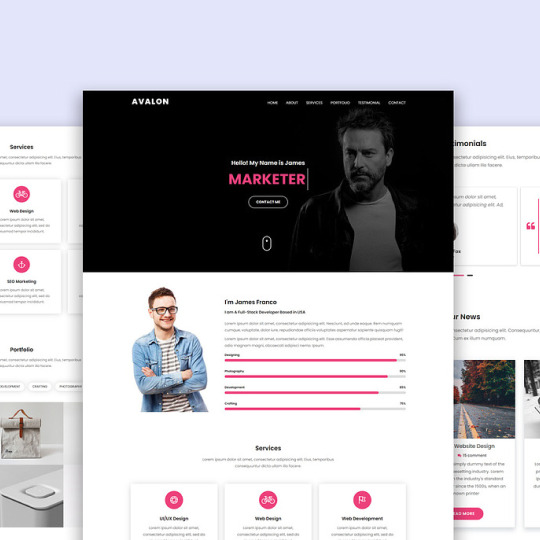
#portfolio html template
Explore tagged Tumblr posts
Text

Portfolio HTML Template
#portfolio html template#landing page template#html css#webdesign#frontenddevelopment#code#css#html#mourithemes#css3#bootstrap template#create a website
3 notes
·
View notes
Text
Comms 001

I'm sticking to the idea of bringing you new codes every Wednesday… Today I have something simple for comms!
Don't forget to follow the instructions for use that are attached to the code here
Again, if you like it please share it and don't forget to leave your “love” :)
#jcink#jcink premium#jcink roleplay#jcink rp#jcink site#jcink codes#jcink templates#html#portfolio templates#template comms
15 notes
·
View notes
Text

I totally wore myself out yesterday by moving furniture around AND I seem to have caught a cold, so today I took it easy and reworked my website into something I'm much MUCH happier with!
I still need to do a couple graphics for buttons here and there as well as transferring product photos so that I can actually upload them to the site. For the most part it's finished and up-to-date though!
#website#portfolio#always fun to play with html especially once you've dumped the old template that caused 99% of your problems
2 notes
·
View notes
Text

Jesper - Creative Portfolio Showcase HTML Website Template
Jesper – created specifically for design and creative agencies, developers, freelancers, influencers, and personal resume sites. Jesper is also suitable for photographers, photo studios and galleries, graphic designers, artists, and individuals looking to showcase their work and services.
Many options can be easily toggled on and off according to your need (without changing the root code). Choose between dark and light styles to make your website stand out, and use the included blog pages to share your stories and news.
More info & Download: https://1.envato.market/jesper
Follow me:
Themeforest: https://1.envato.market/themetorium_portfolio
Facebook: https://www.facebook.com/themetorium
Twitter: https://twitter.com/Themetorium
Behance: https://www.behance.net/Themetorium
Pinterest: https://www.pinterest.com/themetorium
#responsive#web design#theme#design#html website template#portfolio website template#html website#portfolio website#dark theme#light theme#showcase template#creative website
0 notes
Video
youtube
Creatrix - A Free Premier HTML Portfolio Template for Web & Mobile Devel...
0 notes
Text
Celestial Dreams: A Daily Planner Diary for Inspired Living
"Welcome to 'Celestial Dreams,' your daily companion for inspired living! Embrace the magic of each day with this beautifully designed planner diary, featuring celestial-themed artwork and motivational prompts to fuel your journey towards your dreams. Size - (21cm * 29.7cm) pdf formate
Inside 'Celestial Dreams,' you'll find:
Schedule Section: Organize your tasks, appointments, and priorities for each day, ensuring you stay on track and focused on your goals. Self-Care Section: Cultivate a mindset of gratitude by reflecting on the blessings in your life and expressing appreciation for the little joys. Habits Section: Boost your confidence and motivation with empowering affirmations that inspire positivity and self-belief. Notes Section: Capture your thoughts, ideas, and inspirations in the spacious notes section, allowing creativity to flow freely.
link - https://payhip.com/b/HEAUq
#Daily Planner#Diary#Planner Journal#Inspirational Planner#Celestial Theme#Goal Setting#Gratitude Journal#Affirmations#Productivity Planner#Personal Development#Self-Care#Mindfulness#Motivational Planner#Creative Journal#Wellness Planner#Website Templates#Web Design Templates#Website Design Inspiration#Best Website Templates#Responsive Website Templates#WordPress Themes#HTML Templates#CSS Templates#Free Website Templates#Premium Website Templates#Website Design Trends#Website Layout Templates#Professional Website Templates#E-commerce Website Templates#Portfolio Website Templates
0 notes
Link
#wordpress#themes#templates#plugins#ecommerce#wedding#portfolio#web#blog#woocommerce#fashion#glary#banner#themeforest#video#html#wordpresstheme#wordpress templates#wordpressplugins
0 notes
Text
are you an artist who wants to get away from big site-builders like squarespace & have a place to put your work that isn't social media? i threw together a super basic portfolio code template you can use to make your own website!
it should be easy enough to customize if you have a basic understanding of what html and css are. features include:
responsive to fit on different screen sizes
fairly compact — less than 300 lines of css, and you never have to look at anything after line 30 if you don't want to
customizable fonts, colors, image sizes, and decorations right at the top of the css
image gallery with a lightbox function (clicking an image to make it bigger)
free to customize to your heart's content!
enjoy! if you end up using it, please let me know; i'd love to see what you do with it!
blog post ✷ live preview & code ✷ tip jar
#kaylee.html#portfolio code#portfolio theme#neocities#artist website#neocities theme#neocities template#website template#note: i probably won't be able to answer too many questions about this since i have a lot of comic pages to do right now#but if you have questions that aren't answered in the code leave a reply & i'll try to help!#(please don't send asks with code questions though - i don't want to clog up my blog haha)
1K notes
·
View notes
Photo

New Post has been published on https://themesnulled.us/dennis-tailwind-css-personal-portfolio-html-template-dark-rtl/
Dennis - Tailwind CSS Personal Portfolio HTML Template + Dark + RTL
0 notes
Text

Harper - Personal Portfolio HTML Template
#harper portfolio template#cv#resume#template#html template#html css#responsive website#personal portfolio
1 note
·
View note
Text

Portfolio Template
#html css#css#html#css3#webdesign#frontenddevelopment#mourithemes#portfolio landing page#personal website#personal portfolio#landing page template#html template#bootstrap themes
3 notes
·
View notes
Text
Terror Camp is hiring!
We are looking to expand our volunteer staff for this year’s conference.
We have two job listings based on our current needs, but if we receive a lot of great applicants there is the possibility we’ll split up these responsibilities into 3 or even 4 separate positions.
Terror Camp is a fully volunteer, remote, asynchronous workplace (with occasional sync meetings as schedules permit). We communicate over Discord and organize our documentation over Notion and Google Drive.
We are looking for people who can devote up to a few hours a week, depending on the time of year. Commitment increases around the times of Submission Opening (June 1), Submission Closing/Acceptances (September 1-Oct 1) and the conference itself (early December).
Terror Camp looks great on your resume. You can say that you volunteer for a successful community-led online history & heritage conference with an audience in the thousands!
You don’t need to match the job descriptions perfectly in order to apply. If your experience doesn’t match up but you think you’d still be good at the job, please apply anyway!
Here are the positions we're looking to fill:
🎨 Designer 🎨
Terror Camp is seeking a dedicated Designer who will:
Ideate and deliver a new evergreen brand identity for TC that can be revamped and reused each year
Including logo, logotype, color scheme, font families, and other brand assets for use on web, social media, and printed merch
Be an proactive team member with strong communication skills, able to quickly and regularly deliver new graphics for promotional use on social media and in email marketing
Help design an evergreen/permanent collection of merchandise as well as a limited-edition collection for this year’s conference
Assist our Webmaster in revising our website & email marketing templates to fully match new brand identity and meet best practices for UX
Potentially work on print layout for a Terror Camp book or zine (TBD)
This job would be a good fit if you:
Work or have worked professionally or semi-professionally as a graphic designer; or are a hobbyist designer with a standout portfolio
Have experience working with both digital and print assets
Have a working knowledge of web design best practices and HTML/CSS
Have experience with Photoshop, Illustrator, InDesign, Canva (but not ONLY Canva, sorry) and Wix or similar WYSIWYG ESP/site builder
The Designer will report to our Assistant Director/Webmaster, & will also collaborate closely with our Marketing Lead on graphic assets for social media and with our Merch Lead on preparing designs for print.
To apply, please fill out this form.
💬 Communications Coordinator 💬
Terror Camp is seeking an enthusiastic Communications Coordinator who will:
Own Terror Camp’s main email inbox and oversee all direct communication with attendees and interested parties
Respond promptly to inquiries including:
Requests for past recordings
Requests to join the Discord
Questions about schedule, programming, submissions, guests, and other conference topics
Catch inbounds to social media inboxes (Tumblr, X, Bluesky, Insta) & answer or redirect to email as appropriate
Act as coordinator/assistant for Marketing Lead, with responsibilities including:
Scheduling pre-written content
Assisting with ideating and drafting content, proposing content ideas
Cross-posting content to multiple platforms
Consistently and frequently engaging with social audiences (finding content to repost, replying to people, etc)
This job would be a good fit if you:
Work or have worked in any digital customer-facing environment; have experience with support tickets and/or ongoing user communications; have run social media for brands or institutions; are an efficient and clear writer able to work creatively within brand voice guidelines
Have successfully and sustainably moderated Discord servers, Tumblr communities, social media for other fandom projects like fests, zines, and charity events
Can spare the time and attention to respond to inquiries and turn around new social media posts in a timely manner
Are prepared to represent the Terror Camp brand professionally and maturely in digital public spaces
The Communications Coordinator will report directly to our Marketing Lead.
To apply, please fill out this form.
If you have any questions about these positions, please email us at command [at] terror [dot] camp!
117 notes
·
View notes
Text
Posting 001

On Wednesdays I want to bring you some free code - this has nothing to do with the fact that I need to put together a good personal portfolio LOL - for you!
This time, we have a simple post template that I hope everyone will like. The instructions for use, as well as the code itself, can be found here.
Remember to like and share it if you like it so that it reaches more people!
#jcink#jcink premium#jcink roleplay#jcink rp#jcink site#jcink codes#jcink templates#html#template posting#portfolio templates
16 notes
·
View notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
64 notes
·
View notes
Text


HTML Portfolio Template!
Here's a little project I made, it's a pretty simple HTML, CSS, and (minimal) JavaScript portfolio! It's very beginner friendly and has a 'Quick Start' guide so you can get it up and showing your art!
With the way social medias change constantly, it's a good idea for any creator to have an independent portfolio. This is a good template for anyone who has pictures (you could show off photos of a fiber craft rather than art).
You can download it for free on itch.io and/or check out the live demo!
11 notes
·
View notes
Note
Hey Krad, do you have any advice for starting a website like yours? I love the idea of starting a website to host my fandom and personal portfolio, and maybe get back a piece of the old internet. How did you put yours together?
hey there! great question, and the good news is there's a lot of ways to go about it.
the bad news is, there's a lot of ways to go about it.
to simplify things, there's kind of ... three "tiers" to the back-end of how to create a website. let's break it down below.
high ease, low customization. (wix, weebly, squarespace, etc. you pay a company + they give you a bunch of themes and pre-made pages for you to drop images in.) can have one of these online in 2-3 hours, but it often "feels" templated and sterile.
medium ease, medium customization. (making a theme from scrach with tumblr's custom code editor, hybrid sites with some pages in pure code, some with wordpress grafted onto some subdomains). this is what i'd classify my site as, as I use wordpress for my logs for brainless updating. while i'm confident coding single/static pages, i just don't have the time or brainwidth right now to make a complex archiving system.
low ease, high customization. (neocities, pure html/css/coding). the downsides to this is oftentimes these sites are not phone-friendly, and there's a steep learning curve. but for the quintessential "old internet" experience, by far the best route to take. there's also something really empowering about learning why things work the way they do.)
some of this can be super intimidating if you're starting from 0 coding knowledge; there's no shame in switching to a templating software. hell i started with weebly and dicking around in tumblr's custom code template for a solid 5 years before making my current site, and that was with a previous 5 years of sketchy html experience) you're not gonna learn everything overnight.
but! as long as you keep a curious and inquisitive mind, you can't go wrong.
one last encouragement: there's kind of a mini renaissance with custom sites right now, especially in neocities circles, so you're kinda in luck in that there's more resources than ever. i love scumsuck's guides, and fancoders (the community) is also all over this too.
good luck!
60 notes
·
View notes