#single page application developer
Explore tagged Tumblr posts
Text
Web Development Trends for 2023: A Comprehensive Guide

Introduction
The web development landscape is constantly evolving, with new trends and technologies emerging all the time. It can be tough to keep up with all the latest changes. Still, it's important to stay informed if you want to create websites and web applications that are both modern and user-friendly.
In this blog post, we will take a look at some of the top web development trends for 2023. We'll discuss what each trend is, why it's important, and how you can implement it in your projects.
Progressive Web Apps (PWAs)
PWAs are a type of web application that uses modern web technologies to provide an app-like experience to users. PWAs can be installed on users' devices, just like native apps, and they can be used offline. PWAs also support push notifications, which allows them to send users updates and alerts even when they're not actively using the app.
PWAs are becoming increasingly popular because they offer a number of advantages over native apps:
PWAs are more accessible, as they can be used on any device with a web browser.
PWAs are easier to develop and maintain, as they are built using web technologies.
PWAs are more secure, as they are not subject to the same security vulnerabilities as native apps.
How to implement PWAs:
There are a number of ways to implement PWAs. One popular approach is to use a PWA framework, such as Next.js or Nuxt.js. These frameworks provide a number of features that make it easy to develop and deploy PWAs.
Another approach is to implement PWAs manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Single-Page Applications (SPAs)
SPAs are a type of web application that loads a single HTML page and then dynamically updates that page as the user interacts with it. SPAs are becoming increasingly popular because they offer a number of advantages over traditional multi-page web applications.
First, SPAs are faster, as they don't have to reload the entire page each time the user navigates to a new page. Second, SPAs are more responsive, as they can update the page in real-time as the user interacts with it. Third, SPAs can be more engaging, as they can provide a more seamless user experience.
How to implement SPAs:
There are a number of ways to implement SPAs. One popular approach is to use a JavaScript framework, such as React, Vue.js, or Svelte.js. These frameworks provide a number of features that make it easy to develop and deploy SPAs.
Another approach is to implement SPAs manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Serverless Architecture
Serverless architecture is a cloud computing execution model where the cloud provider dynamically manages the serverless resources. In a serverless architecture, the developer does not have to provision or manage any servers. Instead, the cloud provider automatically provisions and manages the servers based on the application's needs.
Serverless architecture is becoming increasingly popular because it offers a number of advantages over traditional server-based architectures:
Serverless architecture is more cost-effective, as you only pay for the resources that you use.
Serverless architecture is more scalable, as the cloud provider can automatically scale your application up or down based on demand.
Serverless architecture is more reliable, as the cloud provider takes care of all the server maintenance and management tasks.
How to implement serverless architecture:
There are a number of ways to implement serverless architecture. One popular approach is to use a cloud computing platform, such as AWS Lambda or Google Cloud Functions. These platforms provide a number of features that make it easy to develop and deploy serverless applications.
Another approach is to implement serverless architecture manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML are two of the most transformative technologies of our time. AI is the ability of a machine to simulate human intelligence. At the same time, ML is the ability of a machine to learn from data without being explicitly programmed.
AI and ML are being used in a wide range of industries, including web development. For example, AI and ML can be used to:
Improve the performance and scalability of websites and web applications.
Personalize the user experience.
Develop new and innovative features.
Detect and prevent fraud.
How to implement AI and ML in web development:
There are a number of ways to implement AI and ML in web development. One popular approach is to use a cloud computing platform, such as AWS AI Services or Google Cloud.
Chatbots and Virtual Assistants

Chatbots and virtual assistants are computer programs that can simulate conversations with humans. Chatbots are typically used for customer service applications, while virtual assistants are typically used for productivity applications.
Chatbots and virtual assistants are becoming increasingly popular because they can provide a number of advantages over traditional customer service and productivity solutions:
Chatbots and virtual assistants can be available 24/7.
Chatbots and virtual assistants can handle multiple conversations simultaneously.
Chatbots and virtual assistants can be personalized to meet the individual needs of each user.
How to implement chatbots and virtual assistants:
There are a number of ways to implement chatbots and virtual assistants. One popular approach is to use a cloud computing platform, such as AWS Lex or Google Dialogflow. These platforms provide a number of features that make it easy to develop and deploy chatbots and virtual assistants.
Another approach is to implement chatbots and virtual assistants manually. This requires more technical knowledge, but it gives you more control over the look and feel of your chatbot or virtual assistant.
WebAssembly
WebAssembly is a binary format that allows developers to run code written in languages such as C, C++, and Rust in the web browser. WebAssembly is still under development, but it has the potential to revolutionize the web development landscape.
WebAssembly offers a number of advantages over traditional web development technologies, such as JavaScript:
WebAssembly code is faster, as it is compiled into native machine code.
WebAssembly code is more secure, as it is sandboxed from the rest of the web page.
WebAssembly code is more portable, as it can run on any device with a web browser.
How to implement WebAssembly:
There are a number of ways to implement WebAssembly. One popular approach is to use a WebAssembly framework, such as AssemblyScript or Blazor. These frameworks provide a number of features that make it easy to develop and deploy WebAssembly applications.
Another approach is to implement WebAssembly manually. This requires more technical knowledge, but it gives you more control over the look and feel of your application.
JavaScript Frameworks
JavaScript frameworks are software libraries that provide a number of features that make it easier to develop JavaScript applications. JavaScript frameworks are becoming increasingly popular because they can help developers write more efficient, scalable, and maintainable code.
Some of the most popular JavaScript frameworks include:
React
Vue.js
Svelte.js
Angular
Ember.js
How to choose a JavaScript framework:
There is no one-size-fits-all answer to the question of which JavaScript framework to choose. The best framework for you will depend on your specific needs and requirements.
Here are a few factors to consider when choosing a JavaScript framework:
Learning curve: How easy is the framework to learn?
Performance: How fast is the framework?
Scalability: How well does the framework scale?
Features: What features does the framework offer?
Community: Does the framework have a large and active community?
Responsive Design
Responsive design is a web design approach that makes websites look good and function well on all devices, from desktop computers to smartphones. Responsive design is important because more and more people are using their smartphones and tablets to access the web.
How to implement responsive design:
There are a number of ways to implement responsive design. One popular approach is to use a responsive CSS framework, such as Bootstrap or Foundation. These frameworks provide a number of features that make it easy to create responsive websites.
Another approach is to implement responsive design manually. This requires more technical knowledge, but it gives you more control over the look and feel of your website.
Cloud-Based Development and Deployment
Cloud-based development and deployment is a software development and deployment model where the software is developed and deployed on a cloud computing platform. Cloud-based development and deployment is becoming increasingly popular because it offers a number of advantages over traditional on-premises development and deployment.
First, cloud-based development and deployment are more cost-effective, as you only pay for the resources that you use. Second, cloud-based development and deployment are more scalable, as the cloud computing platform can automatically scale your application up or down based on demand. Third, cloud-based development and deployment are more reliable, as the cloud computing platform takes care of all the server maintenance and management tasks.
How to implement cloud-based development and deployment:
There are a number of ways to implement cloud-based development and deployment. One popular approach is to use a cloud computing platform, such as AWS, Azure, or Google Cloud Platform. These platforms provide a number of features that make it easy to develop and deploy
Cybersecurity

Cybersecurity is the practice of protecting systems, networks, and data from unauthorized access, use, disclosure, disruption, modification, or destruction. Cybersecurity is important because the web is a target for a wide range of cyberattacks, such as malware infections, data breaches, and phishing attacks.
How to improve the cybersecurity of your website or web application:
There are a number of ways to improve the cybersecurity of your website or web application. Here are a few tips:
Keep your software up to date.
Use strong passwords.
Implement two-factor authentication.
Use a web application firewall (WAF).
Regularly scan your website or web application for vulnerabilities.
Voice Search
Voice search is a search method that allows users to search for information using their voice. Voice search is becoming increasingly popular because it is a more convenient way to search for information, especially on mobile devices.
How to optimize your website or web application for voice search:
There are a number of ways to optimize your website or web application for voice search. Here are a few tips:
Use long-tail keywords.
Use natural language.
Optimize your website or web application for mobile devices.
Use structured data.
Ambient Design
Ambient design is a design approach that focuses on creating user interfaces that are both functional and aesthetically pleasing. Ambient design is important because it can help to create a positive user experience.
How to implement ambient design in your website or web application:
There are a number of ways to implement an ambient design in your website or web application. Here are a few tips:
Use simple and clean designs.
Use high-quality images and videos.
Use white space effectively.
Use responsive design.
WordPress Development
WordPress is a content management system (CMS) that is used to create and manage websites. WordPress is the most popular CMS in the world, powering over 40% of all websites on the internet.
How to get started with WordPress development:
If you are new to WordPress development, there are a number of resources available to help you get started. Here are a few tips:
Choose the right WordPress hosting provider.
Install WordPress on your web server.
Choose a WordPress theme and plugins.
Start creating content for your website.
Ready to take your web development to the next level?
Danip Technologies offers custom web development services that can help you create a website that is both modern and user-friendly. We have a team of experienced developers who can create a website that meets your specific needs and requirements, and we offer a variety of other services, such as SEO and digital marketing, to help you get the most out of your website.
Conclusion
These are just a few of the top web development trends for 2023. The web development industry is constantly evolving, and it can be difficult to keep up with the latest trends. However, it is important to stay informed, as new technologies and best practices can help you to create better websites and web applications.
When choosing which trends to implement, it is important to consider your specific needs and requirements. There is no one-size-fits-all answer, as the best trends for you will depend on your specific project.
#Web development trends#Progressive web apps (PWAs)#Single-page applications#Serverless architecture#Artificial intelligence#machine learning#WordPress development#Voice search#AI#web development trands 2023
0 notes
Text
ReactJS with Django: Why It's a Winning Combination for Developers: Find out why ReactJS paired with Django is the developer's choice. Explore the incredible benefits, seamless integration, and endless possibilities of this tech stack.
#ReactJS benefits#Django integration with ReactJS#Advantages of using ReactJS and Django#ReactJS in Django projects#Django web development benefits#Single-page applications with ReactJS
0 notes
Text
Top Web Design & Development Trends in 2024
Aphonic Solutions provide web design & development latest marketing trends and information. There are many marketing solutions and methods each is different and unique. here we share Top web design and development trends to look up to progressive web apps, accelerated mobile pages, single-page applications, and motion UI. Check the best web development company in India!

#website development company in rajkot#best web development company in india#latest marketing trends#Progressive Web Apps#Accelerated Mobile Pages#Single-Page Applications#Motion UI#Web design and development#mobile applications
0 notes
Text
As much as I love Disco Elysium, I think I was not prepared for Sacred and Terrible Air. Of course, I was expecting to know more about the world of Elysium as a whole, and Robert Kurvitz is a very good writer, but the thesis of the novel (and how it makes its points) flash-banged me.
Disco Elysium this is not, and it wasn’t supposed to be, but I think I can understand better now what the team at ZA/UM was getting at with this specific setting, and these specific narrative angles. Kinda messy, because it’s been a week since I finished it, but here are some things I’d like to highlight:
1. The pedophilia. I surely wasn’t expecting this to be such a central theme of the novel, but a lot of its main points revolve around it. The most interesting use of this, as a narrative device, is how the girlfriend of Jesper basically accuses him of being a pedophile because he cannot relate to the adults around him. He’s still obsessed with a girl he met when he was 13 years old, and fetishizes a scrunchie he stole from her bag two decades ago. Yeah, I guess Jesper, well into his thirties, is still in love with a 13 year old girl. His girlfriend is almost half his age, and they started dating when she was 15 years old and a lingerie model (!). Zigi mentions how pedophilia was a bougie disease, and well… That idea went right into my thought cabinet (I call it “Bougie Babies for Sale).
Still processing it.
Now, let’s go back to the rest of the main characters. With all this in mind, a pedophilic overtone covers their interest in these four missing girls, but Jasper is the only one who acts on it, sort of. Khan remains in a sort of arrested development (he still uses a shirt he had when he was 13), foregoing normal adult relationships, and Tereesz joins the police as an investigator with the idea of still finding them some day (essentially letting these eternally prepubescent girls define his entire existence), leading him to a very dark path. I wonder if the brutality they afford to the “actual” pedophiles in the story (Vidkun Hird and the Linoleum Salesman) comes from the realization that they are not that different?
2. Obviously, though, this fetishization of the Lund sisters is also a fetishization of the past. The novel states it in the first few pages; they disappeared twenty years ago, in a time that most conservative people remember as the “good old days”. Basically their version of the American Fifties. Now, being obsessed with the past is a running theme in both SaTA and DE, but the angle here is different.
I already said it: the past is not remembered, is fetishized with an almost sexual yearning by a lot of the male characters of the book. They want to be consumed by it (and lucky them! It will) and do nothing more than serve it. It reminds me of a poem by Yamil Nardil Sadek, which, translated to the best of my ability, goes like:
She awaits me
sitting on the bed,
wearing leather,
and armed to the teeth,
the Memory.
Yeah, that sums up Sacred and Terrible Air pretty well. Everyone is being consumed by the past, bite by bite, and enjoying it. Vidkun Hird, by the mythologized version of his tribe’s history; Sarjan Ambartsumjan, by a miniature ship model that requires constant, devoted thought or else it will disappear, the three main characters by the memory of that summer with the Lund girls. Even the Linoleum Salesman is being haunted and consumed, of sorts, by his sickness and dementia that only sometimes let him take a peek of the past. Beyond that, there are very few characters that do not spend time being followed by relentless ghosts. Literally, in the case of Zigi. Which brings me to…
3. The Pale. It was a really cool concept in Disco Elysium, and it’s an existential nightmare in Sacred and Terrible Air. It always was, really. But here it lets you take a look into it in a way that’s applicable in real life. The Pale is a metaphor for many things, but actually for a single one: A world where our current Capitalist reality facilitates both apathy and yearning for better days, often idealized in our collective pasts.
My favorite scene, one that was incredibly puzzling but so obvious in retrospect, is a beautiful speech by the ghost (?) of Ignus Nilsen to Zigi. I will just paste it here:
“I said terrible things, yes! I stood on a white horse, in a blizzard, and gave speeches. In the mountains, on the construction site… I swung my sword, with silver sunbeams on the hilt. And all around me fluttered white flags, crests of crowned horns made with silver thread, a pentagon between the prongs of the horns, the branches raised to heaven. Everyone who came here with me became happy, Zigi! Communism is powerful! Believe in Communism, it’s a burst of enthusiasm! I promise! It’s beautiful when you believe in a person, but without it…!”
“Without it, there is nothing.”
“Nothing. It was a blizzard, but it was bright, it was morning. Communism is white, it sparkles! Communism is the morning, it is a jubilation!”
The Pale begins to recede dangerously around the entroponaut.
The fucking Pale recedes with talk of Communism! At first it might appear a little heavy handed (yeah, Communism, by itself, could save the world). But then I got into how Communism could be a solution to the antipathy and chronic nostalgia that sustain Capitalism, and then it hit me. Nilsen, a literal ghost from the past, is talking about a future that could have been. That he wanted to accomplish. That people, probably, can still achieve. The Pale is not eternal, it can be pushed back. Because the Pale seems to subsist on the past, it abhors any talk of the future. A better future. That’s how we solve things, and for a central thesis, is not bad at all.
With that being said, and because I’m just rambling here while pretending I’m working, there are also some things that I just didn’t understand, but maybe it was because of the translation. The original novel is written in a very poetic style, and some of that is still here, but I still need to untangle…
1. The Man. It is said that the day the Lund girls disappeared, they were joined by a mysterious Man that nobody seemed to remember correctly. A character even suspects that she was remembering wrong. Now, the Pale erases people and memories retroactively, so maybe it had something to do with it, but… Who was that? Is there any theory about that Man, or I just missed something? Some scenes and narrations were tough to parse for me (my primary language is not English).
2. Was Malin Lund pregnant? That flash with the fetus was sudden and weird.
3. What was the significance of the three meat piroshkis? They mention that it was unusual that the girls bought them (and if you do the math, you can realize early on that they were not planning to get back home. That purchase didn’t leave them enough money for the bus fare back), but that’s it. Were they for the Man? Also, the narration mentions that Lund girls’ picnic basket contained “the kind of things girls like to eat”, so maybe they were planning to see the boys and bring them the kind of things boys eat? I’m overthinking that? The chapter actually titled “Three Meat Piroshkis” just left me even more confused.
4. I don’t understand how Khan’s pen works at all. The one he brought to the school reunion. That was the part I re-read the most. Anyway, even with that, I loved Sacred and Terrible Air. Definitely one of the most enthralling reads I had, with or without the background of Disco Elysium. I’d still like an official translation that could potentially solve the issues I had, but for now, a Top 10 Book for me.
Go for it now.
408 notes
·
View notes
Note
Despite their infamy for bureaucracy, don't Vorgons pale in comparison to true bureaucratic fetishists of the Affini Compact? I can't help but think of how the entire plot of the original Hitchhiker's guide would fail to materialize if a single Affini fixed to paperwork so an underdeveloped planet like Earth wouldn't be destroyed.
The Encyclopedia Galactica has approximately 600 pages explaining the definition of bureaucracy. The editors of the Encyclopedia Galactica were a bunch of fools who got paid by the page after weeks of negotiations with the publisher.
The Hitchhiker's Guide to the Galaxy also has many sections on the subject of bureaucracy. "Bureaucracy," it says, "is the masochistic cornerstone by which all civilizations inevitably bind themselves." The Vogons had quite the unique approach to the subject of bureaucracy and the submitted form, as they constructed their entire society and culture around forcing any unlucky applicants to endure the worst sorts of paperwork related tortures as they waste your time with menial forms and needless signatures. As the old saying goes, "If you couldn't have been bothered to file about it in quinticate 8 months ago, you clearly don't need me to help you move your sofa after lunch, you miserable fetid slug worm."
As awful as many Terrans believe their time at their local registry may be, the Vogons will always find a way to one up it.
This is thus the root of the Affini Compact's grievances with the Vogons and their bureaucratic structures. Despite the robust and complex systems the Vogons instituted, the affini were mortified to discover the Vogons had developed their methods for agony rather than enjoyment. This was discovered after a laughably misunderstood exchange between one very bureaucraphilic 40th Bloom and the current Vice-Acting-Head-Assistant-Chairman-Of-Negotiations-and-Arguments of the Vogon government. The delegates from the Affini Compact have since been locked in years of negotiations and litigations with the Vogons as they continue to find new ways to try and kill an affini's metaphorical boner for a well filed stack of documents.
They have yet to succeed.
59 notes
·
View notes
Text










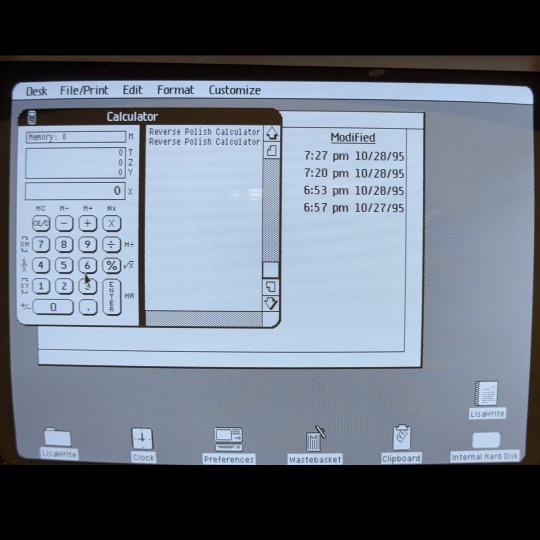
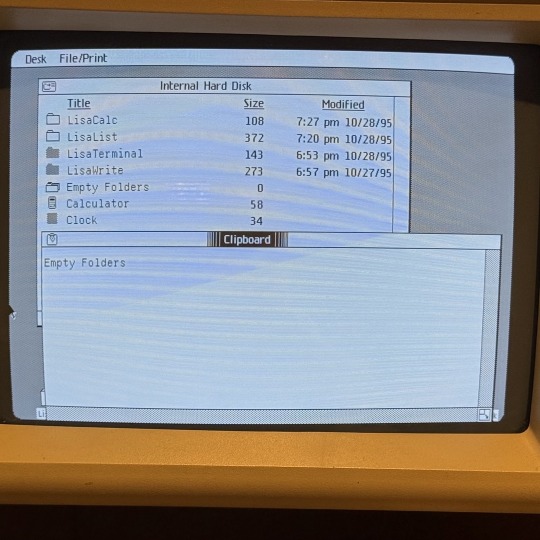
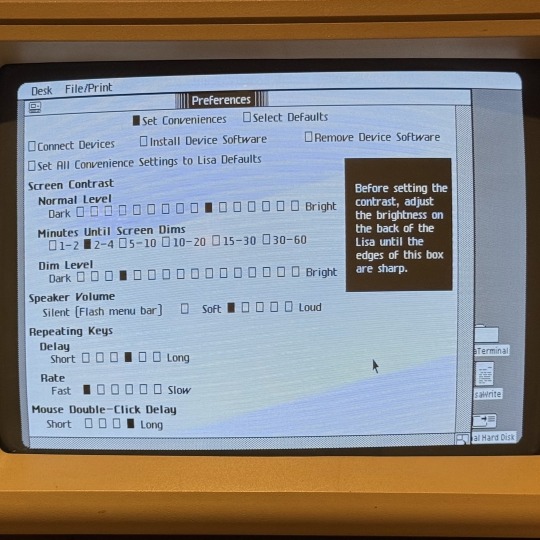
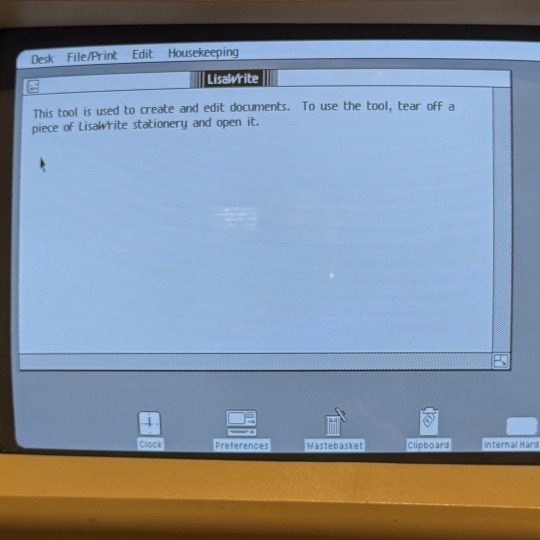
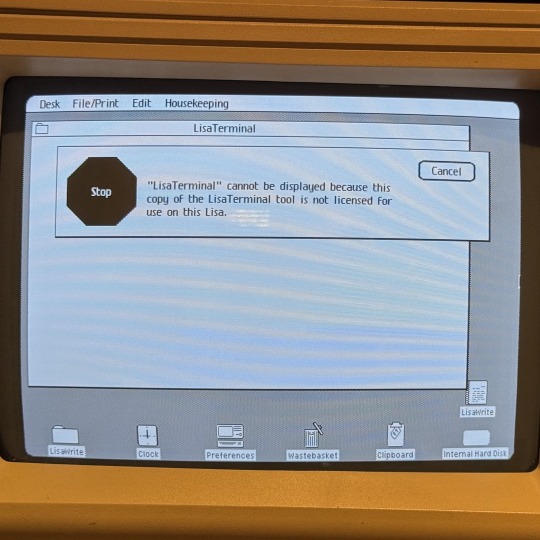
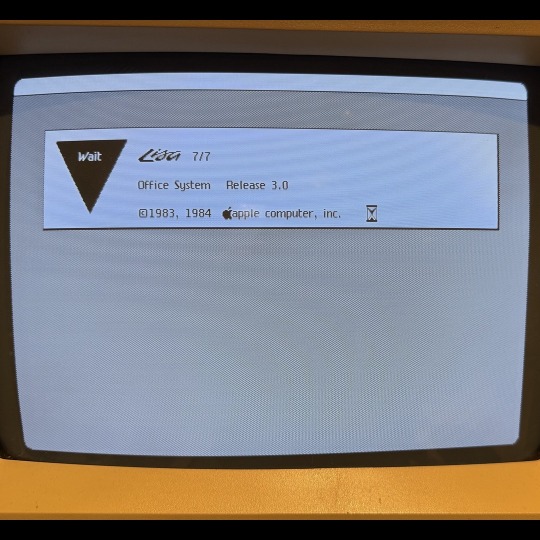
🎄💾���️ Day 9: Retrocomputing Advent Calendar - The Apple Lisa 🎄💾🗓️
The Apple Lisa, introduced on January 19, 1983, was a pioneering personal computer notable for its graphical user interface (GUI) and mouse input, a big departure from text-based command-line interfaces. Featured a Motorola 68000 CPU running at 5 MHz, 1 MB of RAM (expandable to 2 MB), and a 12-inch monochrome display with a resolution of 720×364 pixels. The system initially included dual 5.25-inch "Twiggy" floppy drives, later replaced by a single 3.5-inch Sony floppy drive in the Lisa 2 model. An optional 5 or 10 MB external ProFile hard drive provided more storage.
The Lisa's price of $9,995 (equivalent to approximately $30,600 in 2023) and performance issues held back its commercial success; sales were estimated at about 10,000 units.
It introduced advanced concepts such as memory protection and a document-oriented workflow, which influenced future Apple products and personal computing.
The Lisa's legacy had a huge impact on Apple computers, specifically the Macintosh line, which adopted and refined many of its features. While the Lisa was not exactly a commercial success, its contributions to the evolution of user-friendly computing interfaces are widely recognized in computing history.
These screen pictures come from Adafruit fan Philip " It still boots up from the Twiggy hard drive and runs. It also has a complete Pascal Development System." …"mine is a Lisa 2 with the 3.5” floppy and the 5 MB hard disk. In addition all of the unsold Lisa machines reached an ignominious end."
What end was that? From the Verge -
In September 1989, according to a news article, Apple buried about 2,700 unsold Lisa computers in Logan, Utah at a very closely guarded garbage dump. The Lisa was released in 1983, and it was Apple’s first stab at a truly modern, graphically driven computer: it had a mouse, windows, icons, menus, and other things we’ve all come to expect from “user-friendly” desktops. It had those features a full year before the release of the Macintosh.
Article, and video…
youtube
Check out the Apple Lisa page on Wikipedia
, the Computer History's article -
and the National Museum of American History – Behring center -
Have first computer memories? Post’em up in the comments, or post yours on socialz’ and tag them #firstcomputer #retrocomputing – See you back here tomorrow!
#applelisa#retrocomputing#firstcomputer#applehistory#computinghistory#vintagecomputers#macintosh#1980scomputers#applecomputer#gui#vintagehardware#personalcomputers#motorola68000#technostalgia#twiggydrive#floppydisk#graphicalinterface#applefans#computinginnovation#historictech#computerlegacy#techthrowback#techhistory#memoryprotection#profiledrive#userinterface#firstmac#computermilestone#techmemories#1983tech
113 notes
·
View notes
Text
June Check In

Closed Beta is going well, and we’ve got plenty of updates to share today!
New UI Art
While our main focus is accessories at the moment, especially on Longhairs and Moontails, we are also making steady progress on UI art, below is the finished header for the errands page.

Art by Hydde.
We also started working on the silver bundle arts.

Art by Hydde.
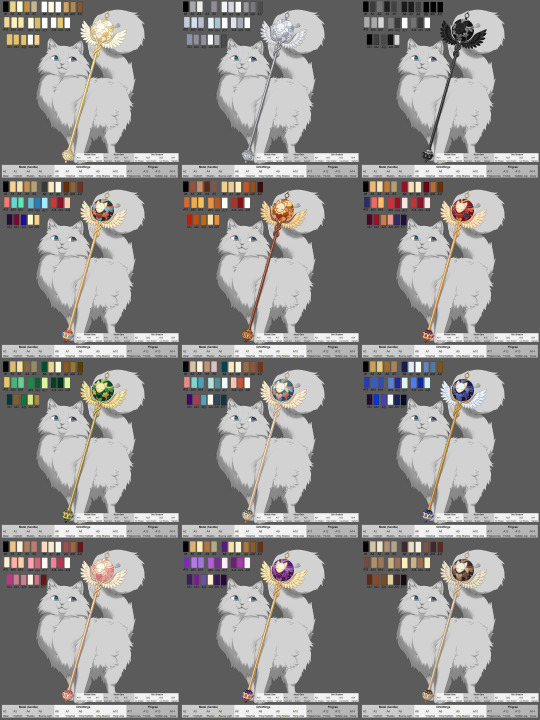
Accessory Recolors
We nearly finished selecting all colors for all of our accessories in the base 12 colors. Below are the Sacred Sceptre recolors, and only Frog Friends remains, on which we recently began working on.

Recolors by Emma.
New Decor
We also finished some decor pieces this month, which you can see below.

Art by Remmie and Giulia.
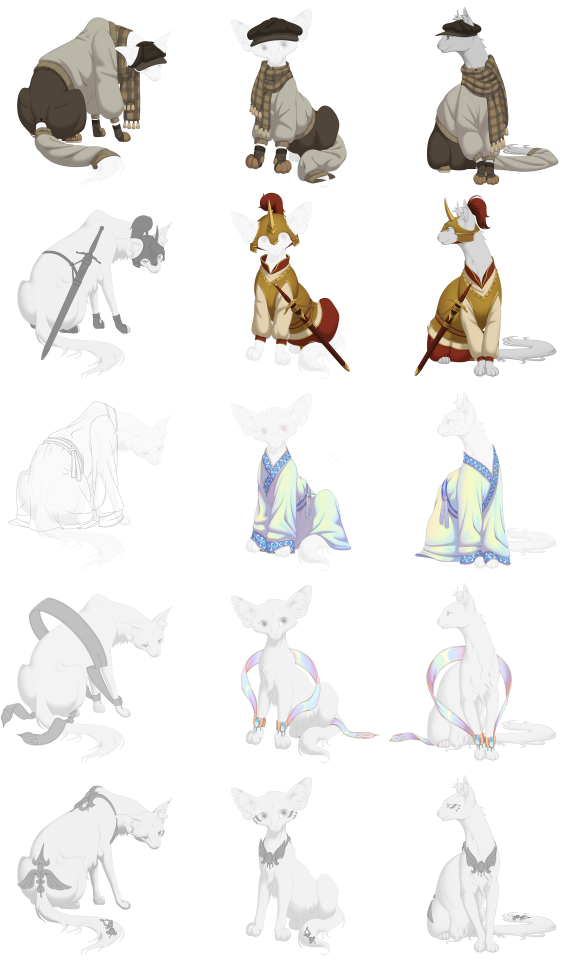
Longhair Accessories
Our artists’ main focus is to expand our accessory sets to Longhairs then Moontails. Below are some of this month’s progress on Longhairs - we finished lines for nearly all pieces, and below are some of the finished or nearly finished ones.

Art by Remmie, Asp, and Azarel.
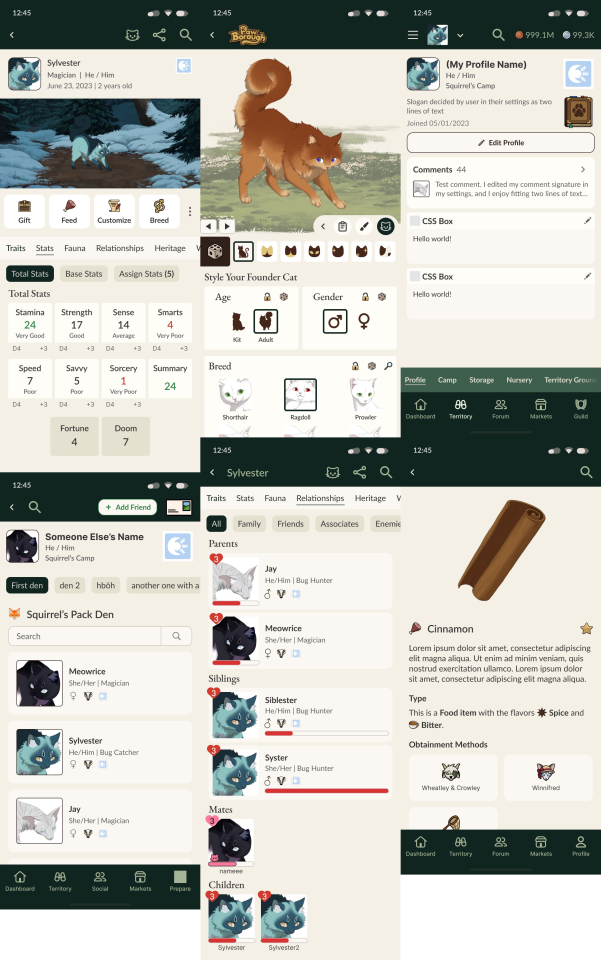
Mobile App
We also worked on the UI for the upcoming mobile application - the actual development will only begin after Open Beta.

Development Update
Since our check-in last month, we’ve rolled out the wardrobe feature, which is a massive feature consisting of creating and sharing cats, dress-ups, scenes and more!
Our next steps include merging the Accent 1 and Accent 2 metamorphic items into one single item, developing husbandry and farming, and fine-tuning the economy and revisiting errands. Though our primary focus lately is bringing features to life, we’ve also fixed a lot of bugs - this focus is our goal for the future as well.
Thanks for sticking with us!
To summarize: We shared a new decor, longhair accessories, accessory recolors, and mobile app mockups.
What’s next? Expect even more art drops, feature check-ins, and progress toward a smoother Closed Beta experience. We’re starting farming as our next big mechanic drop, and updating the demo to the standard of our beta test as soon as we finish the remaining touches on the wardrobe. Stay tuned!
#paw borough#pet site#virtual pet#indie game#pet sim#petsite#development update#pawborough#closed beta#art update
28 notes
·
View notes
Text
thoughts on the latest heartstopper updates..... i really love how nick and charlie's closeness is now more or less the main source of their problems. they're obviously really, really close, even for a couple, which makes sense for them! nick discovered a huge part of his identity because of charlie, and charlie went through both his own and his sister's mental health issues with nick as more or less the only person by his side who he felt he could fully trust. on top of that, they go to the same school, they share a friend group, and they're also on the rugby team together. they're basically a married couple at age 16. it's this thing that's always made them stand out in a positive way, which is also commented on by other characters (tori refers to them as the single unit of "nick-and-charlie" in solitaire, and in the n&c novella, aled simply says "you're nick and charlie" to convey that everyone feels like they are "basically soulmates" capable of overcoming anything together)
so it's soooo compelling to me that that closeness is starting to cause problems for them, at first with nick being unable to decide between going to a uni he genuinely likes vs one that would let him stay closer to charlie, but it's now also obvious that it's not just the big decisions that are affected by this. nick has to write a personal statement for his uni applications, realises has no idea who he is, and then the best he can come up with is "my boyfriend thinks i'm lovely". a few pages earlier, charlie literally confesses to only really ever being on the rugby team (for years! YEARS!) because it meant he got to spend more time with nick, despite it being a hobby he doesn't really enjoy. they're truly absurdly close and that's always made them stronger in the past (and it still does) but there's downsides to it too. it's time for them to grow apart, at least a little bit.
and in general i really like the concept of taking this closeness that's always been their best asset and turning it into the source of their problems (so so good. i love it.), but i particularly like how this is what the final part of their love story is centered around. moving away from each other instead of even closer, so they can find their own identities. we saw it with charlie quitting rugby to focus on his own passion of being head boy (a decision he would never have made earlier in the story), and i'm really interested in seeing how it further develops in the last chapter. nick-and-charlie as a unit has been long established, but figuring out who nick and charlie are separately will be even better for their relationship in the long run. and i think that emphasising that as the last step towards a happily ever after in this story that's always been about two people finding their truest love is just...brilliant!
#i had a long ass shower and came out with nothing but nick and charlie in my brain#and ofc this is a theme that has been long established it was basically also the main source of conflict in the n&c novella iirc#but i just looooove that they went from 'haha you guys are soooo crazy close for teenagers#to 'haha. you guys are..... really crazy close for teenagers.'#esp now nick-and-charlie is also this wider cultural phenomenon due to the tv series it just adds a certain scrumptiousness#yayyyyy their greatest strength also being their downfall YIPPEEEEEE#heartstopper#osemanverse#alice oseman#personal#heartstopper*
233 notes
·
View notes
Text
Weekly Reminder Post
Hi everyone!
First things first, for long-form blog posts full of all kinds of information, plus the FAQ and stuff, check out the Actually ADHD web site.
This is your reminder that this blog has been around since 2012 and there are pretty good odds that your question (or a variation of it) has been answered at some point in that time.
Before you send in your question, please check the following places to see if I’ve covered your situation:
Tags - I tag every single post, so look for your topic.
FAQ - I have covered the most common questions here — you won’t get a different answer, so please do check here before you ask!
Popular Questions & Posts - some things are so common I have a page I go to for linking in our answers, but you can access it yourself and save me some time!
Resources - I have links to places you might be able to find more information!
Reading List - I have a list of books that might be helpful for you to read; if you’ve read some of these books and would like to write a review for me to link, please do!
From the sidebar:
The more specific your question, the better the answer. Don’t just ask for tips on “how to manage ADHD”; that’s too broad a topic. Instead, choose something specific that you need help with and ask about that.
I will no longer be attempting to answer general questions like this. Please check out the links in the list above or try to narrow down your question.
In addition to this, please remember that this is an ADHD blog. If your question is not directly related to ADHD in some way, this is probably not the right place for it. I recommend @mentalillnessmouse for non-ADHD related mental health questions. Also, do check out their resources; they have emergency numbers and chats and stuff as well as informational web sites all listed in their pages.
There is one other thing you need to be aware of, and that is that there are a few topics I don’t respond to anymore. Typically this is because I have said everything I can about the topic (in which case you will find it in the tags and/or on the FAQ). In some instances this is due to my (and/or past mods’) limitations.
Currently I do not respond to questions about dermatillomania (skin picking), especially not if they are incredibly detailed, due to personal difficulties dealing with the topic. If you look in the tag (right here) you will find some information and links to other blogs that deal with the subject.
I will also not be answering questions about whether or not it is okay to use the term special interest as I have answered that many times in the past. Questions about hyperfixation may also go unanswered. Please check the applicable tag (right here) before asking your question.
This list will be added to as necessary.
Thanks for understanding, everyone!
Actually ADHD is on YouTube! Please subscribe and watch the videos and like and comment and recommend… all that good stuff.
Supporting Actually ADHD
Sometimes I get asked how to support me, so have a list!
Ko-fi
Buy Me a Coffee
Patreon, which has a free level as well as paid.
All funds received through these accounts will be used to help keep this blog and its related social media (etc.) running. Thank you so much for considering making a donation!
If you'd rather spend your money on physical or digital possessions, I have that too!
Mini e-books with tips & tricks
Paper notebooks containing some of the printables posted to the Actually ADHD web site
POD merch items with the Actually ADHD branding
A paper workbook is in development, as is a full-on book that will be available in both e-book and paper formats.
If you have any suggestions for products I could add to the list here, please let me know via Ask!
The mini e-book covers:

15 notes
·
View notes
Text

Hi everyone,
We are absolutely over the moon to announce that in just five days, Saintess of the Golden Bow has reached its base funding goal on Kickstarter! 🥳 After four years of dedicated development and a whirlwind three-month lead-up to this Kickstarter, your incredible support has officially secured the completion of the game.
We’re beyond grateful and thrilled to have such an amazing community rallying behind us. Let’s take a moment to celebrate this milestone and give credit where it’s due!
🌟 A Heartfelt Thanks
This wouldn’t have been possible without:
Backers: We're grateful for each and every one of you. Without you realizing our dream of completing the game wouldn't be possible! No matter how big the pledge, we're excited to see each and every one of you adding your contribution to Kickstarter. THANK YOU for being here with us!
Our Transparent Games Team: From our core team to contractors and our wonderful Art Interns/Assistants, everyone poured their hearts into making the demo and Kickstarter page shine. 💖
Influencers & Press: Your enthusiasm helped spread the word far and wide! Check out the amazing playlist of YouTube streamers who played the demo and supported us: YouTube Playlist (sorted from oldest to newest). Twitch also came alive with streams, and a special shoutout goes to Sammi from OtomeAddicted for championing our game to her community. 🌸
Everyone who shared news about the game: We know not everyone has the money to back our game, but sharing our social media posts and spreading the word about it helps us tremendously too. We appreciate every single one of you!
The Digital Dragons Grant: We were one of only seven teams selected out of more than 100 applicants to receive this grant for international marketing. This enabled us to work with incredible talents like Hubert Nosek from Consek Marketing and Andrew Moers, who crafted the amazing trailer. The grant couldn’t be used for production, but it allowed us to explore marketing strategies that have been pivotal to our success.
🚀 What’s Next?
Now that the base game is fully funded, it’s time to focus on our Stretch Goals!
🎙️ Stretch Goal #1: Partial Voice Acting for CGs
Bring Saintess of the Golden Bow to life with partial English voice acting for 30 CGs. We want you to feel every heartfelt confession, dramatic moment, and emotional turning point in full voice!
❄️ Stretch Goal #2: George DLC
Explore the story of George, the Duke of the North and fan-favorite ice mage, in an 8-10 hour DLC packed with intrigue, romance, and unforgettable moments.
These are just the first two stretch goals, with even more exciting enhancements and DLCs waiting to be revealed. With 27 days left, we’re confident that together, we can take Saintess to new heights!
You can read up more about the stretch goals in this post.
🖼️ George Merch Update
Good news for George fans! Our mahwa-style Garden Series promo art by Seii is almost complete! We just received a work-in-progress sketch with base coloring for the Celeste & George wallpaper/A4 print walking through the palace garden Bridgerton-style, and it’s shaping up beautifully.

This piece will join the merch lineup, including:
George Dakimakura
George Keychain
Celeste & George Wallpaper/A4 Print
Backers in eligible tiers will receive this stunning Wallpaper/A4 Print art at no extra charge (unless you want additional prints – those are be available too!).
🎯 What This Means
Thanks to your support, the base game is now a reality. No matter what happens with the rest of the campaign, the base game of Saintess of the Golden Bow is officially on track for a 2026 release! With 70% of the art complete, the finish line is closer than ever.
We’ll keep you updated on the status of stretch goals, rewards, and everything else as the campaign progresses.
🌟 Accessibility Update: Small Demo Change 🌟
We wanted to address a valuable piece of feedback we recently received. One of our players mentioned that the spinning reincarnation whirlpool animation, combined with reading text, caused motion sickness. Your comfort is incredibly important to us, so we’ve taken steps to resolve this issue in the current demo.
For now, we’ve replaced the whirlpool animation with a static image. This change ensures no one has to worry about discomfort while playing.

In the full game, we’re planning to include an Accessibility Menu where you’ll be able to toggle animations like this on or off as needed. Since the game will be ported to Unity post-Kickstarter (we have plans for the game we're not ready to announce yet, and for them the game needs to be in Unity), we’ve chosen not to implement the toggle in the demo right now but opted for a simpler solution.
A huge thank you to the player who reached out and shared their experience. It helps us create a better game for everyone. Please don’t hesitate to let us know if you have additional feedback!
This change was pushed to the Steam build and uploaded on Itch on Saturday the 22nd of March.
Thank you for believing in Saintess of the Golden Bow. Your support has turned our dream into a reality, and we can’t wait to bring this story to life for you. Let’s continue to build on this momentum and make Saintess the best it can possibly be!
Stay tuned for more exciting updates and surprises ahead!
With love,
The Transparent Games Team 🌟
#visual novel#english otome#otome#otome game#otome romance#otomedev#indie developer#indie game#indie visual novel#otome isekai#kickstarter
10 notes
·
View notes
Text
A Note on Notifications
I have been writing about habit formation on the newbie guide. This section turned into a bit about notifications and content, and how they turn into habits. This turned into a WTF moment when I started to poke at how much habit formation is based around content, but at that point it's a rant and it had to go.
There are four stages of a habit:
Cue: the trigger for the behavior.
Craving: the desire to have an internal drive fulfilled.
Response: the actual action performed as part of the habit.
Reward: the satisfaction of the craving.
You would think that you can build up a habit by setting up a notification and then doing the habit when you get notified. But if you rely on notification as the cue for the habit, it supports repetition but hinders habit development. In essence, the habit being developed is "do the action described in the notification" rather than internalizing the actions and building automaticity.
The sad thing is that this is probably the best case scenario. The worst case scenario is that the notification is not a meaningful cue for the habit, because so many notifications don't cue for any kind of response. They are either informational, or worse, promotional.
This is a problem with notifications generally. Notifications are driven by the application. They push content, generally without determining how useful or relevant it is, and can easily overwhelm users in a sea of meaningless spam. This leads to alarm fatigue and an expectation that notifications are ignorable. If there is no response needed to the vast majority of suggestions, every ignorable notification is training the user to ignore notifications.
To ensure that notifications can serve as a useful cue, notifications should be meaningful. Ideally, notifications should be directly actionable with an immediate response. If a notification is not meaningful or actionable, especially if it does not come from a human, then it's most likely useless.
If a calendar event is set and there is a notification 10 minutes before the event, the immediate response should be "getting up and going to the place of the event" or "wrapping up conversations and work in progress." If the notification is a commitment reminder, the immediate response should be to do the commitment. And the appropriate immediate response to a useless notification is to disable notification for that app.
Notifications have a useful place, but they are inherently an external push from the environment, and therefore an attempt to coopt attention. Even when they do work, they prioritize responding to or acknowledging the notification when the environment doesn't warrant it: if the phone rings, you have to either answer it or press the button to make it go to voicemail, even if you're driving.
More insidiously, notifications often push content.
Content is attentional junk food. Take a moment to look around your environment and notice how much content is pushed; it can be quite shocking to realize how many attention systems can go into a single web page. Try browsing Youtube with UnTrap, SponsorBlock, and DeArrow enabled and see how your experience changes.
Habits form around consuming content quite easily: when you're bored or stressed, you reach to consume content and are rewarded with happy puppies and cat pictures. From there, content will come to you. Between recommendation systems and feed algorithms, you just have to click or scroll to be fed new content. Most of it is bad, but occasionally there's a useful nugget in there, and that "search" and that seeking behavior becomes the primary activity and keeps you coming back for more. You are never truly satisfied or filled by content, and there's always more of it.
If you want to understand the power of habit formation, try removing content for a day. Unplug the television. Go somewhere without your phone, and count how many times you reach for content without even thinking, and how automatic and unconscious that action was. Uninstall Tiktok and other social media, and see what the craving for content is like when it's unfulfilled.
Habits are powerful.
10 notes
·
View notes
Text
although I WILL confess: error-catching is just as complicated and intensive as any other part of programming and no one should take it for granted that it’s “easy” or “simple” for developers to generate precise error messages that tell you exactly what’s going wrong.
I’ve done error-catching! It involves stopping to think at every single step of the process and trying to predict how things could go wrong. It involves asking people to beta test so they can find brand new ways to break things that you never thought of! And providing a clear, plain text explanation of what’s going wrong means that someone had to anticipate and program that ahead of time.
It’s a LOT easier to do a big catch-all for errors! If something goes wrong, then print “oops try again” and try to start over. For a lot of web pages and applications, this could be fine! The user can’t make changes to the code after all. Reloading the page is probably all they can realistically do to try and get something to work
But the DEVELOPERS in charge of fixing such errors? Yeah. We need to know what the hell happened. “Oops!” Doesn’t cut it.
But that requires time and effort on the part of fellow developers. Ya know?
#I actually don’t mind nonsense generic error messages if im the end user. the#like what the hell would I do with an error code besides share it with IT support? it’s not anything I have access to.#but back end is a different story entirely.
15 notes
·
View notes
Note
For the character ask game, I'm not sure how many numbers you're willing to do for a single ask, so you can just do as much as you want from this. For Prowl - 2, 3, 7, 8, 12, 15, 16, 23, 25
I don't mind a bunch of numbers! Gives me an excuse to ramble, lol. And to rant, because Prowl deserves better.
2: Favorite canon thing about this character?
His willingness to look Optimus in the face and tell him he's being stupid, and to do his own thing to mitigate the stupidity if he has to. Mostly applicable to IDW, but Optimus needs a foil so badly in G1 that I've pretty much transplanted it into G1 Prowl when I write him. Not in its entirety, because G1 Prowl isn't IDW Prowl, but I like that he has his own opinions on tactics and morality and doesn't just go with the Autobot collective. His job is not to be a yes-mech; it's to keep people alive and win battles. If his commander is making stupid decisions, what benefit is there in standing back and letting it happen?
3. Least favorite canon thing about this character?
Making the police car an actual cop was the most boring decision anyone could have made. In stories where the Cybertronians choose their alts, especially, there are so many more interesting things you could say about his character by giving him a pre-war job that's completely unrelated to his Earth alt. For example, I like to think he chose it for tactical reasons: it's a common black and white vehicle, thus perfect as a disguise, and the sirens let him "legally" break Earth traffic laws in an emergency. It's far more interesting if his alt is a result of strategy and reasoning instead of, "I guess I'll take the one that matches my old job description."
7. What's something the fandom does when it comes to this character that you like?
I like that people took the little tidbit about Prowl having trouble with the unexpected that has exclusively appeared in two bios (that I'm aware of) and made it reasonably common. Would be really nice if they treated it seriously instead of making it comic relief, but maybe it does get treated more seriously these days. I don't read a lot of Prowl fic.
Let's talk about why.
8. What's something the fandom does when it comes to this character that you despise?
The image compilations of Prowl getting punched. The prick jokes that litter every TF Wiki page for every G1-based Prowl. The fanfics where Prowl is an uncompromising jerk or straight-up hate sink because the author needed a mean Autobot. The conversations and hypotheticals that make Prowl the source of any amoral action the Autobots take. The people who distill him down into Essence of Asshole and strip out every positive or sympathetic quality he has.
"Prowl gets villainized for being sensible" is one of my most hated fanfic tropes. Grab just about any fic where a Decepticon defects or earns the Autobots' sympathy in some way, and Prowl will be the only one who's unhappy with the situation. Which is perfectly reasonable because that is an enemy and he has no reason to trust them, let alone like them. But because we're supposed to sympathize with the Decepticon, that makes Prowl the villain. The other Autobots aren't naive and unreasonably forgiving, Prowl is just a bad person.
And it's not just IDW fics. G1 Prowl didn't get a whole lot of screen time, and thus no chance to develop his own personality, so he gets slapped with the same portrayal. Never mind the fact that when he does show up, he's one of the nicest characters - sure, he gets in on trash talking the Decepticons (though far less than some of the Autobots), but he's always helping out around base, shows concern for others, and pretty much stays out of interpersonal conflict. And yet, in stories based on a cartoon that has Powerglide, Gears, Cliffjumper, and Optimus Prime himself, I am expected to believe Prowl is the Autobots' resident jerk. Not gonna happen.
12. What's a headcanon you have for this character?
As I mentioned earlier, it's kind of quasi-canon that Prowl has trouble dealing with the unexpected. It's never appeared in any actual media, but it does come from official sources, so I wouldn't call it a headcanon. But I do headcanon that he has some pretty severe anxiety in dealing with people because of it. Things like math and physics are reliable; if something doesn't do what you expect it to, it's because you lacked information, and you can remedy that. You can update your calculations based on the results you actually got, or try to find out what you were missing the first time. Given enough data, you can predict just about anything as long as the results are consistent.
People are not consistent. You can make some sweeping generalizations about them based on categories - social groups, behaviors, readily obvious personality traits - but you can never say with certainty that someone will react in a specific way to something. Once you've known them for a while, you start to understand them and can anticipate them with a reasonable degree of accuracy, but that's assuming their behavior is genuine and consistent. If they're messing with you or pretending to be something they aren't, your data is inaccurate, and you can't correct it unless you know it's inaccurate.
People are the only things in the natural world that can deliberately give you false data about what to expect from them. So yes, I think Prowl has social anxiety. And probably some form of people-centric agoraphobia or anthropophobia.
(I also headcanon him as biromantic asexual. It has nothing to do with the above, and actually predates the anxiety headcanon).
15. What's your favorite ship for this character? (Doesn't matter if it's canon or not.)
If I had to pick just one pairing, I guess I would say Jazz/Prowl. Which is ironic, because for a long time, it was one of my least favorite Prowl pairings. Not because it was particularly objectionable; it was just everywhere, and I couldn't see it working. I think of Prowl as the kind of person who needs a steady, reliable partner who will let him have his routines and respect his desire to plan things before doing them, and Jazz's thing is more spontaneity and flexibility. He seemed like one of the worst partners for Prowl, especially with how I developed Prowl's disorders over the years.
In the end, though, that spontaneity is what brought them full circle to a pairing I can support. Because I do think Jazz would be willing to compromise and accommodate for Prowl's needs, and that Prowl could eventually trust that he's not going to suddenly change how he acts around him. It's a rather tenuous case of opposites attract, and requires patience from both parties, but I can see it working now.
16. What's your least favorite ship for this character?
First, an honorable mention goes to my immediate impulse, which was Constructicons/Prowl. I get why people want IDW Prowl to have someone on his side, and I don't think the Constructicons meant any harm. But Prowl was forced into the team through a series of traumatic events, the Constructicons like him for things he hates about himself, and being a part of Devastator seems to have contributed to his psychological decline. It wasn't a good or healthy situation for him, and I feel like the Constructicons having romantic feelings for him actually makes it more uncomfortable for me.
That being said, I'm going to have to go with Optimus/Prowl as my absolute least favorite ship. Optimus is very strongly motivated by morality and will generally take what he perceives to be the most moral action in a given situation. Pair that with someone like Prowl, who is willing to cross lines when he feels he has to, and you already have a relationship on rough ground. The only way things can work between them is either for Optimus to accept Prowl's "moral failings", or for Prowl to change a fundamental part of himself. There is literally no option that doesn't require one of them to compromise their principles or change who they are. And since Optimus isn't the kind of person who will do that, the only hope for a relationship is to "fix" Prowl. And that gets into abusive territory, because Optimus has power over Prowl in both the physical sense and in their professional relationship. He also has social power, because because Prowl is unpopular and Optimus is exactly the kind of person you wouldn't expect to be capable of abuse.
And yes. For the sake of argument, it could be toxic from Prowl's side too. He could try to hurt Optimus by throwing his mistakes in his face, or by blaming him for everything that goes wrong. But Optimus has a great deal of confidence in himself and the support of pretty much everyone, while Prowl is isolated and already isn't proud of things he's done. He is far more vulnerable to abuse than Optimus is, socially and psychologically, and he just doesn't deserve that.
23. Favorite picture of this character?
Mmm. I guess I would have to say this one, since it inspired an entire story that I'm still working on. There's actually another one that I like better (which also spawned an in-progress story), but I'd have to do more digging to find the link for that one. Might do it later.
25. What was your first impression of this character? How about now?
When I started watching G1, the Autobots were just a conglomerate of near-identical personalities to me. Prowl was just one of the generic background bots who got a few minutes of screentime in one episode and was otherwise relegated to a support role. I was mildly interested by some of the fanfic portrayals I saw, but I definitely preferred the Decepticons, so I didn't read much where he was a main character unless there were Decepticon MCs too. And most of those fics were written by a couple authors whose endings were consistently disappointing, so after I stopped reading their stuff, Prowl just dropped off my radar.
Nowadays, Prowl is my favorite Autobot (well, second favorite after Skyfire). Thanks to IDW, I kind of see him as the Autobot version of Starscream (narratively if not in personality), but he's also a fascinating character in his own right. I love that he doesn't conform to the Autobots as a whole, he's fun to write and analyze, and he was the one good thing I got out of the IDW comics. 10/10 character, deserves better.
26 notes
·
View notes
Text
How can progressive web apps benefit online stores?
PWA Development Services

In the fast-moving world of eCommerce, providing a smooth and engaging customer experience and offering is key to success and achievement. This is where PWA Development (Progressive Web App Development) comes in. PWAs combine and merge the best of web and mobile apps into one system as its support to offer online stores powerful functionality, enhanced speed, and user-focused experiences—all without the need for a traditional app download.
Improved Loading Speed -
Online shoppers expect quick load times. If a website is slow, they’ll likely abandon it. PWA Development assures that lightning-fast performance by caching content efficiently as its helps users to stay on the app. This means pages load instantly, even on slower networks, keeping visitors engaged and reducing bounce rates of the app or portal.
Mobile-Like Experience Without the App Store -
PWAs behave just like native mobile apps— as the users can install and save them directly from the browser and access them from their home screen with ease. For online stores, this eliminates the friction of going through app stores by increasing the chances of user retention and repeating the amount or number of visits.
Offline Functionality -
A key benefit of PWA Development is offline access. Customers can continue to browse products or even complete transactions when they're temporarily disconnected from the internet. As this add-on feature is especially useful for users in the areas with unstable connectivity and helps the businesses to retain their potential buyers.
Better Conversion Rates -
The seamless performance and driven approach and app-like experience of PWAs lead and drive towards improved user engagement and ultimately sees higher conversions. PWAs minimize and lower barriers like slow checkout processes or poor navigation, ensuring customers move smoothly from browsing to purchasing and get a sale ticket generated or conversion.
Lower Development Costs -
Developing separate apps or platforms for iOS and Android is costly and time-consuming. PWA Development allows online retailers to craft a single and one handheld application that works and is supported across all platforms and devices, drastically reducing the development time and costs. PWA Development is helping online stores evolve by offering faster, more reliable, and engaging shopping experiences. Trusted companies like Suma Soft, IBM, Cyntexa, and Cignex specialize in building custom PWAs that cater to unique business goals—helping online retailers grow, retain customers and users, and stay competitive and dominant in the digital marketplace and industry with its smooth implementation.
#it services#technology#saas#software#saas development company#saas technology#digital transformation#web development
2 notes
·
View notes
Text
Web to Mobile: Building Seamless Apps with .NET"
.NET is a effective, flexible, and open-supply developer platform created with the aid of Microsoft. It enables the creation of a huge range of applications—from computing device to cellular, net, cloud, gaming, and IoT. Over the years, .NET has evolved substantially and has become one of the maximum extensively used frameworks inside the software improvement enterprise.
Dot Net Programming Language

A Brief History of .NET
The .NET Framework become first delivered through Microsoft in the early 2000s. The original cause turned into to offer a steady item-oriented programming surroundings regardless of whether code became stored and finished locally, remotely, or via the internet.
Over time, Microsoft developed .NET right into a cross-platform, open-supply framework. In 2016, Microsoft launched .NET Core, a modular, high-performance, cross-platform implementation of .NET. In 2020, the company unified all its .NET technologies beneath one umbrella with the discharge of .NET five, and later persisted with .NET 6, .NET 7, and past.
Today, the unified platform is actually called .NET, and it allows builders to build apps for Windows, macOS, Linux, iOS, Android, and greater using a single codebase.
Key Features of .NET
1. Cross-Platform Development
One of the maximum tremendous features of present day .NET (publish .NET Core) is its ability to run on a couple of platforms. Developers can construct and deploy apps on Windows, Linux, and macOS with out enhancing their codebases.
2. Multiple Language Support
.NET supports numerous programming languages, together with:
C# – the maximum extensively used language in .NET development
F# – a purposeful-first programming language
Visual Basic – an smooth-to-analyze language, regularly used in legacy programs
This multilingual capability allows developers to pick out the nice language for their precise use cases.
3. Extensive Library and Framework Support
.NET offers a comprehensive base magnificence library (BCL) and framework libraries that aid the whole lot from record studying/writing to XML manipulation, statistics get entry to, cryptography, and extra.
Four. ASP.NET for Web Development
ASP.NET is a part of the .NET platform specially designed for net improvement. ASP.NET Core, the cross-platform model, permits builders to build scalable internet APIs, dynamic web sites, and actual-time packages the usage of technology like SignalR.
5. Rich Development Environment
.NET integrates seamlessly with Visual Studio, one of the most function-wealthy integrated development environments (IDEs) available. Visual Studio offers capabilities together with IntelliSense, debugging tools, challenge templates, and code refactoring.
6. Performance and Scalability
.NET is thought for high performance and scalability, especially with its guide for asynchronous programming using async/wait for and its Just-In-Time (JIT) compilation.
7. Secure and Reliable
.NET presents sturdy safety features, including code get entry to security, role-based protection, and cryptography training. It also handles reminiscence management thru rubbish series, minimizing reminiscence leaks.
Common Applications Built with .NET
1. Web Applications
With ASP.NET Core, builders can create cutting-edge, scalable internet programs and RESTful APIs. Razor Pages and Blazor are technology within ASP.NET Core that help server-facet and purchaser-facet rendering.
2. Desktop Applications
Using Windows Forms or Windows Presentation Foundation (WPF), builders can build conventional computing device applications. .NET MAUI (Multi-platform App UI) now extends this functionality to move-platform computer and cellular programs.
3. Mobile Applications
Through Xamarin (now incorporated into .NET MAUI), developers can create native mobile applications for Android and iOS the usage of C#.
4. Cloud-Based Applications
.NET is nicely-acceptable for cloud development, in particular with Microsoft Azure. Developers can build cloud-local apps, serverless capabilities, and containerized microservices the usage of Docker and Kubernetes.
5. IoT Applications
.NET helps Internet of Things (IoT) development, allowing builders to construct applications that engage with sensors and gadgets.
6. Games
With the Unity sport engine, which helps C#, developers can use .NET languages to create 2D, three-D, AR, and VR games.
Components of .NET
1. .NET SDK
The Software Development Kit includes everything had to build and run .NET packages: compilers, libraries, and command-line tools.
2. CLR (Common Language Runtime)
It handles reminiscence control, exception managing, and rubbish collection.
Three. BCL (Base Class Library)
The BCL offers center functionalities including collections, record I/O, records kinds, and extra.
4. NuGet
NuGet is the package manager for .NET. It lets in builders to install, manage, and share libraries without problems.
Modern .NET Versions
.NET five (2020): Unified the .NET platform (Core + Framework)
.NET 7 (2022): Further overall performance enhancements and more desirable APIs
.NET 8 (2023): Continued attention on cloud-native, cellular, and web improvement
Advantages of Using .NET
Cross-platform assist – construct as soon as, run everywhere
Large developer network – widespread sources, libraries, and frameworks
Robust tooling – especially with Visual Studio and JetBrains Rider
Active improvement – backed by using Microsoft and open-source community
Challenges and Considerations
Learning curve – particularly for beginners due to its giant atmosphere
Legacy framework – older .NET Framework tasks aren't like minded with .NET Core or more recent variations without migration
Platform differences – sure APIs or libraries might also behave in a different way throughout operating systems
Getting Started with .NET
To begin growing with .NET:
Install the .NET SDK from the legitimate .NET internet site.
Create a new project: Use the dotnet new command or Visual Studio templates.
Write code: Develop your logic the usage of C#, F#, or VB.NET.
#btech students#bca students#online programming courses#offline institute programming courses#regular colleges university#Dot Net Programming Language
2 notes
·
View notes
Text
A-Level Art Tips!
I took AQA A-Level Fine Art and got an A*, so now I hope to be able to help those struggling with it at the moment by giving tips, showcasing my work and talking about what I did wrong!
Each college/school asks you to work differently, but I was in one where they taught us to use sketchbooks. However, every applicant has to follow two briefs: The Personal Investigation and the External Set Assignment.
THIS IS A LONG POST SO BE READY
PERSONAL INVESTIGATION
My school divided the PERSONAL INVESTIGATION into two projects, in which we had to research at least 4 artists, make responses to their work and create a final piece. The first project was called Identity and the second project was up to us, it could be about anything as long as it somewhat related to what we looked at in the first project.
PROJECT 1 IDENTITY

This project was to lead you into your personal investigation, try new ways of working and a more clear idea for when you start the proper thing. Some people did not present this for examination.
What I did wrong here was overestimate how much time I had. Deadlines creep up and many people make the mistake of leaving things to the last minute. To make sure that you get things done to a good standard, you need to work constantly, since it's all coursework. This will also give you time to make extra work, the more explorations and pieces you create, the better.
Per project, make sure you look at at least 4 artists, and by that I mean make a study of 1-2 of their works, write information about them, what you like about them and how they link to your project as well as an original piece that is based on their work.


Make sure you use a variety of styles and mediums. And lay out your sketchbook in interesting, unique ways.

For example, I made booklets in some pages which open up to reveal information and art

Once you've looked at your artists, it's time to prepare your final response to the project. Make sure you do as many experiments as possible, explain EVERY SINGLE thing you do, like you're leading the examiner through your thought process, and make sure your project STANDS OUT! Don't limit yourself to making a painting, think about how you present your work and do something different and unique. For this project, for example, I wrote and illustrated a book. This was because I looked at how fantasy books had impacted me and shaped my identity.
I annotated the whole process, everything in the book was symbolic for something (examiners love metaphors!) If you are interested in reading my book, it is available in my Ko-Fi shop.

^^ Process!
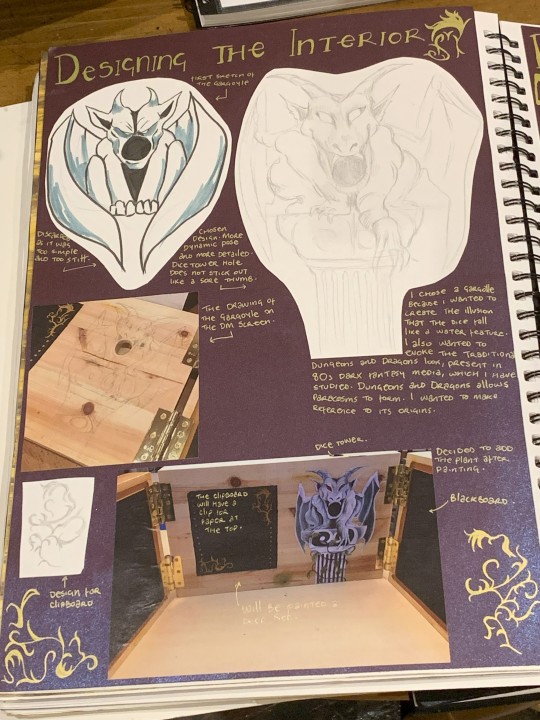
PROJECT 2 PARACOSMS

This project was my favourite and what carried my grade up. You can make this project about ANYTHING. Mine was about how detailed universes develop inside of imaginations, therefore having a direct link to my other project. Here I was much more thoughtful of what to include and how to lay things out. I would look at two artists with something in common and then create a piece or two (mini-projects) that represented them.





For the final piece of this project I constructed a wooden Dungeon Master Board, I made it with a functional dice tower with a gargoyle, as well as a chalkboard and clipboard. I made it all from scratch, which is something the examiners like, especially since I annotated it all. Overall, what you need to do is write everything down and make everything look pretty. You will have to write an essay explaining this project. Just trust your yapping skills, examiners only skim-read. Also make sure that you have a good relationship with your teachers because they mark everything, the examiners are only there to make sure they agree with them, and if you are part of a large class, they likely will only look at the work of a few students.




EXTERNAL SET ASSIGNMENT
This was the project I did the worst in. You only have a few months to complete the external set assignment, so it tends to be rushed. Use the same formula that you used for the rest of your projects, but make it simpler and work as quickly as you can. This project is only 20% of the grade, but it includes a 15 hour exam at the end, where you will make your final piece. This project is where you do not want to take risks, stick to what you're good at and plan a piece you can definitely do in the 15 hour slot. Make sure you are sufficiently prepared for the exam so you do not stress during it. For example, I made an oil painting because it's the medium I'm best at. To make sure I finished in time, I made the sketch first, you are allowed to sketch your work on the canvas and write it down in your sketchbook as preparatory work. Then you are not fiddling with perspective or proportions and can get right into it.
Let me know if you have any questions, if you would like to see more of my work, artists I could recommend etc. Good luck with your A-Level Art course!
I have not included everything, of course, because there is A LOT. The more work you present, the better. If you have personal art you do in your own time, throw that in too. They won't take marks away for extra work.
You will also find this to be the most taxing a-level (sorry, science kids) because of the sheer volume of coursework. I would only recommend this course to people who want to go into a creative career, simply because your other a-levels may suffer due to you concentrating more on this course. For example, while I got an A* in Art, I got a C in History because I completely ignored that subject for so long.
#soxendanso txt#soxendanso draws#studyblr#alevel studyblr#baldur's gate 3#a levels#art a level#a level help#a level art#a level exams#aqa#a level aqa#fantasy#study help#art school#art school help
4 notes
·
View notes