#Website Layout Templates
Text
Celestial Dreams: A Daily Planner Diary for Inspired Living
"Welcome to 'Celestial Dreams,' your daily companion for inspired living! Embrace the magic of each day with this beautifully designed planner diary, featuring celestial-themed artwork and motivational prompts to fuel your journey towards your dreams. Size - (21cm * 29.7cm) pdf formate
Inside 'Celestial Dreams,' you'll find:
Schedule Section: Organize your tasks, appointments, and priorities for each day, ensuring you stay on track and focused on your goals.
Self-Care Section: Cultivate a mindset of gratitude by reflecting on the blessings in your life and expressing appreciation for the little joys.
Habits Section: Boost your confidence and motivation with empowering affirmations that inspire positivity and self-belief.
Notes Section: Capture your thoughts, ideas, and inspirations in the spacious notes section, allowing creativity to flow freely.
link - https://payhip.com/b/HEAUq
#Daily Planner#Diary#Planner Journal#Inspirational Planner#Celestial Theme#Goal Setting#Gratitude Journal#Affirmations#Productivity Planner#Personal Development#Self-Care#Mindfulness#Motivational Planner#Creative Journal#Wellness Planner#Website Templates#Web Design Templates#Website Design Inspiration#Best Website Templates#Responsive Website Templates#WordPress Themes#HTML Templates#CSS Templates#Free Website Templates#Premium Website Templates#Website Design Trends#Website Layout Templates#Professional Website Templates#E-commerce Website Templates#Portfolio Website Templates
0 notes
Text




✩ CARRD INSPO by LOVJBINI // © crdais
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © crdais – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#website#blue#white#wonyoung#jang wonyoung#ive wonyoung#izone wonyoung#izone#ive#ive moodboard#izone moodboard#wonyoung moodboard
178 notes
·
View notes
Note
may i request anything you have that includes cockroaches? thank you:)










snuck in a silly little moth bc uhhh yolo
#favicons ⊹#backgrounds#decome#dividers#decor#emotes#favicons#web graphics#graphics#gif#web resources#icons#old web graphics#pixel#pixels#layouts#cockroach pixels#bug pixels#insect pixels#web decor#website#rentry template#rentry resources#pixel art
269 notes
·
View notes
Text

WEBSITE LAYOUT for NEOCITIES
DRAGGABLE 'windows' that MAXIMIZE and MINIMIZE

Maximize enlarges windows to fit the page, and minimizing makes the window reduce down to the 'taskbar' as a button that can be reopened. Start button currently is holding links, but adding more window buttons there is possible.
This layout code is VERY simple and customization is very encouraged.
MOBILE FRIENDLY!

#pixel art#2000s web#pixel gif#scenecore#goth girl#webcore#myspace#emo kid#scene kid#neocities#oldweb#yesteryear#yesterweb#html css#layout#website layout#template#webpage template
65 notes
·
View notes
Text
i'm a big proponent of the idea that the best products often have the worst websites.
#when we were looking for a brunch spot in london last week we were having a bunch of trouble narrowing it down#so i just picked the one that had the worst website#didn't even have a menu listed but had some random photos of tasty food#had a 'get quote' button front and center first thing on the page#because they didn't edit whatever business template they used to make the thing#incomprehensible three column layout#and then proceeded to have some of the best french toast of my entire life.
71 notes
·
View notes
Text



Fall Skincare Canva Landing Page Template
Welcome to the Fall Skincare Canva Landing Page Template, designed to help you create a stunning, luxurious online presence for your skincare business, blog, or personal brand. This beautiful fall-inspired template, featuring warm nude and earthy tones, is perfect for skincare brands that embrace natural beauty and luxurious self-care. - DesignByRobinSade
#aesthetic#design by robin sade#luxury#style#fashion#canva#social media#influencer#instagram template#beauty#skincare products#skincare#linkinbio#website#canva template#templates#template#beige#beige moodboard#beige aesthetic#beige tones#beige icons#beige layouts#landingpage#branding#social marketing#small business
2 notes
·
View notes
Text






Ⳋ⠀˚ ㅉ Match ּ ‼ ◌꒪
💭 Boy x Girl matching pfps ♡ ˚୨
#brown aesthetic#brown icons#matching profile pictures#matching layouts#browncore#fall core#random layouts#discord template#website divider
9 notes
·
View notes
Text
Hey member my neocities website i posted about a while back??? There’s still not much on there but I’ve just finished updating it with a new layout that’s 100% coded by hand and much cleaner than before, and it’s MOBILE COMPATIBLE now, too!! Check it out if you want!
#it still doesn't look perfect on mobile but it's functional!!#let me know if anyone runs into any issues#so proud of myself for learning how to code this beast from scratch instead of extremely messily editing layout templates#neocities#personal website#not art#but also yes it is art
26 notes
·
View notes
Text

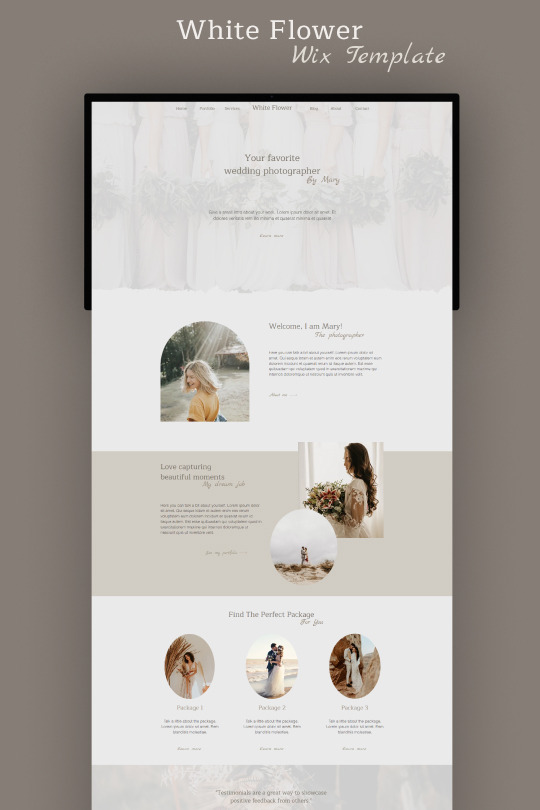
Wix website template
Wix Photography Template, Website Template for Wix, Wix Templates, Wix Web Design, Photography Website, Wix Modern Website, Boho Web Design
#design#website#webdesign#wix#wix template#website design#web design#wedding photography#website template#website layout#web design inspiration#wix website#modern website design#boho website design#website template for wix#wix photography template#photography website#etsy#esty wix template#etsy website template
3 notes
·
View notes
Text

Look at this! Another stunner from our Carrd template library.
This is Marketingo – a Carrd template tailored for your agency startup but usable for just about any landing page. The bright colorful and friendly design will catch attention of your audience, that's for sure.
Get the template
More Carrd templates
#carrd#carrd templates#carrd theme#agency#marketing#business website#carrd layouts#carrd resources#carrd inspo#carrd stuff
2 notes
·
View notes
Text
Understanding Gutenberg Blocks, Patterns, and Templates
New Post has been published on https://thedigitalinsider.com/understanding-gutenberg-blocks-patterns-and-templates/
Understanding Gutenberg Blocks, Patterns, and Templates
Developers suffer in the great multitudes whom their sacred block-based websites cannot reach.
Johannes Gutenberg (probably)
Long time WordPresser, first time Gutenberger here. I’m a fan even though I’m still anchored to a classic/block hybrid setup. I believe Johanes himself would be, too, trading feather pens for blocks. He was a forward-thinking 15th-century inventor, after all.
My enthusiasm for Gutenberg-ness is curbed at the theming level. I’ll sling blocks all day long in the Block Editor, but please, oh please, let me keep my classic PHP templates and the Template Hierarchy that comes with it. The separation between theming and editing is one I cherish. It’s not that the Site Editor and its full-site editing capabilities scare me. It’s more that I fail to see the architectural connection between the Site and Block Editors. There’s a connection for sure, so the failure of not understanding it is more on me than WordPress.
The WP Minute published a guide that clearly — and succinctly — describes the relationships between WordPress blocks, patterns, and templates. There are plenty of other places that do the same, but this guide is organized nicely in that it starts with the blocks as the lowest-level common denominator, then builds on top of it to show how patterns are comprised of blocks used for content layout, synced patterns are the same but are one of many that are edited together, and templates are full page layouts cobbled from different patterns and a sprinkle of other “theme blocks” that are the equivalent of global components in a design system, say a main nav or a post loop.
The guide outlines it much better, of course:
Gutenberg Blocks: The smallest unit of content
Patterns: Collections of blocks for reuse across your site
Synced Patterns: Creating “master patterns” for site-wide updates
Synced Pattern Overrides: Locking patterns while allowing specific edits
Templates: The structural framework of your WordPress site
That “synced pattern overrides” is new to me. I’m familiar with synced patterns (with a giant nod to Ganesh Dahal) but must’ve missed that in the WordPress 6.6 release earlier this summer.
I’m not sure when or if I’ll ever go with a truly modern WordPress full-site editing setup wholesale, out-of-the-box. I don’t feel pressured to, and I believe WordPress doesn’t care one way or another. WordPress’s ultimate selling point has always been its flexibility (driven, of course, by the massive and supportive open-source community behind it). It’s still the “right” tool for many types of projects and likely will remain so as long as it maintains its support for classic, block, and hybrid architectures.
Direct Link →
#box#Collections#Community#content#course#Design#developers#Editing#framework#Full#Global#gutenberg#how#hybrid#it#layout#Link#links#loop#One#Other#patterns#PHP#relationships#setup#template#templates#time#tool#websites
0 notes
Text



✩ CARRD INSPO by LOVJBINI // © doiibahi
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © doiibahi – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#website#cute#pro looking#miyawaki sakura#sakura le sserafim#sakura izone#sakura
179 notes
·
View notes
Text

#business#poster#event#presentation#banner#template#layout#design#cover#abstract#creative#brochure#background#graphic#minimal#geometric#modern#illustration#flyer#shape#blue#pattern#art#corporate#dynamic#vector#card#magazine#website#social media
1 note
·
View note
Text


DRAGGABLE WINDOWS
WITH
TASK BAR
V2

#neocities#website#website layout#html#webpage template#lexiqqq#code#2000s web#webcore#pixel art#scenecore#myspace#emo kid#scene kid
25 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
78K notes
·
View notes
Text

Multipurpose HTML Template
#multipurpose html template#html template#responsive website design#html css#responsive web layout#frontenddevelopment#bootstrap templates
0 notes