#ios icon set
Explore tagged Tumblr posts
Text
Get your phone ready for spooky season with this witchy app icon pack! Hand-drawn icons, cozy widgets, & magical wallpapers—perfect for fall vibes 🍂🔮
Get it here
#witchy#witchcraft#witchcore#appicons#appicon#iphone#aesthetic wallpaper#app icon#app icons#witchy vibes#ios icon set#android#iphone icons#phone themes#homescreen ideas#custom icons#icons#aesthetic icons#artists on tumblr
8 notes
·
View notes
Text

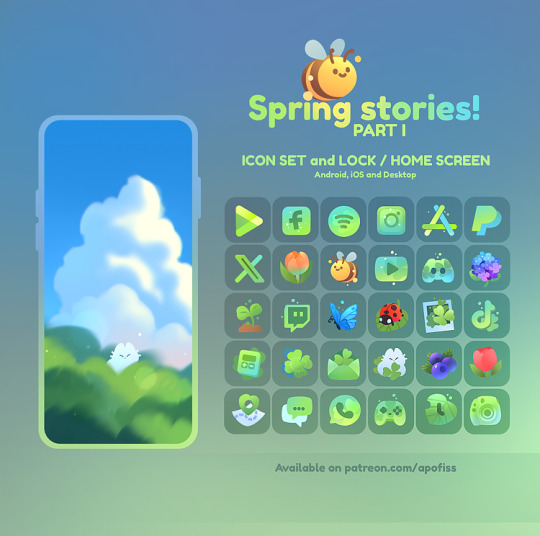
Spring stories! PART I icon set is out! /ᐠ˵- ⩊ -˵マ☘️It comes with 30 icons, lock and home screen. Good for Android, iOS and Desktop or iPad! LINK!
160 notes
·
View notes
Text

VALENTINE'S DAY: wallpaper, cute icons, icon set, iOS & Android app icons by TryStudioDigital
41 notes
·
View notes
Text


#iphone wallpaper#iphone#icon set#icon pack#ios icons#iphone icons#my hero academia#bnha#mha#momo yaoyorozu#yaoyorozu momo#yaomomo
14 notes
·
View notes
Text
I just revived my old iPod touch that I haven’t used since ~2013 after believing it to be dead dead for years and oh my god it’s like opening up an old time capsule. There are photos of me and my friends that I haven’t seen in years, taken in an old high school building that doesn’t exist anymore. I have games that are no longer downloadable on the app store. It’s running iOS 5 with the original skeuomorphism app icons. I still have the youtube app. My contacts app is full of maiden names and deadnames. The music app has songs I haven’t heard in almost a decade but still remember all the lyrics to. A daily alarm set for 5:30 AM (god I can’t believe I had to wake up that early in high school) and another set to 11:11 PM to remind me to make a wish. Reminders to finish homework assignments, or to write my application essay for the university I ended up attending, and one marking the release date for the final episode of Cabin Pressure. The last thing I googled was “how to draw people hugging”.
Possibly the strangest thing is that the tumblr app still opens, but it’s stuck in a permanent snapshot of 2013 where it won’t show me any new posts no matter how many times I refresh. My dash is full of old BBC Sherlock posts from long-lost mutuals who have either since deactivated or got unfollowed or changed urls so many times that I don’t even recognize them. Lady Gaga and Game of Thrones are the top trends. My profile shows my previous url and icon, with only 43 followers. I feel like a time traveler
#just katie things#if I can figure out how to get photos off of it i’ll share some screenshots because it’s so WEIRD
49K notes
·
View notes
Text





have 3 hairs + 2 new gothy makeups from the super iconic & talented @profesionalpartyguest for our collab! these are, from top left to bottom right: @thecosplaysimmer's misaki hair, @idsims' 80s hair, @s-club's edward hair, and two of agora's own creations, the you're my s**cide eyeshadow and white face blush!
unedited bodyshop previews by profesionalpartyguest below the cut, keep in mind that the hairs aren't particularly low-poly. they all come in @antoninko's afterglow. thanks again to agora for collabing with me and allowing me to release these files on my blog, you're too kind and awesome 🥰i hope you enjoyed working together as much as i did!
DOWNLOAD: PROFESIONALPARTYGUEST'S SIDE | MINE
credits of course go to @profesionalpartyguest themself for the amazing conversions and fresh creations; to @thecosplaysimmer, @idsims, and @s-club for the original ts4 creations; @serabiet, @twisted-cat, @whysim, and ea/maxis for the textures used to create the makeup; and last but not least to @antoninko for the afterglow hair system! 💞

4T2 COSPLAYSIMMER MISAKI - for tf-ef, 13k polys - in @antoninko's afterglow - streaked + natural versions

4T2 IDSIMS 80s WIG - for tu-eu, 38k polys - in @antoninko's afterglow - high polycount warning!!

4T2 S-CLUB EDWARD - for tm-em, 20k polys - in @antoninko's afterglow

YOU'RE MY SXXCIDE EYESHADOW - a gothy shiny shadow - texture by io + twisted cat - 6 swatches WHITE FACE BLUSH - based on something 80s goths used to wear - texture by whysim + ea/maxis - 2 swatches

all credits for this set go to @profesionalpartyguest, go send them some love 🥰 we hope you enjoyed our collab! just keep in mind,

[ @the-afterglow-archive ]
#not mine#sims 2 download#the sims 2 cc#ts2cc#s2cc#sims 2 cc#the sims 2#sims 2#4t2#4t2 cas#profesionalpartyguest
450 notes
·
View notes
Text
Friday, October 13th, 2023
🌟 New
We’ve been experimenting a lot lately with the For You feed on the dashboard, and one thing that’s rolled out to everyone is that it now contains a mix of content from people you follow and people you don’t. This is an intentional change, and the mix should be around 50/50 for now. We’re still tuning it though, so please send feedback if you have thoughts about it!
We’re also now experimenting with a way for secondary blogs to write replies on posts. For some users who have more than one blog, the avatar icon next to the reply input is tappable/clickable, to select which blog is writing the reply.
When searching for content on a blog, if you use a hashtag (#) as the first character, we’ll show results tagged with that tag instead of performing a general text search. For example, searching for “#splatoon” on a blog will limit results to those posts tagged with #splatoon. Searching for “splatoon” performs a more general search.
The Tumblr Supporter badge is now available to everyone!!! Check it out in TumblrMart.
Folks using the beta version of the Tumblr app on Android will see a new design for the Activity/Messaging tab. Let us know what you think!
We have expanded the list of AI bots/crawlers we’re discouraging from using Tumblr data.
🛠 Fixed
Please update the iOS app to the latest version, 31.6, to receive the fixes for Tuesday’s two ongoing issues.
We’ve recently fixed some more bugs that have been preventing SoundCloud embeds from working properly.
🚧 Ongoing
We’re working to fix an issue in the iOS app that’s been causing the messaging/activity nav bar item to not be updated properly with a count of how many unread activity items you have. Sometimes it gets stuck and loses count, even though you’re receiving activity.
🌱 Upcoming
We’re working on setting up some logic to limit push notifications when a post of yours blows up, and we’re interested in getting volunteers to help figure out what the best thresholds are. If you want to help, reach out in the replies!
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
Wanna support Tumblr directly with some money? Check out the new Supporter badge in TumblrMart!
646 notes
·
View notes
Text


The Lake | A hand-drawn wallpaper pack for iOS and Android
Get it here!
-
[ID: Mock up of a phone wallpaper and icon set called The Lake. The Lock screen depicts two bunnies in a small boat in a still lake, framed by brushes in the foreground and a lush landscape in the background. The Home screen shows various icons with a lake theme. Text on image: available now from ko-fi.com/nekomori/shop]
#illustrators on tumblr#gallery#phone wallpaper#phone icons#support artists#cottagecore#artists on tumblr
309 notes
·
View notes
Text

HOW TO: Make an iPhone Layout + Downloadable Template
Hi! I've gotten a few messages asking for a tutorial on my iPhone gifsets — but instead of only doing a tutorial (that would probably be triple the length this one already is), I decided to turn my layout into a template with all the bits and bobs! In the "tutorial" under the cut, I'll share everything you'll need, a free template download, and quickly go over how to use this template. :)
Disclaimer: This template uses Video Timeline and this tutorial assumes you have a basic to intermediate understanding of Photoshop.

PHASE 1: THE ASSETS
1.1 – Download fonts. These are the fonts used for all assets I've included in my template: – SF Pro or SF Pro Display (Regular, Medium, Bold): Either version works, they look nearly identical. You can download directly from https://developer.apple.com/fonts/ or easily find it via Google – Bebas Neue: Free on Google Fonts, Adobe Fonts, and dafont – Times New Roman (Bold): Should be a default font in Photoshop

Make sure to download and install any of the fonts you don't already have before opening my template. That way, once you open the template file, all the settings (font size, weight, spacing, color, opacity, etc.) are as intended.
1.2 – Download my template. Before you use my template, all I ask is that you don't claim or redistribute it as your own and that you give me proper credit in the caption of your post. Making these iPhone gifsets takes me a longgg time and turning this layout into a template took several hours too.
DOWNLOAD TEMPLATE VIA KO-FI ← This template is completely free to download (just enter $0), but if you feel inclined to tip me, I appreciate you! 💖


BTW this template also includes some of my frequently used icons!
NOTE: If, for some reason, you open the template and see the pop-up shown below, click "NO" — otherwise, the fonts will be all messed up:

And if you see this triangle with an exclamation point by a text layer, don't double-click it — it'll mess up the font as well:

PHASE 2: THE GIFS
I'm just going to briefly go over gif sizes and my recommendations. Also, keep in mind when grabbing your scenes, you'll want all of these gifs to be the same amount of frames.
2.1 – Background Gif: 540 x 540 px. I recommend this size so you have a good amount of visibility for the gif behind the iPhone wallpaper. I also recommend making this black and white (or in my case, black and white with a slight blue tint — idk I just like the way it looks) so the wallpaper coloring can stand out.
2.2 – Wallpaper Gif: 230 (w) x 500 (h) px. Keep in mind the very narrow dimensions of the wallpaper! And also keep in mind that you'll have a bunch of apps and widgets covering the image. I try to use wide shots (or layer my clips into looking like wide shots). Also, keep in mind your color scheme for your set and your character's aesthetic! I tend to focus on one or two colors for the wallpaper.
I usually position the wallpaper to the side with 20px bumpers, so there's lots of space to see the background:

2.3 – Large Photo Widget Gif: 201 (w) x 96 (h) px.
2.4 – Small Photo Widget Gif: 94 x 94 px.
PHASE 3: THE TEMPLATE – "IPHONE" FOLDER
In this section, I'll try to quickly walk you through how to use this template and some bits that may require extra instructions. I'll be going through each folder from top to bottom.
3.1 – Status Bar. Time, Service, and WiFi are pretty self-explanatory. In the Battery folder, you can use the shape tool to adjust the shape layers labeled "Fill (Adjustable Shape!)" to customize the battery level.
3.2 – Message Notification. Again, these are pretty self-explanatory. I've already masked the circle for the contact photo, so you can simply import any photo and use the transform tool to shrink it down. The circle is 24x24 px. If you don't want to use a photo, there's another folder called Default Initials.
If your message text can't fit the text box, the message should end with ellipses which is how iOS caps off long texts.
3.3 – Blurred Banner (IMPORTANT) This folder is easy to miss because there's only one placeholder layer in there. On iPhones, the area behind a banner notification and the dock get blurred (including the wallpaper and any apps).
What to do: Make a duplicate of the apps in Row 1 and/or widgets that intersect the message banner, convert them all into one smart object, apply a Gaussian Blur filter (Radius: 3.0 pixels) on the smart object, and move the smart object into this masked folder!
(There's another masked folder in the Wallpaper folder for the dock which I'll go over in that section.)
3.4 – Apps Turn off the yellow guide if you don't need it to keep things aligned and turn off layers you don't need by clicking the eye icon. Replace the "App" placeholder text with your app name, change the color or gradient of the square to compliment your color scheme, and add your custom app icon overlay!
If you can't find an app icon you need from the ones I provided, flaticon.com is a great resource. Also, if you can only find the filled version of an icon, check out this tutorial for how to make any text or shape into an outline.
Also, each app folder has 4 notification bubble options (1-4 digits). Again, you can toggle these on and off as you need!
3.5 – Big Widgets I like using these when my wallpaper has A LOT of negative space to fill. I included the Photos and Books widgets in my template, but there are lots of widgets available on iPhones. You can check some of the other ones I've done here, or if you have an iPhone, simply try adding some widgets to your phone!
There are also widgets bigger than these, but they would take up half of the phone screen which is why I don't use them for these edits.
3.6 – Small Widgets The only thing I'll say about these — because they're pretty straight forward — is there are a lot more weather themes than I included in my template. Also, if you set your character's phone to evening, the weather widget will show a dark background (sometimes with stars), so keep that in mind.
Speaking of, I've included Light Modes and Dark Modes for, I think, every applicable widget.
3.7 – Page Dots These barely perceptible dots indicate that your character has more pages of apps than shown in your gifset (so if an anon tries to come at you, you can just say "it's on the next page of apps" /j /lh)
3.8 – Dock Again, the dock has notification bubble options and I've included the default app designs, custom filled designs, and custom outlined designs for iMessage, Phone, Email, and Safari (there's also a FaceTime alternative if that's how your character rolls). These are usually the apps people keep in their Dock, but this is fully customizable too. So, if your character is, like, super obsessed with Candy Crush or something and needs it in thumb's reach — you can put it in the dock.
3.9 – Wallpaper This whole folder is masked already to a 230x500 px rounded rectangle.
Inside, you'll find another "Blurred Portion" folder for the area behind the message banner notification and the dock.
What to do: Duplicate your gif layer and place it in this folder, remove any sharpening filters, and apply a Gaussian Blur filter (Radius: 3.0 px). Be sure to add any coloring/adjustment layers ABOVE this folder and your original sharpened gif layer.
PHASE 4: EXPORT
We made it!
I hope this template makes it super easy for you to recreate this layout! If you decide to try it out, feel free to tag me with #usernik.
If you notice anything wonky about the template, kindly let me know so I can fix it! And if you have any questions about how to use this template, please don't hesitate to send me a message! I just ask that you try to be specific in your question so I'm able to answer you the best I can!
#gif tutorial#completeresources#userpickles#usersmia#userabs#usertreena#alielook#userkosmos#usershreyu#userzaynab#tuserabbie#useryoshi#usersalty#tuserlucie#usernanda#userelio#userhella#usercats#gfx*#resource*
949 notes
·
View notes
Text
♡ Common Trigger Warnings & How Filters Work ��

THIS POST IS OUT OF DATE!!! I HAD THE FILTERING SYSTEM INCORRECT!! The end that shows how to filter is still ok but I’m working on an update to this
Trigger warnings are important when talking about sensitive topics to ensure our community is safe and inclusive for people of all backgrounds, especially in the jirai / landmine / menhera communities where the core that brings us all together is our mental and physical struggles.
Over time many variations of the same trigger warnings have come up to avoid content flagging, which can make it difficult to filter tags that may affect you or that you may not want to see. I’ve collected the most common variations of these tags that I’ve seen to try and make filtering a little less overwhelming:




♡ More Information Under The Spoiler ♡
how tumblr’s filtering system works & how to filter tags or content:
♡ Tumblr’s Filtering System ♡
Tumblr has two filtering options: tags and content
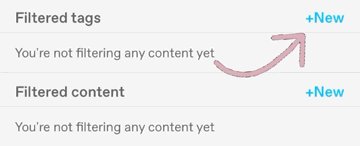
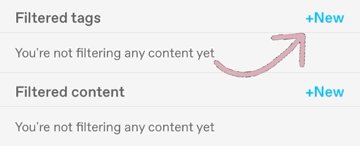
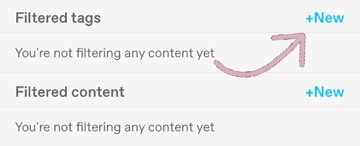
♡ Filtering Tags ♡
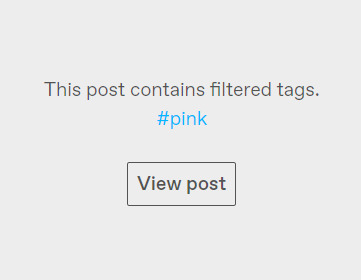
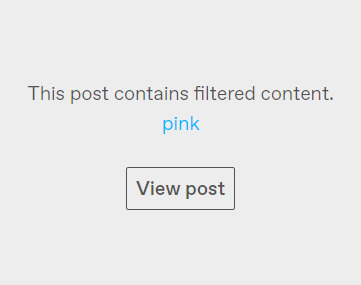
When you filter a tag, any post with that tag (or a tag containing the filtered phrase) will appear like this:

You can see what tag is being filtered, and decide if you want to view the post.
If the post contains the word you've filtered but is not tagged with that word, it will still show the post. For example, if I filter the tag "pink" a post which says "I love pink" but has no tags will still be shown.
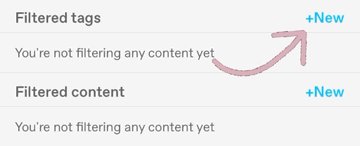
♡ Filtering Content ♡
When you filter content, any post with that word (or any word containing the filtered phrase) will appear like this:

You can see what content is being filtered, and decide if you want to view the post.
If the tags contain the filtered content, but the post does not, it will show the post in full. For example, if I filter the content "pink" a post with a pink photo, no text, and the tag "pink" will still be shown.
Typically on this website, filtering tags is more helpful than filtering content; although, it does not hurt to filter both if you want to be safe.

♡ How To Filter Tags & Content ♡
♡ On Mobile ♡
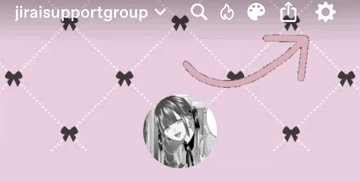
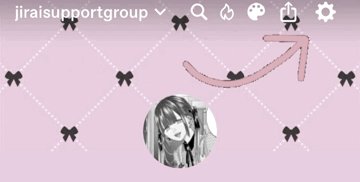
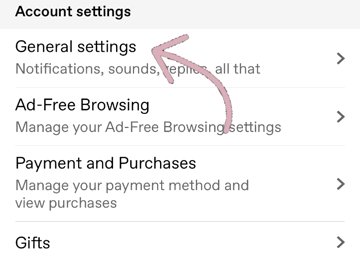
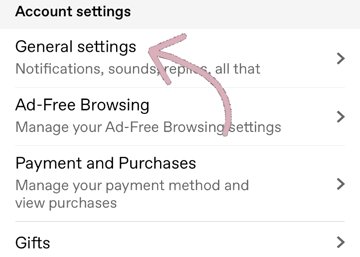
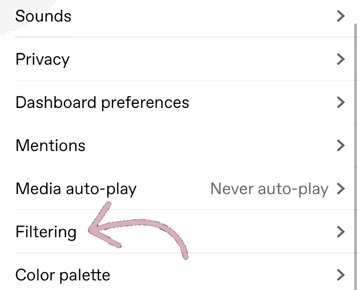
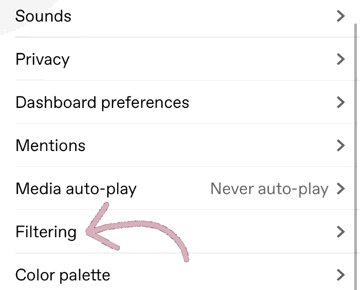
♥ Go to the “account” tab

♥ Click the gear icon on the top right of the screen

♥ Click on “General Settings”

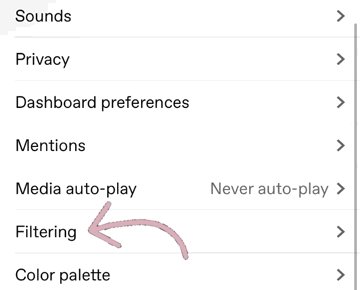
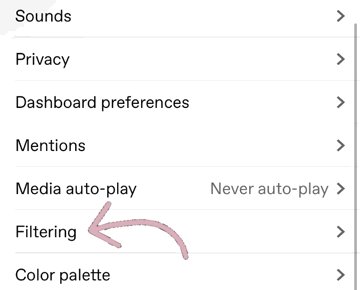
♥ Scroll down and click on “Filtering”

♥ From here you can add filtered tags, or filtered content. To delete you can swipe left (IOS) or tap the tag and click “remove” (android)

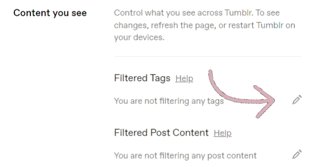
♡ On Desktop ♡
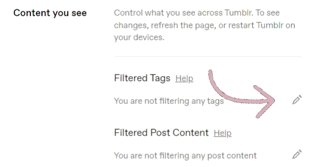
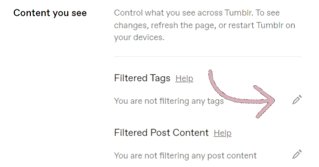
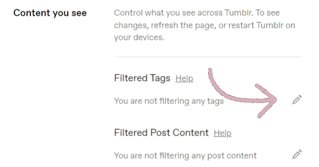
♥ On the left side of the screen click "settings"

♥ Scroll down until you see "filtered tags" and "filtered post content"

#if I missed anything let me know :)#jirai#jiraikei#jiraiblogging#jiraiblr#menhera#jirai girl#jirai kei#landmine kei#landmine girl#landmine type#landmineblr#landmineblogging#landmine boy#jirai danshi#pien kei#pienblr#pien girl#resource#trigger warnings#filters
132 notes
·
View notes
Text

iOS styled icon set 32px - Coming soon
#art#design#frutiger aero#graphic design#graphics#icons#illustration#mobile#queuetiger#tech#technology#vector
96 notes
·
View notes
Text
Dive into a garden of tranquility on your phone with these hand-drawn #AestheticAppIcons in lovely shades of purple and pink. 🌺💖 Perfect for a dreamy #HomeScreen.
You can get them in my little shop here: https://appiconstudio.etsy.com/listing/1145552598/app-icons-purple-ios-icons-pink-and
#purple#phone#wallpaper#background#iphone#android#lockscreen#app icon#app icons#aesthetic wallpaper#aesthetic icons#aesthetic app icons#iphone icons#android icons#phone theme#ios icons#ios icon set#purple aesthetic#purple wallpaper#purple home screen#purple lockscreen#tea lover#custom icons
15 notes
·
View notes
Text

Icon Set with Spring theme!🍀🌿 It comes 24 icons, lock screen and home screens. Good for Android, iOS and Desktop! Available on Patreon - LINK (=`ω´=)
509 notes
·
View notes
Text
Sky kids! 👋 We've got a new patch update coming for Sky:
✨ Season of Radiance Continues
✨ Days of Treasure: Prizes Await on the Horizon
✨ Tech Spotlight returns for more live Sky kids' music
➕ More Updates

Known Issues Patch 0.28.5
We are aware of the following bugs that are ongoing or were introduced with the arrival of Patch 0.28.5:
Days of Treasure
🔹 When attempting to purchase an item from the event Spirit with insufficient Event Tickets, the hint text displays an incorrect ticket icon.
🔹Hint text indicating that “all light has been collected today” is missing when players have completed collecting all the Event Tickets from the treasure chests for that day.
🔹Players performing friendship emotes while holding the shovel may notice that the emote animation doesn’t work properly.
🔹When attempting to purchase dye from the box of free spells with insufficient Event Tickets, the hint text indicating that a player does not have enough to complete the transaction is missing.
Spotlight Tech
🔹Some players may not be able to see concert hall effects that are triggered during player emoting reactions.
🔹The previous broadcaster may not time out properly before the next broadcaster appears causing a brief overlap in players seated at the piano.
🔹Players that have not yet completed the second quest of the Season of Duets, may not properly see the broadcasters at the piano.
General
🔹We are investigating account linking issues that some players may be experiencing.
🔹[PC-Steamdeck] Some players may experience flashing capes on their or friends avatars.
🔹We are investigating issues with some players who have their home set to their Nests and the Nest appearing empty when they login.
We appreciate your patience and apologize for any inconvenience these may cause while we work to resolve them in a future update.
35 notes
·
View notes
Text


#iphone#iphone wallpaper#icon set#icon pack#ios icons#iphone icons#my hero academia#boku no hero academia#mha#bnha#mina ashido#ashido mina#mha ashido
18 notes
·
View notes
Text
have you just followed someone new? are their posts taking over your following feed? are the posts from weeks ago? alternatively, have you unfollowed someone and now your entire feed is every single thing you've posted in the past two weeks?
do i have the solution for you!!! (wow nice job achilles you should go into marketing)
ON DESKTOP:
1. go to settings


2. click dashboard on the side bar with the options


3. scroll down to preferences > uncheck the 'BEST STUFF FIRST' button!

ON MOBILE: (im using ios, hopefully other platforms work the same! my phone is in french, the general locations for everything should be the same)
1. click the profile button on the bottom row

2. click the gear icon in the top right hand corner of your page

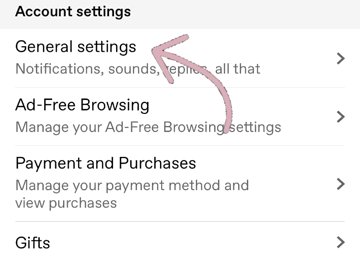
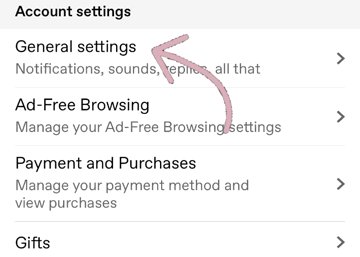
3. go to basic settings (under account settings at the top)


4. go to dashboard preferences (should be between confidentiality and mentions)


5. uncheck the 'BEST STUFF FIRST' button!

#blastz babbles .ᐟ#this could either help#or reveal how stupid i am and that everyone has already discovered this button before me#either way.#the intro was so cheesy but i fear i am nothing if not too much and over the top
20 notes
·
View notes