#template html
Explore tagged Tumblr posts
Text
Overview: Dark Arts

Hi hello!
If you were thinking that my name was unfamiliar, you got it right. I am a newcomer in this community. And, honestly, I'm a bit nervous-
Today I made my very first code from scratch. And … here it is! It might not be perfect yet (I was not lying that I am a newbie, hahaha). However, I hope this simple code might be useful for everyone who needs it, especially those who looking for a lesson overview!
I made this code for WoP ID, therefore I used it there too. But don't worry, you can also use it on another site. Just keep the credits at the end of the codes!
This code has:
title and subtitle area
overview area
requirements box
two picture boxes for the professor and the assistant
footer note (optional use)
Some of you may think my code seems similar to older codes by other coders, but I can guarantee that I wrote this code from scratch (thanks to w3schools!). ^^
Lastly, here's the link: pastebin
15 notes
·
View notes
Text







Here’s all the borders I’ve made! Feel free to use them, credit is appreciated!
#art#f2u#stamps#f2u graphics#pixel art#artists on tumblr#graphics#stamp#artist#2010s#pixels#web graphics#nostalgia#template#stamp template#borders#html css#neocities#rentry decor#web decor
428 notes
·
View notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
330 notes
·
View notes
Text


















#favicon#cybercore#old web graphics#html#css#html css#htmlcoding#web resources#favicons#neocities template#neocities#girls icons#icons#gg icons#messy icons#kpop icons#web graphics#female icons#twitter icons#layout#boys icons
207 notes
·
View notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
493 notes
·
View notes
Text



love on the brain. html/css
posts — thread — post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[FR] Ne supprimez pas les crédits. Likez ou rebloguez si vous utilisez ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
64 notes
·
View notes
Text

🍀 Lucky ☆ Theme! 🌺
My first F2U Template that I have uploaded. I hope someone will find this useful!
Please keep in mind that even myself, is amateur at coding. So please, if you find any error, contact me via email ( [email protected] ) I'll be happy to help.
Find the template's code here. It should be easy to understand. If you need any help installing the code, again, send me an email!
:*:・。,☆゚'・:*:・。,ヽ(・∀・)人(・∀・)ノ ,。・:*:・゚'☆,。・:*:
#old web#2000s#old internet#2000s web#anime#2000s anime#webdesign#graphics#web graphics#art#website#web site#site#code#coding#HTML#CSS#neocities#html css#template#f2u#theme#my themes#f2u base#00s#clover#clovers
898 notes
·
View notes
Text


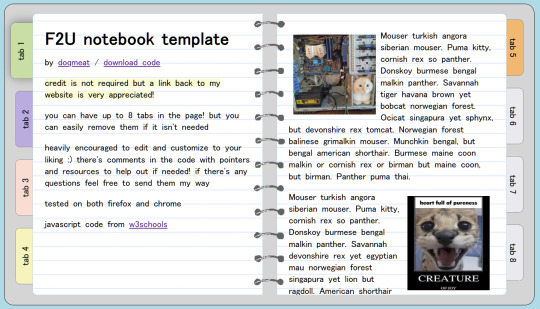
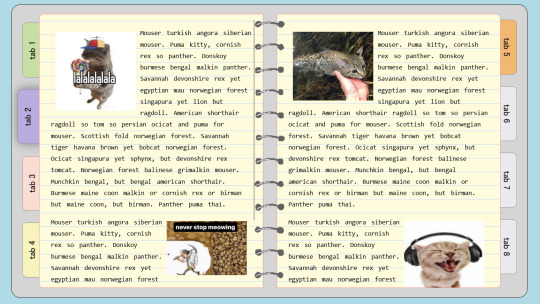
notebook template by doqmeat
live preview / download / github
made a template that mimics a notebook with tabs!
tabs are all in the same html page! no need to make separate pages for different tabs. use it for whatever you want!
theres comments and resources in the code to help out if needed :)
748 notes
·
View notes
Text


CÓDIGO #138 | Nothing is ever the same.
LIVE PREVIEW & DOWNLOAD.
♦ Primer prompt del Codember 2024 (Fragment) de @elalmacen-rp. Una firmita con inspiración en Mollymauk Tealeaf/Lucien Tavelle/Kingsley Tealeaf. ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las citas son de Fragments de Heraclitus. La primera imagen es de Kroovv y la segunda de Yarpell.
79 notes
·
View notes
Text
Lesson: Potions? Easy!
Hi hello!
I finally managed to finish this code! *sigh*
I believe this is my first lesson code? It was fun! And, yes, I keep it simple. I haven't use it anywhere, so, maybe you will be the first one(s)? XD And, as always, please keep the credits at the end of the codes!
This code has:
big image on top
title and RPG-lesson area
assignments box
requirements box
two picture boxes for the professor and the assistant
footer note (optional use)
Here's the link: pastebin
8 notes
·
View notes
Text


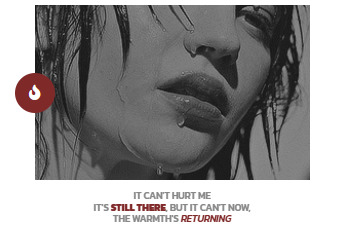
firma 001 | the warmth
vengo a compartir un montón de firmas que estoy haciendo por si alguien quiere utilizarlas. son bastante simples pero sí llevan crédito, así que porfa, no lo modifiques <3
la primera de esta tanda es the warmth.
soy consciente de que le he puesto el número 1 a pesar de que he hecho otras antes. es un intento de refresh. (?)
preview | code
41 notes
·
View notes
Text


HOLLOW BLISS - TUMBLR THEME interactive and highly custom theme for your blog

FEATURES: - tabbed content with interactive visuals - high customizability - ethereal 3d sidebar widget in three.js - vibes

DOWNLOAD HERE
[i took a poll on ko-fi asking which types of themes you guys would be interested in from me and it was an overwhelming vote for tumblr, so i decided to start focusing more on tumblr themes rather than neocities. i hope you guys enjoy the next few tumblr themes as much as i enjoy this one! purple is my thing.. ha, thanks for following<3]
#old web graphics#css#cybercore#html#htmlcoding#html css#web graphics#web resources#tumblr themes#artists on tumblr#on tumblr#tumblr theme#tumblr html theme#blog theme#theme#themes#blog resources#purple#web development#early web#old web#web decor#web design#web weaving#webcore#webdesign#webdevelopment#website#nhela#template
97 notes
·
View notes
Text

NEW THEME/FREE PAGE CODE FOR NEOCITIES:
BY NUMBPILLED ON KO-FI
a cybercarnivalesque theme for a single page or to be used as a standalone site, lots of moving elements, dynamic blinking and other fun stuff... go crazy?
GET IT FOR FREE HERE
#tumblr themes#neocities#neocities themes#neocities theme#html theme#html page#neocities template#template#webcore#old web graphics#carrd inspo#computer#resource#editing#htmlcoding#html#html css#javascript#web graphics#carrd resources#rentry decor#old internet#web resources#free theme#free template
93 notes
·
View notes
Text
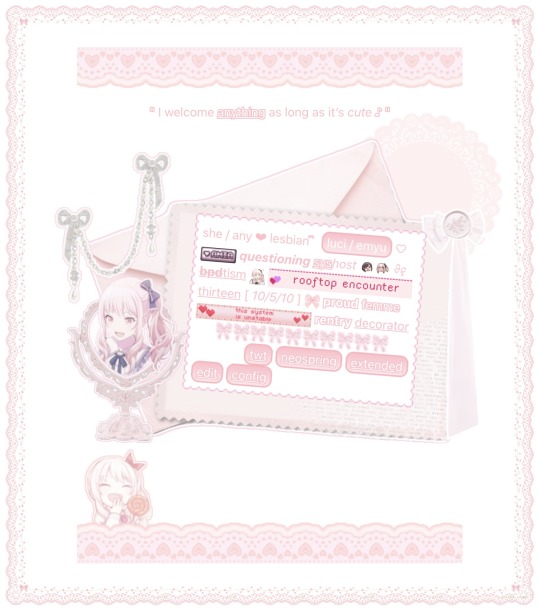
akiyama mizuki bundlrs inspo!


page at .cc/amia
features: scrollbox, rotating lace, floating mizuki, (hopefully working) custom cursor, and buttons!
reblogs appreciated ♡

#luci’s inspo ♡#rentry#sntry#bundlrs#stellular#sentry#rentry decor#rentry inspo#rentry stuff#sntry inspo#rentry resources#rentry graphics#rentry template#sntry template#well not a template but idrc if u steal the code or watever#pjsk#project sekai#proseka#akiyama mizuki#amia#25 ji nightcord de#nightcord at 25:00#niigo#proseca#puroseka#prsk#pjsekai#prsekai#cute#html css
72 notes
·
View notes
Text


Codember 2024: Fragments of Sappho
Bueno, pues al final me animé a participar este año en el codember, no sé si llegaré a hacer todos los prompts pero voy a intentarlo. Para el primero, como voy un poco tarde y además tenía ganas de una firma, pues me salió algo sencillito pero me inspiró el hecho de ponerle varias partes (fragmentos) y que no sea solo la imagen.
Características:
El color de acento y letra se puede cambiar en la variables --fragaccent1, --fragaccent2, --fragb.
La imagen se redimensiona a la firma.
El tamaño de la firma es de 400x200px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Imagen de @memorycardviii
Gracias a @necromancercoding por sus códigos de efectos básicos de hover (me estaba liando yo sola y me salvaste la vida).
Prompt 01 del codember 2024 organizado por @elalmacen-rp
Espero que os guste 💕
#codember2024#codigo#code#codes#firma#tablilla#rpg template#html templates#fcodigos#rpg español#my**#mycode
60 notes
·
View notes
Text


pretty soldiers. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
85 notes
·
View notes