave OpenGL the champion it once was, and simply exist to slowly rot away. (Or at least it seems)
I thought about hunkering down instead with Vulkan. But it seemed like such a dramatic overkill for what I needed, I figured a OpenGL 4.6 implementation would be plenty fine.
And that's when it hit me.
I had already been planning pretty much this entire time i've been working on Black Lotus, that my follow-up project was going to lean in on DirectX 11, for I wanted to exclusively target Win10 and Xbox with that one. But here I was stuck in the past with OpenGL <= 3.4 or whatever it was that SFML was granting me.
I was already going to rip out the rendering code and replace it with *something*
Sooooooooooooooooooooooooooooo.. yeah. Why not just take the plunge and do it in D3D11. It does all the things I wanted to take advantage of in OpenGL anyways, and I get familiar with the API I really wanted to get involved in with anyways.
So that's where I am at now.
Alpha 6 is going to look... pretty freakin' different, I'm not even going to lie to you on that. I've really not enjoyed working with a raycaster. It was fun working within the rendering limitations, but at the end of the day I just really wasn't a fan of dealing with raycaster specific problems.
So in this next iteration, we're aiming for less of a Wolf3d-esque, and more of a Doom1-esque look.
I've got my development environments already set up, my code base comitted, and doing a bunch of reading a research on how to interface with DX's API. Very very different to what I'm used too, but I'm excited to show some progress shots once I get things painted to screen again.
But regarding my problems above, simply put: I just didn't know any better, and nothing I was using was demonstrating to me that I shouldn't be using such an old school mode of thought. I genuinely had no idea. But I do now. And I can only grow as a graphics programmer from these experiences.
0 notes
Photo

WEEK 2 (08/31-09/04)
This week’s chapter interviews a variety of illustrators and dives into their experience and viewpoints. It was very interesting to see the different styles, and mediums these artists were working with. The one thing all the artists had in common was that they never restrained themselves to just one form of art. They all dabbled in other processes involving photography, film, animation, design, etc. My favorite artist from this chapter is Neil Gower. During his interview he talk about his struggles with “imposter syndrome”, which is something I definitely relate to. However, he doesn’t allow his fears to restrain or define his work. Reading over his process and how he stays motivated was very inspiring. I also really enjoy his style of illustration and lettering.
This week I continued to work on my sketches for project 1, squares D-F. Square D was the most challenging portion for me. My object that I choose is already made up of some pretty simple shapes. It was hard to create something that was visually pleasing while also trying to stay true to the form and structure of the subject. I really enjoyed square E; I was able to play around with the shapes of the cat toy. To do this I tried to focus on how the shadows and highlights of the object could be presented in a way that suggested the entire structure. I can improve on even tapering out of my lines in these hand drawn squares. Some of the lines don’t transition as smoothly as I would like. Overall, I am very happy with how this square turned out! In square F it was interesting seeing how the use of different fonts effect the way you see the form. I enjoyed exploring what type faces worked best for each part of the cat toy. I visited Professor Nace in her virtual office hours this week. She likes the direction my project is going in so far; I hope to can continue creating quality work for this class!
0 notes
Text
Min’atoa Station Post Mortem
Min’atoa Station, my 6-month capstone project for my Game Development course at Yoobee Colleges, in which I fall down a rabbit hole, drown in a pool of tears and learn to make magic. Or, less poetically, scope too big, lose and remake multiple assets multiple times, and launch a game that falls well short of my goal - yet shows a glimpse of a potentially amazing experience.
My aim was a linear 3D narrative game - think Gone Home in a Myst type setting with a terrorist theme.. I reckon I got halfway, so there’s only 90% left to go.

Team vs Solo
Tutors urged us to push our boundaries, and in my Goodest Boi team I stretched my wings into new areas and thrived. In other teams (whether real or not) I’d felt held back by low expectations. My mantra was ‘play big’. I love to learn, and that means embracing looking stupid, stumbling before you can walk. I chose a solo project, so I’d be propelled to shine, and I was pleased I did. The gasps of surprise from the class even at my prototype were validating. A teacher once said more learners rust out than burn out - having a tutor that believed in me created its own empowerment magic.
New Idea vs Darling
I was torn between:
A new game, designed for addictive game-play loops, replayability, marketing hooks, commercial
Min’atoa - unknown market, unproven gameplay, not replayable, huge scope, high risk.
The gamedev mantra “kill your darlings” echoed in my head. I brainstormed great alternatives that I loved. And yet, YOLO, carpe diem. I left a ‘safe’ life doing what I was told for this. The window was open - now or never. I’d never “finish” Min’atoa left to my own devices. It needed a structure for existence - the force-field of deadlines, accountability, of expert help. I knew it was too big, so I ‘maimed’ my darling - reduce scope, use existing assets, basic textures, no puzzles - just a story game. That seemed do-able (cue evil laughter). So I talked myself into ‘story-only-Min’atoa.’ Call me crazy, but I don’t regret it.

Tools
I got overwhelmed.comparing narrative tools: Inkle, Twine, Yarnspinner, Ren’Py, Ink. Prairie, Fungus, Novel-software, Scrivener. My author friend Peter cut through my angst by wryly observing that Shakespeare used a quill pen. For my Myst-type story - linear, non-branching, no dialogue - Google docs was fine!
Writers Block
Although I had a plot, I couldn’t start. Tutor Matt P got me to put story beats in linear time order, then rearrange them into the order the story needed. Write short ‘memory joggers’ of each plot movement onto Post-It notes. This simple process broke the writer’s block.

Later, I found myself blocked again, and dedicated an entire week turning these brief notes into strings of story.

Story gating
Player autonomy is a key feature of game design. In game writing, each story elements has to stand on its own in whatever order players come across them, and the plot still has to make sense. So story games build artificial ‘gates’ to order key story elements (eg in locked rooms), to achieve greater dramatic tension and plot cohesion,
I fit the plot into the game’s natural gates: portal, balcony, room, and controller balcony, and Arrivals (and later,,Departures) desk drawers; Doors opened with buttons, and crystal docks.. I felt clever making drawer locks, and hiding keys and crystals. The gates were not infallible, but ‘good enough’ in playtesting.

The downside was, the story game became a puzzle game. It changed how players played, from a slow pace that encouraged reading, to active, testing interactable objects to see what they did. In retrospect, i wish I’d deliberately designed for the slower game feel of Gone Home, where players interact with passive objects whose function was to add atmosphere.
Story Element Workflow
There were 25 notices and 21 letters, each with two gameObjects - players click on a 3D object in the scene, to bring up UI with its matching 2D readable. This meant 92 assets whose materials change when I edit their words. A simple workflow was essential.
Playtesters noted the 25 notices were easily legible; that removed 25 UI assets.

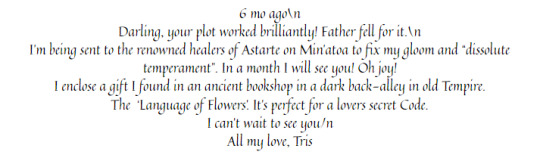
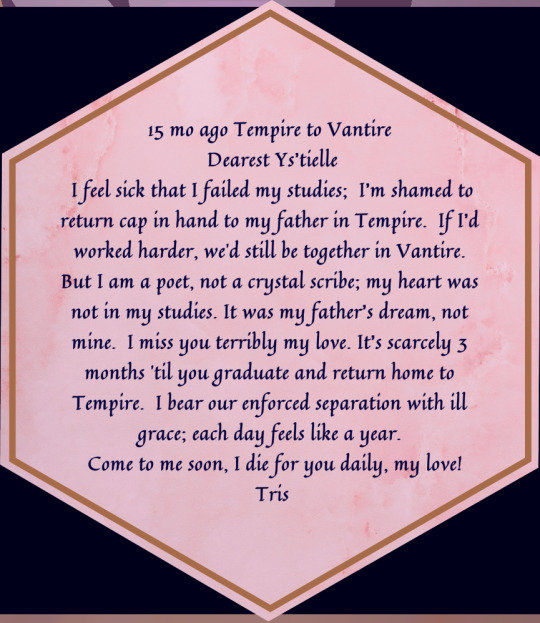
For the 21 letters, I felt clever about my idea of stationery. I made stationery (paper, design and font) for each character (Tris, S’tiel, Priestess and Council). Each in-game letter automatically populated its UI stationery with a text string. Instead of 21 UI assets, I only needed four.

I was smug about this at first - I’d polish text; and the UI automatically updated. But for beta, for the first time I had to have textures on all 46 3D documents. It was an awful workflow. I’d play through, click on each letter or notice, bring up UI stationery with its unique string, snip it, create 46 materials from the snips, and tile these to fit each gameObject.
It was so tedious to change materials, it created a mental barrier to improving the text, even if it was way too long, or made me cringe. I deleted eight noticeboard posters that were too embarrassing. I left “Lorem Ipsum” text on most letters. I wish I’d fixed these. I did find ways to automate this process, but events overtook (see refactoring section) so I didn’t get time to code this.

Localisation
The more words, the more difficult and expensive is localisation, reducing the potential market, if I were doing it again, I would aim to
reduce word count dramatically, and use more images
have illegible 3D textures (see for example Zelda, Breath of the Wild) or develop an alien text / symbols
retain the process of populating 2D UI assets with strings, so that it would be easy to populate strings in different languages.
Prioritise Your Intuition
Sam Fleury, Runaway Play gave an NZGDC talk on prioritising your intuition to reduce burnout and improve personal effectiveness. He noted that our tendency to try to ‘push through’ a wall was often driven by feeling unworthy. It often led to bad code (or other work) that had to be redone.
When I noticed my brain clearly saw the chains of logic, I coded quickly and cleanly When my ‘programming mind’ lost it’s edge, went ‘fuzzy’, if I continued to push I wrote bad code, and felt burnt out. I found it took an active decision to resist the ‘imposter syndrome’ urge to push on. I’d step back, take a rest, or pivot to a task that used another part of the brain (art or story).
I took note of sunshine, various foods, coffee and rest affected my focus and set up the right environment. Dancing barefoot on the grass is great therapy.

More often than not, when I came back I’d see a bigger picture, and pivot to a different priority, or to a fresh, cleaner approach. I’d never pivot when I was nose to the grindstone.
I heartily recommend this practice. It was vital for a solo dev on a big scope game. Pacing myself was not costly, I wrote better code in less time with less stress. And it might seem obvious, but burnt out, tired devs don’t make games that are fun, intriguing, and delightful,
Attributions
I wanted assets that left the option open to allow commercial use. This hugely limited choice for the game’s many imported assets: ~20 sound effects, music, five fonts, five paper textures and plugins, .
I recommend designing a good filing system for attributions. I did record them as I went, but not in one place. Finding them months later cost time I’d rather spend on my game.
Brian and I made most of the images and icons from scratch. But right at the end I realised an image used fan art I’d made for #Myst25 from Riven, a game by Cyan Worlds, Commercial use violated their very generous terms for fan art.

I wrote to Cyan, saying I’d remove it, but it’d be a lovely Easter egg for Myst fans. Hannah Gamiel, Director of Development, Cyan Inc immediately wrote back to give permission to use it, which was typical of the lovely Cyan approach to their fans.

Refactoring
We’d planned for Brian being away for 3 months OE, but didn’t factor in a month to reinstate his melted server and hospital with pneumonia. Since Yoobee had only Unity 2018, I’d coded the prototype, Sabotage, from scratch in 3 weeks.

Once Yoobee got Unity 2019, I reverted to Min’atoa with Brian’s code, which was robust and elegantly effective, But since we were both new to Unity it used unusual approaches - event signals, listeners via parented assets, and master controllers with enums. After painfully watching me struggle, my tutor Woody spelt out the stark choice: strip out Brian’s code and he’d help me rebuild it, or struggle on alone.
I chose to strip it out. I really wanted to step up at coding, and Woody was brilliant at it. Although Min’atoa would not be finished to the level I wanted in other areas, I could do the writing and art later.
Deleting two years of scripts left 416 fatal errors; removing ‘missing scripts’ from assets took hours. It would be an enormous task to rebuild. I brutally trimmed my asset list of Brian’s features (a fully functional inventory, and putting items down). and features I’d planned (writing, art, animations, codes and puzzles).
Then I got intensive tutoring from Woody. I learned:
keep it simple - add complexity only as required
use prefabs - get one asset completely right, then 20 others work
get the essentials (story gates) working - doors, drawers, lifts and locks. ..
Within a month, most of the functions worked again. My crowning achievement was replacing Brian’s inventory with a scroll-selectable list that appears on hover (over a lock that takes multiple items) and shows what carried items fit in.

I was also pleased to get different endings working (including one that pivots the whole scene). I’ll never know what Min’atoa would be if I’d made the other decision, but I do know I would not have learned as much as I did.
The biggest code drawback was no inventory for the 21 letters,they’re just lost . The player can’t refer back to any letter they’d collected. Woody had shown me how to do it, but I spent the remaining time fixing bugs I had, and improving art and gameplay. This is such a major drawback that if I get time, I’d like to issue a patch for it, and I (think) I now know enough to do it. .
Result
I launched a game that I have mixed feelings about. On one hand, I have another game in my public itch.io portfolio. Overall, for pretty much a solo game made in a limited time, it showcases my capabilities and adds to my credibility as a game developer.
On the other hand, I wish it were more fun, that the story was better, the puzzles more difficult, the game design was more complete. The main failing with the game was the story. I have so much to learn and I plan to fully engage with expert writing mentors next year to learn to
create empathy and connection with the main characters
reveal through what’s not said, rather than tell
reduce word count (strict 140 character limit per item)
use environmental storytelling.
Given the need to limit scope, I only included very basic puzzles, that were not at the level of complexity or engagement of good competitors, like Aporia or Eastshade. Brian and I had designed more complex puzzles, but specifically removed those for scope reasons. If I were to do it again, I would prioritise adding to the puzzle component in simple ways such as:
embed hidden clues, codes and hints
add images, sketches and drawings .
Not having clues to choose different endings is a major omission. For much of the development, I placed puzzle items to make life easy for me, rather than for the player’s satisfaction, The player finds them in obvious places, one after the other repetitively, instead of having to use deductive reasoning.

I would put more time into thinking about how to make it fun for the player to discover hidden items, work out lore-logical places for them, and hint at their location rather than make it so obvious.
Conclusion
There are definitely things I want to improve in Min’atoa Station, but for now, the game is out ‘as is’.
Next time I’d invest time early to “find the fun”. Find the fun in the story, puzzles, and gameplay from the player’s perspective as early as possible and build from a solid base of a proven enjoyable gameplay experience.
At the end, my measure is not even the game. but instead what I have learned. I'm a person with new skills. Looking back my progress seems humbling and miraculous. In 2017, I first clumsily opened Photoshop, my first ever digital tool. In 2019, I made Min’atoa Station, a credible 3D game. Without diminishing Brian’s enormous contribution, or that of my tutors, it was ‘my game’. I designed the world, characters, story, gameplay, modeled and textured 3D assets, 2D assets, the menus, animations, lighting, audio, did the voice acting, used many plugins and more..I ended up coding everything, I listened and learnt, I asked for help and got lots, I struggled and fought and.. Lo.
As I reflect on the end of my time at Yoobee, my journey as a game developer has been, and I hope will continue to be, intense and exhilarating. To me, it’s been an incredible privilege to learn to make worlds from my imagination come to life.
0 notes
Text
THE YBF PRESENTS ‘YBF POLITICS’: A NEW VERTICAL COVERING POLITICS FROM THE BLACK PERSPECTIVE
We've got something super exciting & new inside!
The YBF just launched our YBF POLITICS vertical to deliver breaking political news, top stories, hot-button issues, live (digital) events, relatable civics & more from an unapologetically black viewpoint. There's points to be made, things to be said, action to be taken, and people to be raised up as agents of change. And we're here to fill that void.
Our full press release is below:
(June 22, 2020 – New York, NY) – Entertainment and celebrity news site The Young, Black & Fabulous (The YBF) is expanding its digital media portfolio, this time with ‘YBF POLITICS’! The content hub (#YBFPolitics) will be a go-to destination for political news that matters, from a Black perspective – telling stories at the intersect of entertainment, money, and culture.
Founder & CEO Natasha Eubanks just announced the launch of ‘YBF POLITICS’, describing the vision for the new vertical as being “…years in the making, but something our audience really wants to see right now, especially our Millennial and Gen Z readers.”
“The purpose of this vertical is to bridge the gap between the valid outrage that so many of us have about various issues and what to actually do about it beyond vocalizing said rage,” Natasha, who holds a Bachelor of Science in Political Science & English, detailed about this new venture. “So many people are admirably staying on ready and are about that action, but many also don’t know the steps to actually take some action. We want to provide people with a myriad of ways to do just that. Simultaneously, we will also be informing people about the basics of civics and politics, and how the current system works. Knowing the blueprint of our government will give you the keys to changing the world.”
During this time of unprecedented and long overdue social change, people are unifying their voices and looking to news sources that speak their language, over those that thrive solely on conflict and negativity. People are looking for sources who break down how to strategize, organize and mobilize alongside the outrage.
Black lives have mattered since Day 1 at The YBF. ‘YBF POLITICS’ captures the voice of the culture, but in a simplistic, impactful, and entertaining way. The mission for the new vertical is three-fold:
To provide forums for conversations about politics, economics, actionable solutions and civics (learning and using the basics of American government to create change) affecting the Black community
To deliver fair, informative and relatable political context and analysis
To shine a light on Black excellence, prosperity, and non-traditional & outspoken activism
In addition to covering the daily breaking news, ‘YBF POLITICS’ will deliver interviews, podcasts, live events, etc. from every angle; pulling in politicians, celebrities, activists, & real people to tell their stories.
Join YBF POLITICS in building this exciting community of engaged readers and learn more about the new vertical: Visit TheYBF.com/politics and the new YBF Politics Instagram.
Please reach out with questions, comments, and feedback using the channels below. Stay tuned for more news and announcements!
–––––––––––––––––––––––––––––––––
ABOUT THE YBF:
The Young, Black & Fabulous (The YBF) is a top digital resource for black celebrity, entertainment, and lifestyle news. Black female owned and operated by Natasha Eubanks since 2005, The YBF was created to provide a fresh perspective at black culture that was desperately missing from the media landscape. Today, The YBF has amassed a large and loyal audience that boasts millions of pageviews each month.
CONNECT WITH THE YBF:
INSTAGRAM • TWITTER • PODCAST • TIKTOK • YOUTUBE
MEDIA INQUIRIES:
YBF Politics Staff | [email protected]
SPONSORSHIPS & PARTNERSHIPS:
Desola Awofeso | [email protected]
Our Founder & Editor-In-Chief, Natasha, put the importance of today's launch into her own words:
Fab Ones! 2020 has been exhausting, trying, and often ridden with a feeling of hopelessness. Instead of just sitting deep in that, I’m feeling hopeful and unapologetic AF. So, I knew it was time to launch the initiative that has been decades in the making.
I no longer want to completely separate the black experience, black fabulousness and culture from the political and social action that I have always been drawn to. The two overlap in so many ways. Now, I’m in a position to show that intersect. It’s in a totally different way than I planned, seeing that I went to law school to do this very thing,but the universe knew that wasn’t the EXACT road I needed to take.
Now, here I am 15 years later, diving back into the political landscape I started this site being so vocal about (I was living through the most horrific natural disaster that our generation had experienced at that point up and the political & economic fall out was equally tragic).
I can now merge my two favorite worlds together, just as I have always wanted to do. I'm now doing so via a totally unexpected platform. A platform that I created for other reasons that might appear superficial on the surface, but I always knew representing and spotlightng blackness using our own narratives and black-owned platforms had a much deeper impact on society than the powers that be wanted us to believe.
Who would have thought?! This is a new lane for The YBF Team, but we will give our everything to make it worth your while even if we're not perfect at all times. It's taken me a while - a long while - to face my fears (and imposter syndrome) of actually sitting in where I feel passionate yet comfortable, even if others feel a "gossip and entertainment blogger" should stay in her lane. Well, lanes are being re-routed, re-built, and merged together in today's world. And The YBF wants to fill the part of the conversation that is missing.
Sometimes, one must dive right in and stop letting perfection be the enemy of doing.
I SINCERELY hope you join me and the team on this ride! 2020 didn't come to play, and neither did we. Let’s get it.
Follow @ybfpolitics now! Engage, comment, like, share any of our content on socials or here on TheYBF.com! Spark discussion, take action, just be about it!
View this post on Instagram
One email, one post, one rally, one google search, one documentary, one book, one discussion. Whatever is on your mind, take just one step toward shaping your thoughts about what is going on around you. There’s no topic too small or question too basic. Just begin anywhere.
A post shared by YBF POLITICS (@ybfpolitics) on Jun 22, 2020 at 8:11am PDT
[Read More ...]
source http://theybf.com/2020/06/22/the-ybf-presents-%E2%80%98ybf-politics%E2%80%99-a-new-vertical-covering-politics-from-the-black-perspecti
0 notes
Text
How I’ve Improved as a Web Developer (and a Person) in 2019
We’re sliding into the roaring twenties of the twenty-first century (cue Jazz music 🎷). It’s important that you and I, as responsible people, follow the tradition of looking back on the past year and reflect on the things that went right and wrong in the hopes of becoming the best version of ourselves in the year ahead.
I never do New Year’s resolutions, except for when I was ten years old and wanted to open a local self-run detective agency by the end of the following year (Scooby Doo was in vogue those days.) But I do reflect on the past this time of year, perhaps as an instinctive response.
Over the years, I’ve improved as a web developer, on my own terms and on my own pace, while learning, unlearning, interpreting and executing what the web technology offers. This post is a reflection of my personal experiences from 2019 and the years before that. I’ll share things I’ve learned that might make us all better web developers heading into 2020. Personal experiences aren’t universal, of course, but it’s sometimes neat to get a look into the things other people are processing and learn vicariously through them.
So here we go.
I spent a lot of time in other people’s code
It was unavoidable because my very first professional project involved updating and upgrading an old application. It was only after some time that I realized I gained wisdom from navigating through code written by others, and also, I developed the guts to voluntarily read others' code and really pay attention to what it’s doing.
It’s not unlike practicing good listening skills. Reading and understanding code written by someone else requires active attention and fighting the temptation to either zone out or inject your own opinion.
What you can try: GitHub is a great place to see a lot of projects. There are so many open source projects out there and they're all readily available to look at and digest. I think many of us have experienced times when we simply grab a project or a tool without really getting under the hood and understanding what it’s actually doing or how it fits into our own work. Taking the time up front is an excellent way to not only learn new things, but to make better decisions in our day-to-day work as well. Don’t understand something? Open an issue in the repo and ask away!
I’d be remiss not to mention CodePen here. Not only can you search for just about any pattern, feature, or function, but it also offers collections of Pens and even topics, both of which are excellent for seeing how different people tackle similar ideas.
I tried new web standards even if I thought I’d never use them
It’s just my curiosity, but I think it has made me feel more comfortable in learning something new. That might be variable fonts, serverless, JAMstack, prefers-color-scheme , prefers-reduced-motion , and subgrid, among many others. Geez, we’ve seen a lot of new things in the last year or two, haven’t we?
What you can try: I think you’re already ahead of this by following sites like CSS-Tricks. There are many technical blogs and writers out there who share with their readers what’s new. Check out the list of people who have contributed to this blog — many of them have personal sites where they’re frequently sharing new things. A Book Apart is also a great resource for standards, especially for those of you who might enjoy a break from the screen. You can find so many gems there, from Expressive Web Design to The New CSS Layout.
I created an archive of my favorite code snippets
There were times when I’d think that I’d remember the oh-so-simple syntax of new code I tried... but it turns out simple things are easier to forget. So I decided to keep them neatly in a digital folder, like in the good ol’ times. This has allowed me to go back and reference code when questions or ideas pop up. Otherwise, I’d have to go back and research all over again.
What you can try: I personally don’t use tools, just save them in a file. That said, Gist is always a nice place to keep snippets. And, hey, CodePen lets you create your own collections as well!
Another idea is to leverage your browser’s bookmarks. Save links liberally. Organize them into logical groupings so they’re easy to find later.
I created an archive of my notes, flow diagrams, and other stuff I scribble on paper
I have a standard paper notepad at my office that I use to jot down everything from ideas for a project I’m working on, layout sketches and notes from things I read. It’s also the place where I often start work, much like the way Chris writes “pseudo code” heading into a code editor.
I have a habit of working out the visual aspects of a web application, and often, even the source code on paper. So, I keep those papers safe for when I might have to refer back. It has helped me out in a pinch.
What you can try: I would be a hypocrite if I recommend any of the online note taking tools, because I’ve never found them convenient, ironically. There are lots of physical notebook options out there. Moleskine is a popular one. Sarah Drasner recommended one when she wrote her own post on learning how to learn.
I recognized when someone’s teaching and I need to be a student
I used to have a bad habit: if someone’s explaining something about code that I might already be familiar with, I would process and interpret what they were saying based on my own personal experiences, way before I learned what they had to say first.
It could be a millennial thing or it could be an industry thing, but I’ve always found that people package everything as something that’s being shared, that somehow I’m sitting in a round table with them and we are dissecting things over a box of pizza. 🍕
I appreciate that people make their content inclusive because we’re all adults here. But it also has stopped me from genuinely learning what they were trying to teach. I skimmed through useful information, but never really cared about the context. On my worst days, I missed the point completely, all because my brain’s resources were divided trying to learn and analyze at the same time.
Active listening and learning has provided a bunch of benefits for me this past year. For example:
I hear what people are saying more clearly.
I retain what people share with me more easily.
It makes the people I’m interacting with feel at ease with me.
It opens my mind to new ideas and possibilities I may not have considered.
What you can try: When you want to learn from something, whether it’s an article, a tweet, a podcast episode, a documentation or something else, save it and use it. I learned to grow out of my bad habit this year and have found this to be my flow for learning and retaining from others:
I learn something.
I save it for later (in my archive!).
I try it out when I have the time.
I play around with it more and try improving on it, if needed.
I eat my pizza.
I trusted my own judgement more
This might sound like the exact opposite of what I just said about active listening, but it’s more of a counter-balance to being overly reliant on others. Active listening doesn’t mean we can’t have our own opinions or even continue holding onto them. It simply means we hear and retain information that can inform our own opinions.
A good professional opinion could be such a blessing, but good or bad, the moment I found myself giving too much weight to other people’s opinions, like I’d read a blog post on someone’s development environment and think I have to do the same thing, or worse, that the way I do things is wrong, that’s a terrible feeling (hello Imposter Syndrome) and who needs more stress?
What you can try: Instead of automatically believing that anything you read is the golden standard, try putting up a little guard. In other words, instead of thinking, “This is how I should be doing it,” perhaps say, “Oh, so this is how this person does that.”
I started seeking others' experiences that validates my own
I feel happy when I read or hear fellow web developers share their work experiences and find something that resonates with me on a personal level:
“I know! I couldn’t set it up the first time, too!”
“Yes, that framework made things slower for me, too!”
“No way! I tried to center a floating element, too!”
Seeing that I’m not the only one who makes mistakes or struggles in certain areas makes me feel okay for where my skills are at instead of seeing myself as an unskilled developer who’s prone to mistakes. Chris recently shared his thought process working with flexbox elements — that’s exactly the sort of thing I think we can all relate to.
What you can try: We all bear some responsibility here. Let’s make people feel good when asking questions, even if they seem obvious to us. Share your own mistakes and struggles. The web is a vast and constantly evolving space and we’re all starting from different places.
I made myself the only one who decides what to make on my off-work coding marathons
Like all of you, my learning curve involves coding during my non-working hours. It could be just a new code I’m trying out or a full on side-project.
Seeing others share their side projects inspires me... at least that’s what I want them to do. That hasn't always been the case. They used to make me think I wasn't doing enough. Not enough GitHub repos. Not enough open source contributions. Not enough self-imposed challenges. Not enough WordPress plugins. And, sorry Chris, not enough CodePen demos.
With experience, however, I’ve realized there’s only one human soul that can optimally select what I should be working on, based on my skills, my preferences, my necessities and my circadian rhythm – the ghost under my bed.
Once I understood that, every single awesome and crazy side project people share online truly inspires me — or at least makes me smile, which is even better.
What you can try: Be intentional with your personal time. Prioritize what you want to learn and decide the best way for you to learn it. This post by Jason Rodriguez outlines how he planned to level up his JavaScript skills. Chris shared a mountain of ideas for learning CSS. Sarah also has great tips on prioritizing your personal and professional time.
I stopped drinking coffee
This is not up for discussion, my dear reader. 😀
What you can try: Masala Chai.
I started prioritizing my health
Here’s a very silly story. I sprained my wrists thrice in a month. I think it was a voodoo spell. The point is: it was getting harder for me to work.
I was a bit embarrassed to tell people I couldn’t work because I was injured, so I continued like nothing happened. Each time, the sprain would eventually go away because of the ointment I applied at home, but would return soon enough because I wasn’t properly resting it. At one point, the pain spread to my arms and I’d to immediately take my hands away from the keyboard and rest them on my lap. It scared me.
The next day, I started wearing a wrist cast (well, two) and informed my colleagues and technical director that I needed to take it slow.
I know this story sounds like a very simple and obvious thing — and it was a very simple thing indeed. But I learned an important lesson: Health comes first.
Our job description doesn’t come with health warning stickers, but there are consequences in reality.
What you can try: Take care of your health first. Physical or mental, chronic or acute, mild or severe, internal or external, when your health problems go away, it improves the quality of your life, personally and professionally. If you’re lucky enough to have good health insurance, use it. Schedule an annual physical exam. Listen to your body when it says it’s hungry, thirsty, or simply needs a rest.
I know, easier said than done. But it’s important nonetheless and something worth striving for.
I’ve started sharing my knowledge with others
Not in a way you might assume. I know the consensus is that we learn when we teach but I haven’t personally experienced that. I don’t learn while I teach. Instead, what I've done is focus on how someone I’m teaching could or should learn a particular thing.
“Start with the basics.”
“Read the documentation.”
“Try the demo then proceed to so and so.”
These are some of the statements I found myself repeating to those I’ve mentored.
Those same sentences echo back to me when I've to learn something new. When I teach, I pay attention to how it’s learned. And learning is the one skill that never goes out of date, especially in our line of work.
What you can try: I think you’ll probably have to wait a while before you could do this if you’re just starting out as a web developer, but if you’re even somewhat experienced and meet a wide-eyed newbie, don’t miss your chance to teach. Don't be part of the dark matter. You can teach in a variety of ways, from blogging to making demos. That said, I’ve found real life person-to-person teachable moments to be the most effective.
I realized I can’t read a code once and understand it all. So I use comments.
Here’s my comment about comments: Take them seriously.
Sometimes I can’t even decipher the code that I’ve typed with my two bare hands.
Condensation is a key element of programming languages in addition to something that causes rain. We don’t write, “add one more sheep to the herd.” Instead, we write, i++. Expecting myself to remember and understand everything in one glance simply isn’t practical.
Using well-thought comments cuts back the time it takes me to know what’s happening in the code. This is why I’ve consciously paid attention to using comments this past year. There’s no cost to using them, so go nuts!
What you can try: Take time to go through your code and leave some useful comments each time you’ve coded a module or a feature that works, especially before moving onto what’s next.
I’m not taking working code for granted
I was told margin:auto would center an element. I was told to add return(0) to an onclick event handler. I was also told to use GUID for foreign keys.
I didn’t ask why or how those things worked at the time. I simply did as they said.
I, now, however, know how they work and why I had to use those code.
When I know the basics of a piece of code, it helps me to use the same code or the same logic in scenarios other than the one I learned about it in.
What you can try: Make a quick mental, physical, or digital reminder when you come across a code that you want to know more about. Then remember to go through that list first in your free time. Don’t be afraid to ask someone why code is used a certain way.
I try to mimic extroverted web developers
* takes a deep breath *
I’m an introvert.
My introversion is not so bad that people feel uncomfortable around me. I mean, everybody likes talking to introverts because they mostly listen, right?
Although most of my work is typing in front of a computer I inevitably have to meet people, like clients, users and team members.
Communication is important. And not just the bare minimum.
When you develop a really good relationship with who you work with, your workplace becomes fun. When you develop a good relationship with your users, your work becomes successful; and when you develop a good relationship with your clients, you get more work.
I found there’s no way around it: I had to talk from time to time. I had to put myself out there.
I look at my fellow web developers who are more extroverted for communication pointers. They talk beyond about work. They give their suggestions. They encourage feedback. They drink coffee. And I try to practice that.
What you can try: If you’re an extrovert, I’ve got nothing for you. If you’re an introvert, all I can say is try. And keep trying. And that’s all you ever need to do. We can’t change our personalities, but with some practice and time we’ll learn to manage them better. In fact, it might be worth getting a better understanding of your personality type. Susan Cain’s book Quiet is an interesting (and dense) take on introversion.
I take breaks
I hate this to be true, but I turn into a Shaman soon after I start coding. An unwilling Shaman who gets possessed. The spirit that takes over me likes to only code. It doesn’t like to eat, sleep, talk to people or check Instagram. It’s a very mean spirit.
That’s why I exorcise it regularly to not cloister myself from the world. I pay attention to someone calling me. I leave the desk for tea breaks. I let my laptop’s battery die so I won’t go near it during vacation. I even have a hobby.
I don’t know if taking breaks has improved my performance or not, because I don’t think the mean spirit lacks in performance. I just think it’s good for me to not be always possessed.
What you can try: For those of you with 9-5 job, I would recommend tea breaks at 11AM and 4PM (wow, that came out very specific) And for when you work at home, I suppose you’ll have more things to do, so choose for yourself when you want the break. I like to watch TV, that would be like my ideal break time.
And... that’s it. That’s all the spookiness I could fit into this post. I shared as much of my experience as I could, as well as suggestions you might find helpful. Hope you take something good from it. This might be my final post of the year, so I don’t want to miss this chance to wish you LOTS of good luck as you go into 2020. 🍀
The post How I’ve Improved as a Web Developer (and a Person) in 2019 appeared first on CSS-Tricks.
How I’ve Improved as a Web Developer (and a Person) in 2019 published first on https://deskbysnafu.tumblr.com/
0 notes