#more of a test gif for effects and crop
Text

#bg3#bg3 screenshots#baldur's gate 3#astarion#astarion ancunin#bg3 astarion#mine#reshade#gif#more of a test gif for effects and crop#astarion bg3#like idk why i didnt realize i could put blur filters on my gifs in ps bc theyre smart layers lmao... useful#trying to see how i can crunch these down size wise while keeping it looking good#only so much u can do tho lol
35 notes
·
View notes
Photo

HOW TO: Do a Motion Blur Transition
Using Timeline or Frame Animation
Hi! Someone asked me for a tutorial on the transition effect in the second gif of this set (also featured in this set and the text on this set). So, here it is! This is one of the easiest and least tedious of the gif transition effects in my opinion — and I’m going to go over how to do it both in Timeline and Frame Animation (using the screencap method). Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop.

PHASE 1: PREP
This phase applies to both the Timeline and Frames method!
1.1 – Prepare your caps.
(New to gif-making? Check out my basic tutorial here!)
The key to this kind of gif is making sure your final gif, with all the transitions, won’t be too long or too big of a file to post (Tumblr’s limit is 10 MB).
If your gif is going to be big like mine (540x500px), you might want to keep your total frames between 50-60. I decided to try getting away with a whopping 70 frames total... because I like to test fate (spoiler: my final gif ended up being 9.6 MB 🙈). Since my gif is transitioning between two scenes, that means each scene was 35 frames.
If you aren’t doing screencaps like me, just make sure your clips are equal in length. And if you’re transitioning between more than 2 scenes (like the Mando example I linked at the beginning), you’ll have to use shorter clips/fewer frames per scene. In my Mando gif, each scene was 16 frames and my final gif was 64 frames.
1.2 – Crop, sharpen, color, etc. as you would.
For this, since you’ll probably have 2 more more sets of coloring, just make sure your coloring is only being applied to the appropriate gifs. The way I do that is by aligning my adjustment layers with my gif as you can see in the screenshot in 1.3 below.
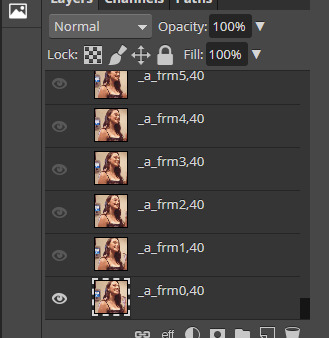
1.3 – Arrange your frames or clips.
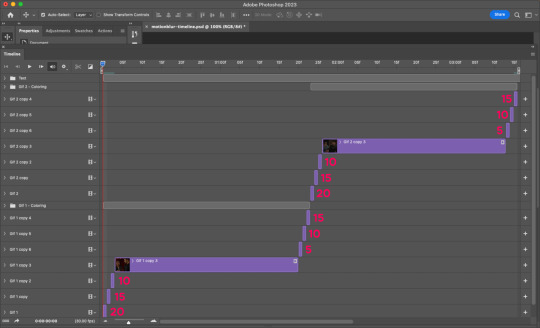
If you’re working in Timeline, drag the clips/layers of your second gif so they’re immediately after the ones of your first gif. I like to keep things separated in Groups:

Note: I’m keeping my text layers separate because I don’t want the motion blur to affect them. But if you wanted to make your text transition from one word to another, you can either follow the same steps I’m about to show you and apply them to your text layers, or simply merge your text layers with your gif and adjustment layers, so they can all get the motion blur filter applied to them!
If you’re working in Frames, simply paste the frames of your second gif after the frames of your first gif. Again, you can either keep your text separated or part of the motion blur.
METHOD: TIMELINE
T.1 – Divide the Timeline.
Using the Scissors Tool, you’ll want to divide each gif so there are 3 small segments at the beginning and end. (3 is my go-to, however, for my Mando gif, I actually only did 2 segments because each section was already so short.)
Now there are two options for this:
OPTION 1: Simplest, 00:01 Seconds Each, Makes Duplicate Frames
You might be wondering, why on earth would I want duplicate frames? You wouldn’t, usually. But this method only causes the duplicates to happen on the blurred frames, so it’s not noticeable at all! However, if you’re like me (read: Type A) — just knowing there are duplicate frames may bother you. If that’s you, go to Option 2.
Each of these segments are the absolute smallest Photoshop will allow, a duration of 00:01.

Sometimes Timeline won’t let you cut things that short (for me, this typically only happens at the end of a clip). So my work around is to cut the segment so it’s 00:02 seconds long, then drag the clip until it’s as small as it can be. Here’s a gif showing that process:

You can see that after I dragged the clip so it would be 00:01, I also dragged the big clip over so it would still continue as normal. Timeline is neat because, even if you divide a clip, each segment can be dragged back to its full length.
OPTION 2: 00:02 / 00:01 / 00:02, No Duplicate Frames
Timeline works in a weird way... when you move forward one frame by clicking the right arrow, you don’t always see movement in your gif. And if you don’t line up the clips properly with the movement, it can create duplicate frames. The easy way to fix this is by making the 3 segments 00:02, 00:01, and 00:02 seconds respectively. This goes for the segments at the beginning and end.
You can see the duration of each segment and an example of how the gif doesn’t move on certain frames in this gif of my workspace:

T.2 – Apply the Motion Blur filter in varying distances or strengths.
Now that we have all of our segments, it’s time to apply the blur. Motion Blur is under Filter > Blur > Motion Blur!

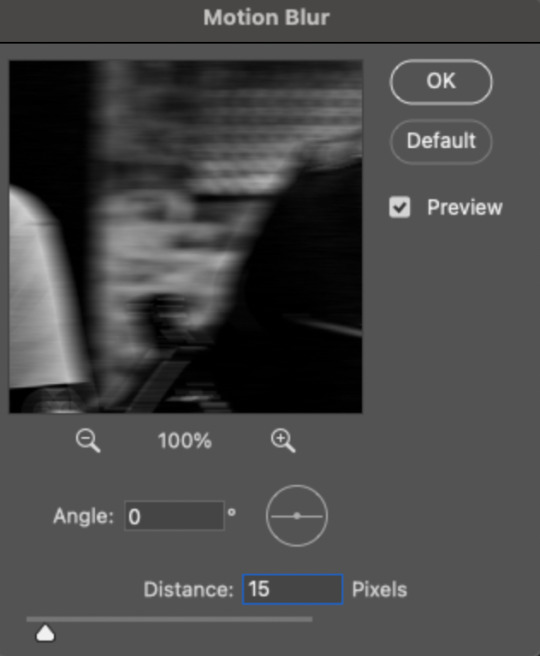
This is the window you’ll see when you click it:

Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here’s my entire timeline and the strength of blur I used for each of the transitional clips:

T.3 – Export
That’s it! Convert from Timeline to Frames, export your gif, and there you go!
Reminder, if you decided to do Option 1, you’ll have duplicate frames, and therefore more frames than you started out with when you initially imported caps.
METHOD: FRAMES
F.1 – Apply the Motion Blur filter in varying distances or strengths.
In Timeline, we created segments. But in Frames, each frame acts as one of those segments — so we don’t need to divide anything. We can just get straight to the filter!
Now, disclaimer: the way I’m working with Frames right now is with the adjustment layers merged with the frames. I typically work in Timeline, so I colored in Timeline and then converted into Frames for this. However you work, just make sure the coloring from one part of your gif doesn’t affect the other part.
Anyway, here’s where to find Motion Blur again:

And here’s what the window will look like:

Now just apply the filter in increasing and decreasing degrees. In case you didn’t read the Timeline section, I’ll paste exactly what I said there:
Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here are all my frames and the strength of the blur I used for each of the transitional frames:

Note: I wanted to mention again that I kept my text layers in a separate group and didn’t apply the transition to them:

F.2 – Export
Finished! Easy peasy!
EXPORTING TIP
If you’ve read my other tutorials, you already know this tip — but since I’m part of Discord servers where members are encouraged to share embed links to their creations, I often rearrange the order of my frames before saving them. (This tip is also handy for making sure the best frame of your gif is visible for Tumblr users who turn off auto-playing gifs.) In this case, I made frame 27 my new frame 1 because I didn’t want my embed preview to look like a blurry gif. Everything will still be in the same order, but anywhere your gif is paused, the best frame will be displayed!
Anyway, that’s it! If you have specific questions about this tutorial, my ask box is open. Hope this helps! <3
#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userannalise#userzaynab#userives#usermarsy#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#userk8#uservivaldi#resource*#gfx*
797 notes
·
View notes
Text




LIMITED TIMED RELEASE | EMBERS GILDED EDITION
We have been trying out monthly releases and preorders more this year, and have a new one available now. This month instead of apparel we are doing a Limited Timed Release fine art print of Embers. Two editions are available, a regular edition and a Gilded Edition.
Each print of the Gilded Edition will be hand embellished in metallic gold ink by your's truly. I did a test run of this on a smaller 8x10" print to see how it would look and really loved this effect.
To make this edition special a new cropping of the art that allows it to play more with the framing and border were made.


The hand embellished Gilded Edition caps at 75 available slots
66 notes
·
View notes
Text
July Game Dev Progress
Buildings
Pretty big addition was making it so you can add and remove things to NPC buildings!
I'm thinking Goblins with different Jobs will have different likes, so you can improve their happiness by putting those things in their House!

1547
Pretty chuffed I was able to reuse the existing Build code for this, just with a modified to check if a Building was being interacted with!
Also they now save too! This initially didn't work because I had no lookup data for the House Objects Build List, it was trying to use the Normal Object Build List.

1566
I thought this was going to be a total pain since the Lookup Code takes the objects name and grabs the list slot from a map and I already had those values being used for the non-house versions. BUT since it's a string I just inject and "h" beforehand in the load code, so now house and non-house objects have separate values even though the only difference is if the need a house to be placed!
Completely remade the Refund System for selling Buildings!

1567
It even works with the things placed in NPC Buildings!
Animals
I updated the sprites for Animals to be adjusted when moving on Flooring or in Water like the Goblins, but because I do some Squash and Stretching with their sprites things got messed up.

1548
Seems using draw_sprite_part or draw_sprite_general scripts resets the x/y origin point to the top left corner, so I had to adjust that manually by adding these to the x value.
var _xO = (-sprite_width/2); ///Puts us back to the middle)
var _xSq = ((1-xSc)*(sprite_width/2));///Increases from 0 as we squish, keeping us centre

1551
Saw a tumblr post with a picture from SNES Harvest Moon where the character was fascinated by a mysterious Chicken Statue...

1553
So now my game has Frog and Wildboar statues. Might not always spawn animals...I'll probably just have them as decorations, but maybe I could set it up so you can donate something to them to increase that animals spawn rate?
Also lol, I forgot to disable the hat code. X'D
Items
Added a new Item, Rainmaker. The Goblins have figured out how to Cloud Seed using a modify firework!

1562
Needs some work, but the basics are set up. The first batch of rain stopped because the hour ended. I've only got weather set to start on the hour, so I need to update that!
What if...Seedbomb???

1565
They plant random seeds in valid Poil/Plant Pots, I think I'll make them weighted towards being just Flowers with Crops being rare.
Minor Fixes/Updates;
-Updated a bunch of Item sprites to look better.
-When I made Roofing require a Wall/Floor/Door to be placed it broke with Loading Save files, so added a fix for that.
-Fixed the sprite offset when spawning Beds, so they no longer look like they're being formed from parts being brought together. X'D
-Fixed Watering Can always using charged mode even when just tapping the button.
-Fixed Plant Pots not resetting properly on Plant death.
-Added Apiary and Plant Pots to the Save file so they now persist between games.
-Made Apiary and Plant Pots work CORRECTLY when culled, previously they worked inconsistently and at the wrong rate.
-Plants now continue to grow/dryout/wither when Culled as they do when not Culled.
-Fixed Not being able to plant fully grown Flowers in Plant Pots.
-Updated how Weather effects the ground, made it do more at once with a random 1/3 chance.
-Updated Parade code, breaking it into parts so there's more variety for the Goblins.
--Goblins can choose to Spin Left or Right or not at all.
--Added randomness to Spin speed and wait, changes on reset.
--Split Jumping into it's own part and added a Jump strength modifier so they don't always jump the same height!
--Split Arm action into it's own part and made arms go up when Jumping.
--Split Emote into it's own part and made it happen on Jump and arm up.
Small thing just for myself really...
Updated the way Goblin names are chosen, this is just for testing purposes, but I thought it would be nice to have the people who've supported and believed in me hanging around while I test stuff.

Thank you all so much for everything, it really means the world to me.
Please make sure you're all looking after yourselves, and keep being awesome! <3 <3 <3
Cross-posted from Patreon, please support me with as little as $1 if you can, it really helps me out a lot!
#game maker#gms#goblins#pixelart#farmingsim#farmingrpg#rpg#indiegames#gamedev#gamemaker#stardew valley#rune factory#harvest moon#indiegamedev#indiedev#indie games#goblin#goblin girl#goblin art#goblincore
29 notes
·
View notes
Note
Hello Sky! I've been following you for years, thank u so much for your work. BUT, and I don't know how to tell u this without sounding rude.. I really miss your oldstyle gifs. The current ones are too big and sometimes too cropped, and on PC don't look that good. Sometimes they're so big that take too long to load, especially in a large set. I wish that, once in a while, u would do a set like old times (I can't put a link here to show an example, but 2018-2019 setgifs)
hi ♡ you are mentioning 2018, 2019… so you really follow me for a long time 😭 thank you so much for putting up with me for so long SLASLASKALS
ok, now lets talk about my gifs~ 2019 was the year I came back from my hiatus and I had literally forgotten how to gif. I was on hiatus that year focusing on my studies so I didn't even think about make gifs.

my gifs had nothing "special" about them. it was just a regular gif. it didn't have something that represented me. I felt that I wanted to have something special in my gifs that could make even other people look at it and instantly identify that the gifset was mine. so for me to do that i kept changing my colouring and my sharpen style. but I was never satisfied, i wasn't happy with how my gifs looked. so i remembered about topaz clean and denoise and i decided to install them and use them in my gifs, but as always, i didn't go after tutorials. I was just using it on my gifs as I thought it would look nice but it didn't and I didn't realize it until much later. the topaz effect was too extreme.

so after doing that i thought i would then make a base colouring that i could use and then just change a few things. but that I could always use this base to have a ~gif style~.



but again i wasn't happy with my gifs. so i started to think, maybe i could get some inspiration from other accounts. I've always been very passionate about the style that most movies gifmaker have. and what they most have in common is big gifs, and then I started trying to make big gifs too. but it's not as easy as it seems. as most bangtan videos have a 1080p quality and it's not always that good, making big gifs wouldn't always look nice. but still I tried. i thought with topaz i could try to fix the quality of my gifs. so i did.



what i wanted to make clear in my gifs was that they were only focusing on the person i was giffing. so I always cropped as much as I could to make the person very centered in my gifs. that the person was my gif and not part of the gif, do you understand what I mean? 😅
but i still wasn't so happy with my gifs. I still thought that I was overdoing the topaz too much and that my colourings weren't that nice. so I'm still testing what I could do to change that and be more satisfied with my gifs. I love topaz but it doesn't always bring the result I want. but it helps me a lot in videos that the quality is much lower that even 480p. like here:

without topaz the quality of these gifs would look terribly ugly. but I still didn't feel like I found a setting that I really liked.
but after a long time trying to find it, i reached a point where i started to be happy with my gifs. I started to see that I don't need a "ready" setting, that each video's setting has to be different, that I don't need to make a colouring base, but work on the gif from scratch.







now i look at my gifs and i'm satisfied with how they look. don't think they look as ugly as before. and even with different settings and different colourings style, i think i have my own style. they look different but still got my style on them. I think that even without looking at my watermaker there are people who do recognize my gifs. I think I have my own style now.
I wish you could somehow send me the link to the gitsets you're talking about so I can have some examples of them. maybe like this jung-koook (.)tumblr(.)com/post/713740586334732288?
I am really happy that you came here to talk to me about this, but i really like how my gifs look now. maybe i might not make big gifs anymore when i add more than 10 gifs because in the app its really hard to reblog that kind of set, right. most of my gifs from 2019 are extremely ugly in my opinion. namjoons set example is one of the few that doesn't look ugly. so it's not something I wanted to go back to. :/ but again, thank you for coming here to share your opinion about my gifs in a nice way without being rude. constructive criticism is always good, right? again, if you can show me the example of this right here "sometimes too cropped" I will be very grateful. ♡
25 notes
·
View notes
Text
Well, it finally happened. After hoping that this would stay as an American thing, I came face to face with a personality test while applying for a job. Or, as I call it in my limitless eloquence, fucking bullshit.
Now, I already wrote a 400 word (in Finnish) reply to the request for my personality (and IQ as well) but I’m so incensed that I guess I’m going to write some more. Hold on to your anal cushions, it’s gonna get bumpy.

So, personality tests and job search. These are bad. These should not go together. Why? At least two things: repetition and bias.
Repetition
What personality tests are designed to do is not “to enable everyone discover the job most appropriate for them”. No, what they provide for their clients, ie. the companies hiring, not the people wishing to be hired, is the chance to forever repeat their past. To always and forever, only hire the same person as in the past.
It’s no great secret that companies have some pretty firmly lodged beliefs about what makes a good person for certain jobs. And how do they know these beliefs are correct? Well, it has worked in the past therefore it will work, forevermore. And because the companies that provide these personality tests are also for profit, they will gleefully reinforce these beliefs.
Considering new options is anathema to big companies which is why they will never change and also why personality test companies will sell their snake oil to them, knowing that the more they sell it, the more companies will be convinced of their effectiveness. Because what they provide is in the end, more of the same the company would have done alone, but now with the spectacle and appearance of science.
And I’m certain companies don’t mind how these tests make them feel more and more like exclusive clubs, with only the cream of the crop allowed in. Well, unless your daddy or mommy is already on the board.
Bias
The funny thing about people is that although sympathy and empathy are one of our base abilities, we are communal animals after all, we are ever so bad and good at it. Good because yes, we can do sympathy and empathy by and large, but how we place ourselves in someone else’s position or sense their feelings is coloured by our own position.
So, how ever good one’s intentions, one has bias. And when you put together a lot of people and let them mill about for a quite a long while, you get cultural bias. And that bias tells us who is the norm and what is the ideal. And because of that, what someone does in a particular situaton can depend a great deal on a person’s cultural background, something that is otherwise invisible to them.
And as written above, companies want to copy their Ideal Employee. And when you look around Western culture and its regard for neurodivergence and other cultures (even when well meaning), you have to ask yourself: would, no, could these personality tests treat them as the “norm” or better yet, the “ideal”? Because these kinds of people could bring something companies would never in their wildest dreams want: change, new points-of-view to their structures and systems. Because that would not be repetition.
And although these tests are marketted as something that “make the hiring process more equal” (something actually in the request for me to do them), a sickening claim in my humble opinion, their sole point is to be exclusionary. Because as I said, companies like to feel special, and you don’t get much more special than by being a “special people only” club. So you add more hoops to jump through. And I will again remind that the personality test companies are selling a product, catering to the wants of their clients. They want to feed into this special boys club feeling, no matter what they say to the person trying get hired. You aren’t the customer here, remember.
And what is the result from these personality tests reinforcing bias and companies’ beliefs? Well...
Systemic Unchange
Just like so many systems in our world, companies can, in the end, only repeat themselves. Their internal systems are all geared toward maintaining themselves and looking at systemic problems has never been the strength of any system of power. Especially because rather often, systems cannot be rebuilt or corrected while the systems still stands. Sometimes, these systems have to be torn down to the ground, past the foundations, for them to be made into something better.
And what personality tests of this kind provide is exactly what companies want to hear: “No, you’ve been doing it right all along. Here, let us do it even more right for you.” No change required. In fact, anti-change is required. Just cement your positions. Look, we have a graph, produced precisely to sell you this product, that says you should.
And what about the people wanting to get hired? Well, worst case scenario, we start seeing certain kinds of people, those outside the norm and ideal, becoming unhireable. Sure, you can learn which answers are right, but that only highlights how purposeless the whole system is. It’s just another hoop you need to jump through or not get hired. Because companies don’t want to give you the job you will be the most happy in. They want you to give them the employee they’ll be the most happy with.
So, basically, personality tests in hiring something something bad. Many words.
And this is without even going into how this reeks of the worst excesses of paternalistic, “we know best for everyone” modernism.
2 notes
·
View notes
Text

𝐌𝐀𝐊𝐈𝐍𝐆 𝐆𝐈𝐅𝐒 𝐈𝐍 𝐄𝐙𝐆𝐈𝐅 𝐀𝐍𝐃 𝐏𝐇𝐎𝐓𝐎𝐏𝐄𝐀. This fun and easy + FREE as can be!! Anyways, Let’s get onto the tutorial! I made a tutorial on this before but I wanted to make an updated one. I love making tutorials even if that means redoing and adding even MORE DEPTH in old tutorials. Questions? Requests? Etc? ASK BOX HERE. Please like // reblog if you find this helpful!

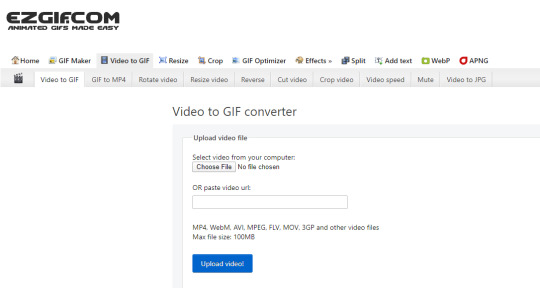
The first step is to look at EZ GIF. Gonna cut video into the frames you want to use!. Can upload or use a link. Decide how you want to go about it.

Is what it looks like when you have a video

Playthrough your video until you find when you want it to start and click USE CURRENT POSITION and then when you find the gif ending use USE CURRENT POSITION for the ending of the gif.

So the FRAME RATE is the thing I really wanted to show you. The biggest frame rate of 25 makes the number of FRAMES larger. I wouldn’t suggest that unless you test and see how many frames your gif has beforehand by going to convert to GIF! Just because if your gif already has a lot of frames, it makes for a bigger FILE and it doesn’t work out well.

When you convert to GIF! this is what you see BELOW your gif. It tells you how big your gif in FILE SIZE. Width and height along with the number of frames in total (If you want playing around with frame rate helps.)

You can also go and mess around with cropping the gif, resizing, rotation, optimize (Lowers the quality of the gif), effects, speed of the gif, etc.

My other tutorial shows you more of the PHOTOPEA side of things which you can find HERE You can in-depth color, use psds, etc all in photopea. I will do color tutorials, etc if you need them! I have one HERE about legacies Malivore blue scenes.
When it is all said and done you have yourself a gif that you can post to tumblr / facebook / instagram (If you convert to a video file again) / twitter.
----------------------------------------

In @faithwritess‘s tutorial, you will find a SHARPENING method tutorial for Photopea. It’s pretty much selecting all the layers in the gif and hitting sharpen. I didn’t think this could be done but it can! LINK TO TUTORIAL HERE. I would rec reading it.
------------------------------------
No tutorial or request on learning is too much to ask and I am here to help! I hope this helped you!
8 notes
·
View notes
Text
Developing the Experience
Angelique Shelley (MA Concept Art)
Blog Post # 5
After our feedback with Ian and Neil about surrealism, I thought about changing the planets to eyes. Eyes can be often be found in surrealist work, such as The False Mirror, 1928 by Rene Magritte.

Fig 1. The False Mirror, Magritte, 1928.
On describing the effect of using eye(s) outside of their usual context, renemagritte.org (n/d) describe the effect of her particular work as such:
"The image jolts the viewer by removing the eye from its usual context, presenting it without the face to which it belongs. It further disrupts expectation by placing a circular sky inside the otherwise ordinary oculus. Sometimes called magical realism, such juxtaposition of normally unrelated objects within a seemingly incongruous context is characteristic of much of Magritte's oeuvre. For Magritte and Surrealists working in a similar mode, these surprising, even bizarre combinations were considered the products of their unconscious minds. By visualising them, the artists believed, they might also touch the unconscious minds of their viewers."
Other notable surrealist artists that enjoyed using eyes in unsettling ways were Salvador Dali, and Max Ernst.
I picked up the Maya project where I had left it off because of technical reasons. I found a free model of an eye on Sketchfab (see fig. 2), because it was modeled in Blender, I had some difficulty assigning the textures in Maya for the Arnold renderer, the main issue was the transparency mask for the cornea. I got the mask working with a Phong material (see fig. 2), but Arnold didn’t read it properly. In the end I retextured it using an Arnold material and assigned the bubble preset material to the cornea faces, the effect wasn’t as nice as the masked Phong though.


Fig. 2 I first textured the 3D model, Eye Blend, Vinny Passmore, 2019, with a Phong material.
After duplicating the eyes along the camera path that I had set up earlier I realised that they looked too static and thought that it would be more engaging for them to aim to look at the camera. Again, before this project my existing skills in Maya was limited to basic modeling so after looking through various forums and tutorials I found how to create aim constraints for the eyes to follow the camera. From an outside view of the camera zooming down past the eyes, it looked great and far more interactive (see fig. 3).

Fig. 3 A Playblast showing the aim constraints programmed onto the eyes.
During this time, I also played with different camera settings. I ran a test render of the spherical camera (see fig. 4), but that would be a lot of wasted render time after cropping into it. In the end, I chose an Arnold Fisheye camera.
From inside the camera, and in my render, I thought the always-tracking-you eyes looked almost 2D and fake like sprites from old 3D games that always faced the camera and the result was less impressive than I had hoped.

Fig. 4 A still from the spherical render with aim constraints on the eyes, I would need to crop into it too much for it to be efficient.
I then decided to leave some eyes not looking at you which looked more 3D but I still wanted it to look more unsettling. I rendered them off but had trouble getting the alpha channels out of Maya into a png. I troubleshooted to no avail then noticed a few forums telling people to use a white surface shader to act as a layer mask in After Effects. I applied this to an alternate Maya save file and set it so that the eyes were white on a black background, rendered it, googled how to apply alpha masks in After Effects using a luma matte layer mode (something that After Effects must have changed this year as it was no longer a drop down menu item but rather a toggle button that I had to find).
This is the result with added blending:

Fig. 5 A GIF showing the eyes composited into the wormhole.
I could not have them at the same speed as the wormhole as they would pass by far too fast. The motion blur that I added to them in Maya did help embed them slightly more though.
I was still not totally happy and thought that it would be more visually engaging to have the eyes blink open at you in space. Having recently learned about the surface shader luma matte workflow I figured that if I duplicated the eyes, split them across the middle, applied a black surface shader, and keyframed both hemispheres to open and close that I could get it to work in After Effects. Unfortunately duplicating the eye broke the black eyelids from aim constraints towards the camera. I again did some more digging and found that duplicate special and duplicate input graph made the eyes face the camera again. Unfortunately this duplicated the camera too so I tested it on duplicate input connections and it worked fine.

Fig. 6 A GIF showing the eyelid animation
Maya would crash reliably after “duplicating special” for each animated eyelid, but as long as I saved it each time I could progress. After adjusting the keyframes so that they would blink open at you just before passing I rendered them off again as an image sequence and applied them over a precomposition of the existing eyes so as to not interfere with the existing luma matte pass.
I was much happier with the result:
Fig. 7 A render of the final wormhole with blinking eyes.
References:
Magritte, R. (1928). The False Mirror. [Painting].
Passmore, V. (2019). Eye Blend. [3D Model]. Available at: https://sketchfab.com/3d-models/eye-blend-a8259f43d41e4204a7e9746dfd112c30 [Accessed 09 February 2024]
renemagritte.org (n/d). The False Mirror, 1928 by Rene Magritte. [Online]. Available at: https://www.renemagritte.org/the-false-mirror.jsp [Accessed 09 February 2024]
0 notes
Text
Development | Mixed Media Animation Test I

After scanning all my frames, I brought them into Photoshop and created a grid system so that I could crop each frame evenly. There were two problems with this; 1) The scans were at an angle, so I felt it would be a pain to crop everything. 2) I have no clue how Photoshop works. As such, I decided to take a different route.

By bringing my scans into Premiere Pro, I could simply scale and adjust the position of each clip to correspond with each frame. This process was far less time consuming, and the fact that I had lined everything up in a sort of grid helped me immensely. The whole process took maybe half an hour to do, including colour correction. Speaking of which, this was simply a matter of bumping up the contrast slightly and the saturation up by about 50%. I also brought up the whites more to emphasise on Bea's dress. After all that, I exported the sequence as an animated GIF, and this was the result.

I decided to try this first variation on threes, which gave a really nice effect to the whole thing. I also deleted a couple of frames towards the end where Bea brings her hand against her head, which left me with this snappy motion that I really liked. This being said, I felt the animation was a bit slow. This is when I decided to go in and set each clip to hold for two frames. I felt like this gave the sequence a bit more life, however when looking at the two variations it's hard to say which I prefer.

0 notes
Text
the deal (snippet) - rafe cameron

a/n: my first public writing piece ever! please be nice, i’m sensitive :) let me know what you think and if i should publish the entire thing. this is a small part of a bigger series that i want to do and also this is not the first part, just the first part that i wrote! i’ve been wanting to do an OBX rewrite for a long time, please let me know what you think! this is a snippet of a rewrite of ep 6 of s2.
Series Summary: Rafe Cameron and Josephine Whittaker. The couple of the Outer Banks. Nobody knew how they made it work. He was brash, arrogant, and viewed pogues as nothing more than the scum on the bottom of his shoe. She was soft-spoken, kind, and despised the social and financial hierarchy. Polar opposites who somehow fell in love. But when the two are caught up in a whirlwind of events surrounding half-a-billion dollars in gold and a historic cross, their love will be tested to the fullest extent.
Preview Summary: Jo goes to make a deal with an unexpected ally.
Pairing: Rafe Cameron x OC (*Rafe isn’t in this snippet, though)
Warnings: swearing, mentions of drugs (weed), Barry being a little creepy, not edited
Leaves crunch under her feet after every step. She already sees the beginnings of the mud that caked the bottom of her white Steve Maddens making their way to the sides, becoming more visible the more they trekked through it. She cringes, thinking about how much of a bitch they’re going to be to clean. Her mom was going to have a whole fit if she caught sight of them. She briefly wonders why she wore sneakers, but remembers it’s because her only other options were her sandals and it’s better her shoes be caked in mud rather than her feet.
Y’know what, I’ll just buy a new pair, she thinks as she steps in a particularly deep patch of mud, effectively ruining her current pair. She never stops walking though, her end destination being worth more than ruining a $75 dollar pair of shoes.
She finally stumbles upon the rundown trailer, a place she’d only ever been once before, but had never set foot in. She remembers seeing it through the passenger window of Rafe’s truck, but only for a short moment before he was grabbing what he needed and pulling out of there faster than he had pulled in.
She knew he didn’t want her there longer than she had to be.
She hesitates going up to the front door, realising how out of place she must look. Her stark white jeans, crop top, and (formerly) white shoes are a stark contrast to her surroundings. She’s grateful she didn’t drive because she’s sure her all-white BMW convertible would’ve stuck out like a sore thumb even more than herself.
Climbing the few steps up to the porch, she hesitates again. What was she even going to say? She had rehearsed it over and over again on the way but suddenly couldn’t remember anything she was going to say
Fuck it, she thinks before raising her fist and knocking on the screen door three times.
“Who is it?” a gruff voice shouts from within the house.
“Um, I’m looking for Barry,” she shouts back, trying to keep her voice as steady as possible.
She hears footsteps approaching and she takes a couple seconds to take in her surroundings. The wood is rotten and the floor beneath her creaks with every movement, the off-white, gray-ish color the house had faded into making the house seem dingier than it probably once was.
Not dingy, no, that’s rude, she thinks. Old, just old, She decides.
The screen door swings open, startling her out of her own thoughts. She has to move back quickly to avoid it hitting her, the floorboard beneath her letting out a discouraging squeak.
She comes face to face with Barry, or so she assumes. She hadn’t formally met him, only heard his name from around town and from Rafe a couple of times, but it wasn’t hard to tell. His black hair is pulled back in a ponytail and his outfit consists of a worker’s jumpsuit stained in what looks like grease. He leans against the doorframe with a cigarette hanging from his mouth, eying Jo with curiosity.
“Now, what’s a pretty lil’ thing like you doing out here?” he asks, eyes raking down her body.
Everything she practiced goes out the window and the only thing she can manage is, “I need your help.”
He tongues the inside of his cheek and chuckles.
“Well, you’ve come to the right place,” he says with a smirk. He opens the door a little wider and beckons her inside, the smell of weed becoming so strong Jo has to resist the urge to wrinkle her nose in disgust. She knows he’s got the wrong idea of what she wants from him, so she figures she has to say something else quick.
“Now, I usually save my good shit for the regulars, but for a pretty lil’ thing like yourself I could–”
“It’s about Rafe.”
Even though his back is turned, she can see him visibly tense at the mention of her boyfriend’s name. She doesn’t know whether or not to take this as a good sign, so she takes a tentative step inside the house. He turns around slowly to face her, making her regret the step she just took. Then he starts to laugh.
Wait, what?
“Well, I’ll be damned,” Barry chuckles, cracking himself up even more, “If it isn’t Mrs. Country Club herself. A pleasure to finally meet you, princess. ”
She cringes internally at both the nicknames he’d given her.
“You two are quite the talk of the town, y’know? Kook prince and kook princess. Try to bring you up around Country Club but he goes apeshit. Said he doesn’t want you involved in this shit,” he smirks. “If only he could see you now.”
“Can I explain or are you just going to keep making fun of me?” she says with a sudden burst of bravery. The frustration and lack of sleep from worrying had manifested itself into a short temper these last few days and her patience was wearing thin.
Barry’s face doesn’t falter, only throwing his hands up in mock surrender before taking a seat on the couch.
“To what do I owe the pleasure, Mrs. Cameron?” he jabs, kicking his feet up on the coffee table in front of him. “What’s your name again, sweetheart? Jessica? Jenny? Julia?”
“Josephine.”
He snaps his fingers in the air as if he finally remembered even though she knew he couldn’t give less of a fuck.
She takes a deep breath before speaking, afraid that if she doesn’t start now she’ll lose her courage.
“Rafe needs help. Like actual, real help. The longer Ward is able to tell him what to do, the worse he’s going to get and I’m afraid of what’s going to happen when worse comes to worst,” she starts, willing herself not to cry in front of Barry. She has a gut feeling that he wouldn’t be the most sympathetic.
“Rose isn’t going to do anything about it as long as Ward’s involved. I don’t want Wheezie to be involved any more than she is. He doesn’t trust Sarah. He doesn’t trust anyone right now except for me and, for some reason, you,” she states as she crosses her arms defensively. She wishes she could do this on her own but she knows deep down that Rafe opens up more to Barry than he does to her. She ignores the pit in her stomach that forms at that thought.
“We’re his best shot at getting the help that he needs.”
Barry’s face has dropped from the amused grin he had before, his jaw now clenched with a scowl. He kisses his teeth before scoffing, “What makes you think I want to help him, let alone you?”
“Because I know you’ve noticed. And I know you’ve been letting him stay here from time to time,” she challenges. Though they never crossed paths often, Jo knew Barry had been Rafe’s first point of contact with this whole Ward-John B-Sarah situation. Another blow to her chest.
“As for me,” she says, reaching into her crossbody slowly just in case he thinks she has a weapon, “I have this.”
Barry’s eyes lock on the wad of cash between her fingers and she knows she’s got him. If she’d learn anything from being a kook, it’s that everyone has a price. Wildly unethical, but necessary when you lived in a place like the Outer Banks. She throws the wad towards him, watching as he catches it and begins to inspect it.
“And how do I know you won’t fuck me over like your lil’ boyfriend did?” he asks, never taking his eyes off the cash.
“Because there’s more where that came from,” she promises. “And I know you’ll be able to do it.”
Barry ponders for a moment before his amused grin returns.
“Alright, princess, you got yourself a deal.”
#rafe cameron#rafe cameron fanfiction#rafe cameron imagine#rafe cameron x oc#rafe x oc#rafe#rafe fanfiction#rafe cameron fanfic#rafe fanfic#drew starkey#drew starkey imagine#drew starkey fanfiction#outer banks#outer banks imagine#obx imagine#obx fanfiction#obx fanfic#outer banks rafe#outer banks rafe x oc#outer banks fanfiction#outer banks barry
79 notes
·
View notes
Photo


HOW TO: MAKE HIGH-QUALITY GIFS
Hi! A few people have asked me about my gif-making process and an anon asked about my coloring on a specific Bridgerton set. So, I decided to make a tutorial combining both! This is a very in-depth tutorial but there’s also nothing groundbreaking here. If you enjoy seeing how other people work like I do, this is for you <3 very long tutorial under the cut!
tech:
★ laptop: macbook pro (13-inch, M1, 2020)
★ external hard drive: seagate one touch ssd 1TB*
tools:
★ adobe photoshop 2022
★ mpv 0.29.1**
★ windscribe (vpn)
★ qBitt⚆rrent (for tv & film)
★ 4k video downloader (for music videos, trailers, interviews, etc.)
★ rizz’s action pack by @anyataylorjoy (highly recommend!)
resources:
★ resource directory by @usergif (a source blog I created for gif effects!)
* I have 2 externals, one dedicated just to storing all my 4k Star Wars files and another for Bridgerton and everything else
** I use this version of MPV bc the other ones weren’t compatible with my laptop for some reason. This one works well for me and doesn’t create duplicate screencaps which I’ve heard is a problem with other versions
PHASE 1: Prepare Your Base Gif
1.1 – Download video files.
I personally like not having to do this regularly for 2 reasons: (1) I t*rrent (I use r@rbg — make sure to use a VPN if you t*rrent!) and (2) I mainly work with 4k files which can take forever to download, especially old media, and I’m not trying to waste my life away. That’s why I keep my files on an external hard drive, so I only need to download when new content drops.
TIP A: Footage Type & File Size
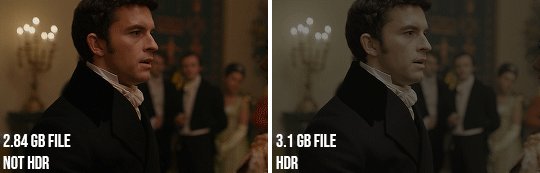
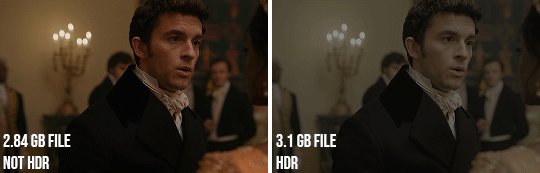
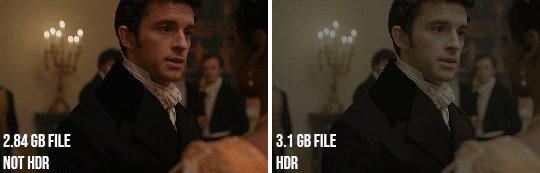
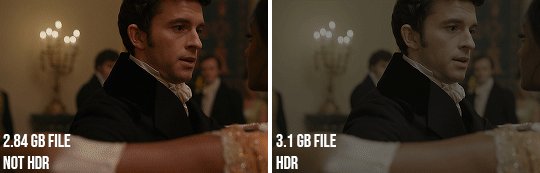
As you saw in the header gifs, I work with HDR footage. You may have heard some gif-makers talk about HDR or 4K screencaps looking like the colors are faded or washed out. They are:

(I don’t have examples of the Mandalorian because I only have that in 4K which is always HDR — so I’m going to stick to using this Bridgerton clip for examples. Also, I made the Mando header gif a long time ago and I’m not letting it go to waste now lol.)
Some people don’t like working with HDR as a base, which is understandable! There are ways you can make your screencap software fix the coloring automatically. But my mentality is: I’m lazy, I’m used to it, I’m already coloring it anyway, and the muted coloring gives me a sense of control over the entire palette — instead of fighting with the existing colors from the original color grading. (I also talked to a videographer at work about this and he mentioned he prefers to color grade with this faded/washed-out look as a base too!)
For the sake of the demo, I tried to color these two scenes as equally as possible in black and white so you can decide if there’s a difference:

Ultimately, the file type you use is up to you! Hopefully this demo helps you make that choice easier. This tutorial is going to focus on HDR footage though.
The size of your file matters too! 4k (2160p) isn’t always better than 1080p (but it typically is for me which is why I prefer to use 4k footage when it’s available). But the main thing is to look at the GB size of your file.
1.2 – Make screencaps.
I use MPV which works great with 4k .mkv files (PS can’t read .mkv files if you try to Import Video Frames to Layers). Check out this tutorial for the basics on getting MPV set up and how to make screencaps.
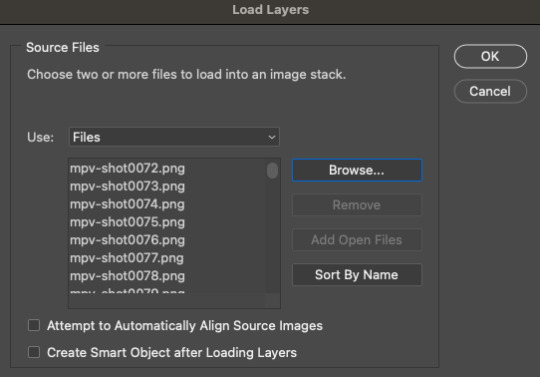
1.3 – Import screencaps.
Load your caps into PS by going to File > Scripts > Load Files Into Stack. Some people upload using Image Sequence because it loads faster, but idk. I don’t really care because I’m never uploading that many caps at a time that I need it to go any faster. This is what the Load Layers window looks like:

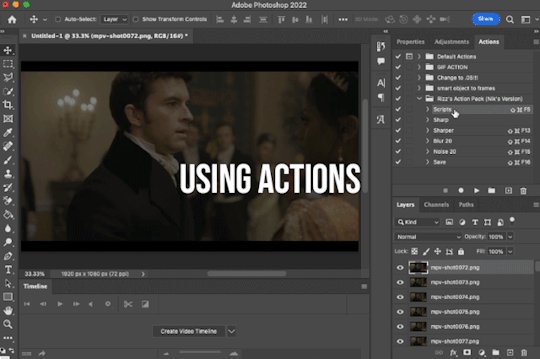
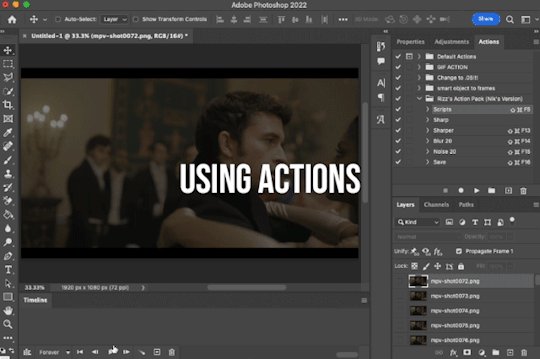
1.4 – Make Frames from Layers.
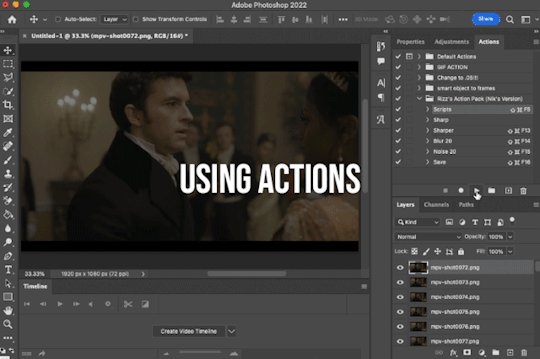
Recently, I’ve been using the Script Action in Rizz’s Action Pack (linked at the top of this tutorial — if you use it, be sure to like and reblog Rizz’s post!) with some actions of my own added to make it perfect for my process. Actions are huge timesavers because all you do is press play!

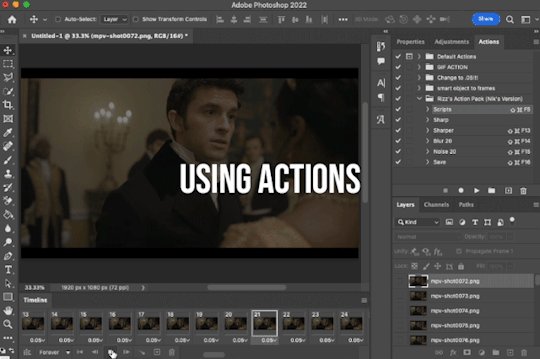
But to do this manually, you can simply select all the layers, click Create Frame Animation, click the menu in the Timeline tab (upper right), and click Make Frames from Layers. Click Reverse Frames in the same menu so your caps are in the correct sequential order and set your frame delay to 0.05 seconds.
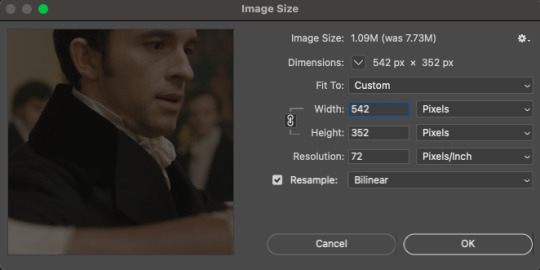
1.5 – Crop and Resize.
For this gif, I want my dimensions to be 540px wide x 350px tall. Do this to your liking but remember, Tumblr’s max width is 540px (here’s a guide for other dimensions). Any width smaller will be stretched and look bad. Any width larger will be compressed, make your gif file huge, and look bad.
P.S. RESAMPLE SETTINGS MATTER! Check out this resample experiment to figure out which one you prefer. I tend to stick to “Bilinear”
TIP B: Preserving Cropped Pixels
Have you ever cropped something, done all your coloring, then wished you could nudge your image just 5 pixels over only to realize you can’t because you’ll have 5 pixels of transparent space on the side? Uncheck “Delete Cropped Pixels” so you can change your image positioning later if needed!

TIP C: 2-Pixel “Buffer”
Something I do (and some gif-makers I know do) is resize with a 2-pixel “buffer.” Gifs sometimes have a slightly transparent border or “halo” effect. You can see it a lot when viewing Tumblr in dark mode. To get rid of it, I resize a tad bigger and then crop out the extra pixels. So, for example, since I’m making a 540x350 (w x h) gif, I’ll resize it to 542px width first. After I’ve converted to a smart object (Step 1.6), I’ll crop out those extra pixels so it’s a perfect 540x350.

(Btw, you can also do this in the export window by setting “Matte” to none. I guess I’m old school for doing this? Idk I haven’t properly tested and compared both methods.)
1.6 – Convert from Frame Animation to Video Timeline.
The sharpening action in Rizz’s Action Pack does everything in one go: converts from Frame Animation to Video Timeline, converts frames into a smart object, and sharpens your gif.
If you’d rather do this step manually, just select all your frames and click “Convert to Video Timeline” in the Timeline menu panel OR click this button:

Then, select all your layers in the right panel, right-click, click “Convert to Smart Object,” and add your sharpening filters.
Again, I’m a huge fan of actions, so I’d rather just hit play on Rizz’s action. It includes two sharpening presets and is super easy to tinker with if you want to add more sharpening or put other filters like Gaussian Blur, Reduce Noise, or Noise on top.
I’ve been using Rizz’s “Sharper” Action and occasionally throw a Gaussian Blur filter set to a radius of 1.0 pixels at 20-40% opacity (or sometimes a Reduce Noise filter), depending on the gif. Here are my usual Reduce Noise settings which I typically set to around 40% opacity:

In this gif, I used Reduce Noise at 40% and Gaussian Blur at 20% lol.
If you prefer using your own sharpening settings but want to use this action for the converting steps, just right-click the Smart Filters under the smart object and click Clear Smart Filters. Then, apply your own sharpening settings.
If you followed TIP C, my 2-pixel “buffer” trick, from Step 1.5, go ahead and delete those extra pixels now! I go to Image > Canvas Size and type in the gif dimensions I want there, 540x350 in this case:

If you had “Delete Cropped Pixels” unchecked, you can move your gif around until you like how your gif is positioned. Your gif should be looking sharp and perfectly sized now, with no weird borders hanging around the edges.
Let’s move on to the fun part!

PHASE 2: Coloring
Disclaimer: this is MY process for coloring, not the be-all and end-all. Everyone has their personal favorite adjustment layers and unique styles, and it’s all preference! The only wrong way to color is by whitewashing, redwashing, etc.
These steps are also just my typical steps, but I always color from scratch and my adjustments always depend on the scene. A dark, yellow-tinted scene from Narcos will be a completely different process from a bright, outdoor scene in Star Wars.
Because an anon asked for it, I’ll be demonstrating my coloring on the gif above from this Bridgerton set. It’ll be a little hard to explain because it’s like a method-to-my-madness, lives-in-my-mind-untranslated thing — but I’ll try my best and mostly use screenshots to demo!
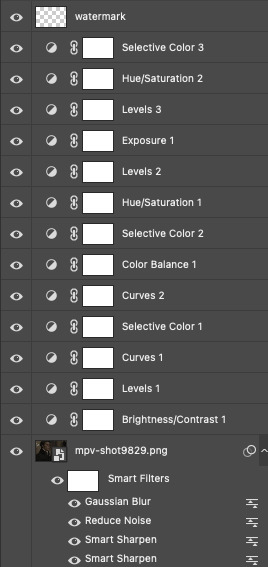
MY LAYERS PANEL OVERVIEW:

2.1 – Brighten + Color Correct
My go-to adjustment layers: Curves, Levels, and Brightness/Contrast (set to screen).
So, like I said, I use 4K/HDR footage which gives me a pretty washed out starting point coloring wise, but I actually love this as a base for coloring! I’m repeating myself but a videographer I work with said he films low-contrast because it provides the best base for natural-looking color grading. And I trust him and myself because I’ve been coloring like this for a long time lol.
ADJUSTMENT 1: Brightness/Contrast 1
When it comes to brightening, I’ve found myself starting to do this neat trick someone from usergif taught me! Literally just slap a Brightness/Contrast layer down, don’t move the sliders, set the blending mode to “Screen,” and lower the opacity to your liking so you don’t start out with a blindingly bright and pixelated gif.

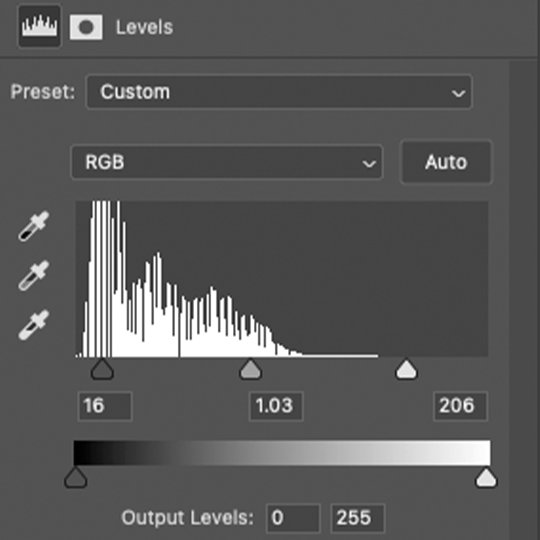
Then, I pretty much always go in with a Curves and Levels adjustment. And I actually do a hint of color-correcting with them too!
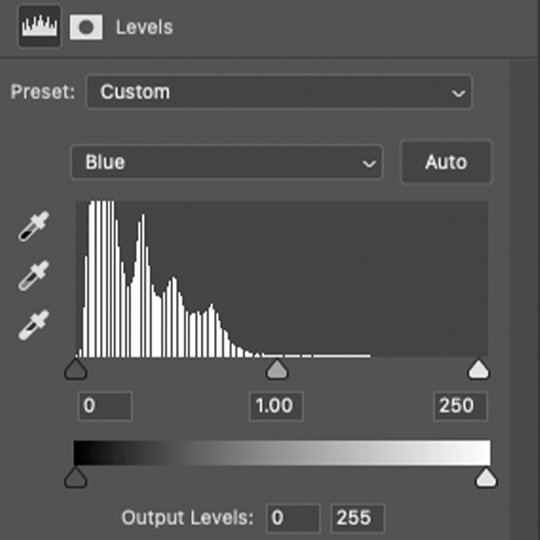
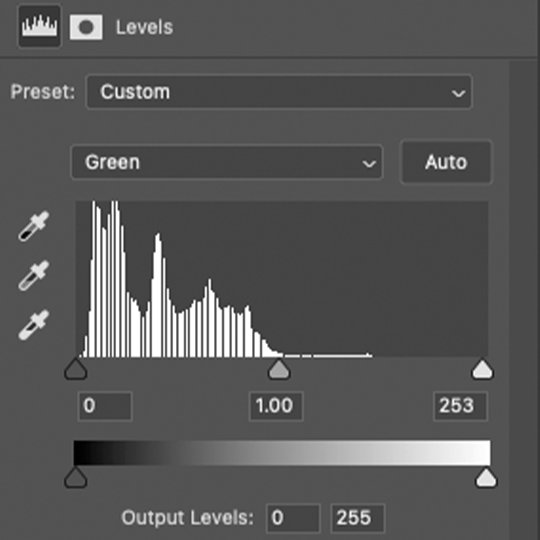
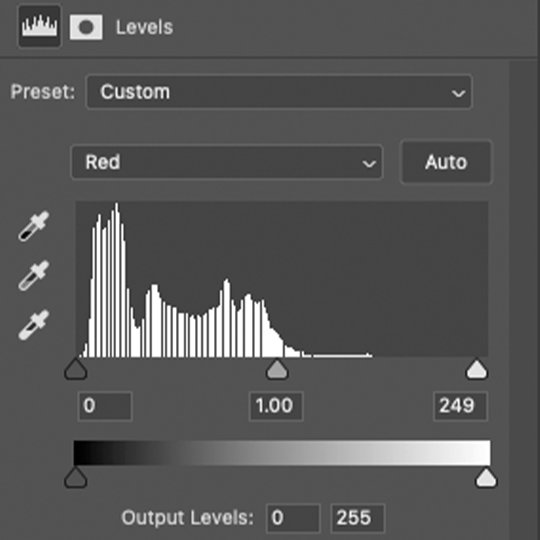
ADJUSTMENT 2: Levels 1
In the RGB channel, I don’t add too much darkness just yet but I definitely bump up the highlights (right slider) a lot. I lift the reds in the Red channel a bit, especially when I’m working on a gif with people. It helps bring back some life to the otherwise washed-out coloring of HDR footage. In this one, I also lifted the greens and blues a bit too! When I say “lift,” I just mean I’m bringing those colors forward or emphasizing them.

ADJUSTMENT 3: Curves 1
I only tinkered with the RGB and Red channels this time — and no fancy S-curves here. But sometimes, I’ll also go into the Green and Blue channels if I didn’t do enough in my first Levels layer. You can see here that I barely even nudged that Red curve up lol. Why do I make such minor adjustments? My brain can’t explain. I just move things, decide if I like it, and stick with it. 🤷🏻♀️

2.2 – Basic Colors + Extra Brightness
My go-to adjustment layers: Selective Color, Curves, and Color Balance.
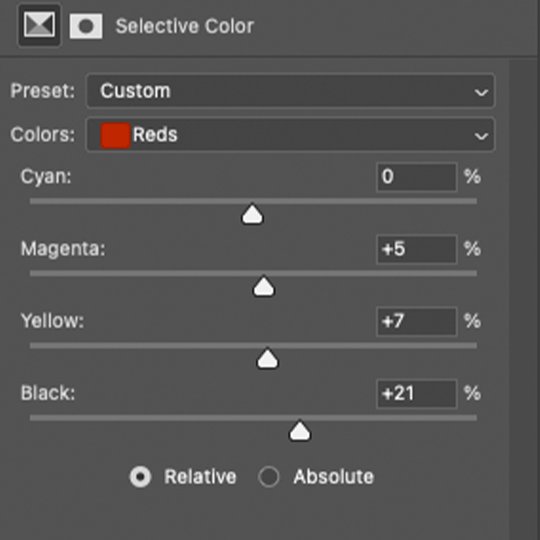
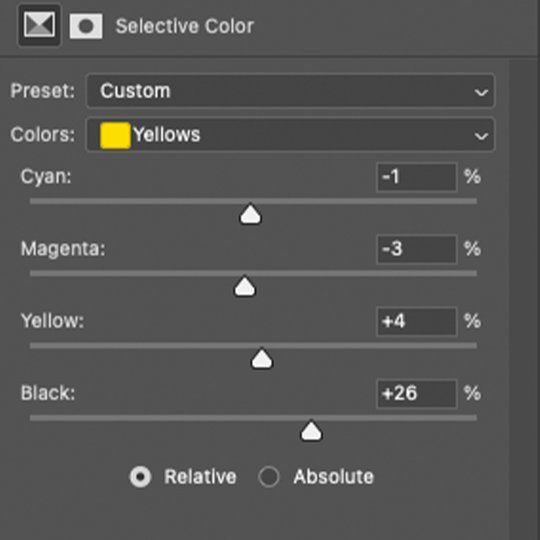
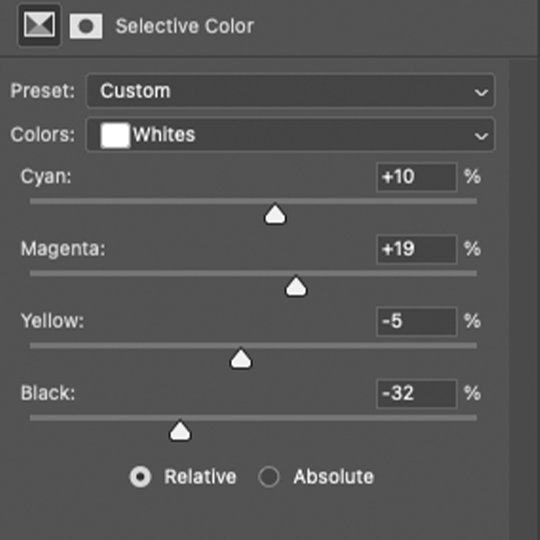
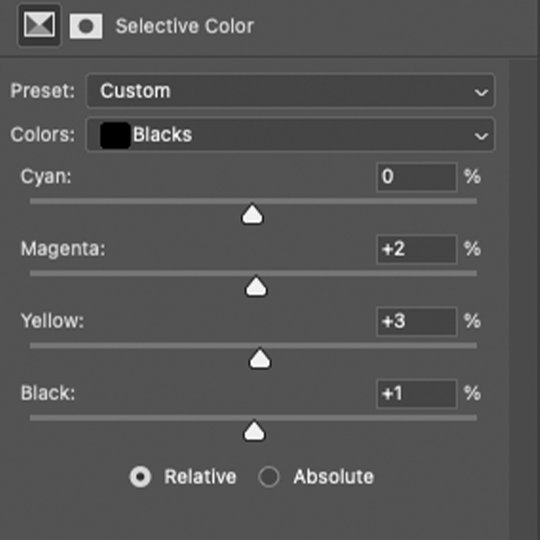
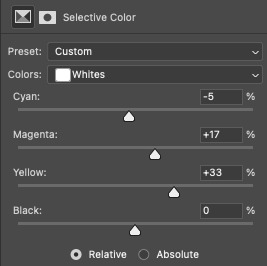
ADJUSTMENT 4: Selective Color 1
Since my gif didn’t have any true green, cyan, blue, or magenta colors, I didn’t play with those channels at all. But there’s a lot of yellow in the background and a variety of reds and yellows in the people’s skin tones which is why I adjusted those two color channels.
You might notice that I increase the blacks in my Red and Yellow channels. I actually do this almost all the time. I kind of think of coloring like makeup?? Idk if that sounds weird. But the blacks kind of add some dimension the way contour would, and my HDR footage naturally lacks this.
Something else I almost always do is bump up the whites in the White channel. I love really bright whites and, with an ideally lit scene, it acts as the highlight makeup lol. It gives me some good dimension on nose bridges, cheekbones, and high planes of the face
I do some overall adjustments in the Neutrals and Blacks channels, but very minor since I have more coloring to do!

ADJUSTMENT 5: Curves 2
Just a teeny tiny curves layer with an itty bitty S-curve (for contrast and so I can see what I’m doing lol)

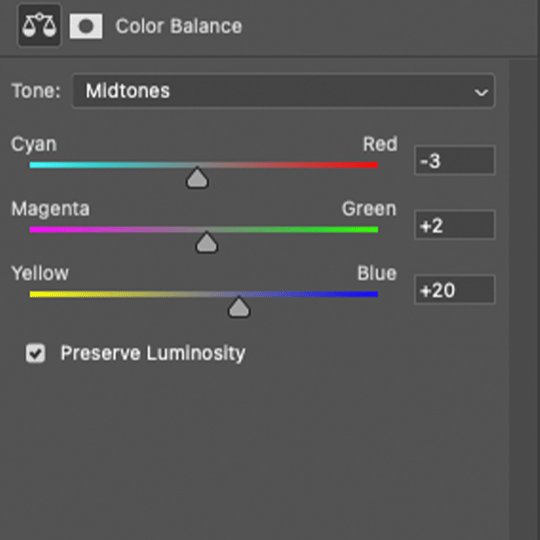
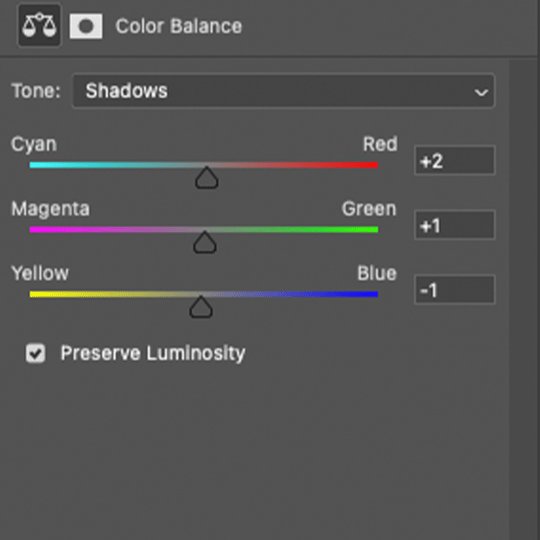
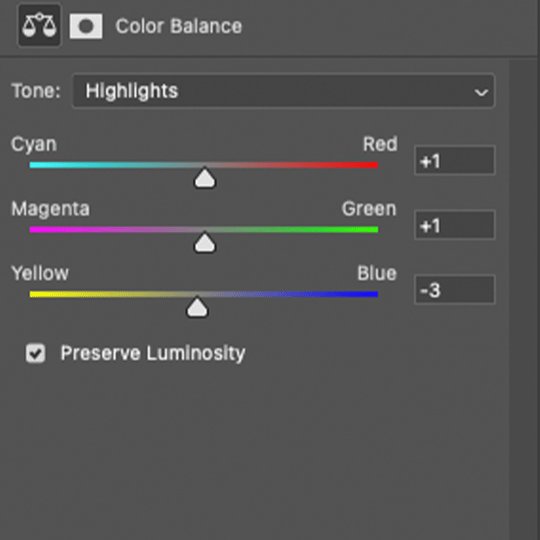
ADJUSTMENT 6: Color Balance 1
I never really know what I’m doing with color balance. There’s no formula I follow or pattern of adjustments I always do. This step is literally the epitome of push the buttons and hope it does something good.

2.3 – Adjust Skin Tones and Other Colors
My go-to adjustment layers: Selective Color and Hue/Saturation.
ADJUSTMENT 7: Selective Color 2
Again, I’m only focusing on the Red and Yellow color channels, adding more blacks to each again. Then, bumping up Whites and doing super minor adjustments in Blacks.

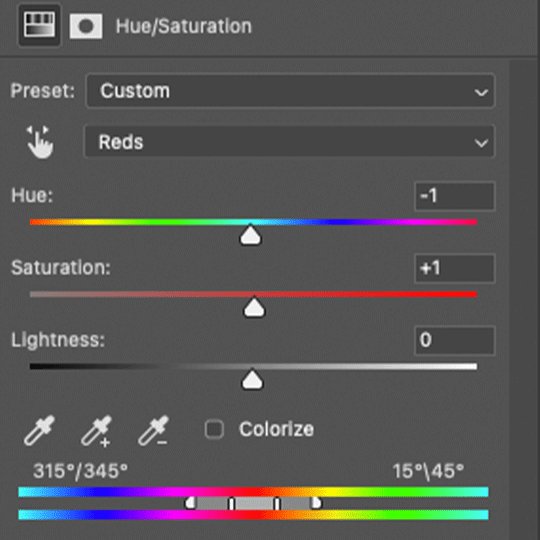
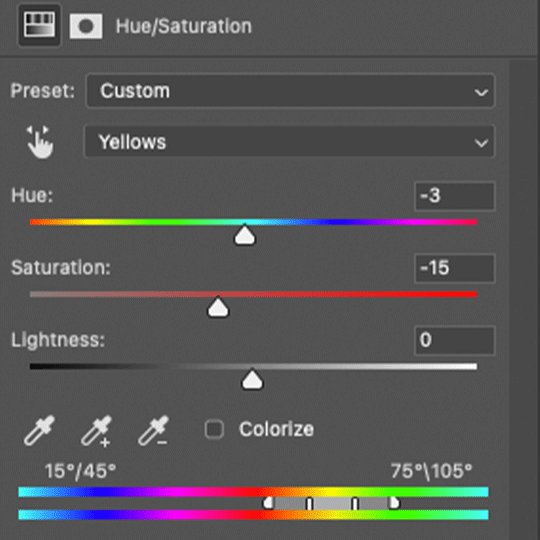
ADJUSTMENT 8: Hue/Saturation 1
Here’s where I do a lot of my skin tone correction. I try to be hyperaware of representing skin tones accurately and naturally, while still having that HQ-looking dimension. By no means am I saying I’m perfect at coloring skin tones, but I do my best using this adjustment.
Again, there aren’t other colors in this scene besides Reds and Yellows, so that’s what I’m tweaking. I do sort of follow a pattern here which is:
Reds Channel: slide down the hue slider a *tad* and I’ll sometimes lower the lightness (I didn’t do that here but I do in the next Hue/Saturation layer)
Yellows Channel: slide down the hue slider so any overly yellow hues move closer to a neutral-magenta hue AND lower the saturation so the skin doesn’t look sallow.

2.4 – Shadows & Light
My go-to adjustment layers: Levels and Exposure.
ADJUSTMENT 9: Levels 2
This is super simple. I’m just adding back some contrast. That’s kind of my trick for HQ-looking gifs. I bumped up the highlights (right slider) a lot again and darkened the shadows (left slider).

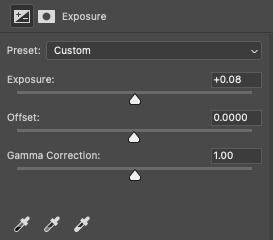
ADJUSTMENT 10: Exposure 1
I only do this sometimes when I want the light parts of my gif to be extra bright, and even then, I barely push the exposure up (I’ve only increased it by 0.08 here lol). Exposure can totally mess up your gif, so be sparing with this if you decide to use it.

2.5 – Repeat as Needed
These are my go-to adjustment layers for basic coloring (i.e. no fancy color palettes or major color manipulation — if you want a tutorial on color manipulation, I made one on usergif right here!). And I tend to add several (but not too many) layers until I get it where I want. Usually, the only additional step I’d do for a color-focused set is add a few Gradient Map layers!
Here are my remaining layers and their settings:

ADJUSTMENT 11: Levels 3
Some final contrast gets added here and some last-minute color correction. For example, if I find I’ve made my subjects’ skin tones too red or yellow, I’ll pull down the left slider in the Red channel to bring back some cyan or bump up the Blues.

ADJUSTMENT 12: Hue/Saturation 2
Only in Reds and Yellows again, I pretty much follow the same principles of my first Hue/Saturation layer. This time, I did lower the lightness in Reds. Their skin was looking a bit too saturated with Red, so this helped me bring it back to a slightly more natural-looking but still high-contrast state and I reduced saturation.

ADJUSTMENT 13: Selective Color 3
Idk why I did this originally... I didn’t bump up the whites and I didn’t touch any other color channels. But I guess my highlights were looking a bit too green-blue, so I bumped up the yellows and magentas a lot and pulled down the cyans.

And here are all the adjustments in action, step by step:

You can see how the middle adjustments were making them look quite red, but the final coloring is more neutral imo.
Now, time to save your gif!
PHASE 3: Exporting the Final Gif
3.1 – Convert Back to Frame Animation + Fix Frame Rate
If you can avoid it, DO NOT export your gif then reopen it to adjust the frame rate. Reopening your gif adds an extra, unnecessary compression step when you already have to go through the unavoidable steps of PS optimizing your gif for web and Tumblr compressing gifs over 3MB.
I love Rizz’s Action Pack mainly for the “Save” action which takes all the guesswork out of this step! Just hit play and your gif will be ready to export in seconds. If you prefer to convert back to frames manually, I’ve written all the steps out here!
Remember to set your looping option to “Forever” and then fix your frame delay aka frame rate (the speed at which your frames play). The generally preferred frame delay among gif-makers is 0.05 seconds (in fact, I’ve heard some blogs won’t reblog your gifs if they don’t appear to be set to this speed!).

But the speed also depends on the FPS of your original file! For example, when I gif video games (like Jedi: Fallen Order) which I believe are at 60 FPS, I tend to make my speed 0.04 (or sometimes faster).


I know that seems like such a minor difference, but as you make more gifs, you’ll be able to tell which speed looks the most natural!
Before exporting, just always be sure to play your gif back, check that you like the speed, and delete any accidental duplicate frames! (Duplicate frames can happen if you animate using keyframes.) They may seem minor, but it’s something I personally can notice even if it’s just one duplicate frame... and it can throw off the entire smooth flow of your gif.
TIP D: MARKETING FOR DISCORD USERS (lol) 🤡
If you share your gifs in a creator server, here’s a fun tip that totally exposes me as a marketer. While you’re in Frame Animation, move your frames around before saving it so that your best-looking frame is Number 1. THIS is the frame people see in your embedded preview link when you share your gifs on Discord. (If your selected frame is in the middle of your gif, just be sure to move all the frames after it too so your gif still loops properly. Like, if you have 10 frames but want frame 5 to be featured in the Discord preview, move frames 5-10 before frames 1-4. Now, your frame sequence is 5, 6, 7, 8, 9, 10, 1, 2, 3, 4 — #5 being the featured frame.)
Your gifs loop anyway, so your first frame doesn’t have to be the first part of your scene :) By being purposeful with your “first” frame, you have control over the still image people see in the server. And if you choose a really good frame, who knows? Maybe more people who aren’t in that fandom will be curious enough to click it because it looks so good and enticing lol
See this preview? That’s actually the end of my gif, but it’s the best part:

(also, not me just realizing I posted this set on 4/20 lmao that was so unplanned a;lsdjk)
3.2 – Save For Web
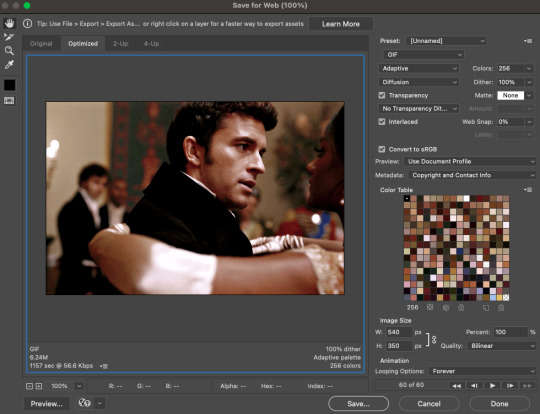
Go to File > Export > Save for Web (Legacy) to get your gif ready to export!

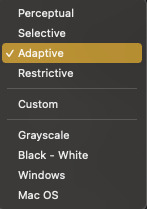
There are still some extra settings to play with here, mainly the Color Reduction Algorithm:

And the Dither Algorithm:

Typically, gif-makers only use Selective or Adaptive and Diffusion or Pattern.
Again, these settings are going to be up to your personal preference. My usual is Adaptive-Diffusion.
On occasion, I’ll go for Selective-Diffusion. And I don’t usually prefer the Pattern dither because I hate seeing the grid lines it produces. But there have been some gifs (like the first one in this set) where I have a solid background color and Pattern yields the best-looking gif. So, I’ll always toggle through the options to see which one I think looks best!
Check out this guide that shows all the setting side by side!
TIP E: How to Keep Your Gif Under 10MB (Tumblr’s current max gif size)
Try to to keep your number of frames as low as possible. I think my average is 60 frames or so. Sometimes I can get away with more depending on the scene.
Make your gif smaller. Obviously, if you’re making a full-width gif, you can’t make it smaller than 540px wide. But you can shorten the height of your gif if your composition allows it!
Add more blacks to your coloring. Idk why this works but it usually does for me. More contrast or something
Try not to use too many adjustment layers (I say this but I don’t usually do this a;slkdjf)
This isn’t my personal preference and I’ll avoid it when possible, but you can add Lossy which is a compression setting that’s available when you do Selective color reduction. It helps reduce the file size, but I’d never go over 10 on Lossy:

3.3 – Upload to Tumblr
Use the Photo Post option not Text Post. Gifs uploaded in a Text Post may look okay on the dash, but they can get very wonky on different themes, create size inconsistencies, and make the gutter wider than the 4-pixel default. (Plus, if you share your gifs in a Discord server — your embedded preview will be all tiny!)

Contrary to some beliefs, uploading to drafts does not mess with the quality of your gif anymore than publishing it instantly. So, go ahead and put your gifs in the drafts so you can see how it’ll all look before posting!
I tend to leave my gifsets in drafts for at least a day so I can criticize myself more 🤡 kidding... a little... but I’ve also heard that keeping your sets in drafts helps them appear in the search/tags faster. I’ve never had problems with my stuff showing up in tags, so maybe that’s true!
And that’s it!

Thanks for reading my dissertation on Tumblr gifs lmao. I hope it was clearer than it was long and ramble-y... and I hope it’s helpful for some beginner gif-makers out there! If not, here are some of the best basic giffing/coloring tutorials I know:
giffing and coloring tutorial by sashafierce
giffing 101 by msmarvel
gif tutorial by kylos
gifmaking for beginners by hayaosmiyazaki
coloring tutorial by magnusedom
and check out usergif’s resource directory here for more help!
[You can also find my other tutorials/resources here]
Before I go, let me just say a few TUMBLR/GIF ETIQUETTE things:
Clearly gif-making is a process. And it is art, whether you use fancy effects or not. So DON’T STEAL GIFS, don’t even use them as a base for your own adjustments. Use this tutorial if you need help making your own gifs from scratch!
Another thing: give credit when credit is due! Trends come and go in gif-making, but you absolutely should link “insp” in the caption of your post (not in the source link and not in the tags). The caption is the most visible and intentional spot, which means it’s the most deliberate acknowledgement of your source of inspiration. If you didn’t come up with a concept yourself (be honest with yourself), just link it! It doesn’t make your post ugly or cluttered. It helps spread awareness to other talented creators that some of your followers otherwise may not encounter in their fandom. And doesn’t it feel good when more people see what you’ve made and celebrate it with you? Give that same feeling to the source of your inspo!
Lastly, remember: don’t let anyone tell you that the gif styles you like aren’t right or aren’t beautiful. Gif-making is about having fun and creating art! As long as you like what you’ve made and it doesn’t harm any person/community or perpetuate problematic behaviors (i.e. whitewashing), then do what you want! It’s your blog!!
Have fun! <3
#photoshop tutorial#gif tutorial#completeresources#dailyresources#userkosmos#usershreyu#uservalentina#useralison#usernums#tuserkay#usercim#userk8#tuserrex#userannalise#useryoshi#userelio#tuserabbie#uservivaldi#resource*#myedit*
2K notes
·
View notes
Note
hey! i was wondering how you make your gifs? they're so clean and captioned so well!
Hiii! Omg, thank you so much 🥹! I actually follow pretty much the same process every time when it comes to the first steps. I'm gonna detail it a bit under the cut:
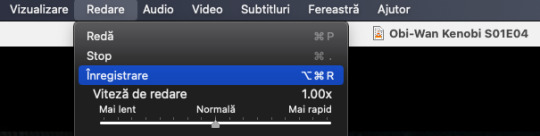
It's really important to start with a good quality video - I download the shows / movies on 1080p and try to look for HD and UHD versions. Then I open them with VLC and use the recorder from the app to capture the scene I want to gif (sorry, I know it's in Romanian, but the order is the same):

Then in photoshop (I have the 2022 version installed) I use the import video frames to layers feature (for video games, which are different from TV shows and movies, I usually also select the limit to every 2 frames option, so I get the proper speed - otherwise it looks in some kind of super slo-mo).
Depending on how big is the gif I want, I keep between 30 to 70 frames (I don't like how the shorter ones look - this is just a matter of preference - and the longer ones tend to be too big when I export them). Then I set the delay to 0,05, no matter which video I use.
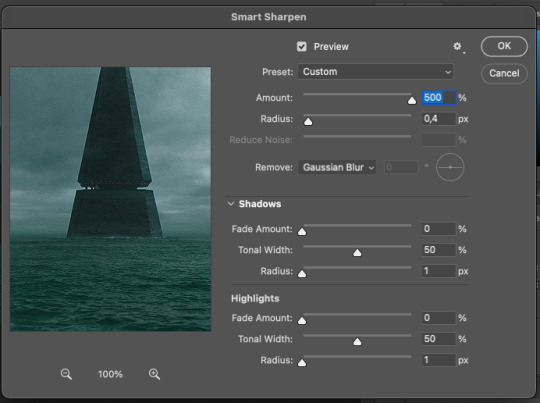
After that I crop and resize the gif and then comes the sharpening. I first use a smart sharpen filter with these settings:

After that I add an extra filter of gaussian blur with 0,2 radius.
This is how it looks at this point:

The colouring part is a lot of trial and error for me, but the layers I use all the time are curves, saturation/vibrance, selective color, color balance, brightness/contrast and exposure (not in this particular order and the last one especially on dark scenes).

Here for example I wanted to get rid of the greenish hue and to improve the lightning, so I started with a curves layer, the I used selective color to change the greens in the gif and increase the blacks, the color balance to decrease the yellow tint remaining, then added some vibrance, saturation and contrast and at the end I used a cooling filter and set its blending mode to lighten (I'm starting to play more and more with the blending mode of the layers because you can get some really cool effects by testing stuff).
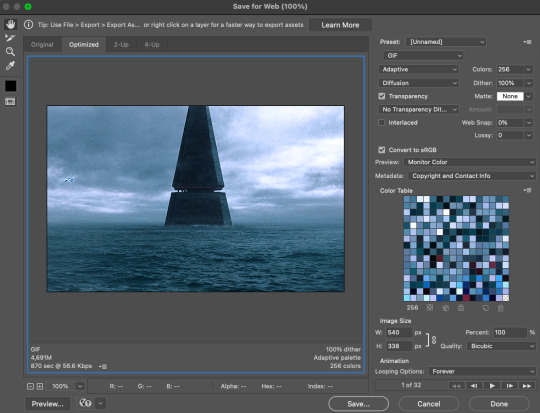
Then I export and these are my settings (most of the time I use that preview option from bottom left, to see how it actually looks on the web):

And then there's one last step before I publish. After I export the gif, I open it once again in photoshop and fix its frame delay back to 0,05 because for some unknown reason, the app messes this particular setting and if you don't change it, it looks kinda glitchy.
And this is it:

I learned all of this stuff from the amazing tutorials available on tumblr actually and then by adapting stuff to what I like. I do recommend this blog for all sorts of tips and different processes.
Sorry, I turned this into an almost tutorial, but I really hope it helps, even if my process is a bit messy 😇 I don't use the science of photoshop at its fullest like many creators here, but I test stuff and get frustrated and then try again and it really helps if you have enough patience (this was my first gifset posted here, almost 3 months ago and even I can admit the improvement).
Have fun and I hope you tag me in your stuff if you decide to post it here!!!
11 notes
·
View notes
Note
how do you make your gifs?
AH! great question!
Get Clip (i will generally just screen record using xbox game bar on my pc because TBH i'm LAZY but if you want to make higher quality gifs there are plenty of sites out there that will help you download videos and clips)
open photoshop. i have uhhhh i think photoshop 2022 which i got for a college class
file > import > video frames to layers

i do a selected range- this is another reason why i prefer to screen record, it gives you a smaller clip to work with in this window so you can get a little more precise- and i limit to every 2 frames, and its important to have that make frame animation button clicked
4. crop, chop frames to get the exact gif i want, adjust frame rate (i usually do a frame delay of 0.07-0.09 for about 30 fps which keeps it to real time! if you want the slow motion effect, you don't want to limit to every 2 frames. i don't play around much with the slow mo effect on my gifs tho so i couldn't tell u much more than that), and size the gif
5. coloring! i will usually put a curves layer and a color balance layer, depending on the lighting of the source and what i'm trying to do with it
6. SHARPEN! i learned how to do this recently which is probably sad considering i've been making gifs for 10 years now LMAO! granted the process of gif making is a lot easier than it was 10 years ago so u know. but if u want to know how to sharpen i can make a little addition for that as well
7. export! file > export > save for web (legacy)... and then i will do tests and previews and such, and if i'm happy with the gif i'll save & post! i like to keep my gifs under 3-4MB because that's where discord and tumblr will start compressing the hell out of them, so if they're too big i'll go back and chop some frames if i can spare them, or resize to something a bit smaller (whether that's cropping the gif or just shrinking it)


and that's all!! if u read all that or if u didn't read all that uhh enjoy some gnf gifs from a set i never ended up finishing
#long post kinda#i'm not much of a tutorial guy but if u want an actual tutorial with like. all the settings i use and stuff i can set one up#its so wild how much easier it is to make gifs these days like#in 2012 when i learned and i used to make a bunch of r.tah gifs like#i had to open them in vlc media player and take manual screenshots and just hope they were at a consistent enough frame rate#and lemme tell u i just went back and looked at the first gifs i made and they were NOT good#i'm also a liar it was 2013 apparently#i won't share my old url for a variety of reasons but if u were around in those days i was the guy that giffed jj in the recap every week#these tags got rambly sorry LOL
4 notes
·
View notes
Photo










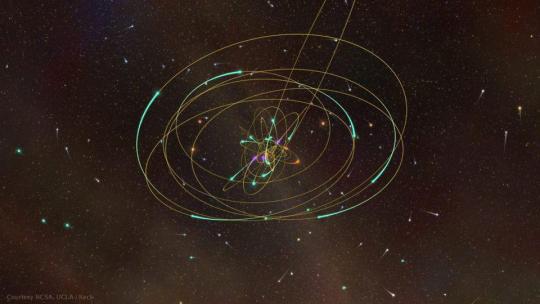
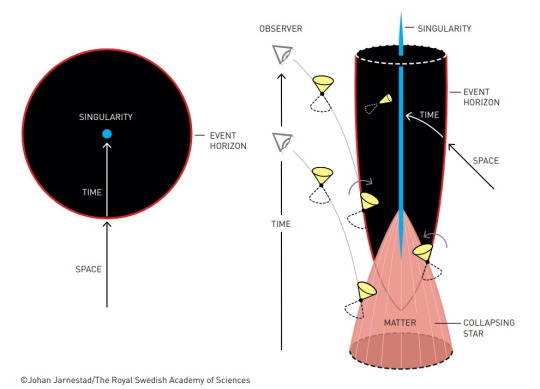
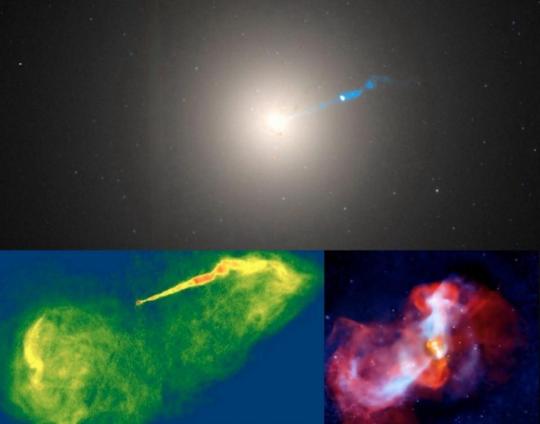
The Incredible Science Behind Black Holes, Gravity, And The 2020 Nobel Prize
“As deserving as the three Nobel Laureates are this year, many unheralded scientists laid the groundwork for these discoveries, participated in doing the overwhelming majority of the hard work that only a few people will get the credit and accolades for, and are working to extend and continue the foundational work that was laid by this year’s crop of winners. Additionally, the majority of Penrose’s most influential work occurred in the 1960s and 1970s; his work from the 1980s onward is frequently much more disputed, controversial and speculative, although no less imaginative than his landmark, Nobel-winning research.
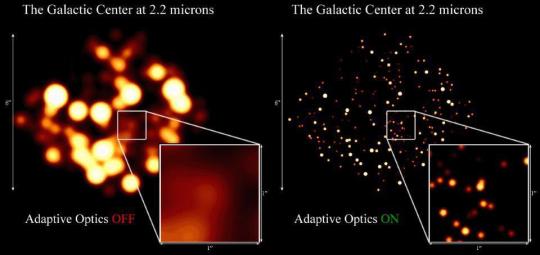
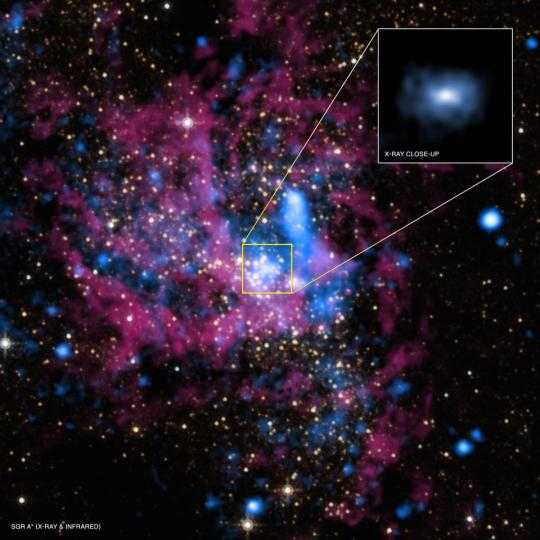
But the most incredible fact is this: we can effectively “weigh” absolutely any object in the Universe, including one that’s completely dark or even invisible, just by measuring the light from the objects that orbit it over time. When we measure the light precisely enough, we can even infer the full three-dimensional motions of these objects, revealing the gravitational mass that’s anchoring them, and testing the governing law of gravity at the same time. For 2020, let’s join the world in celebrating black holes and three of the scientists — Penrose, Ghez, and Genzel — who helped unveil the scientific truth behind these cosmic extremophiles!”
For the third time in four years, the Nobel Prize in Physics has gone to an astrophysics discovery: this time, for black holes and gravity. Half the prize goes to Roger Penrose, the theorist who demonstrated how black holes can form from a realistic scenario in this Universe, while the other half goes to Reinhard Genzel and Andrea Ghez, observational astronomers who measured the black hole at the center of our galaxy as never before. Ghez is only the fourth woman, but the second in the past three years, to win the physics Nobel.
Come learn the incredible science behind this year’s Nobel Prize, and why it’s a victory for those of us enamored with black holes everywhere!
354 notes
·
View notes
Text
An anon had asked me about how I made my Taran gifset, so I just decided to make a quick post about my GIF making process in general. This is my first time doing a tutorial like this, so sorry if anything is unclear ;;
Quick Note: I’m using Photoshop 2020, so if you’re using a different version some things might be different!
Now on to the tutorial!
GW2Hook
I personally use GW2Hook for my game. It really enhances the graphics and is very easy to use once you get the hang of it! For installation and usage, I recommend Tekkit’s guide here. (Skip to 2:25 if you just want to know how to install). Be sure to read the pinned comment for download instructions!
Recording
I record my footage with Nvidia ShadowPlay, which from my knowledge only works with a Nvidia video card, but any free recording software works just fine (A good one is Dxtory; I used it for years). I prefer ShadowPlay because of the option to record the last 5 minutes (you can make the time longer) of gameplay with its Instant Replay feature (lifesaver for me because I get distracted a lot and forget to hit record lmao). Once I’ve got my footage, I import it to Photoshop.
Importing into Photoshop
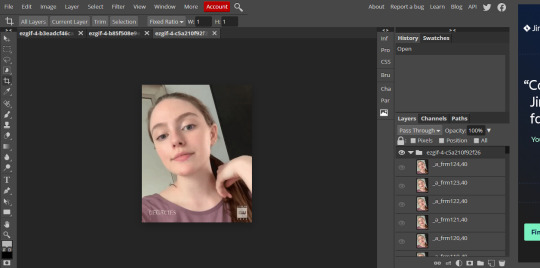
A lot of people use the File > Import > Video Frames to layers method to import their images because it immediately converts them to frames. Since I like to make adjustments to my layers before I convert them, I prefer using the video timeline method. Basically you drag and drop your video into Photoshop and it’ll show up as a video timeline like below:

Here I trim my footage to where I want it to begin and end, and then I use the Crop Tool to crop it down to a smaller size. I usually use 540px width for my gifs because otherwise Tumblr makes them super blurry, but it depends on what type of gifset you’re making. I use the GIF sizing guide here. (Note that the new GIF size limit is 8mb now, not 3mb).
Smart Filters
As I mentioned before, I prefer the timeline method because it makes adding adjustments to footage super easy. When you drag your video directly into Photoshop as a video timeline, it automatically turns your video into a Smart Object. This basically allows you to make any edits to your footage without the fear of messing anything up! As shown below, each effect, or Smart Filter, you add is listed under your Smart Object.

Here’s a quick breakdown of Smart Filter Options:

hides/shows your filter.

Lets you adjust the opacity of your filter. Great if you want to tone down a filter’s effects.
Double clicking a Smart Filter’s name (I.E. Smart Sharpen) lets you go back into that filter’s settings and make changes.
See? With no damage to your original image/video!
Adjustments
I try to do most of my coloring ingame with GW2Hook, but I do like using Curves to add more contrast and Exposure to change highlights and midtones.
Filters/Adjustments I often use for GIFs are Smart Sharpen, Gaussian blur, and sometimes Lens Correction. I add Smart Sharpen first to make my image more crisp. Next I use Gaussian blur, which I set to between 25-35% (sometimes more, depends on the image/gif) opacity to add a little bit of smoothness. I use Lens correction whenever I want to add a vignette effect. Usually after adding the latter two Smart Filters I go back and adjust Smart Sharpen.
Converting to GIF
Once I’m satisfied with my adjustments, I’m ready to convert my video to a frame animation. I click on the three lines icon (located on top right of timeline) and then hover over the Convert Frames option. I click on these options in the following order: Flatten Frames into Clips, Make Frames From Clips, and Convert to Frame Animation. Like below:

This basically converts each frame of your video into layers, puts them into a frame sequence, and then converts your timeline into a frame animation as shown below:

For some reason the first two frames are always blank for me (not shown in above picture), but I just simply delete them.
Now I adjust my frame delay amount. This determines how fast or slow your gif is. You can do so by clicking on the numbers that show below each frame. For consistency, you should make sure all of your frames are selected (either shift + click the first and last frame, or go to the three line icon again and click on “select all frames”) before changing the delay amount.

Tip: use the up and down arrow keys to set the delay in the above window. Much quicker than typing!
I prefer using 0.03-0.05 because otherwise I find the gif is either too fast or too slow/choppy, but you should mess with it ‘till you find what you like.
I like to preview my GIF by going to File > Export > Save As Web (Legacy) and clicking the Preview button at the bottom left corner. This’ll open up a browser window that displays your GIF in all its sexy glory and its information (dimensions, size, # of frames, etc). Use this to test your GIF speed and adjust as needed!
If I feel satisfied with my GIF and it doesn’t exceed 8MB (Tumblr’s current GIF limit), I go back to the Save for Web window and hit Save (I usually don’t mess with the stuff on the right). If you do exceed the size limit, either reduce your frames (one method is to delete every second frame; however this makes the gif less fluid due to loss of frames) or tone down the colors.You can check your GIF size where the circle is.


Annnd that’s basically my GIF making process. Hope it helps someone!
7 notes
·
View notes
Text
Burn (Wong Yukhei) Smut

Requested: No but requests are open! I think?
Warnings: smut, a dash of dom/ sub dynamics, yukhei being hot af, drinking (not underage), I couldn't find the kink name but he's fully dressed and you're not ( if anyone knows what that's called lemme know), oral (female receiving), public teasing (oh goodness me), dumbification, orgasm control/denial, overstimulation, that one crying kink, and so many cute petnames cause we need that in our lives.
Summary: Yukhei notices you at the bar and he knew that he needed to have you.
A/N: this toon two months and is probably one of my longest fics I've ever written. Please excuse spelling errors cause I'm tired and too lazy to go through the whole thing again :))
.
I couldn't tell whether it was hot in this bar because it was the middle of July or if it was hot because he had been staring at me for most of the night. To celebrate my friend turning 21 the girls and I took her to a big club and planned for her to get wasted. We kept giving her drinks and kept ordering food to satisfy our craving as the drunken hunger began to set in.
We quickly figured out that she was a lightweight after getting drunk in only three drinks. It was the quickest I'd seen someone get drunk but it was worth it because she fed into our mood and boosted us up until the affects of the alcohol took hold of us. Five drinks in and I no longer needed her to keep me going as the drinks made my brain cloudy.
I was out on the dance floor when I noticed him staring. You know that feeling when someone is watching and all the hair on your hair decides to stand on end, kind of like the spidey sense? That's when I decided to take a look around, finding his dark peircong eyes among the crowd of dancing people. He was casually sitting down, holding an amber colored drink in one hand while the other rested on the top of his booth. He was gorgeous to say the least, dirty blonde hair that complemented his bronze complexion, white shirt, and grey pants. The whole outfit seemed to be working for him, even though it would probably look atrocious on someone else. I looked away, not wanting to be caught staring for longer than I already was.
"Hey, that guy over there keeps looking at you." One of my friends screamed in my ear. Even then it was hard to hear her over the blasting music.
"I know. What should I do?" She held out her drink for me and I took a sip, trying to get more of that liquid courage to flow through my veins.
"Go over there, talk to him. Get that dick!" She slapped my behind and danced away, probably to find our other friends. I took a deep breath and turned back to the booth only to find him gone. My heart broke as I figured I missed my chance for a hot date until two arms draped around my waist.
"Well, looky what we have here." His voice was deep and raspy, just the combination to put my belly aflame. I turned my head and found the man I was looking for.
"You're taller up close." My mouth moved before my brain and I immediately blushed, putting my hand up to my mouth. He laughed and it sounded like heaven to me. It was so genuine and beautiful that it almost brought tears to my eyes.
"I hear that a lot, believe it or not." He chuckled and put his hands on my hips, pulling me closer to him as he swayed back and forth. Move by Taemin played through the speaker in the club and I couldn't help but love the way his hips were pushing into mine, swaying with the beat of the song.
"I bet you do, handsome stranger." I turned my face to the front to avoid him seeing how flushed it was. Although the club was dark and crowded I didn't want to look like a school girl with a crush on her teacher. I was 22 years old and I shouldn't be feeling like this anymore. Those days are over, or they were.
"Got a name, Sweatheart?" His low drawl and the pet name had me squeezing my thighs together, a spine tingling blast of heat going through my body.
"Y-Y/N. And yours?" My voice shook and I felt the rumble of a laugh in his chest. My stutter only made me sound more vulnerable than I sounded previously, causing my neck and face to burn even more.
"What a pretty name there, Sweatheart. Mines Yukhei." His hand lifted from my hip to rub my cheek tenderly, causing me to let out a slight whimper.
"Yours is p-pretty too." I leaned into his soft hand finding that his fingers were almost as long as my whole face. That was a huge turn on and I whimpered some more.
"You're so sensitive baby, what would happen if I just," he brought his hand up my crop top and under my bra, finding my nipple easily. "Rolled my fingers like this, hm? What then." I leaned back against him and arched my chest out reveling in the pleasure his soft fingers gave me. The pads of fingers pinched my nipple ever so slightly before swirling it in circles.
The pebbled skin reacted way too quickly for my liking but it seemed to please Yukhei a whole lot because he gave it one last pinch before moving to the other one, having the same effect on that one as he did the previous. He pulled my bra back down to its normal position and took his hand from under my shirt. By now I was a panting mess, not sure what do do with myself as I swayed my hips back into his as a sort of reward for the pleasure he gave me.
"Yukhei?" I put my hand on his neck and grabbed the hair by the nape of his neck, pulling slightly only to receive a moan from his lips.
"Yes, baby?" The song had changed to a new one, I could only recognise it as my number one sex song. Singularity by Kim Taehyung. His deep baritone voice began to float in the air and we swayed our hips in sync.
"Can you touch me?" I grabbed the hand on my hip and tried to lead it under my skirt, thank God I wore it today. He resisted, tapping his fingers against my hip almost as if he was impatient.
"Right here? In front of all these people? What if they see, Y/N." He had a teasing lift to his tone and I knew he was just doing it to be an ass.
"I don't care, please, Yukhei." I felt his hand ease up and he chuckled, pulling my shirt up before putting his hand under the soft fabric.
"So, if I were to bend you ever right now and fuck you, you wouldn't care? Is that right Sweetheart?" He set his handd on my stomach rubbing small circles with hus sift fingers earning a small moan from me. He was testing the waters, seeing what reaction I would give if he did this or that.
"Yes, you're right. I wouldn't care, please." My voice had a pleading tone to it and I never thought that I would have to beg for someone to touch me. Usually guys are all over me wanting to touch me, sometimes without even asking but here Yukhei was, making me beg for him to touch me.
"Well," he tilted his hand down and softly made his way into my panties, "you sound so pretty when you beg. Don't see why I should keep you waiting." He was light and soft with his touches. Making his way down to my panties he found that I was already soaked, making a damp patch that he could probably feel through the thin fabric. He pulled them to the side and began to do whatever he pleased.
He collected the wetness on his finger and slowly made his way up to my clit, circling it lightly driving me absolutely mad. When he finally put the littlest bit of pressure on it I felt myself buckle. My knees wobbled and my thighs began to shake. Never in all my life have I had a man make me shake and quiver just by touching my clit. It was almost embarrassing but I found myself enjoying the new sensation, the exhilaration of knowing that I was in public and he was going to make me cum.
"Well, baby. I think that's enough for right now." He slipped his hand out of my panties and popped then in his mouth. I began to protest at the lack of his touching but when I turned my head to see him sucking on the tips of his fingers all words fell out of my mouth in the form of a moan.
"Fuck." I laid my head against his shoulder once more and tried to steady my breathing, trying to match my erratic breaths with his calm ones. It seemed almost impossible after watching him do what he did.
"Can I take you home, baby?" Yukhei moved my hair to the side and nibbled on my earlobe. I sighed and smiled.
"Please?" He chuckled and moved away from me. Spinning me around before giving me a light peck on my lips.
"Go tell your friends that you're leaving, I'll be outside." He made his way to the bar and I went to find my friends. My thoughts ran wild as I moved through the throng of people dancing. They were all having a good time and I smiled, knowing that my friends would still be having fun even if I left.
"Hey, Y/N! How was it?" The friends in question all seemed to throw questions at me.
"Did you fuck in the bathroom?"
"Did you get his number?"
"If you don't want him can I have him?" That one was a little weird but I laughed anyway.
"I've come to tell you that has taking me home. Have fun and don't wait up for me. If I don't text you by noon tomorrow call the police!" I waved to my friends and they laughed going back to dancing and drinking.
I was honestly afraid that Yukhei had left without me when I couldn't find him at the front of the building. I was just beginning to lose hope when a motorcycle pulled up right next to the curb. They took off their helmet and Yukheis face smiled back at mine. He put his kickstand down and swung his long leg over the bikes seat.
"You looked a little worried there, Sweetheart. Thought I left you?" He chuckled and put the helmet on my head, clipping the underside for me. He also walked back to his bike and unclipped something from the back, producing a shiny leather jacket that he probably kept there for an emergency.
"Wouldn't be the first time." He helped me put the leather jack on and zipped it up to my neck, lightly grazing my chest on the way up.
"Trust me, I'm not leaving you behind. Not tonight." He flicked the plastic around the eye area shut and led me to the bike, swinging his leg back over the bikes before holding a hand out, helping me get on. It was so much harder than he made it look and the bike wobbled a bit as I sat down on it. He waited for me to get comfortable before revving the loud engine.
I clasped into his torso and held on tight, afriad that if I let go I would fall and end up dying. I felt a deep vibration in his chest and I could tell he was laughing at my fear. The rumbling had caught the attention of some bystanders who began to whistle and marvel at the bikes clear sound.
"First time on a motorcycle?" Yukhei asked before revving up the engine one more time.
"Yeah, you could say that." I had been on a bike once before but I was too young to even remember who I rode on it with. It was probably my grandpa or someone who had long since given up their motorcycle days.
"Just hold on and relax." He put up the kickstand and slowly took off, pulling out of the small curb space with ease. That's when I knew if was safe, he knew what he was doing and I just had to trust him. That's also when I felt the small vibration on my lower half. Without the protection of pants and my thin panties not doing a thing to help, I felt the low rumbles directly on my clit. Yukhei must have noticed my whining and squirming because at the next red light he turned around and flicked up the plastic cover.
"What's the matter, baby?" His voice had a teasing edge to it, almost like he knew what was going on.
"T-the bike." My voice squeaked as the vibration hit just the right place. My face becoming hot in the helmet.
"Are you going to cum on my motorcycle? Does it feel good, baby?" He looked forward before looking back once more.
"Yes." I let out a tiny moan and he chuckled.
"Hold it." His voice turned serious and held a small threat in the undertone. He flicked the helmet down and took off without another word. I grabbed onto his torso again and squeezed. The vibrations had become even stronger than before and with the bike being so loud I knew it would be okay to just let myself be as loud as I wanted. I held my head against his back and moaned, panting as the vibration from the bike traveled to my clit. I knew that I wouldn't be able to last much longer like this and began to embrace it, rolling my hips against the smooth leather of the bike. I felt the warm knot in my stomach began to tie itself together, white hot pleasure filling my veins. Then, the bike stopped. I whined and felt him tap my hands, a signal to let me know that we were here and I had to get off.
I grabbed his shoulders and lifted my leg off the bike, getting off proving easier than getting on. I stood and waited as he swung his leg off and looked to me, taking in what a mess I was. He unclipped the helmet from my head and took in my appearance. The helmet hair rivaled what my sex hair would look like and the deep blush on my neck and face showed my desperation and want.
"My baby was just about to cum, wasn't she?" He grabbed my chin gently and made me look at him.
"No, I held it. I held it, please." I felt tears enter my eyes and he smiled.
"Good girl." He let go of my chin and took my hand instead, which was previously laying by my side unsure of what to do. For the first time since he stopped the bike I looked at my surrondings. I had never been here before but it looked familiar. One of those apartments you drive by and envy the people who live there, wishing that you could make as much money as they do. It was truly as pretty on the inside as it was in the outside. Cream colored walls paired with dark wood floors and a shiny elevator all the way at the end.
"Hello, Yukhei!" A man at the front desk said cheerfully. For it being so late he sure had a lot of energy.
"Hey, Bob. How are you tonight?" Yukhei made his way over to the desk and I found myself becoming impatient, slightly pulling in his arm trying to tell him to go.
"I'm great! Who's this lovely lady?" Bob turned to me and smiled. I returned the nice gesture and looked back down at the ground not wanting to have any other integration with him.
"This is Y/N, she's coming into my place. Speaking of, could you unlock the elevator for us?" Yukhei sounded so pleasant with this guy, you could almost say they were friends.
"Sure thing! Enjoy your night guys!" He waved us off as Yukhei pulled me away toward the elevator at the end of the hall. By now I was jumping out of my skin every little touch sending me into overdrive. So, when he grabbed my hand and took me away I nearly moaned at the skin ship. It was just us in the elevator and I could feel my stomach sink, not wanting any other company in this elevator.
"Are you alright?" His voice didn't have the usual teasing edge to it. He was asking a genuine question and that showed he cared, that I wasn't just some fuck that he wouldn't ever see again. Or at least that's what I hoped.
"I-I," taking a deep breath I calmed myself and gave him a response. " I need you so bad please. Fuck me." My thighs were already pushed together, trying to alleviate some of the tension on them but it became too little after a while. All I could think of was traveling my hands into my pants and getting myself off right now.
"Patience my pretty little girl." He came closer and cupped my cheek, forcing his thighs between my legs. I gripped onto his thigh and began to roll my hips slightly, I didn't want to do too much as I knew he would take it away so I started light. He put his hand around my neck and pulled me closer, just barely touching my lips but it gave me something and I whined. At this point I was jumping his thigh and we were just breathing into each other's mouths, it was more than enough though because infelt my orgasm build for the second time that night.
"Fuck, Yukhei." I gripped his shoulder in one hand and is thigh in the other, thinking that I could hold him there somehow.
"You're not going to cum are you?" He didn't take his thigh away so I assumed that he was asking me for real and I shook my head, blatantly lying to him. "Because if you are and you're lying to me I won't give you anything." He came close and whispered his threat in my ear making my hips stutter and stop.
"W-What? No, please I wanna cum so bad. Please, please!" I pushed his thigh down and closed my eyes, trying not to cry. I had no idea what I would do if he didn't let me cum tonight. I know my hand wouldn't even come close to what he could probably do to me and with that thought in mind I tried to be as good as I could.
"It's okay, baby. Don't cry." He grabbed my cheek and liked me towards him, giving me the real first kiss of the night. His lips were soft and plumb, like tiny silk pillows atop his face. I decided that I could make out with Yukhei forever, proving easy enough for me. He was soft given the gravity of the situation and my heart began picking up an unusual pattern something that should definitely not be healthy. He licked my bottom lip before biting my lip and grabbing it in his teeth, pulling away and letting it fall back into his natural place. He smiled and put his hand on my face running his thumb over my bottom lip.
"Look at you," he turned me around to face the mirror that I hadn't noticed before and I took myself in for the first time since I left the house. My hair was wild from the helmet and my face was almost as red as a bad sunburn. My lips were swollen and red against my face and my breathing was uneven. He took his place behind me and just looked at me. "What a pretty baby."
The elevator dinged but the doors didn't open and I turned to Yukhei. He smiled and took a small key out of his pocket, putting it in the slot to assure it was him before the elevator doors opened. The walls were a light grey and all the appliances were white, dark hardwood flooring covering the expanse of the house. My arousal was forgotten for a quick second as he welcomed me in to the large house. I took my shoes off at the door and hung the jacket up in a little peg near the door. The aura to the house just emitted the sense of power that he must have.
"This is your house?" I walked into the living room and looked at the beautiful red furniture that was settled around the television, which was huge by the way.
"Yep, but just wait till you see the bedroom." He grabbed my hand and it just reminded me of my touch starved nature. I felt his finger rub against my hand and I immediately slipped back into the headspace I had been in the elevator. Just something about the way he touched me had me wanting more.
The bedroom had the same theme of the living room. The color of the walls being a darker grey and the floorboards being the same as the rest of the house. But the thing that mattered most was the four poster bejd the sat in the middle of the room, a mesh material falling from the top of the bed posts. It was unlike anything I had ever seen before.
"It's beautiful." My voice was light and barely there, still ready for him to fuck me into next week.
"I see something more beautiful right in front of me." His comment made me blush heavily, making my face heat up once more. "Let's get these clothes off shall we?"
"Yes." I sighed and let him put his hands on my stomach rubbing them against my soft skin. He trailed his hands up my sides gripping the crop top lightly.
"Arms up for me babe." I let my arms reach for the sky and I my side's tickled as he brought fabric up and over my head, throwing it somewhere in the room. His fingers gently caressed my skin on my back grabbing the clasps of my bra pulling the together before they pulled themselves apart, falling down my arms easily. I let it fall to my feet and I kicked it away I didn't even think about covering up with him, I really just wanted him to touch me.
He brought his hands around and trailed them up my stomach to my brests. He grasped them lightly and flicked my sensitive nipple with his fingers, I arched out into his touch wanted to receive more from him. He began to push me closer to the bed wanting to continue his work over there. He spun me around and grabbed my hips before lowering himself onto his knees.
"Oh my fucking god, Yukhei." My knees buckled and he gripped my hips tighter.
"Stand up straight." His voice was strong and commanding causing me to lock my knees and look ahead. He slapped my high lightly making my eyes fly open and down to him. "Eyes on me." He grabbed my skirt and panties in one go and slowly pulled them down my legs, knuckled brushing against my smooth naked legs.
I was completely naked I'm front of him and usually I would care about covering up but as I looked in his eyes I really didn't care. He pushed against my stomach and I fell back into the bed, quickly getting on my elbows to look at him.
"What a good girl. Look at you spread out on my bed, so pretty." His praise had me reeling from a kink I didn't even know I had. He was also fully clothed and I bare, the contrast spiking my arousal heavily.
He said his hands down my thighs and to my ankles and back up again to rest at my hips. I bucked into his hands slightly and he chuckled tapping his fingers teasingly. I almost lost it when he began to kiss my calves. They began to shake as I threatened to close my legs around his head. Thankfully he held them open and made sure that they stayed that way. He nipped and planted soft kissed on my calves and thighs until he was so close to where I wanted him.
"Yukhei, p-please." I was panting by now and my thighs were shaking. I had broken out in a hot sweat long ago and I could feel my own fluids leaking down onto his soft bed covers.
"You're glistening for me sweetheart. All fucked out and I havent even done anything yet." He finally spread my lips and I moaned at the contact, my eyes almost rolling in the back of my head. I babbled and pushed my hips toward his hand, trying to get the friction that I wanted.
"Yukhei I can't-" I let out a moan as he dipped the tip of his finger into my entrance.
"Yes you can, and you will. Now, if you want me to stop at anytime say red. Do you understand?" He took the tip of his finger out and ran my wetness up to my throbbing clit.
"I understand." I nodded and let my jaw go slack confirming my understanding but also nodding at the pleasure he was giving me.
"Good girl. If you want me to slow down say yellow and I'll tone it down. Understand?" He spread my lips again and I felt another glob on wetness roll down to his sheets.
"Yes." I arched back and squeezed my eyes tight, this time he let me. He pulled me closer to the end of the bed and wrapped his arms around my thighs keeping my legs still and in place. He put his flat tongue onto me and pulled it upwards giving my whole pussy something pleasurable. I gasped and tried to pull my legs up, unable to handle the pleasure he was giving me.
"Stay still." He mumbled harshly before going back to what he was doing. Moving his head back and forth to give me some sort of stimulation, just enough for me to feel something but not enough to get me off. After waiting for so long I knew that it wouldn't take much for me to cum and I guess he knew it too because his touches were feather light and teasing.
He let the tip of his tongue move around my throbbing clit I held my breath before gasping wildly. My hands were gripping the sheets, not wanting to grip his hair in case he decided to stop because I did that si, I kept my hand at my side's and sometimes I pinched my thighs to keep myself sane. I could feel myself building up, the big crescendo before the ending of the piece and I got louder and high pitched. I couldn't hear myself but I knew that I wasn't saying anything that made sense. Right as I was about to tip over the edge he pulled his lips back and I found myself writhing around trying to get that pleasure back.
"Hold it, don't you dare cum." His voice was stern and I could feel him watching my erratic movements.
"What? Yukhei no, please don't do this to me I wanna cum so back I can't please." I shot up and tried to pull him closer. Tears leaked down my cheeks and I couldn't bring it in myself to feel embarrassed about it.
"Awe my pretty baby. You cum when I say you can. Be patient, now lay back down and just enjoy it." He pushed on my stomach once more and I followed his lead, letting the tears roll down my cheeks and the sobs leave my mouth, sounding like a child who got their candy taken away.
"Fuck." I stared up and the ceiling and I felt him rub up and down my thighs.
"Relax, Y/N." His tone was serious and he wasn't commanding or teasing. He gave me a second and I took a deep breath. I hadn't said red or yellow yet but I was greatly for the small break. Hs kissed back up my thighs easing me back into his delicious torture. He kissed my clit and I felt that lost fore reignite, after 30 minutes of wanting to cum I felt that anything too much would send me completely over the edge.
His tongue was still soft and light, not giving me much but it still felt amazing. I didn't have to work so hard to cum and I kinda felt thankful that he was holding it back from me. I was able to feel everything like how good his tongue felt on my clit, or how his strong fingers held my thighs in place when I tried to close them around his head. This continued for so long I lost count of how many times I held back from cumming.
"Do you want to cum?" Yukhei pulled away and rubbed my thighs as a distraction. I arched up and let more tears fall so close to the last one, feeling it like a ghost in the wind.
"Yes please I want to cum so bad. Please I've been so good I can't hold it anymore." I let out a sob and he shushed me gently. Kissing my thighs sweetly.
"Okay baby, okay you can cum this time." He rubbed my thighs a bit more before going back into it. His movement were more vigorous this time, licking and kissing my clit with calculated movements unlike his lazy movements that he was using previoisly.
"Can I cum, please." The knot in my stomach was tying itself up again and with the promise of cumming this time I let it all go, whining and moaning and crying all at the same time.
"You can cum sweetheart." He pulled his mouth away and went back to it even before I felt he left. I tried to toll my pussy of his lips but he was having none of it, gripping my thighs tighter whole growling into my clit. It really just helped me along and I was arching and twisting my body needing just something to get me there.
"I'm gonna cum!" I yelled a warning to him and I really had no idea why.
"Go ahead. You can do it for me. Be a good girl and cum." Yukheis voice was soft and light being the exact thing I need to push myself off the edge. My eyes went into the back of my head and I arched my back my vision going bright white. I could feel my arms move around the bed, not knowing what to do with themselves. When I gained my vision back Yukhei was still licking and sucking on my clit, the sensitivity making my thighs shake and my hips buck.
"Yukhei, fuck please stop." I grabbed his hair for the first time that night, attempting to gain control of the situation. He stopped and looked up at me, a threatening look in his eyes.
"You will take one more." I took my hand from his hair and nodded, tears pricking my eyes at the sensitivity. He ate my pussy like a starved man desperate to make me cum on his tongue again. It didn't take that long and the white hot pleasure exploded in my stomach once more. My breath stopped and I rolled my hips into his mouth, riding out my second orgasm of the night. He cleaned me up and pulled away rubbing my thighs as I shook, my orgasm taking hold of me in the best way possible.
"Yukhei fuck thank you so much. Thank you, thank you." I out my hands on my thighs feeling them shake under my hands.
"Wow, she's pretty and she has manners. You're such a good girl." He stood up and both his knees cracked after bending them for so long.
"It's your turn." I smiled and sat up with a small groan. My thighs pushing together creating friction that I didn't want at the moment making my hips spasm and buck against the mattress.
"Not tonight baby. I just want to be inside of you right now." He quickly pulled on the hem oh his white shirt discarding it by throwing it across the room. There was no earthy way to describe how beautiful his toned skin was, he wasn't deck out with a 12 pack but he was a spaghetti noodle either. It was a happy medium that made me well, happy. When he pulled his pants down it made it even better his black Calvin Kleins sticking to his meaty thighs like glue. But the best part by far was the outline of his fuck that was just begging to be let out.
If I looked close enough I could see it jumping slightly, ready to be let out of his cage and touched. I watched instantly and he hooked his fingers around the thick elastic band and pulled, slightly pulling his cock with it. I almost let out a moan or maybe I did, but as soon as those boxers were off of his cock and around his ankles I felt drool pool inside my mouth. It was the most delicious looking cock I had ever seen in my life. Yeah, some guys can be packing but they always look funny but his was the whole deal.
The head was a dark and the same color as his lips, a thick vein running down the bottom and side of it. It was at least 8 inches and it tempted me to go grab a ruler from his drawers, just to see how long it actually was. He was cleanly shaven and the vein on his cock sparingly went up to his pubic area. Like I said, it was the most delicious looking cock I've ever seen.
"It's so pretty." I almost wanted to reach out and touch it, to make sure it was real that this whole thing was a real sand I wasn't about to wake up in a cold sweat with a puddle in my panties.
"It would look even prettier inside you baby." He stroked his cock and walked over to the nightstand and was about to pull the drawer open when I stopped him.
"Can you fuck me raw?" He let out a small groan and looked at me from the side of his eye. "I'm clean and I'm on birth control please, fuck me raw." I watched as he took his hand off the handle and smiled.
"I can fuck you raw but," he put his finger up and smiled at me, "I want you to ride me tonught." He climbed into the bed and leaned against the headboard spreading his legs, letting his cock stand proud and tall.
"Okay I can do that." I climbed over in his lap and he reached below me, prodding his fingers at my entrance.
"I'm gonna open you a bit, it won't hurt as much that way." He slipped two fingers into my easily and began to scissor them.
"Have you h-hurt other girls?" I said before letting out a loud moan, his long fingers reaching all the right places.
"Only a little bit. You'll be okay sweetheart." He put in a third finger and I felt the familiar stretch. The pain almost non-existent as he scissored his fingers again before curling them up hitting the certain spot that had me shuddering.
"Okay I'm ready." At this point I was just eager to have him in me.
"No, you're not. Patience pretty girl. I'm give you what you want." He took his fingers out of my pussy and rubbed my juices onto the bed sheets, not caring about how good or unhygentic he was being. He reached over to the drawer again and I was going to whine about fucking me are when he pulled out a small bottle of lube.
"Will we need that?" I said looking at the clear liquid slowly sloshing around as he fumbled with it.
"I just don't want to hurt you." He followed a generous glob on his fingers and gathered it onto his cock, groaning slightly as the pleasure he was giving himself. He wiped the rest of it on my pussy and I gasped at how cold it was. He held my hip in one hand and held his sick up with the other, making sure it was lined up properly.
As soon as I felt it on my entrance I silently thanked him for stretching me open and applying lube. He pushed in slightly and I felt like I was hit by a truck, the stretch being painful but so good at the same time. I held onto his shoulders for support and I could feel my nails digging into the skin, trying to gain some leverage over the pleasure I was feeling.
"Fuck, Y/N. Relax for me, you're so fucking tight." He gripped my hips almost tight as I was gripping his shoulders. I took a deep breath and tried to influence myself, making it easier to slip in. I could feel the heat in my belly and all I wanted was for him to fuck me to next week. I took a deep breath and slid down until my hips were flush with his.
"Oh my fucking god, Yukhei. You feel so good." I could already feel my eyes roll into the back of my head and my ears began to ring. I didn't care if I was ready or not, I began to slowly rock back and forth testing my limits. He hit all the right spots in me and I couldn't hold back the babbles and moans that fell from my lips.
"Y/N stay with me babe." He grabbed my hips and helped me rock back and forth. I opened my eyes and shuffled my knees a bit, giving myself good leverage before I slowly moved up and down his length. The small curve that his cock had curves just enough to hit that little sweet spot in me and had me moving up trying to handle the feeling of it. He grabbed my hips and pulled me back down.
"Fuck." I let my head fall back and I picked up my pace, trying to reach my own high once again. The feeling of being stuffed just right had my brain going to other places, leaving my subconious white and blank. I could feel my mouth movkng but u couldn't understand what I was saying and I really didn't care. His raw cock felt so good against my fluttering walls that I couldn't think of anything, I was just caught up in the feeling.
"Look at my pretty baby, fucked stupid. I bet nobody has made you feel this ood, have they?" He moved one hand from my hip to my clit and I let out a silent scream, my throat feeling the pressure but I couldn't hear a thing.
"No, you're the only one. You're the only one." I rocked a few more times and my eyes rolled back once more, this time my vision going black the feeling of my orgasm going from my head to my toes.
"Come back to me baby. Come on, you did so good." I blinked a few times and I found my head buried in Yukheis neck. He had already pulled out of me and was rocking me back and forth softly.
"Did I just pass out?" I rubbed my head and the pain of everything set it.
"I think you did but look," he ran his hands up my thighs, "You're shaking so hard." He helped me move my legs from around him and went to the bathroom, leaving me lying there until he came back with a warm wash cloth. He cleaned me up, hitting my clit a couple times causing me to spasm and close my legs which then he pried them open and scolded me. He pulled back the covers and tucked me in, rubbing my back until I fell asleep to the sound of him lightly humming.
#wong yukhei smut#wong yukhei#lucas wong#wong xuxi#nct imagines#nct smut#nct u#nct wayv#wayv yukhei#wayv fluff#wayv scenarios#wayv smut#this took me 2 months please love me#damn im tired#im crying
467 notes
·
View notes