#software tools for program development
Explore tagged Tumblr posts
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
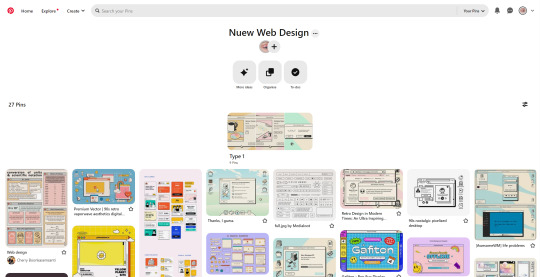
Web Design Inspiration
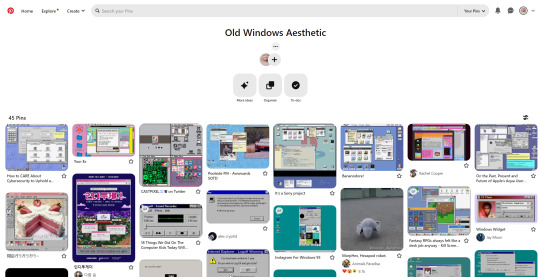
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


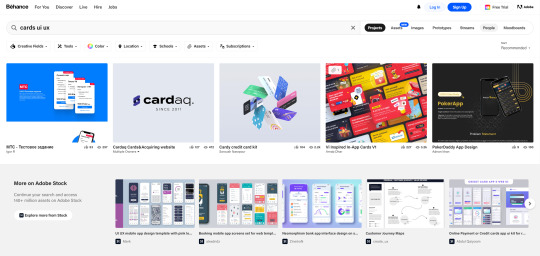
Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes
Text
Factor 5's MusyX
#IGN#game development#programming#software#factor 5#nintendo#lucas arts#nintendo 64#dolphin#gamecube#MusyX#N64 software tools#N64#1999#article
7 notes
·
View notes
Text
Apple AI Vibe Coder
#AI Vibe#Apple AI#Anthropic Claude#AI coding assistant#AI for developers#Xcode AI#Swift Playgrounds#AI programming tools#Claude 3#Apple developer tools#Generative AI coding#AI-powered IDE#Machine learning coding assistant#Code automation#Software development AI#ai latest update#artificial intelligence#ai news
1 note
·
View note
Text
Top Learning Management System Software for Businesses and Educational Institutions
In today’s digital era, Learning Management System (LMS) software has become essential for businesses and educational institutions.

Whether for corporate training, e-learning, employee onboarding, or academic courses, an LMS platform streamlines content delivery, enhances learning experiences, and improves training efficiency.
With the increasing demand for online learning solutions, organizations are adopting customizable LMS platforms that provide engaging, scalable, and interactive training programs. This article explores the top LMS software available for businesses and educational institutions and how to choose the right learning management system development solution.
What is a Learning Management System (LMS)?
A learning management system (LMS) is a digital platform that enables organizations to create, manage, and track online learning programs. It helps in:
✔ Delivering e-learning courses to employees, students, or trainees. ✔ Tracking learner progress through analytics and reporting tools. ✔ Automating training programs for onboarding and skill development. ✔ Enhancing engagement with interactive learning modules.
Many businesses and educational institutions prefer customized learning management system solutions to meet their specific training needs.
Top LMS Software for Businesses and Educational Institutions
Several LMS tools are available, each catering to different industries and learning requirements. Here are some of the best learning management system software for corporate and academic training:
1. Moodle – Open-Source LMS
✔ Best for: Universities, schools, and businesses looking for an open-source LMS. ✔ Key Features:
Customizable course management system.
Supports video conferencing and forums.
Strong security and data privacy controls.
Moodle is widely used in educational institutions for its cost-effective and scalable learning management system.
2. Saba LMS – AI-Driven Learning Management System
✔ Best for: Large enterprises and government organizations. ✔ Key Features:
AI-powered learning recommendations.
Advanced analytics and reporting tools.
Integration with third-party applications.
As a leading LMS platform, Saba Learning Management System focuses on employee training, skill development, and corporate learning.
3. TalentLMS – User-Friendly LMS for Businesses
✔ Best for: Small to mid-sized businesses. ✔ Key Features:
Cloud-based LMS SaaS with a simple interface.
Supports gamification and social learning.
Custom branding options for businesses.
Many organizations prefer TalentLMS for employee training due to its affordable and easy-to-use interface.
4. Docebo – AI-Powered LMS for Corporate Training
✔ Best for: Large corporations and multinational companies. ✔ Key Features:
AI-driven personalized learning paths.
Built-in analytics to measure training effectiveness.
Integration with CRMs and HRMS platforms.
Docebo is a powerful learning management system software for companies looking to enhance workforce training programs.
5. Blackboard – Best for Academic Institutions
✔ Best for: Universities and online course providers. ✔ Key Features:
Virtual classrooms and real-time collaboration tools.
AI-driven course recommendations.
Seamless integration with student management systems.
Blackboard is widely used in higher education and online learning platforms for interactive digital courses.
Benefits of Using an LMS for Businesses and Educational Institutions
Implementing an LMS system offers several benefits:
✔ Efficient Training Management – Centralized platform for managing multiple courses and learners. ✔ Cost-Effective Learning – Reduces costs associated with physical training and printed materials. ✔ Scalability – Ideal for growing businesses and educational institutions. ✔ Engaging Learning Experience – Supports videos, quizzes, gamification, and interactive content. ✔ Data-Driven Decisions – Provides real-time analytics to measure training effectiveness.
A customized LMS development solution ensures that organizations get tailored features based on their training requirements.
How to Choose the Right Learning Management System?
Selecting the best LMS tool depends on the organization’s needs, budget, and scalability. Here are key factors to consider:
1. Identify Your Learning Objectives
✔ Is the LMS required for corporate training, compliance programs, or academic courses? ✔ Do you need certification programs or microlearning modules?
2. Customization & Scalability
✔ Look for customized learning management system solutions to meet specific training goals. ✔ Ensure the LMS platform can scale as the organization grows.
3. Integration with Other Systems
✔ Choose an LMS SaaS that integrates with HR software, CRM, and third-party tools. ✔ Verify compatibility with existing digital infrastructure.
4. User-Friendly Interface
✔ The LMS should have an intuitive and mobile-friendly design. ✔ Role-based access for administrators, trainers, and learners.
5. Data Security & Compliance
✔ Ensure the LMS follows GDPR, HIPAA, and other data security standards. ✔ Secure cloud-based LMS platforms for data protection.
A customizable LMS offers flexibility and tailored features for businesses and educational institutions.
Why Invest in a Customized LMS Development Solution?
A bespoke application or custom-built LMS system offers advantages over off-the-shelf solutions:
✔ Personalized Learning Paths – Content tailored for employees or students. ✔ Scalable & Modular Design – Expand features as needed. ✔ Better Branding & User Experience – Fully aligns with company or university branding. ✔ Cost-Effective in the Long Run – Avoids unnecessary licensing fees.
A custom software development company in Hyderabad, like Conquerorstech, provides customized LMS development solutions for businesses and educational institutions looking for scalable, secure, and efficient learning platforms.
Conclusion
Choosing the right learning management system software is essential for effective corporate training and academic learning. Whether using Saba LMS, Blackboard, or a customized LMS, organizations should focus on usability, integration, and scalability.
For businesses and educational institutions looking for a custom LMS platform, Conquerorstech specializes in learning management system development, providing tailored e-learning solutions to meet diverse training needs.
#learning management system#lms software#lms system#lms learning management system#lms platform#learning management#lms learning#saba lms#learning management system software#lms tool#lms saas#lms program#saba learning management system#learning management system development
0 notes
Text
Steaming dev on a non-linear music generator, hopefully getting further today...
twitch_live
#software development#audio development#audio tools#automatic generation#music generation#music synthesis#music#signal processing#audio daw#audio programming
0 notes
Text
There are more tools and resources available than ever before, from developing custom applications to learning to write code. This list includes tools that are fundamental to the software development process, such as coding editors, debugging tools, and collaborative platforms. It is made simpler for developers to select the best tool for their projects by providing an explanation of each tool's primary functions and applications. This book will expose you to the most effective and well-liked tools available to improve your coding efficiency and project management, regardless of whether you are working on web development, mobile apps, or system programming.
0 notes
Text
Software Development Company in Patna - Cybonetic Technologies Pvt Ltd
Cybonetic Technologies Pvt Ltd is an innovative software development company in Patna. We are dedicated to helping businesses with modern software solutions to grow and run business smoothly. Our expert software developer team specializes in a wide range of services, including mobile app development, website development, E-commerce development, and software consulting, delivering top-quality services for your business needs. We also focus on creating user-friendly, scalable, and robust software that empowers your business operations. Contact us today!

#software development#software development company in Patna#custom software applications#software developers#software development tools#programming languages#end-to-end solutions#testing#deployment#maintenance#innovative software solutions
0 notes
Text
How AI is Redefining Team Dynamics in Collaborative Software Development
New Post has been published on https://thedigitalinsider.com/how-ai-is-redefining-team-dynamics-in-collaborative-software-development/
How AI is Redefining Team Dynamics in Collaborative Software Development
While artificial intelligence is transforming various industries worldwide, its impact on software development is especially significant. AI-powered tools are enhancing code quality and efficiency and redefining how teams work together in collaborative environments. As AI continues to evolve, it’s becoming a key player in reconfiguring team dynamics, enhancing productivity, and streamlining communication. This article explores how AI redefines team dynamics in collaborative software development, unlocking new ways of working and shaping the industry’s future.
The Shift to AI-Augmented Development
In the past, software development relied heavily on human expertise at every stage, from design and coding to testing and deployment. While this traditional approach has driven significant progress, it faces bottlenecks, including inefficiencies, communication barriers, and human errors. Recent advancements in AI, however, are offering intelligent solutions that effectively address these challenges, transforming how development teams operate.
AI-augmented development redefines team collaboration by automating routine tasks such as bug detection, code reviews, and version control. By handling these repetitive tasks, AI allows developers to focus on more complex, higher-order problems, improving their productivity and efficiency. This automation also promotes effective collaboration by minimizing bottlenecks and reducing the need for constant manual intervention.
In addition, AI-powered tools like GitHub Copilot and DeepCode are helping developers to write code cleaner and faster. These tools provide real-time suggestions, enabling teams to maintain consistent coding standards across multiple developers. This reduces team friction and creates a more harmonious work environment, enabling junior developers to work independently while following best practices.
Enhancing Cross-Functional Collaboration
AI’s impact goes beyond just coding; it’s becoming vital for enhancing collaboration among teams, especially in agile development environments. Software development relies heavily on teamwork, shifting responsibilities between developers, testers, product managers, and business users. These teams must interact and communicate effectively to achieve their shared goals. AI tools are helping to break down the traditional silos that often get in the way of effective communication.
For instance, AI-driven project management platforms like Asana and Jira optimize task allocation by analyzing team performance and identifying skill gaps. These platforms predict potential roadblocks and suggest workflows that ensure tasks are assigned to the most appropriate team members, improving project outcomes. AI also assists in forecasting timelines, reducing project delays, and providing data-driven insights that help team leaders make more informed decisions.
Furthermore, AI’s natural language processing (NLP) capabilities enable more effective communication between technical and non-technical team members. AI-powered chatbots and virtual assistants can now interpret technical jargon and translate it into language that product managers or clients can understand. This communication mechanism creates a more inclusive team environment where everyone is on the same page, regardless of their technical expertise.
Boosting Remote and Distributed Teams
In today’s globalized world, remote work has become the norm for many software development teams. Distributed teams often face challenges related to communication, coordination, and maintaining productivity across time zones. AI is crucial in bridging these gaps and ensuring that remote teams remain as effective as co-located ones.
AI-powered collaboration tools like Slack and Microsoft Teams incorporate features that help manage distributed workforces. These platforms utilize AI to analyze communication patterns, flag potential miscommunications, and suggest the best meeting times based on team members’ availability across different time zones.
Additionally, AI is transforming code review processes for remote teams. Tools like Codacy and CodeClimate use machine learning algorithms to automate code reviews, ensuring that teams follow best practices even when senior developers are not immediately available for oversight. This mechanism accelerates the review process and maintains consistency in code quality merged into the project.
AI also helps maintain team bonding in a remote setting. AI-powered sentiment analysis tools can monitor communication channels, identifying signs of burnout or disengagement among team members. These insights allow managers to intervene early and provide support, ensuring remote teams remain motivated and productive.
AI and Continuous Integration/Continuous Delivery (CI/CD)
One of the most significant shifts AI drives in team dynamics is in continuous integration and continuous delivery (CI/CD). AI-powered tools enhance CI/CD pipelines by automating various aspects of the software development lifecycle, from testing to deployment.
Traditionally, teams invested significant manual effort in managing CI/CD pipelines to ensure they tested, integrated, and deployed code changes without disrupting the system. However, AI automates these processes, allowing teams to implement changes more frequently and confidently. Tools like CircleCI and Jenkins now integrate AI algorithms that predict the success of builds, identify failure points, and optimize deployment strategies.
AI-driven CI/CD fosters better collaboration among developers and operations teams (DevOps). By automating routine deployment tasks, AI allows DevOps teams to focus on strategic improvements and infrastructure scalability instead of constantly dealing with deployment issues. This enhances the synergy between development and operations teams, creating a more cohesive workflow that aligns with the project’s broader goals.
Democratizing Software Development
As AI increasingly integrates into collaborative development environments, software development becomes more accessible to everyone. AI-powered low-code and no-code platforms are allowing non-developers to contribute to software projects in ways that were previously impossible.
Platforms like OutSystems and Appian use AI to guide users through the software development process, enabling business analysts, project managers, and clients to create functional applications without extensive coding expertise. This democratization shifts the traditional dynamic of software teams, where developers are the sole gatekeepers of technical knowledge. Now, diverse teams can actively participate in the development process, contributing to innovation and bringing new perspectives.
These developments have also led to the rise of “citizen developers,” who can quickly prototype ideas, test them, and iterate without relying on professional developers for every process step. This evolution speeds up the innovation cycle and allows software development teams to focus on refining and scaling ideas rather than being bogged down by the initial stages of development.
AI as a Team Member: The Rise of AI Pair Programming
One of the most fascinating developments in AI-assisted software development is the concept of AI as a virtual team member. AI pair programming, where a human developer collaborates with an AI tool to write and review code, is gaining traction. GitHub Copilot, for example, uses OpenAI’s Codex model to assist developers by suggesting code completions, functions, and entire blocks of code based on context.
AI pair programming tools are not just passive assistants; they actively participate in the development process by learning from past codebases and user interactions to provide increasingly accurate suggestions. This evolution fundamentally changes how developers interact with their work, reducing cognitive load and allowing them to focus on more complex, creative tasks.
AI is changing traditional team dynamics by being a constant collaborator. It is reducing the need for junior developers to rely heavily on senior colleagues for guidance. AI tools can now provide that guidance in real time, helping to level the playing field and accelerate the onboarding process for new team members.
The Bottom Line
AI is not just a tool for improving efficiency; it fundamentally reshapes how teams collaborate and innovate in software development. By automating routine tasks, enhancing cross-functional communication, and enabling more inclusive and democratized development processes, AI is setting the stage for a new era of teamwork.
As AI continues to advance, the future of collaborative software development looks promising. Human creativity and AI-driven automation will work together to unlock new levels of productivity and innovation. Teams will be able to confidently tackle increasingly complex projects, knowing that AI is there to support them at every turn.
#agile#Agile Development#ai#AI for bug detection#AI for code quality#AI in agile development#AI in software development#AI in team collaboration#AI pair programming#ai tools#AI-driven project management#AI-powered#Algorithms#Analysis#applications#approach#Article#artificial#Artificial Intelligence#Asana#automation#Automation in software development#bug#burnout#Business#chatbots#CI/CD#Citizen Developers#code#Code Review
0 notes
Text
Texture tools!
Some tools you might find helpful: https://cpetry.github.io/NormalMap-Online/ https://cpetry.github.io/TextureGenerator-Online/ Repos are here: https://github.com/cpetry
Posted using PostyBirb
1 note
·
View note
Text
Jayson Murphy IT service

Website: http://jaysonmurphyitservicer.com/
Address: 609 New York Ave, Brooklyn, NY 11203, USA
Phone: 917-577-3337
Jayson Murphy IT Service is a comprehensive provider of managed IT solutions tailored to meet the unique needs of businesses. With a focus on enhancing operational efficiency and ensuring robust cybersecurity, we offer a range of services including network management, cloud solutions, data backup, and IT consulting. Our team of experienced professionals is dedicated to delivering reliable support and innovative technology strategies that empower organizations to thrive in a digital landscape. At Jayson Murphy IT Service, we prioritize customer satisfaction and work closely with our clients to develop customized solutions that drive growth and success.
Business Email: [email protected]
Facebook: https://facebook.com/abdulmanufacturerlimited
Twitter: https://twitter.com/abdulmanufacturerlimited
Instagram: https://instagram.com/abdulmanufacturerlimited
TikTok: https://tiktok.com/@abdulmanufacturerl
#IT services#Managed IT services#IT support#IT consulting#Technology solutions#IT staff training#Cybersecurity training#Software training workshops#Technology bootcamps#IT certification programs#Custom software development#E-commerce solutions#CRM implementation#Workflow automation solutions#Digital transformation services#IT performance monitoring#Network monitoring tools#Application performance analysis#IT health checks#Data analytics services#Brooklyn NY IT services#IT support in Brooklyn NY#Managed IT services Brooklyn NY#Cybersecurity Brooklyn NY#IT consulting Brooklyn NY#Remote work solutions#Team collaboration tools#Video conferencing solutions#Unified communication systems#Project management software
1 note
·
View note
Text
Exploring the Latest Trends in Software Development
Introduction The software is something like an industry whose development is ever-evolving with new technologies and changing market needs as the drivers. To this end, developers must keep abreast with current trends in their fields of operation to remain competitive and relevant. Read to continue .....
#analysis#science updates#tech news#technology#trends#adobe cloud#business tech#nvidia drive#science#tech trends#Software Solutions#Tags5G technology impact on software#Agile methodologies in software#AI in software development#AR and VR in development#blockchain technology in software#cloud-native development benefits#cybersecurity trends 2024#DevOps and CI/CD tools#emerging technologies in software development#future of software development#IoT and edge computing applications#latest software development trends#low-code development platforms#machine learning for developers#no-code development tools#popular programming languages#quantum computing in software#software development best practices#software development tools
0 notes
Text
#artificial intelligence#branding#digital marketing#linux#machine learning#google ads#marketing#online marketing#programming#python#search engine optimization#seo services#webdesign#webcomic#web development#website#websites#technology#software#user experience#old web#tools#webtoon#webcore#web design
0 notes
Text
1 note
·
View note
Text

AI Vibe Coder is your go-to digital muse for all things coding and creativity. Blending AI-powered tools with a passion for sleek code and futuristic design, this blog explores the rhythm of modern development—from smart automation to aesthetic programming hacks. Follow for tech vibes, dev tips, and AI-driven inspiration.
#AI Vibe#Apple AI#Anthropic Claude#AI coding assistant#AI for developers#Xcode AI#Swift Playgrounds#AI programming tools#Claude 3#Apple developer tools#Generative AI coding#AI-powered IDE#Machine learning coding assistant#Code automation#Software development AI#ai latest update#artificial intelligence#ai news
0 notes
Text
Tools and Libraries for URL Encoding/Decoding?
Understanding URL encoding and decoding is essential if you’re building a web application or simply working with web data. There are handy tools and libraries available to simplify this process.
URL encoding is the process of converting characters into a format that can be transmitted over the internet. This is particularly important when dealing with special characters that have specific meanings in URLs, such as spaces or ampersands. On the other hand, URL decoding is the reverse process – converting encoded characters back to their original form.
Understanding URL Encoding and Decoding
Before delving into the tools and libraries, let’s grasp the basics of URL encoding and decoding.
Imagine you have a URL like this:https://www.example.com/search?q=url+decoder
In this URL, the space between “url” and “decoder” needs to be represented in a way that won’t break the URL structure. This is where encoding comes into play. The space is encoded as “%20“, so the URL becomes:https://www.example.com/search?q=url%20decoder
URL decoding, on the other hand, does the reverse operation. It takes “%20” and converts it back to a space.
Tools for URL Encoding/Decoding
Now, let’s explore some tools and libraries that make URL encoding and decoding a breeze:
URL Decoder/Encoder Websites:
Several online tools allow you to encode or decode URLs instantly. Simply paste your URL into the tool, and it will do the job for you. Examples include URL Decoder and URL Encoder.
Programming Libraries:
For developers, various programming languages provide built-in functions or libraries for URL encoding and decoding.
For instance, in Python, the urllib.parse module offers functions like quote() for encoding and unquote() for decoding URLs.
In PHP, there is methods are called urlencode() and urldecode() that you can use to encode/decode the URL.
Browser Developer Tools:
Most modern web browsers come with developer tools that include URL decoding functionality. These tools are handy for debugging and inspecting URLs directly within the browser.
Conclusion
URL encoding and decoding are fundamental concepts in web development, ensuring that URLs remain valid and functional.
Handling URLs has never been easier with these URL Encoder and URL Decoder tools and libraries available in programming languages.
0 notes
Text

There are myriads of options when we speak of Software Development & Programming Tools. But, picking up one tool can be a daunting task. Thus, we have shared a list of software development tools that are highly productive and will drive your 100% scalability in the business. The list is prepared after extensive research on the attributes of features, compatibility, etc.
#best programming software#software development platform#software development company#programming tools
0 notes