#programming tutorial
Explore tagged Tumblr posts
Text
Node.js and TypeScript: Getting Started
Getting Started with Node.js and TypeScript: A Comprehensive Guide
Introduction TypeScript is a statically typed superset of JavaScript that compiles to plain JavaScript. It offers enhanced tooling, early error detection, and improved code readability, making it an excellent choice for large-scale JavaScript applications. Integrating TypeScript with Node.js allows developers to leverage these benefits in server-side applications. This guide will walk you…
#Node.js#Node.js with TypeScript#programming tutorial#TypeScript#TypeScript best practices#TypeScript setup#web development
0 notes
Text
Python # 1: Low and High level languages
Low level languages: - more connected to hardware - requires to have deep knowledge of how the operating system works - don't protect You from your own mistakes - it's not too abstract, so easy tasks may requires more work being done
High level languages: - has some middle man between code and it's executable form, it means you're writing code, then it's translated to bytecode or some intermediate language like in .Net - offers many more abstractions in code, so you just take care of code architecture / usability in spite of fighting with overflow allocated memory or sth - could be working far more slower than low level languages - building stuff in it is pretty fast
0 notes
Text
What is the Difference Between C and C++ ?

In the realm of programming languages, C and C++ stand as pillars of innovation, shaping the digital landscape in distinct ways. While both languages share a common heritage and serve as powerful tools for software development, they have unique characteristics that set them apart. In this blog post, we will embark on a journey to explore the fundamental differences between C and C++, shedding light on their origins, features, applications, and their significance in the modern world of programming.
Origins and Evolution:
C was developed in the 1970s by Dennis Ritchie at Bell Labs. It quickly gained popularity due to its efficiency and portability, becoming a foundational language for system programming. C++, on the other hand, emerged in the 1980s as an extension of C. Bjarne Stroustrup designed C++ to incorporate object-oriented programming principles, combining the efficiency of C with new features for enhanced code organization and reusability.
Programming Paradigm:
C is primarily a procedural programming language. It follows a linear, step-by-step approach to solve problems, relying on functions and structured programming. C++ takes a step further by embracing both procedural and object-oriented programming paradigms. It introduces classes and objects, enabling encapsulation, inheritance, and polymorphism – all pivotal aspects of object-oriented programming.
Abstraction and Reusability:
C is known for its low-level control and minimal abstractions. It provides programmers with precise control over hardware resources, making it suitable for systems and embedded programming. C++ extends this control by introducing classes, allowing for higher levels of abstraction and code reusability. This abstraction empowers developers to create more modular and maintainable code.
Standard Libraries:
Both C and C++ have standard libraries that provide essential functions and features for various tasks. However, C++'s standard library, known as the Standard Template Library (STL), goes a step beyond. It offers a rich collection of data structures (like vectors and maps) and algorithms (like sorting and searching), which simplify complex programming tasks.
Memory Management:
C places the responsibility of memory management entirely on the programmer. This gives programmers fine-grained control over memory allocation and deallocation, but it also increases the risk of memory-related errors. C++ introduces features like constructors and destructors, making memory management safer through object-oriented principles. Additionally, C++ introduces smart pointers to automate memory management and reduce the likelihood of memory leaks.
Application Domains:
C is often used in system programming, operating systems, embedded systems, and areas where low-level hardware interaction is essential. C++ finds its application in a wider range of domains, including application development, game development, GUI programming, and software engineering.
Conclusion:
In the realm of programming, understanding the differences between C and C++ is essential. While they share common origins, they have diverged into distinct languages with unique attributes. C excels in low-level programming, ideal for scenarios where simplicity and performance reign supreme.
On the other hand, C++, with its incorporation of object-oriented programming, advanced features, and robust libraries, is the go-to choice for complex software systems. When it comes to honing your coding skills, you can explore both languages using online c compiler and c compiler. These online tools offer a convenient and accessible way to experiment, learn, and develop proficiency in either language. Whether you're delving into the efficiency of C or harnessing the versatility of C++, these online c editor provide the platform to craft your programming journey.
0 notes
Text
Want to Support My Research and Get Some Cool Subscriber Only Content?
Hey everyone, so I know a lot of you really love my programming stuff. If you want step-by-step tutorials on how to make certain types of machine learning models, python projects, and other awesome subscriber only content, while supporting my research and helping me donate to a good cause (15% of earnings will be donated to the HDSA to improve Huntington's Disease patient's lives as well as fund life changing research being funded by them right now, I will include the donation receipt each time I donate!), you can now subscribe to my Post+ subscription! It would mean a lot to me and I will ALWAYS provide proof of donation as well! I want to make a change, and you can help. I will start posting stuff for my Post+ subscribers as soon as I get my first Subscriber (I want to make sure you're in this with me before I start creating a bunch of stuff!) I will be gone tomorrow because of my teeth issue but I will be home tomorrow night. Anyways, it would mean a lot and I promise to give you an inside look at what I do and how to do everything I do!
Love you all, you are super amazing people!
#programming#programmer#technology#coding#huntingtons disease#machine learning#ai#artificial intelligence#aicommunity#python programming#python tutorial#python 3#python#programming tutorial#tech tips#programming tips#python tips#Post+#charity#fundraising#HDSA
0 notes
Text
throws this at high speeds
#wreck it ralph#wir turbo#turbotastic#turbotime#turbo#flash animation#not a replication I mean actual flash . please do not ask me for a tutorial#because your only answer will be “just download the program”#I despise this creature#miss construction#I procrastinated so hard on this#shakes treat bag#wir
253 notes
·
View notes
Text

I can make that visual novel
#sits down on the floor#time to watch that programming tutorial for the third time#cause I still don’t understand#bearz rambling tag#sorry for the rambling#I really want to make a small game#and I heard visual novel is one that don’t require years n years of programming skills#tumblrbis my dear diary#sorry
376 notes
·
View notes
Text
Loooong Saving after using Regul Save Cleaner? Try Kuree's Save Cleaner 1.1
For any fellow Sims 3 oldheads, you may remember that the known save cleaner before Regul's tool was by Kuree.
While Regul's tool is effective and easy to use, I personally find it makes my first save after cleaning take aaaaages to the point where sometimes I just give up and have to force close the game. I've heard others have this issue so I thought I would re-remind everyone of this other tool, which I find to be almost as effective at cleaning as Regul's and not have the super long save issue.
It is called Kuree's Save Cleaner 1.1 and I have made a tutorial for you after the cut!

Part One - Downloading
What you'll find by Googling it is the link here to version 2.2 . I advise against this one. Not only did it stop working for me when the game updated to Patch 1.69 all those years ago, but others have reported issues too with it cleaning too much, such as paintings. I have no idea if it works with Macs and I have no idea if Steam users on 1.67 can use 2.2 since I don't use it.
Instead, I use version 1.1, which has been re-uploaded here by the queen of preserving sims content, Sweetdevil.
Part Two - Using It
As I mentioned, Regul's is very user friendly. This one is less so.
Unzip/unrar the Save Cleaner 1.1 file you downloaded from one of Sweetdevil's links.
Back up your save! Copy your save folder. It will be whatever you called it and located in My Documents > Electronic Arts > The Sims 3 > Saves > Your Save Folder Name. Paste it somewhere safe.
Open Save Cleaner 1.1 folder, then double click Save_Clean.exe and press "Choose Save"
Navigate in Windows Explorer to My Documents > Electronic Arts > The Sims 3 > Saves and choose the save you want to clean
It will only let you choose a file that has your "world name.nhd" so choose that one.
Then press "Start Cleaning", it will remind you again to do a backup, press yes to continue and then it will do its thing.
Done! You can check the save folder again if you want to see how much it cleaned since it won't give you the satisfying "this much cleaned!" like Regul's does but I find it more satisfying when my subsequent save actually finishes, personally.
Part Three - Cleaning Comparison
Here are the comparisons of how much each save cleaner cleans up the same save file:
Kuree Before:

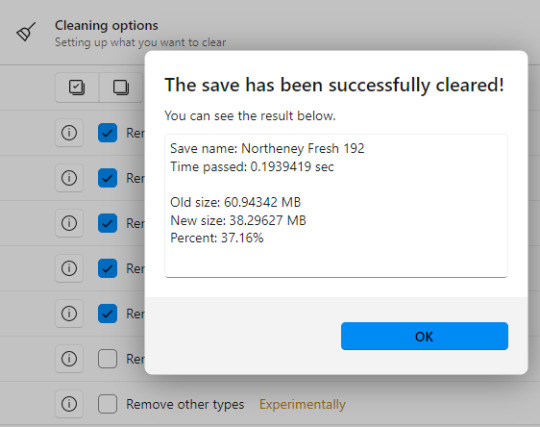
Kuree After:

Regul Save Clean results:

As you can see, Regul does clean a bit more. But the substanial amount of cleaning is performed by both programmes, and I just find Kuree's to not cause the very long saves that Regul's does. Your mileage may vary, as always.
Whichever Save Cleaner you choose, it's a great practice to use one periodically. I typically use it when I notice my save games getting above 60mb but that's just me. It can really help your game load faster and remove some of the junk.
#sims 3 tutorial#sims 3 program#sims 3 utility#sims 3 kuree#sims 3 regul#sims 3 save cleaner#save cleaner
183 notes
·
View notes
Text

A friend of mine introduced me to a new art program yesterday and it is my new favourite thing, so I had to draw at least one Feanorian to properly test it out :D:D:D
#maglor#feanorians#silmarillion#the silmarillion#silm art#silmaril#hehehe#this is either a nightmare or the silmaril decided maglor's hands were that dirty it had to float away~#>:D#or it could be symbolism or smth.#take your pick#:D#I absolutely love this art program btw.#it's called sketchbook#and it is way better than krita#kinda reminds me of a bunch of stuff I liked about photoshop#specifically with blend modes doing WHAT THEY ARE SUPPOSED TO and it doesn't have weird 'bloom' effects where they SHOULDN'T BE-#and I just like the lineart brush options so much more#Krita didn't even taper the brush. if you wanted brush sensitivity you had to look up an entire tutorial on how to add it >:(#there are some lil annoying bits about this program too (changing brush size - and choosing colours for example)#but like.#I'm still figuring it out so I might be able to just program some shortcuts or smth#Ye#all in all I prefer this program#:)#but it's been less than 24 hours so I'll probably have a more grounded view of it by the end of the week#:):):)
39 notes
·
View notes
Text
Don't quite understand the obsession with bringing back characters' old interests/hobbies. Like yeah it could be fun but also, people pick up and abandon hobbies all the time? People do them a little every once in a while and then forget about them for like 3 years? It's not some horrible character-assassinating thing to not mention someone's interest in poetry or whatever they quite literally might have just stopped doing it.
#and dare I say this can even go for Jay's inventing#like. the guy was never “the inventor” he was just the dreamer. he liked MAKING things sure but of his own admittance he liked making#ALL SORTS of things#nya was always the mechanic#jay could get into baking or sculpting or needlework or woodcarving or programming or fuckin makeup tutorials and it would feel in-character#okay fine so maybe the post is just about jay#ninjago#ninjago jay
53 notes
·
View notes
Text

Someone asked me how I went about making the bg in my last piece, I thought I'd upload it here in case it would be useful for anyone else. To start, I focused on getting the silhouettes and capturing the location’s design elements. In this case, it’s Treviso from Dragon Age: Veilguard. Once I had the basic shapes, I essentially repeated many of the silhouettes and design elements. Sometimes I would transform, squash, or stretch them to make them look a bit more varied without seeming too cut-and-paste.
Since the city is far in the background, I kept it to just 2–3 values with minimal detailing—just enough to hint at form. Since it was a personal fanart piece, I felt that was sufficient enough, but would probably go into more forms if it was a client piece. One helpful tip is to use Blender for building reference models if you have the program. If not, in-game screenshots work really well too! I actually included some screenshots I took as reference here. lol
I was also asked how to get more into backgrounds, I’d recommend taking things one step at a time. You don’t need to dive straight into a full-blown background piece on your first go. Start small: maybe add a tree, a bit of a wall, horizon line or even ask yourself questions like, Would this character be walking in the woods? Would it be sunset? Or nighttime? Then branch out from there.
On the more passive side, follow some amazing background artists who inspire you to love backgrounds as much as figures. Nathan Fowkes is one of my favorites. The more joy you find in it, the more likely it’ll become a habit.
If you want to actively pursue backgrounds, then the usual foundational/thumbnail studies (perspective, layout, composition, etc.) are super helpful. Background and composition studies can also go a long way—but I’ve already rambled enough.
99 notes
·
View notes
Text
Got sfm yesterday, just kinda messing around before I actually find a tutorial

#I know its not great but its my first time using the program#ill actually find a tutorial later today and see what I can learn#tf2#tf2 sfm#tf2 heavy#tf2 medic#tf2 scout#tf2 heavy x medic
352 notes
·
View notes
Text
CASP Editor - Easily change clothing categories in TS3
Have you also felt frustrated with how many nice outfits were categorized in TS3 as everyday, but not outerwear? Wanted your sim to wear the high heels to the pool?
Use the Easy CASP Editor (only works for TS3 versions up to 1.67 though!) to easily change the categories of clothes. You can also hide them in CAS, make valid for random/career and more!
How to do that?
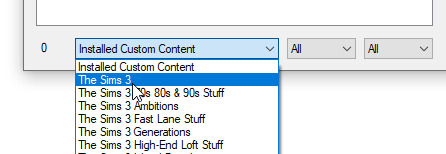
Just open the Easy CASP Editor and in the lower left of the app window you will have a field to choose your CC/EP from:

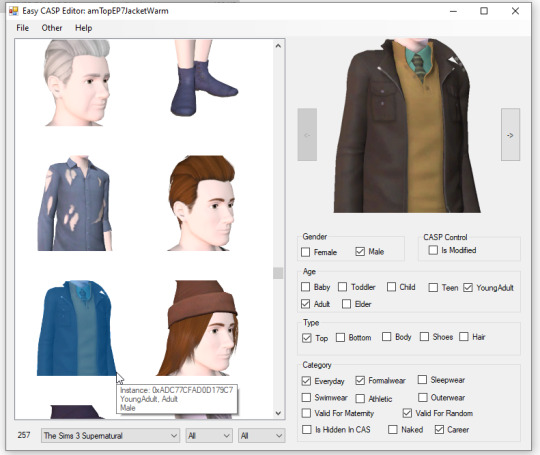
Select where the piece you want to edit is from and find it in the list above. I will pick the jacket from Supernatural, which was only enabled for Everyday/Formal:

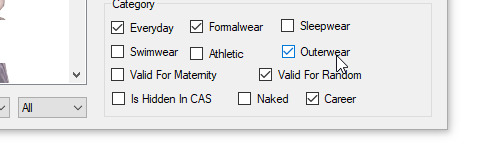
Then, in the menu on the right, click the categories you want the clothing to appear in. NOTE: Pregnant clothes will not have morphs, and checking the other gender or age will *not* convert the clothing or actually enable it for that age.

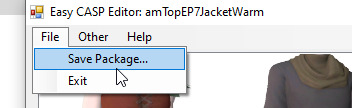
You can edit as many clothes in one go as you'd like. Then, you just click File -> Save package...

... and it's done!


81 notes
·
View notes
Text
Me, several years ago: "I'll never try digital 3D art... just have no interest to learn it. Already have learned other art forms that I barely use anyway... so why add to that ?..."
Me, currently: [Is attempting to model a donut in Blender] "... uh... I can explain..."
#7rambles#idk what compelled me to attempt Blender finally but gosh...#no... actually I know why...#so I was thinking on how hard it would be to animate PJ... (yep it all comes back to that sass blob) in 2D...#and then I visualized him in a 3D art style and just went ....“welp - gotta at least attempt that...”#but man this program - even with my knowledge of ADOBE products and LIVE2D - feels overwhelming...#so... gotta go through a tutorial and the donut one seemed like the most comprehensive one!#soooooooooooooo will I ever get to the point of modeling PJ?#uh... after I give him an updated reference sheet XD#and who knows when that'll happen#gosh... this plus wanting to do that Miku Miku Beam meme thing... and a separate drawing thing I want to do for a KPop group...#now I'm running into the “all inspiration - zero time” rut of creating things XD
149 notes
·
View notes
Text
Quick Tips for GIMP
"These tips are for GIMP, but I have been learning from tutorials for PS as well, and have been applying them in GIMP. I found these two programs to be quite interchangeable, which makes sense, because GIMP was made as a free alternative for PS."
30 notes
·
View notes