#tumblr feedback
Text
Mistake correction.
@benevolenthellsite has been confirmed to not be associated with Staff and I thank the people who reached out to me to correct me on my mistake. Due to myself taking the survey, along with me being encouraged to do so from other reblogs, I thought that it was a chance to let ourselves be heard.
Right now reblogs on this post have been turned off, and I highly recommend all of you to check my pinned post on my blog for more information. The best bet right now still is to send your feedback through Tumblr Support, along with advocating for not supporting Tumblr monetarily until they listen to us.
I’m very sorry to everyone who got caught up with my own zealousness and desperation. I feel terrible for getting caught up in misinformation and spreading it to you.
4K notes
·
View notes
Text
The only website on the fucking internet that has a porn ban BUT EVERYTIME I’m on ANY TAG I find 50 PORN BOT POSTS that are EXPLICIT. This is becoming super common on fandom tags and it’s getting so annoying so quick. Are y’all having this problem????
#might try tagging staff later but as a rule of thumb feedback ticket > tagging#tumblr#tumblr problems#tumblr feedback
869 notes
·
View notes
Text
oh nO i just got hit by the new layout

ITS SO UGLY?? IT LOOKS LIKE TWITTER BUT WORSE?? BRING BACK MY OLD DASHBOARD PLEASE?? WHAT IS THIS??? This actively makes me want to avoid going on to tumblr y i k e s
@staff where can i leave feedback to get this changed back ASAP?

Edit: LEAVE FEEDBACK. please check reblogs for information on how to send feedback to tumblr. Be respectful when you send it or your feedback may be ignored, but let them know you don't like it by officially sending them feedback. If they get enough people telling them we don't like this new update, we might be able to get them to roll it right back where it came from.
#knox rambles#I actually hate this#it looks like twitter#tumblr STOP WE ALL HATE TWITTER HERE WHAT ARE YOU DOING#it hurts my eyes what the heck#in case staff doesn't answer do any of you know where to leave feedback for this? I need this gone#this can't be my new desktop i will actually stop opening tumblr#y'all if you don't like this either find where you can leave feedback and leave it saying you like the previous desktop cause this one is#awful#tumblr updates#tumblr feedback#tumblr desktop update
704 notes
·
View notes
Note
We now have 3 separate 'give us money' items in the main drop-down menu, and now a 'store' button on the dashboard nav. I get it that revenue is needed to keep the site going, but it's starting to feel really overbearing (especially the placement of the store icon, which comes before my inbox, messages and activity on the nav).
This is even more puzzling considering the #1 response we always get whenever we ask for a toggle or ability to customize things is, "We don't want to clutter up the menu/options".
Could we at least move the store icon over behind the frankly more important and more frequently used items on the nav?
Answer: Hey there, @rainbowsky!
Firstly, can we thank you for the design feedback—community feedback is vital, and we will certainly take it under consideration. And it is not without merit.
But meanwhile, we can simply state that really do need to make money to run this site that we all love. It is for this reason that we are exploring many revenue-generating options, and part of those explorations is getting them in front of as many people as possible.
We take your feedback into account, however, and we will continue to work out how best we can stitch it all together. If anything @changes, we will make sure you know. Thanks for your question— and have a great day!
Best,
—Cyle and Lara
1K notes
·
View notes
Text
By the way, if you're upset with the recent tumblr changes, 1)
Go leave a 1 star review in the app store. Right now. I cannot stress this enough. Tell anyone you know that has tumblr to go leave a 1 star review, write text citing the recent changes. If you don't usually use the tumblr app, download it specifically so you can leave a 1 star review.
Dropping tumblr's rating in the app stores is one of the most impactful things you can do to meaningfully impact them. It's most likely to actually get a response because it's something that hurts them.
2)
Go submit support tickets, either in feedback or bug report, explicitly outlining your issues. This is less likely to be effective, but it is an important metric to focus on.
3) IF YOU ARE SOMEONE WHO IS EPILEPTIC AND ACTIVELY ENDANGERED BY TUMBLR'S FLASHING LIGHT ADS,
Websites are legally obligated to comply with the ADA. This includes reasonable accommodations, like, for example, being able to disable autoplay or restrict flashing images.
Now, to be clear, you can only file a complaint if you're a US citizen, you actually have a disability and are being affected, but if you meet all those requirements, you can go file a complaint against tumblr with the DOJ.
The DOJ can force tumblr to comply with disability accessibility requirements, and the more credible complaints they get, the more likely they are to act, and the more seriously they'll take the issue.
All of these are things that you can do to help push for recent changes to be reversed. The biggest impact is likely going to come from app store reviews and complaining directly to the DOJ to force tumblr to stop endangering people.
#sif speaks#disability justice#tumblr changes#tumblr feedback#tumblr dash update#epilepsy#If you want change#you've gotta push for it
427 notes
·
View notes
Text
Who would like to add to a running list about things tumblr should change (and which are most important?)
It has four total questions, has short explanations of why the questions are there, is open response (so you are not trapped by the options I choose/think of), can be taken by anyone regardless of whether they will be participating in the blackout, and does not collect emails. All results will be published.
Reblogs for more data are greatly appreciated <3
#tumblr#tumblr update#tumblr features#tumblr staff#tumblr feedback#tumblr blackout#tumblr strike#survey#hal rambles
339 notes
·
View notes
Text
Hate the new desktop layout that the staff is experimenting with? Dreading the idea/possibility of reblog chains going away via collapsible reblogs? Any other features or changes that you do not like? Send them your feedback with a Support form!
1. Go to https://tumblr.com/support.

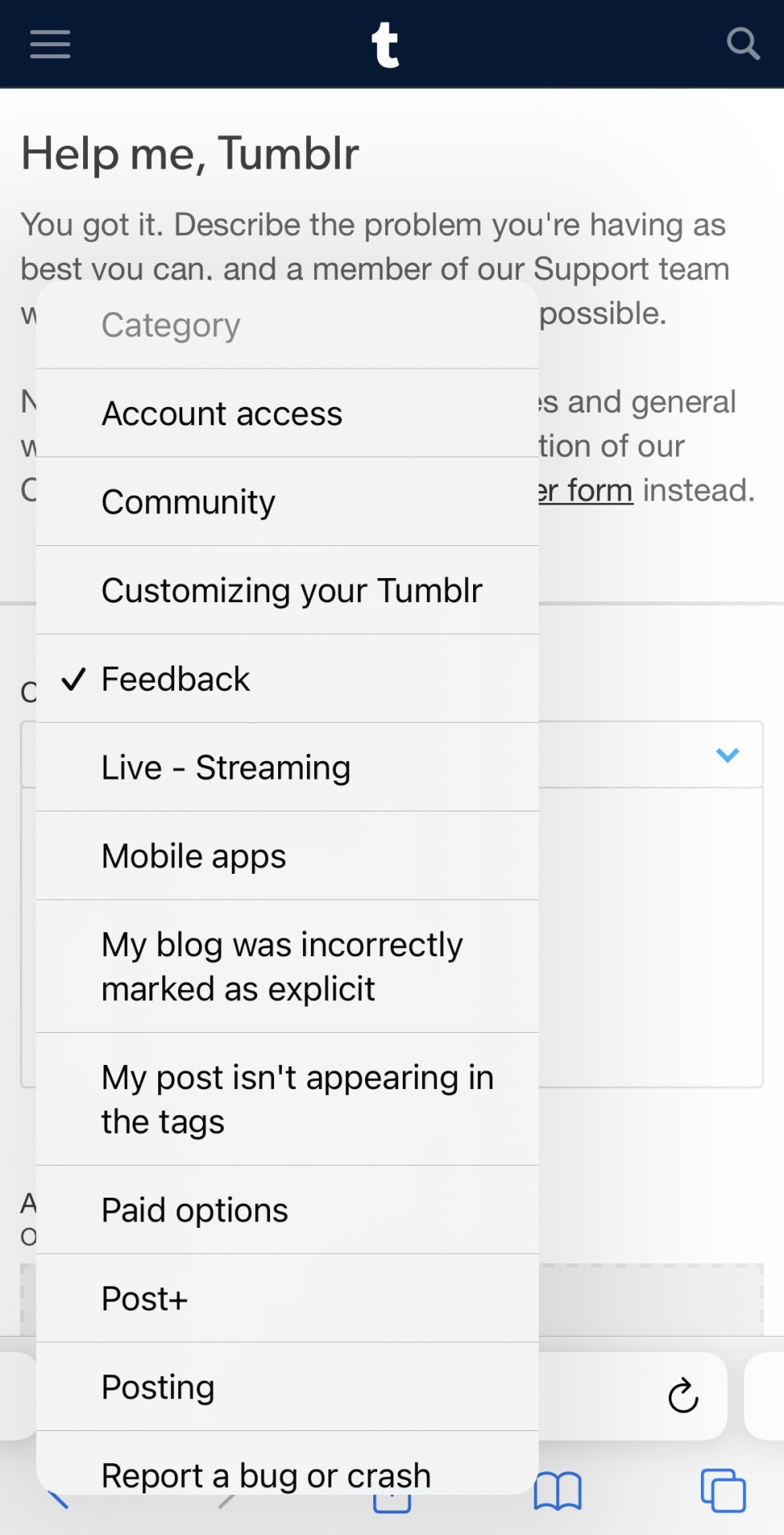
2. Choose the "Feedback" category.

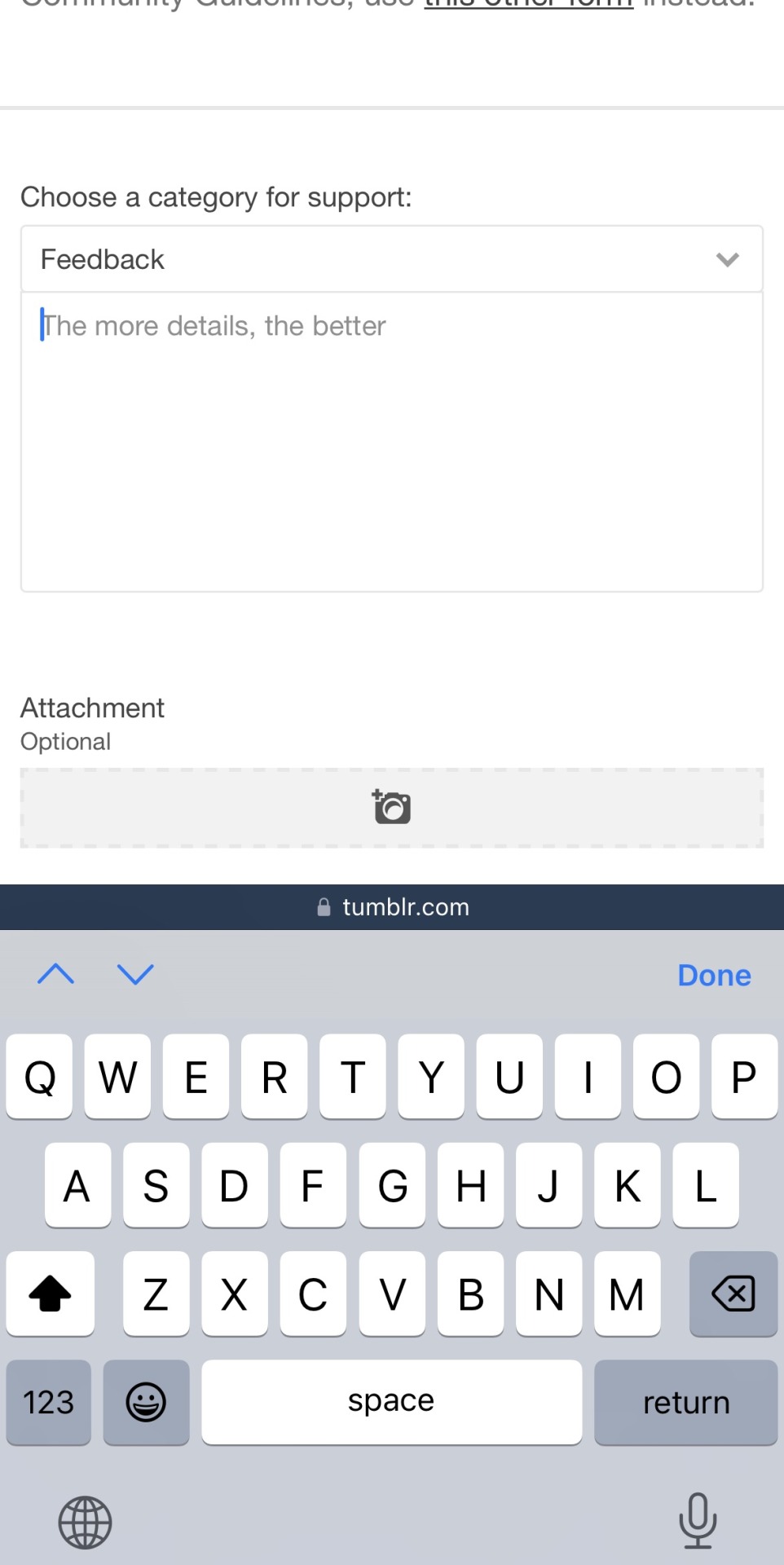
3. Fill out the big "The more details, the better" box below your chosen category with whatever feedback or criticisms you want to share. Please keep in mind that you should NOT use this as an excuse to be rude or condescending towards the staff, no matter how annoyed you are at them at making these meaningless changes.

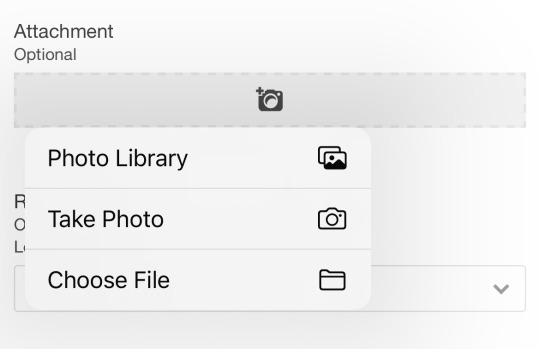
4. If you are able to, provide them with an image to help give the staff and support team a better idea of what you're talking about. The support form only allows one image, so if you have more than multiple images that you want to include, compile them all into a single, organized image file to share.

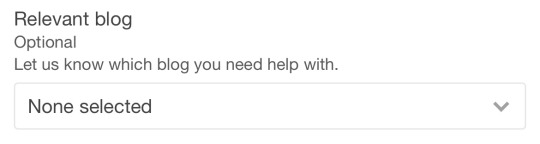
5. Choose whether or not it's relevant to your blog. I leave it as "None selected" because every feedback I share and issue/bug I report is typically regarding what's affecting the Tumblr userbase as a whole.

6. Not providing a screencap for this step for obvious privacy reasons, but make sure your account email listed in the form is the same one you use to log into your account with.
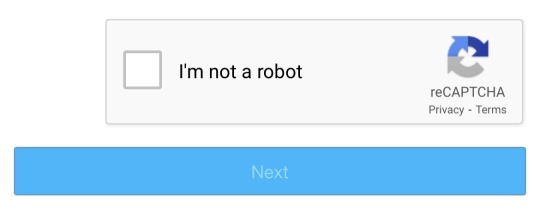
7. Prove to reCAPTCHA that you're not a robot and send your support form.



(Make sure to double check by seeing if your email inbox received an automated message from the support team.)
And that's it! It is that easy to share your feedback to the staff. Remember the various instances the staff rolling back on some of the questionable changes made to the mobile apps? It was because of these feedback forms; sending them has a larger change of them getting noticed by them instead of tagging staff and support in posts and reblogs.
#my post#tumblr#tumblr staff#tumblr support#tumblr feedback#tumblr dashboard#tumblr update#tumblr changes
258 notes
·
View notes
Text
The best way tumblr could monetize would be to create a marketplace tab. Let people sponsor posts for it that promote their commissions and bandcamps and etsy shops and whatnot. There is a real dearth of places to promote indie art these days, especially with twitter dying.
It would be a good revenue stream for tumblr, a way for creatives to get their content promoted, and would actually be a fun place to look for new music or crafts or art ect for the rest of us.
Like… I want to find cool bands and handmade gifts and new books and things like that, and if there were a little feed where I could specifically check that stuff out, I’d be down with that sort of being marketed to.
#tumblr feedback#tumblr monetization#they should fill a need rather than join the fray#its so hard to find more cool obscure stuff when everything is sold via trending algorithms
55 notes
·
View notes
Text
BIG PSA: I've just noticed Tumblr saves the original text of edited drafts in blog post links. My latest artwork should have a link that ends in "lost" since that's the post text but the actual link is "unsharp" which is what I originally wrote in the draft to differentiate versions of the image for testing. This has the potential to be really bad in terms of privacy. @staff maybe you should look into this :')
If you're the type of person to edit drafts, please be careful...
#tumblr feedback#tumblr issues#artists on tumblr#tumblr update#idk what else to tag but this is kind of awful#and I think this is a new thing b/c I frequently draft text + copy links and never noticed a difference before
61 notes
·
View notes
Text

Apparently we can now snooze dumblr live at the top of the dash for 30 days BUT we have to permanently live with this little shit at the bottom.
That's NOT what we asked for guys! X/
50 notes
·
View notes
Text
@/photomatt is the CEO of tumblr. His inbox is open.
Send in your constructive feedback, boys. 👏👏👏
For reference:
Tumblr’s latest update.
Highlights include: Staff referring to the use of chronological dashboard as outdated and lying about the amount of users using that function. They tried to backpedal when the negative reviews came in, but the damage’s been done.
Staff assuming, and doubling down on the idea that their users (and hypothetical newcomers) are incapable of figuring out how to navigate and curate the content on their dashboard, hence them pushing algorithms onto the users.
Staff assuming that users cannot form connections and promote content on their own merits.
Staff wanting to collapse reblog chains, effectively killing one of the strongholds of tumblr connection.
THE REVIEWS ARE IN (and how to send feedback):
@darkwood-sleddog and @g3sdogden‘s review
@lady-raziel‘s review
@astrosynth‘s review
@thatlittleegyptologist’s review
How to send in review, both on the main platform and on the app store.
Currently, all staff’s blogs’ ask boxes are closed. I encourage all of you to first send feedback through support and app store and cancel all of your no-ads subscriptions. If you have posts you’re blazing, cancel them (unless they’re important). Remember, save your outrage for another day. Let Tumblr know that we, the userbase, is the life blood of the site, and if we leave, the site will suffer.
351 notes
·
View notes
Text
@staff You already have a community labels feature in place and it works. Why isn't there an option to mark it as photosensitive?
It's simple and it would make this site a lot more accessible for many many people. Maybe your focus being used on changing the site to appease new users used to other platforms would be better spent, I don't know, making it usable to those with photosensitivity? TikTok has a photosensitivity filter for fuck's sake. This should be one of your top priorities - and you need to let users flag ads with community labels as well, at the very least a photosensitive one. @justepilepsy has said all of this and more, and so have countless photosensitive users. I am not photosensitive, but I do give a shit! It's disability pride month and I stand with other disabled communities any day of the year.
Your platform is struggling and we are here to help it (I've blazed a post before! Just today I gifted a month of ad free to an epileptic user because the lack of control on these ads makes the app unsafe). We are telling you what we want. Personally I don't care either way about Tumblr live and think that it has more attention than needed- but this? This deserves to be talked about! This needs to be listened to. You need to make Tumblr accessible.
#sierra speaks#epilepsy#photosensitivity#tumblr#tumblr feedback#uhhhh are there tags to add to this uhhh#anyways. LITERALLY the bare minimum make this platform SAFE#'n sf w' more like ns . ohhhhhhhhhhhhh#disability pride month#disability
43 notes
·
View notes
Note
hey, i’ve been using the alt text function lately, because i want my blog to be accessible, but i have to say alt text on mobile really is a pain to write.
the option is hidden in a kebab menu so that i feel like half the people don’t even know it exists and still type image descriptions in the captions and the box in which to input text is so small that it’s almost impossible to review what you’ve written let alone fix a mistake.
for example when i try to scroll to the beginning of my text, i keep hitting cancel and closing the window which is super frustrating. i also find it annoying that you cannot at once see the image you’re describing and the input box. do you have any plans to improve mobile alt text? i think this would be major in improving the accessibility of tumblr :^)
Answer: Hello there @delicatepointofviews!
So it would be nice if we could see the image while writing alt text, but that would be a pretty big change, and we just do not have the engineering capacity for that right now. To be transparent with you, we think the hard part would be finding the team to pick it up and if this is more important than the mass of whatever work they’re already doing. Personally, we feel that improving this and all accessibility features is no doubt important. And something we want to take a good look at when we have the time, space, and people power. In truth, we need a thorough plan to be able to tackle accessibility issues in the future, but right now, it’s going to be a bit difficult to prioritize.
That said, there may be some quick fixes we can look at to help some of the issues you’ve outlined here. Thanks for your question, and leave it with us. We will see what we can do in the short and longer term.
—April, Caroline, Lara, Cyle, Dave and Eli (Tumblr Engineering)
141 notes
·
View notes
Text
32 notes
·
View notes
Text
if tumblr keeps trying to force tumblr TV on me and getting rid of the regular image viewer im making a reddit account. this is bullshit, i just want to be able to Zoom into a picture without being forced off to look at some other post
60 notes
·
View notes
Text
Hey @staff I haven’t forgotten. You haven’t worn me down into accepting it. Get the fuck rid of the stupid tumblr live icon on the bottom bar of mobile PLEASE. Allow it to be snoozable for 30 days and removable from visibility with that option, the way it was for 7 days. You guys can do it, I promise.
#tumblr#tumblr live#fuck tumblr live#tumblr layout#tumblr dashboard#tumblr dashboard preferences#tumblr staff#staff#complaints#feedback for staff#tumblr feedback
34 notes
·
View notes