#coding in twine
Explore tagged Tumblr posts
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
493 notes
·
View notes
Note
can i inquire generally what your twine stories look like in editing format? like with the different connected squares that contain text blocks. im writing smth rn but i fear my organization in twine is not optimal at all. how did you manage for as big of a story as you have?
I figured out something that makes sense to me. I'm the only person developing this game, so it's optimized for my own systems and workflow. What I do may not work for anyone else.
A few things: I don't try to pre-plan my branches in Twine itself. It doesn't really matter what the tree even looks like until I'm coding it, and the main thing the visual editor helps with is seeing the overall flow of the game, how everything connects together, and finding sections where something got overlooked.
Because of the lag in the Twine editor and also to help with compartmentalizing the game into different sections, I split it into multiple stories that are then compiled with Tweego. So, there is no overarching editing tree for the whole game that I actually use.
This post and this post goes more into that process.

This is my current library, with each chapter file labelled. WAYFARER is the start of the game (CC, Prologue, the first bit of Episode 1), Chapter_1.1 is the Route A Count fight and end of the episode, Chapter_1.2 through to Chapter_1.6 is Route B of Episode 1, Chapter_2.1 to Chapter_2.3 is Episode 2, so on and so forth).

This is what one of the files in the editor looks like. I colour code some passages to make it easier to see major events (yellow is autosave, green is the start of a major branch/choice, red is combat). This story file corresponds to the fight with the Crimson Count on Route B in Episode 1.
I use an old version of the Twine editor because I didn't like some of the newer updates, so I reverted to the last version I like (that's why my library and story files may look a bit different from what's current).
I don't use VSCode with Twee plugins since I didn't like it, though that is probably a better way to make a large game than what I'm doing. I have a system that works for me; I don't really see the point in updating it to something else when what I do makes a functioning game and I already have a lot on my plate with writing new content.
I've heard of people taking Wayfarer's HTML file and attempting to upload it into the Twine editor to code dive, but this is not going to be useful because:
The size of the compiled game will make the editor non-functional due to lag. It will probably break it.
Twine overlays all of the compiled story files on top of the other so you can't even see what's going on.
What is helpful for me is to make sure that every passage has a unique label. I never name my passages the same thing as their link text (for example, if I have a link that reads "1. Attack", the title of the corresponding passage is never "1. Attack").
Instead, I label passages according to what story file they are in along with a single word referencing my internal notes so I don't get lost, and then a letter + number combination for tracking splits. So, a link that reads as "1. Attack" to the player may end up having a passage title as something like CHAPTER 3.4 ATTACK 01. And then if it divides into three choices at the end of the passage, the titles for those passages could end up as something like CHAPTER 3.4 ATTACK 01A, CHAPTER 3.4 ATTACK 01B, CHAPTER 3.4 ATTACK 01C.
24 notes
·
View notes
Text
Glucosify's Quick Start Guide to Twine's Sugarcube for Interactive Fiction
Or GQSGTSIF for short.
Very simplified guide to making interactive fiction on Twine, using Sugarcube. This won't cover how to change the UI or anything like that, it's really the bare bones on how to make passages, variables, choices etc. There are multiple ways and syntaxes to do these things, I'm covering the ones I use but it's really not the only way to write code and to do these things ^^ This is not a replacement to the documentation, I'll link relevant parts of the documentations throughout the guide but it's really going to be your best source of information Let me know if there's anything else you think I should add in there ~ 1. Passages & StoryInit 2. Variables 3. If statements 4. StoryMenu (bonus)
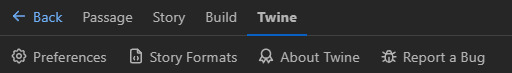
First of all, assuming you've already downloaded Twine and opened a new project, make sure that your default story format is Sugarcube (in the top left of the window, go to Twine -> Story Formats and click on Sugarcube then at the top left 'use as default format')

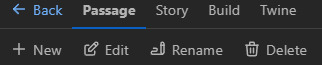
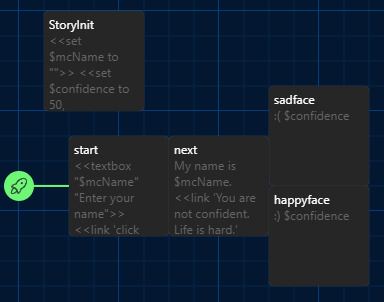
Now, go back to your project. In the top left, click on Passage -> New : this is how you'll create new passages.

Passages are what makes the game essentially, it's where you write your story. Whenever you play an if and you click on a choice and it progresses to a new passage of text, that's how it's done. Make sure to name your passages in a way that makes sense to you, two passages can't have the same name. It's probably best the names aren't super long either considering the names are what you'll type in your code to make the player go to this or that passage.
Special passages :
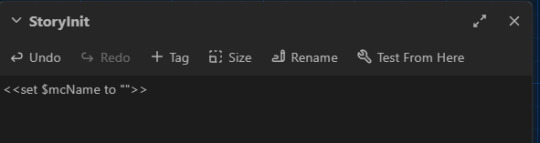
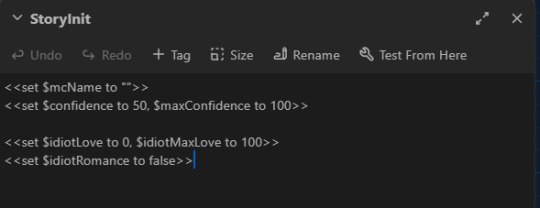
there are some passages that have special functions. Create a passage and name it StoryInit : this passage is used to store variables. Whenever a new game is started, it will load up the variables states as they are in the StoryInit passage. This is essentially a default state where no progress has been made in the story so for example : all stats would be at 0, all relationships points would be at 0, the MC wouldn't have a name yet etc. We'll store our variables there. Variables are attached to values, these values change as the player goes through the story. A variable's value can be many things, it could be a string which is anything that you'd write inside double quotes "" and would be printed as is in the string. For example :
<<set $mcName to "">>
$mcName is a variable. Its value changes to whatever the player chooses for the MC name. As you write your code, you just have to type $mcName and it will be changed to whatever name the player has set it to. A variable's value can also be a number, in this case, you wouldn't write it in double quotes.
<<set $confidence to 50, $maxConfidence to 100>>
It can also be a true or false statement.
<<set $IrisRomance to false>>
Figure out what needs to be a variable in your story and add them accordingly in your StoryInit passage, you'll add more variables as you go. Remember to give them a value, even if the value is 0 or "". Common variables would be for the MC's name and different physical traits, personality stats, pronouns, character's relationships stats etc. For this tutorial, write in your StoryInit :
<<set $mcName to "">>

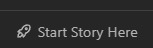
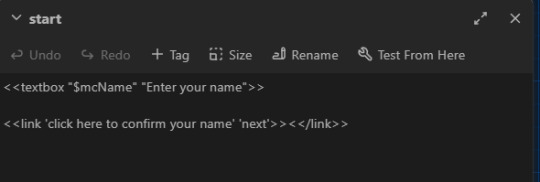
Now, let's test our variable. Create another passage, call it start. In the top left bar, select Start Story Here : you should now see a little green rocket attached to your start passage. This is the passage the players will first see when they launch your game.

Inside the "start" passage, let's make a way to enter your own name with a simple text box.
<<textbox "$mcName" "Enter your name">>
Under it but still inside the "start" passage, let's write a simple link that will let us go to the next passage when we click on it.
<<link 'click here to confirm your name' 'next'>><</link>>
((the first string in the single quote is what will be displayed on the screen as the link, the second word in quotes, in this case 'next' is the name of the passage this link should direct you to))

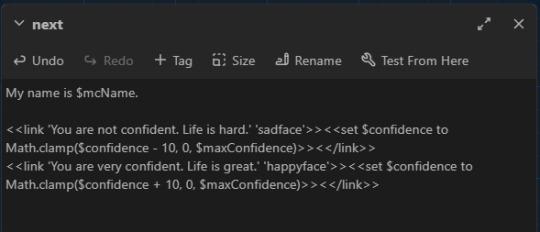
Now make a second passage and call it next. Inside that passage, write this :
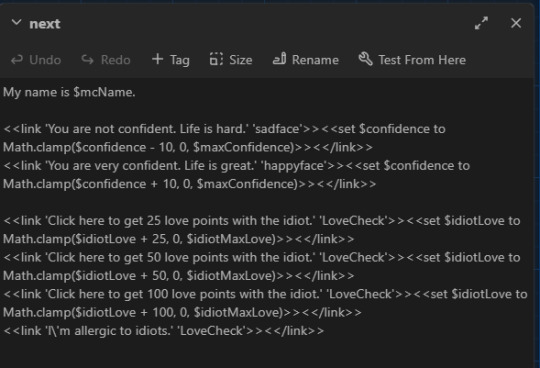
My name is $mcName.
Let's see if it works : in the top left, go to build -> play.

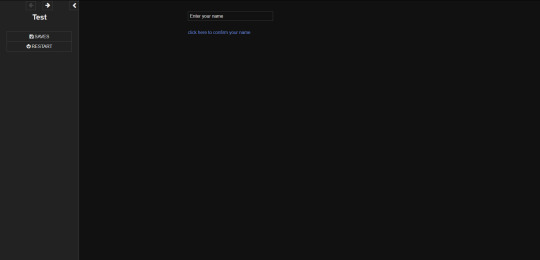
It will open an html file in your default browser. Considering we haven't touched the UI, it will have the default Sugarcube UI. You should have a textbox on the screen and a link under it in blue. If your link is red or if you have an error, go back to your code and check for misspellings or make sure you have the right amount of quotes etc.

Type whatever name you want inside that text box then click on the 'click here to confirm your name' link. It should now have changed the $mcName we wrote in the next passage into the name you input in the box. Congrats, you've learned how to set, change and display a variable :^) Now, let's say you want personality (or relationship) stats that change when you select a choice. Back in your StoryInit :
<<set $confidence to 50, $maxConfidence to 100>>
If you want to have a visual elements like actual bars and meters, I would suggest making it easy on you and just getting Chapel's meter macro. You just copy the minified code inside your Javascript file (top left -> story -> Javascript) and then write in your StoryInit and in your relationships / stats / profile page as explained on his demo. Go back to your "next" passage. Under the first sentence, let's write two choices link, one that will lead to an increase in confidence and one that lowers it.
<<link 'You are not confident. Life is hard.' 'sadface'>><<set $confidence to Math.clamp($confidence - 10, 0, $maxConfidence)>><</link>> <<link 'You are very confident. Life is great.' 'happyface'>><<set $confidence to Math.clamp($confidence + 10, 0, $maxConfidence)>><</link>>

((Math.clamp might look intimidating but don't worry too much, it's just to make sure your variable's value doesn't go over the min and max allowed so you can't go below 0 or above 100 in this case. You write the variable you want to change then a + or a - followed by how many points you want to remove / add - in this case, 10. Then the 0 is the minimum and the $maxConfidence is the maximum value.))
Now create two new passages, one called sadface and one called happyface. To make sure your variable changed, type $confidence in both of the new passages and play your game.

On one of the statement, it should now say 40 instead of 50 and 60 in the other one. Congrats you've learned how to change a stat. :^)
But what if you want two choices to lead to the same passage but to display different informations depending on how high / low a stat is? Welcome to the world of if statements. Back in StoryInit, you know the drill :
<<set $idiotLove to 0, $idiotMaxLove to 100>> <<set $idiotRomance to false>>

New passage, call it LoveCheck. Go back to your "next" passage :
<<link 'Click here to get 25 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 25, 0, $idiotMaxLove)>><</link>> <<link 'Click here to get 50 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 50, 0, $idiotMaxLove)>><</link>> <<link 'Click here to get 100 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 100, 0, $idiotMaxLove)>><</link>> <<link 'I\'m allergic to idiots.' 'LoveCheck'>><</link>>
((you need to add a \ before your apostrophe when it's supposed to be part of the string, otherwise, the program will just think that's a closing single quote and not an apostrophe))

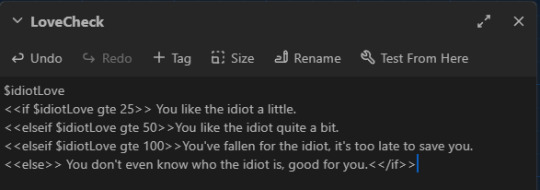
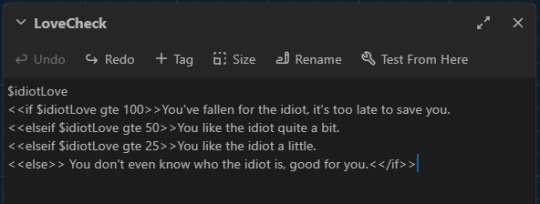
Alright, so now go to your newly created LoveCheck passage and let's write your first if statement. An if statement is basically a condition that you set, if the statement is 'valid' so like if it's a match then the program will ignore every other 'if' possibility. This is important because it means the order of your if statements matters. An if statement can be as simple as :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot.<</if>>
((this means that if the variable is false, then the second sentence will be displayed but if the variable is true, then the second sentence wouldn't be displayed to the player.)) An if statement can have an else :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot. <<else>> You love an idiot, I'm sorry. <</if>>
Note that this is the same as this, using elseif :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot. <<elseif $idiotRomance is true>> You love an idiot, I'm sorry. <</if>>
What this does is, if the variable is true, it will show the third sentence and not the second one and vice versa if the variable is false - because an if statement will only display the first statement that matches, if the variable is true then it will ignore any statement that require the variable to be false. As I said earlier, the order of your statement matter especially with variables tied to numerical values. You'll understand better once you try it - let's do it in the wrong order first (still in your LoveCheck passage), we'll print the $idiotLove variable to see its value :
$idiotLove <<if $idiotLove gte 25>> You like the idiot a little. <<elseif $idiotLove gte 50>>You like the idiot quite a bit. <<elseif $idiotLove gte 100>>You've fallen for the idiot, it's too late to save you. <<else>> You don't even know who the idiot is, good for you.<</if>>

Click play and let's look at the problem. If you click on all the links, the number will be different but the sentence will still say that you like the idiot a little, even if you have 100 points. That's because gte stands for greater than or equal to, 100 is greater than 25 so the first statement is always valid so long as you have at least 25 points. The program sees the first statement matches and is valid so it has no need to read the rest of the if statements. To remedy this, we just change the order :
$idiotLove <<if $idiotLove gte 100>>You've fallen for the idiot, it's too late to save you. <<elseif $idiotLove gte 50>>You like the idiot quite a bit. <<elseif $idiotLove gte 25>>You like the idiot a little. <<else>> You don't even know who the idiot is, good for you.<</if>>

Now it works. If statements will be your most used tool I imagine, especially if there's a lot of variations in your story. You can use if statements for pronouns, for stat checks, romance checks etc.
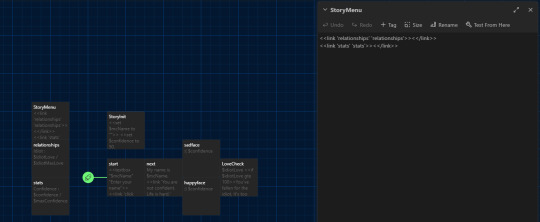
I can always make another guide for the UI but for now, I'll just show you how to add another link in the sidebar of the default UI, using StoryMenu.
Make a new passage, call it StoryMenu :
<<link 'relationships' 'relationships'>><</link>> <<link 'stats' 'stats'>><</link>>
Make two new passages called relationships and stats. Write whatever you want in them, if you're using Chapel's meters, you could use the <<showmeter>> macro here to display your stat bars.

#did this in a couple of hours so it's nothing fancy#twine#coding in twine#twine sugarcube#interactive fiction#hope it helps the person who messaged me about needing help with sugarcube
100 notes
·
View notes
Text

since i messed up my wrist and cant draw decided to finally learn twine. if yall have any tips or advice ill take em!
#twinengine#coding in twine#twine game#twine if#twine interactive fiction#interactive fiction#if game#coding#twine wip#twine story#interactive novel#interactive game#writing#if writing#trans writers
8 notes
·
View notes
Text
You should buy a rubber duck.
https://en.m.wikipedia.org/wiki/Rubber_duck_debugging
90% of writing interactive fiction is rereading your code trying to figure out what the fuck you were even thinking.
173 notes
·
View notes
Text
The Night of Ataegina and Betatun

A high fantasy interactive fiction story based on Spanish mythology, folklore, and paganism. Set in modern-day Spain. Most locations and all the characters are fictional, except the type of fae that will be seen during the story.
Summary:
After leaving Imeria during your eighteen birthday to chase your dreams and college education, you return to the little village in Southern Europe that saw you grow up after receiving the horrible news that Caterina, the old woman that took you in after the death of your family and your adoptive grandma (or yaya, as you call her), is terminally ill and has a few months left.
During your return, Imeria is set in motion to host an ancient festival and masquerade. It’s supposed to honor two ancient Iberian deities, one called Ataegina, ruler of the underworld, and the other one Betatun, deity of fertility. Most Imerians don’t believe in the ancient legends but those who do, like Catelina say that it’s the most dangerous night of the year because the frontier between the mortal and the magic realm is so thin anything can happen.
Returning home under the threat of Caterina dying is already hard enough, but will you be able to adapt back into Imeria and rekindle old friendships or form new ones? Will you uncover the deep and rich history of your home and the old magic it carries?
We shall discover it all very soon.
Features:
Customizable mc: Gender, pronouns, and physical appearance
Build friendship or romance with four characters.
Learn more about Spain's folklore and pagan traditions. Uncover your family history and your abilities.
Develop your MC's personality as you go
Two characters are gender locked but you can choose the gender identity of the other two
Your choices can't be undone and will have consequences.
Characters:
Caterina: An older woman, well into her 80s who took in the MC after most of her family died. She doesn’t seem to have a family of her own, or at least that’s what Mc believes. Caterina has a sweet disposition, always up for helping anybody. She raised MC with the stories of the folklore of their village, so she will always know how to honor the traditions of Imeria. MC doesn’t remember very well what she did for a living but she used to do fortune and tarot reading for some villagers and they usually came to her for advice and help.
Ana: She runs The Golden Apothecary, a small store where she sells traditional remedies. Her family has run the Apothecary forever, and it’s considered a family craft. Ana has golden shoulder-length wavy hair, almond ocean-blue eyes, and a button nose. She’s no taller than 167cm, with a voluptuous body and soft features. Ana is in her late 20s to early 30s.
Personality-wise, Ana is soft-spoken, sweet, and very open-minded. She strikes to accept everyone with open arms, as long as they’re good people. Unfortunately, some individuals mistake Ana’s kindness with weakness, which is untrue. Ana is extremely smart, stubborn, and strong-minded, she’s always kind but only to those who deserve it. She can be a lot to reckon with if she deems you a bad person. Ana dreams of seeing the world but there is something tying her to Imeria.
Supernatural or not (spoiler):
Ana is a Xana, a river spirit that helps those she finds worthy by offering them pure water or gold. Some people believe that Xanas interchange human babies with fairy babies. As a river spirit, Ana can’t be apart from her river or she’ll suffer horrible consequences. She met Caterina when Caterina was a young maiden and bathed in her river. Ana saw the purity of her soul and gifted her magic. Xanas are mythological creatures that originate from Asturias, a northern region of Spain with strong Celtic influences.
Anne, An or Antón: Anne/An/Antón works on their family farm along with some of their siblings. The Zamora’s farm supplies Imeria with its fresh produce. Everyone knows the family since they’re a happy and amicable bunch. Anne/An/Antón is pretty tall, around 185cm, they have wide shoulders, a big frame, tan skin and are chubby. The shape of their face is round, with little freckles, big green eyes, long eyelashes, and a hooked nose. They have short straight brown hair and are a bit hairy.. Their voice is deep and loud, almost booming, exactly like their laugh. Anne/An/Antón is super extroverted, knows everybody in the village, and has a sunny and sweet disposition. They are super strong, from all the physical labor but their secret hobby crocheting, they’re always making little dolls for the children of the village or making clothes. In general, they’re super well-liked and have a golden heart. Anne/An/Antón is the MC's childhood best friend and neighbor. Unfortunately, after leaving Imeria they didn’t keep in touch. Anne/An/Antón is 25 years old.
Supernatural or not:
Anne/An/Antón is an Ome, a mountain spirit, and a giant made of rock that turns into mountains after living for many centuries. Their whole family is made of Omes graznidos. Omes Graznidos are a type of mythological creature that originates from Aragón, a northeast region of Spain surrounded by mountains.
Diego, Diana, or Dix: Diego/Diana/Dix is new in Imeria, they have been living in the little village for less than a year. Nobody knows where they came from, they remain a bit of a mystery for everyone. They set up a popular lounge called “The Velvet Moon” in the middle of the village, very exclusive and chic which clashes with the rest of the decoration of Imeria. Still, the young Imerians love the place. They’re 31 years old but look slightly older.
Diego/Diana/Dix is of average height, standing around 174cm, they’re pretty slender, with a petite frame and olive skin. They have an angular face, with sharp features, long shaggy black hair, and clear eyes that almost seem silver-colored. Diego/Diana/Dix keep mostly to themselves and can be seen riding their motorcycle around the village. They have a limp and can be seen using a cane. As mysterious as they are, they’re pretty talkative once you get to know them, and are very protective of those they love. Diego/Diana/Dix seems to be interested in the MC, since they’re always watching them, and seem to have a secret that they don’t want to share with anybody. They are very self-reliant, have learned to survive by themselves and have a hard time trusting others, but once you have earned their trust, they’re loyal to a fault.
Rumors say they have a criminal past and are mixed with a bad crowd, but not everything seems as it is.
Supernatural or not (spoilers):
Diego/Diana/Dix takes the form of a giant spectral dog, with long black hair and a permanent limp, which is called dip by Spanish folklore. They���re supposed to be emissaries from the devil and they suck the blood of the livestock at night. However, not all legends tell the entire truth.
Bingen: Bingen lives in the forests near Imeria, where he has a small cottage and a little bit of land where he has a vegetable patch. Bingen is a well-known journalist for online newspapers. He’s an ecologist, and his coverage is mostly about the natural world and ecologism.
Bingen barely sets foot in Imeria, he is auto-sufficient but he comes down to the village to visit Ana and her apothecary, and to buy a few things he needs.
Bingen has a square jaw with high cheekbones, sharp green eyes, and long blonde messy hair, usually kept in a braid. He has a sweet face with a straight nose, and round brown eyes that resemble a little lamb. He’s the tallest of the bunch, 1’90cm, very muscled from all the exercise, and has a big frame. He loves hiking and is very in touch with nature. Bingen has a hard time socializing, preferring being around animals and plants since he understands them better. He, as intimidating as he looks, is a sweetheart and really craves human connection. Bingen is not talkative but expresses his feelings and emotions through his actions. He might have a hard time telling you he cares about you but he’ll help you install furniture or will make you soup when you’re sick. He always shows up when you need him to.
Bingen recently led a rescue of a few teens who got lost in the forest and saved them from a wolf attack, since then a lot of the villagers have respected him a lot and brought little sweet treats to his cottage. He's in between 27-33 years old.
He has struck a friendship with Ana, who frequents the forest often.
Supernatural or not (Spoilers):
Bingen is a Basajaún a creature that inhabits the forests of The Basque Country, Navarra, and some parts of Aragón. Basajaúns are described as giant hairy men who protect the livestock, and warn shepherds of wolfs during the night. Basajaúns are seen as protectors of the forest but also creatures of great strength and kinda dangerous.
Rami: A green weasel-like creature, with a long and flexible body, similar to a snake, and little tusks. They’re friendly and sweet and help guide the MC during their adventure. Rami’s fur has healing qualities.
Extra:
This project is made by an absolute amateur in coding so it's going to take a long time. I have been writing since forever so I trust in my ability to create a good and entertaining story and I hope you guys stay for the ride.
The Night of Ataegina and Betatún is also going to be a surprise gift for a dear friend of mine who absolutely loves Interactive fiction and this project (if I get to finish it;_;) might be the way I ask her out since we both harbor strong feelings for each other. So let's hope she doesn't find out about the project before it's time.
#if wip#if game#twine if#interactive game#interactive novel#twine wip#interactive story#interactive fiction#fantasy#fantasy if#spanish fantasy#spanish folklore#spanish paganism#honestly i'm just gay enough to learn how to code for her#help an author out#help a bitch out
500 notes
·
View notes
Text




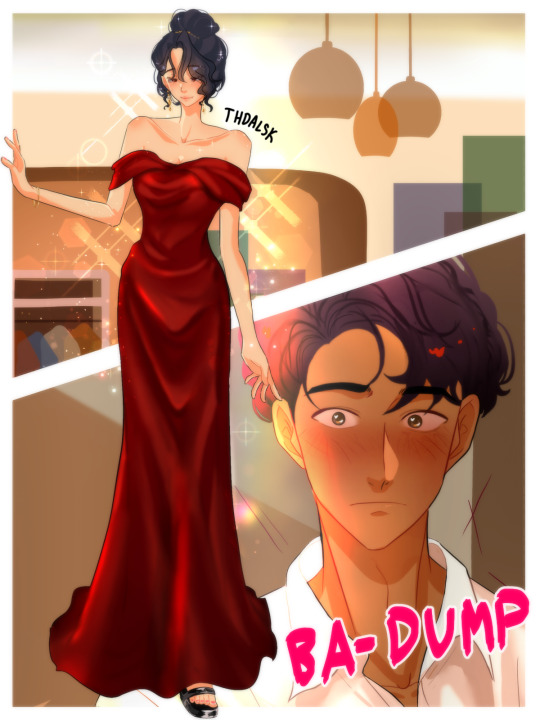
This was originally just supposed to be my MC in her dress but then I drew M’s reaction and things spiraled from there… 🙂↕️🙂↕️
The Ballad of the Young Gods by @childrenofcain-if! <3
#do u know what i mean when i say they are so taylor swift song coded#i am normal about them!! i am!! (lying through my teeth)#could not figure out M’s hair WHAT IS WINDSWEPT#i hate the way my style changes when i draw comics HBFFJB (will be working on that in the future!!) but i love drawing them in general ❤️🩹#if: the ballad of the young gods#alsk art#interactive fiction#twine game#twine if#art#digital art#fanart#oc art#original character#illustration#comic#webtoon#manga#the ballad of the young gods#mina young#Spotify
155 notes
·
View notes
Text
Fade to Black Macro V2

My previous code was completely incomprehensible; here is a MUCH simpler and elegant solution with jQuery. Thanks to TheMadExile for their post on splash screens! This is simply a modification of their original code. In this case, please do not credit me.
Features
Compatible with backgrounds.
Adjustable fade in, fade out, and delay.
Default is a black screen, but can use a web image instead.
Overall much more flexible, smooth, and clean.
Just get the JavaScript here and the CSS here. Instructions and demo on Itch.io, but instructions also below readme.
Usage

To use it, you must use the link macro WITHOUT an additional argument for the passage name you want to go to. Instead, include that in the passagefade macro that comes with the Javascript code.
The new macro above uses the following arguments: how long it takes to fade in the black screen, how long it stays, and how long it fades out in miliseconds.
You can additionally have a fifth argument with the web image URL in quotes to use an image instead. If you don't have a fifth argument, it will default to a black background.
#interactive fiction#twine fiction#sugarcube#sugarcube coding#twine coding#if coding#fade to black macro#fade to black macro v2
73 notes
·
View notes
Text
My Twine tutorial surpassed 500 downloads✨ Thank you all for the kind words on it. Please let me know if you have used it in your games, I'd love to see them!
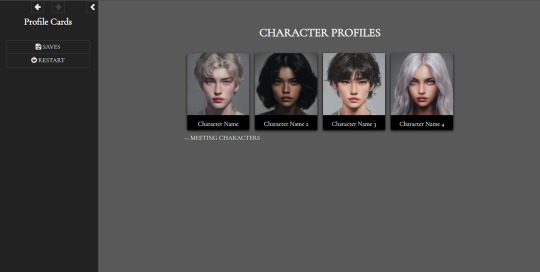
Character Profile Card Tutorial (Twine Sugarcube)

Hi everyone!
I released a quick tutorial on itch.io on how to make character cards for your character codexes. I was originally making these test cards for my characters for my upcoming IF game, Vals Reborn and after hours of trying to figure out how to make them I finally think I got it down! I wanted to make this tutorial not only for me to go back to but to help everyone make cool codexes too.
In this tutorial :
-HTML and CSS directions
-Character cards with images and pop up screens for character descriptions
-Sample scenario to show how to implement the profile cards
If you use the character profile card from my tutorial please let me know! I would love to see how you customize them. If you also have any questions I will try to answer them as best as I can since I am also learning Twine.
Tutorial Link
#coding in twine#twine template#twine sugarcube#twine game#twine if#twine wip#twine#interactive fiction#interactive novel#if#if games#interactive games#resources#if wip
167 notes
·
View notes
Note
Why is C giving Cardan from the folk of air and M is Aaron Warner coded, I'm afraid I have a type...
it’s probably because a pre-confession C writes MC’s name over and over in a piece of paper to have some peace of mind at night, also the rivals/enemies aspect of course. and M basically is a direct authority figure (unbeknownst to the MC) who has a big say in how the house of styx functions 🤭
#on a similar note#i’m glad you could draw parallels tho#M is also henry winters and parisa kamali coded iykyk#if: the ballad of the young gods#interactive fiction#interactive novel#interactive story#twine wip#ro: c lacroix#ro: m whitlock singh
113 notes
·
View notes
Text
I realised today I never posted about it here so yeah...

This was a long time coming, so here we are.
Hello person of the internet,
It's ME again! your totally legit supplier of super duper good assets (100% GOOD!!!! NO BUGS AT ALL!!!}. I am back b-back BACK again with a pretty useful file for you! AND A NEW KIND OF FILE!!
Still scam free, still without a single bug, still easy-to-use and to include in your project! What are YOU waiting FOR?!
Download another funky file to make your HARLOWE project run EVEN BETTER!!! In exchange of.... nothing! {YES, THIS IS STILL 100% FREE!!!} or maybe your love and adoration for this little help...
WHAT A STEAL!
Were you looking to customise your Harlowe project?
I PRESENT TO YOU THE...

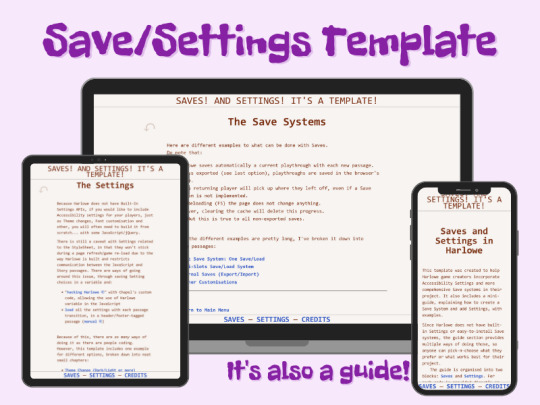
The Save and Settings All-In-One!
All-In-One because it is both a Template for Save Systems and Settings AND a Guide! Covering different ways of creating saves and settings, as well as ensuring the settings stick between play-sessions.
And, the code is annotated in the relevant passages, StyleSheet and JavaScript code, on top of the Guide.
ENJOY!!!
GITHUB REPO | RATE THE TEMPLATE | TWINE RESOURCES
#template#harlowe#coding in twine#coding resources#twine#save#settings#source code#interactive fiction#interactive game
101 notes
·
View notes
Note
hi! i've been following your twine coding tutorials and i love them so much! it's hard to find resources on how to do the stats bars, so i have been following the tutorial on how you make yours, and i've run into a strange issue that i was hoping you might have some advice for? whenever i test out my stats, half of the bar is filled with the hex code i put in for the background color, and the other half of the bar is green (even though i have set nothing in my IF to green). i'm not sure if you have ever run into an issue like this, and it's totally fine if you don't respond to this, but you know a lot more than me coding wise so i figured i would send you an ask in case :) again, thank you for making such amazing twine tutorials!
Hi anon!
I unfortunately don't have time to help you troubleshoot right now, but what I would do is open the affected element with the inspect tool and see what the CSS says. This should be able to tell you which element you need to change the colour of in your stylesheet to make your progress bar look the way you want to.
Many of the default progress bars created for SugarCube/Twine come with their own styling, especially if they were initially made as a health bar (if you're using the one I'm thinking of then that's where the green is coming from). There's likely something you'll have to override.
Good luck!
17 notes
·
View notes
Text
GUYSS I'M REFRESHING THE PROJECT AND BRINGING BACK THE VATICAN
Va†ican
In this Horror/Romance IF you play as a paranormal investigator. Set in the 1980's, after a series of unfortunate events you unexpectedly get wrapped up in the dubious affairs of a seemingly cursed rock band known as the Va†ican. Will you be able to save the band and all of the west coast from themselves?
†FEATURES†
†Fully customizable MC Including†
• Pronouns (She/Her, He/Him, They/Them with the ability to customize pronouns to include secondary and/or Neo-pronouns)
• Appearance (Height, Body Type, Facial Features, Skin Color, Eye Color, Skin markings and Hair Color/Length/Texture)
• Background/Origin
• Personality
†Fall in love! or don't.†
†Enjoy the eighties... and being hunted by demons.†
CONTENT WARNINGS
The Va†ican is intended for mature audiences as it will include: Strong language, Use of Alcohol/Drugs, Intense Violence, Sexual Themes, Mentions of Religious Trauma, Gore, Potentially Mental Health related topics and eventually completely optional Sexual Content.
THE BAND
†Pontifex†
-
Stevie St. Cloud
He/Him|24|
-
Lead Vocals, Guitarist & Frontman
-
He's famous, and he LOVES that people know his name. He's brash, loud mouthed and full of himself to the point that it's almost annoying; but he is also the quintessential rockstar. He's ambitious, and has a stage presence thats undeniably breathtaking.
Stevie doesn't like to talk about himself outside of his stage persona and the only thing anyone is able to verify about his past is that he attended boarding school and roomed with Ezra who is his best friend to this day.
Stevie is an avid smoker and even though his 12 step program forbids it he also indulges in more than a bit of alcohol from time to time.
Stevie is dedicated to his work, often saying he'd give his life for the band... that he did give his life to the Vatican. He is charming and cunning; However, He also is a bit of a big personality, has a tendency to tell jokes at inappropriate times and is slightly narcissistic.
-
†Appearance†
He's tall, around 6'4 and very lanky; his proportions as far as torso/leg are honestly pretty even. Stevie is just long. He is relatively pale and has fairly clear skin, the only beauty mark being a small one under his right eye. Stevie has very well defined facial features that make him easy to spot in a crowd, some would say impossible to miss. He has a strong jawline and defined cheekbones. His nose is on the larger side and is grecian in shape, he has doll like lips with a prominent cupids bow. His eyes are a deep brownish green and have a slight droop to their corners. His eyes are framed by thick black lashes and slightly thicker than average arched brows.
Stevie wears his hair to his shoulders, it is wild and poorly layered almost like he did it at home (Vinny cuts it); He currently has loose bangs, kept either parted down the middle or not at all that frame his face quite well. It is black in color though he does keep a poorly bleached strip of hair somewhere within it.
†Deacon†
-
Ezra Rogers
-
He/Him|23|
-
Lead Guitarist
-
A bit less enthusiastic about the life that he lives then Stevie; Ezra is more comfortable partying by himself then with others and at times has trouble getting up on stage to perform.
Ezra is Stevie's best friend and others in the band often joke that Ezra would kill for him.
Cold, distant and sarcastic; Ezra Rogers is less stereotypical rocker and more-so tired dad friend. Doesn't indulge in the kind of things that the other boys are interested in quite as often, only drinking on occasion and never smoking or using party drugs.
Ezra is a bit of a control freak, has a tendency to be harsh in his words and from time to time is a bit judgemental.
He wants the best for the band but usually ends up going along with Stevie's hair-brained schemes even though he thinks that they're bad ideas 100% of the time.
-
†Appearance†
He's about 5'9, a little broader than Stevie though he's still on the thin side.
He has warm tanned olive toned skin that is clear of blemishes, deep-set eyes that are nearly black in color. Ezra has a broad nose with a slightly shallow nasal bridge, he has plump lips which don't really have a strong cupids bow.
He has dark, near permanently furrowed brows which almost make him look intimidating.
Ezra wears his hair a little differently than the other guys, as he's the only one who keeps his hair somewhat short.
His hair is both naturally black and naturally straight and he wears it in what would be considered a wolfcut, the longest strands reaching the nape of his neck.
He has a couple tattoos the biggest of which is on his left shoulder, an Ouroboros; The bands most frequently used logo with an intricate amount of detail and a delicate looking sunburst design around it.
†Bishop†
-
Vincent "Vinny" Fratelli
-
He/Him|21|
-
Bassist & Background Vocals
-
One word. Scrapper. This man has a temper and it often gets him and the rest of the Vatican in trouble. Vinny is not above swinging on someone in the crowd for heckling— whether thats with his fist or his bass? depends on the day.
Outside of his temper he's also got the capacity to be a sweetheart, he's charming and one hundred percent knows how to get a crowd worked up when he's not crowd surfing to get at some ass in the back.
Vincent, like Stevie has a bit of a drinking problem and has been known to indulge in coke every once in awhile. Its a sad habit that he's been trying to kick for a long time but he's struggling.
He grew up in a rough neighborhood and had been through a lot already before he joined the band at 19, and thought that the Vatican was his escape from all of that; So all of the shit thats been going on recently has been a bit much for him.
-
†Appearance†
He's 6'1, with a swimmers build (though he actually never learned how to swim). He is fairly light skinned and speckled with light acne scarring and beauty marks, a few litter his face but his body is absolutely covered in them; as well as tattoos. A few of his tats have meaning, like the Ouroboros (its a super simple version of the logo compared to Ezra's) but most of his tattoos are just meaningless little pieces he thought were cool or that the artist picked out for him.
Vincent has a strong jaw and plush lips that are perpetually slightly down-turned, Vinny's nose has quite obviously been broken more than a few times and has a slight but obvious crook to the right. His eyes are sharp and dark blue, paired with his constantly drawn down brows the man always looks pissed. That is until he smiles and then his face lights up and everything about him seemingly changes... he looks almost angelic.
His hair is a wild mess of bleach blonde strands hanging down to his shoulder blades, with dark roots peaking out of his scalp and in typical rocker fashion is almost constantly stiff with hairspray.
†Cardinal†
-
Arthur "Ace" Bennington
-
He/Him|19|
-
Drummer
-
Literal ball of sunshine, Ace is constantly in motion and constantly smiling; the other boys often scold him for not having a 'rocker' persona. He literally can't help it though, he's just so damn happy to be here.
He's excitable, compassionate and honestly very funny but he also has the tendency to be a bit naive, childish and sort of overly intense.
Ace also has a habit to overuse curse words when he's excited, which is almost all of the time.
As the youngest in the group he often feels like the other guys are trying to parent him and seeing as he grew up in and out of foster homes it sort of bothers him at times...
He ultimately sees the boys as older brothers though and has never said anything about it for the fear of hurting their feelings.
-
†Appearance†
The shortest of the group, Ace is 5'6 and has a relatively small frame as well. He is slightly tanned and covered head to toe in little freckles. Arthur's nose has a slight hook to it and his eyes are heavy-lidded and light brown. He has a thinner upper lip than his top, which is relatively plump.
He also has the most heavenly smile to ever be seen. He has a large scar from below his right eye, down through his lips and to his chin from an accident when he was a kid he hasn't even told the other guys about. Ace has his left nostril pierced (Vinny did it) and usually wears a simple stud.
His hair is an voluminous mess of curls that fall down to his shoulders and is currently a odd shade of muddled brown/blonde that he's gotten quite a bit of flack from the media for. (Vinny did it.)
†Vicar†
-
Julian 'Jules' Lennox
-
He/Him|21|
-
Rhythm Guitar & Background Vocals
-
The most promiscuous of the group, this man is the one the camera pans to during a live performance and he looks like he's about to make love to the crowd.
Jules is often late to rehearsals because he's 'busy' with a 'friend' but he's good at what he does and so Stevie keeps him around anyways.
Julian has a habit of being a bit self involved, he is passive aggressive at times and is a tad melodramatic.
However he has good intentions in everything he does, is very intelligent/talented and underneath it all very hard-working.
Jules suffers quite a bit with his mental health from time to time and is prone to depressive episodes that he forces himself to work through due to his fear of disappointing the others and being replaced.
-
†Appearance†
Julian is 5'10 and a bit more muscular than the other guys, though not by much. His skin is glowy and has a healthy tan to it and he has a light spattering of freckles. He is frequently referred to as the bands 'pretty boy' and often gets made of for looking 'feminine'.
This just means he has a more regal face then what most people think of when they hear the word 'rockstar'. Jules's nose is on the larger side and perfectly straight and statuesque, he has pale blue 'doe eyes' and plump doll-like lips.
His hair is rarely actually styled and is slightly wavey, hanging down to his mid back and is currently dyed a deep crimson red (he did it himself) and it looks very nice.
#It's back!#80s glam metal#glam rock#interactive game#the Vatican#horror#if#coding in twine#please still be interested in this project#not much has changed tbh
67 notes
·
View notes
Text
The vibes of my current test Zorloks:
Butch Badass Zorlok (she/xe): Is an older, butch lesbian with gray starting to streak through her dark mullet. Xe wears a cowboy hat, boots with spurs, and a bandana tied like a kerchief. She will kick your ass. Xyr Hellhound is a massive wolfhound named Cerberus. Goes by the name Crowley and walks dogs/watches houses to make ends meet. Calls pretty ladies "darling" and everyone else "son".


Bisexual Menace Zorlok (he/him): Young trans man who plays up being sarcastic and tough to cover up the fact that he's terrified and lonely. Introduces himself to people as Rafael Night, a guitarist who exudes confidence and sexuality and will seduce everyone he can just for the hell of it. His Hellhound is a leucistic snake name Ouro.


Ethereal Enby Zorlok (they/them): A chill being that seems detached from reality. Fascinated by everything, particularly mundane things. Loves learning about the modern world but does not blend in. Dislikes using power or violence but can and will wipe you from this plane of existence if necessary. Goes by Z and nannies a kid named Kevin during the day. Their Hellhound is Huginn, a crow.


Kind Professor Zorlok (he/him): A really nice older man who passes as human very well (cause that's all he wants to be). His Hellhound is a cat named Grimalkin who is always at his feet or perched on his broad shoulders. Hates using violence and demonic power but loves doing magical and supernatural research. Becomes a beloved local tutor under the name of Dr. Jonathan Gray. Rose calls him Jon.


Chaos Incarnate Zorlok (she/her): Some of her favorite things are violence, power, and corruption. Sadistic and petty. Plays up an impulsive and juvenile persona to cover up how calculating and patient she can really be. Her Hellhound is a goat named Baphomet. Calls herself Zorlok and the only human she truly cares about is Tommy who she will turn into the most wicked, cruel version of himself.


All picrews used:
Everyone
Crowley
Rafael
Z
Jonathan
Zorlok
#i have the code for all these guys ready to load in the twine editor so I can quickly test for a variety of different things#with these guys i cover a really wide variety of choices people could have made#and i can easily and quickly edit them if there's something else i need to test that isn't there already#anyways#this is as close as i could get them with random picrews#testing#albie's corner#picrews
22 notes
·
View notes
Text
Little look at the ui
Honestly I kept going back and forth on what template to use, I easily changed it 5 or more times. Finally settling on one. The template is created by Vahnya. I highly suggest checking it out, it's easily customizable.
I want the character menu's to represent your choice of gender for the Ro's. So here is a little look below at M's profile. (I'm debating allowing players to choose a nickname for Ro's and letting that show on the page. ) Sneaky Peek below~


87 notes
·
View notes
Note
Heyy dear authoor, I dont know if you are taking question on these but I wanted to ask you about twine and coding. I’ve been interested in writing my own IF but vscode and twee and everything i’ve been reading so far got me super overwhelmed and I tried vscode and everything went red and error with templates I tried to use 😭 I was wondering what is your flow of coding the LAD and how did you started. How is story folders works, how do you structure the files and compile them
Anon... I'm shit at this but I'll try to help as much as I can.
Tbh, I touched a bit of everything before publishing anything. Idk how many games I started on renpy only to abandoned them because I was too lazy to continue and because I dunno how to draw and because I didn't know how to code it in a text only thing. Idk how many IF I started and are still gathering dust in my files and waiting to be rewritten properly, because I wanted to use choicescript at first but didn't understand a single thing lmaooo
I think templates are the most useful for a first IF, especially if you dunno anything about coding etc. I struggled a bit with mine at first (still am sometimes).
You also have to be sure to check if the template was updated for the latest version of twine and if you use the same story formats (SugarCube, Harlowe and... I don't remember the others). Make sure to check in the comments of the template you got too, sometimes some have answers to your potential questions.
My coding flow is a mess so anything I say will probably not help you. I knew some stuff before starting thanks to many attempt at publishing IF, even though I never published any until LAD. We're talking about maybe 2 years of attempts. So in the meantime during those attempts, I've watched some tutorials on ytb for exact stuff I needed, searched on google, on tumblr too (btw check @uroboros-if account, they have a lot of helpful stuff, that's where I found out how to deal with the pronouns, etc. and there's also @outoftheblue-if who knows much more than me (and I used one of their(?) templates! And @manonamora-if definitely will help you better if you got any question about twine!)
I think you should ask or search for the exact things you need. I did that most of the time and gathered it all somewhere in my files. Like, if you wanna know about how to code cycle choices, or how to deal with the pronouns of your ROs, or that kind of thing.
I doubt I've been helpful, but do feel free to head to my discord if you have more question about stuff!
24 notes
·
View notes