#learn web development
Explore tagged Tumblr posts
Text
React vs. Angular: Which One’s Right for You?
Introduction
When starting your journey in web development, choosing the right framework is crucial. React and Angular are two of the most popular front-end development frameworks. Each has its strengths and is suitable for different types of projects. In this blog, we will explore the differences between React and Angular to help students make an informed decision. Read More...
📚 Learn React & Angular: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call: +91 9654382235
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
#web development#computer science#reactjs#angular#full stack development#learn reactjs#learn web development#learn computer science
0 notes
Text
Boffin Web offers assistance in developing and designing these kinds of web pages and sites. We follow a robust, dynamic, and proven method for offering web development solutions to our clients.
#Web Development Training#Web Development Internship#Boffin Web Technology#Learn Web Development#Full-Stack Development Course#Web Developer Career
0 notes
Text
Top Reasons to Learn Web Development in 2025

In 2025, digital presence is more important than ever—and businesses are constantly looking for skilled web developers. If you're wondering why now is the right time to learn web development, here are the top reasons to get started.
1. Very High Demand for Web Developers
Every startup has a web presence, but even the website of a global brand must advertise its wares or services. With these many businesses going online, the demand for highly-skilled front-end and back-end developers is increasing daily. This gives more room for job opportunities if you learn web development.
2. Excellent Freelancing and Remote Working Opportunities
However, freelancing remains one of the major advantages of web development. Because you can either work freelancing or remote anywhere in the world with good Internet and some necessary resources.
3. Merging Creative with Technical Skills
Web development can be a perfect merging of creativity and logic. You design user interface experiences while building codes for functional websites, thereby giving your career a creative and technical edge.
4. Start Building Projects Immediately
Once you have web development skills, you can start building real-world websites and online portfolios. This active learning will make you grow faster with confidence in your newly acquired skills.
5. TCCI Would Launch You Off
At TCCI Computer Coaching Institute, we teach everything there is about web development: HTML, CSS, JavaScript, Bootstrap, and React JS. This basically means every topic you need to fit into a web developer. Our program is adaptable to every level of the student-professional continuum.
🎯 Final Thoughts:
Anyone set to pursue a future-proof career should take up web development now. Start acquiring all the practical skills, work on live projects, and build yourself the next successful techie with TCCI.
Location: Bopal & Iskon-Ambli Ahmedabad, Gujarat
Call now on +91 9825618292
Get information from: https://tccicomputercoaching.wordpress.com/
#web development#learn web development#web development course#front-end development#back-end development#TCCI#coding classes#HTML CSS JavaScript#React JS#computer coaching Ahmedabad
0 notes
Text
youtube
0 notes
Text
Web Development Course by Takeoffupskill
Takeoffupskill offers a dynamic Web Development Course designed to equip you with the skills needed to thrive in the digital era. Whether you're a beginner eager to learn the fundamentals or a professional looking to advance your expertise, our course is tailored to meet your goals.

Our curriculum covers everything from the basics of web design to advanced web development techniques. You'll gain hands-on experience with essential technologies such as HTML, CSS, JavaScript, and frameworks like React and Angular. Additionally, you'll learn server-side programming with Node.js, database management with MongoDB, and deployment strategies to bring your projects to life.
Why Choose Takeoffupskill?
Expert-Led Training: Learn from seasoned professionals with real-world experience.
Practical Projects: Work on industry-relevant projects to build a strong portfolio.
Flexible Learning Options: Access online and offline classes to suit your schedule.
Comprehensive Support: Benefit from mentorship, doubt-clearing sessions, and career guidance.
Job Readiness: Prepare for the job market with resume building, interview prep, and placement assistance.
Our Web Development Course is more than just a learning program; it’s a pathway to a rewarding career. With a focus on practical skills and up-to-date industry trends, we ensure that you’re ready to tackle real-world challenges.
Takeoffupskill is committed to helping you achieve your professional aspirations. Enroll today and start your journey toward becoming a skilled web developer!
#Web Development Course#Learn Web Development#Web Development Training#Front-End Development Course#Back-End Development Course#Online Web Development Classes#Offline Web Development Course
0 notes
Text
Free Secure Web Hosting for Students or Individuals for Learning Purposes
दोस्त आज मैं आपको बहोत ही खास जानकारी देना चाहता हूँ जो शायद अभी तक आपको इसके बारे में पता नहीं होगा और इसीलिए आप इस आर्टिकल में आये है, अगर आपके पास होस्टिंग और डोमेन खरीदने के पैसे नहीं हैं, तो घबराने की जरूरत नहीं है। आज के इस आर्टिकल में मैं आपको बताऊंगा कि कैसे आप Free Resources का इस्तेमाल करके ब्लॉगिंग, वेबसाइट डिजाइनिंग, और वेब डेवेलपमेंट जैसी Skills को बिना पैसे खर्च किए सीख सकते…
#best free hosting#best free hosting providers#blogging for beginners#blogging tips in Hindi#educational hosting#free domain#free domain for students#free hosting for students#free hosting resources#free web hosting#free web hosting and domain#free web hosting css#free web hosting for students#free web hosting html#free web hosting javascipt#free web hosting with cpanel#free website hosting for education#free wordpress hosting#google free website hosting#how to start blogging without money#learn web development#lifetime free web hosting#website designing free#wordpress free hosting
1 note
·
View note
Text
What is a web application and which language is the best for web application development?
A web application is a program that runs on a web server and can be accessed through a web browser. It allows users to interact with the application using a web interface. Web applications can be used for a wide range of purposes, such as online shopping, social networking, and project management.

When it comes to web application development, there are many programming languages to choose from. Some of the most popular languages for web development include:
JavaScript: JavaScript is a versatile language that can be used for both front-end and back-end development. It is commonly used to create dynamic and interactive web pages, and is supported by all major web browsers.
Python: Python is a popular language for back-end web development. It has a large number of libraries and frameworks that make it easy to build web applications quickly.
Ruby: Ruby is another popular language for back-end web development. It is often used with the Ruby on Rails framework, which is known for its ease of use and rapid development capabilities.
Java: Java is a well-established language that is often used for building large, complex web applications. It has a large number of libraries and frameworks available, and is supported by a wide range of platforms.
C#: C# is a language that is often used for developing web applications using the .NET framework. It is known for its strong type checking and object-oriented features, and is often used for building enterprise applications.
Ultimately, the best language for web application development depends on the specific requirements of the project, the developer's expertise and the framework that is being used. For example, if you are looking for a language that is easy to learn and has a lot of libraries and frameworks, Python and Ruby can be good options. If you are looking for a language that is widely supported and has a strong type checking, Java and C# are good options.
#Web Development#Web Application Development#Learn Web Development#Web Development Career#Develop Web Application
0 notes
Text
Learn web development work from home, and build your own career.
A web developer needs to have certain skills to know these tasks of web development. Next in this skill is a programming language. Like HTML, CSS, java, XML, etc. Know the basics.
What is HTML? The basic structure of a web page is created using HTML (Hyper text markup language) markup tags. HTML language must be mastered to know where the head, title, body, and tag of the website will be.
What is CSS? CSS (cascading style sheets). With the help of CSS, the structure, design, and size of the various elements of the web page, the color, how the font size will be, etc.
What is Javascript? Increase the interactivity of the website with JavaScript. For example, if someone likes or comments on your social media (Facebook, Twitter), the notification comes to your profile, this process is completed by JavaScript. In addition to creating different types of slide shows, e-mail forms, and log information on your website. Need to know javascript for.
What is Git? Git is a free and open-source version control system through which we can keep any of our code or work in one place, if necessary, we can see any previous code, delete code, etc. Any website or software should be updated constantly to keep it more popular or smooth. You need to learn Git to update or version control your website. What is Seo? Even if a wave developer doesn't know advanced about SEO (search engine optimization), he should have the basic idea. A website has many tags that need to be optimized for search engines. If the website is not optimized it will not rank on the search page. And our Clients will not benefit either.

#programming#web development#full stack web development#front end web development#learn web development#web development applications
1 note
·
View note
Text
7 Effective Strategies for Learning Web Development that no one knows!

Development is one of the most fascinating fields to enter. When you start learning a new programming language or web development, you will almost always want to resort to Google and search for "free resources to learn web development." In this MarsDevs article, let us help you find the best strategies and resources to learn web development.
0 notes
Text

Master Web Development & Programming – Build Websites Like a Pro!
Learn Web Development & Programming and kickstart your journey in the tech world! This course covers everything from front-end design to back-end development, equipping you with the latest industry-relevant skills needed to build dynamic and responsive websites.
📌 What You’ll Learn: ✅ HTML, CSS & JavaScript – The foundation of web development ✅ React & Angular – Modern front-end frameworks for dynamic websites ✅ PHP & Node.js – Back-end technologies to power web applications ✅ Database Management – MySQL & MongoDB for efficient data handling ✅ API Integration – Connect and enhance web functionality ✅ Web Security & Performance Optimization – Ensure fast & secure websites
💡 Why Learn Web Development? ✔️ High-demand skill with great career opportunities ✔️ Build websites, web apps, and e-commerce platforms ✔️ Work as a freelancer or with top IT companies
Visit Attitude Academy
📚 Learn web development & programming: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call:
Yamuna Vihar +91 9654382235 | Uttam Nagar +91 9205122267
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
📸 Follow us on: attitudeacademy4u
#web development course#programming course#learn web development#full-stack development#front-end development#back-end development#HTML CSS JavaScript#React JS#Node.js#PHP programming#web development skills#SEO-friendly websites#MySQL database
0 notes
Text
What is coding for kids
#web development#front end web development#web development roadmap#web development guide#learn web development#app development#backend web development#full stack web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
How can we learn how web development works
How can we learn: Today we will tell you what is web development, so that you will understand what we need for it. How can we learn To know how web development works, you can follow these steps: Start with the basics: Familiarize yourself with HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets), the building blocks of web pages. Learn JavaScript: JavaScript is a programming…

View On WordPress
#app development#career in web development#development#front end web development#full stack development#full stack web development#full stack web development course#How can students learn?#learn web development#web development#web development 2023#web development career in india#web development course#web development full course#web development guide#web development roadmap#web development skills#web development tutorial#web development tutorial for beginners#What are 4 ways to learn?#What are the 5 ways you can learn?#What is the best way to learn?
1 note
·
View note
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
What if we were both magic prodigies and it otherized us in different ways and we devoted ourselves to protecting a family member who has general other goals & priorities. What if we both did self-sacrifical devotion in opposite ways.
What if we were dark mirrors of each other and where I've grown overcontrolling you've grown complacent. What if, bought as a servant into a pretty loving home, ownership and control is what love looks like to me, and to you neglected and lonely growing up, love is gratefully taking any scraps of it you’re lent.
By belonging to someone, even if she comes back injured or fails at finding Delgal, she feels like she belongs and is cherished, by owning someone he feels safe in them not leaving him.

She’s what’s tethering him do you see… And he’s the only thing giving her direction and purpose in her state. She needs a compass and he needs a support.

They’re both so out of it 😭 It’s the weirdly intense and unearned mutual trust and reliance on each other?? They’re each other’s weird little comfort codependent teddy bear. Or at least they were headed towards that before SHE DIED THEN HE DIED THEN THEY BOTH FORGOT ABOUT EACH OTHER AND NEVER MET EVER AGAIN. Though she’s also the guard attack hound keeping him safe… And vice versa he heals her and can rewrite her very being with just one wave of his hand. They’re both so so mentally and physically vulnerable both but they cling onto each other. They can’t perceive things accurately but despite it all someway somehow they stumble into something closer to resembling companionship just before they both die. Falin is just that kind and Thistle is just that lonely. Overworked.
We both haven’t lived for ourselves in a very long time, haven’t we.


They both have a similar devotion to the people they love but again the difference is that Thistle starts overtsepping while Falin is self-effacing. The other difference between them is that people care about Falin <3 People have given up on Thistle long ago, and he has given people reasons to, while people refuse to give up on Falin. Yaad has a mini arc about it dw about it it’s ok he’s not all alone in the end 😭😭 He reached out for Marcille’s hand but they already all wanted to help him, they just had to be given the chance to, Yaad just had to be given the chance to, it’s okay I’m okay
Hey what if we learned to get in touch with our own identity and the world around us and living in the present again through being in the worst codependent situationship ever.
Falin and Thistle sitting in a tree, sucking on flowers together because they’re h-u-n-g-r-y 💕💕💕


I bet he’s only ever thought of flowers as useless ornaments. Weak weeds. But she shows him they’re tasty and useful and good and pretty in their own right too and deserve existing without proving their worth and waaa <33 Thistles…... Did you know thistles taste sweet if you remove the thorns and eat them?
"Even as a chimera, her kind nature remains" you can’t suppress her in the way that matters. You can’t soothe him in the way that matters. It’s doomed. You’re doomed. It’s all doomed. Save me.
#Spoilers#dungeon meshi manga spoilers#Thistle#falin touden#thistlin#OOOOH UNHEALTHY RELATIONSHIP THAT SOMEHOW WORKS OUT SAVE ME#I need them to be traumabonded kittens to not separate post-canon#I’m seeing a raise in post-canon thistle content/interest which makes me v happy#Fumi rambles#Falin learning to disobey orders with Thistle is one of my fave things. EAT THAT CURRY GIRL!!!! Nvm that it’s gonna get you killed#It’s good for the character arc#Falin and thistle sitting on a web o-b-s-e-s-s-i-n-g <3#This is somewhat of a tldr of my huge thistlin post. Plus some thoughts i had in discord or twitter#Keeping it for another day but tbh if you see their dynamic in canon as her thinking/having picked him as her mate it changes nothing#about her behavior which I find funny. Thistle accidentally claimed himself a parrot mate bc he’s bad with monsters confirmed#Ik my thing of them learning to relax and live in the present moment again is pretty fanon BUT IT’S WHAT KUI POINTED TOWARDS#With her calming him down from a panic attack and eating berries. With the baths for dandruffs. Etc. Thistle hasn’t socialized in a long#time and he wouldn’t if it wasn’t a tool he needed to interact with BUT it’s still socialization and it’s getting him in touch with his#surroundings again even if just a bit slowly but surely!! The Toudens have a superpower in reaching Thistle. Bless#How’s that one post go again. he refuses to develop he's part of the problem he maintains the cycle he's trapped in the cycle.#she's growing she's finding her place she escaped her original role she wants to help people she will never save him she will never save hi#Something something they have to abstract each other bc relationships with humans have always been too charged and unsafe#Only by seeing each other as more concept than person more object than peer can they truly be vulnerable#Like the fuckedupness lf their dynamic and state is WHY they’re so attached. Why their dynamic could be so raw and needy#The stars aligned in the worst way. Mission successfully faile#Tfw we both need to feel needed
255 notes
·
View notes
Text
learning to code so i can take over the world
#how i feel after making one singular neocities page#but in all seriousness i am v pleased i am learning coding and making progress on my hobbies and projects im pursuing#achieving my goals feels so good! ♡#thoughts ୨𖹭୧#girlblogging#it girl#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#programming#coding#web development#website#web design#neocities#girl code#girl thoughts#girl things#girl genius#that girl#dolly girl#becoming her#it girl energy#becoming that girl
77 notes
·
View notes
Text
28th June ‘24 - [arch] One Page Limitation??? - My process for Traffic Zine #5

Hello All!
A couple months ago, I got accepted to @trafficzine, a digital anthology of pieces by a large group of artists and writers based on the most recent season of the Life Series. I made this piece back in April, but thankfully I kept some notes of my process.
Heads up - this contains spoilers for Secret Life :D
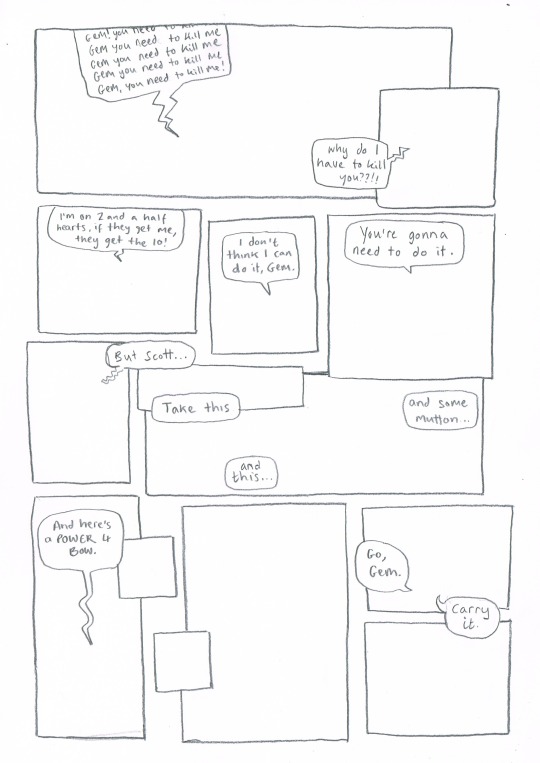
We were able to choose our own prompt from a list! For this project, I wanted to push my comic making - especially how to communicate a lot of information in a small space. I went through and watched a few clips from the series to see which prompt would fit a comic and settled on Scott’s death.
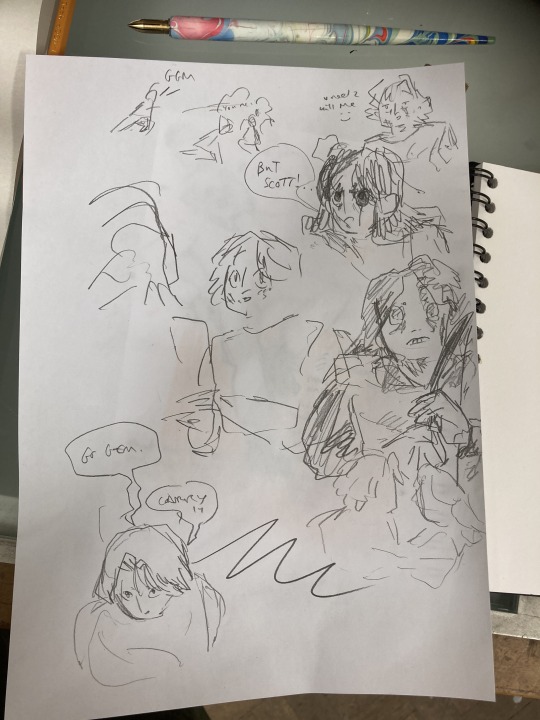
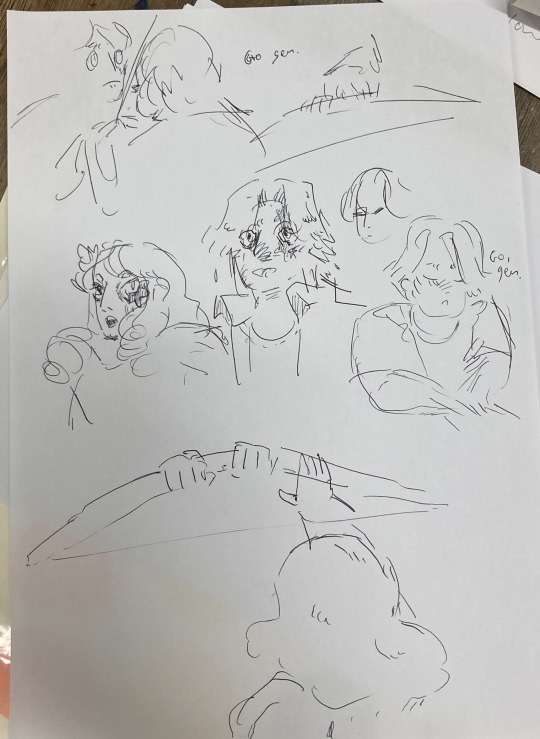
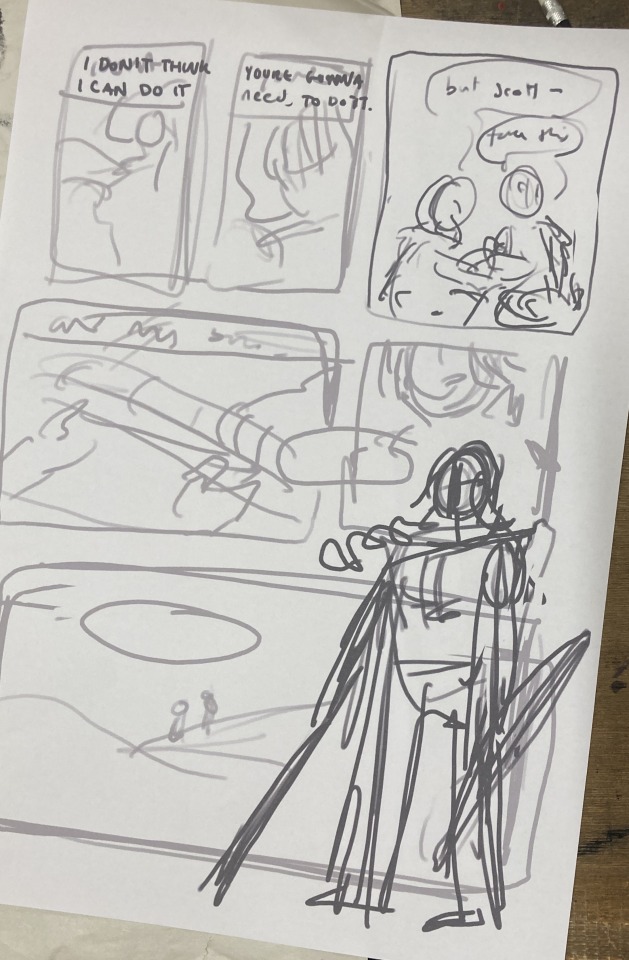
As usual, I began by getting some reference images and going ham on some big paper. This gets me excited about the project and helps generate ideas. I go for whatever interests me in terms of medium and subject matter, but I try to use a process that doesn’t let me control too much (in this case brush and ink)


initial sketches for fun and vibes :D
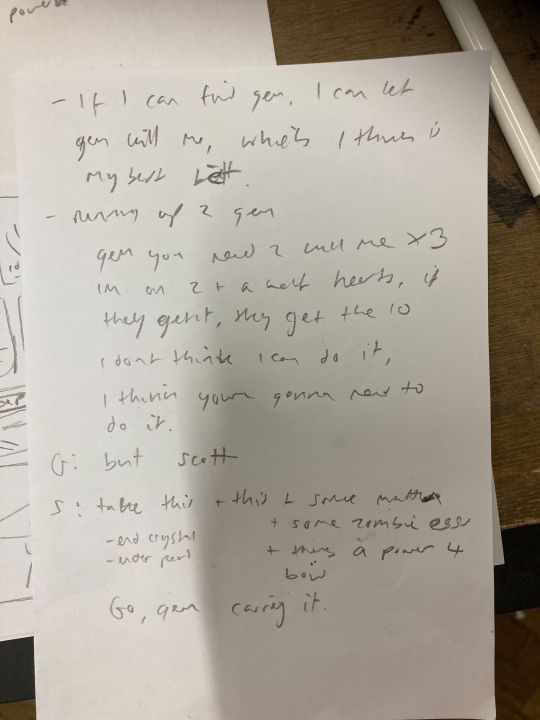
During this, I also took the time to transcribe the scene - I wanted to use the dialogue directly, and see how much I could fit into the single page that I was allowed for the zine.
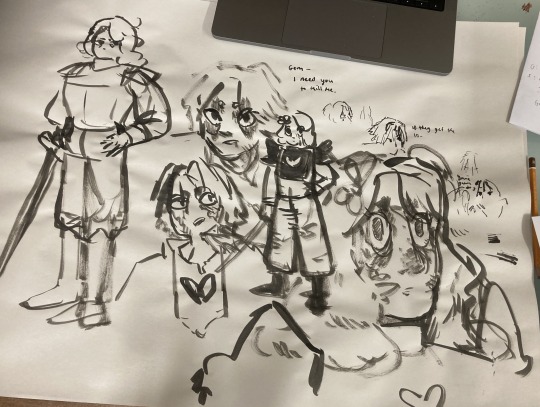
In these early planning stages I make sure to do warm-up sketches to remind myself of the energy I want to communicate. This also keeps things fun and fresh so I'm not ONLY thinking about page composition and making things 'good'. (the expectation for it to be 'good' kills a project prove me wrong)



Dialogue from the clip + warm up sketches
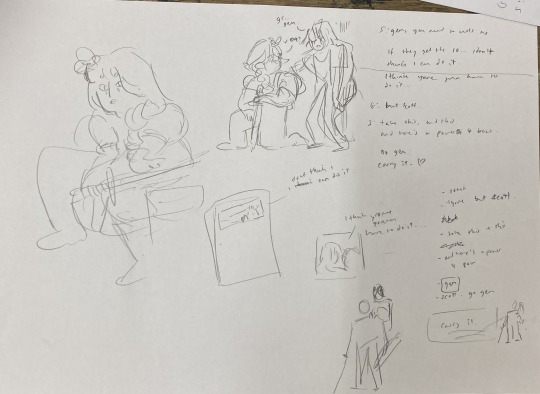
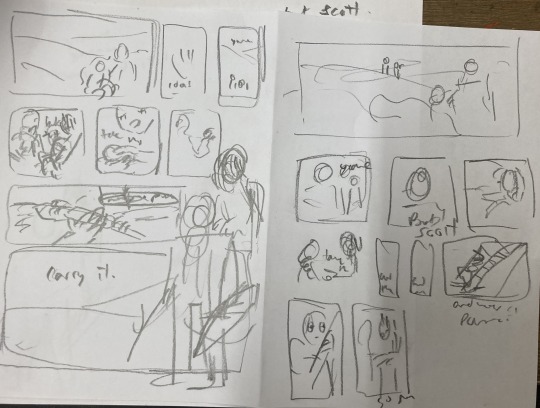
Next up, I started to plan what panels I have on the page. At this stage, some panels might just be a box with some words, and some may have a sketch if I have a clear composition in mind. This stage is mostly for pacing and plot, so instead of focusing on what the panel and page will look like, I will think about:
what will happen in the panel
it's purpose and
what it will communicate
Sometimes I'll illustrate a string of panels that tell the story and fit them on a page after - but this depends on the project and my confidence with the size of it.

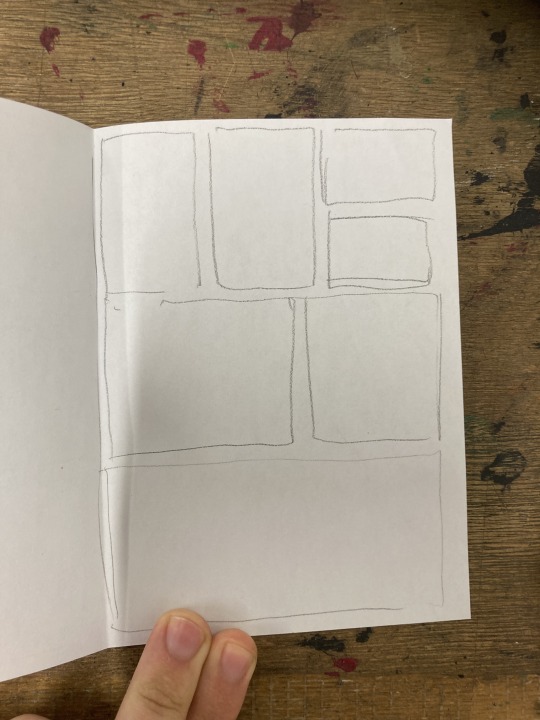
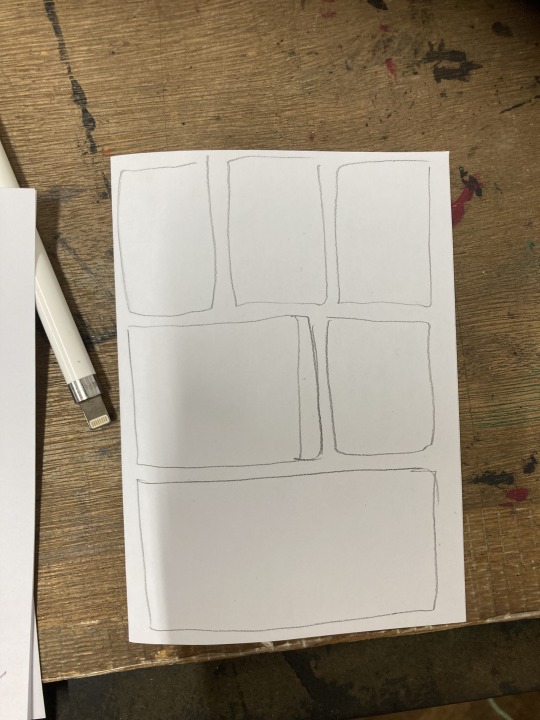
After messing around with these and coming up with a pretty clear direction, I draw a bunch of boxes to see how the panels could sit nicely together. At this stage I might realise I have too many panels, and need to cut a few or come up with a creative solution. Nothing is set in stone at this point.


sketching panel layouts
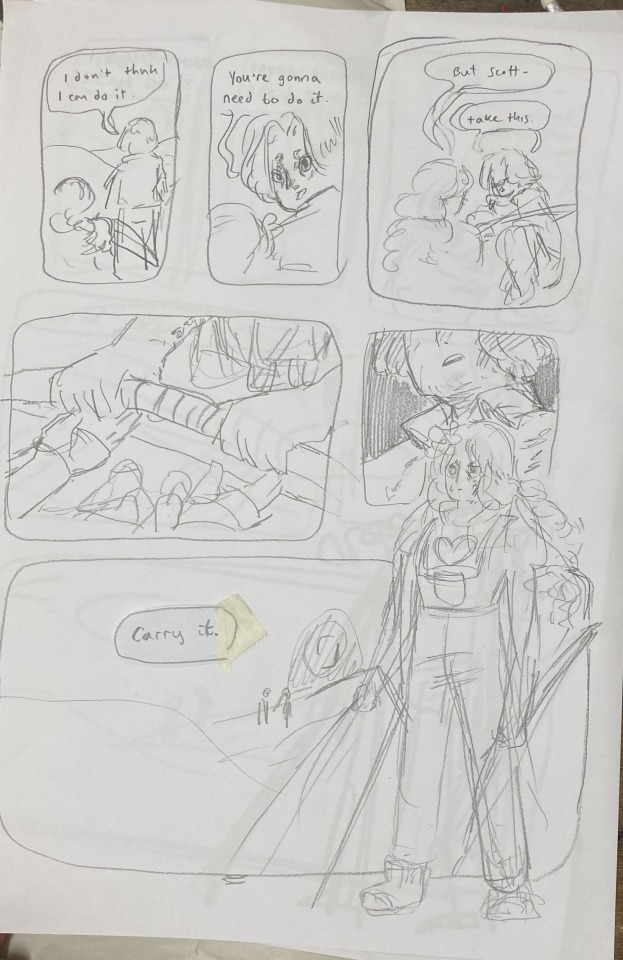
Now begins the fun! I decide on the layout I prefer and I can start putting planned compositions into the boxes. I often do this digitally, or a digital editing process will be involved.



Once planned, I print these out to do a more refined sketch over. I find that my traditional drawings have a lot more life and character to them than digital ones, so I try to keep the majority of the process traditional, with passes of scanning and digital editing.


I tried a version with her looking out at the distance - ready to face the oncoming battle. But it still felt off. So I turned to my slides to ask myself some questions!!

I tried to think of more things that were working - but I really felt like it was lacking a lot. I was going for this slower emotional feeling because that came more naturally to me, but it just wasn't working for this image. The original clip is quite rushed and chaotic - which would be harder to communicate in a comic format but the challenge interested me. Either way, I knew I wasn't happy with this direction so... i decided to start from scratch! Back to the drawing board!!!
In the previous version, I had cut out a lot of the dialogue, but I decided to go back to the original clip and use AS MUCH as possible. Since passing the bow was my favourite part of that first composition, I really wanted to lean into it as the emotional height and final goodbye before Scott's death. It's a moment to slow down and absorb the vibes :D

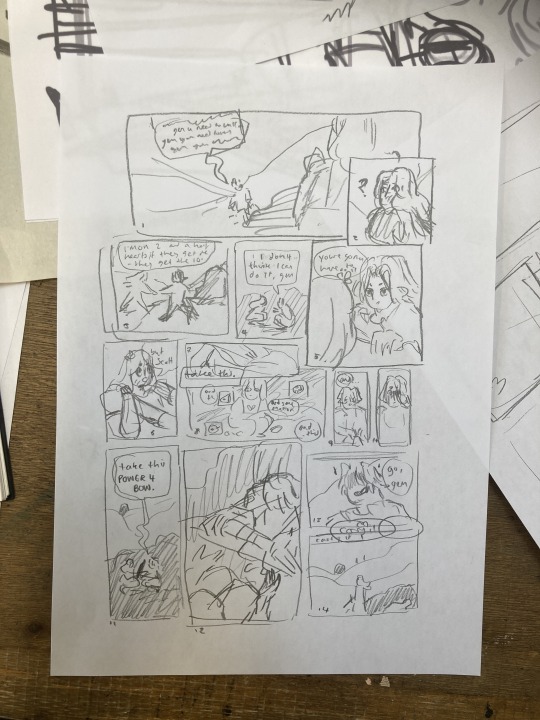
I made a list of panels along with their descriptions to refer to when trying to figure out the order of panels. there were SO MANY and it was VERY CONFUSING when they were too small to read.


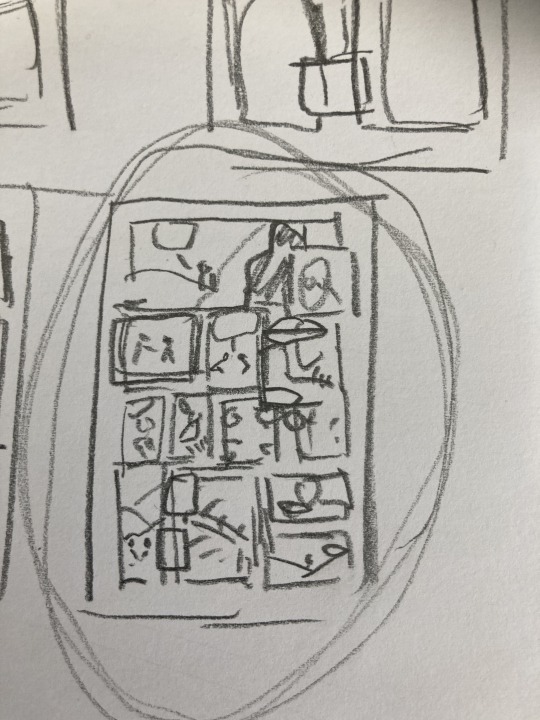
These thumbnails were super small and would not have made sense without my list, I swear.
I printed this tiny thumbnail out at A4, so I could sketch over it and get a clearer sense of flow. Then began a loooong process of printing out tiny photocopies and rearranging the panels to be legible. It was a difficult balance of communicating busyness while making sure the hierarchy/reading order made sense.


After some tweaking, i printed out an A3 copy to draw my panel borders and text.

Doing this on a separate piece of paper means I don't have to worry so much about messing up the text or borders when drawing the characters. This allows me to be more free and expressive with my illustration.

Woah! Quick trip back in time!! During the thumbnailing process I drew these warm up sketches! I looooved the way the linework came out. I drew this on an A3 piece of paper - and the shocked Gem would, in theory, be one of the smallest panels. So I decided to do a crazy thing.

I touched up the sketch digitally, compiling some of my favourite warm up sketches, some traditional sketches made for the panels, and filling the rest in digitally. Then I printed this image out in QUATERS at A3!! This meant the final sketch layer, printed out was A1!! (aka very large, considering the final file would be at A4, about 8x smaller)
I did this so I could get fairly small detailed lines with my pencil while being quite expressive and firm with my mark-making. Slowly, I dlined all of the panels traditionally and scanned them in. Then I assembled the finished linework on Photoshop, along with the text and panel borders and got to colouring :D

final linework :D
For colouring, I played a little bit with halftone but I found the texture made it feel a bit too busy - the panels are already doing enough. Because of this, I also decided to use a limited colour palette. Here are some images of the colouring process, which I won't go into today.






I'm really happy with how this came out - I think it captures the chaos of the moment, while taking time to linger on the emotion of it. Keeping that bow moment really made it, I think.
I think the last panel is still quite weak. Earlier in the process there was a low-angle shot of Gem about to kill Scott which may have been more powerful, but I think I was struggling with my actual drawing skill when it comes to perspective. A lot of learning how to draw, and in particular with comics, is about knowing where your skills are at, how to utilise them best and how to test and push them.
I'm glad that I started again, instead of finishing that composition I wasn't happy with. It was a tough project but I learnt sooooo much from it, and it's been essential skill-building for.... the current comic I'm working on (stay tuned!!! :0) Thanks for reading this incredibly long post! Go check out @trafficzine and look at all the other cool art Cool vibes and silly men,
Archie :D
#archillustrates#arch is learning#project development#art#art process#art resource#process#artists on tumblr#illustration#comic#picture book#art blog#illustration blog#queer artists on tumblr#illustrator#female illustrator#queer illustrator#comic artist#comic art#female artists on instagram#artists on instagram#procreate#digital artwork#artist blog#artist on tumblr#web comics#tumblr art#tumblr art blog#art on tumblr#life series
144 notes
·
View notes